Заголовки
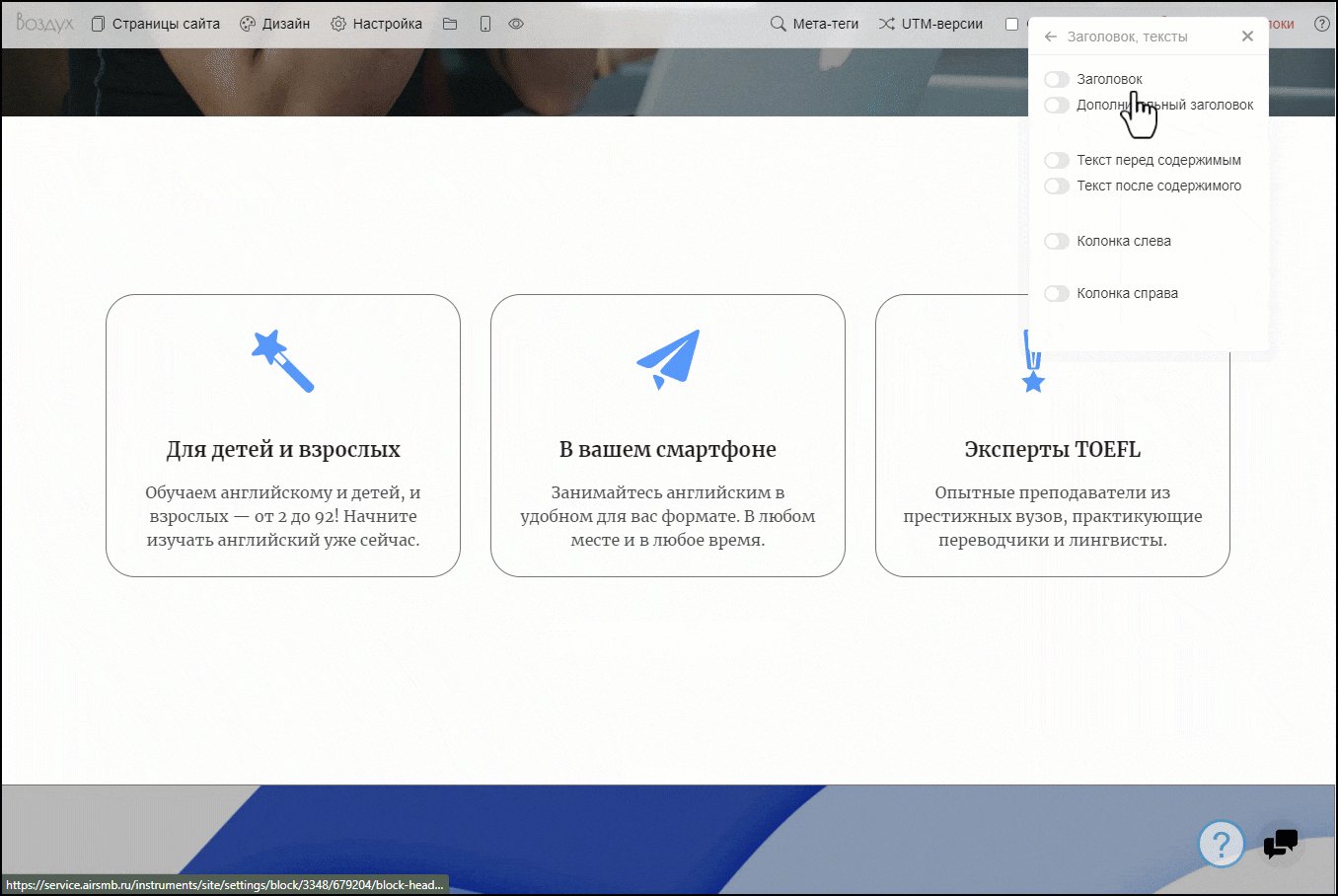
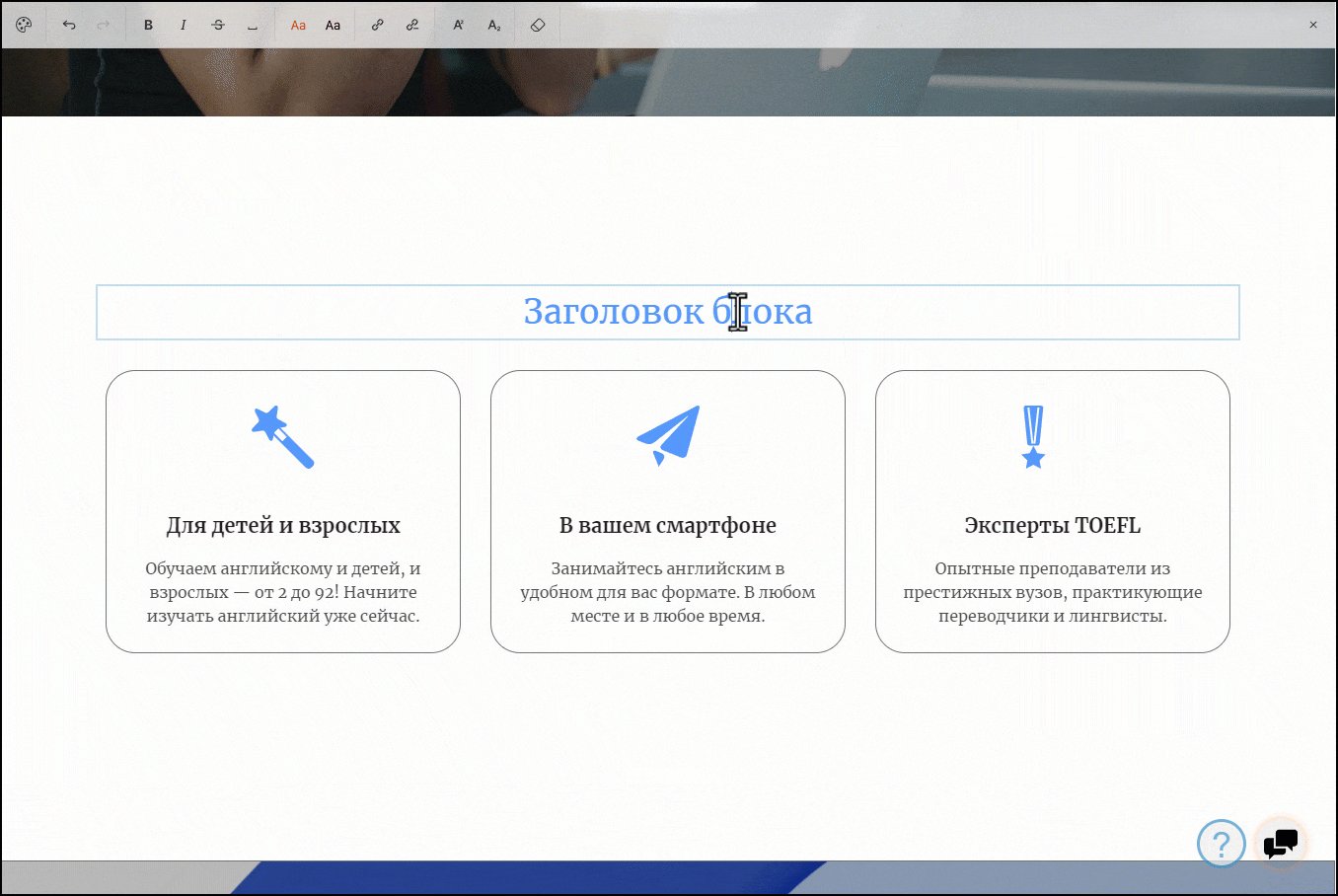
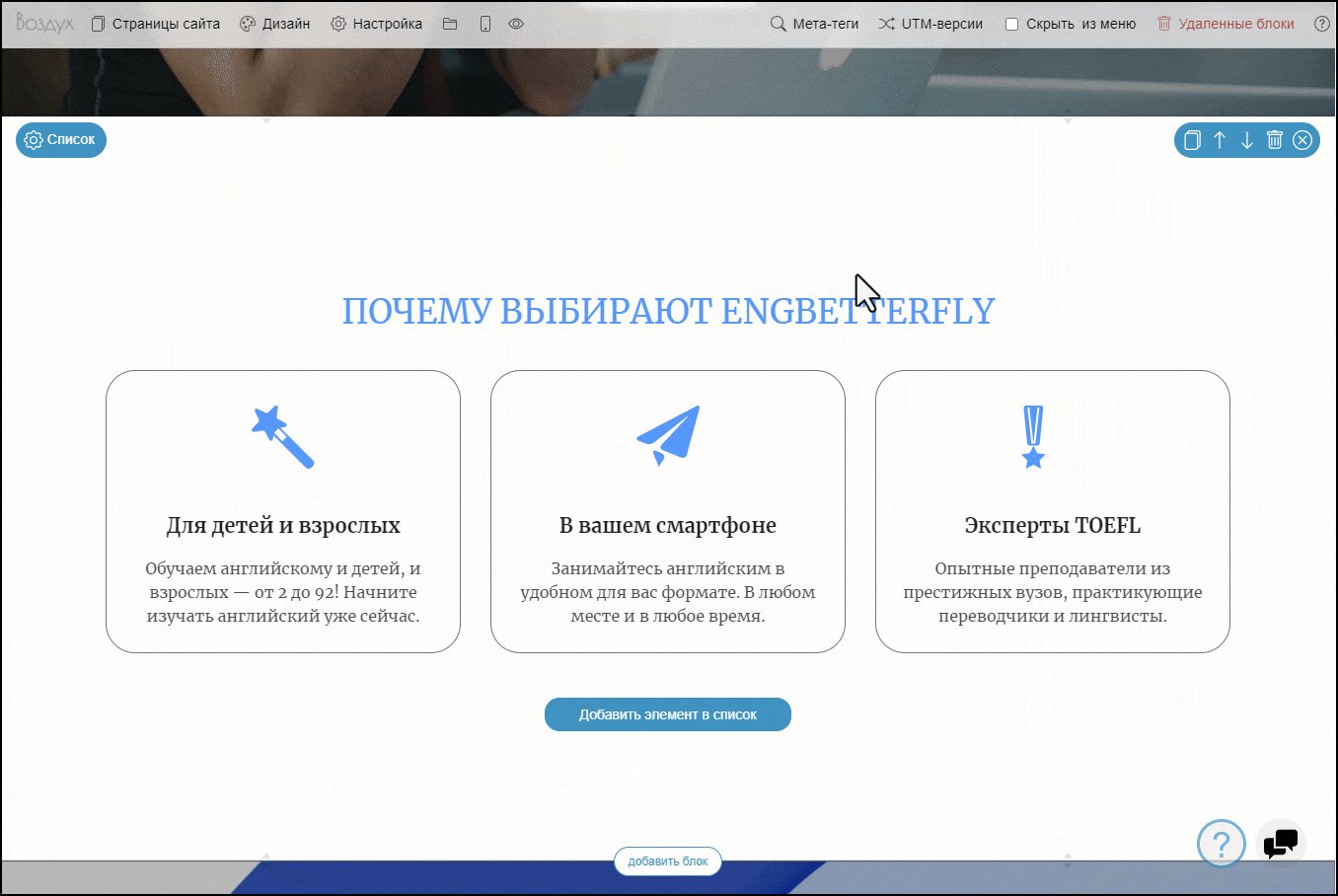
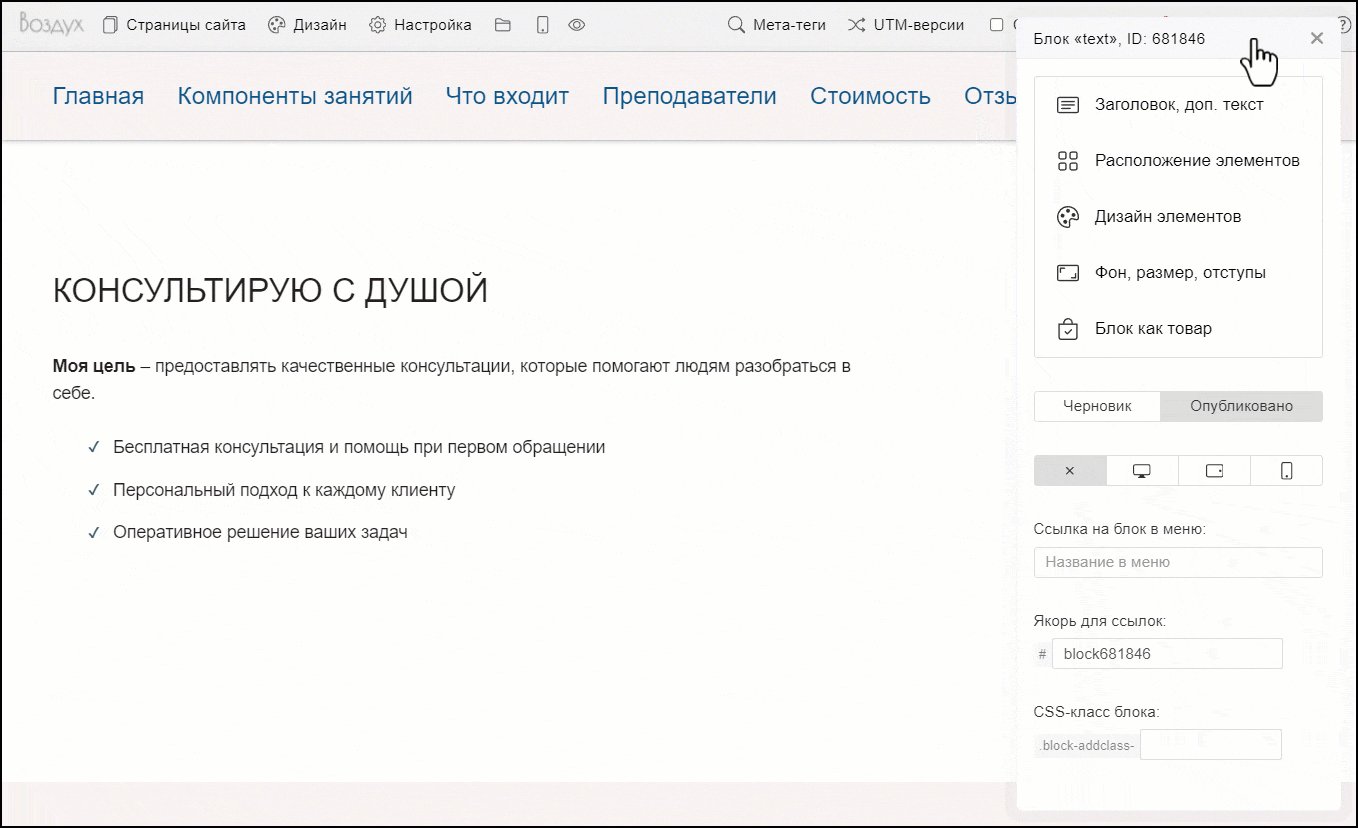
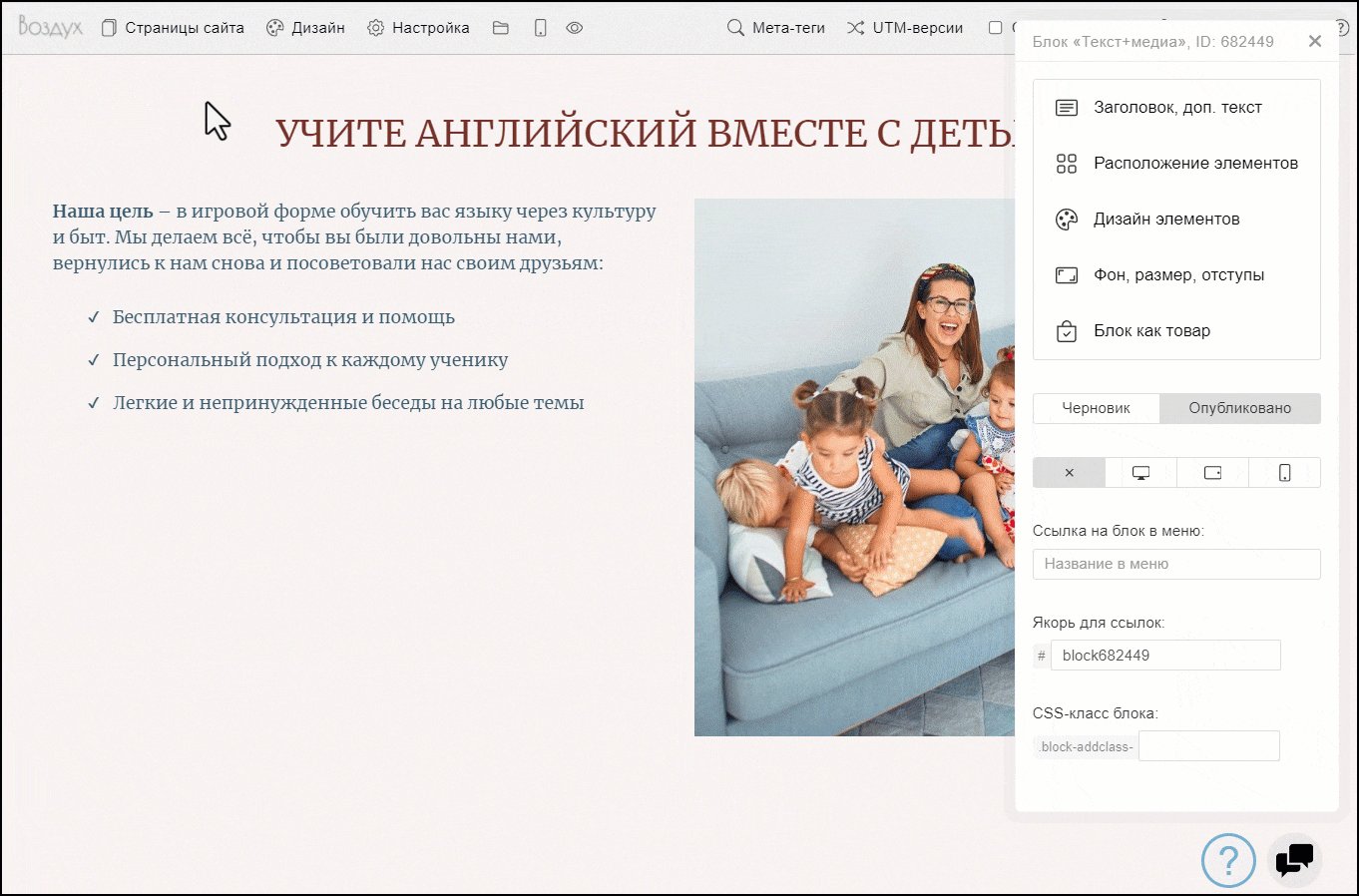
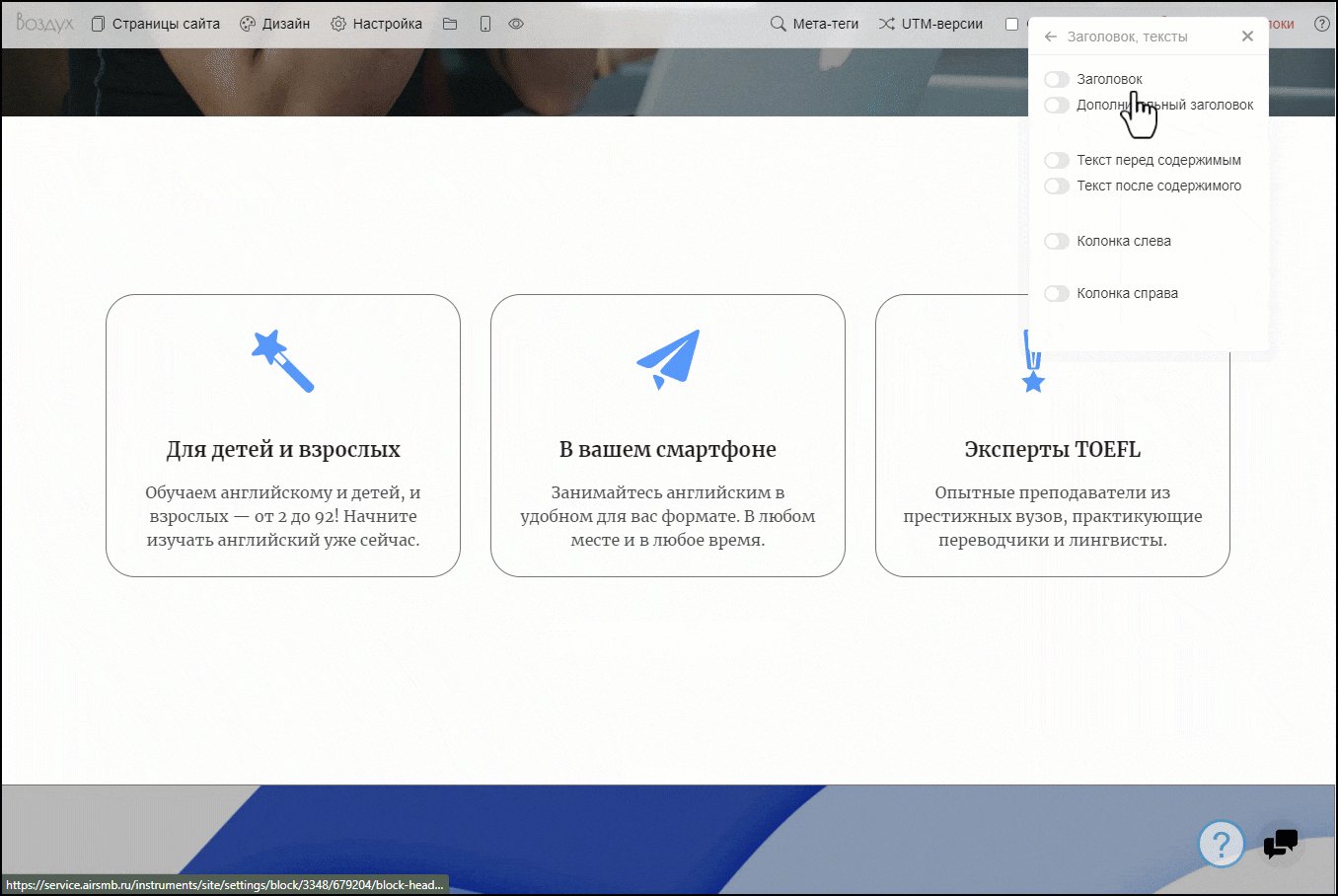
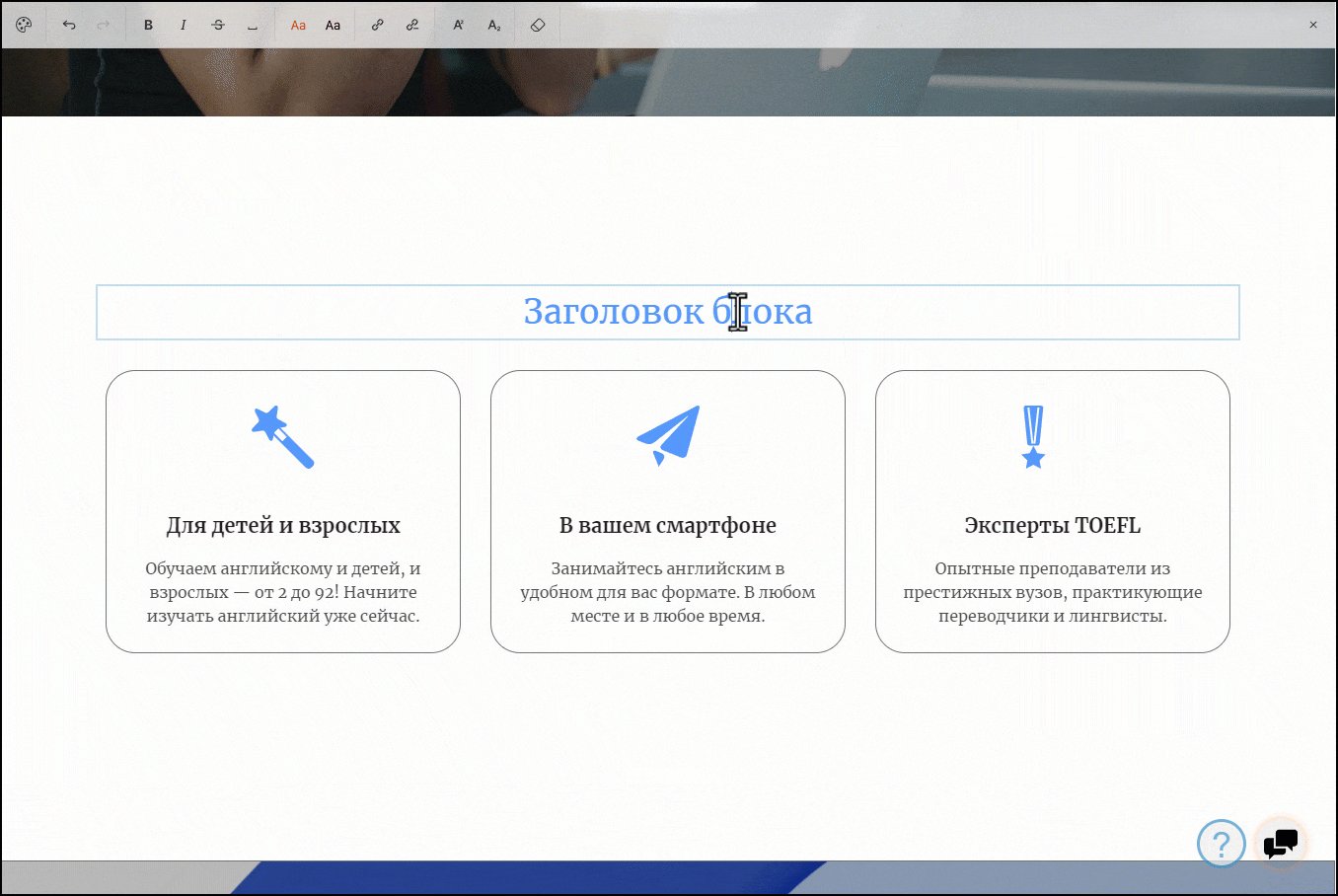
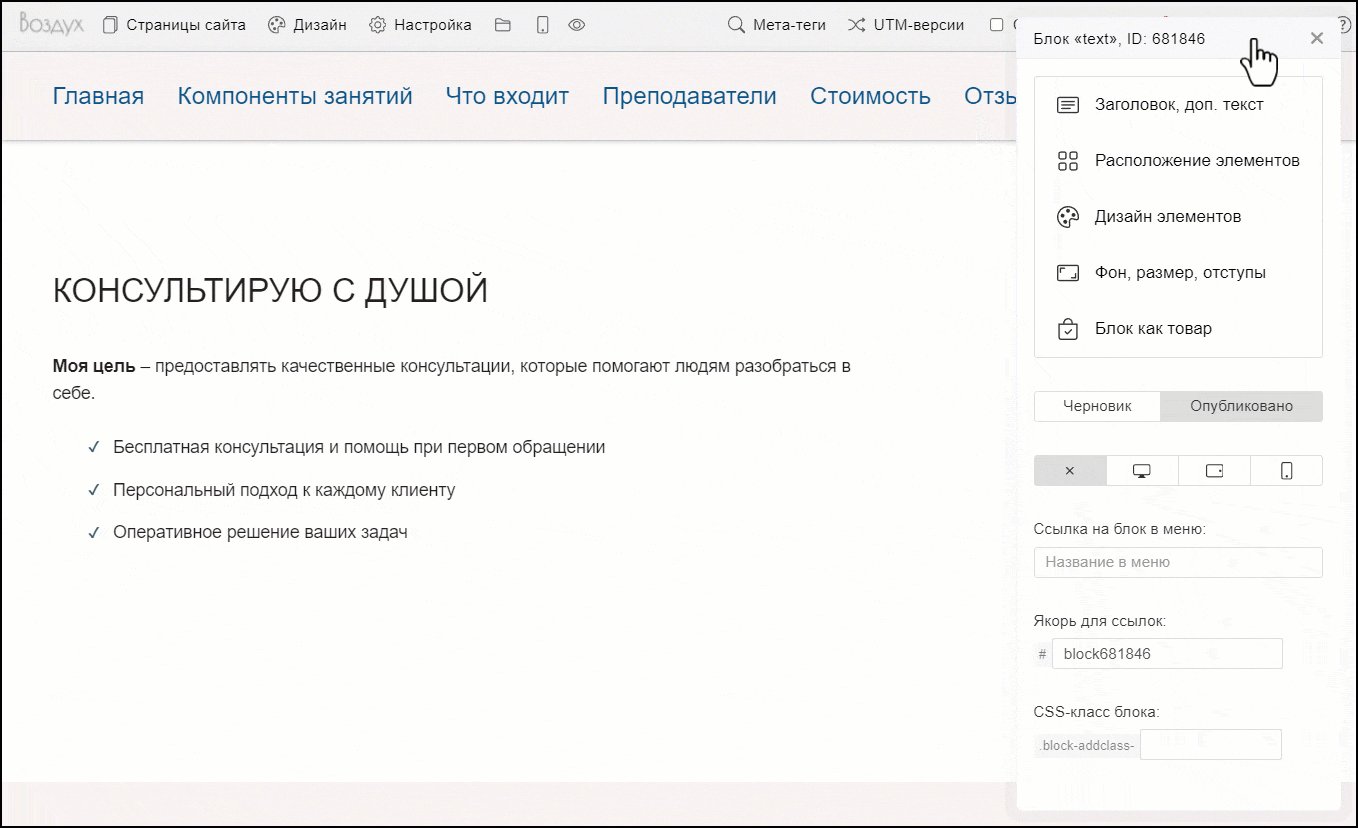
Над контентом каждого блока (кроме блока «Слайды») можно включить отображение заголовка и подзаголовка. Чтобы это сделать, перейдите в настройки блока, далее — «Заголовок, доп. текст». Передвиньте ползунок в активное положение напротив параметра «Заголовок» («Дополнительный заголовок»). Над основным контентом блока будет добавлен заголовок 2-го уровня. О заголовках H1, H2, H3 подробнее.

Тексты и ссылки
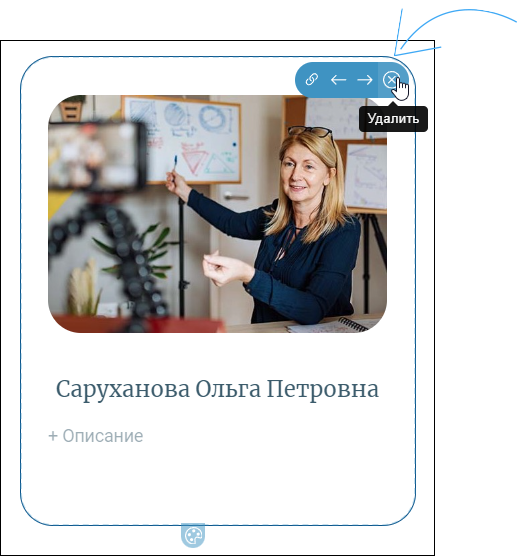
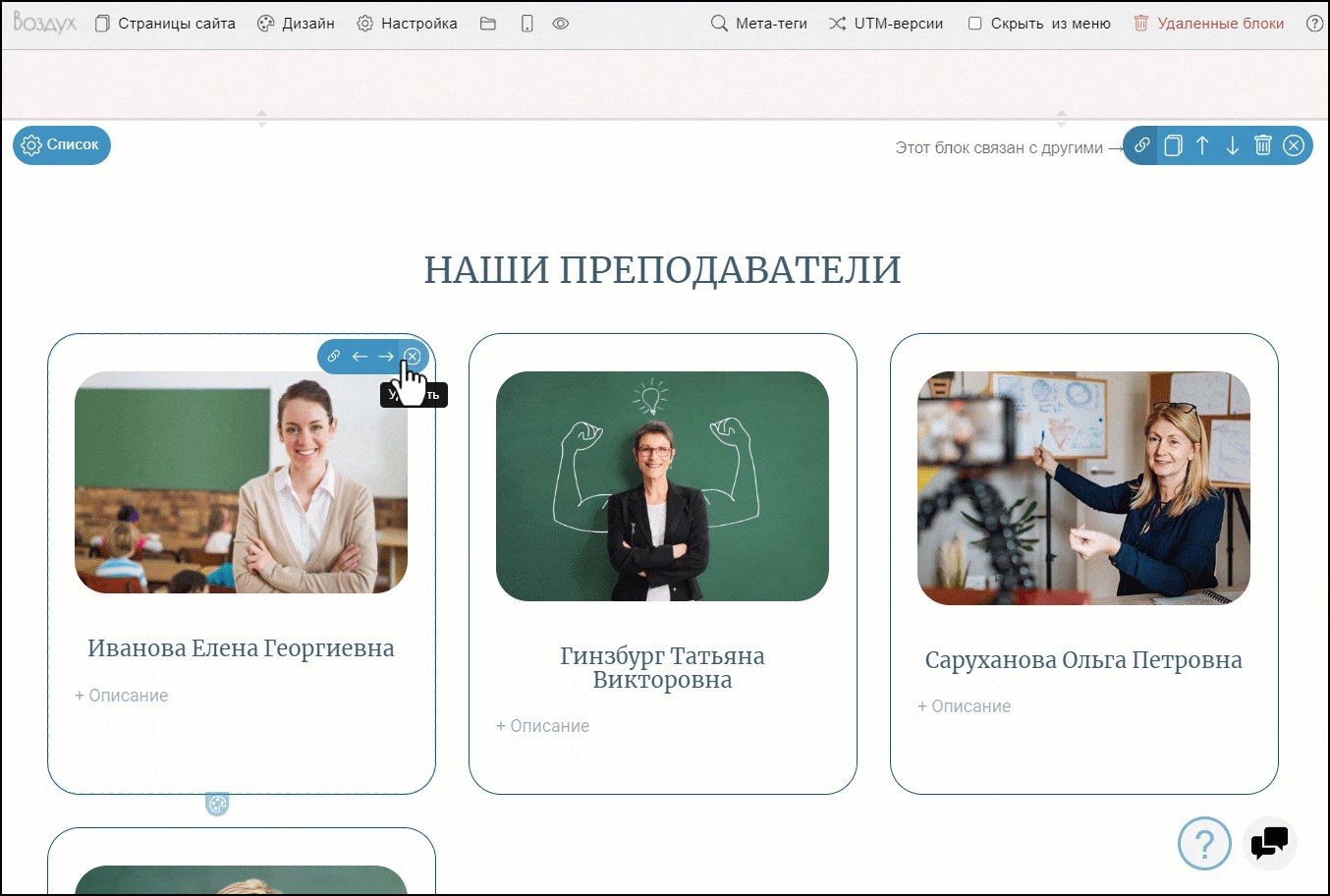
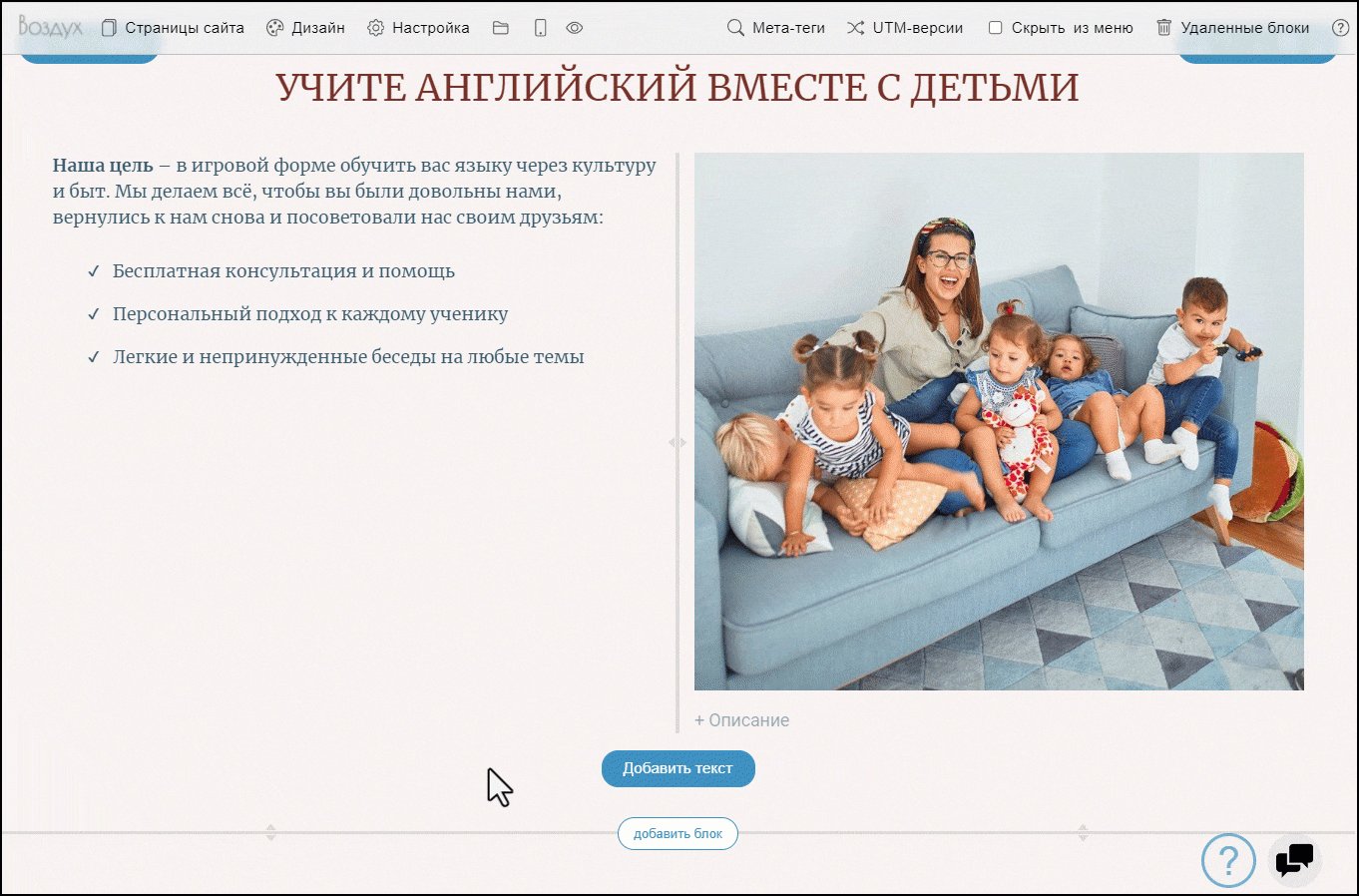
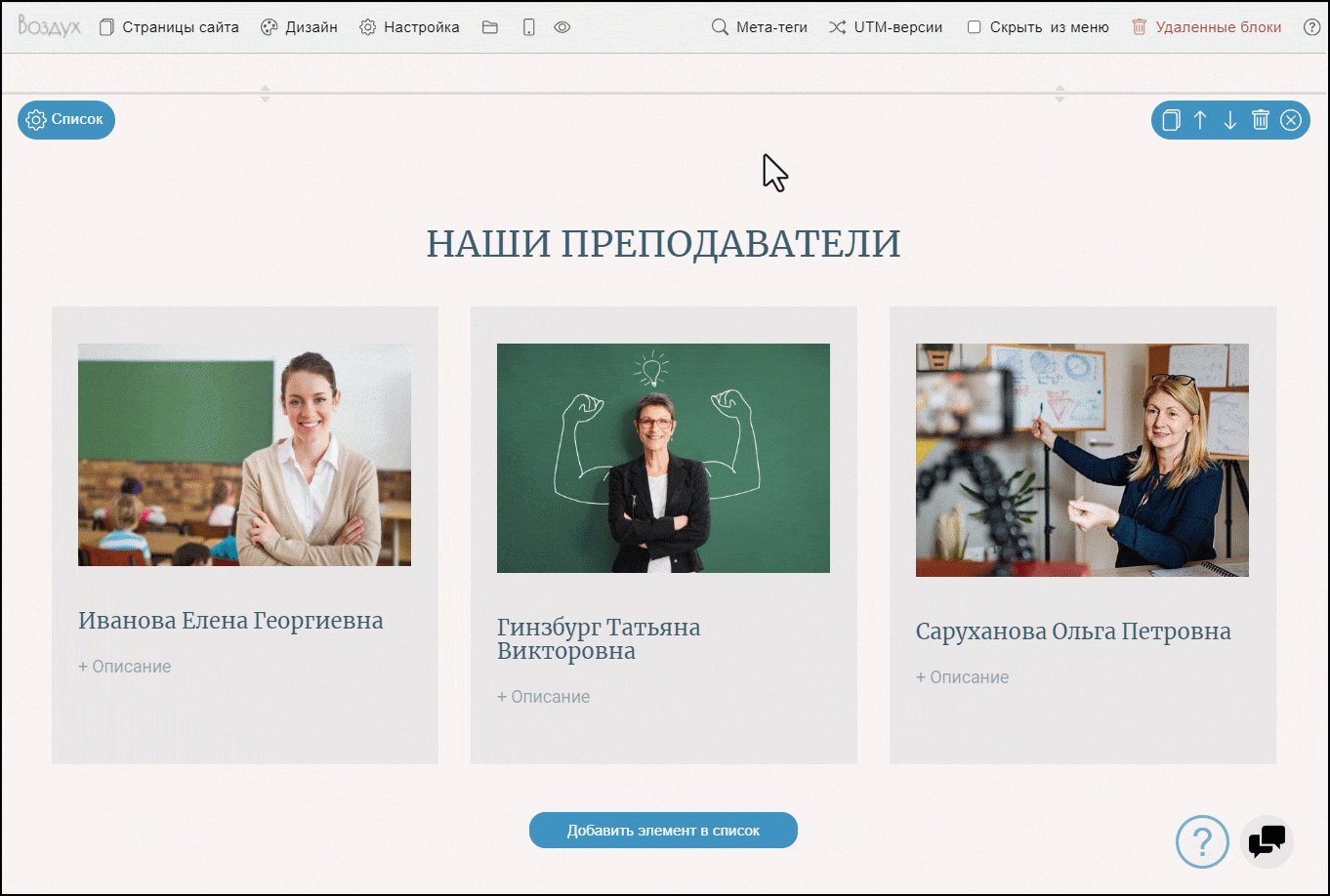
Если шаблонный текст в блоке отсутствует, нажмите на кнопку «+Текст» или «+Описание» и введите в поле свой текст.

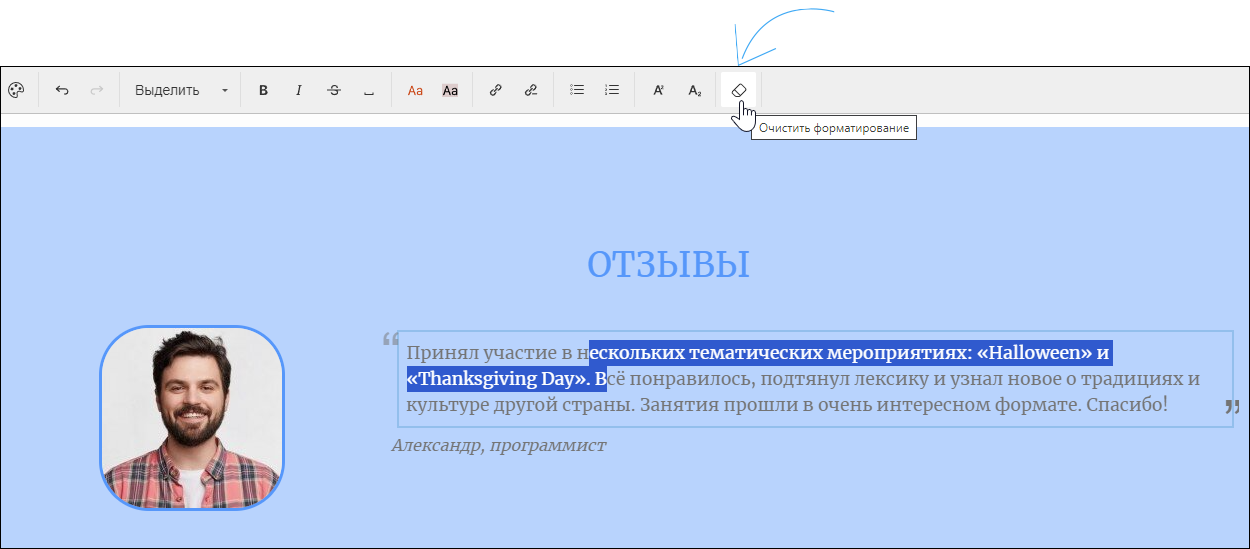
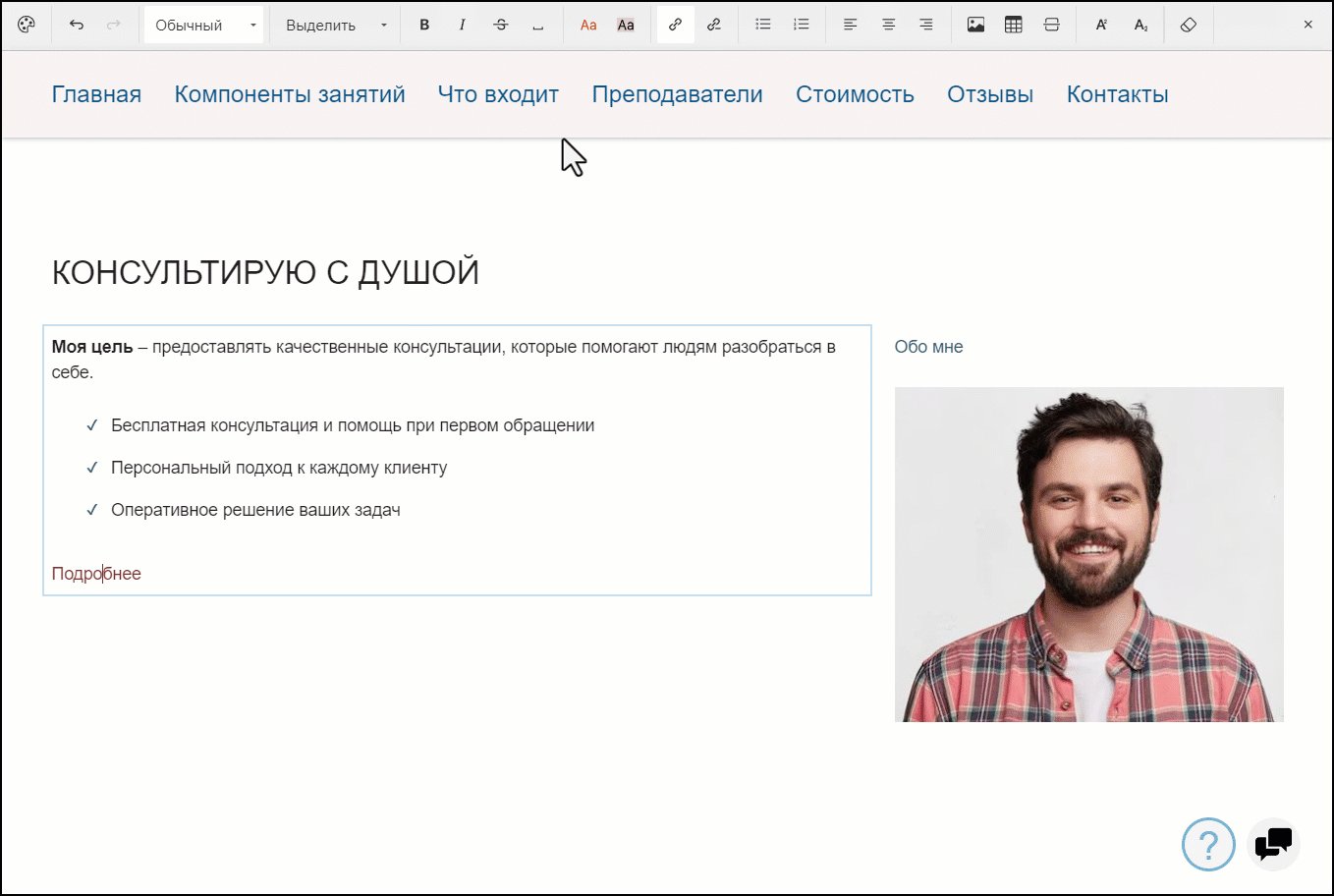
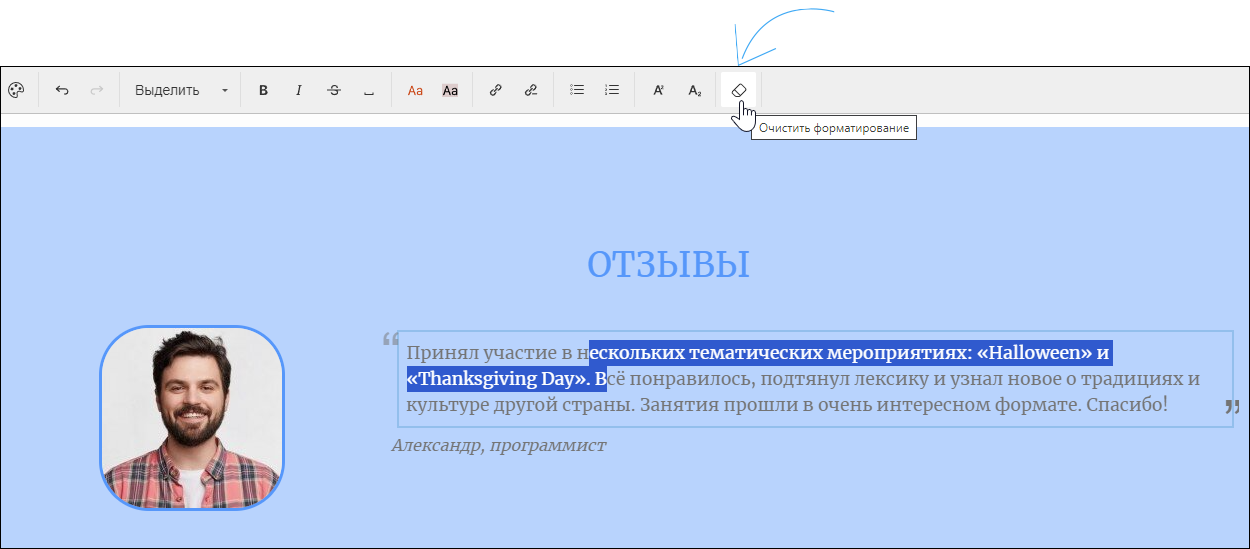
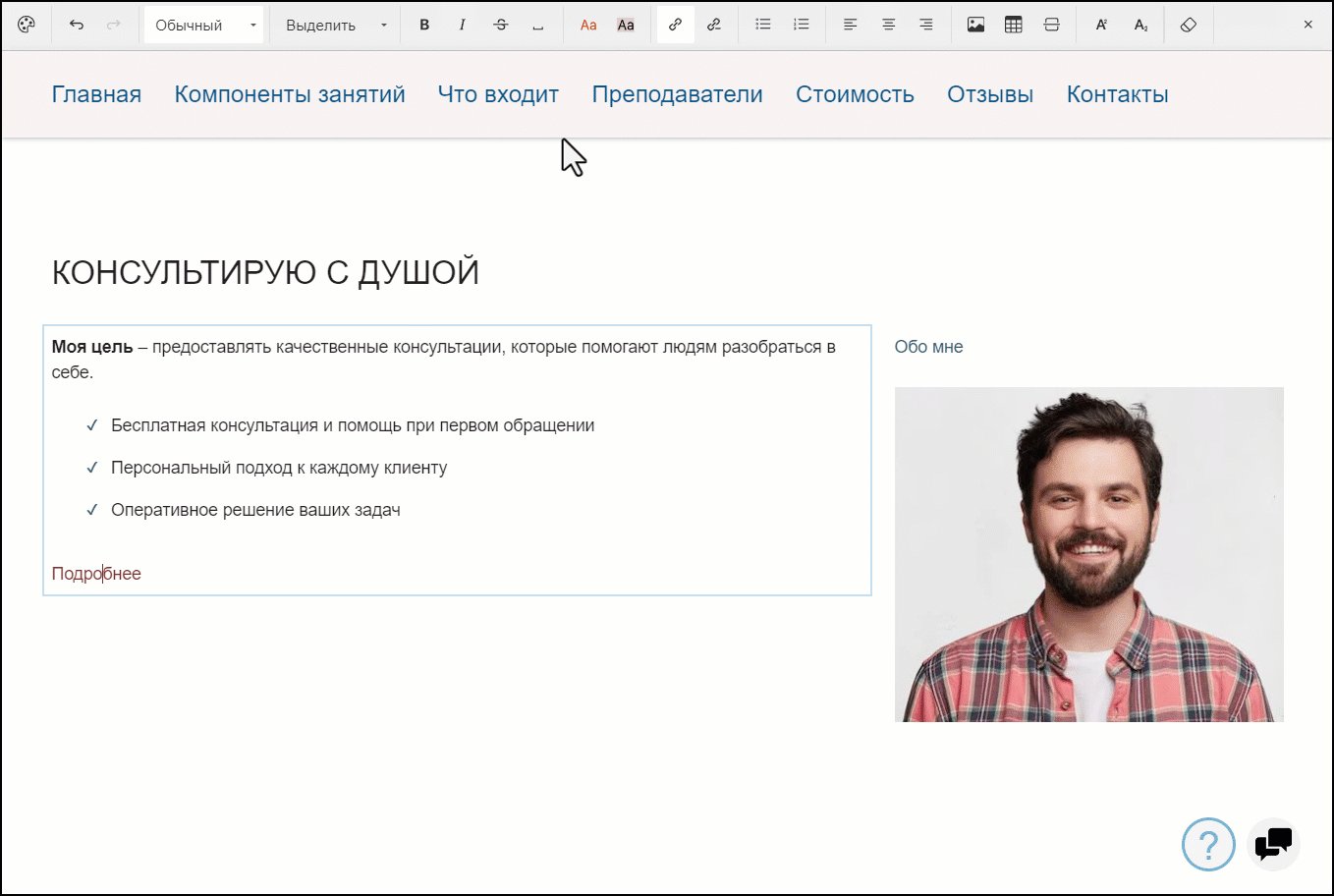
Чтобы изменить текст, кликните по контейнеру с ним и вставьте туда свой. Обратите внимание на форматирование добавленного текста. Если нужно, используйте кнопку «Очистить форматирование» в визуальном редакторе.

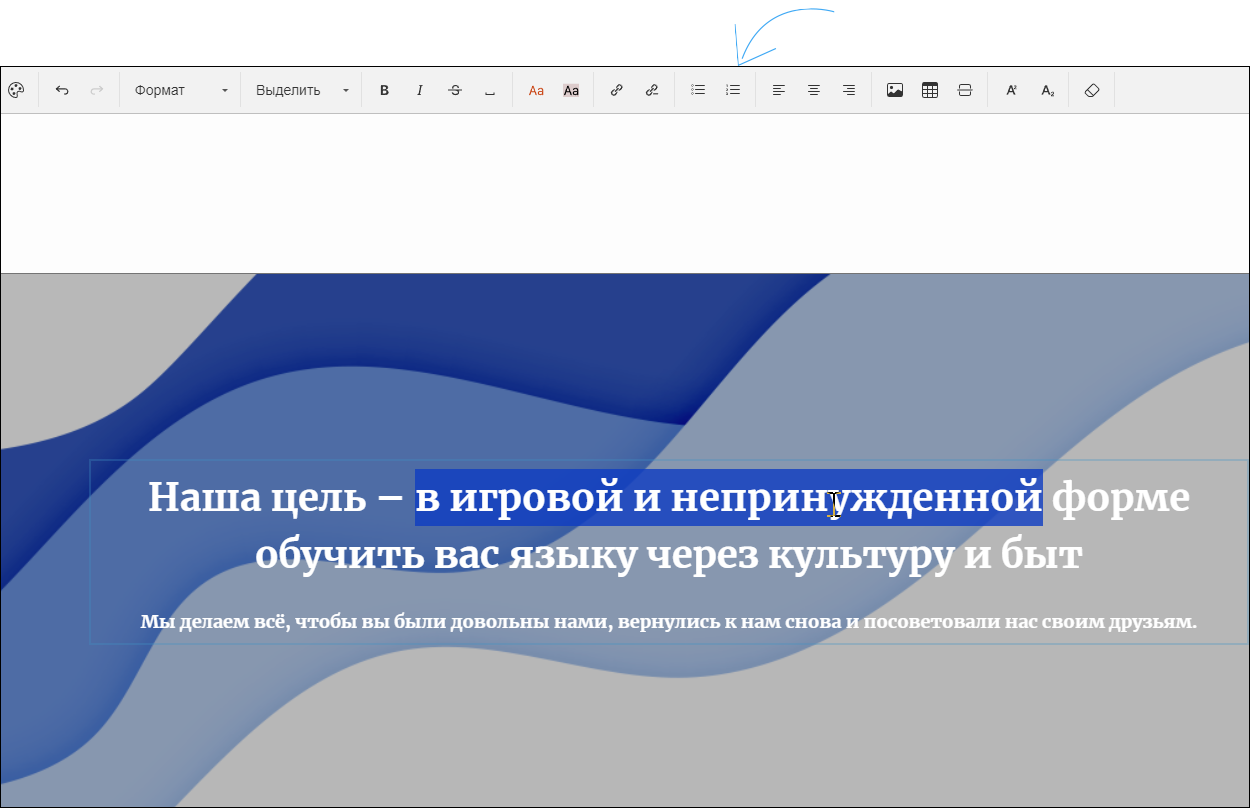
С помощью визуального текстового редактора можно вставлять в текст ссылки, изменять цвет текста, добавлять маркированные и нумерованные списки, цитаты, заголовки 3-го (H3) и 4-го (H4) уровня. Также из него вы можете перейти к настройкам дизайна элемента, кликнув по кнопке палитры слева.

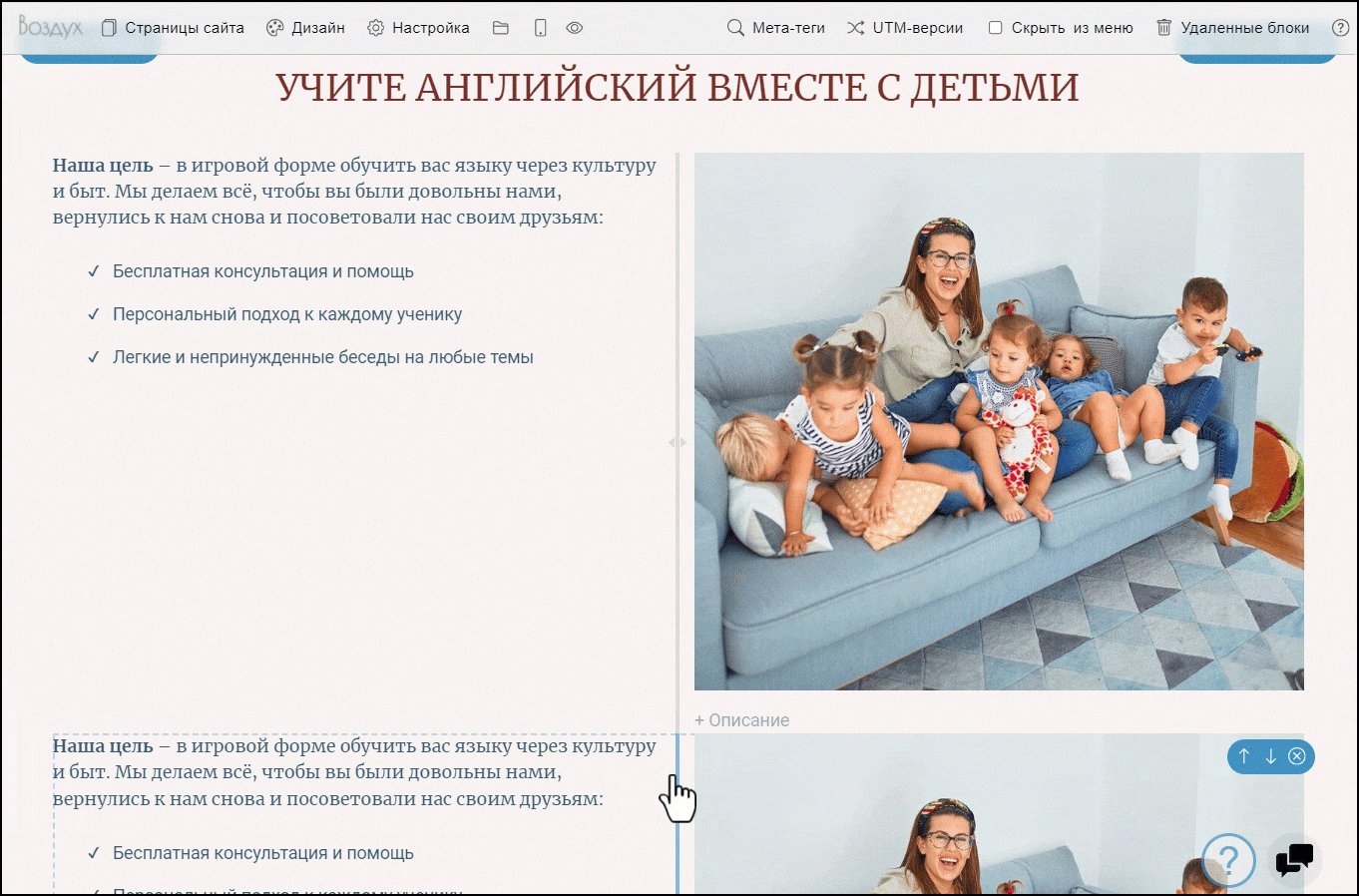
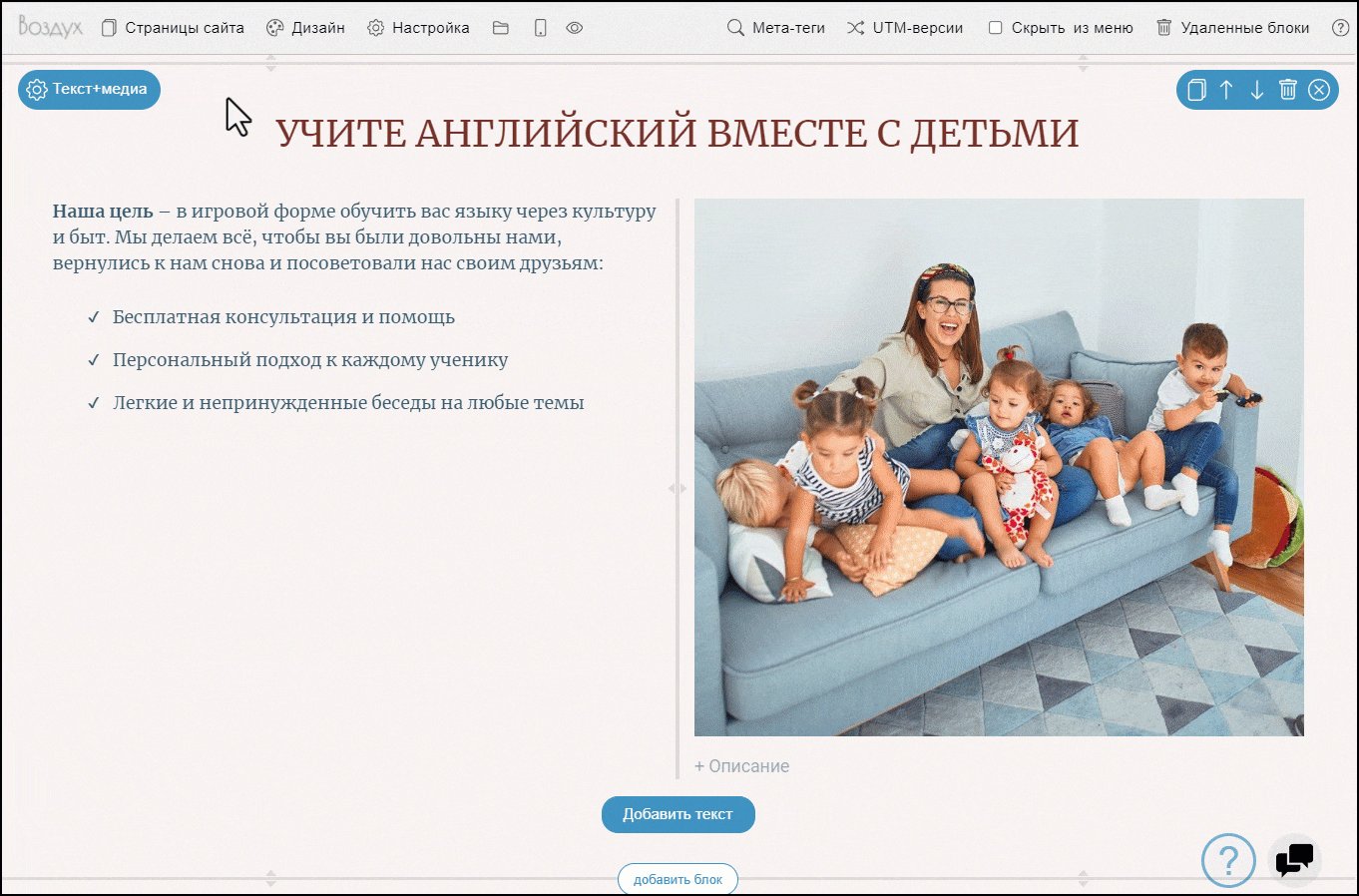
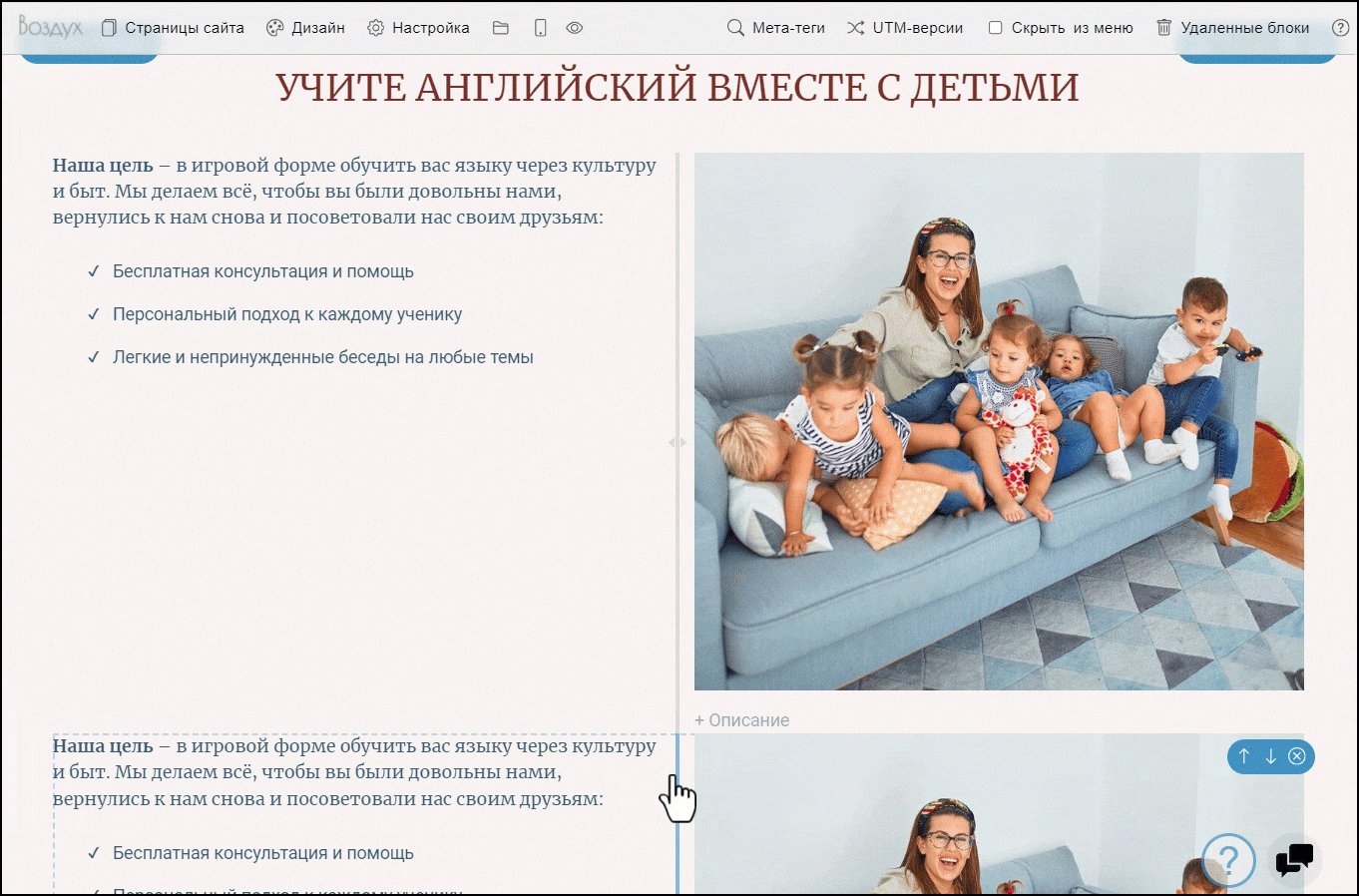
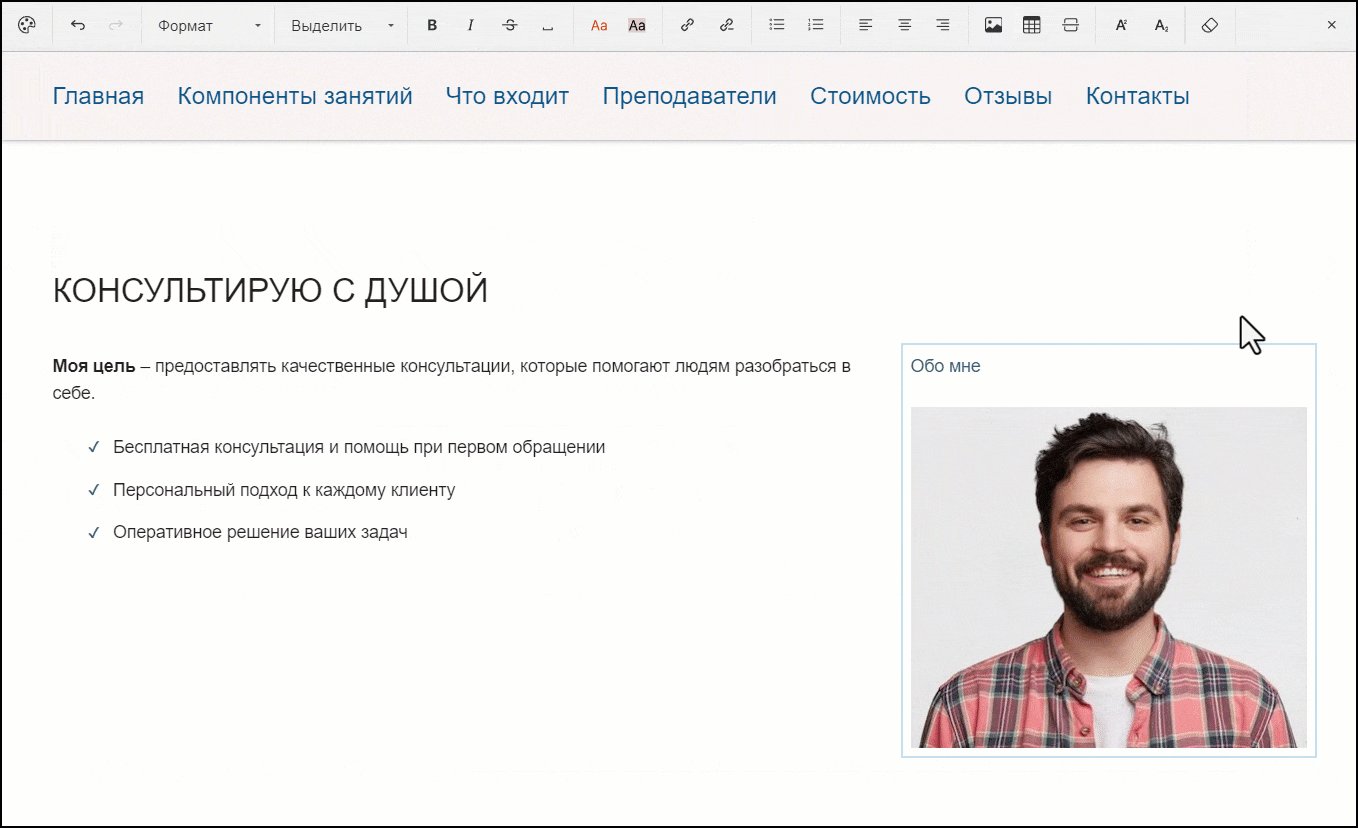
В блоке «Текст и фото» можно добавлять дополнительные контейнеры с текстом. Чтобы добавить еще один текст, наведите курсор мыши на блок и нажмите на кнопку «Добавить текст».

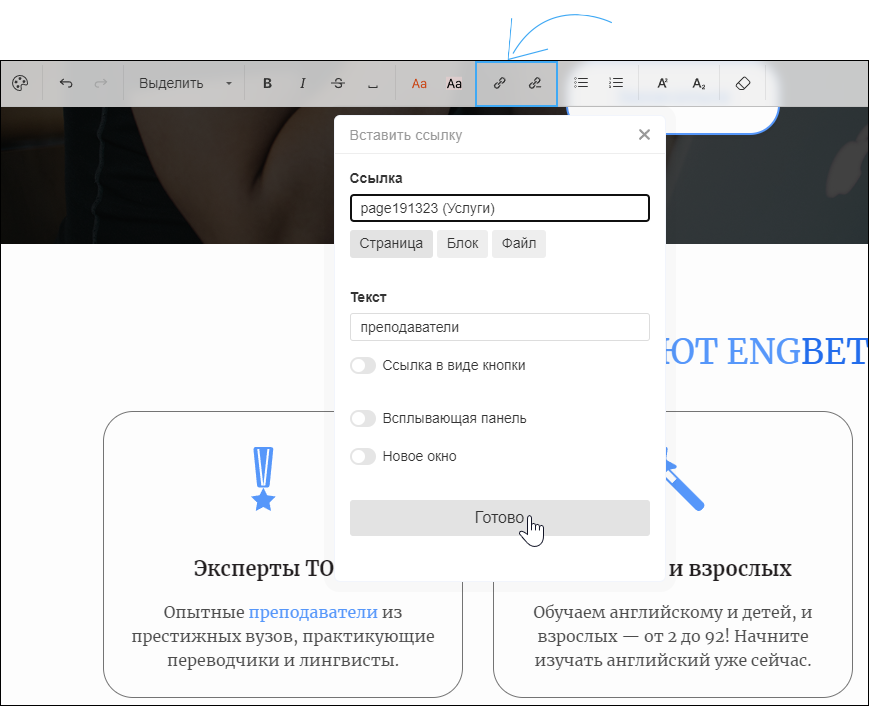
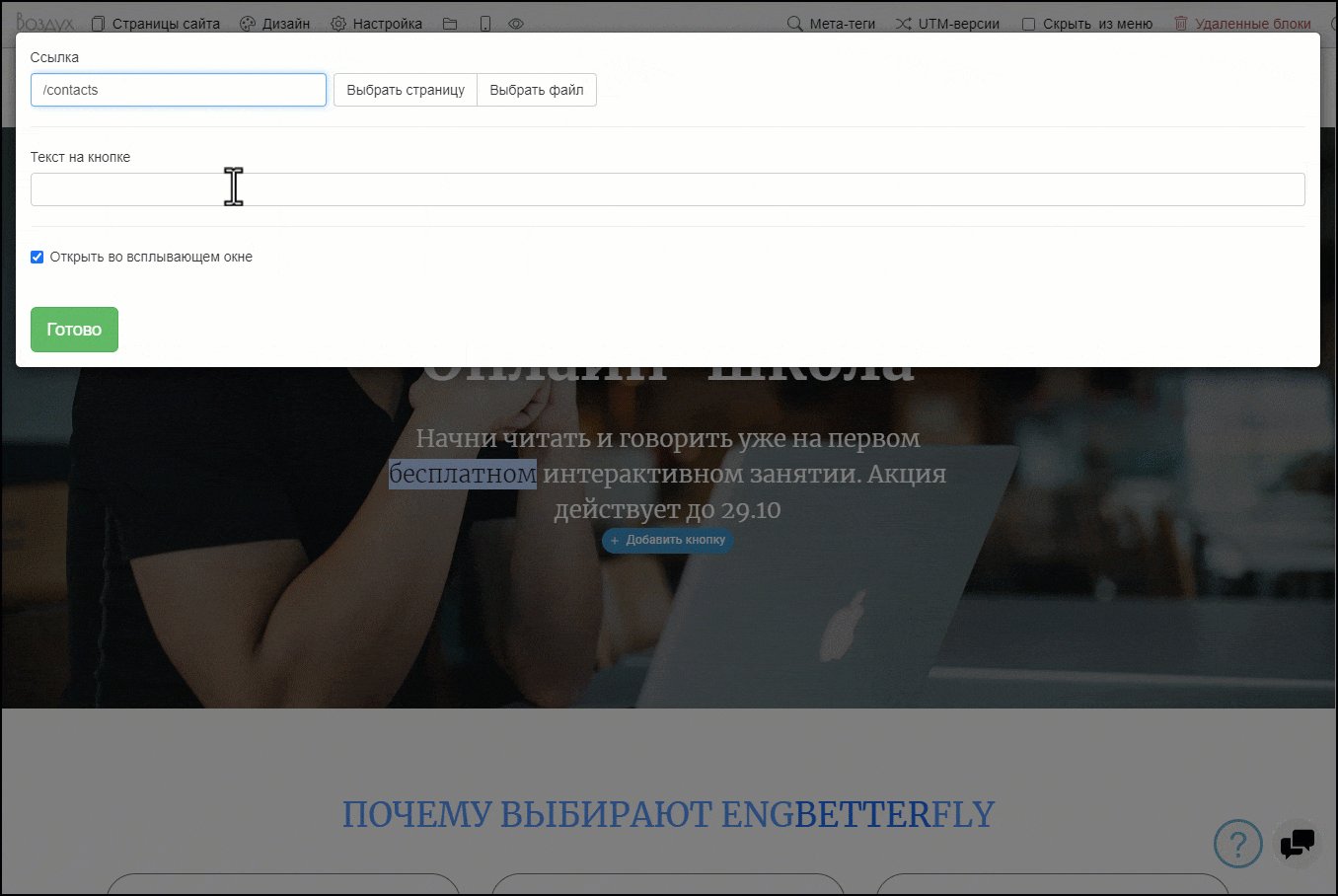
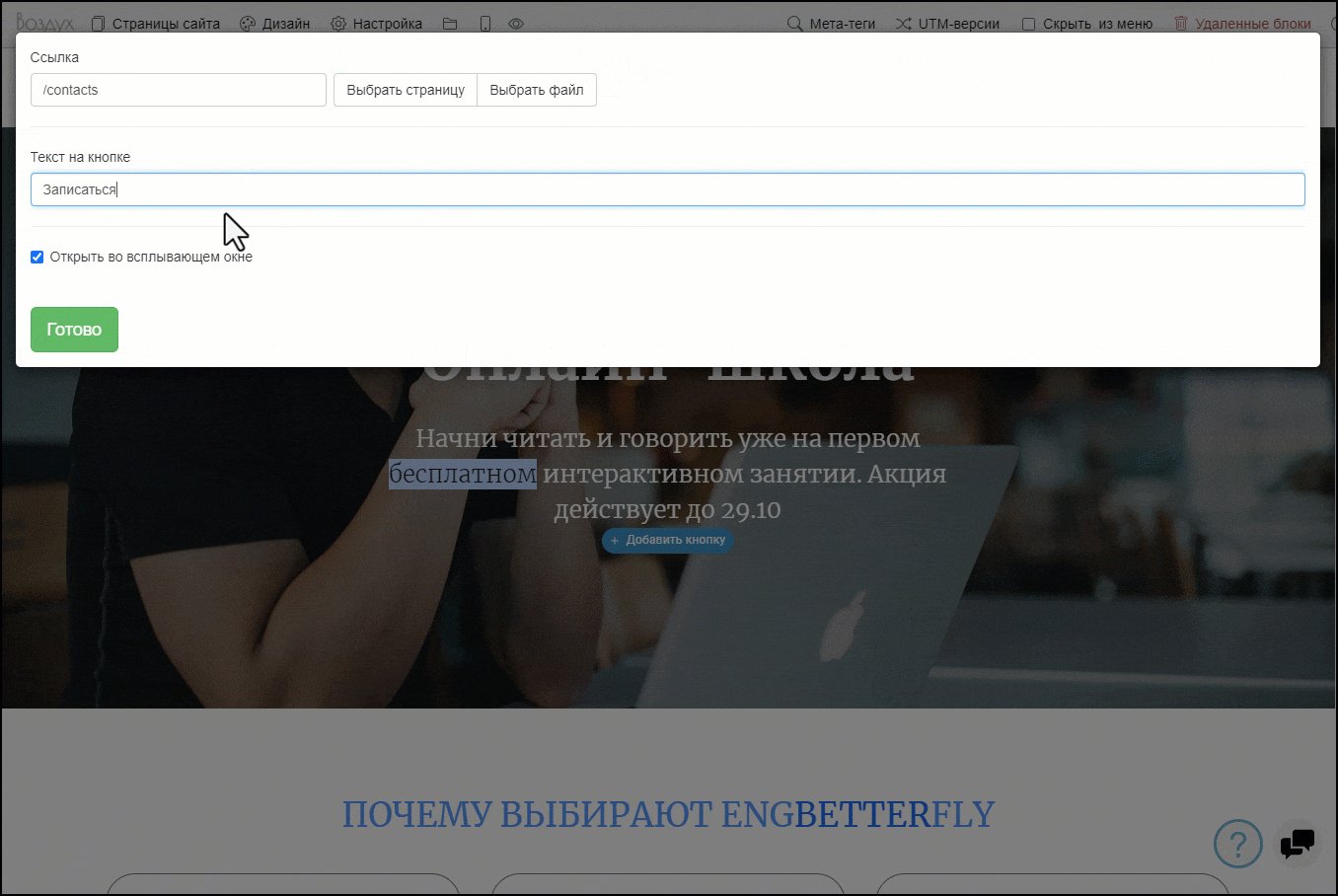
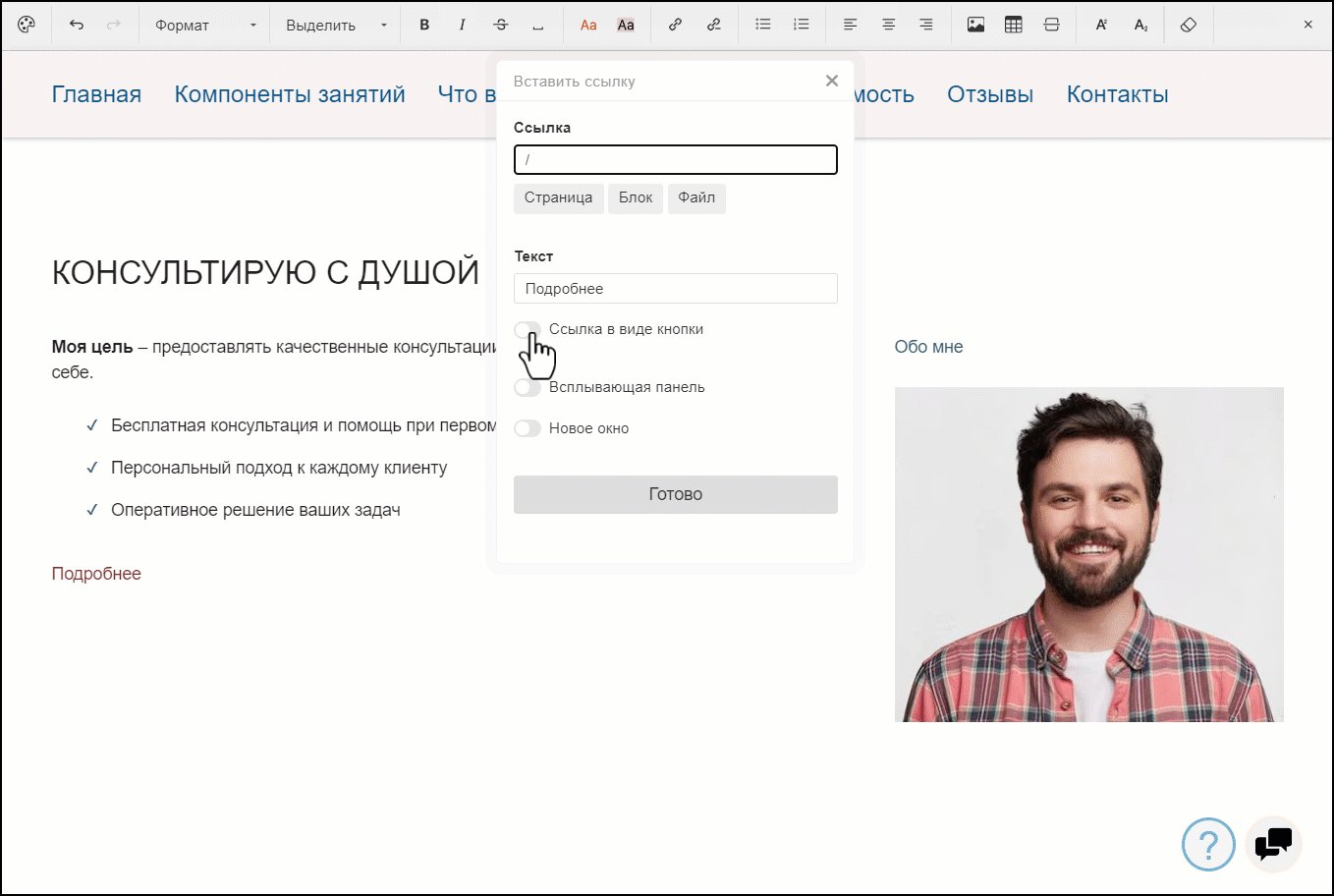
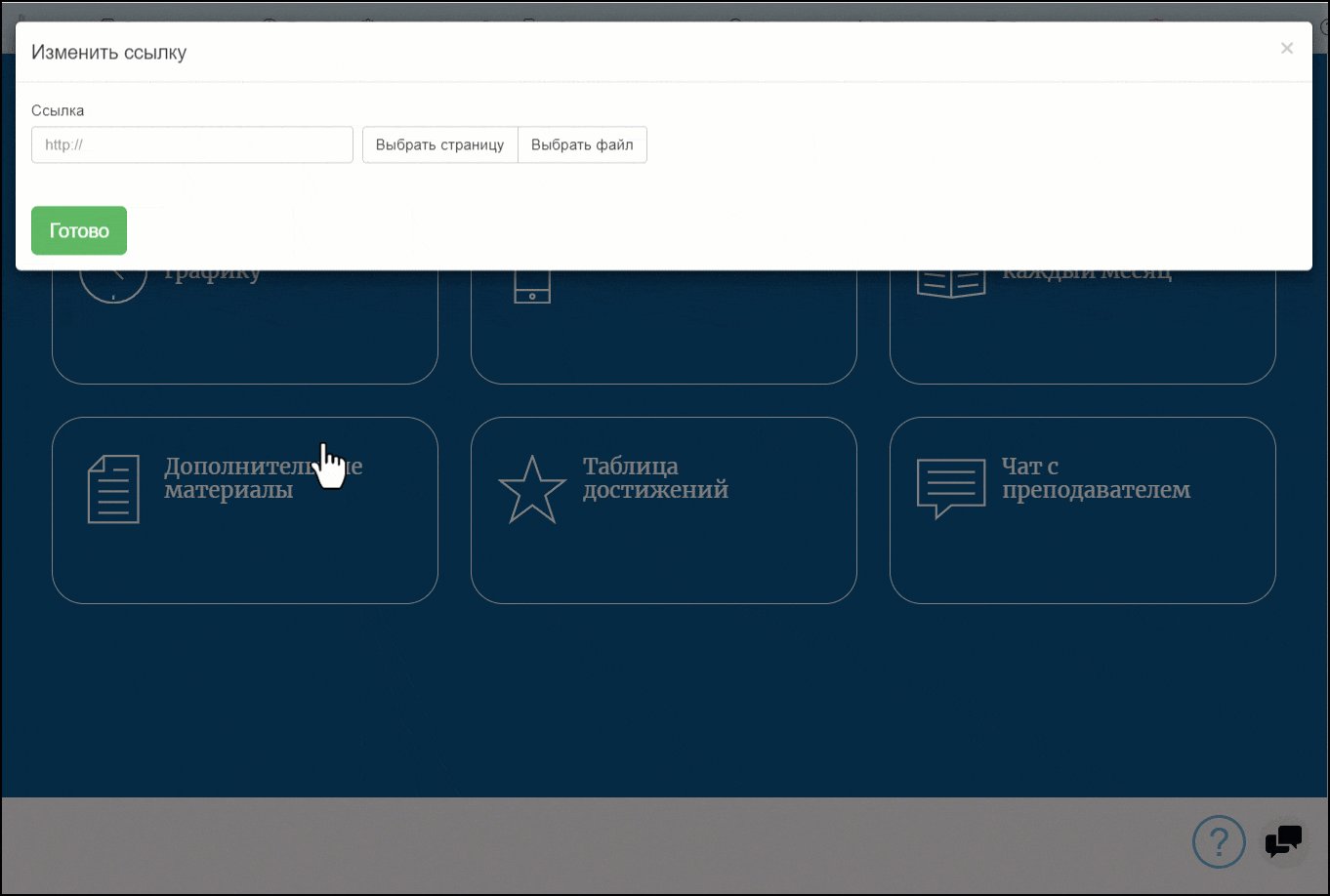
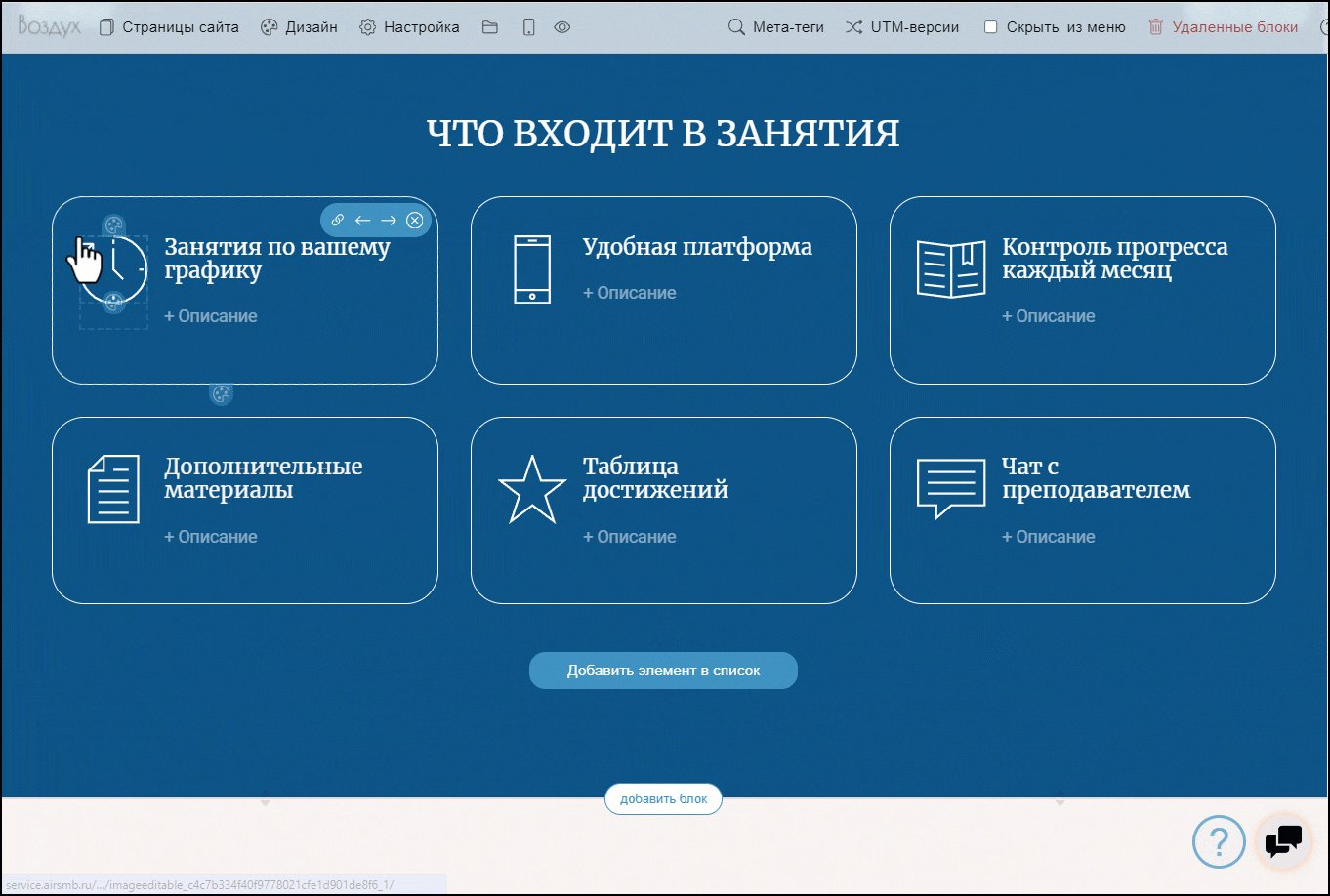
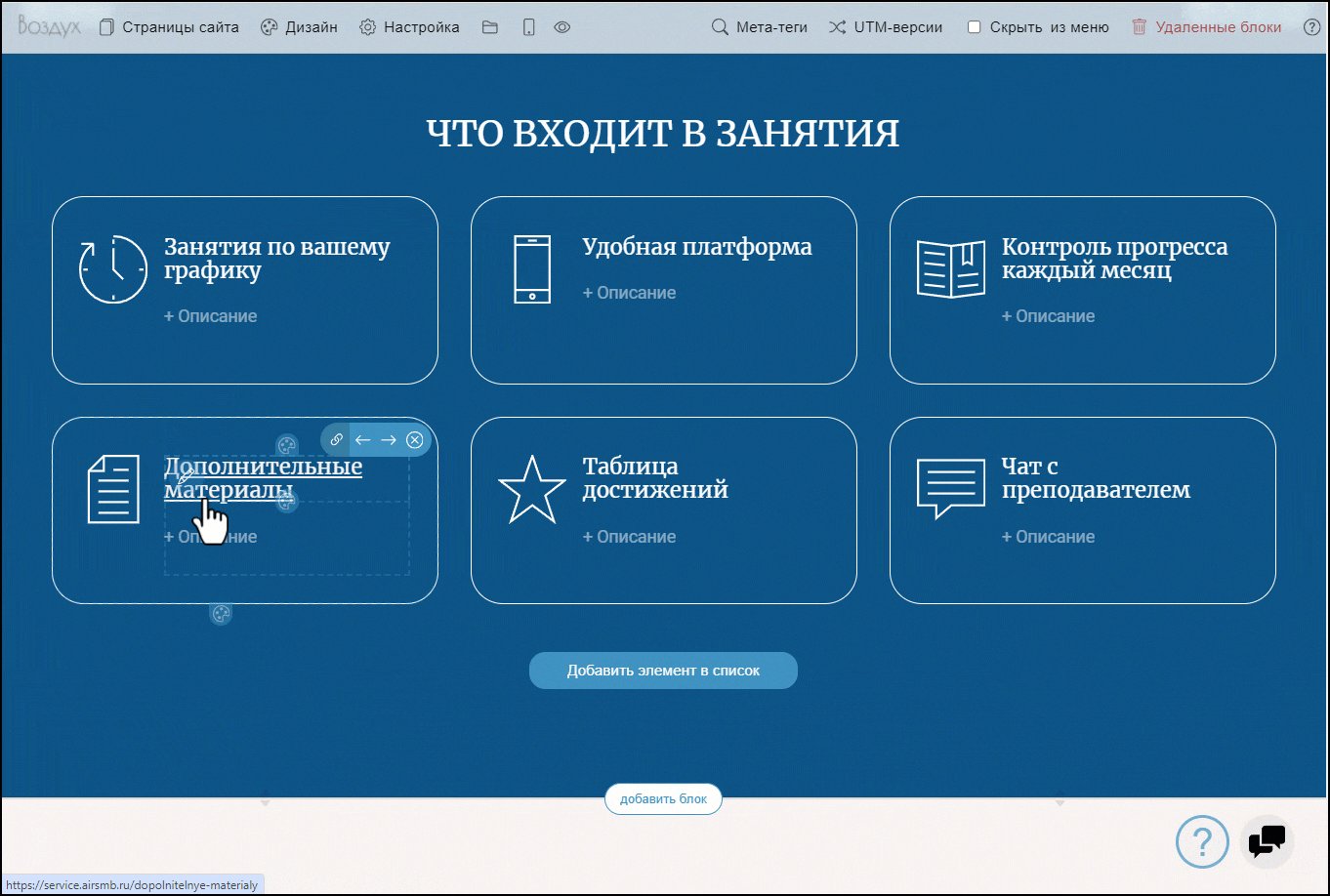
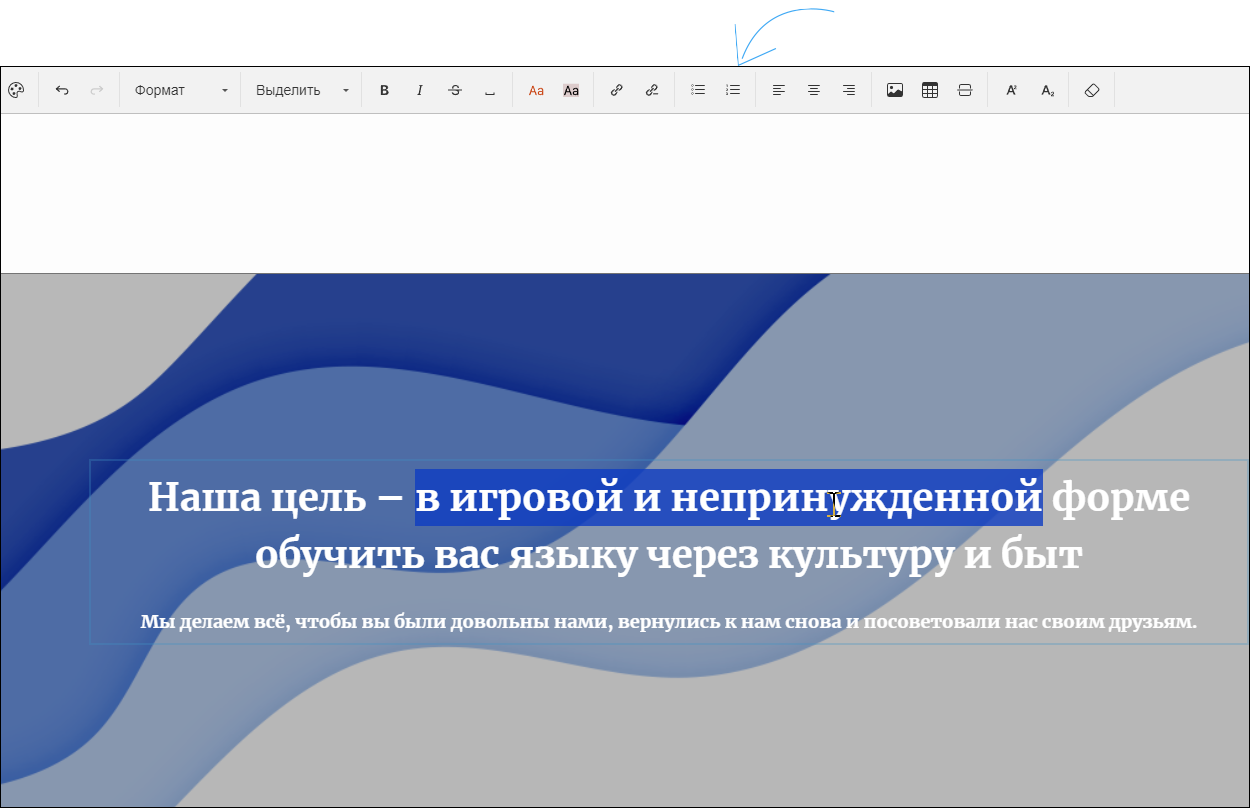
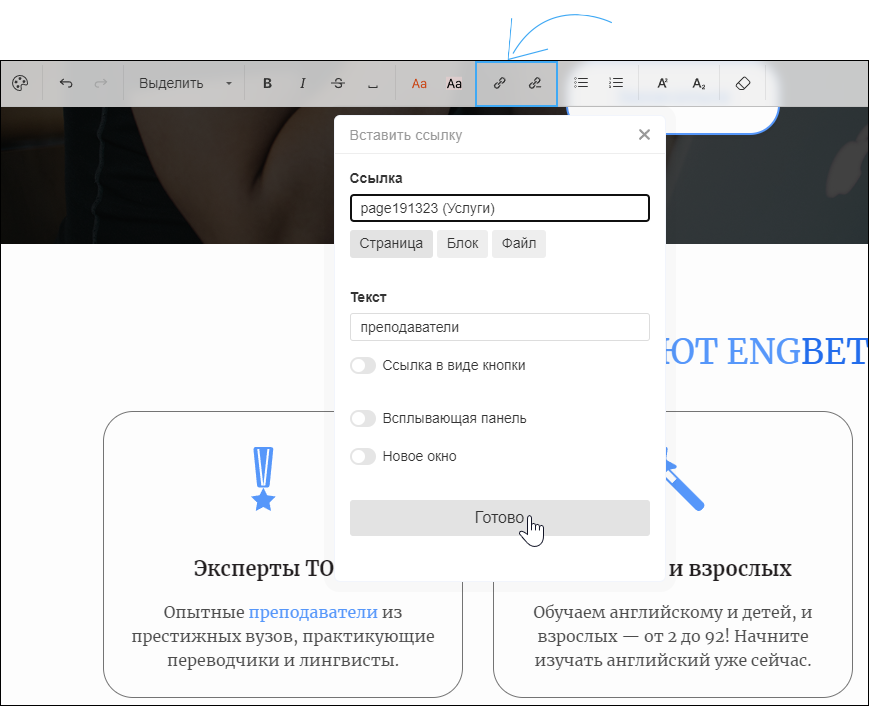
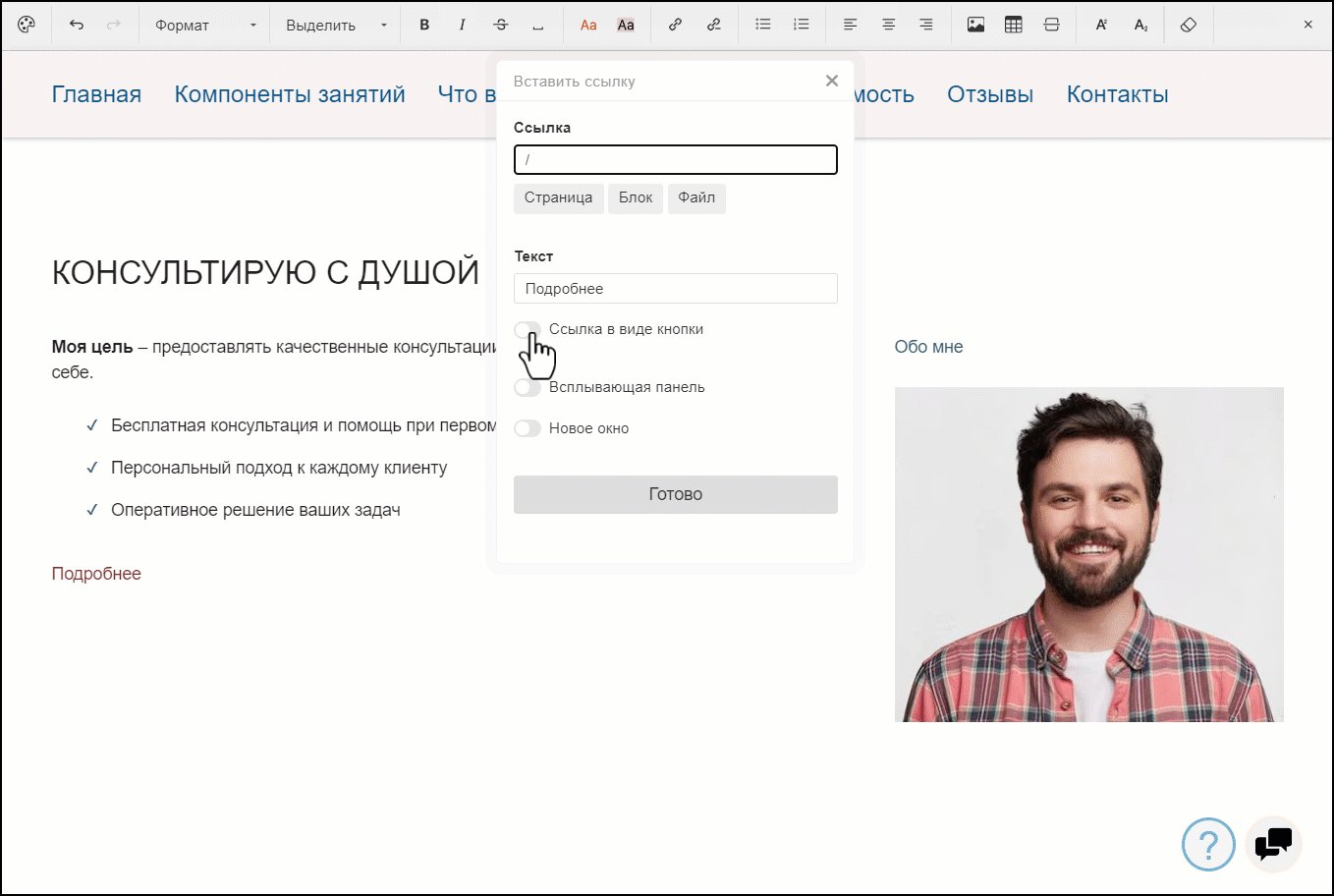
Чтобы добавить ссылку, выделите нужный отрывок текста, например слово или фразу, и в визуальном редакторе нажмите на кнопку добавления ссылки. Вы можете ссылаться на страницу, блок или файл. Добавить ссылку можно вручную — для этого вставьте в поле «Ссылка» URL или якорь. Или выберите по кнопке нужную страницу, блок или файл.
Вы можете настроить отображение ссылки:
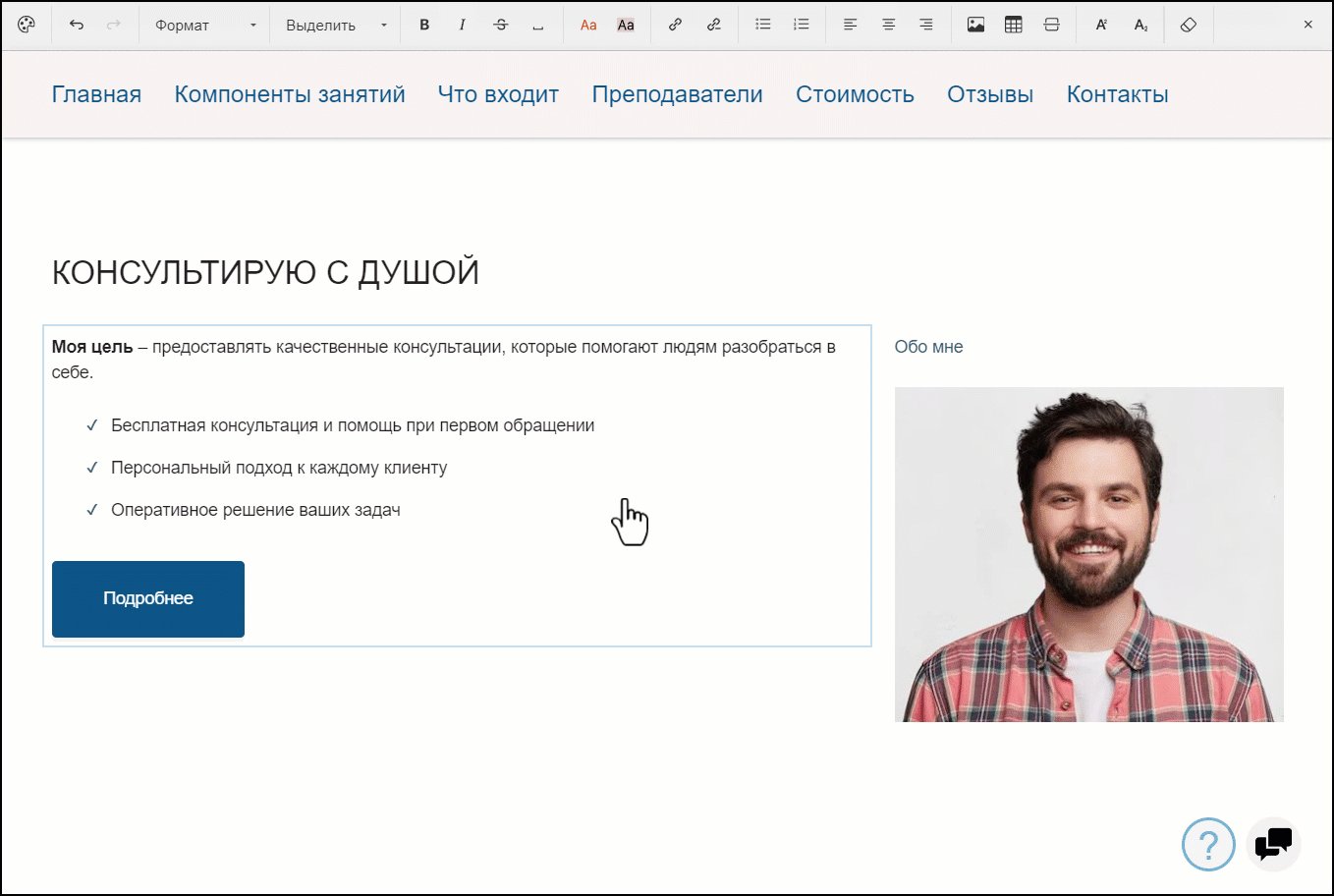
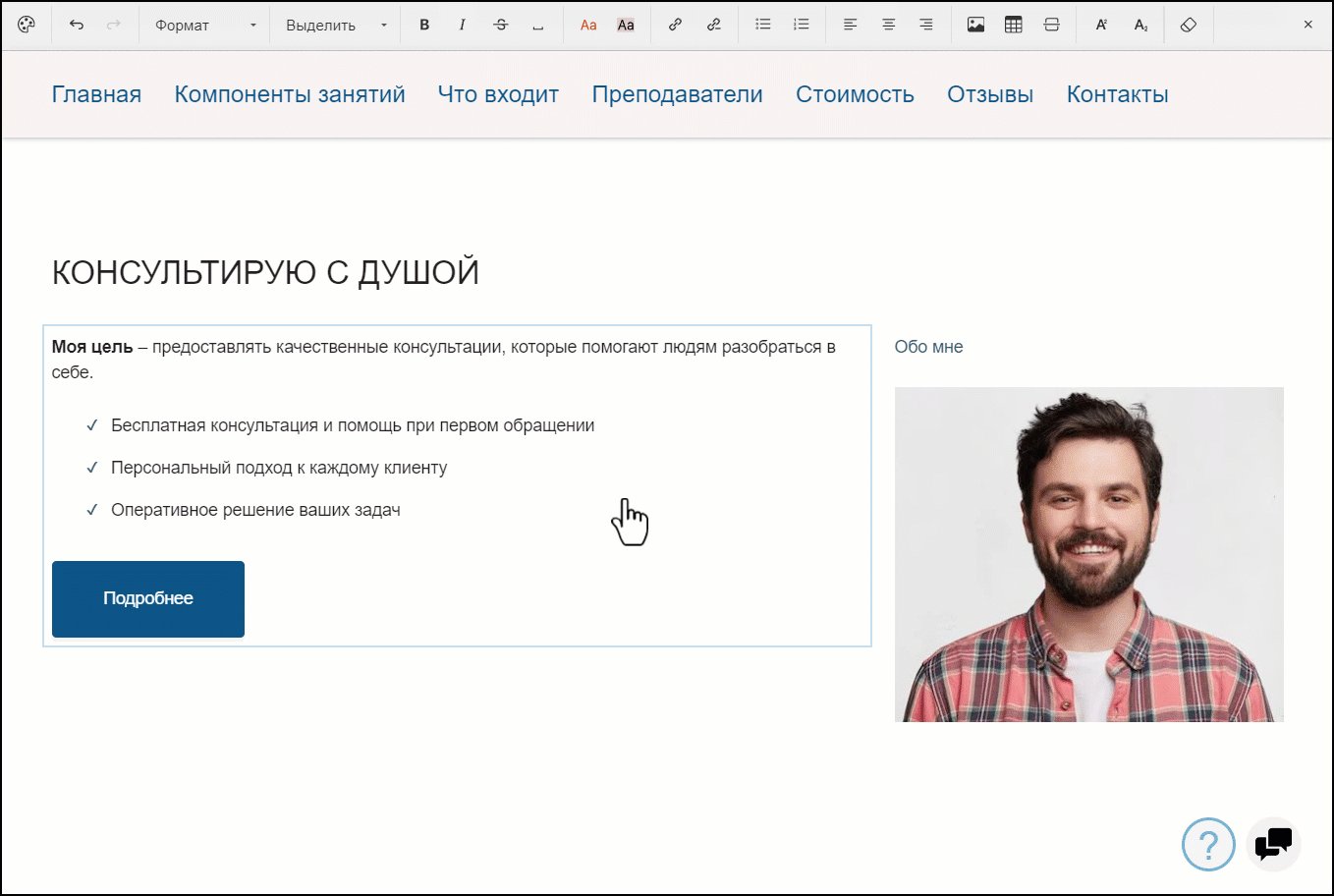
- «В виде кнопки» — ссылка будет оформлена в виде кнопки. Изменить дизайн кнопки можно через дизайн элемента.
- «Всплывающая панель» — при клике по ссылке будет открыто всплывающее окно.
- «Новое окно» — при клике ссылка будет открываться в новой вкладке браузера
После добавления ссылки и дополнительных настроек нажмите на кнопку «Готово».

Колонки
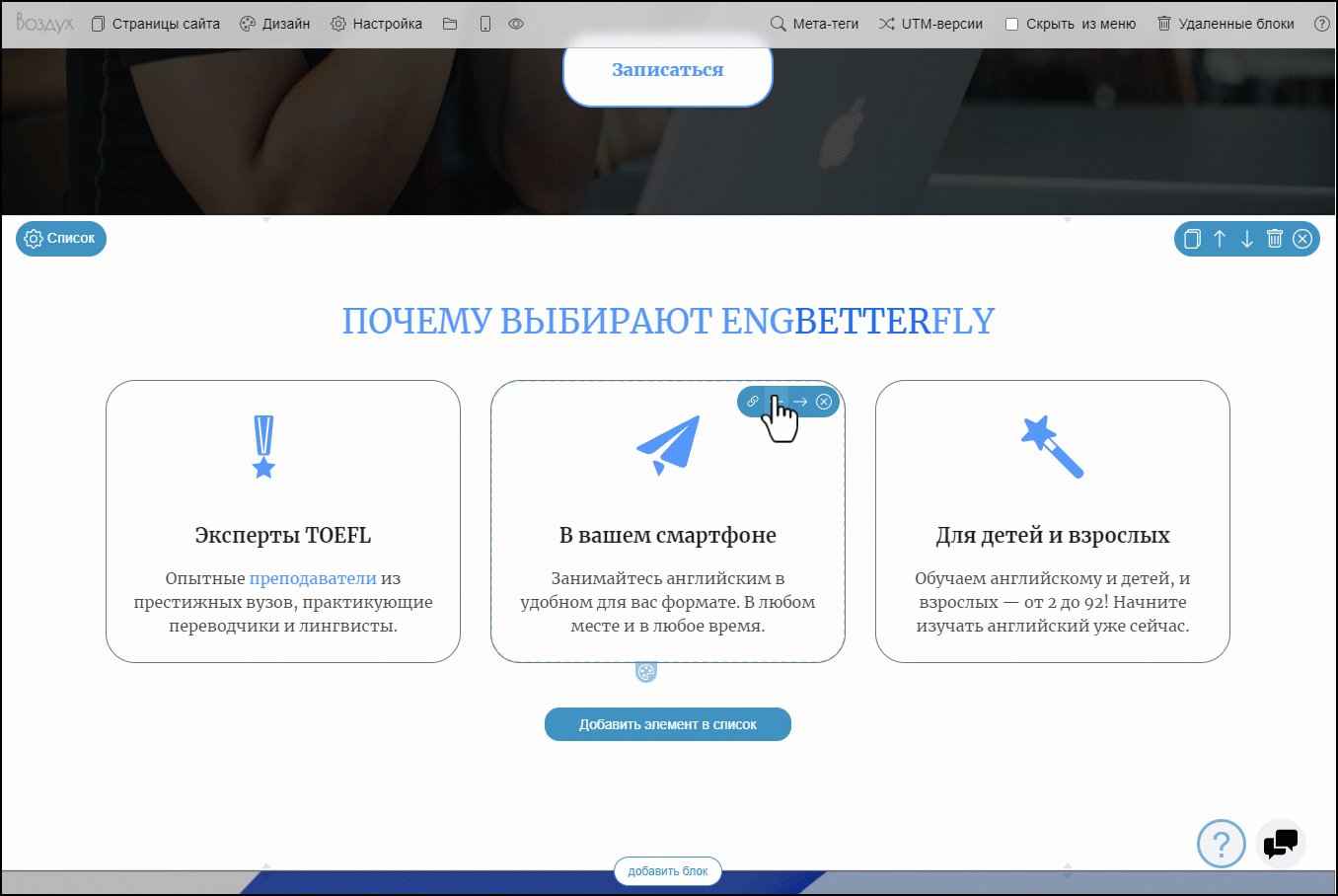
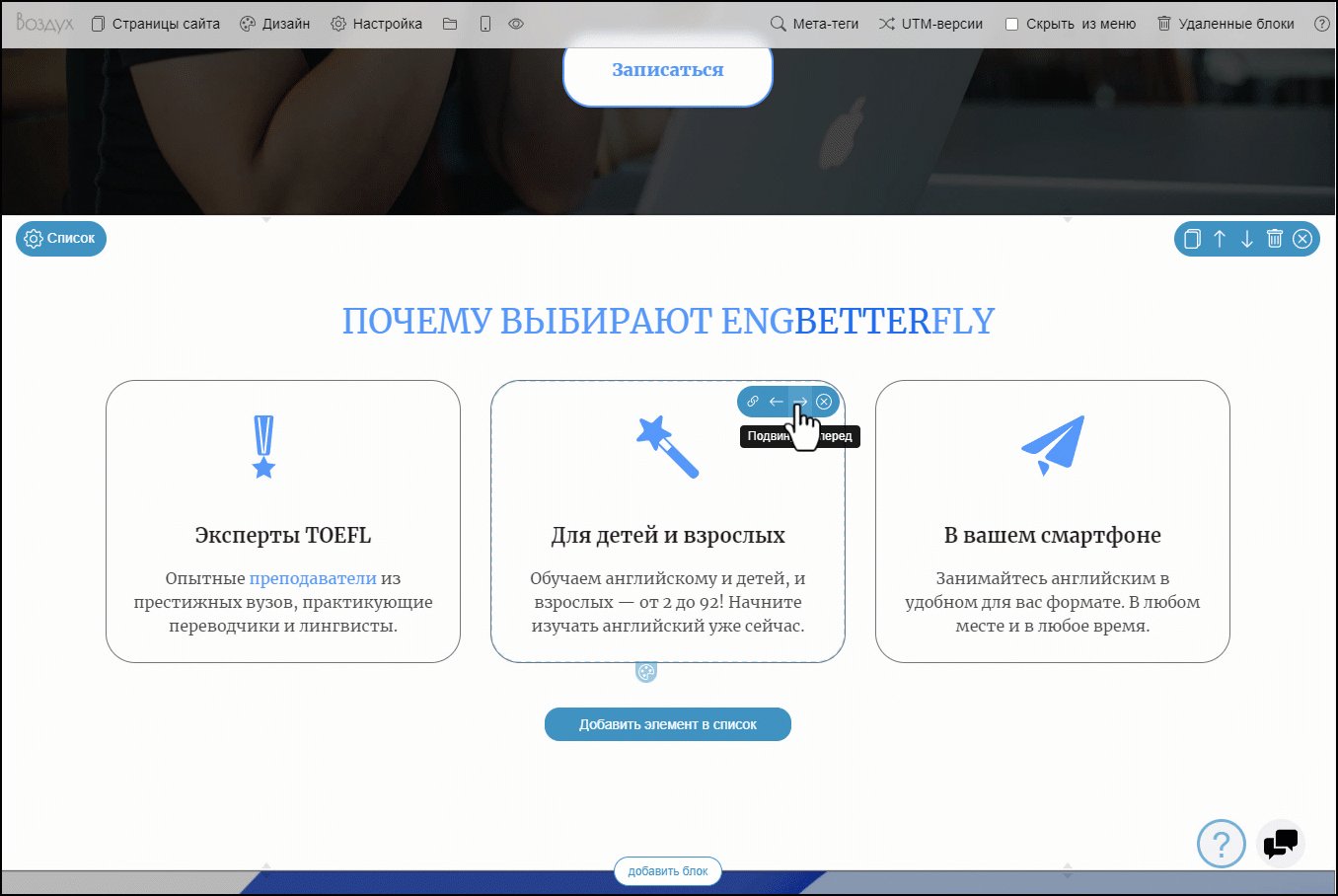
Контент блока можно отображать в колонках и добавлять в них тексты, ссылки и изображения. Колонки можно добавлять по бокам от основного контента блока.

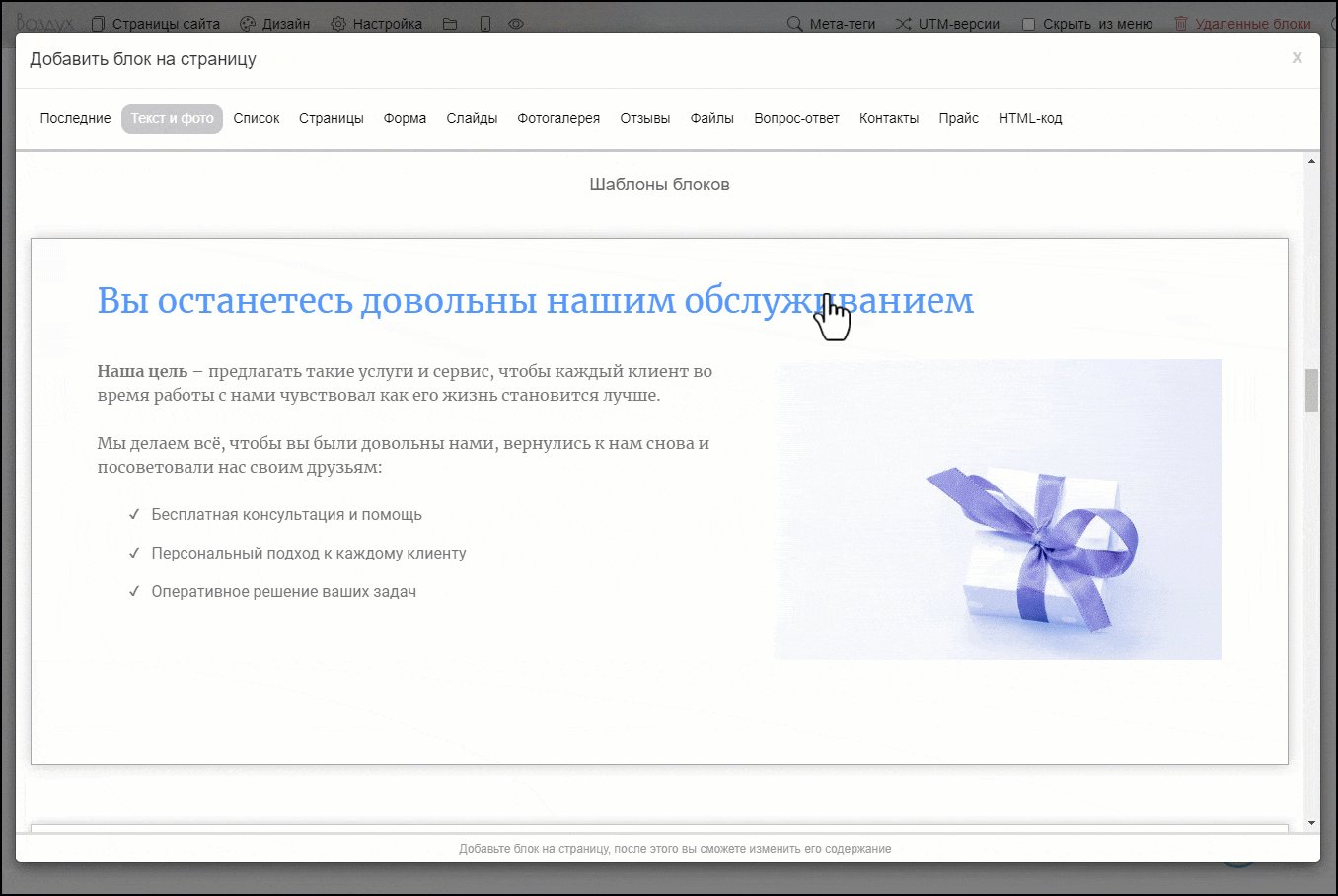
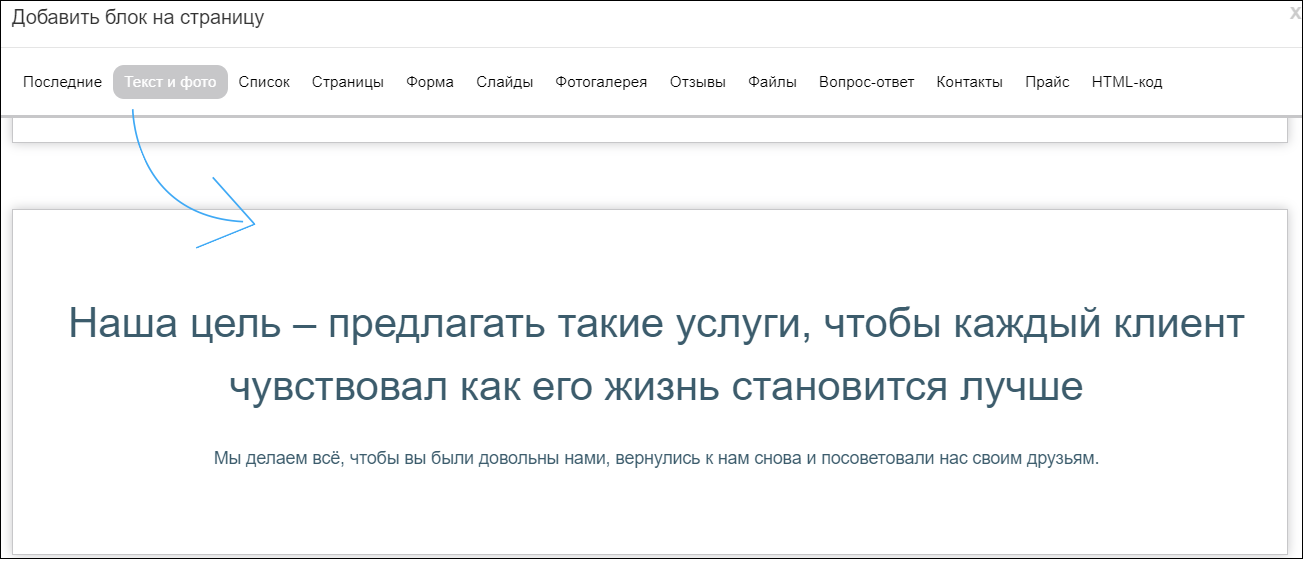
Колонки в блоке «Колонки» добавляются иначе. Шаблон данного блока находится в блоке «Текст и фото» и выглядит следующим образом:

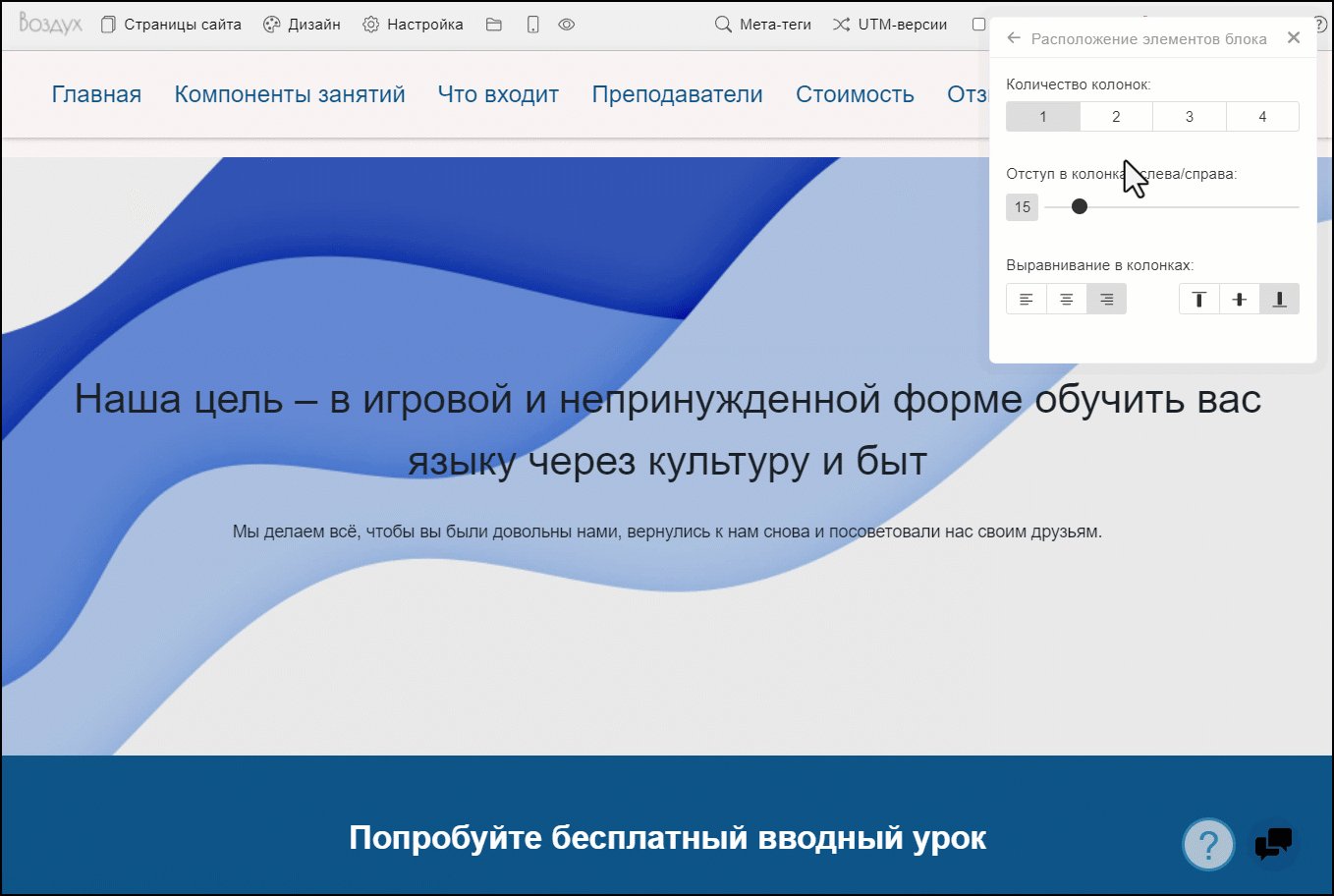
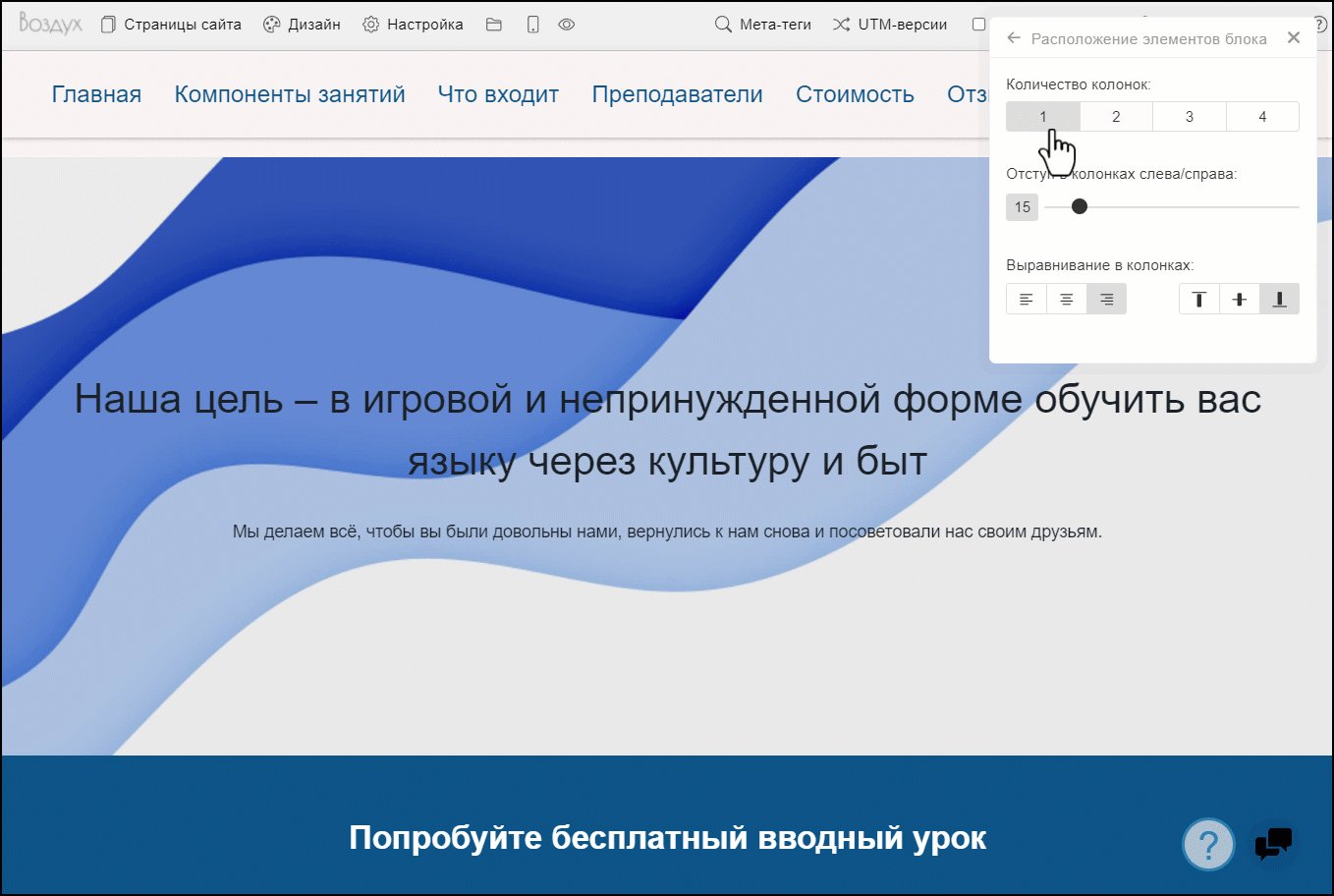
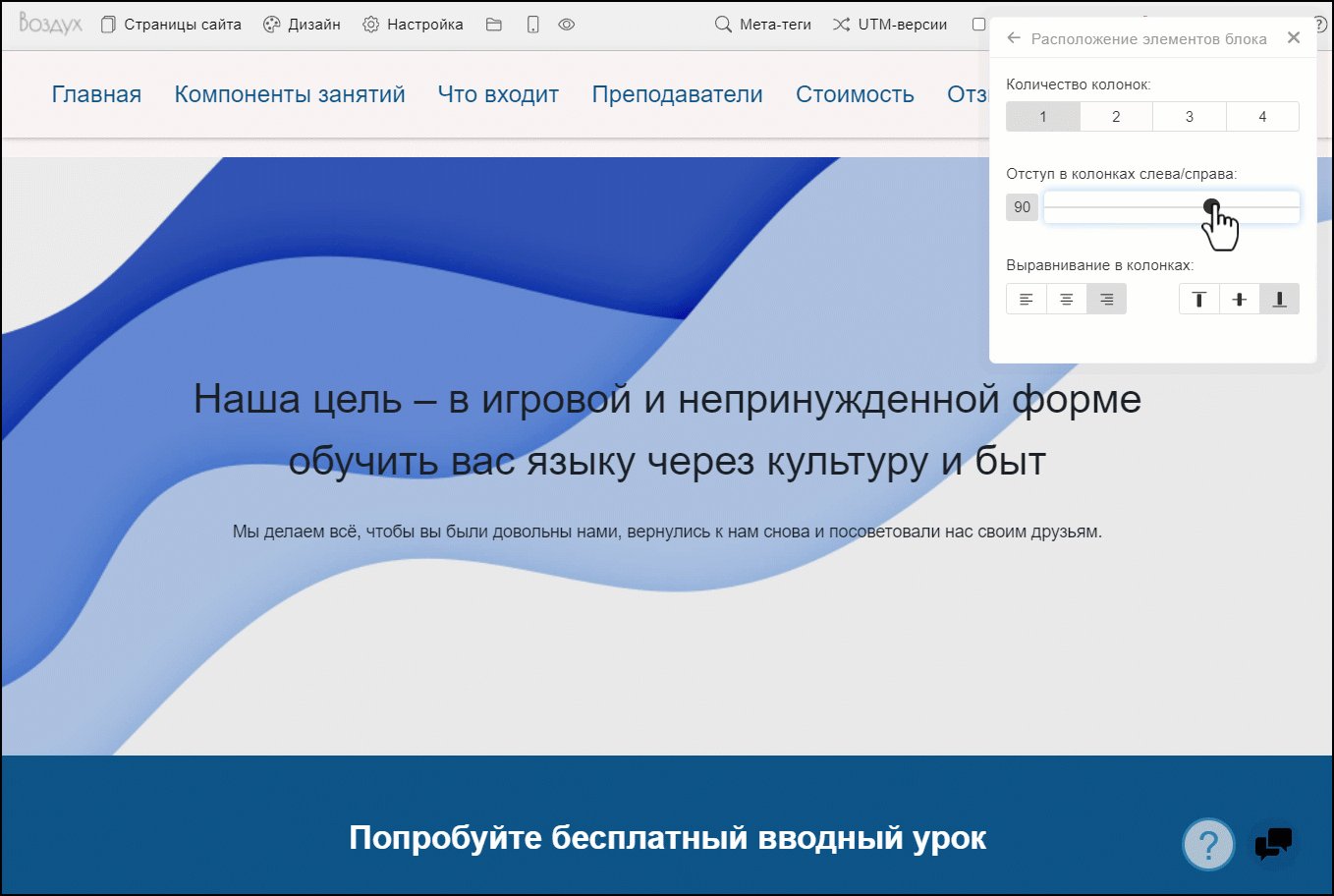
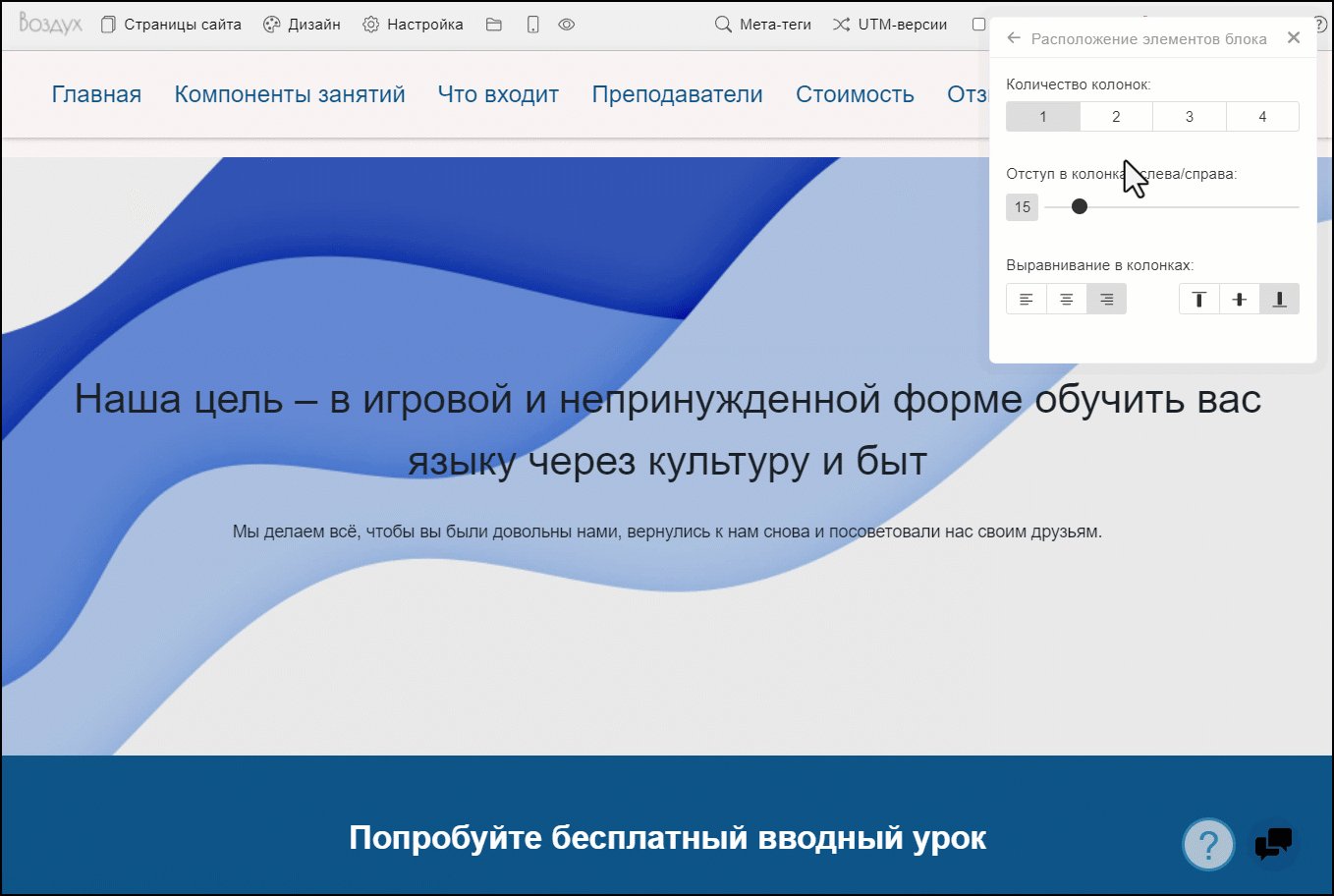
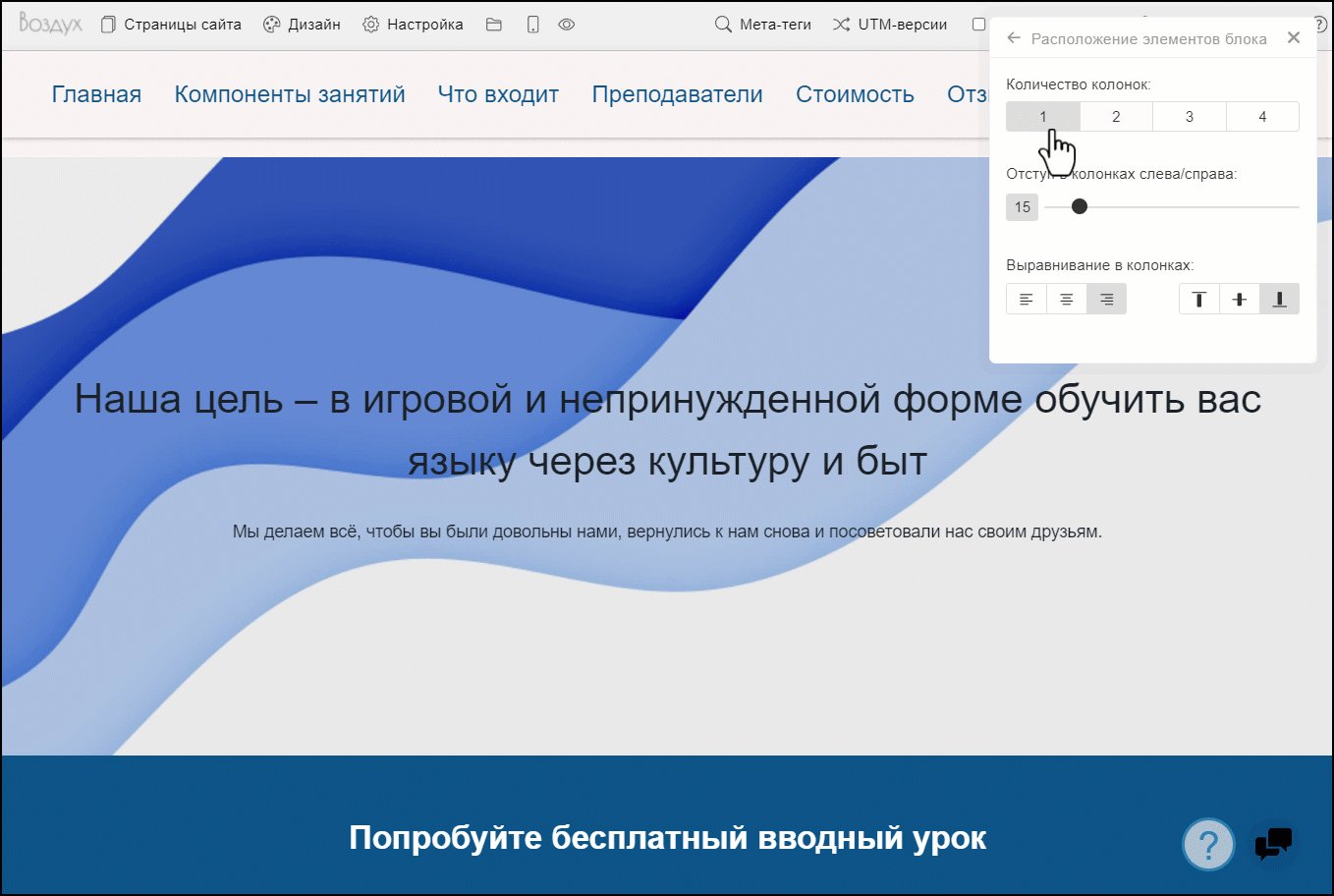
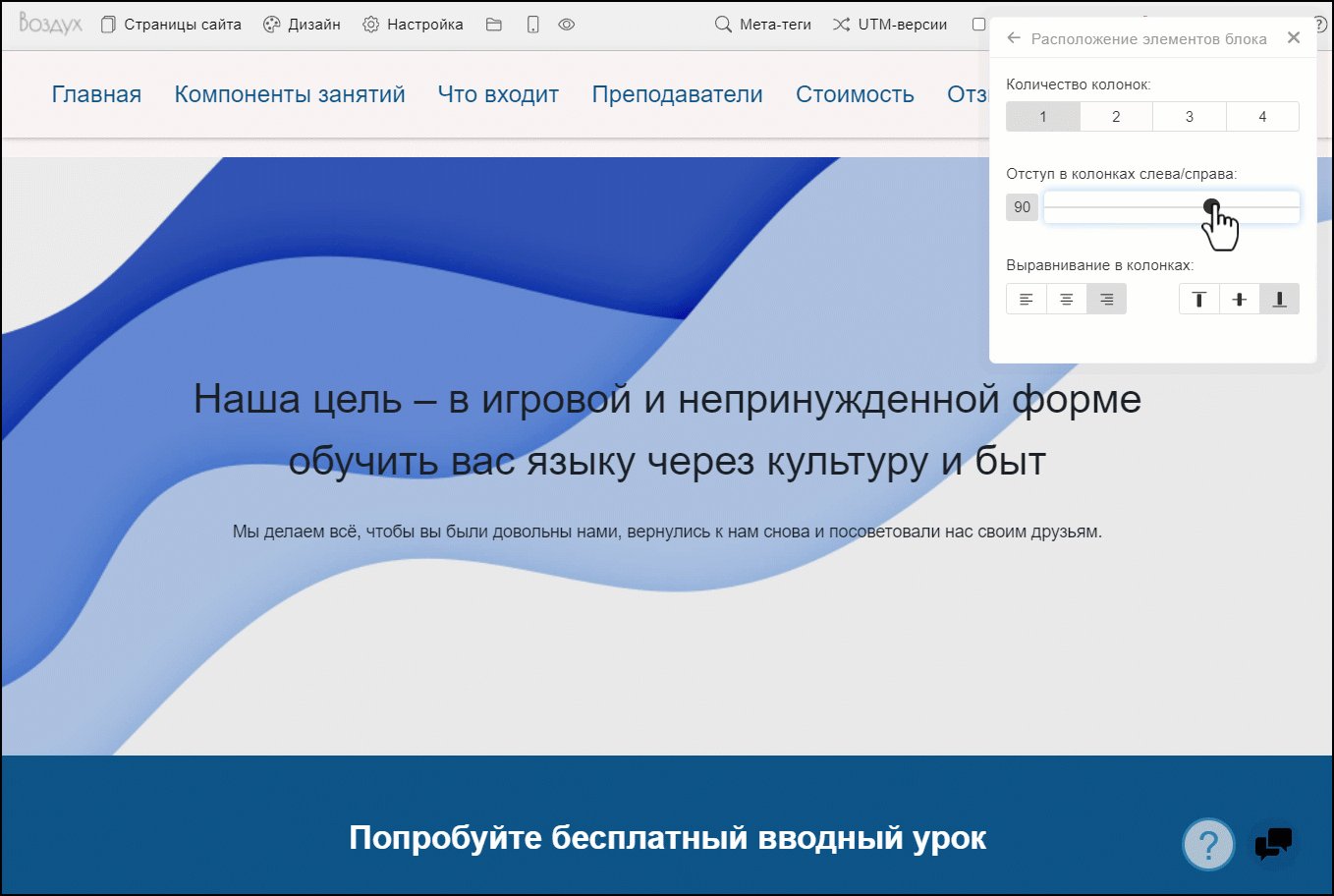
Перейдите в настройки блока, далее — «Расположение элементов». Выберите нужное количество колонок, максимально — 4. Если требуется, укажите боковой отступ в колонках и выравнивание.

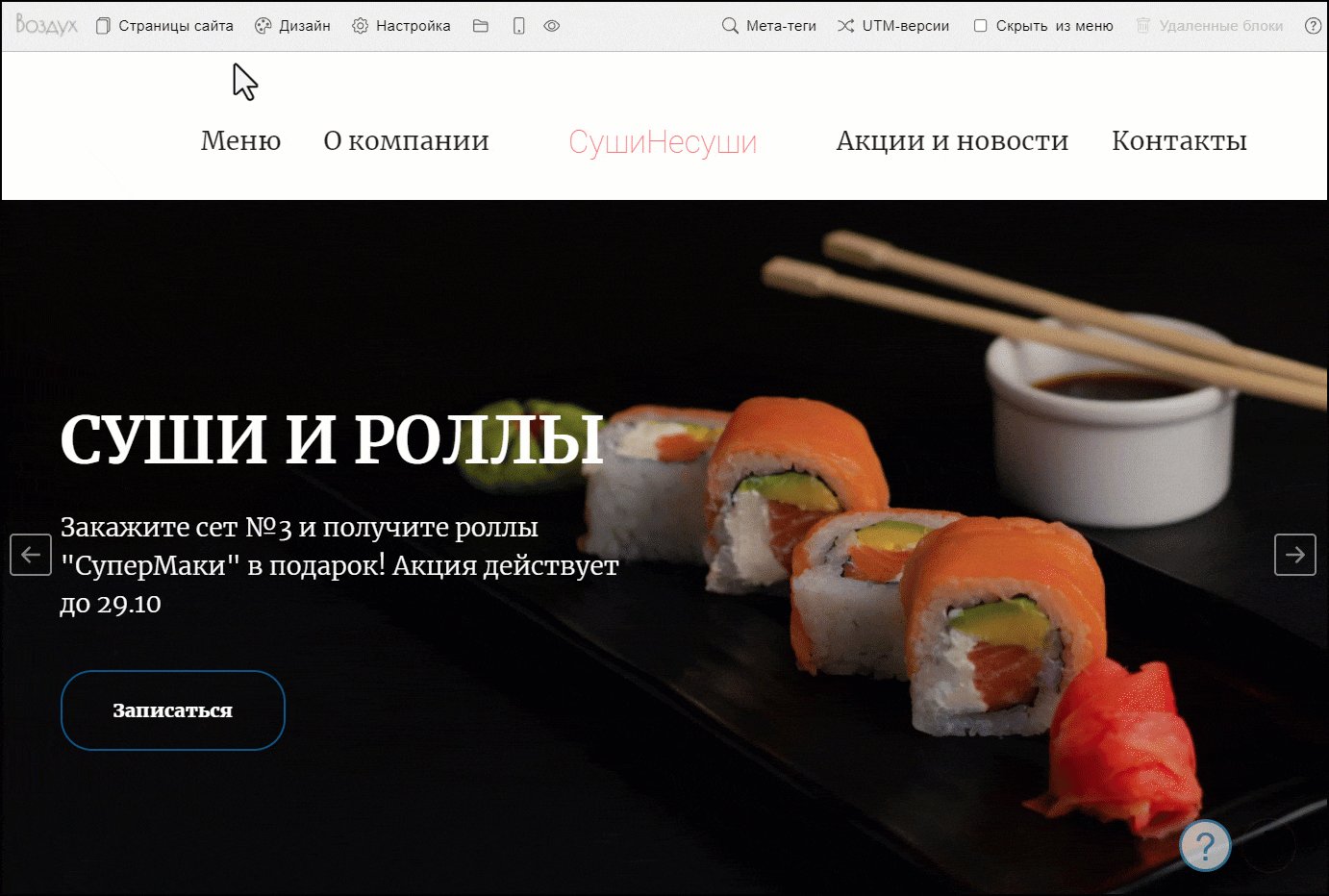
Кнопки
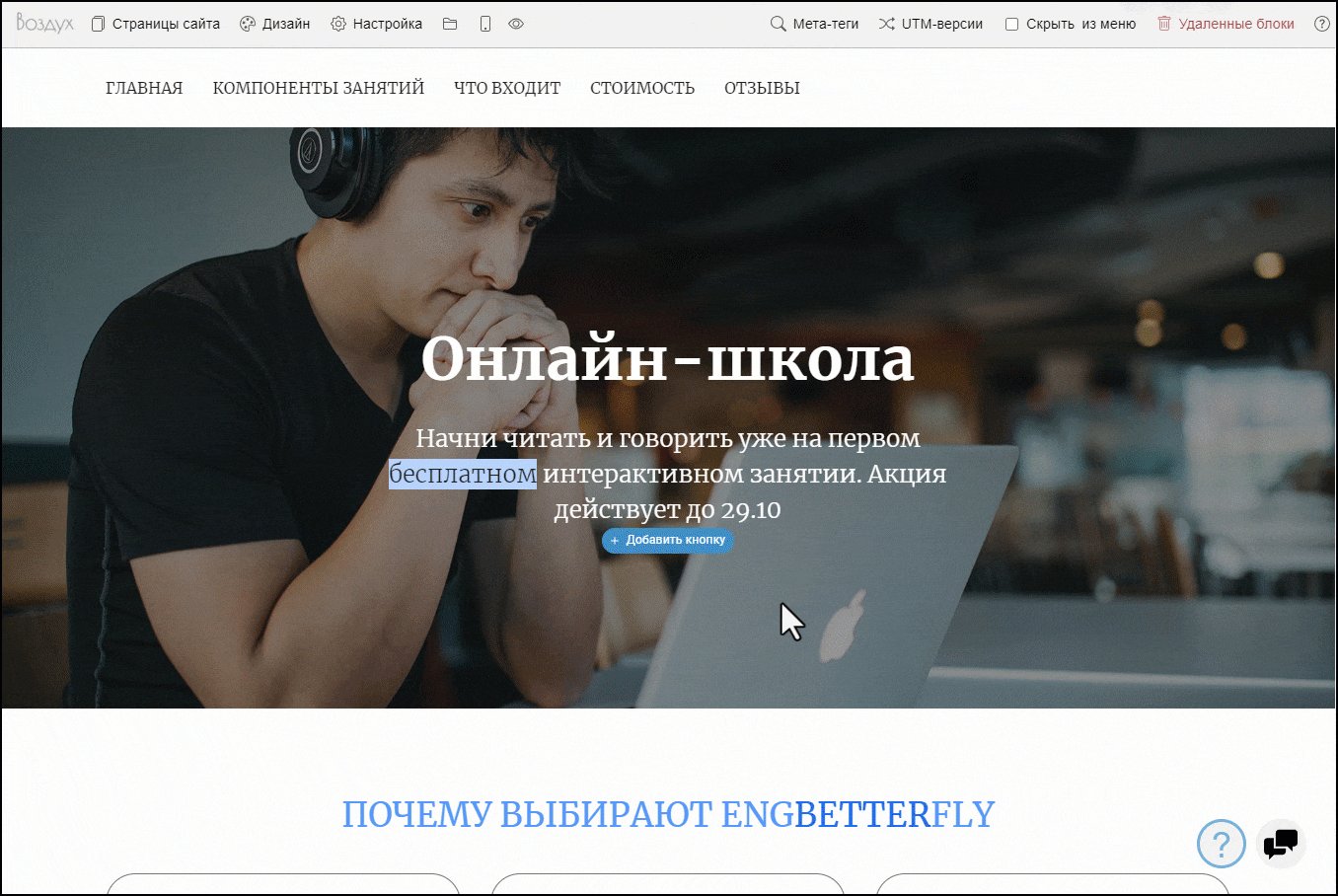
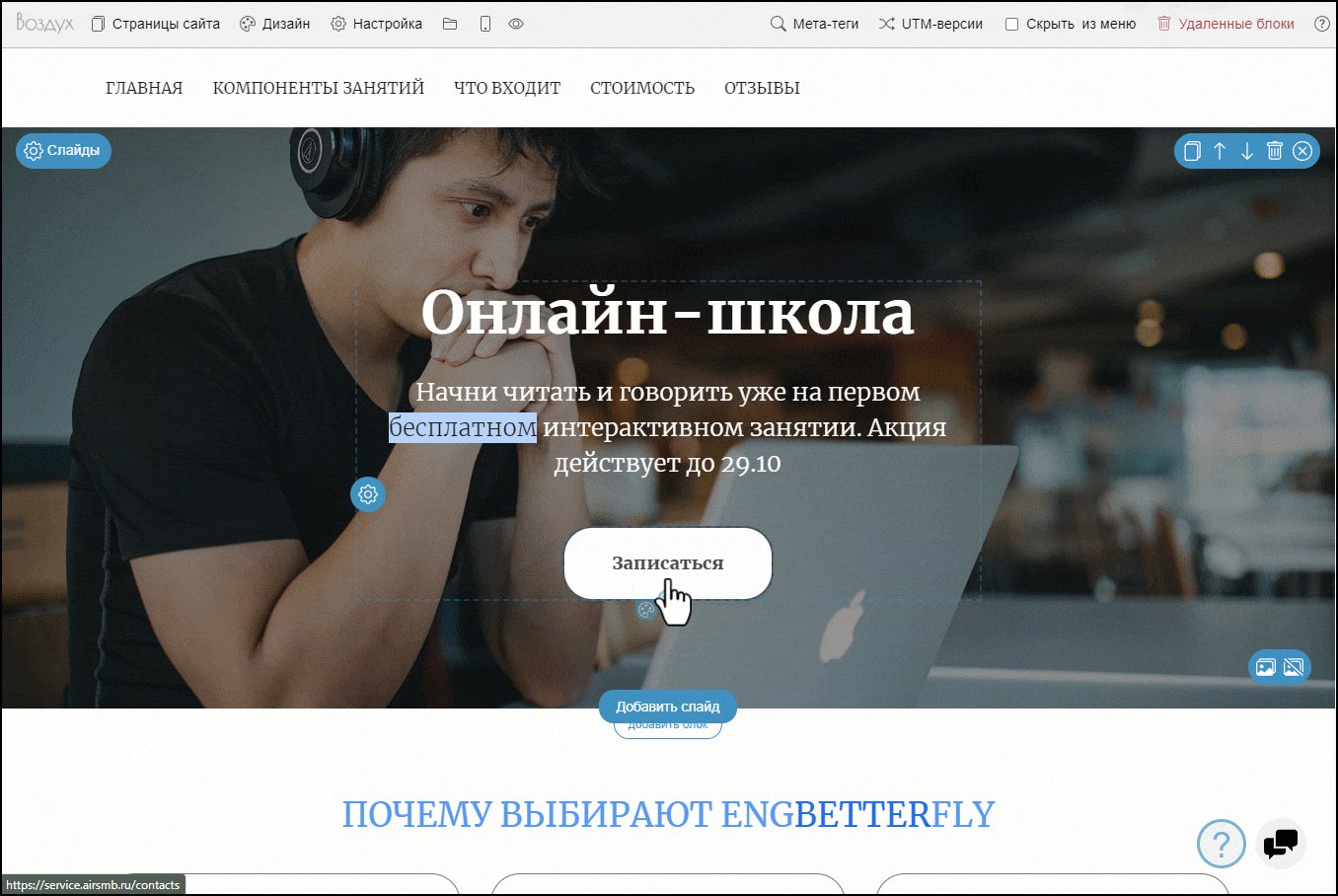
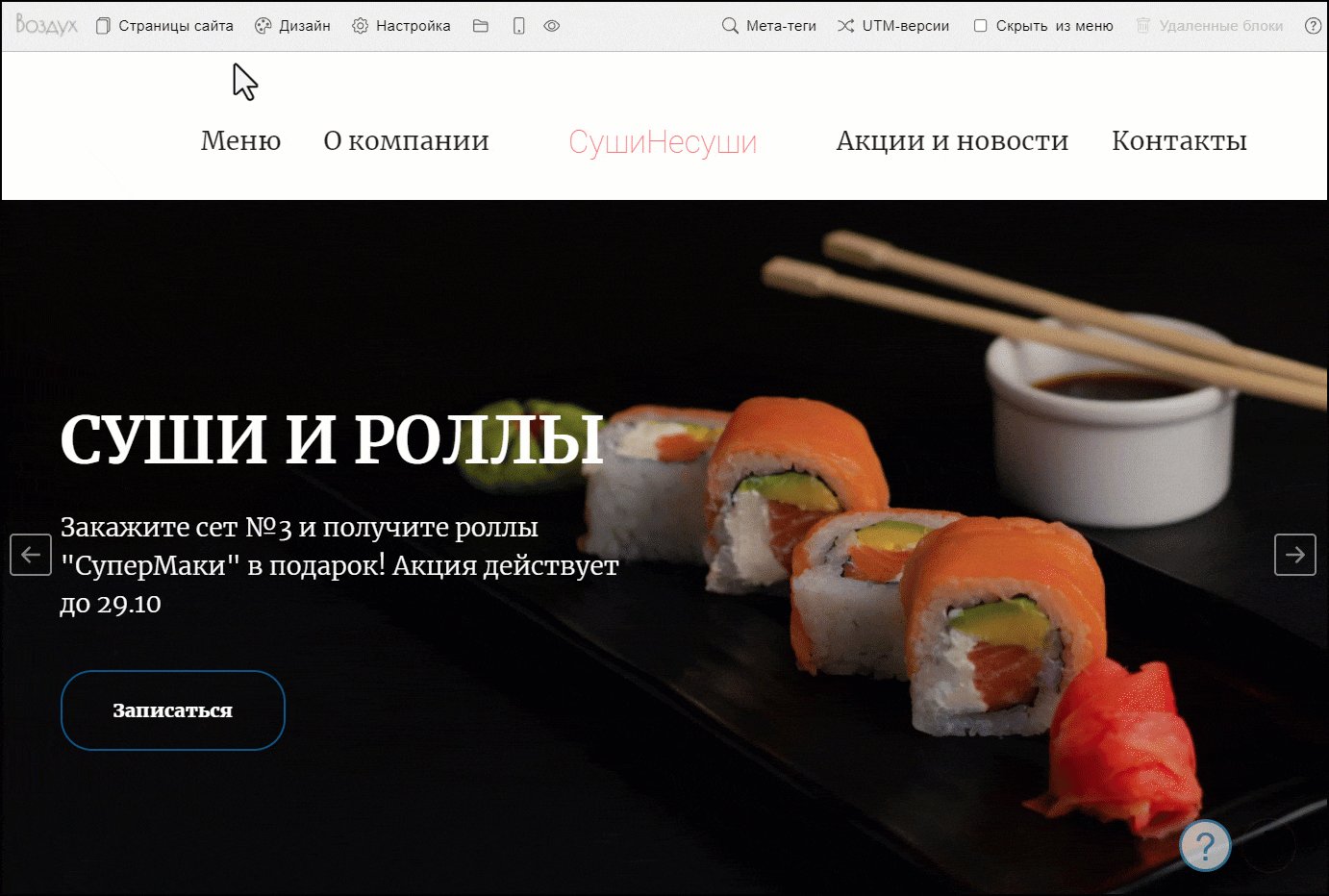
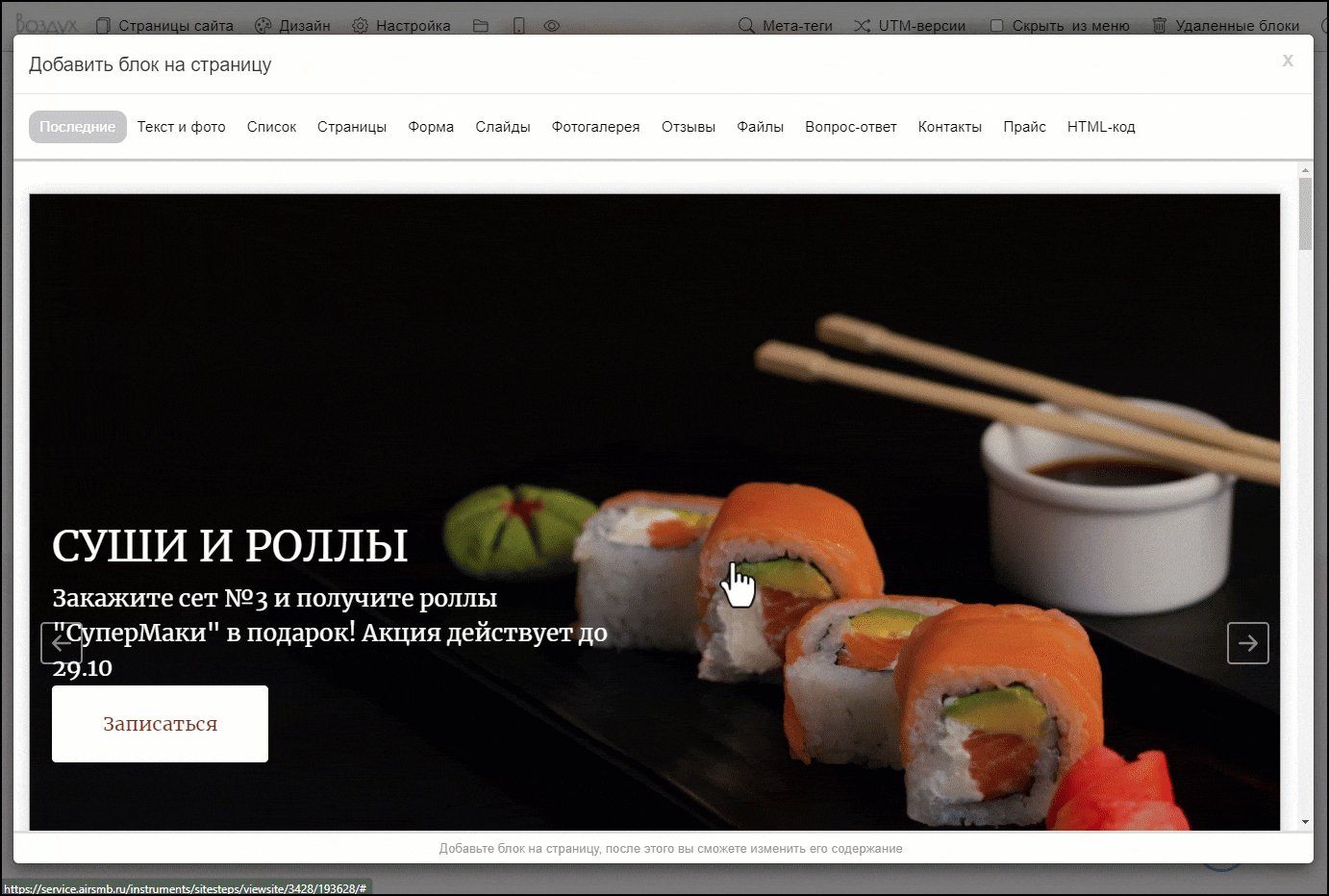
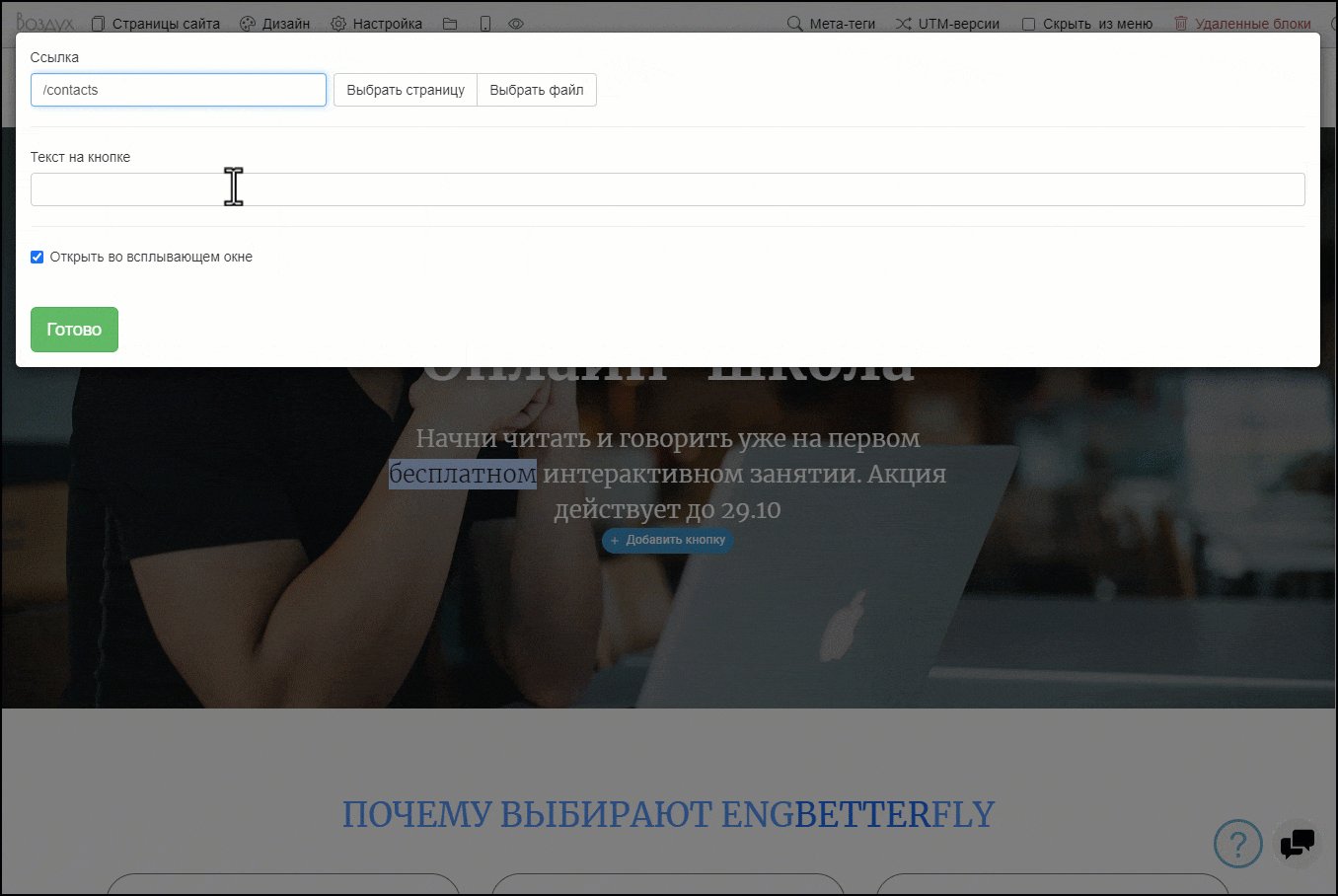
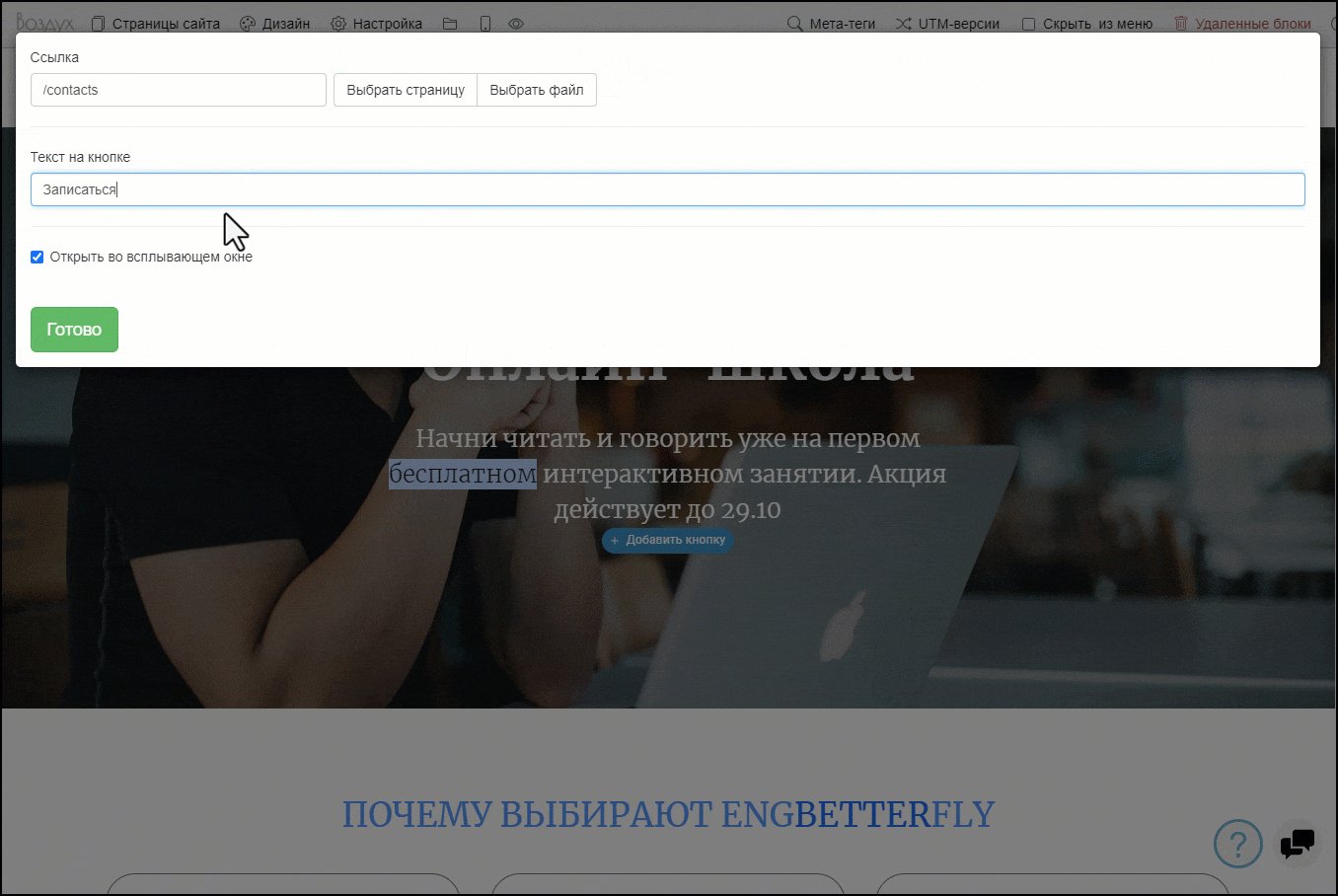
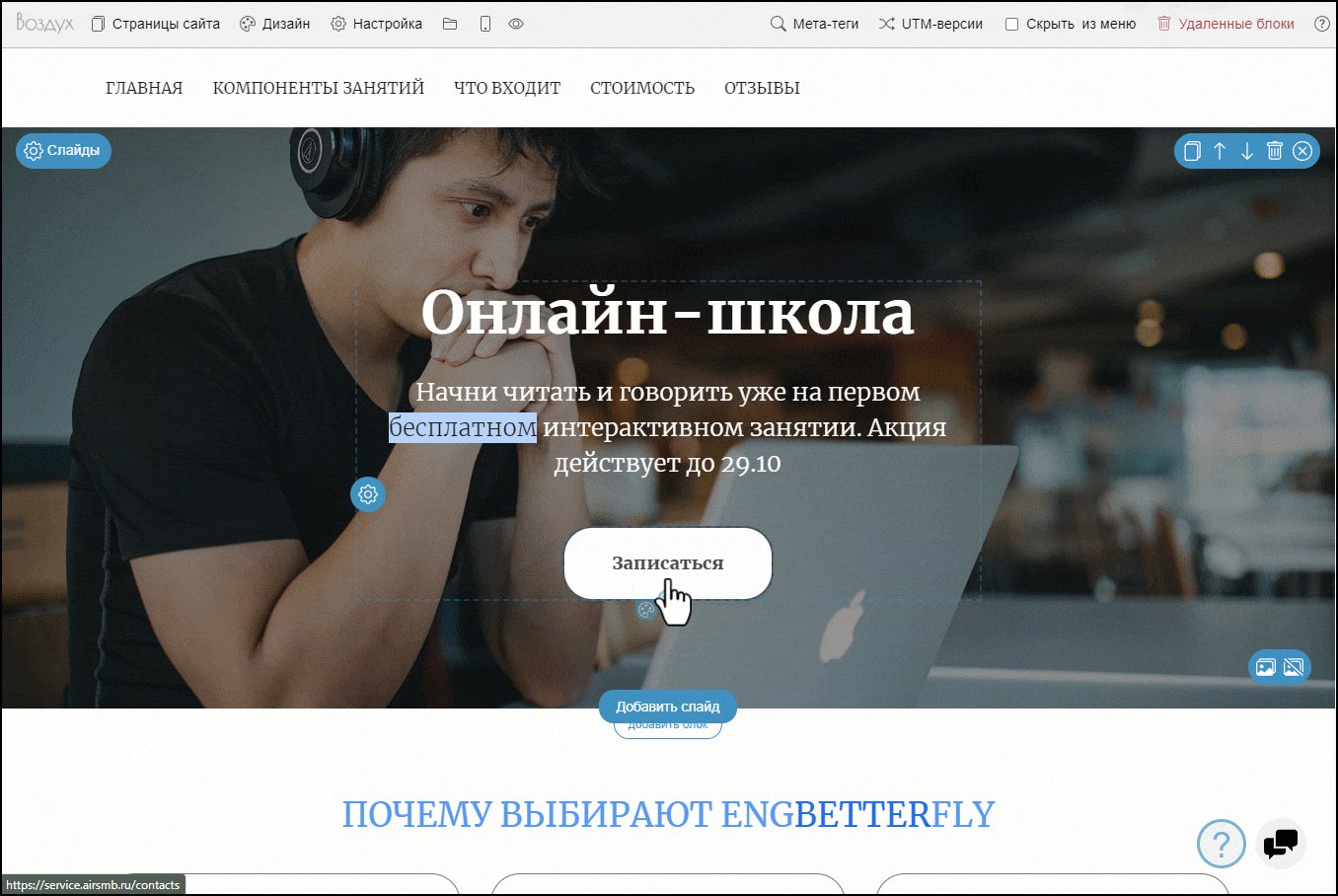
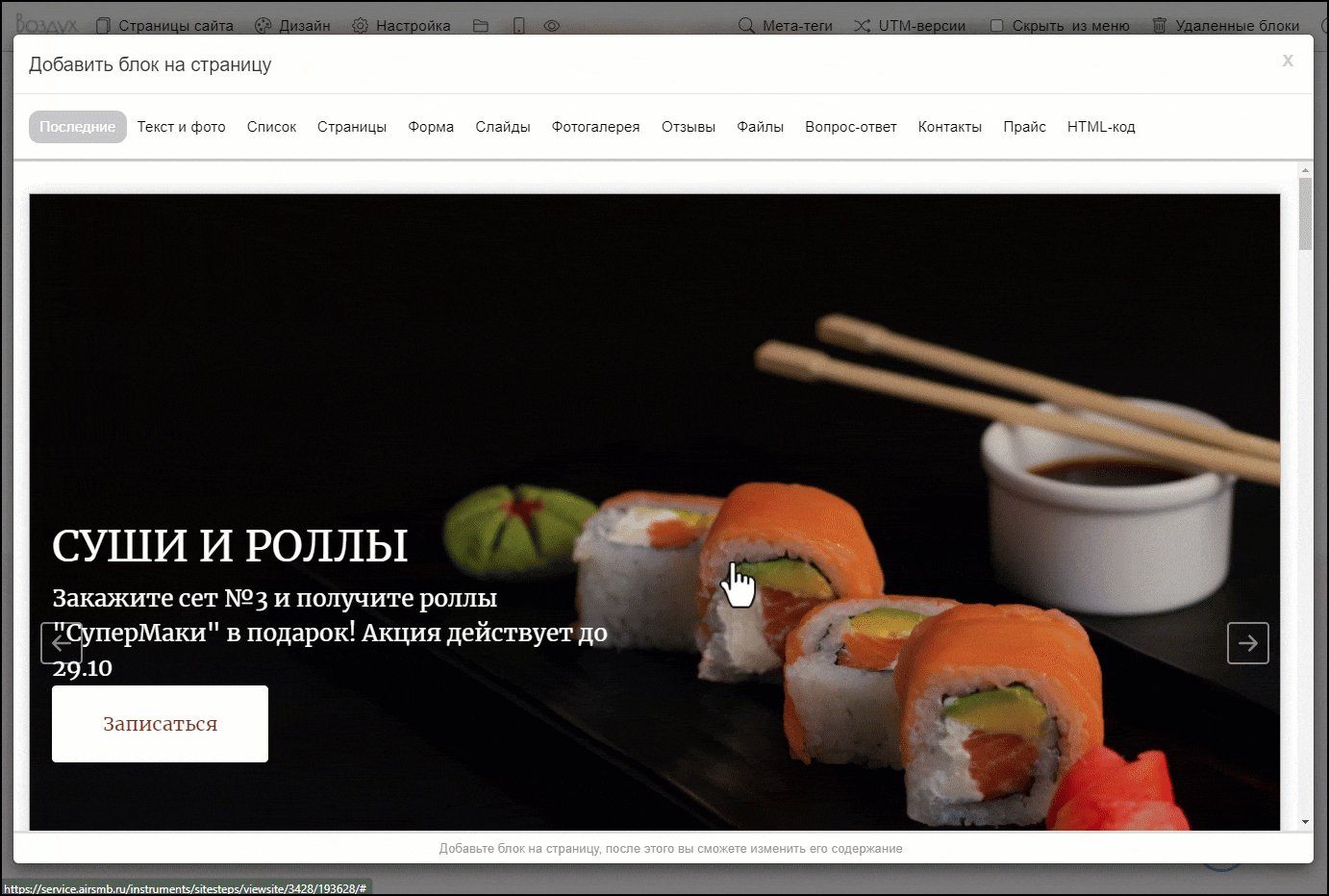
На слайдах, в карточках товаров и некоторых других блоках можно добавлять кнопки. Они могут быть предусмотрены шаблоном или оформлены из ссылки в тексте. Например, ниже показано, как добавить кнопку на слайде:

Подробнее, как работать с блоком «Слайды», читайте тут.
Также вы можете добавить в текст ссылку и затем оформить ее как кнопку. Для этого нажмите на ссылку. В визуальном редакторе нажмите на кнопку добавления/редактирования ссылки. Активируйте опцию «Ссылка в виде кнопки».

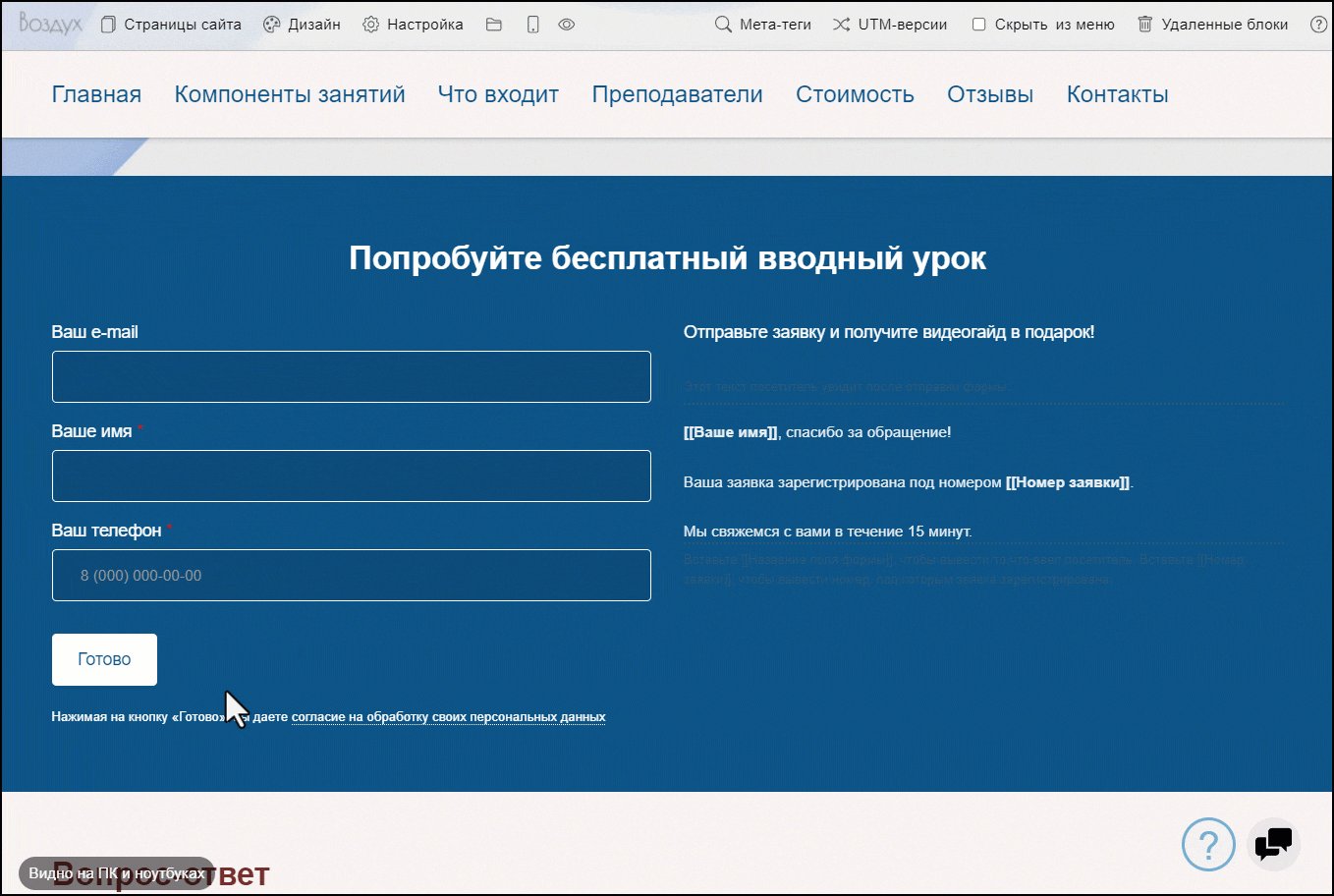
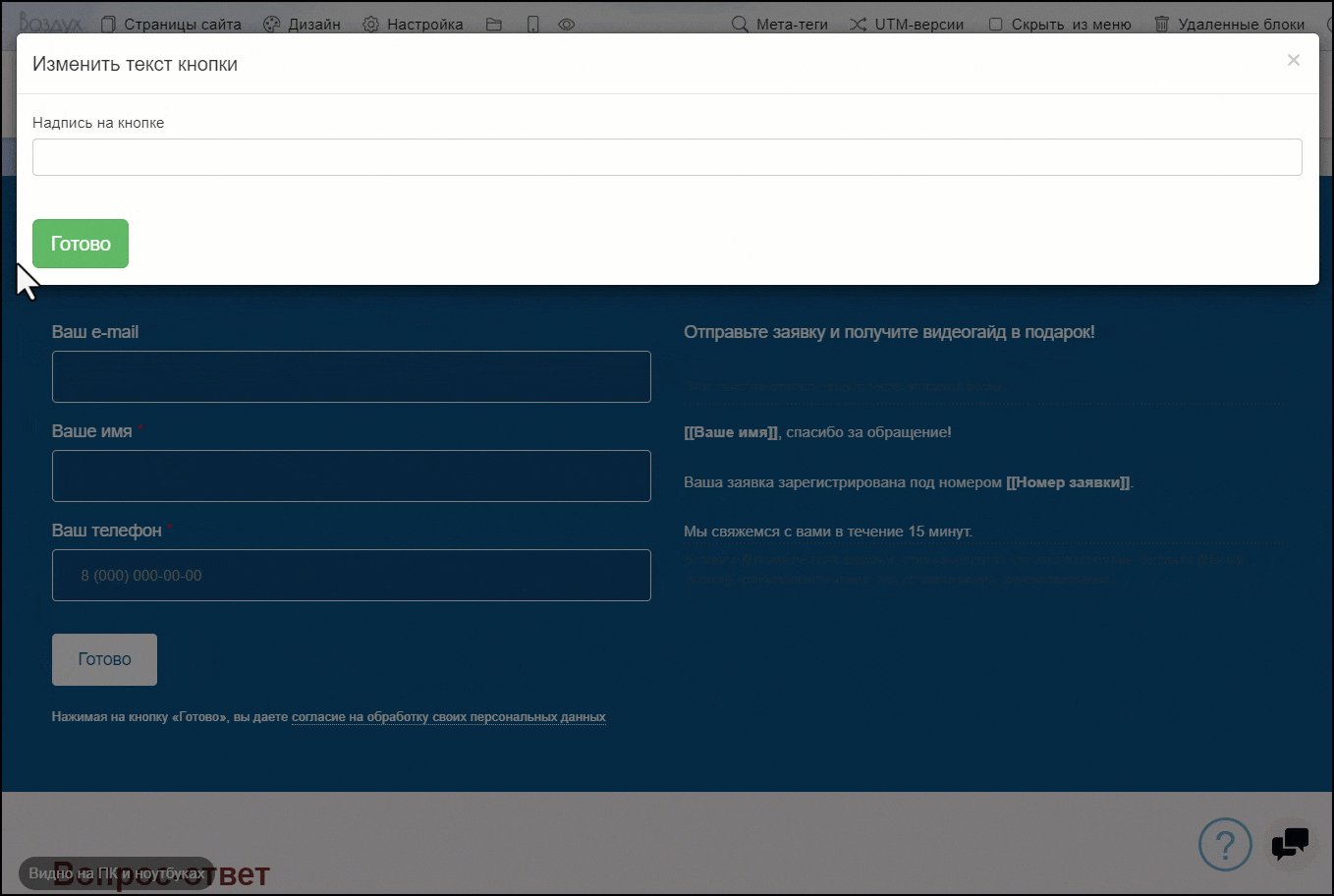
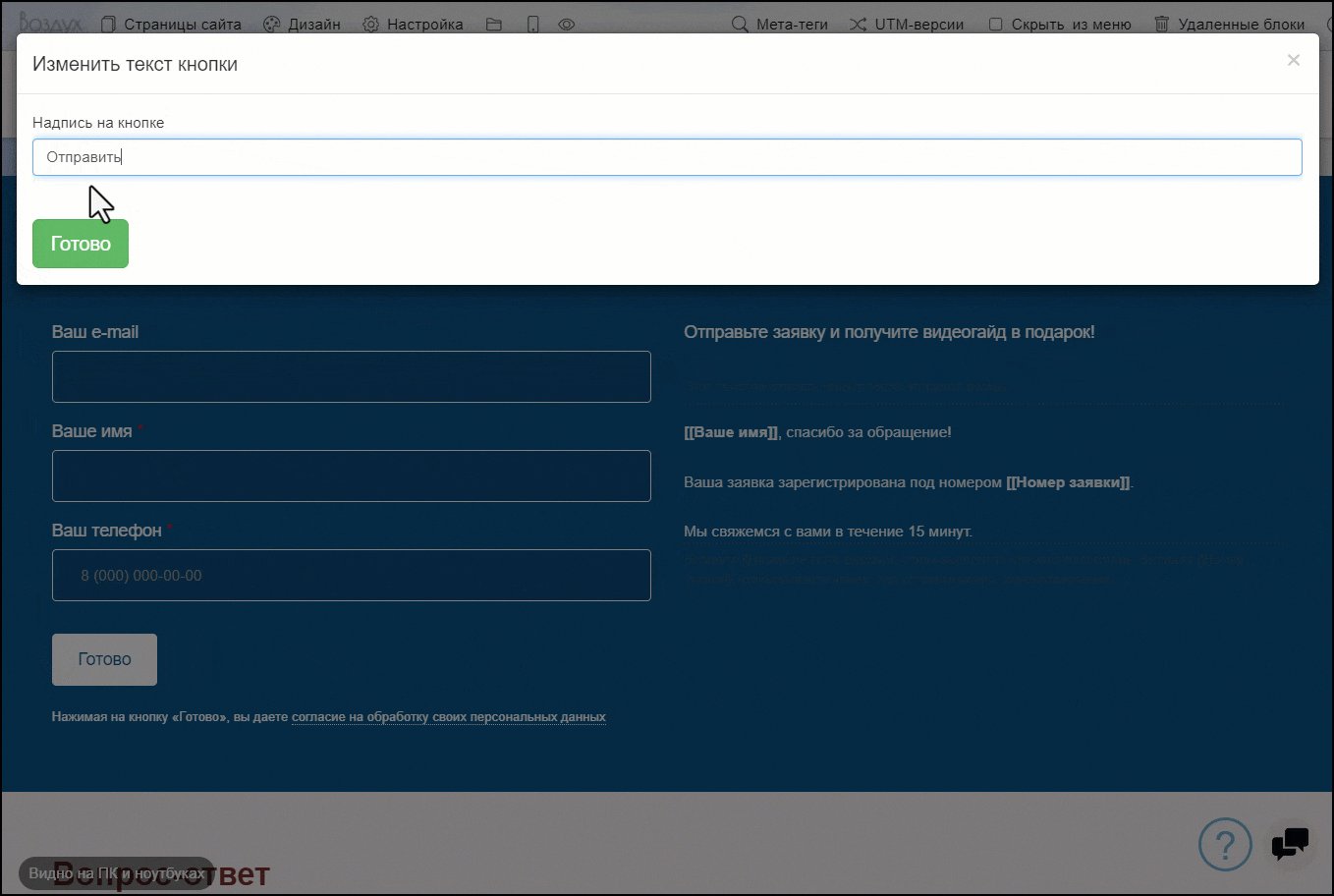
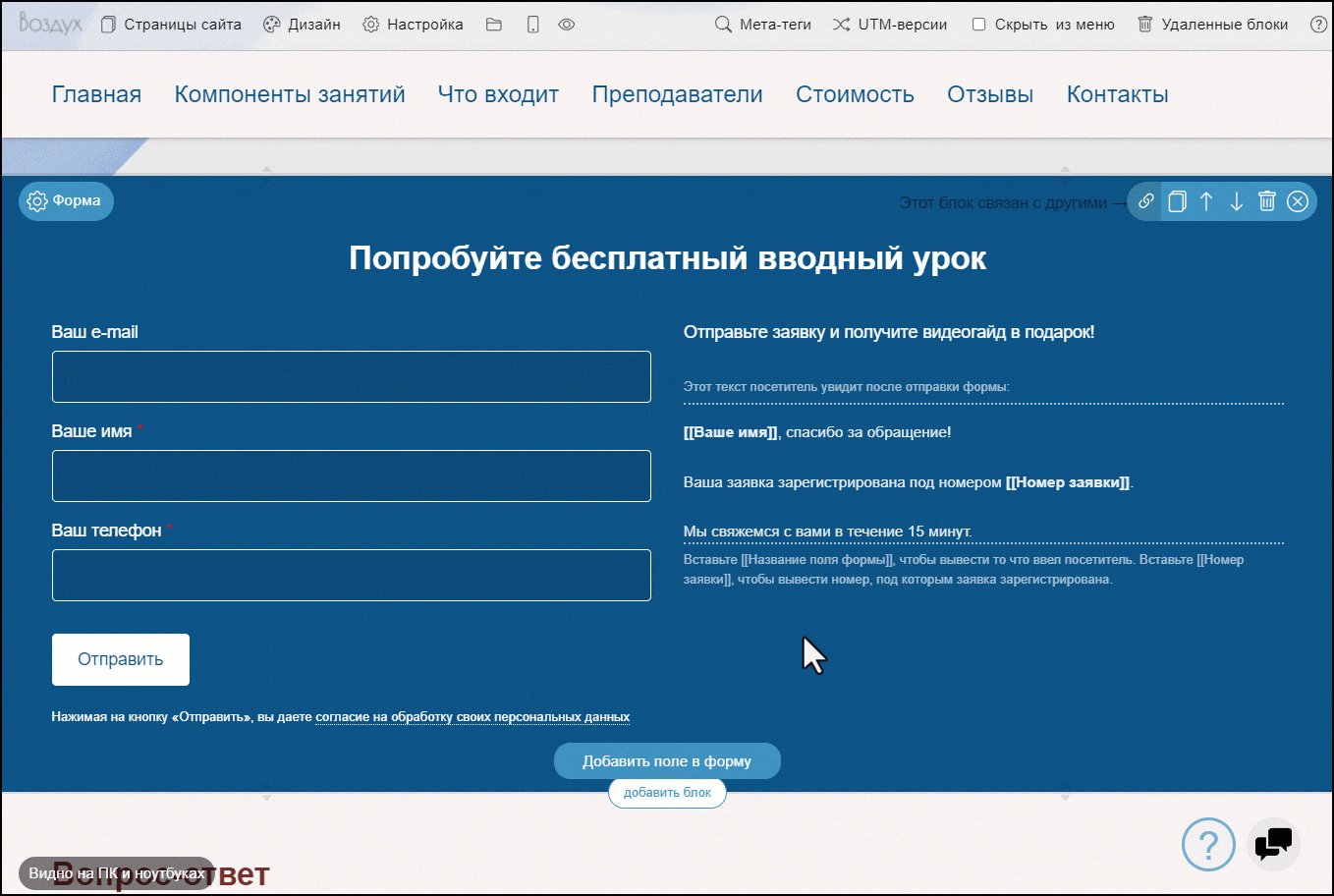
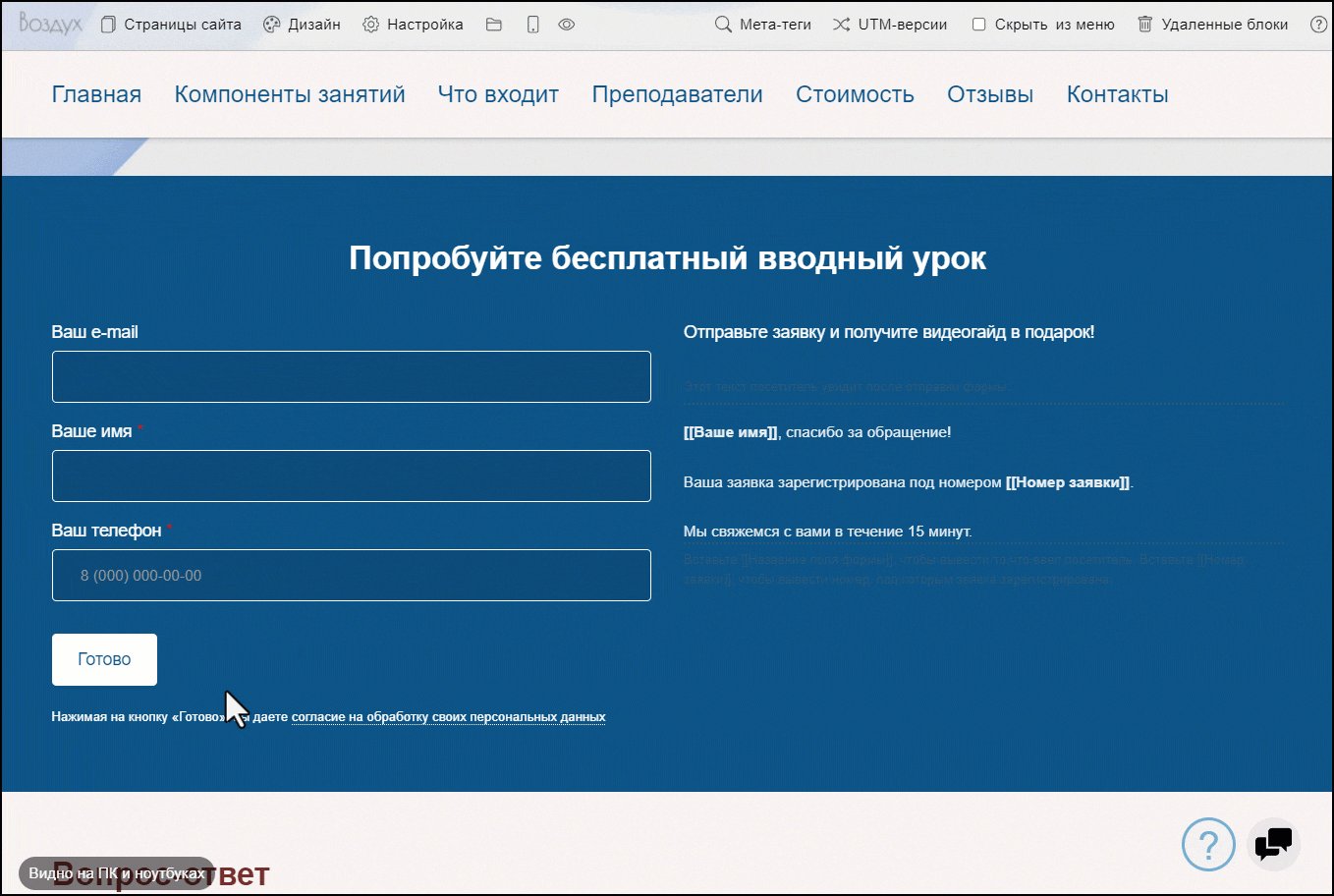
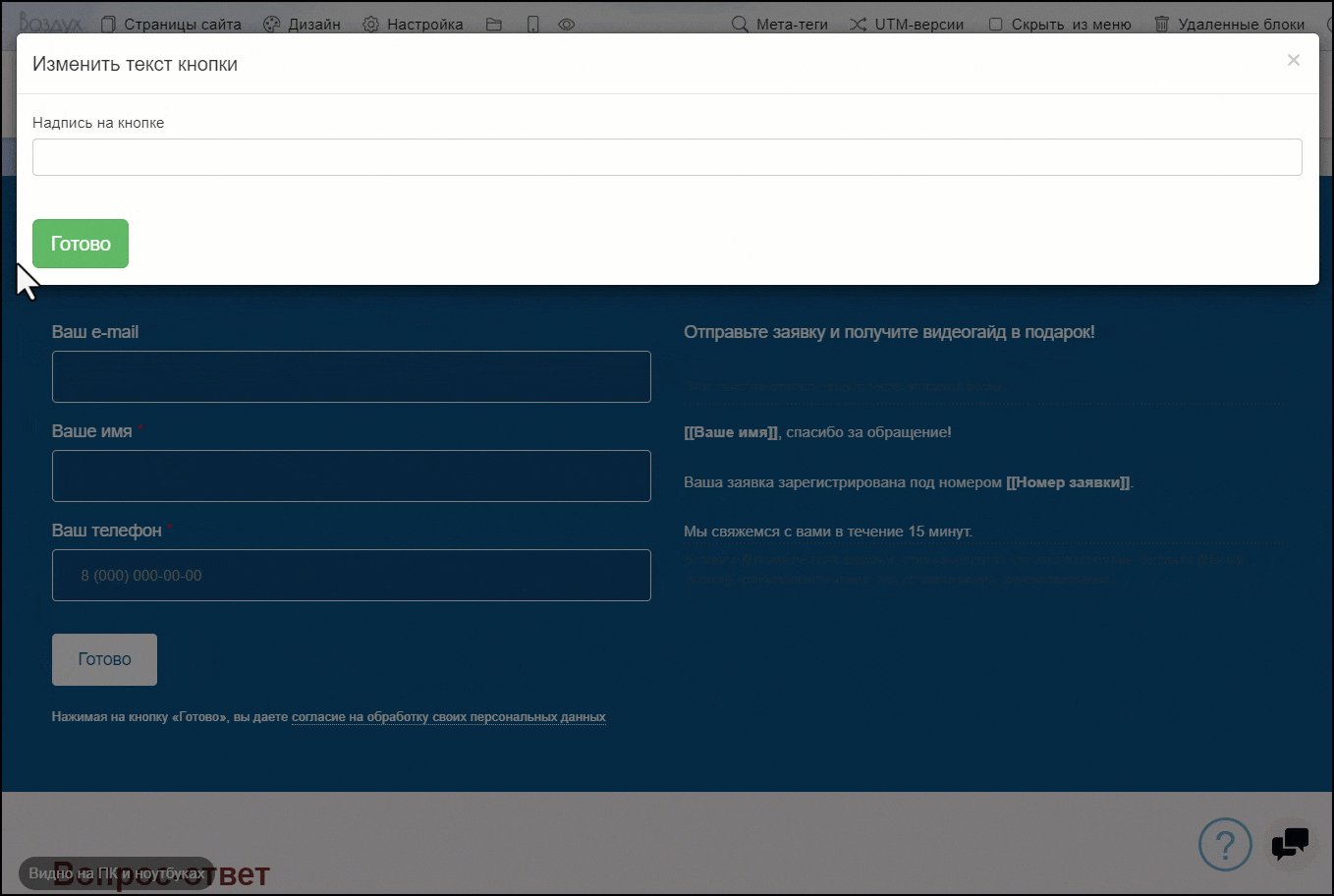
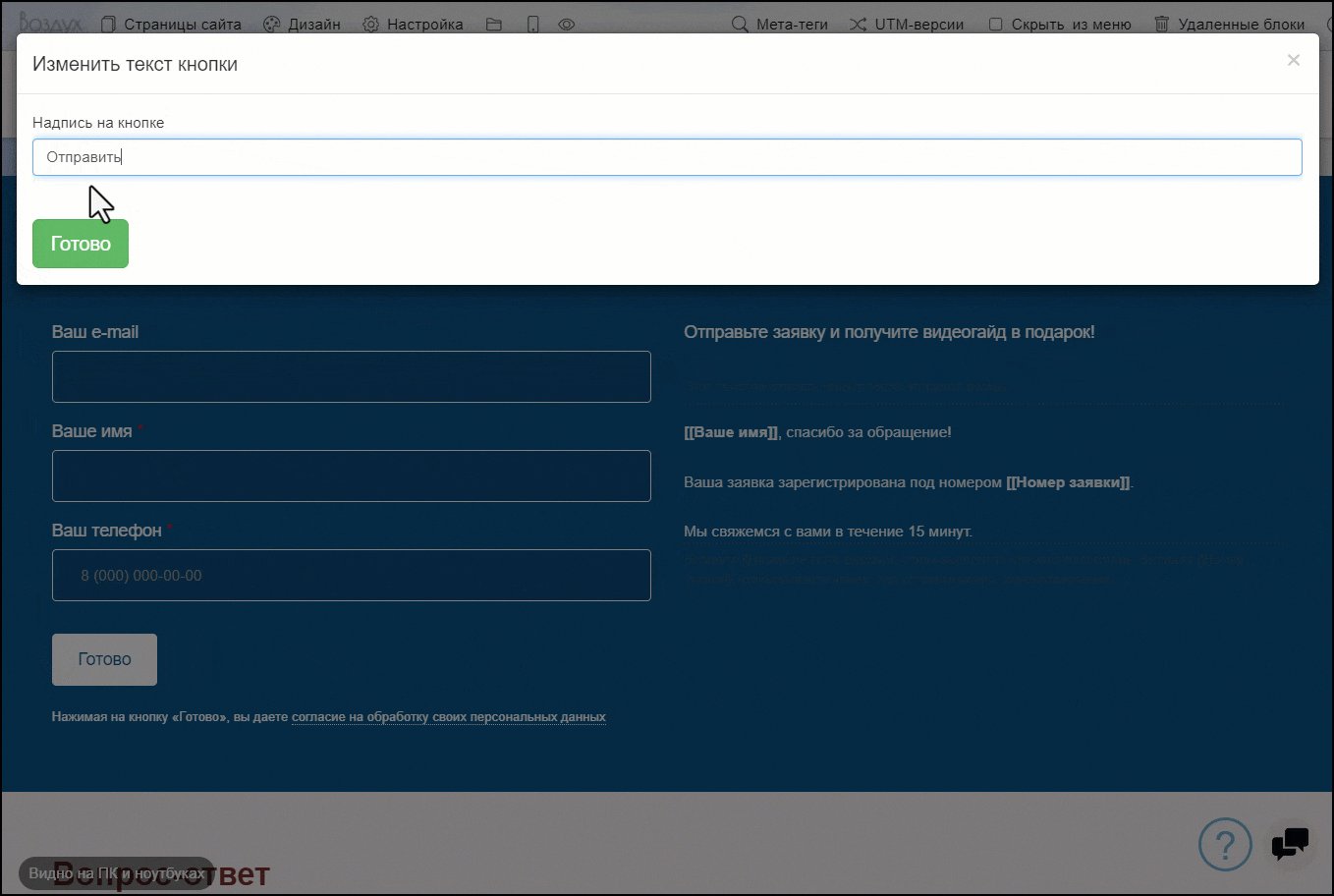
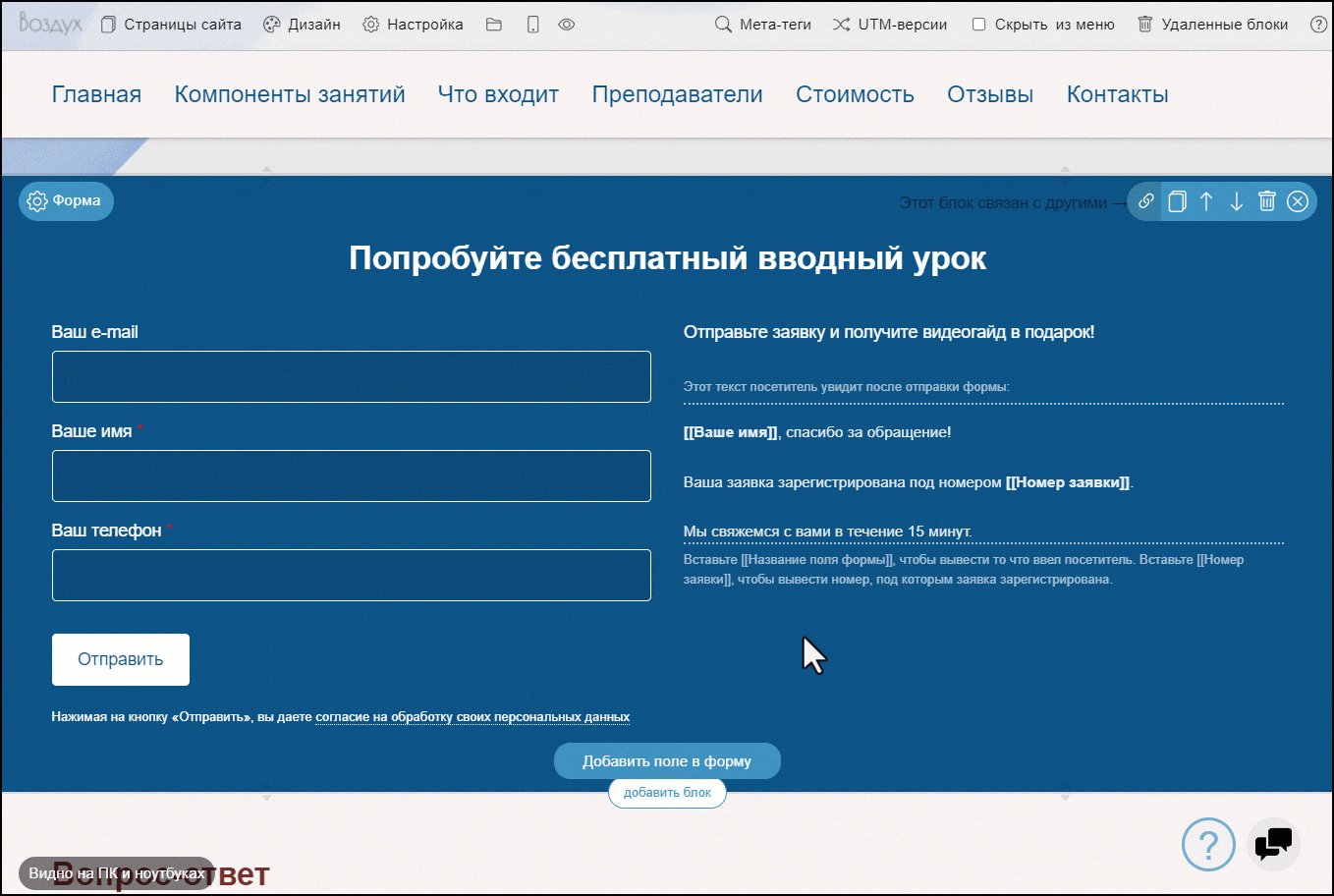
На некоторых кнопках, добавленных из шаблона, можно изменить только текст кнопки, например в блоке «Форма». Остальные данные настраиваются через настройки блока.

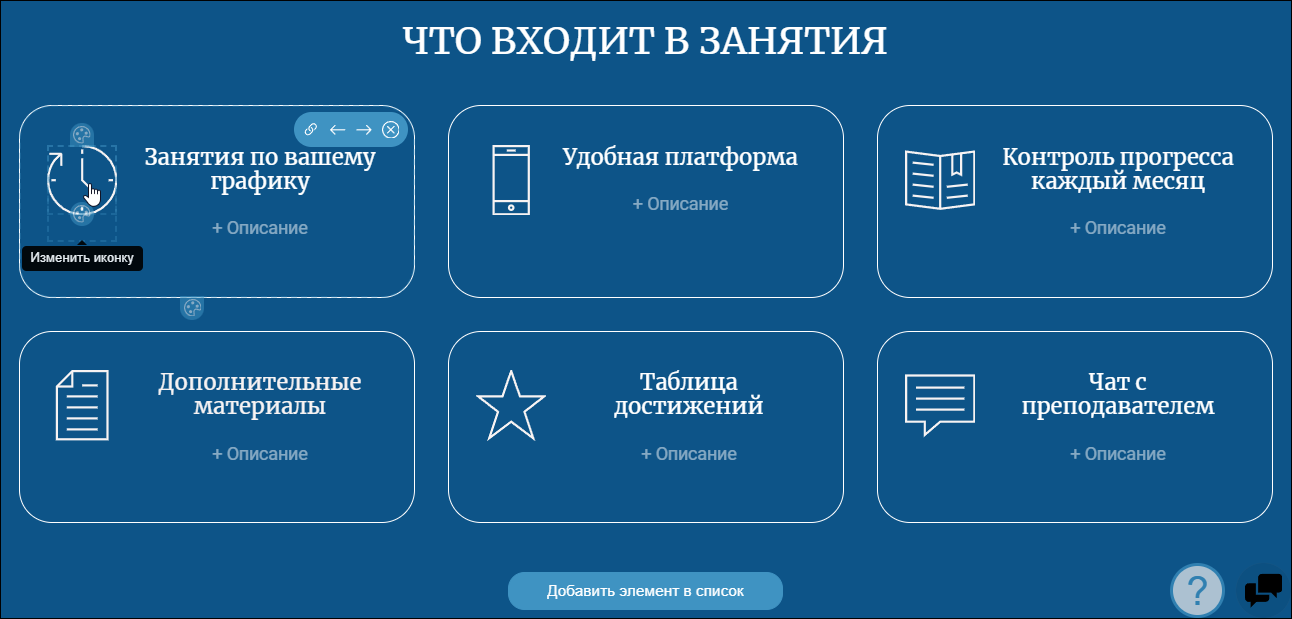
Изображения и иконки
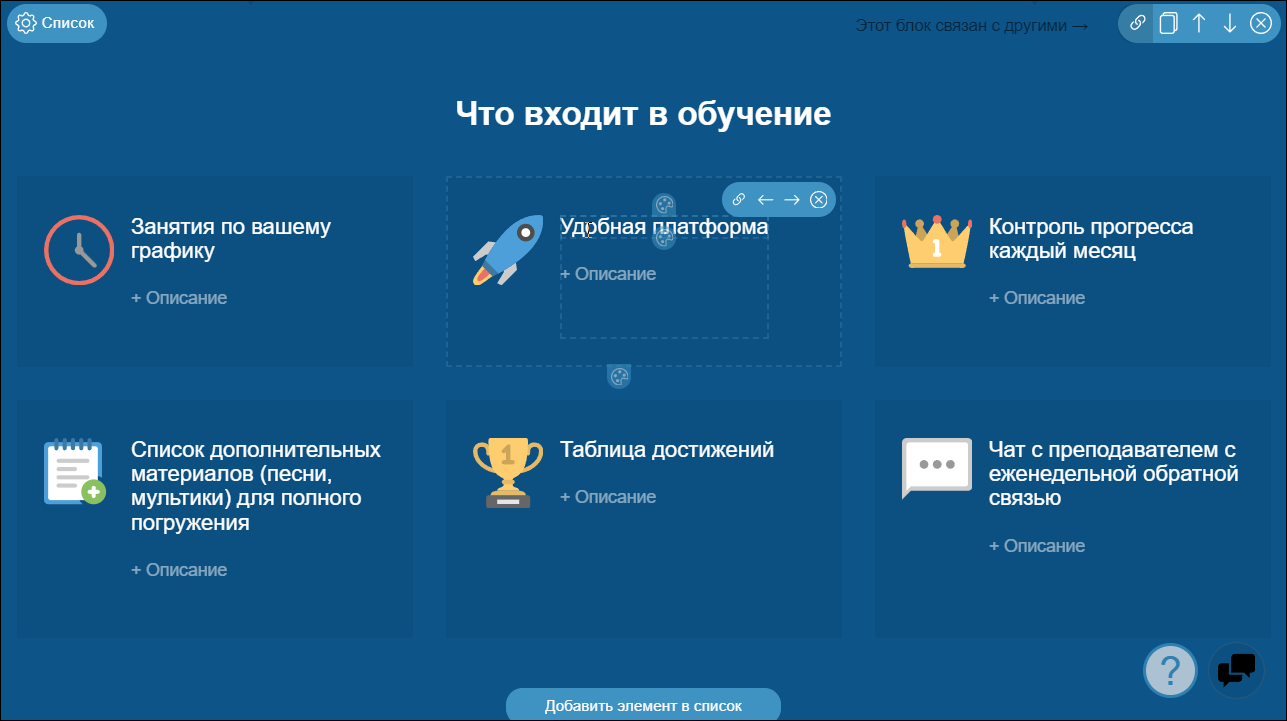
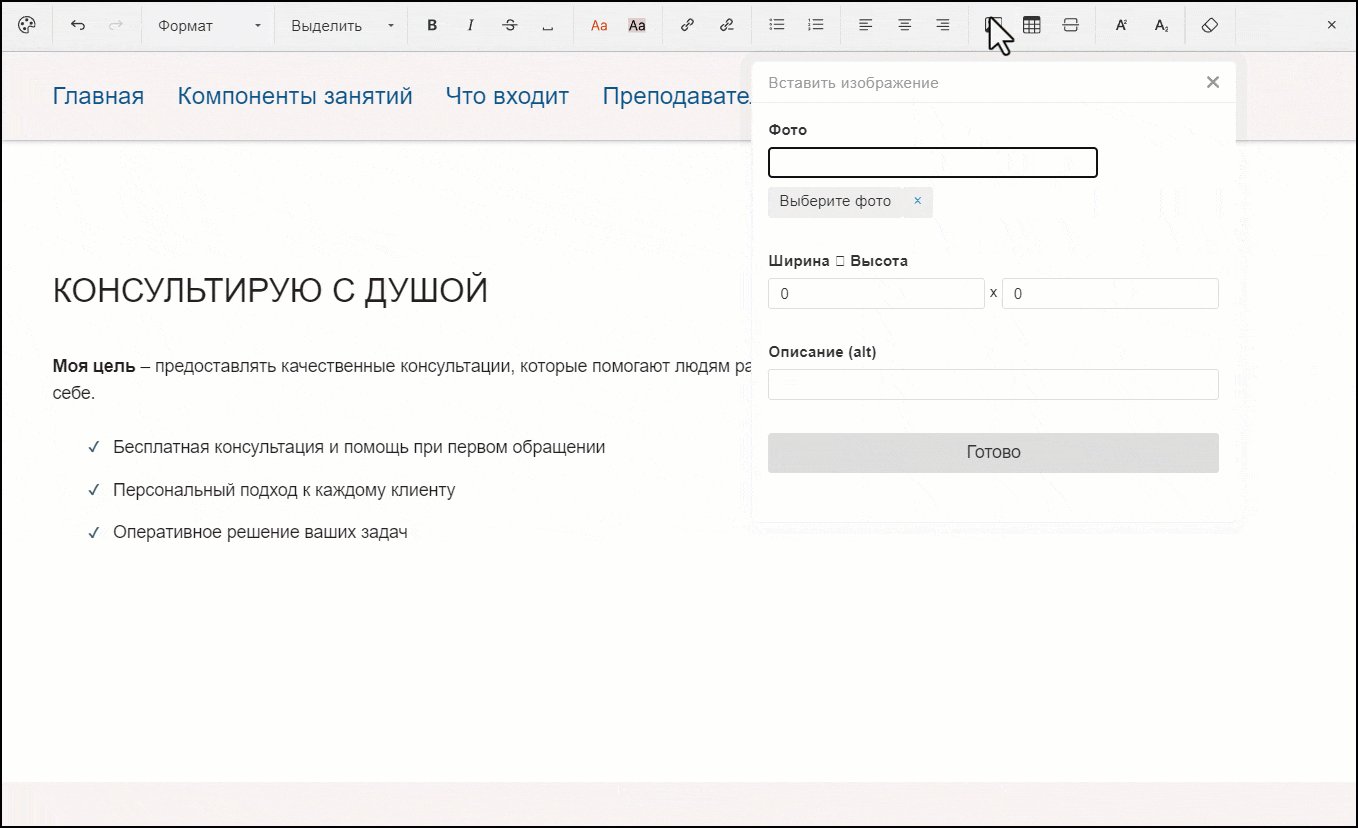
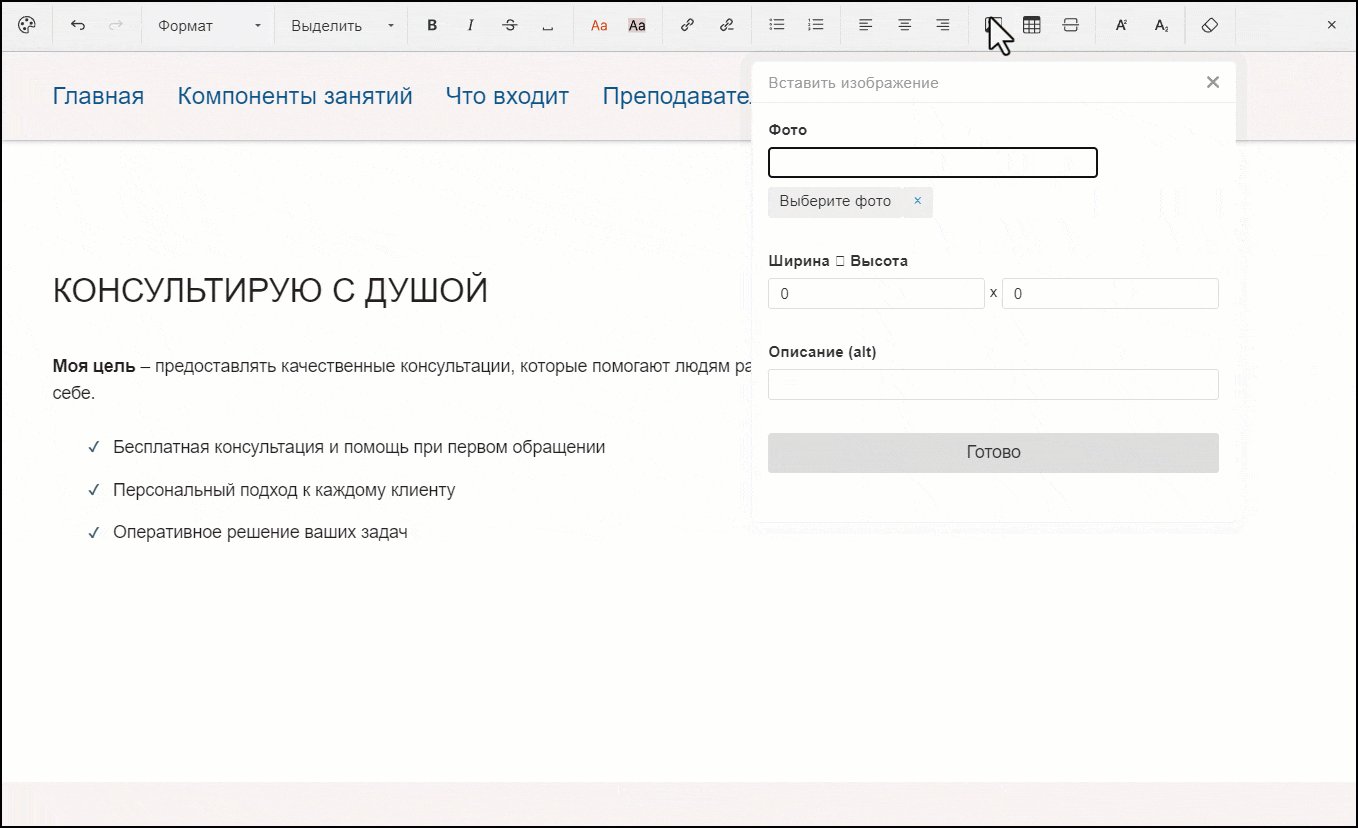
Во многих типах блоков в конструкторе Воздух используются иконки и изображения. Они помогают посетителям сайта проще воспринимать информацию и быстро догадываться о содержимом. Как добавлять и изменять изображения, вы можете узнать в этой статье.

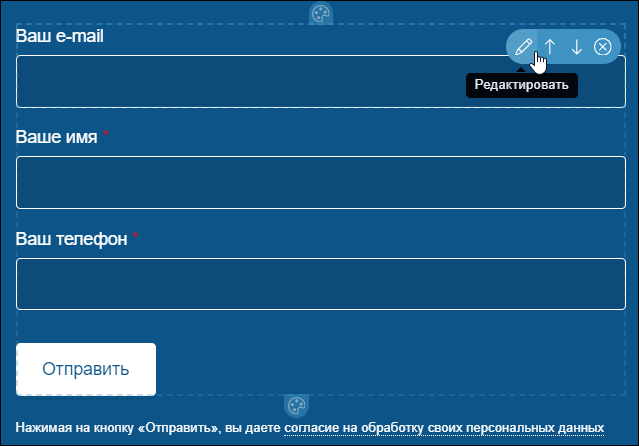
Формы
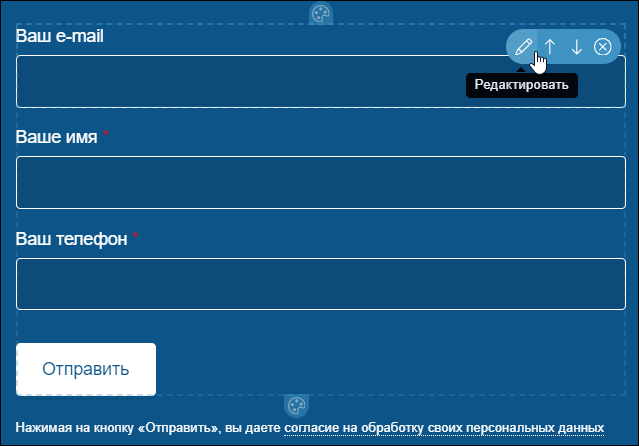
Вы можете добавлять готовые шаблонные контактные формы и на основе них создавать собственные. Чтобы отредактировать поле, наведите на него курсор и нажмите на значок карандаша.

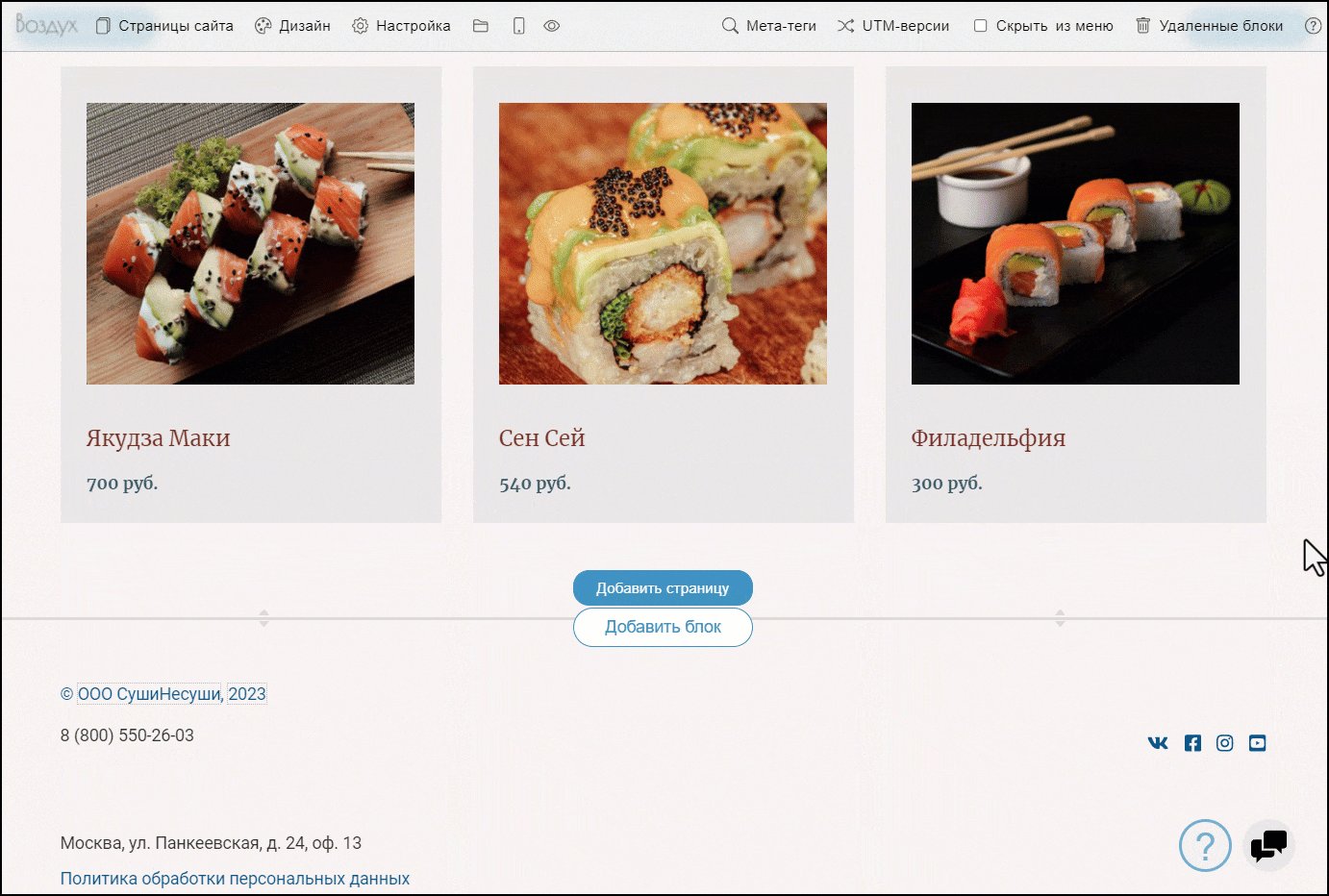
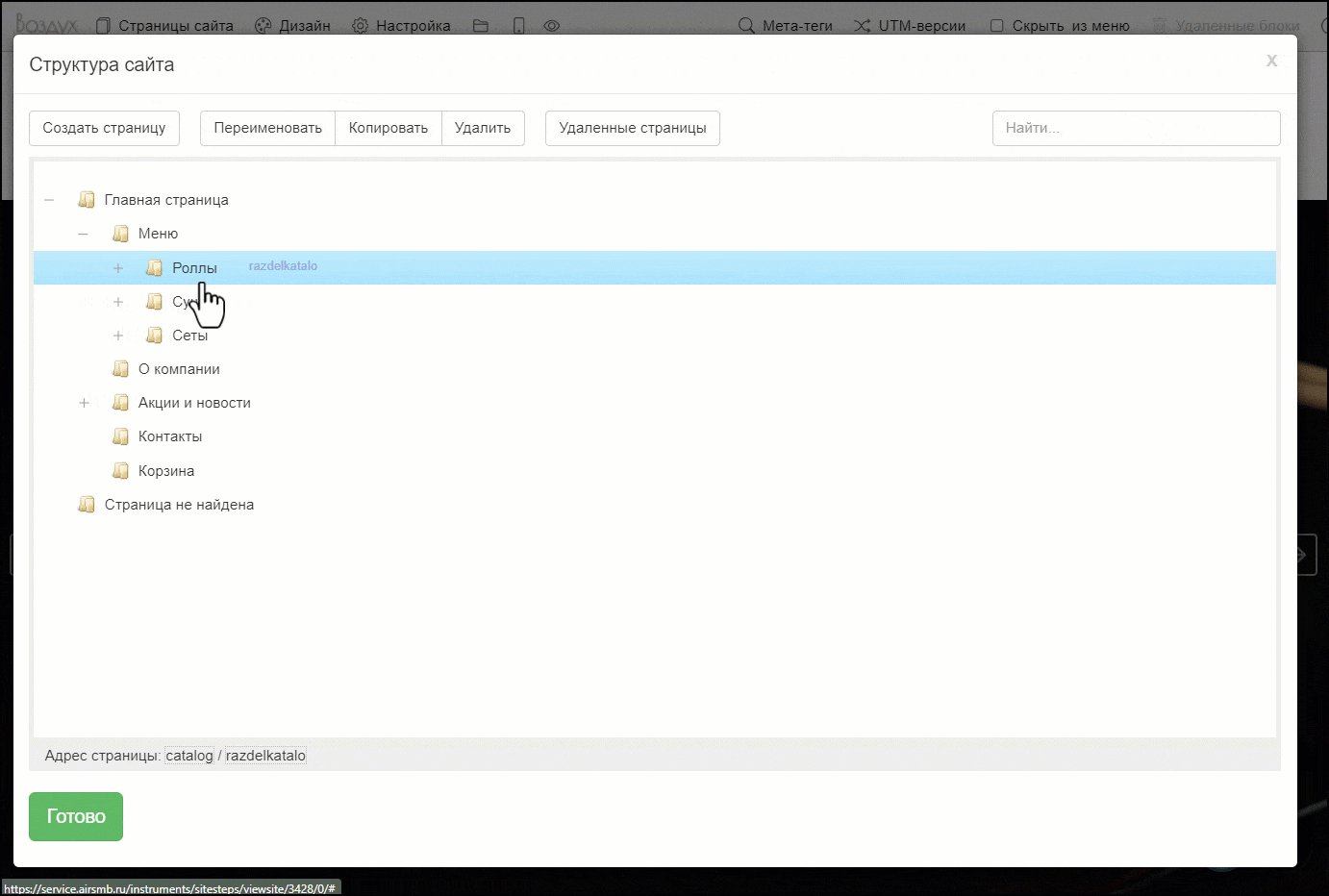
Товары
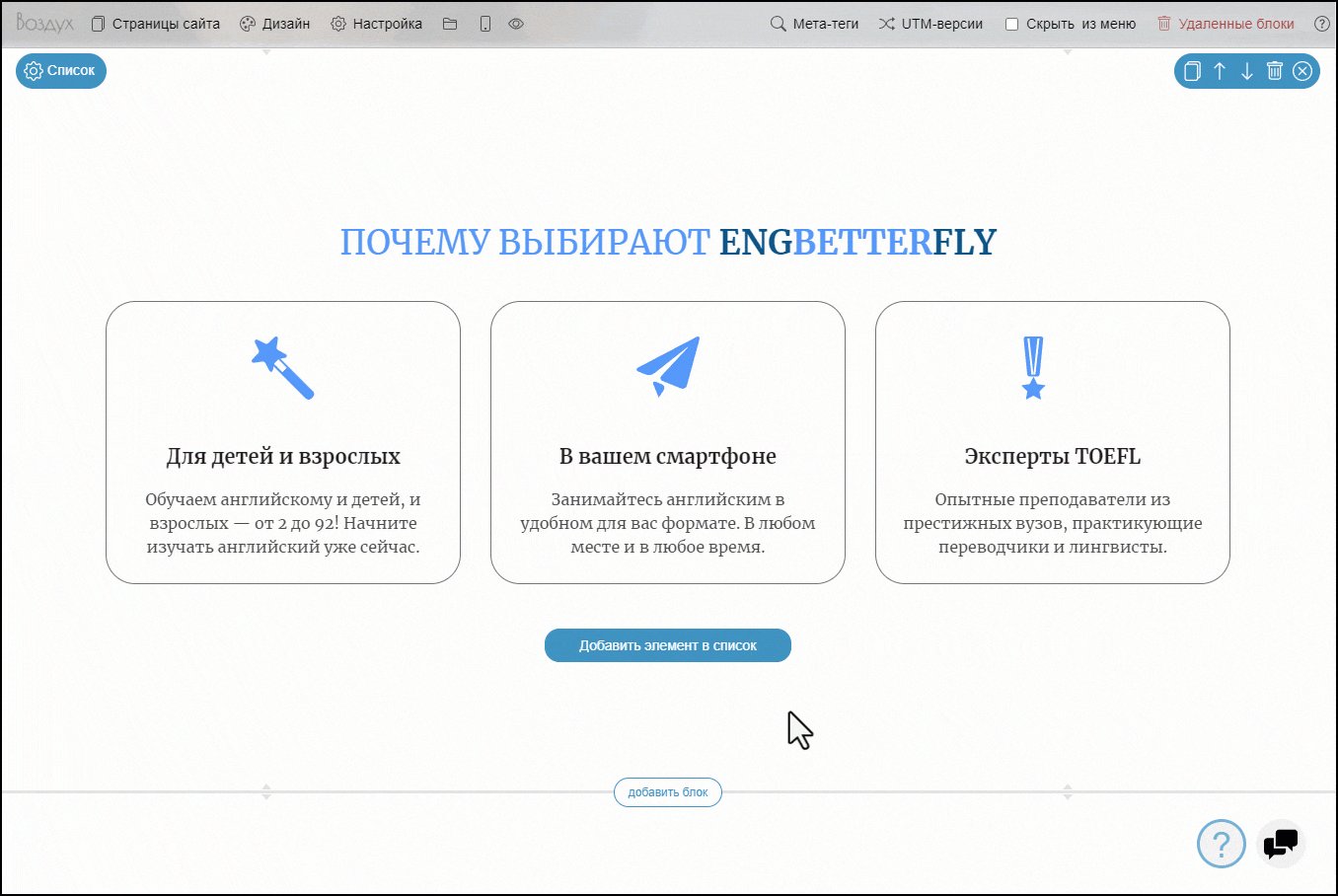
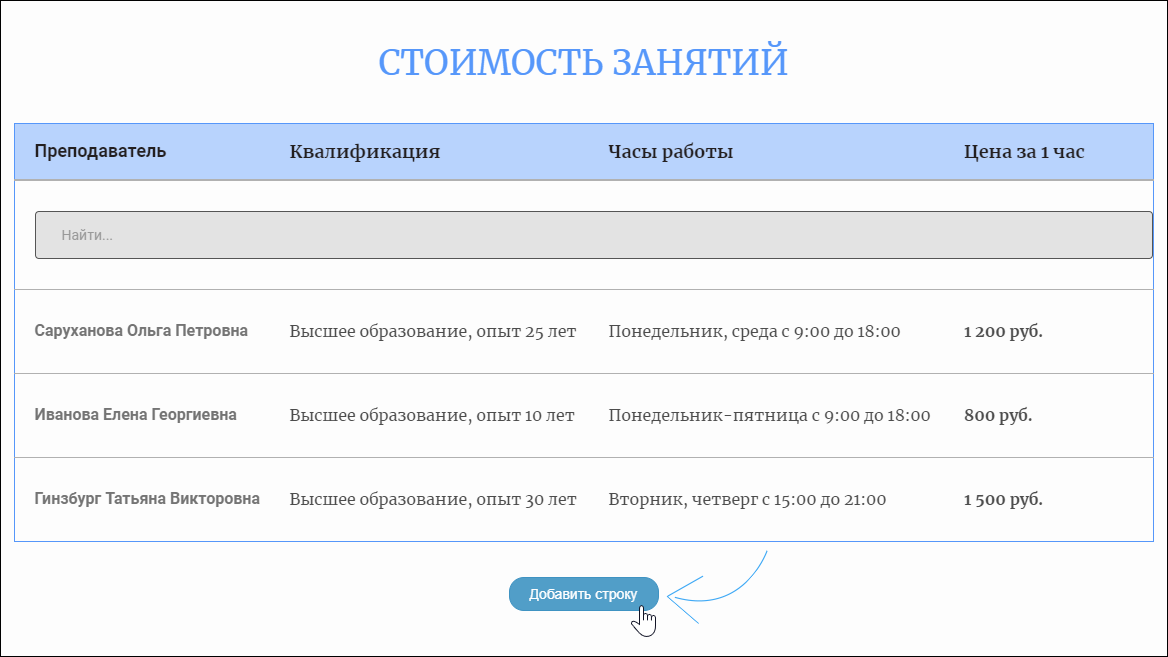
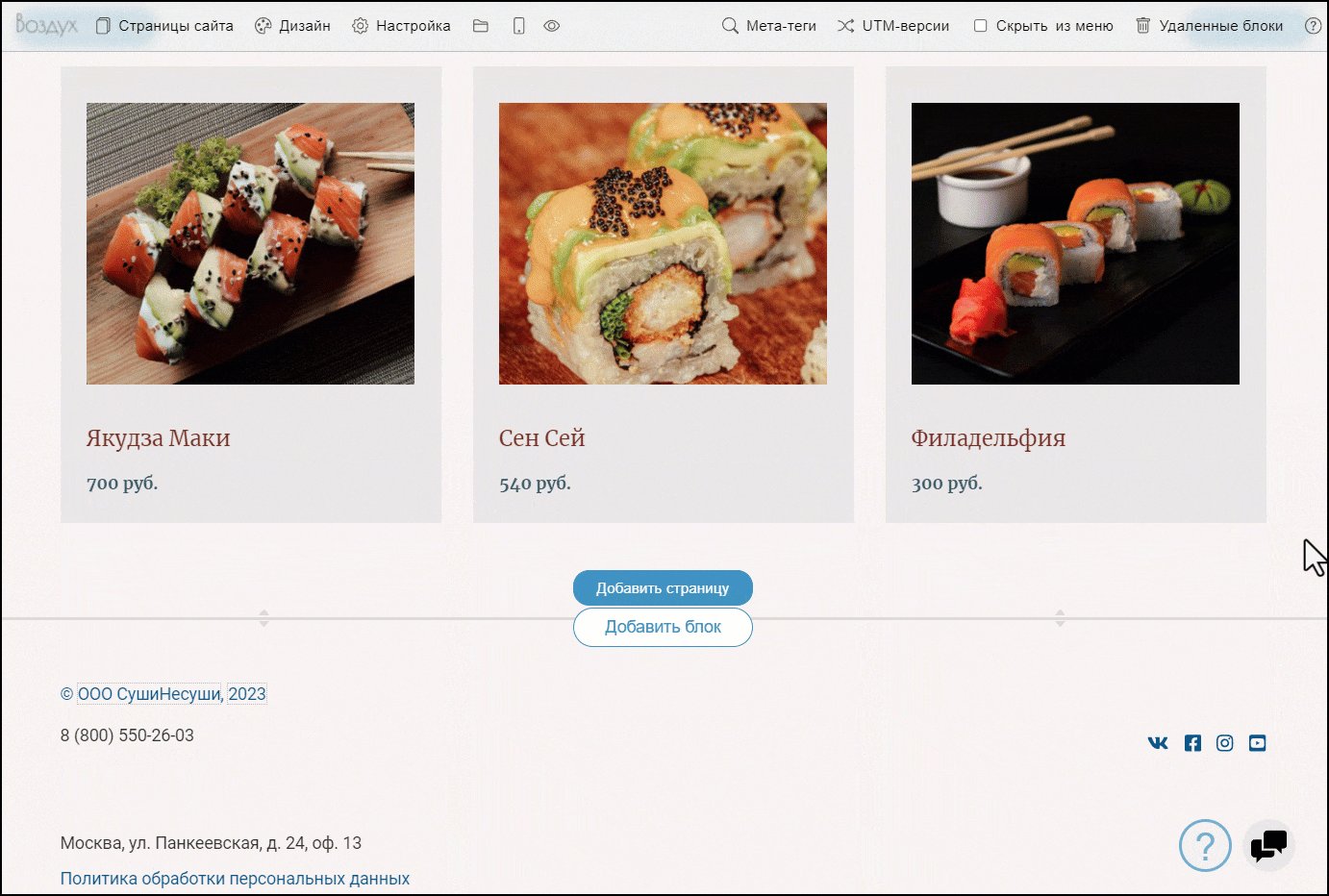
С помощью конструктора сайтов Воздух можно создавать интернет-магазины с каталогом товаров, доступных для заказа. Вы можете выбрать шаблон в виде товаров при добавлении блока «Список» или добавить их через настройки блока.

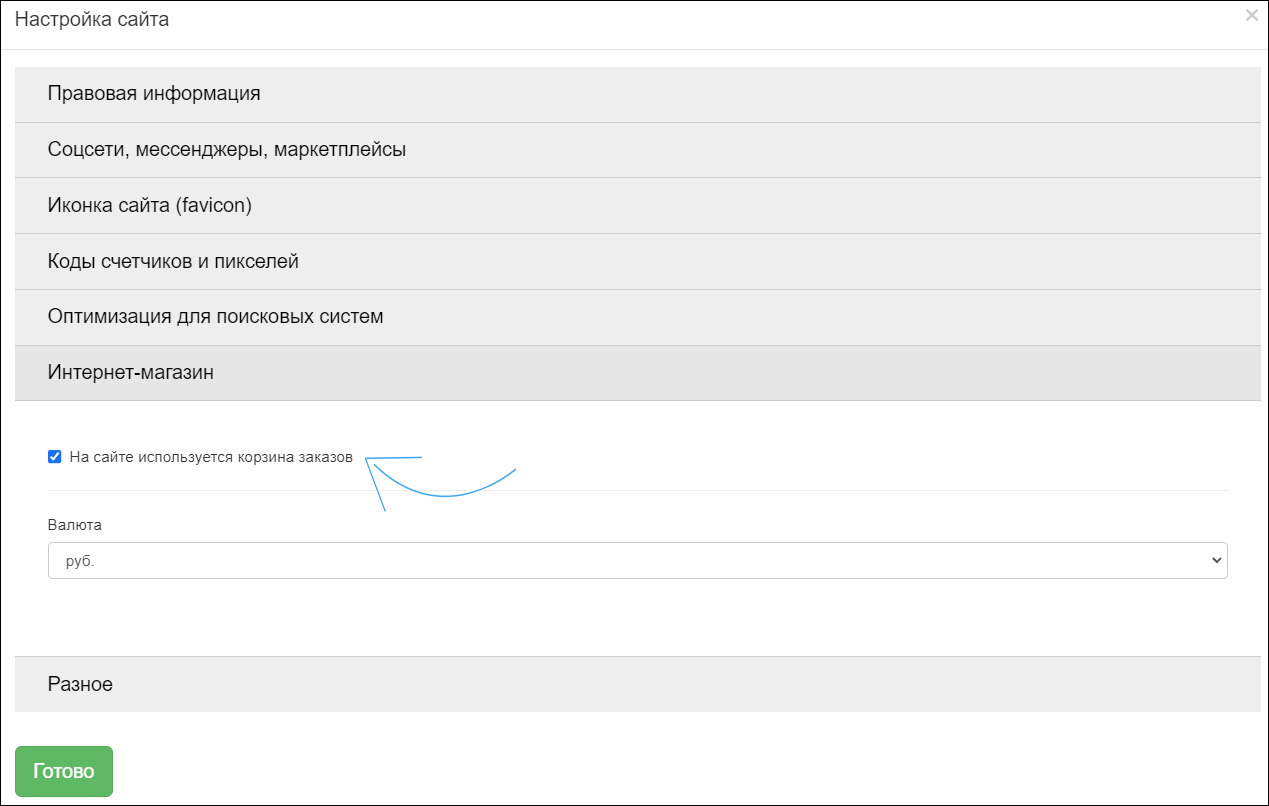
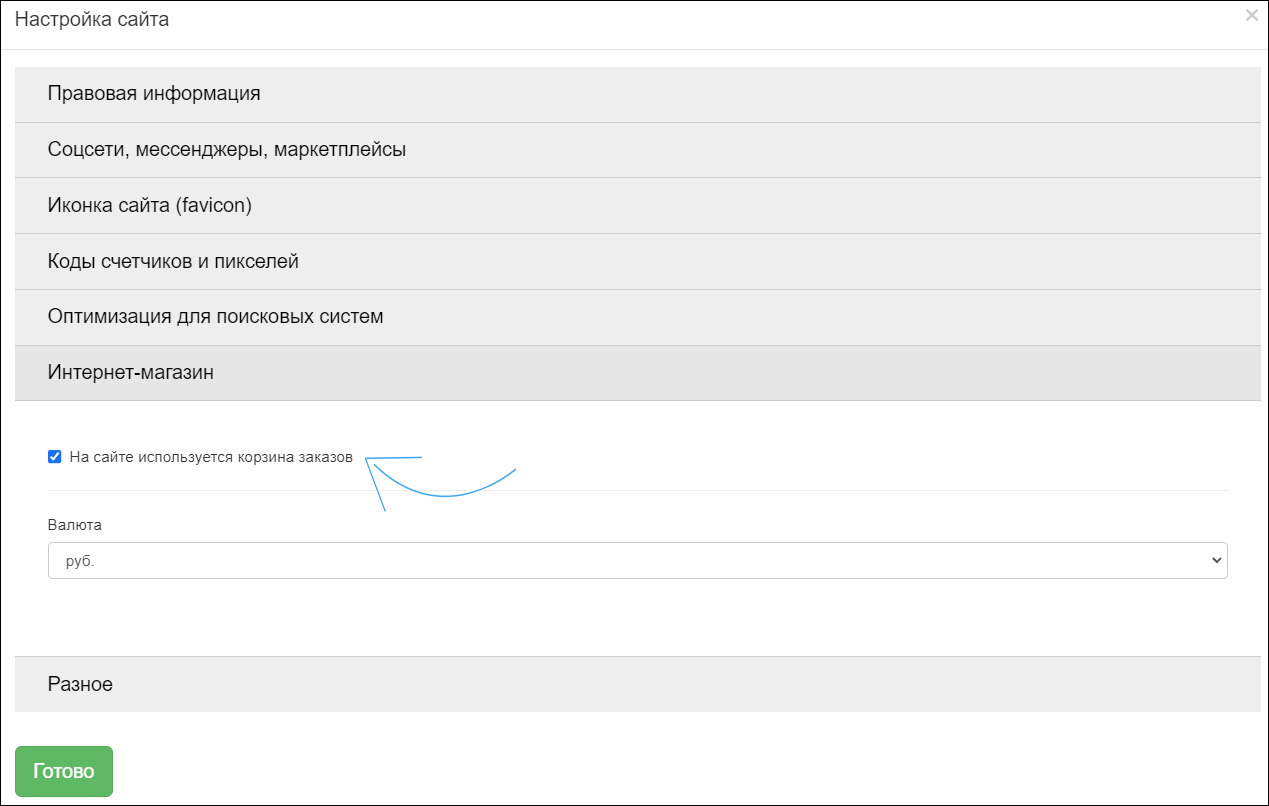
Чтобы посетители сайта могли оформлять заказы, необходимо предварительно в настройках сайта активировать опцию «На сайте используется корзина заказов».