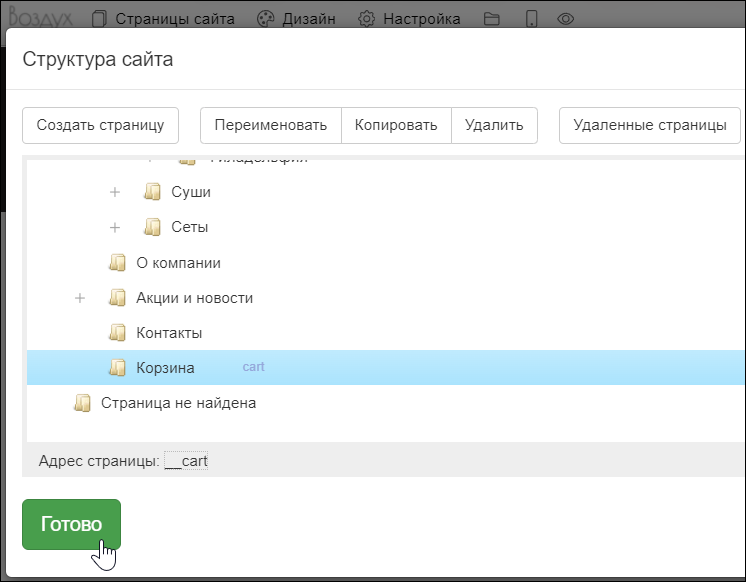
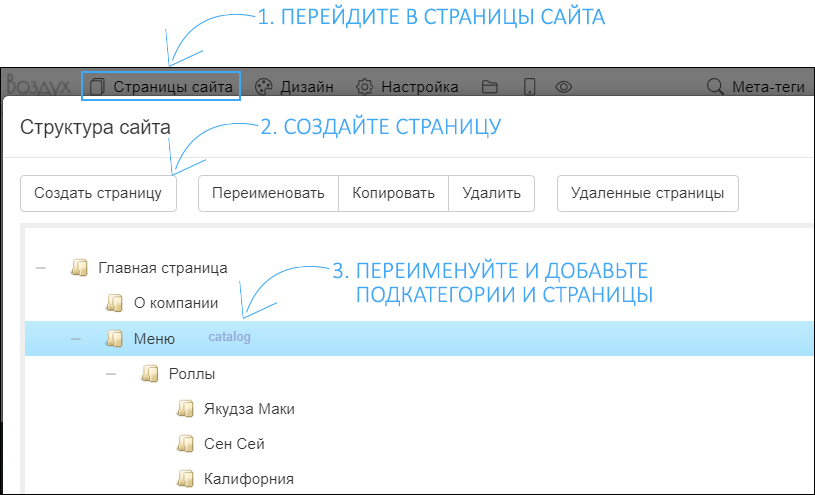
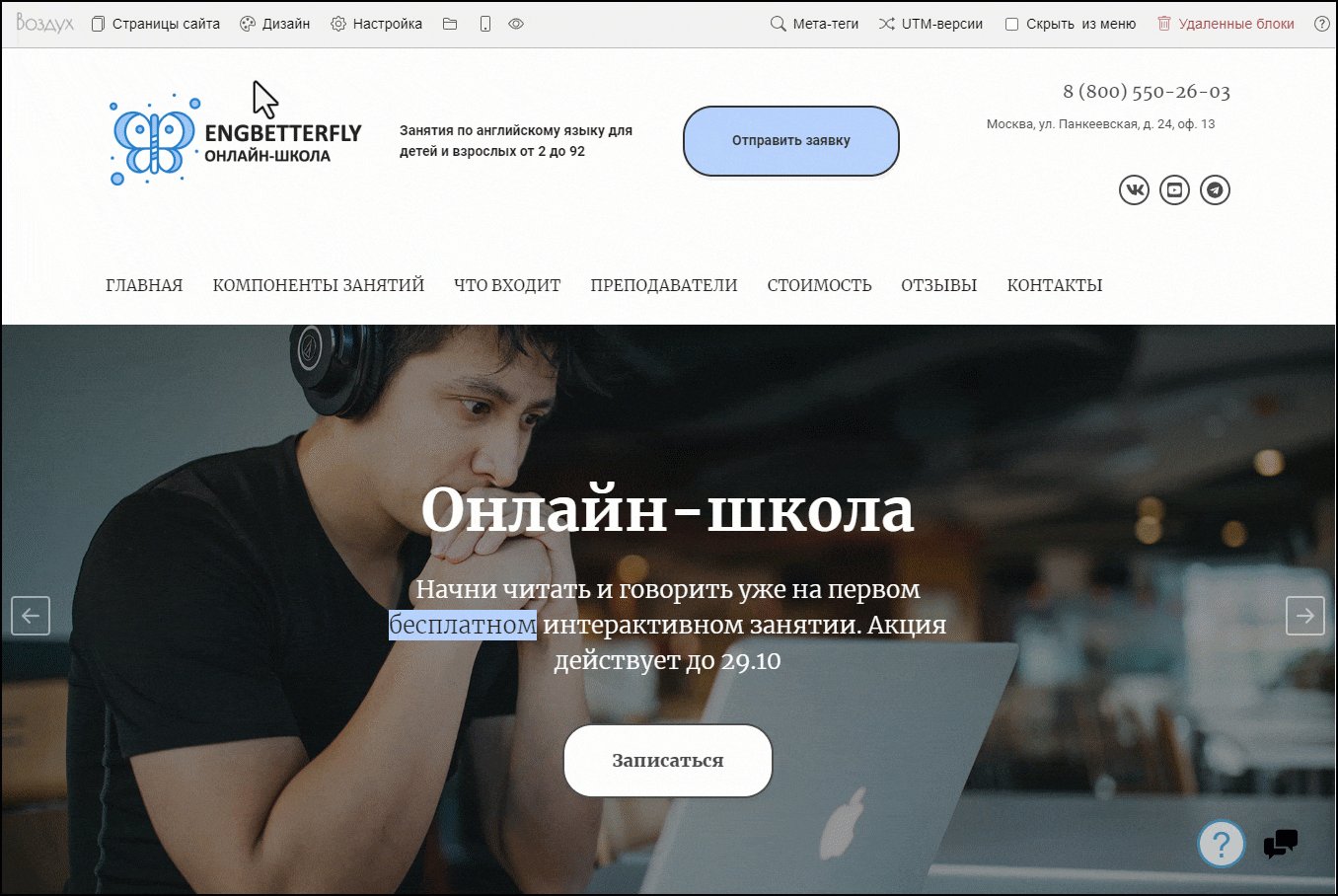
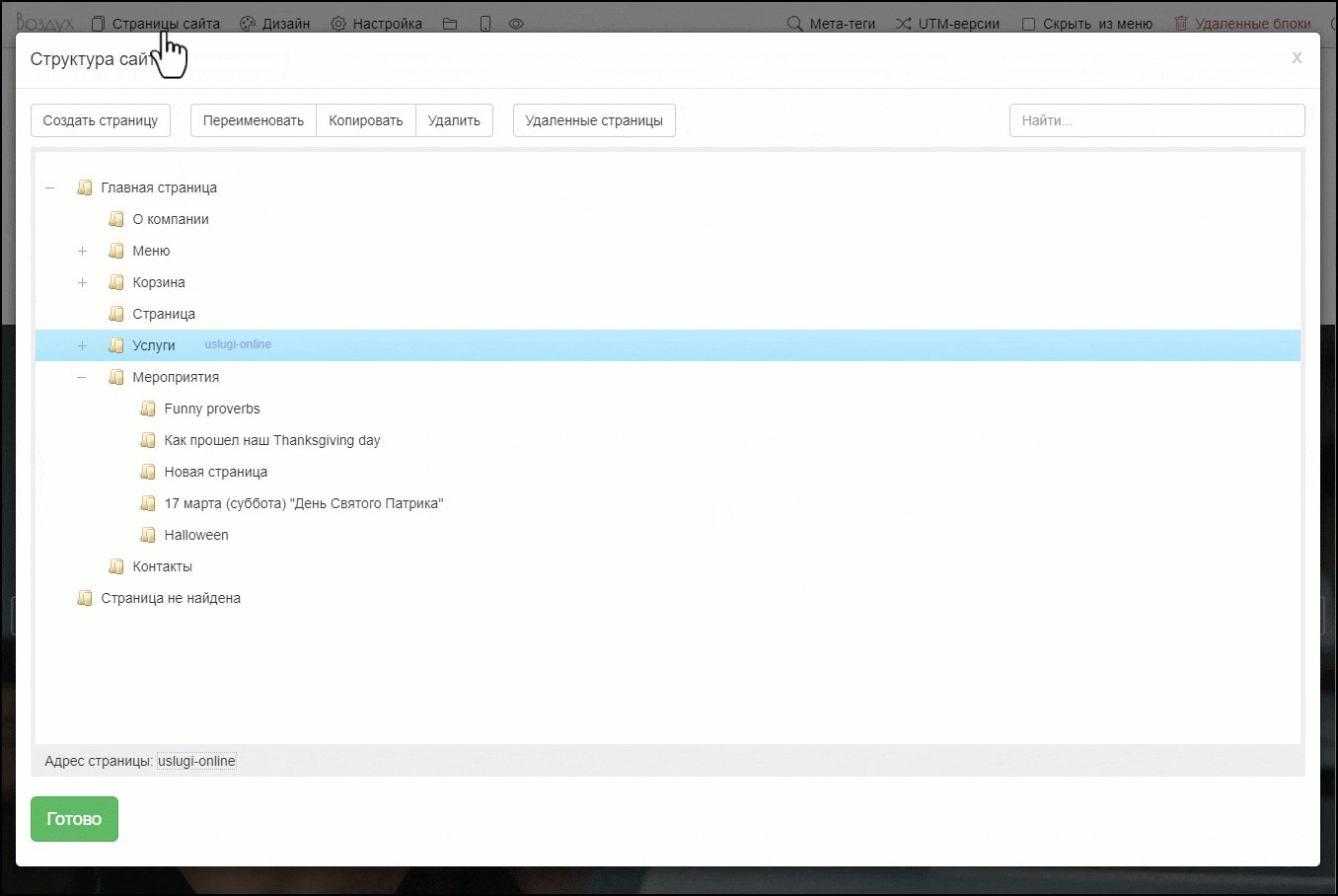
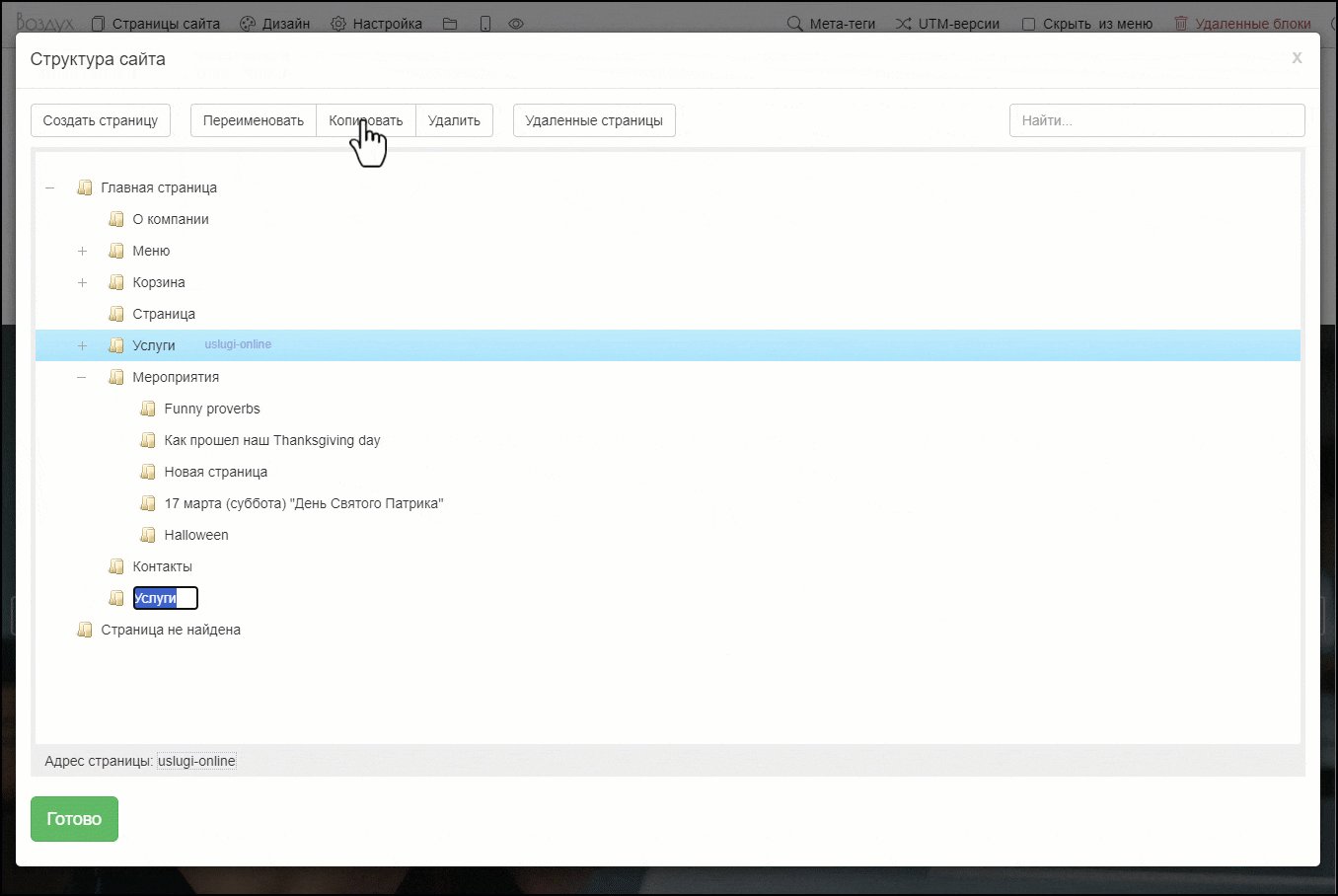
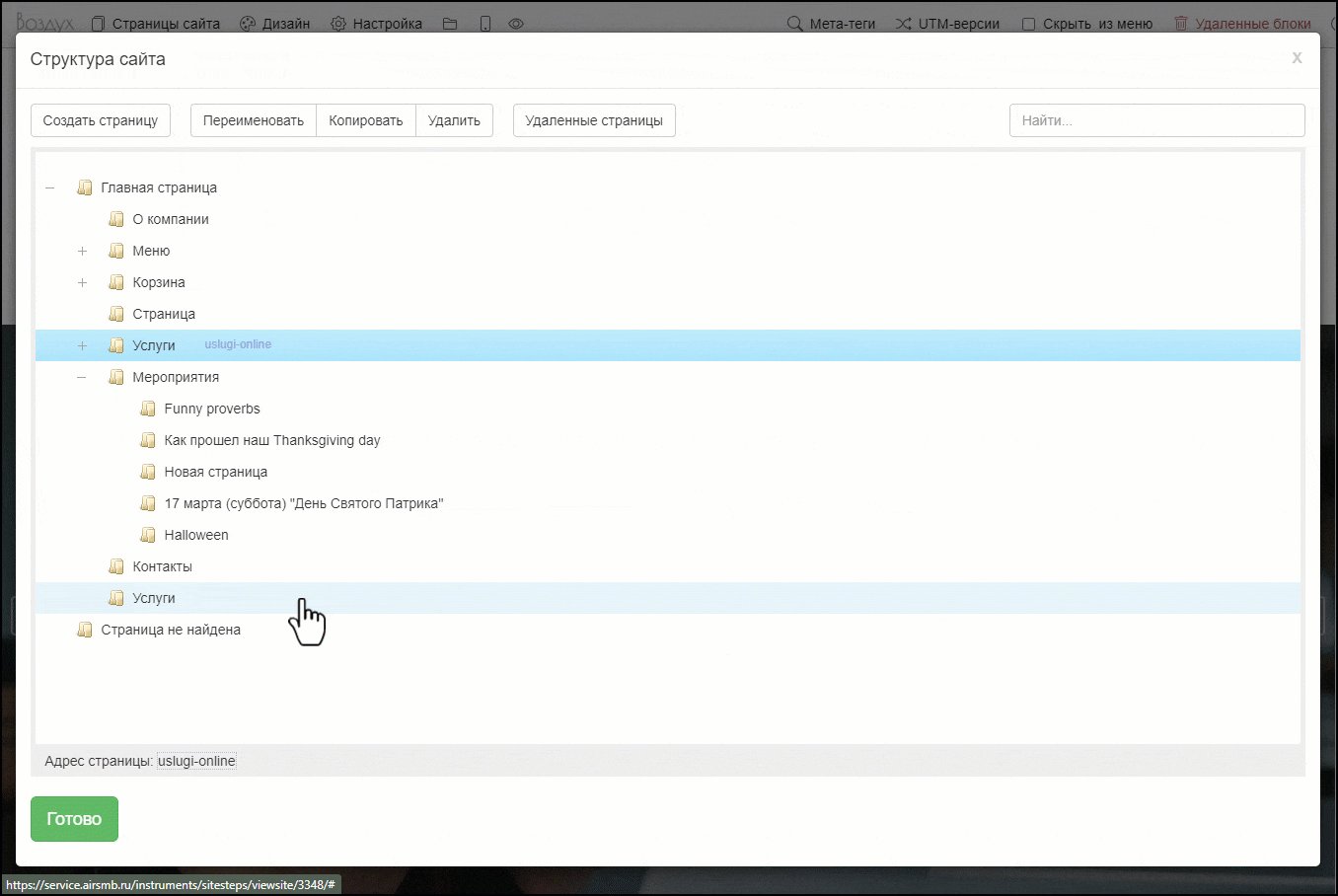
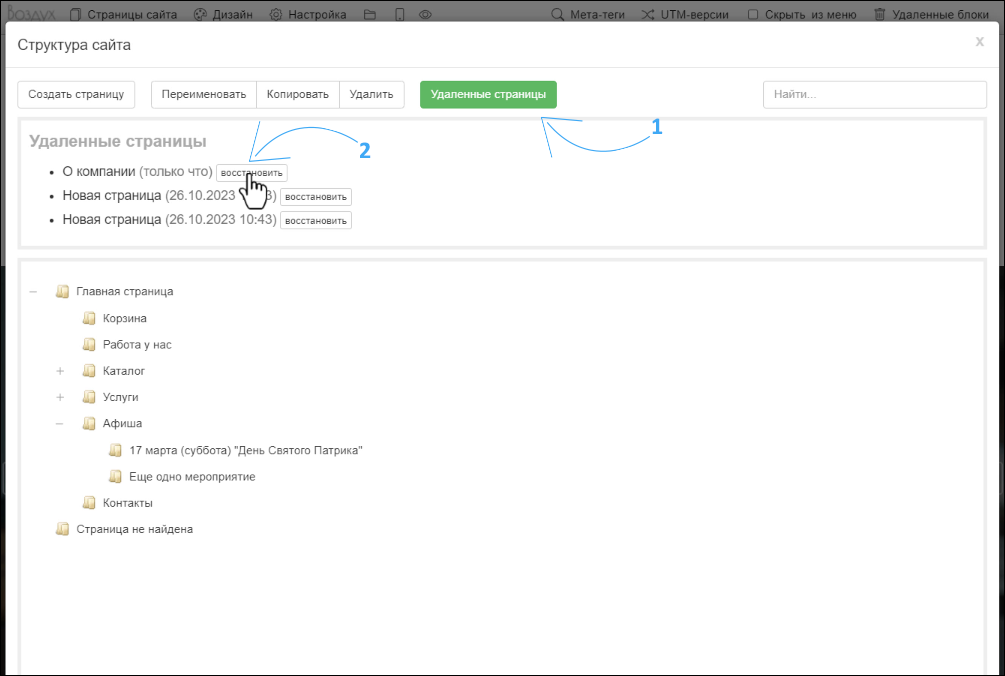
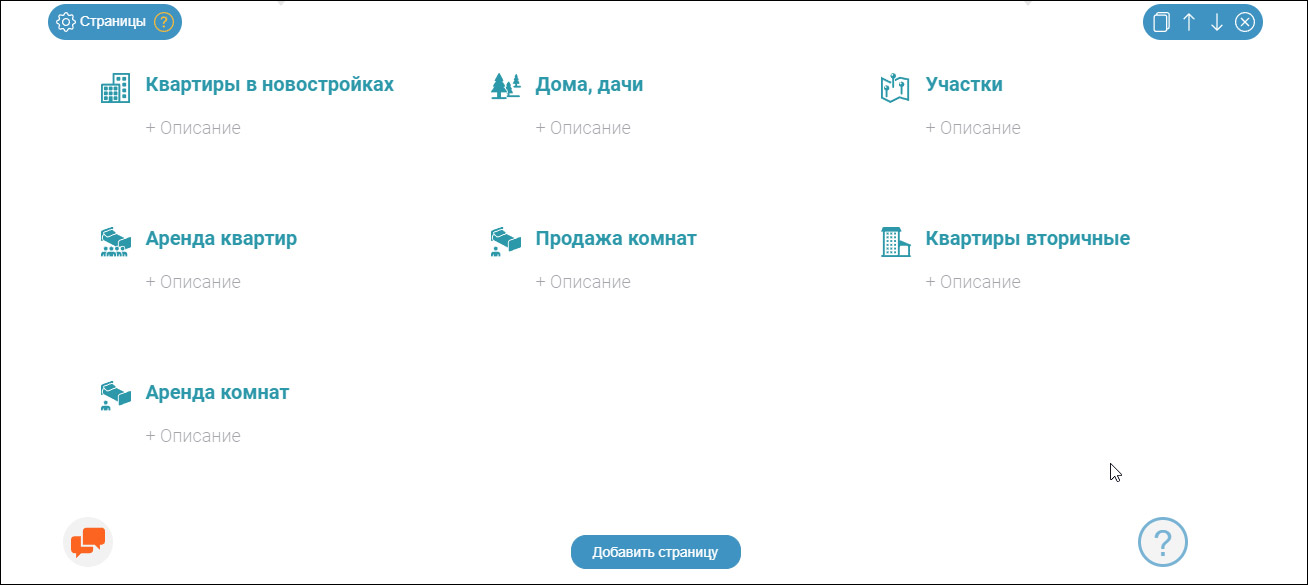
Сайт на Воздухе – это полноценный многостраничный сайт, с любой глубиной вложенности страниц. То есть, вы можете создать каталог услуг или товаров с нужным вам количеством категорий и с нужной структурой.
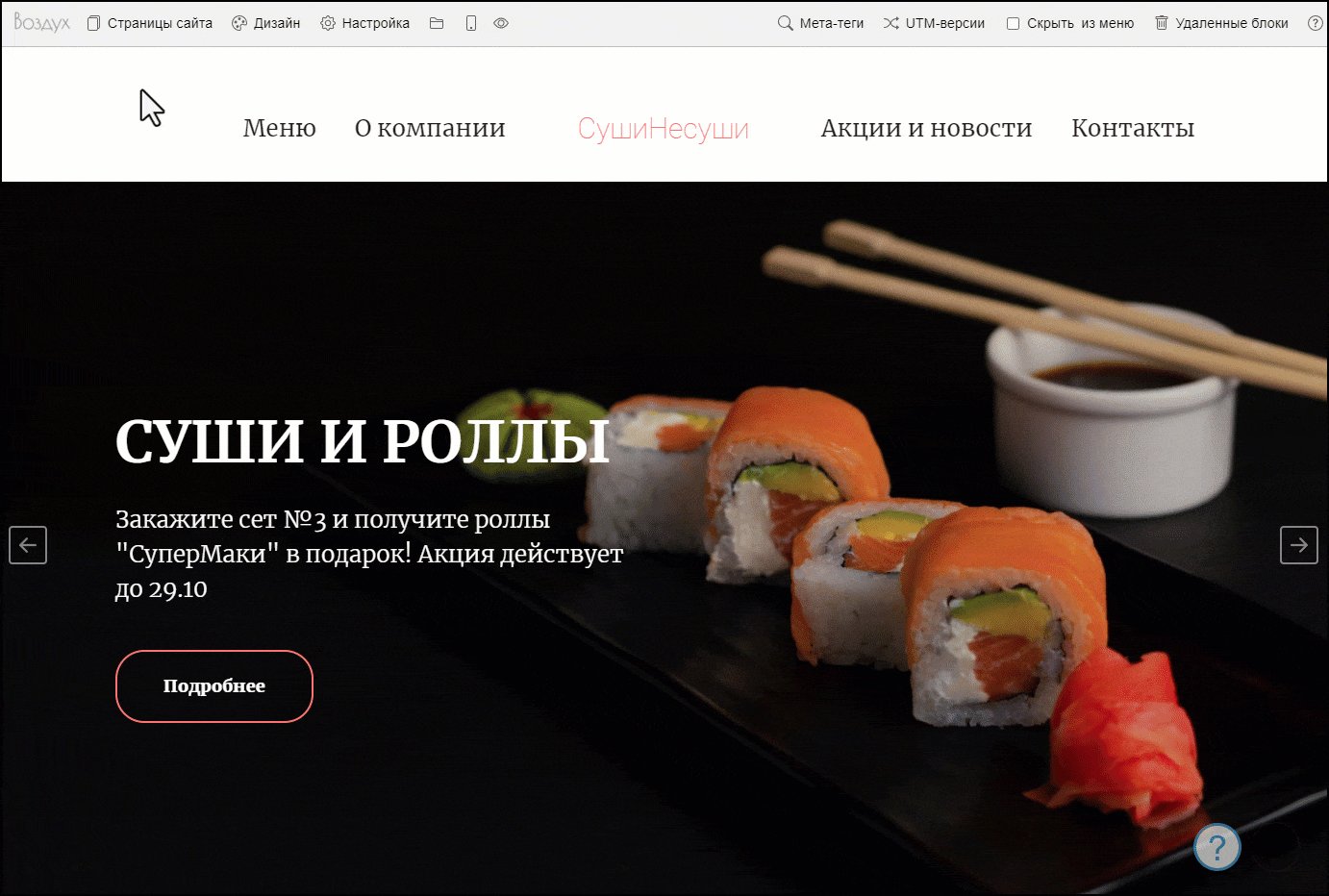
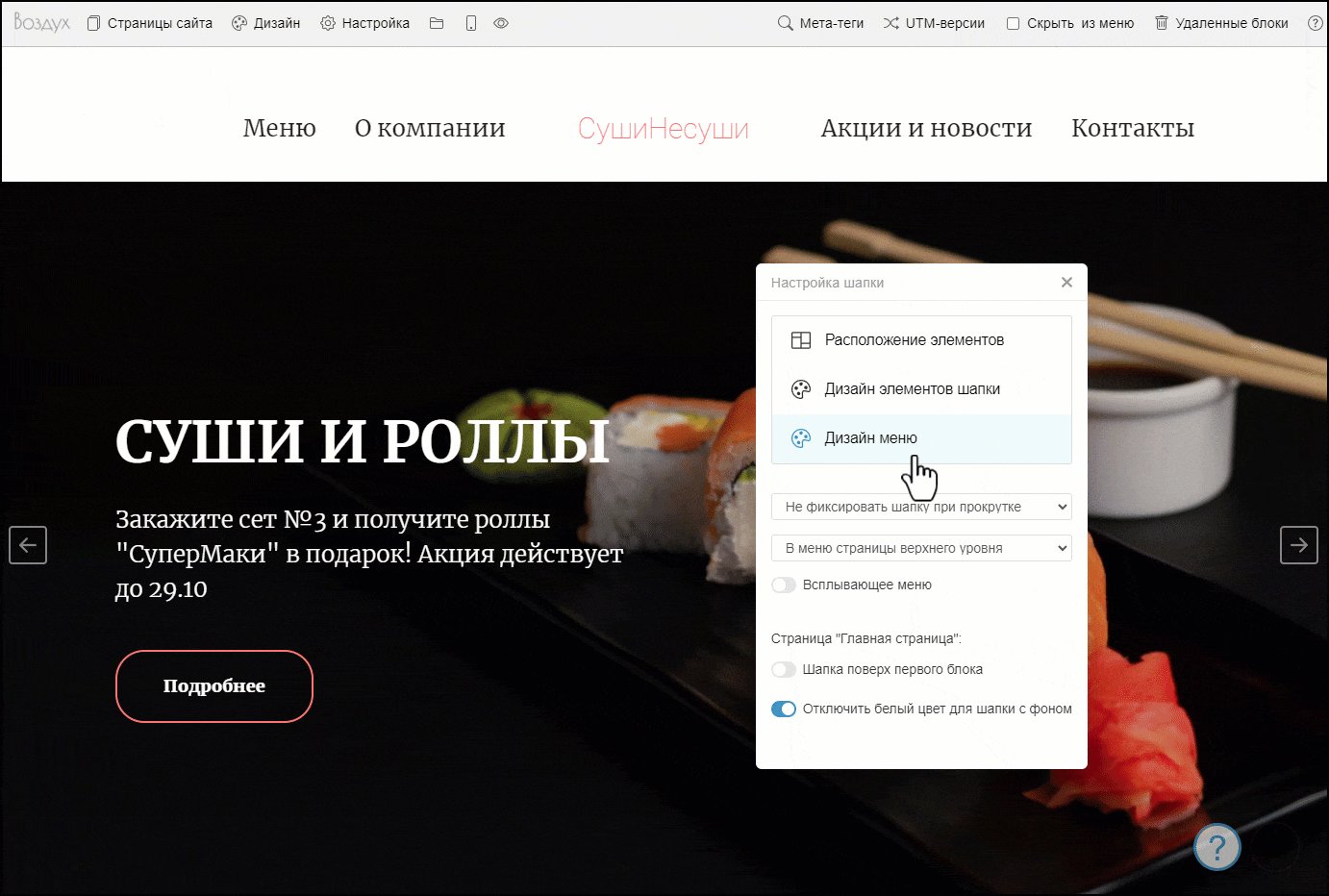
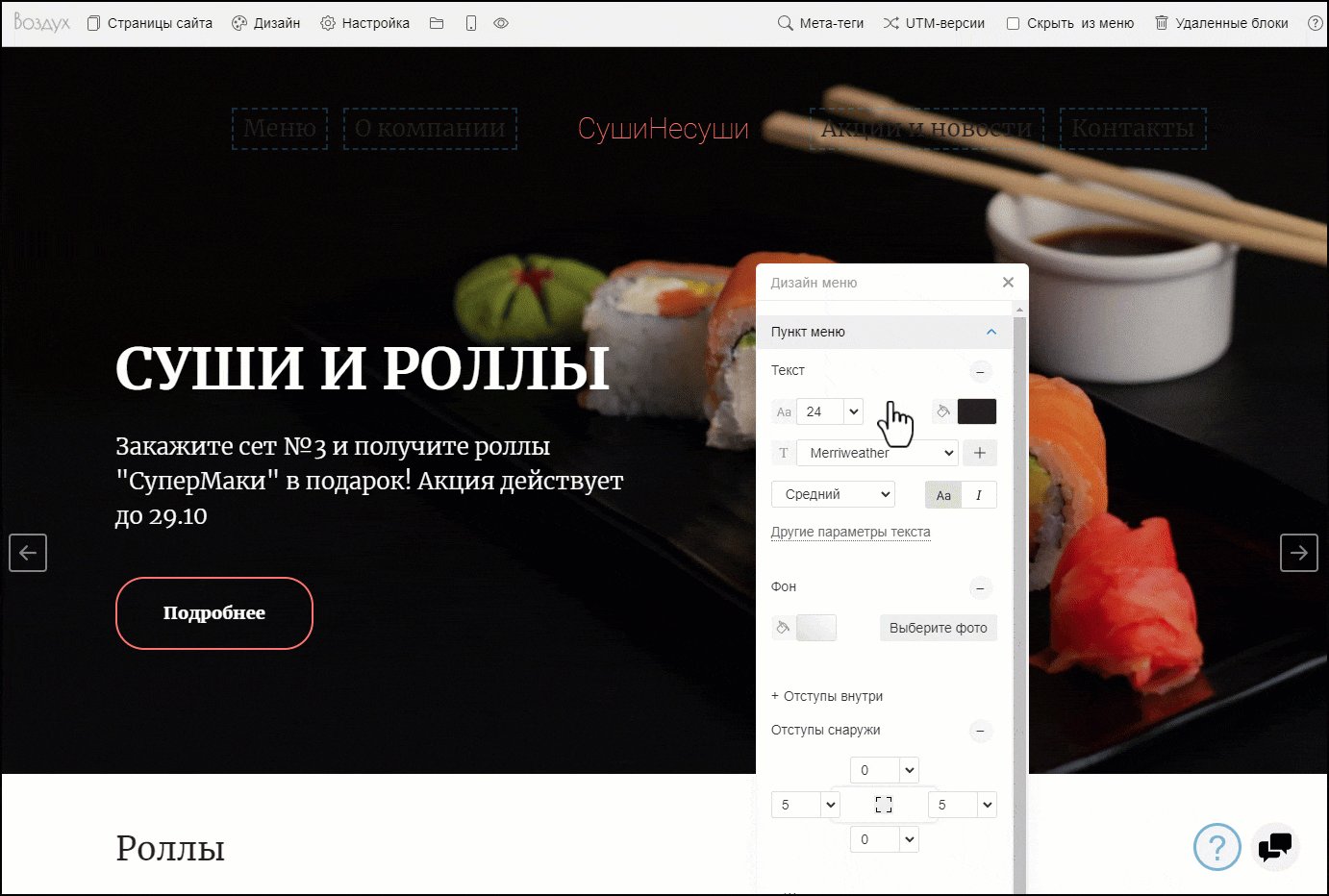
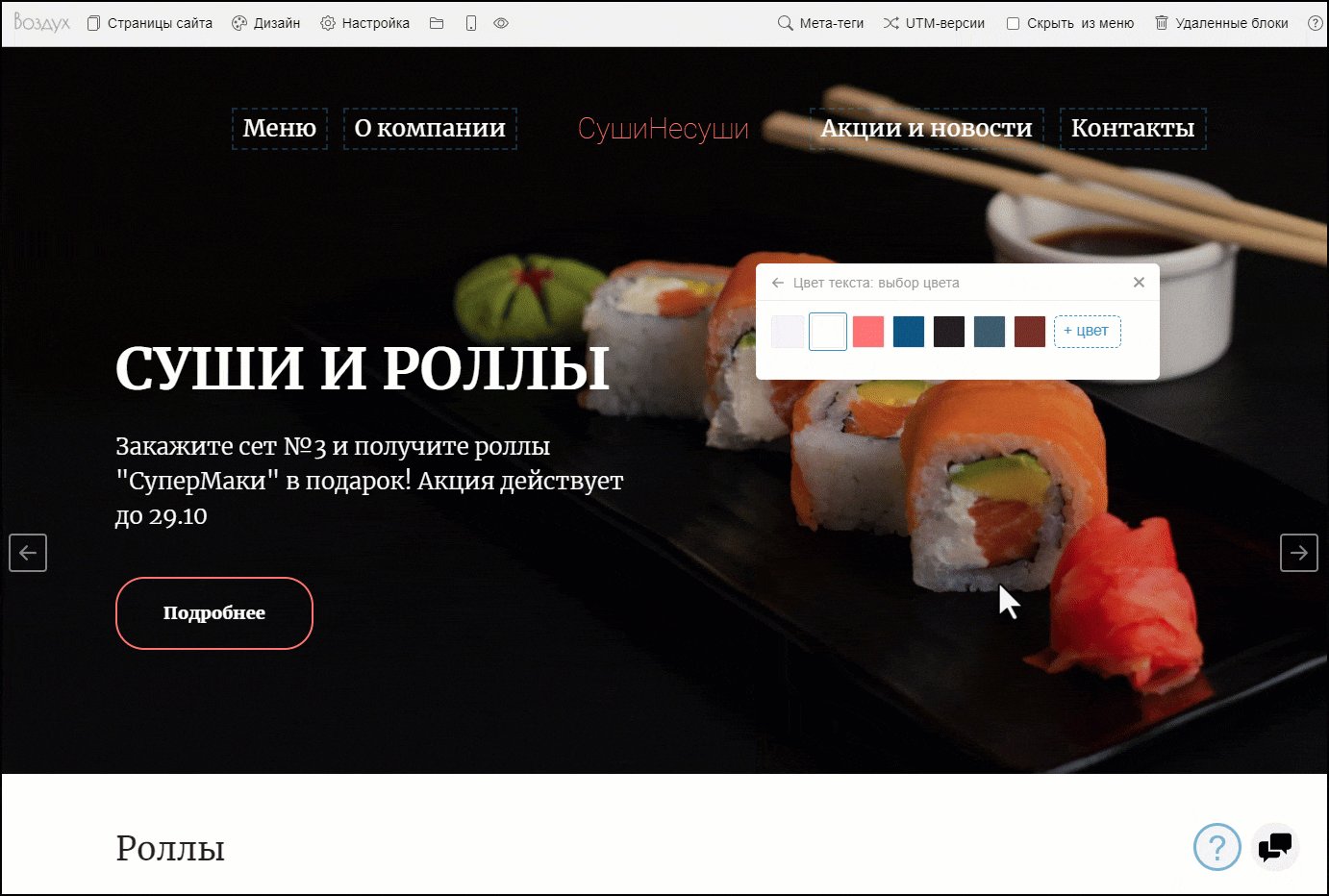
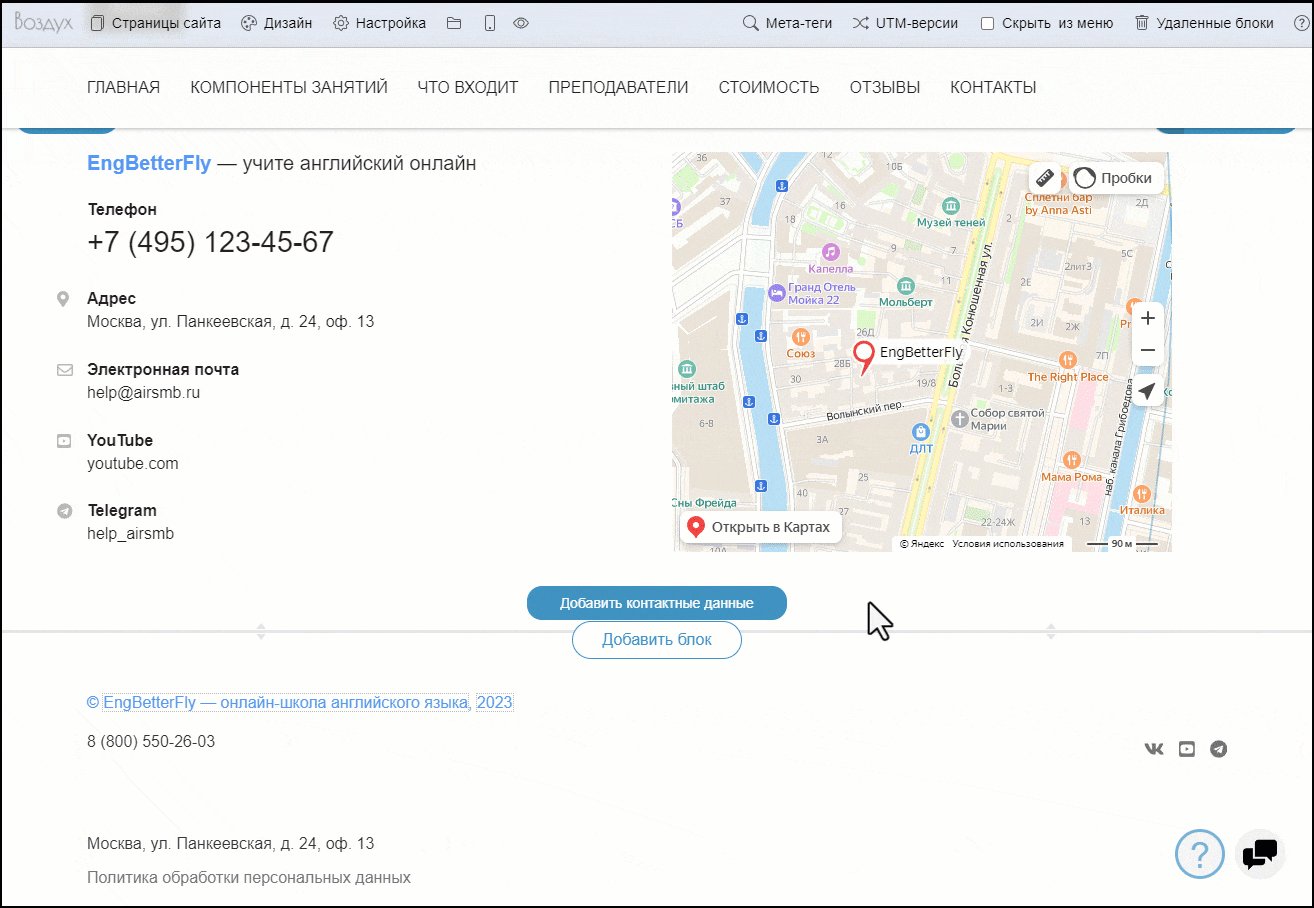
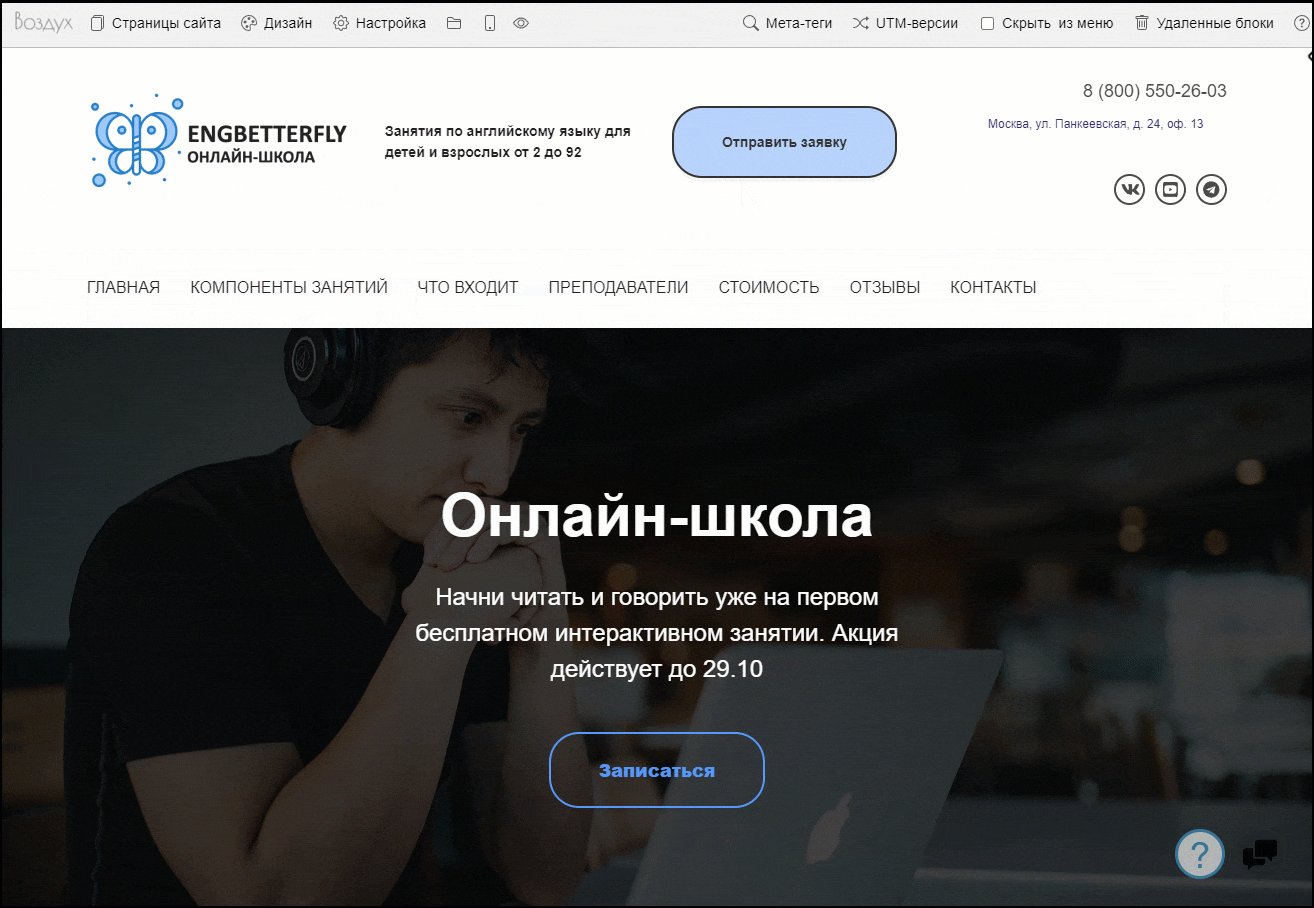
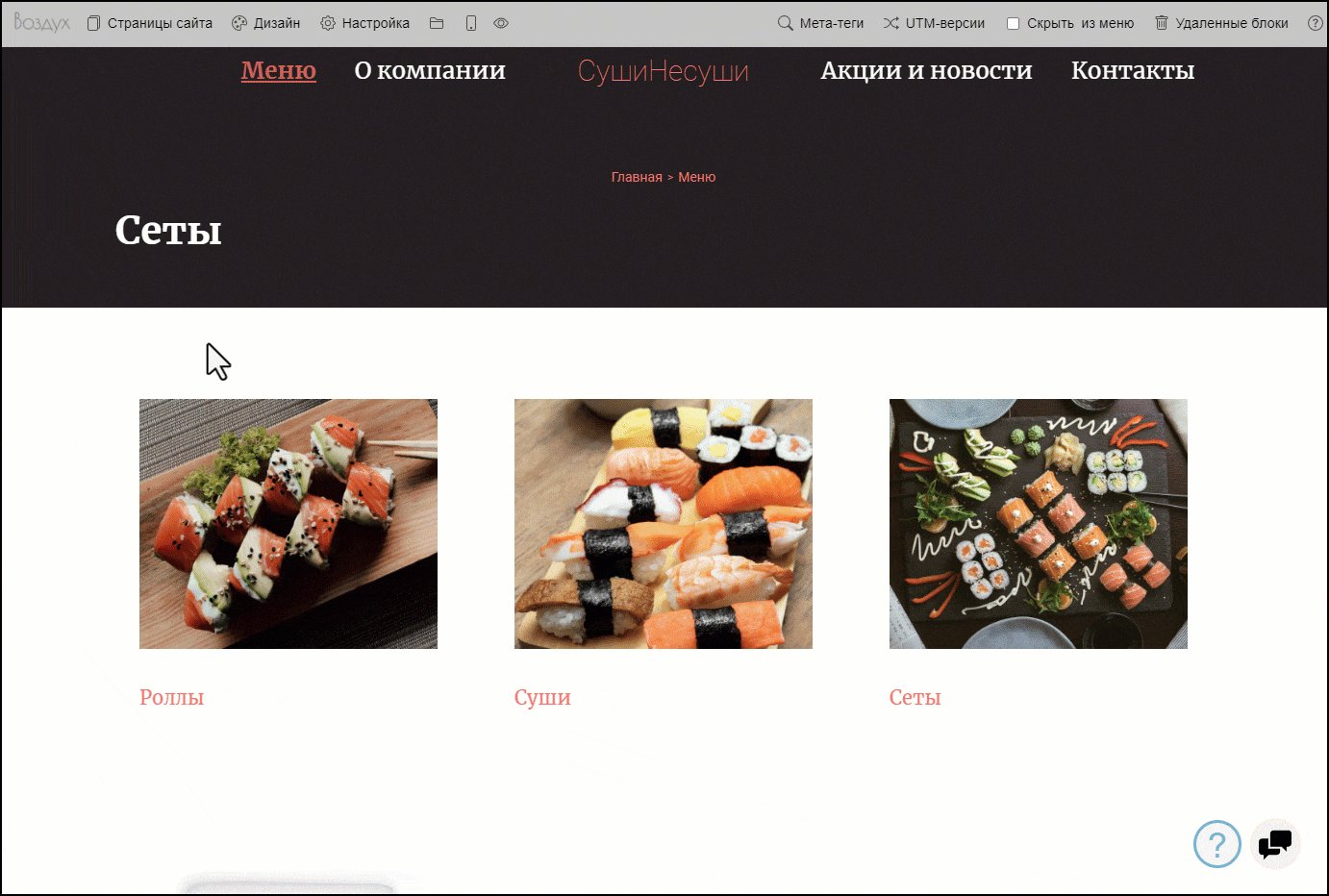
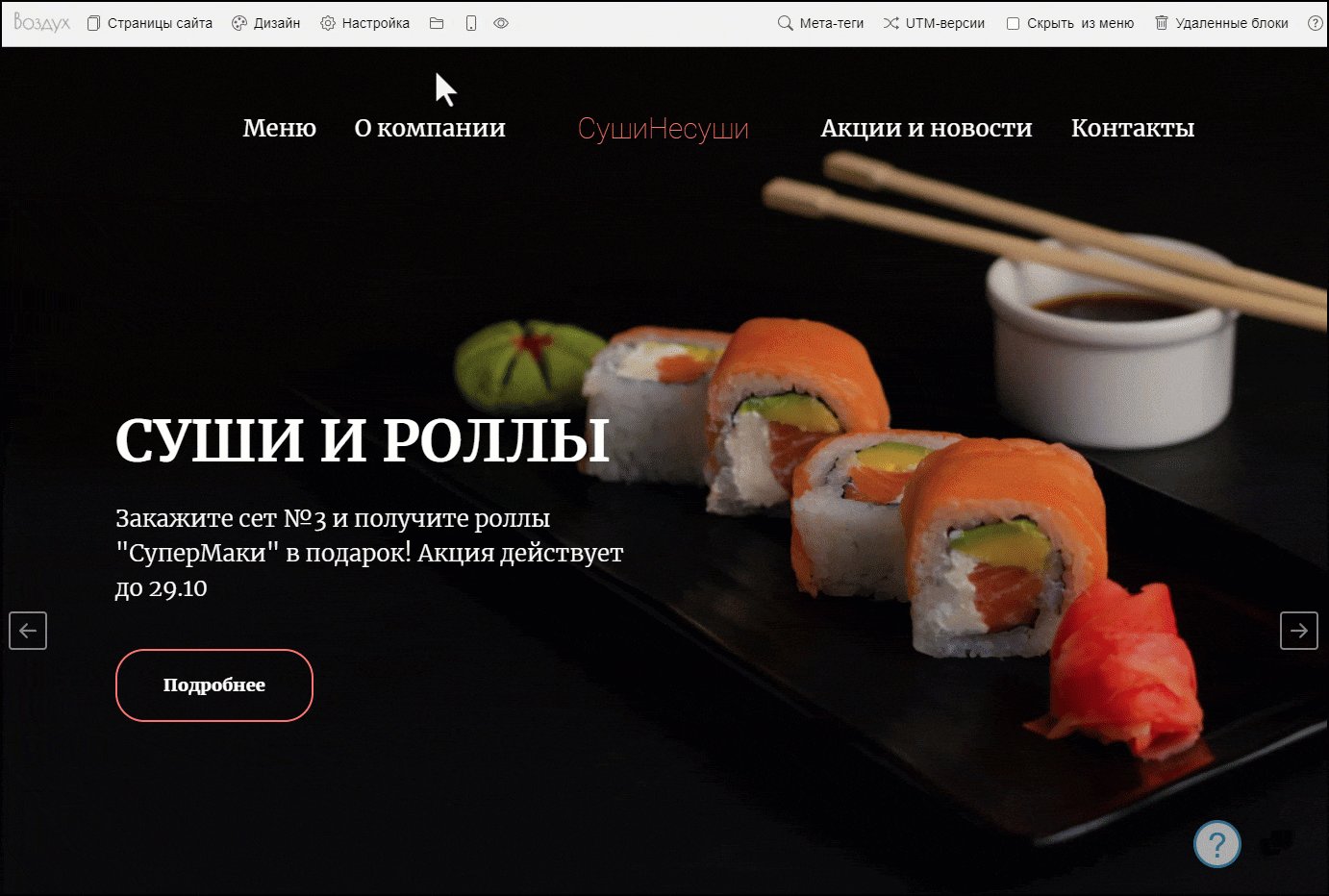
На каждой странице есть "шапка", которая содержит контактную информацию и главное меню сайта. Вы можете изменить содержание и внешний вид шапки, изменения автоматически отображаются на всех страницах.
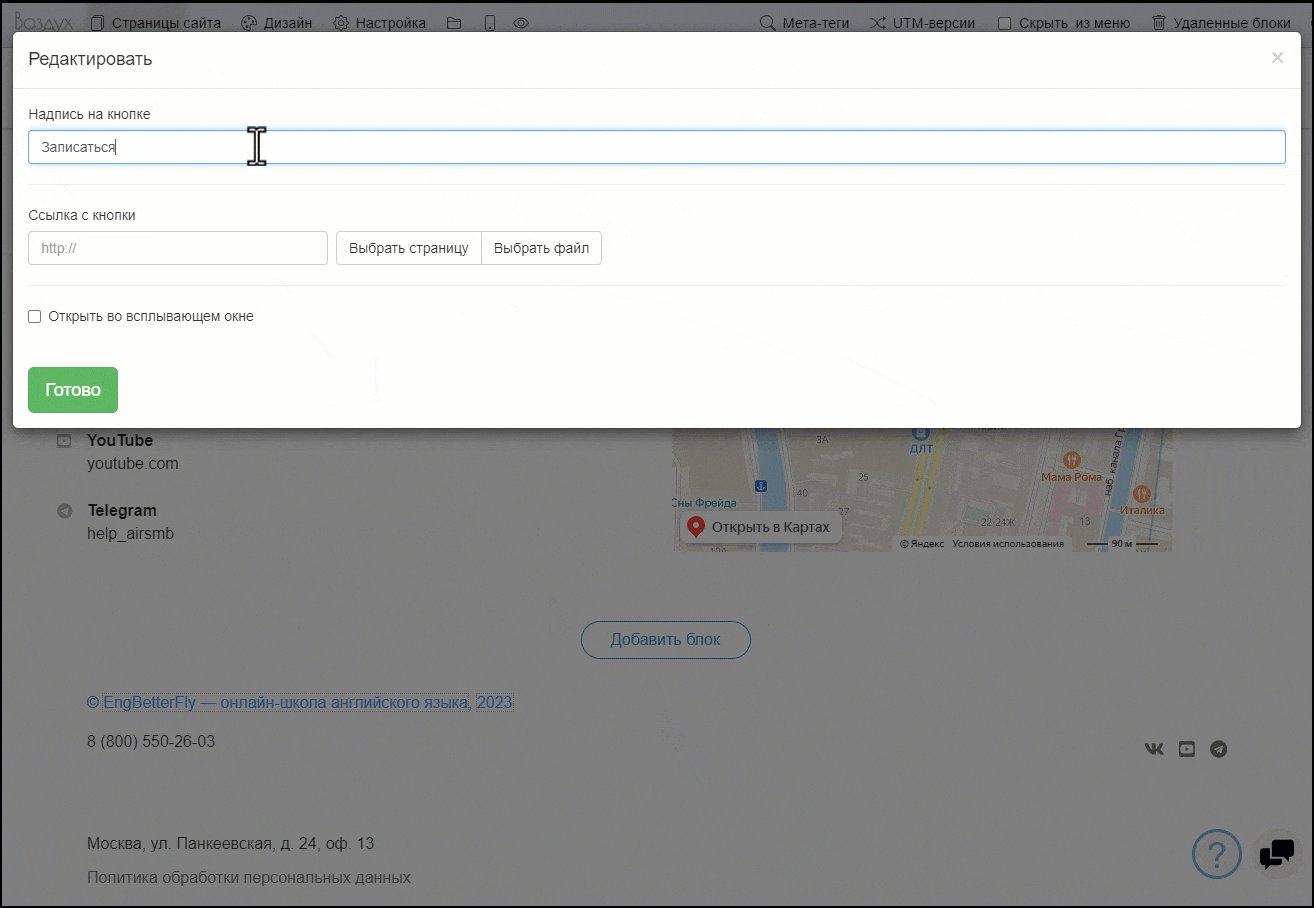
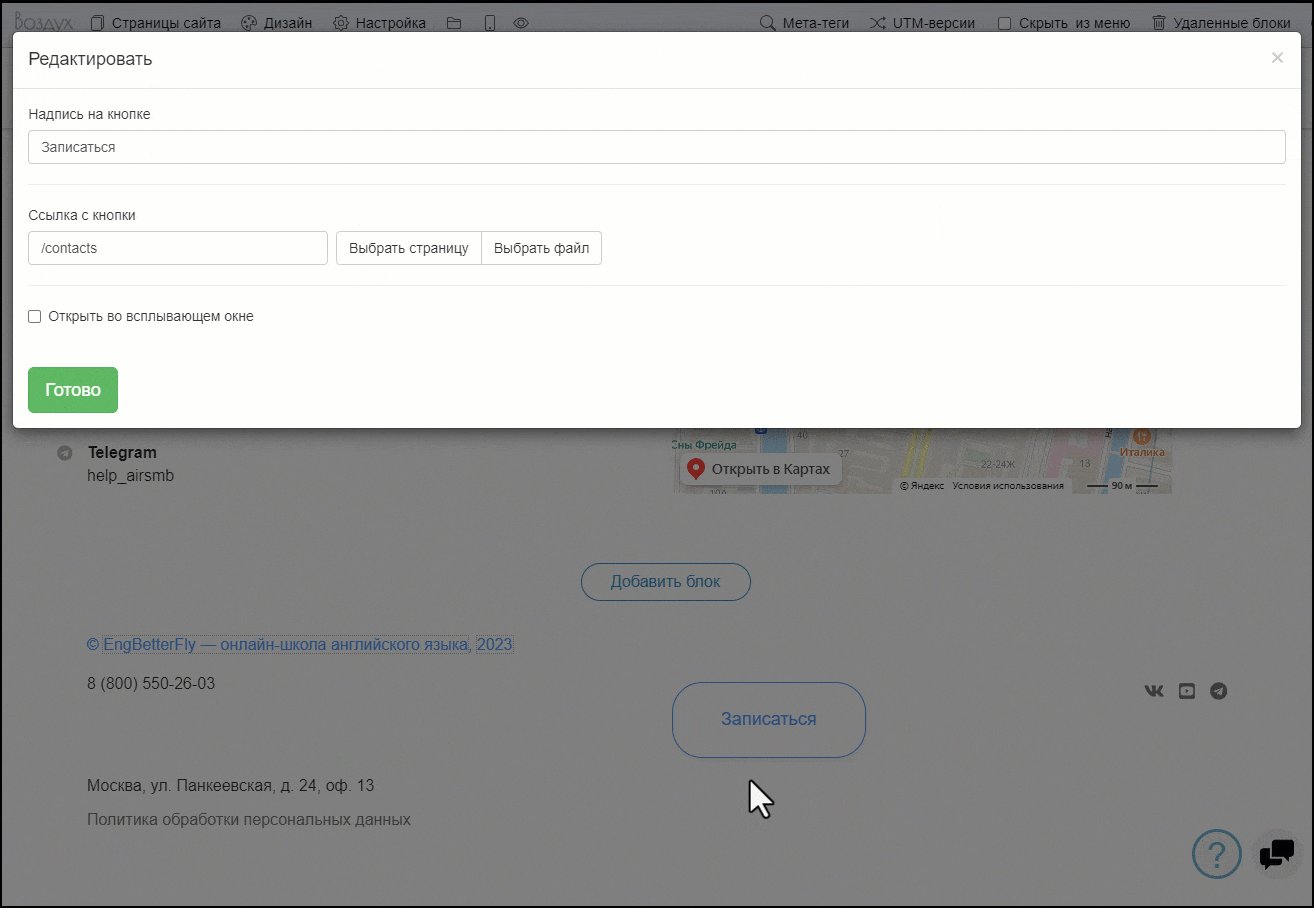
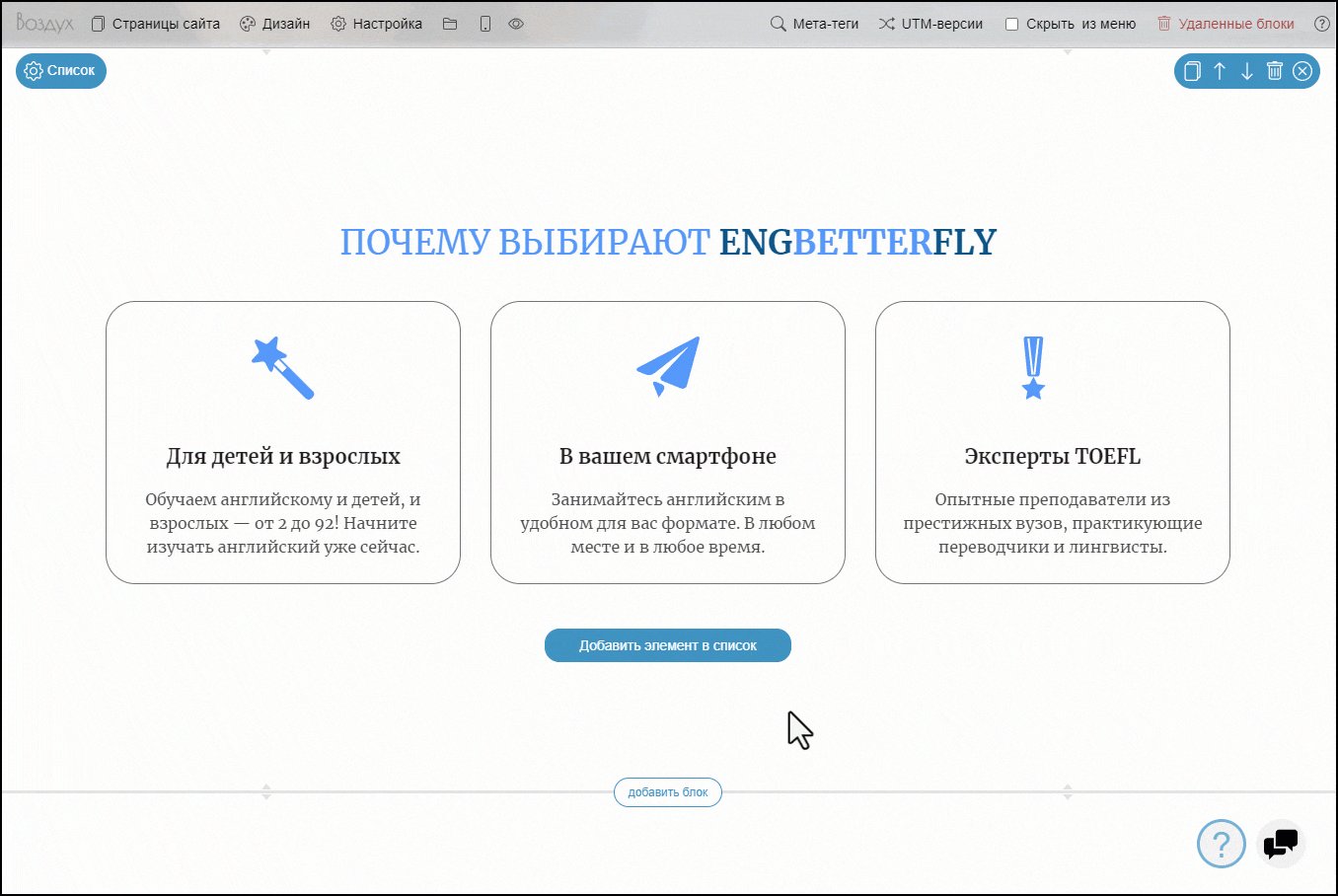
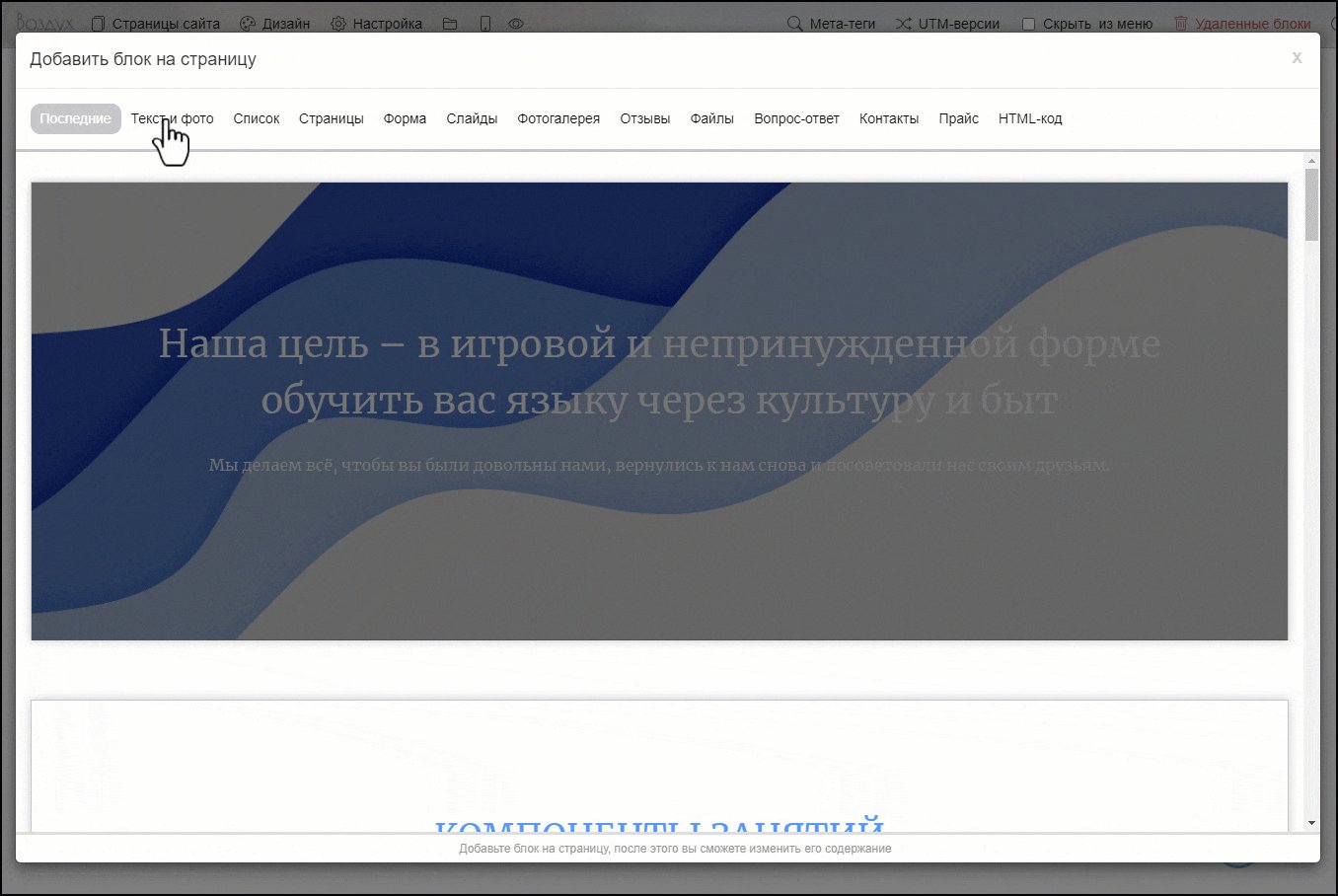
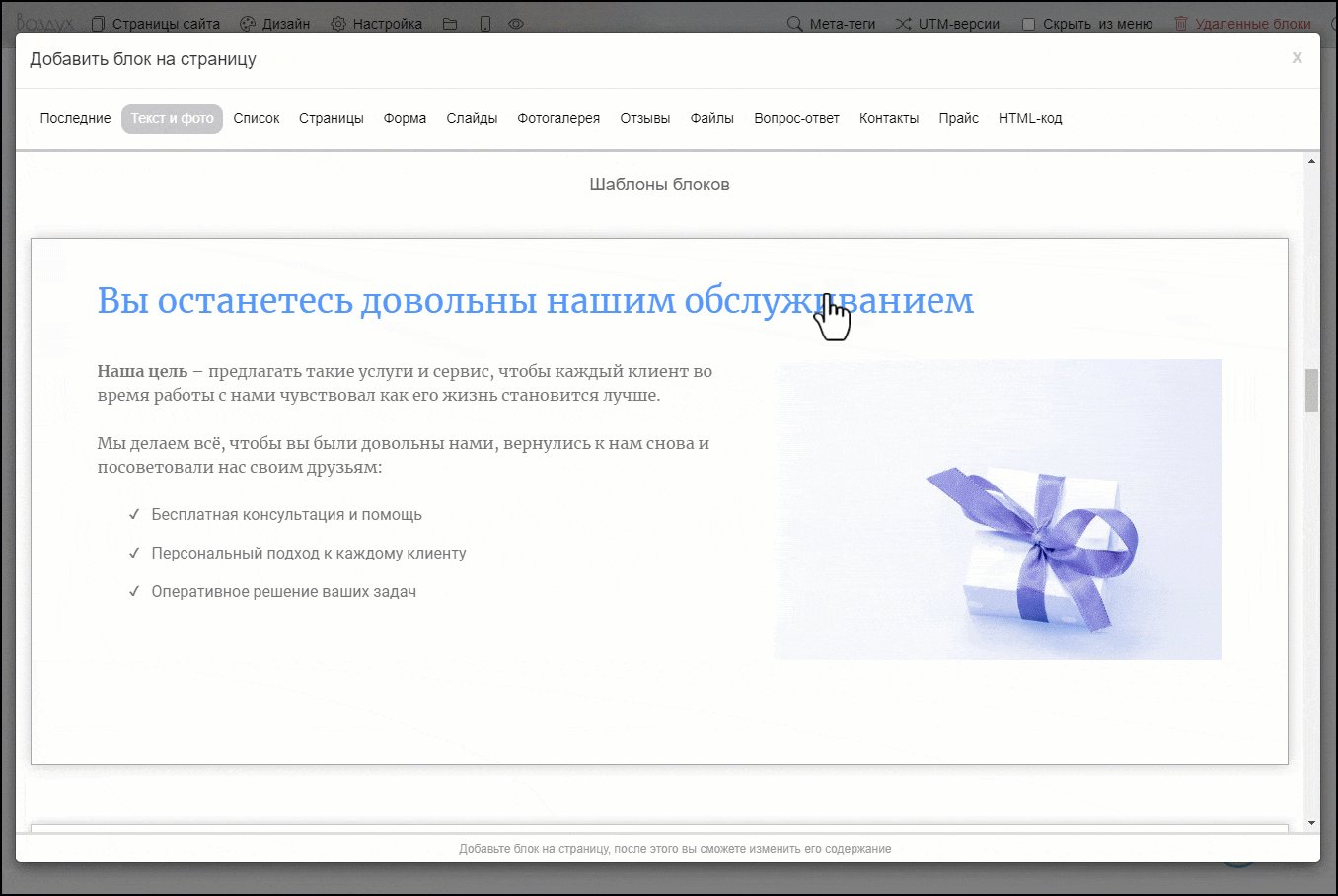
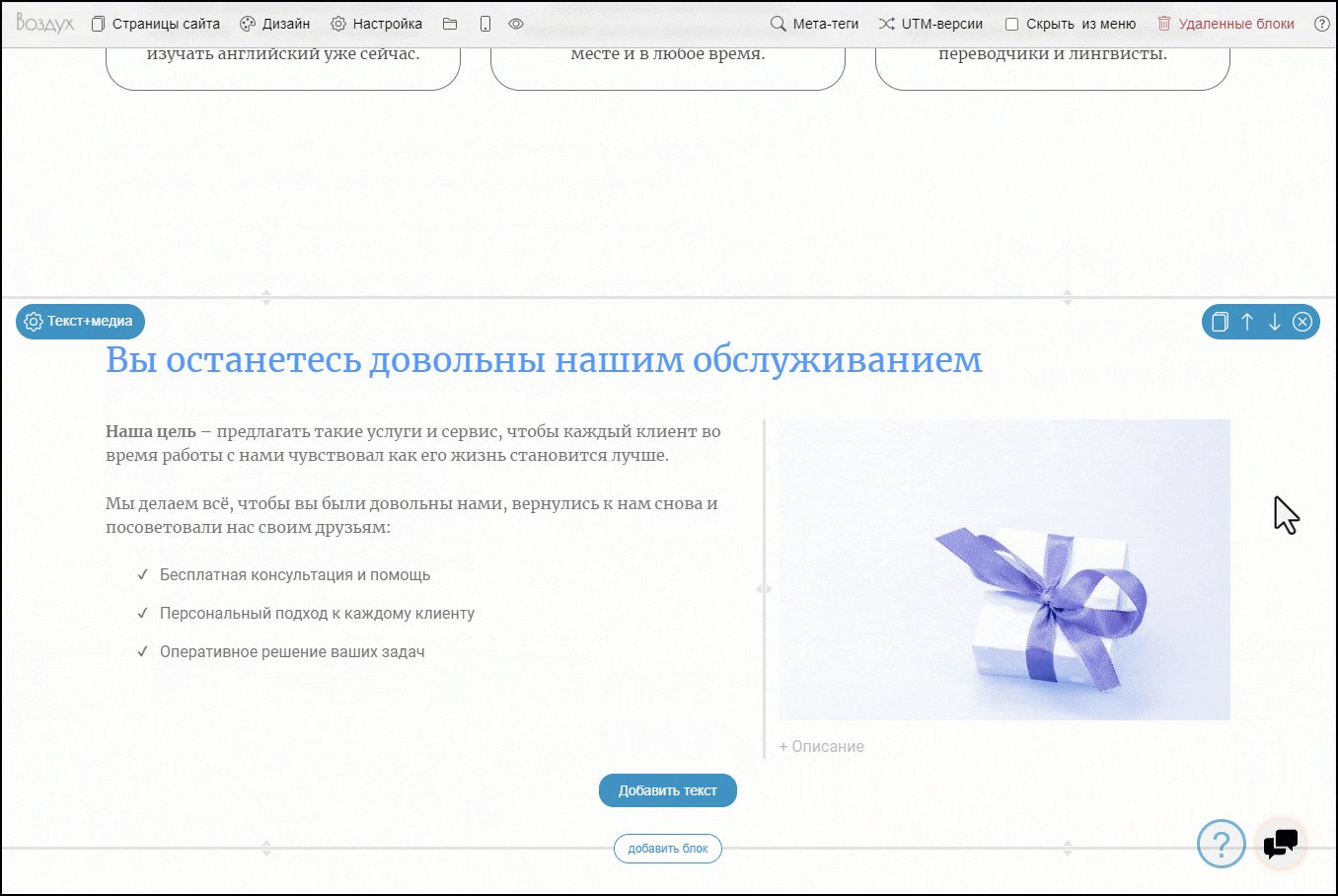
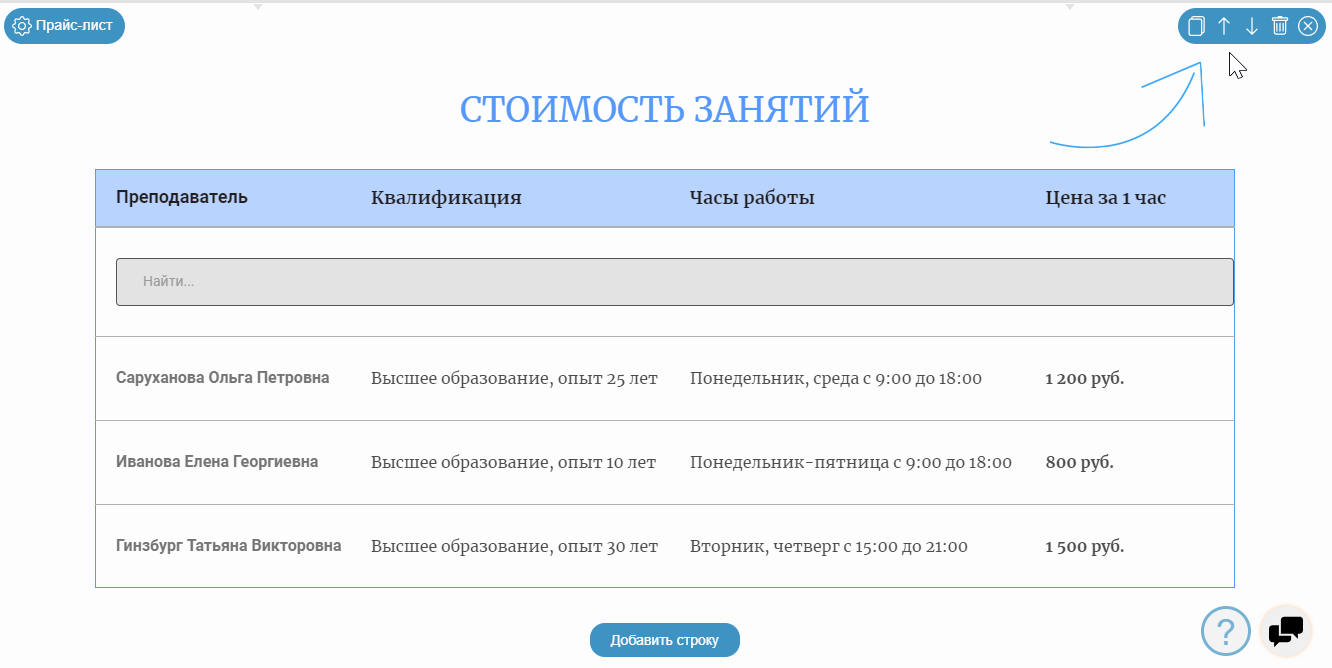
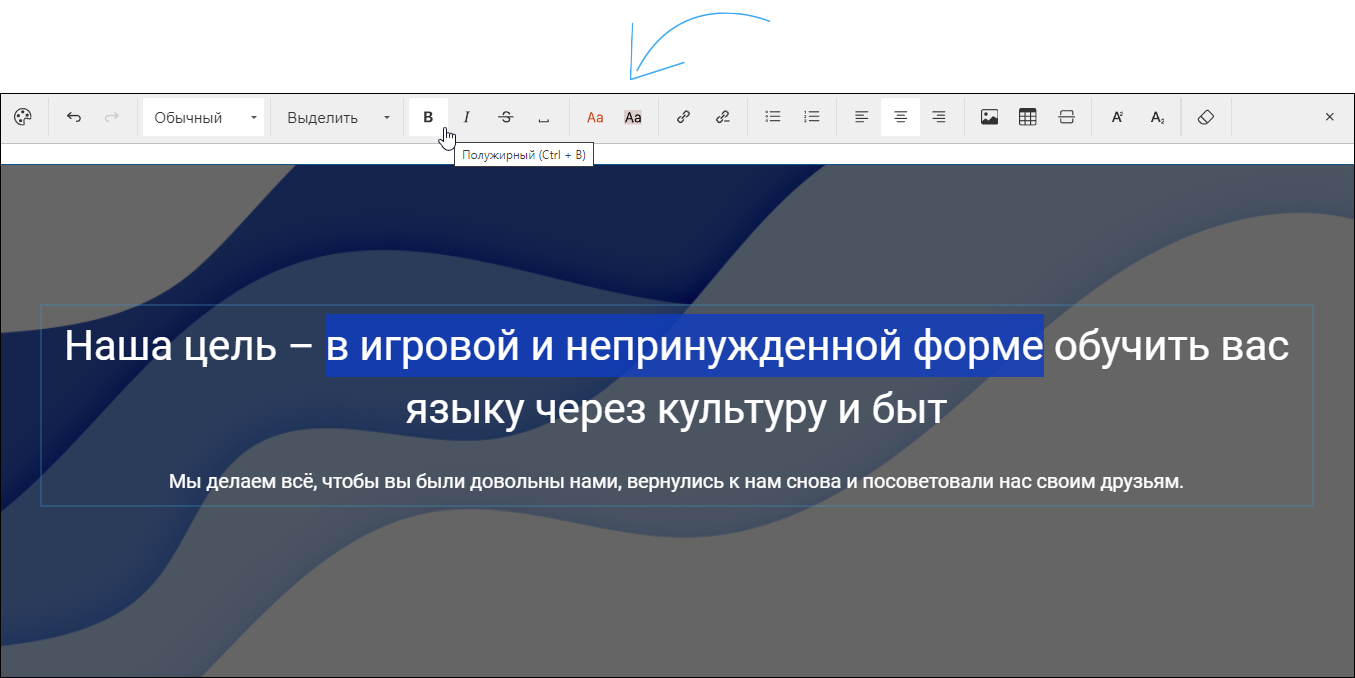
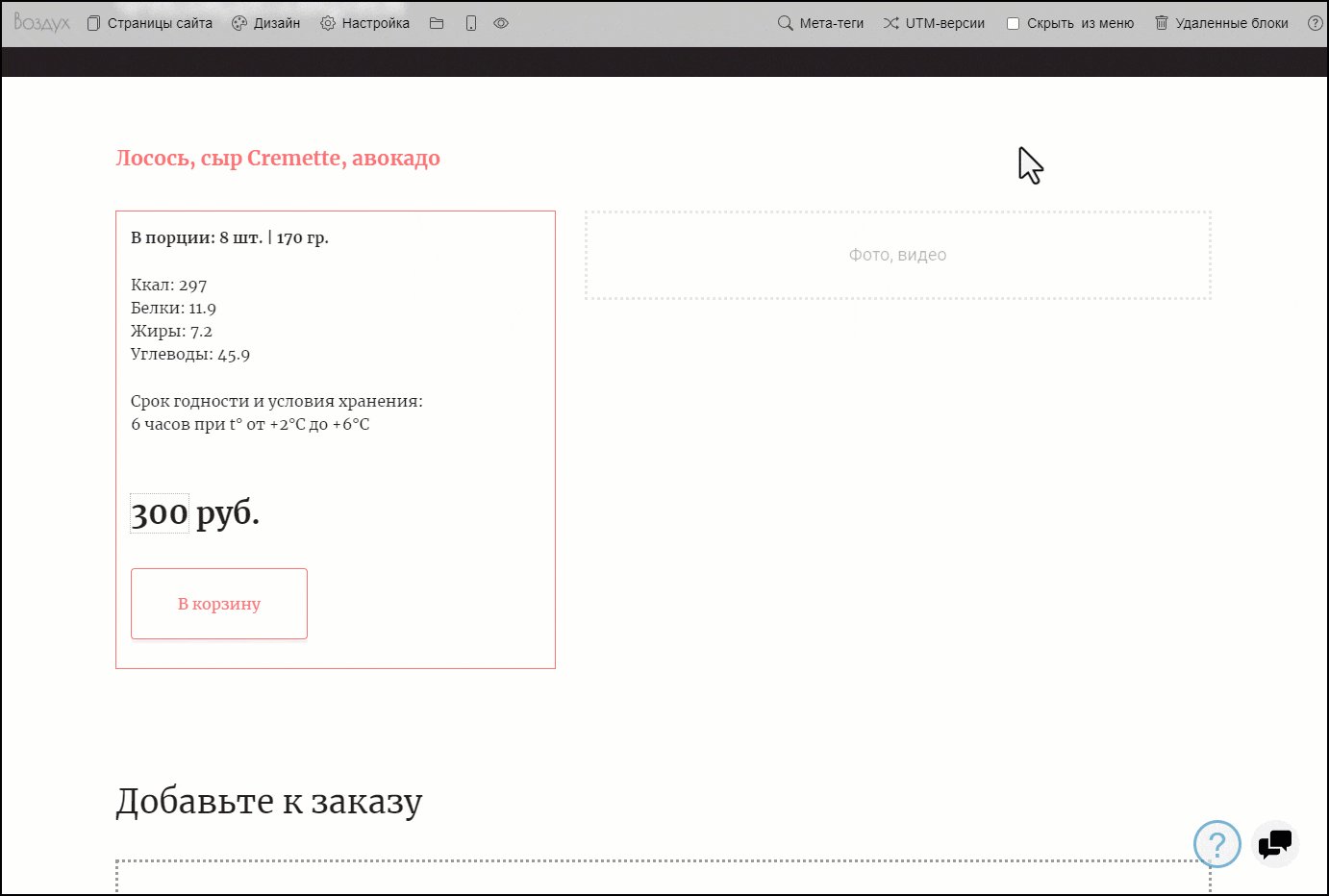
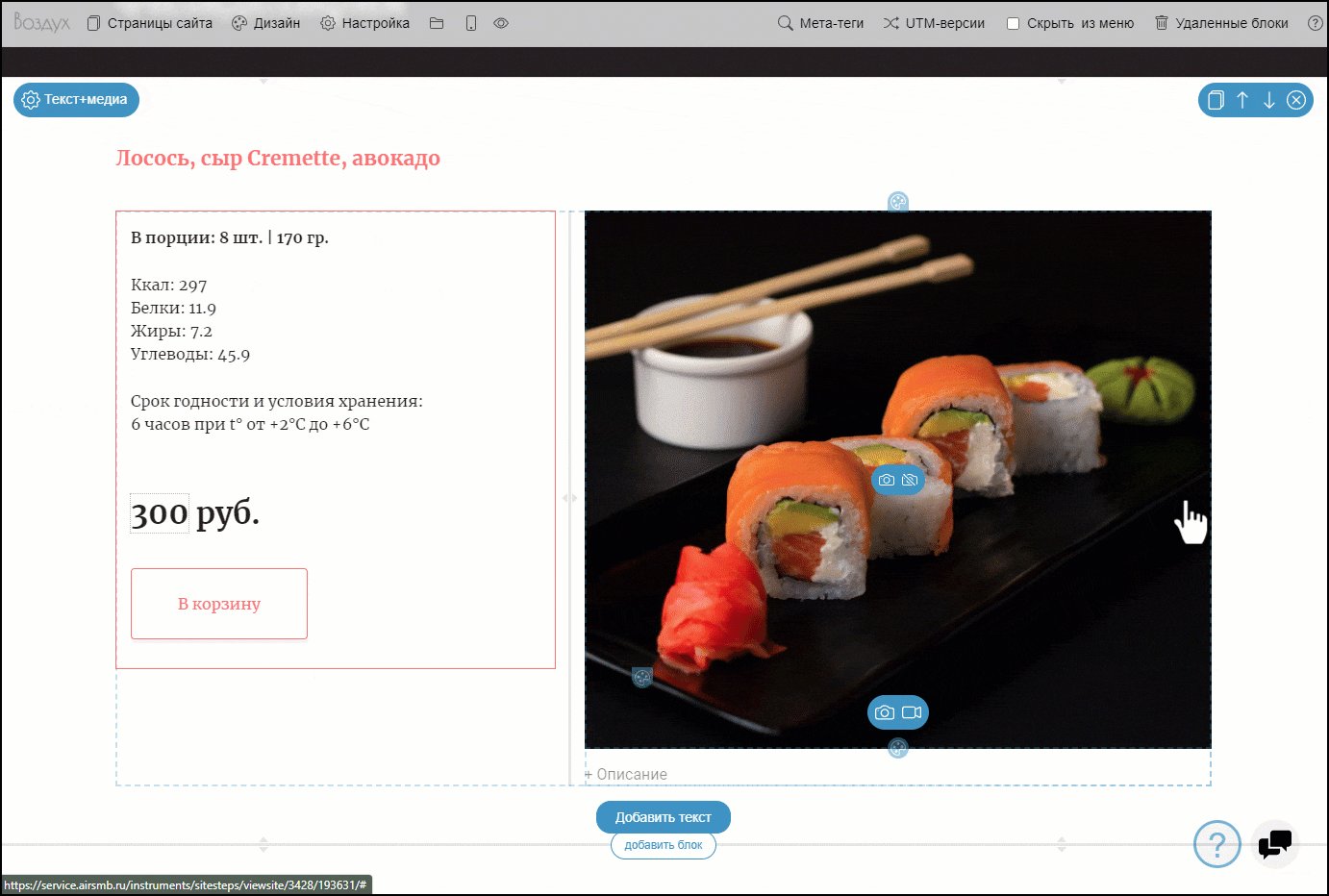
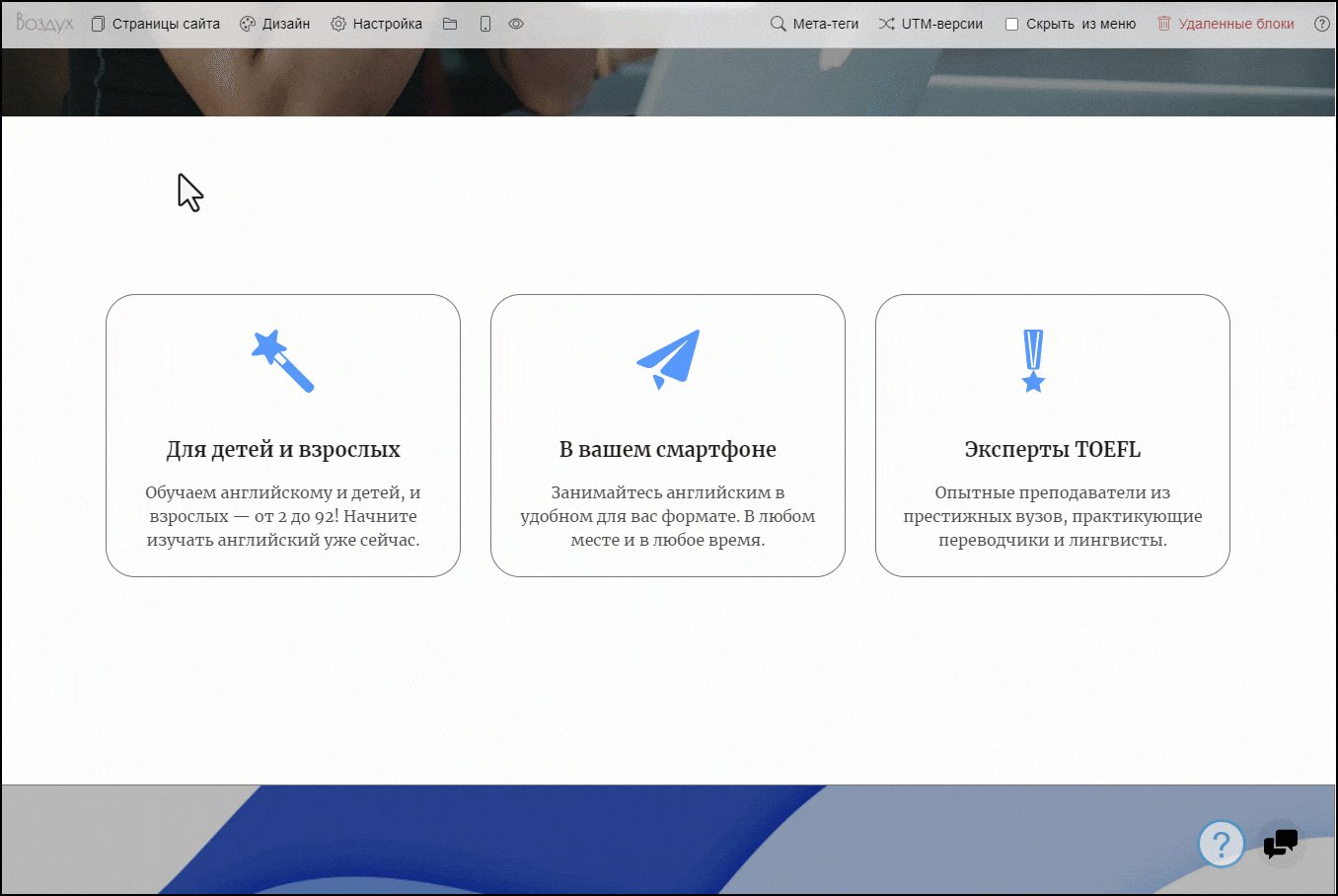
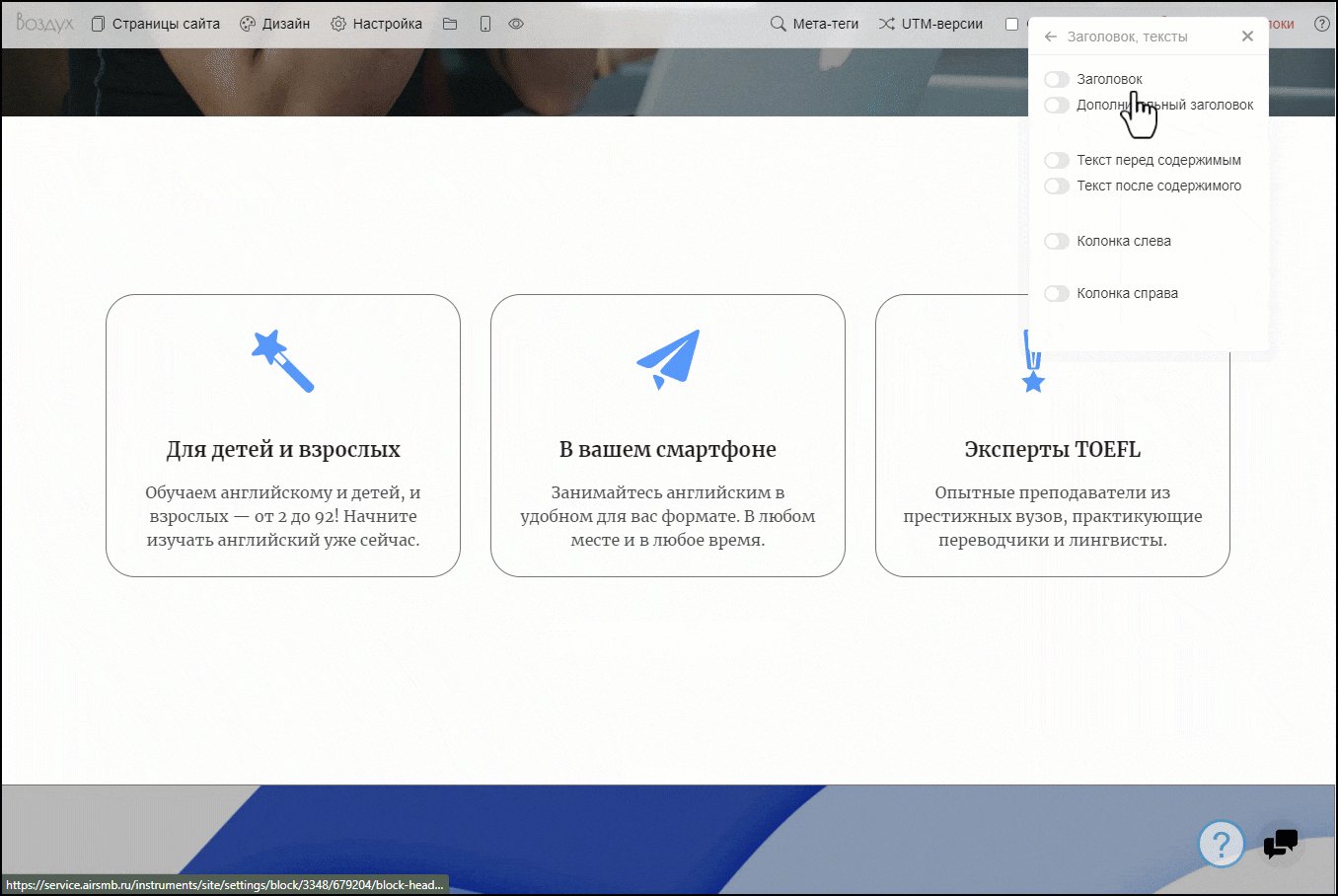
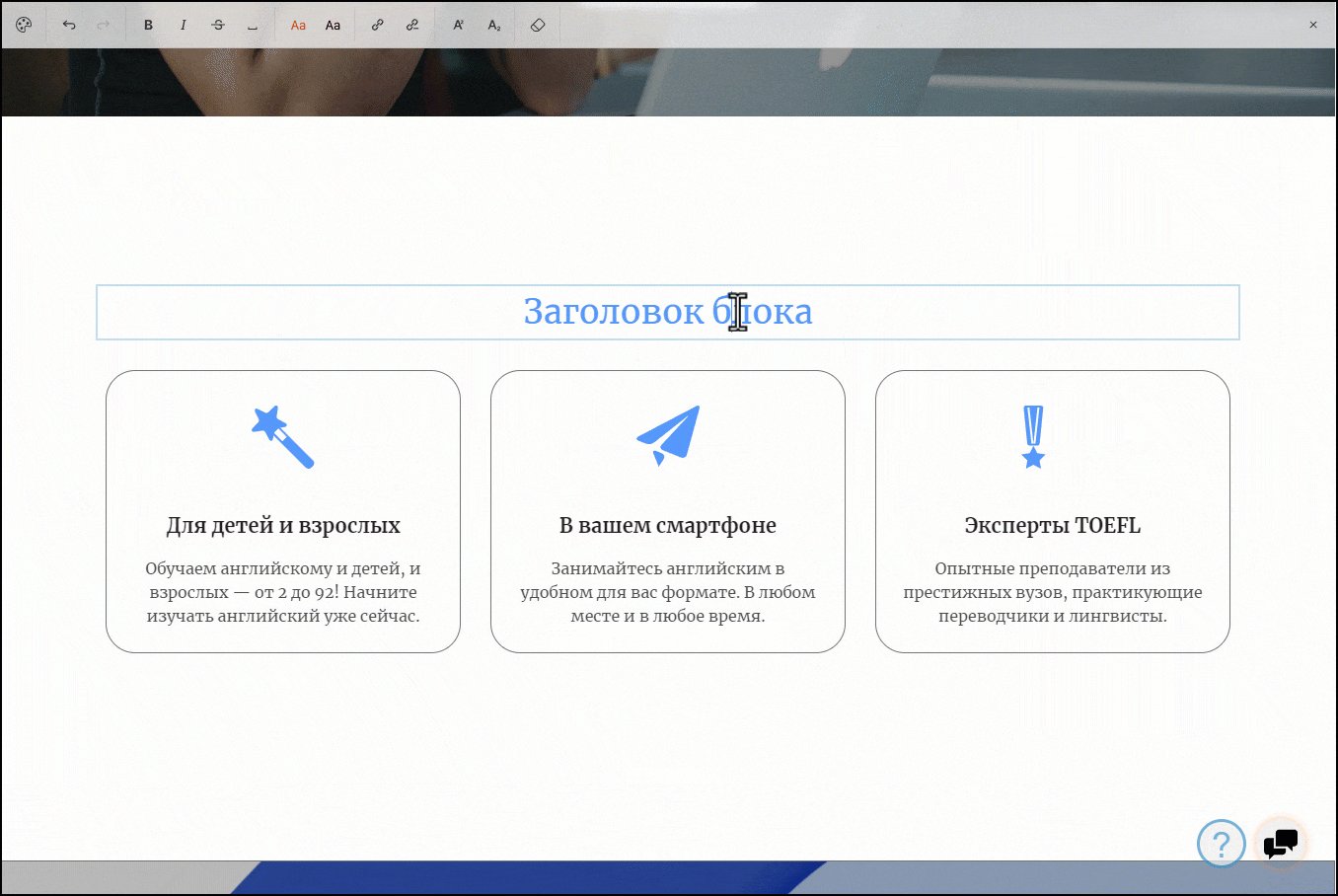
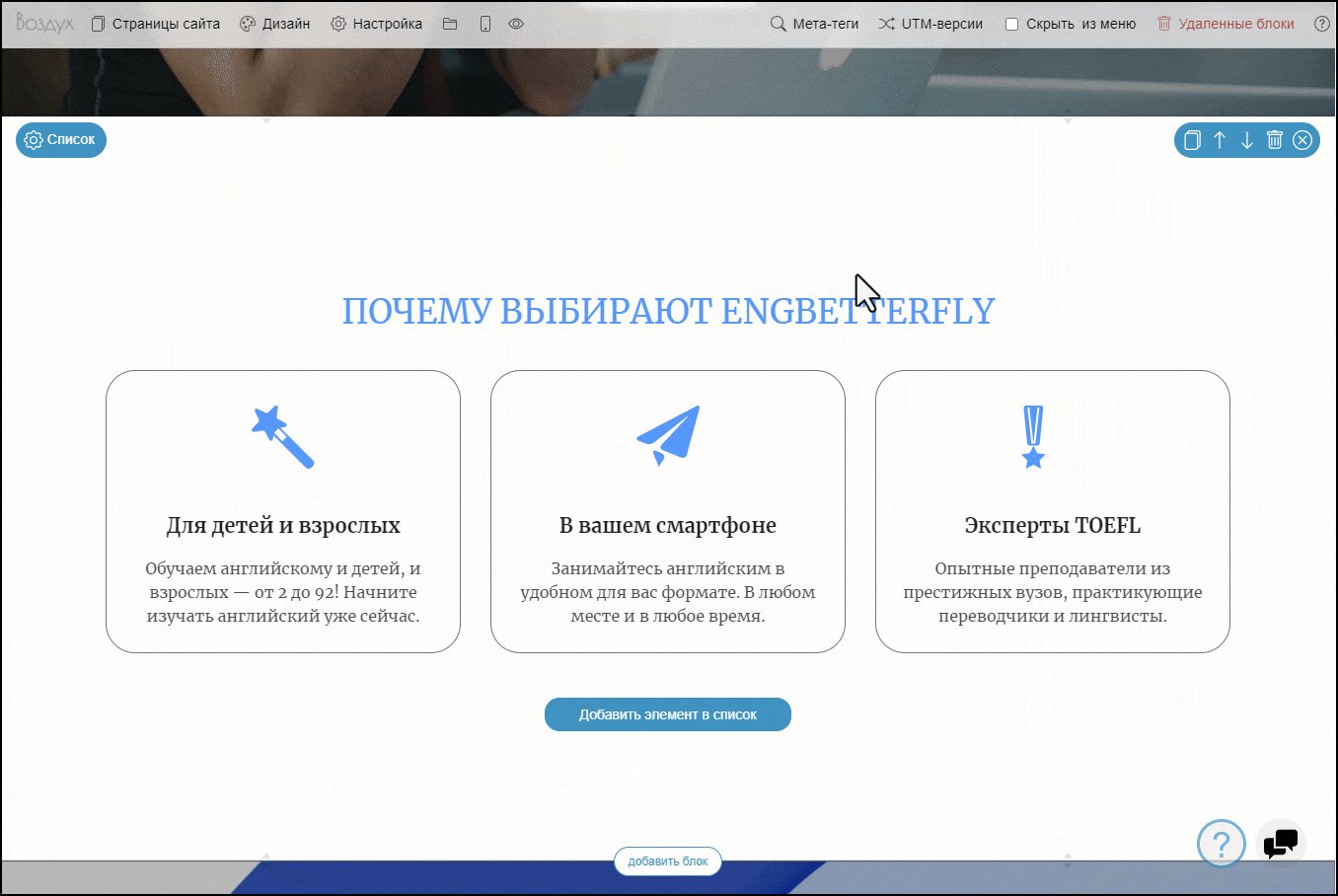
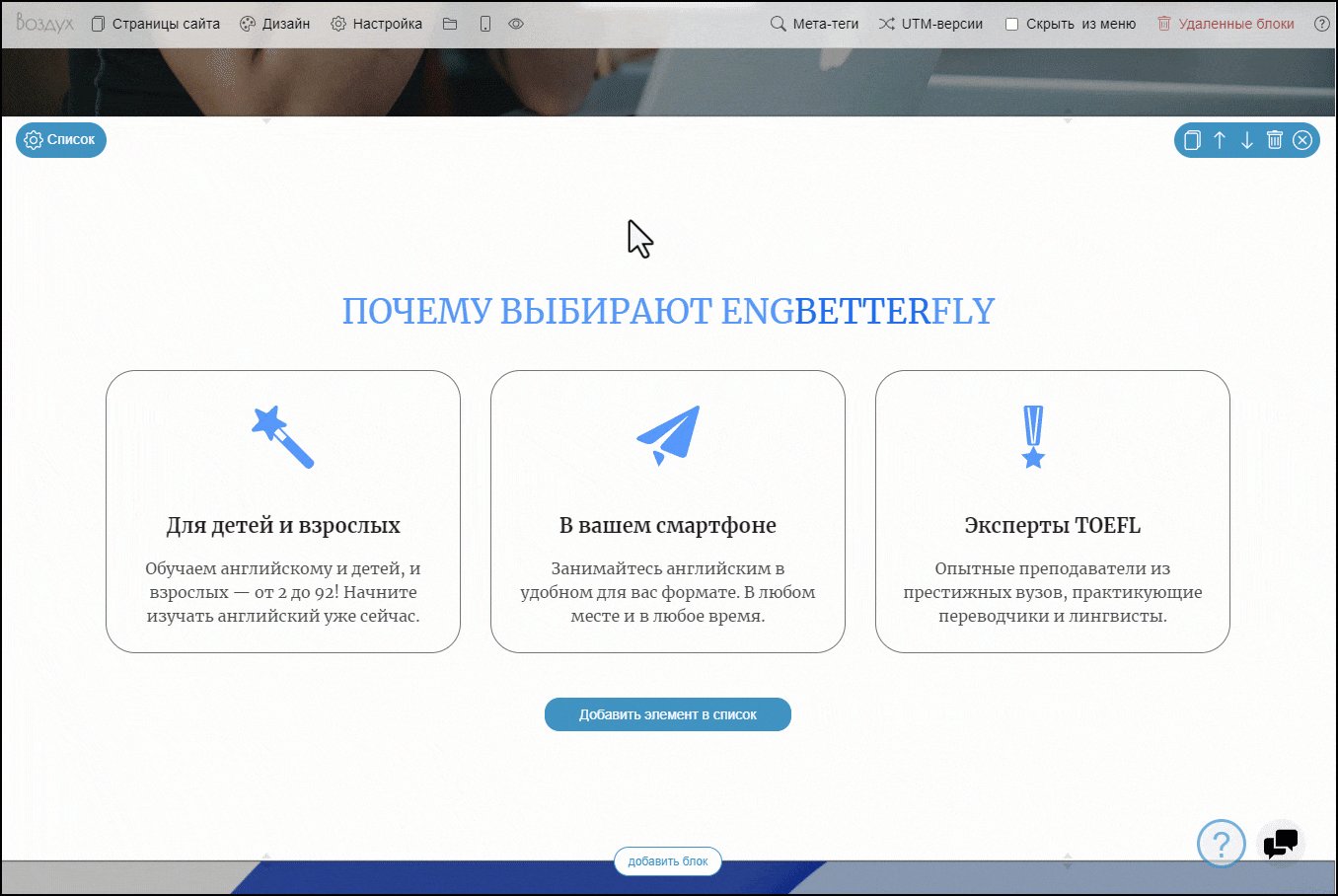
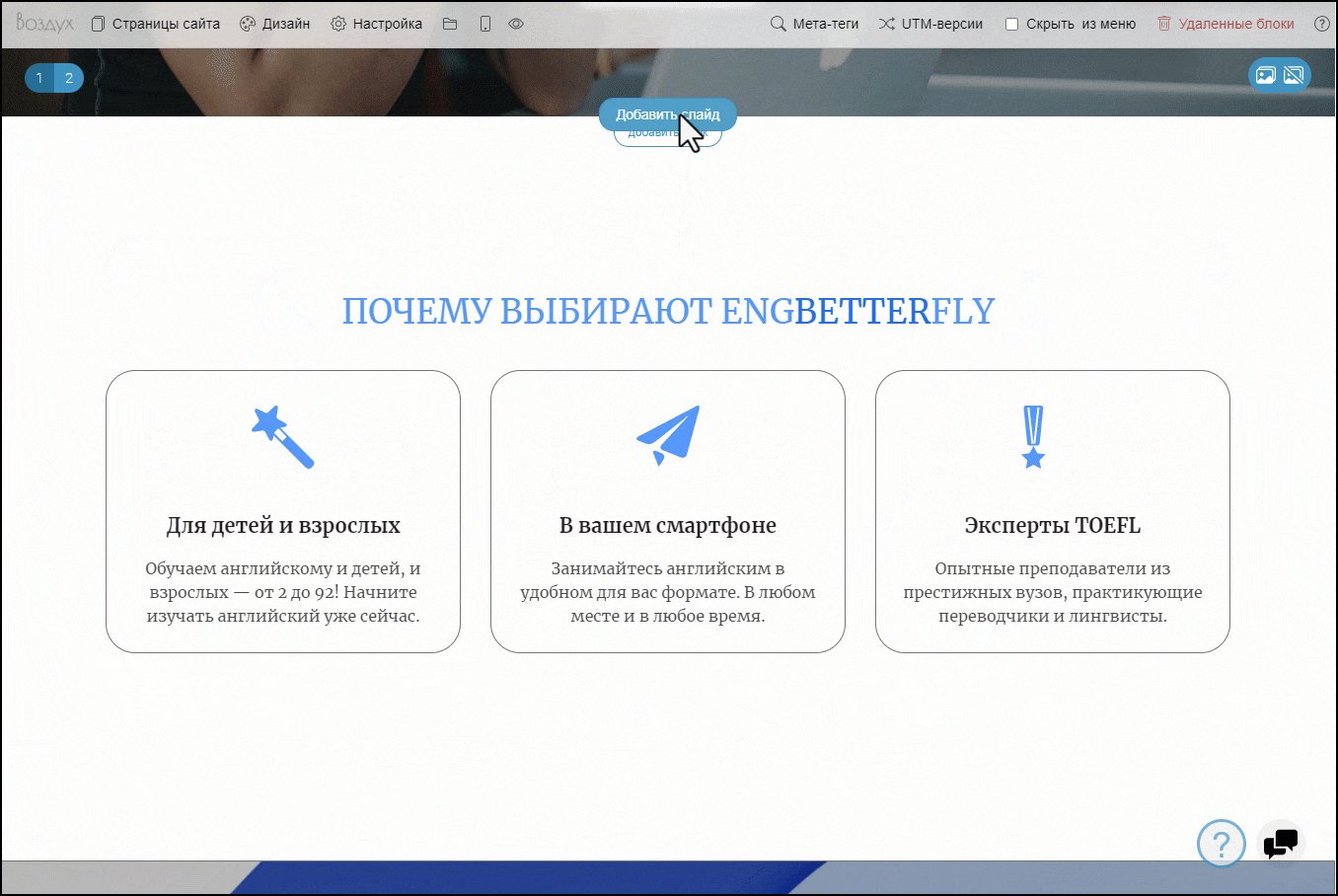
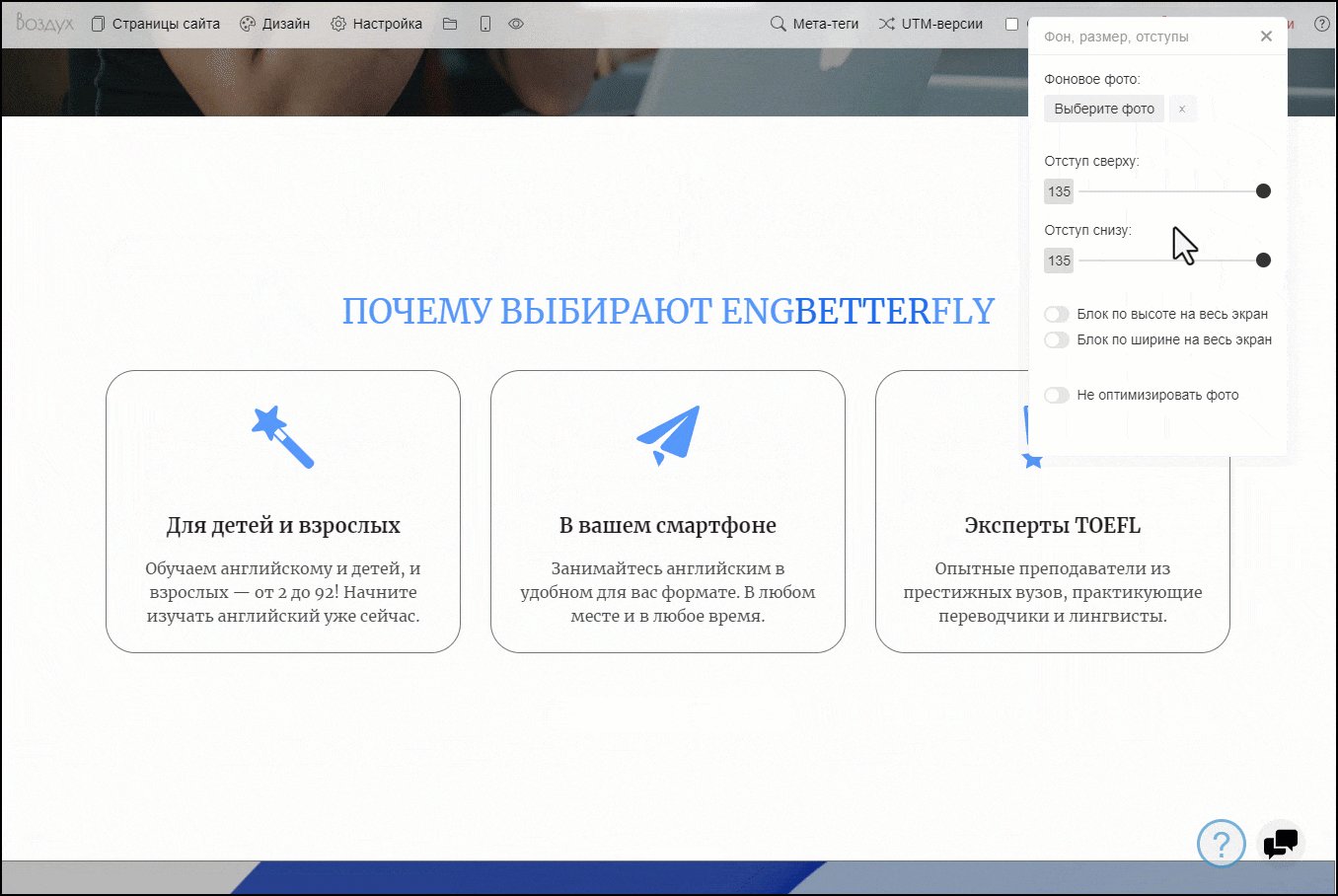
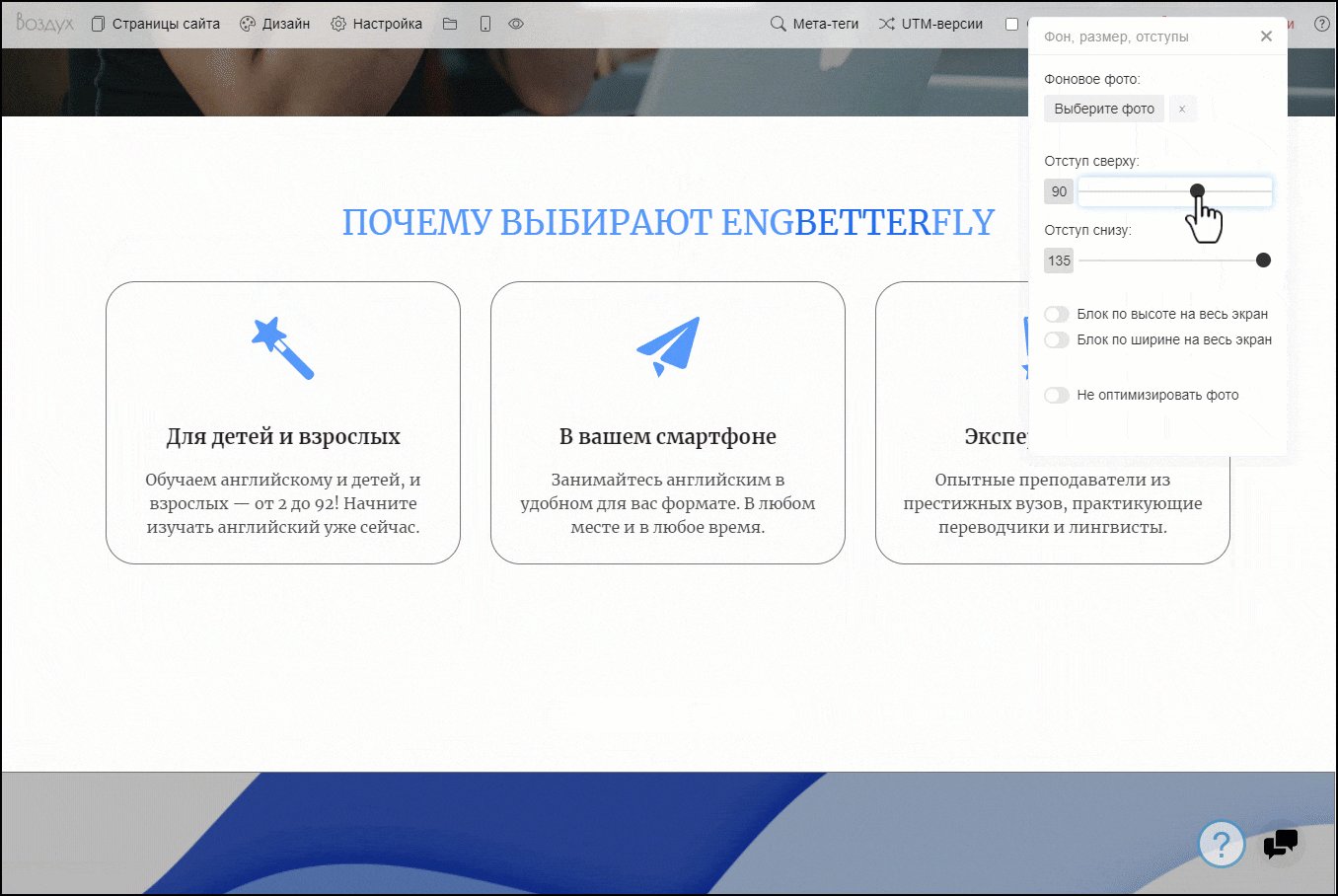
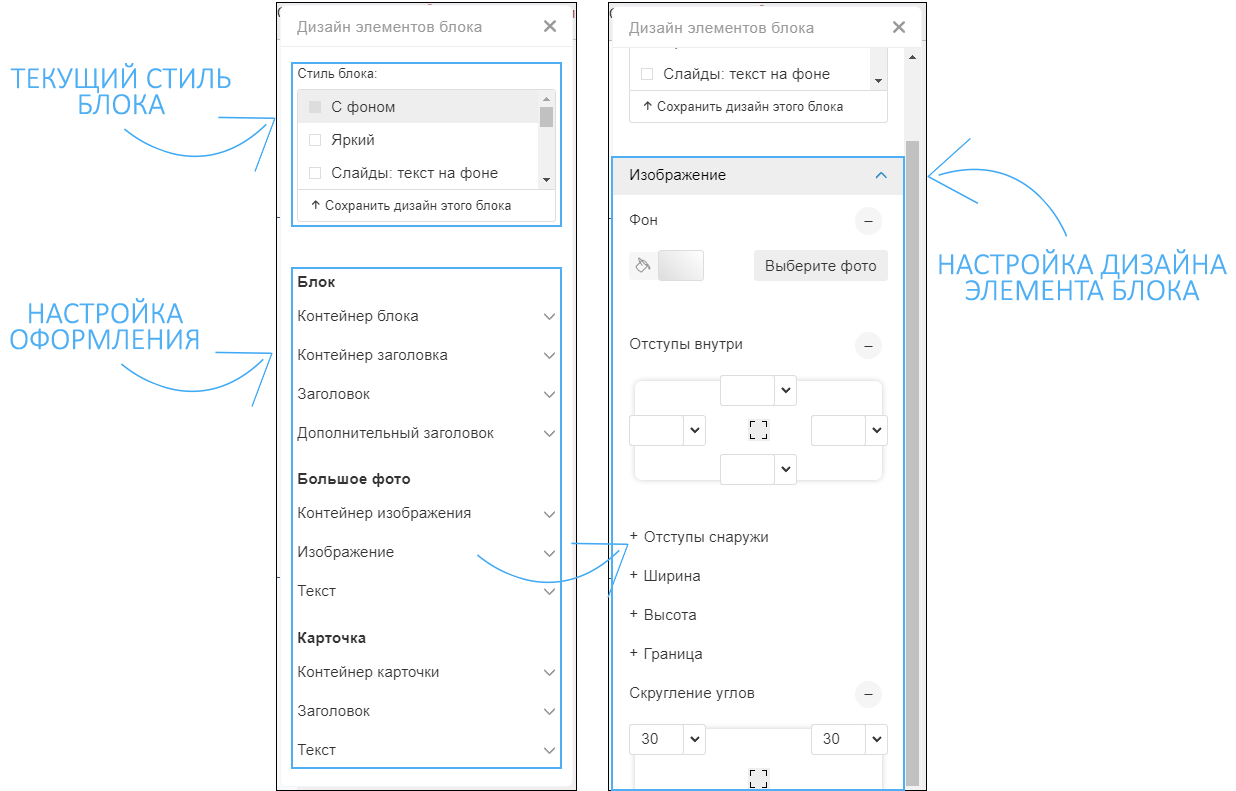
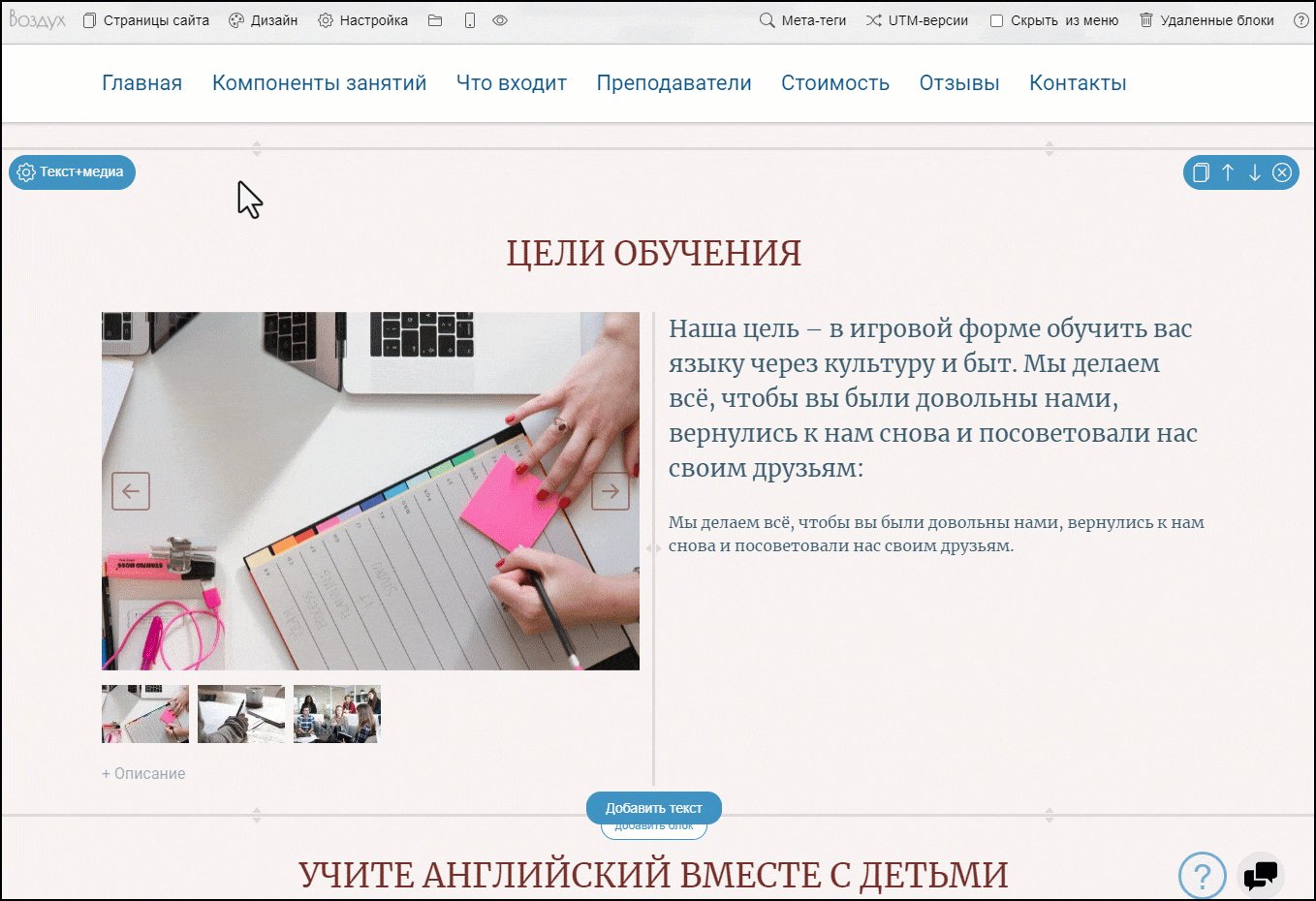
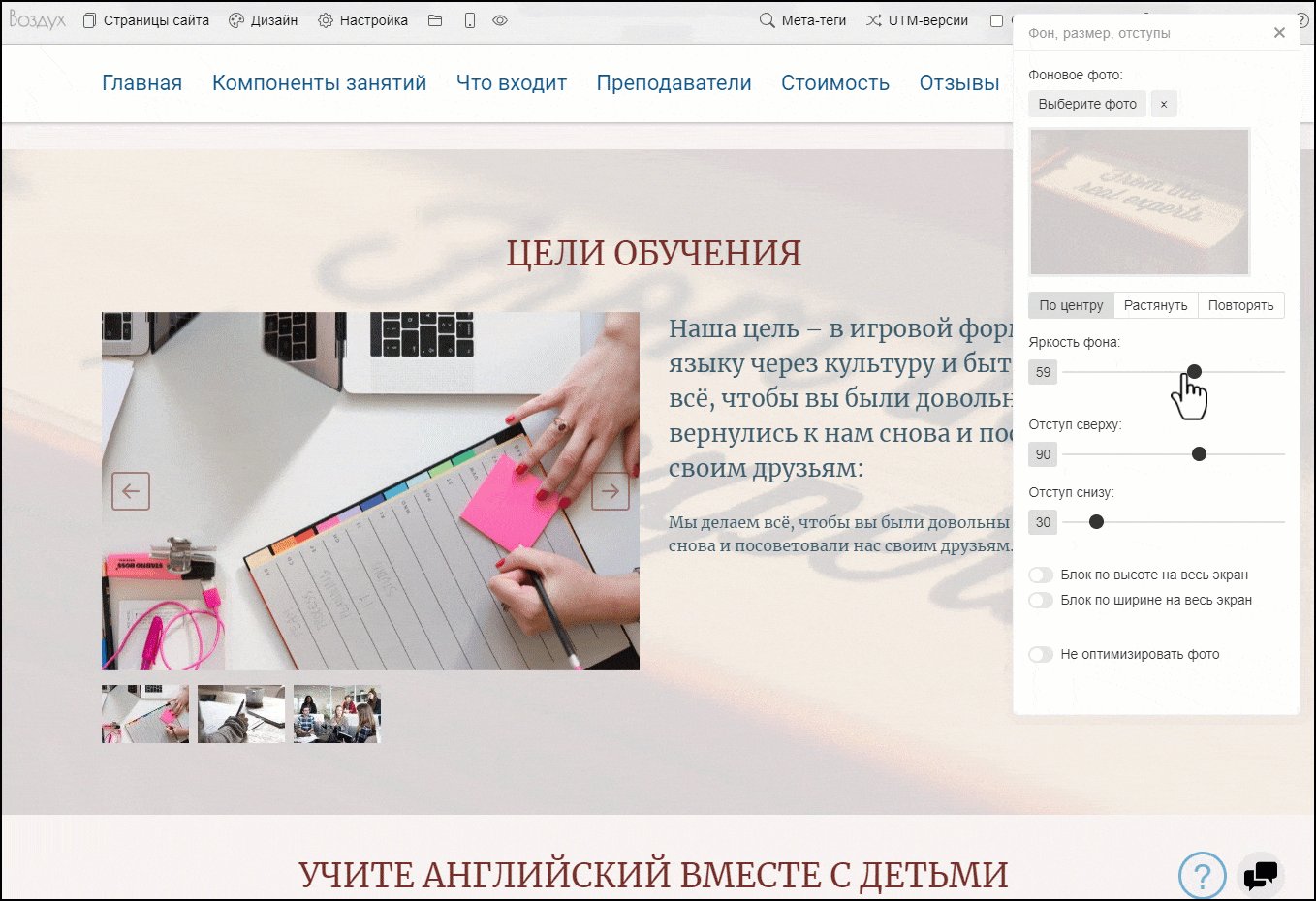
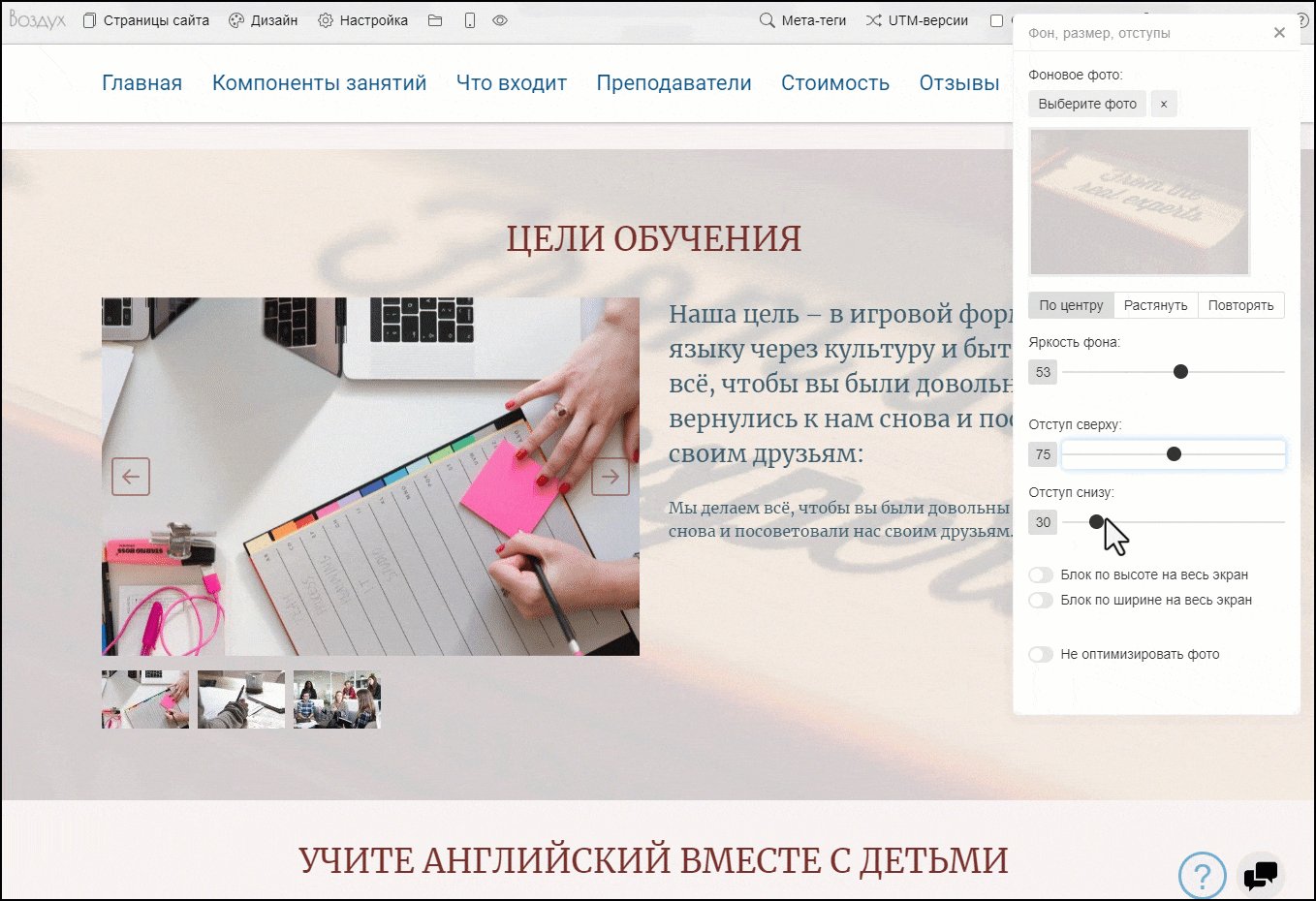
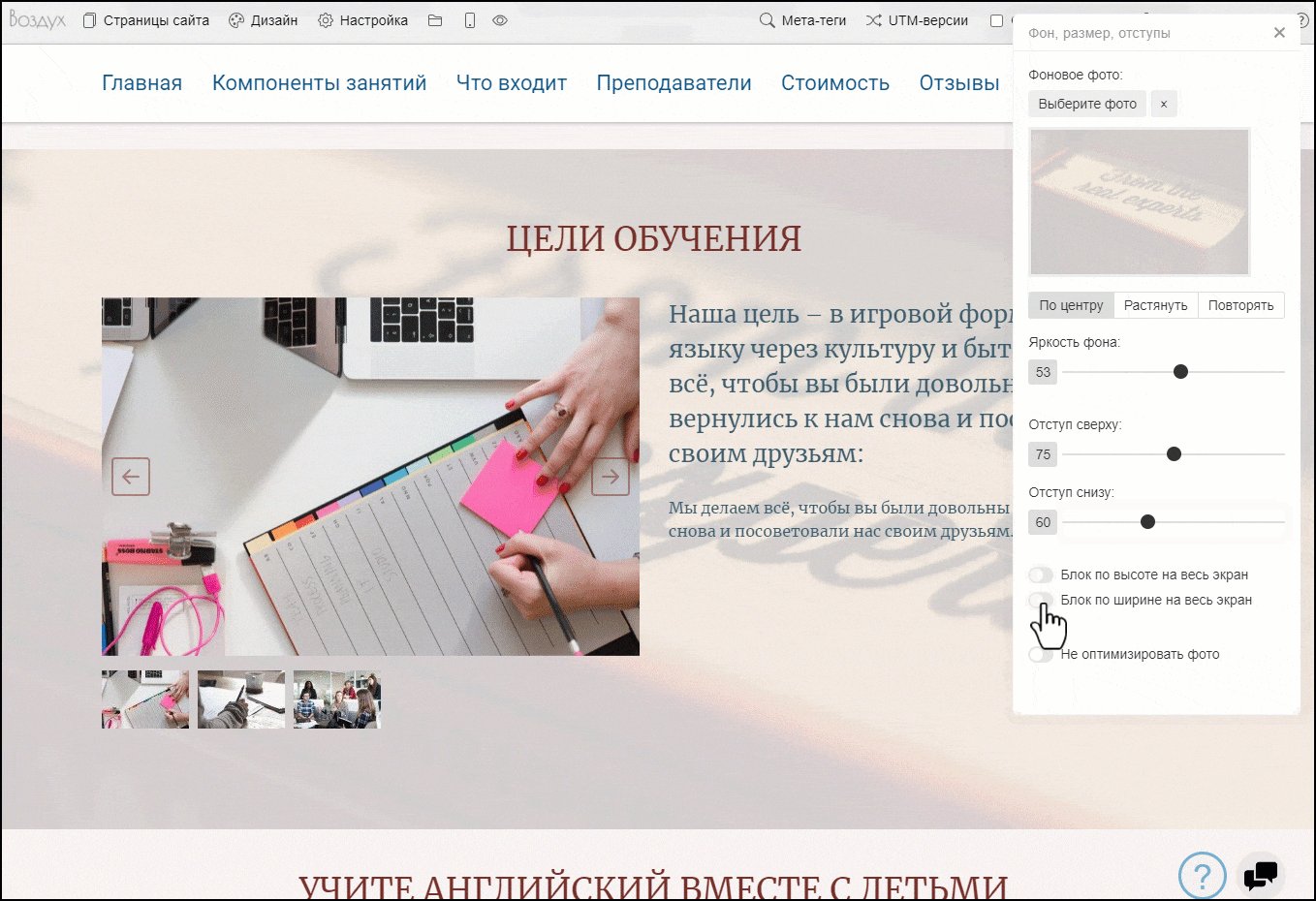
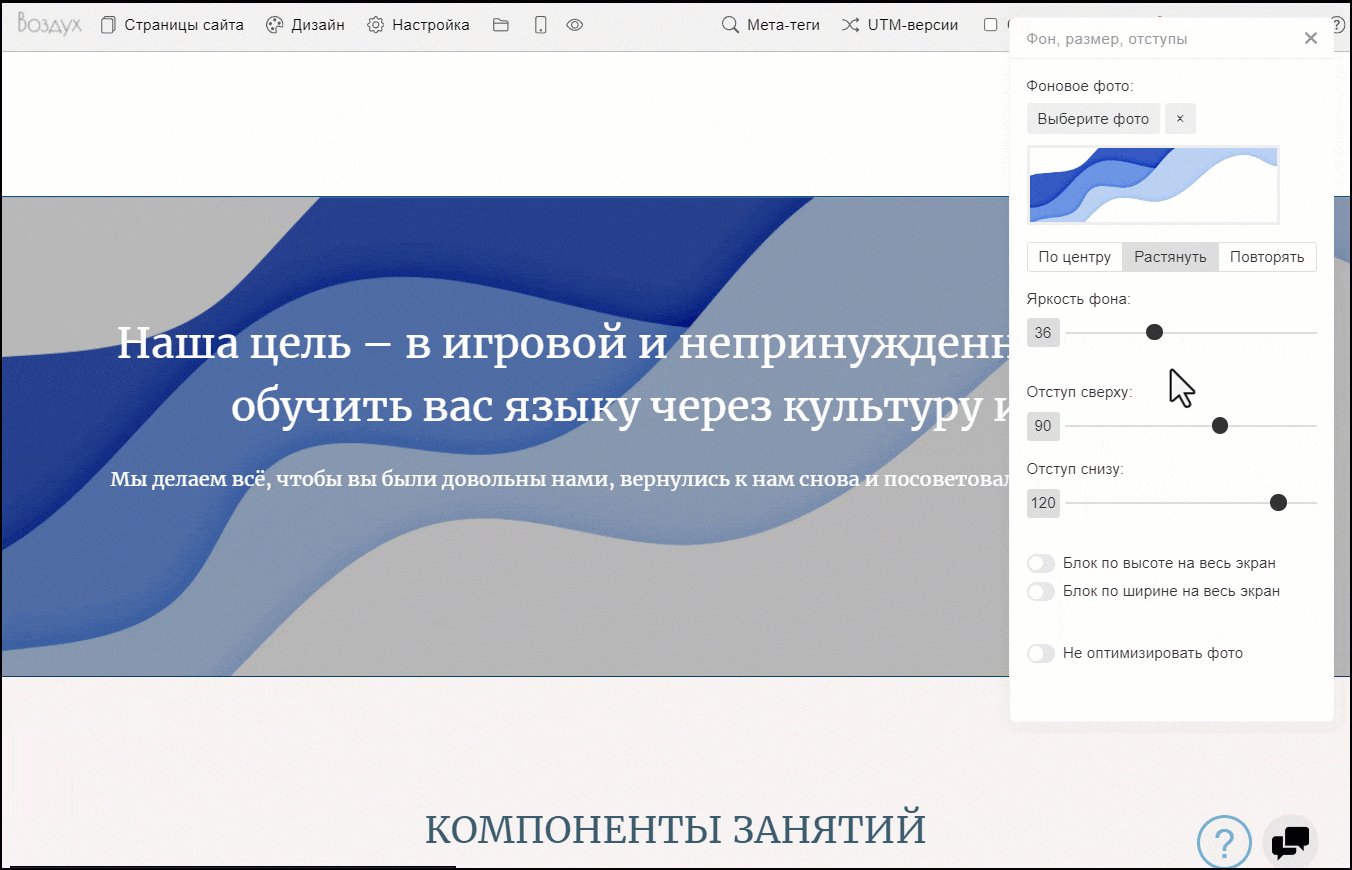
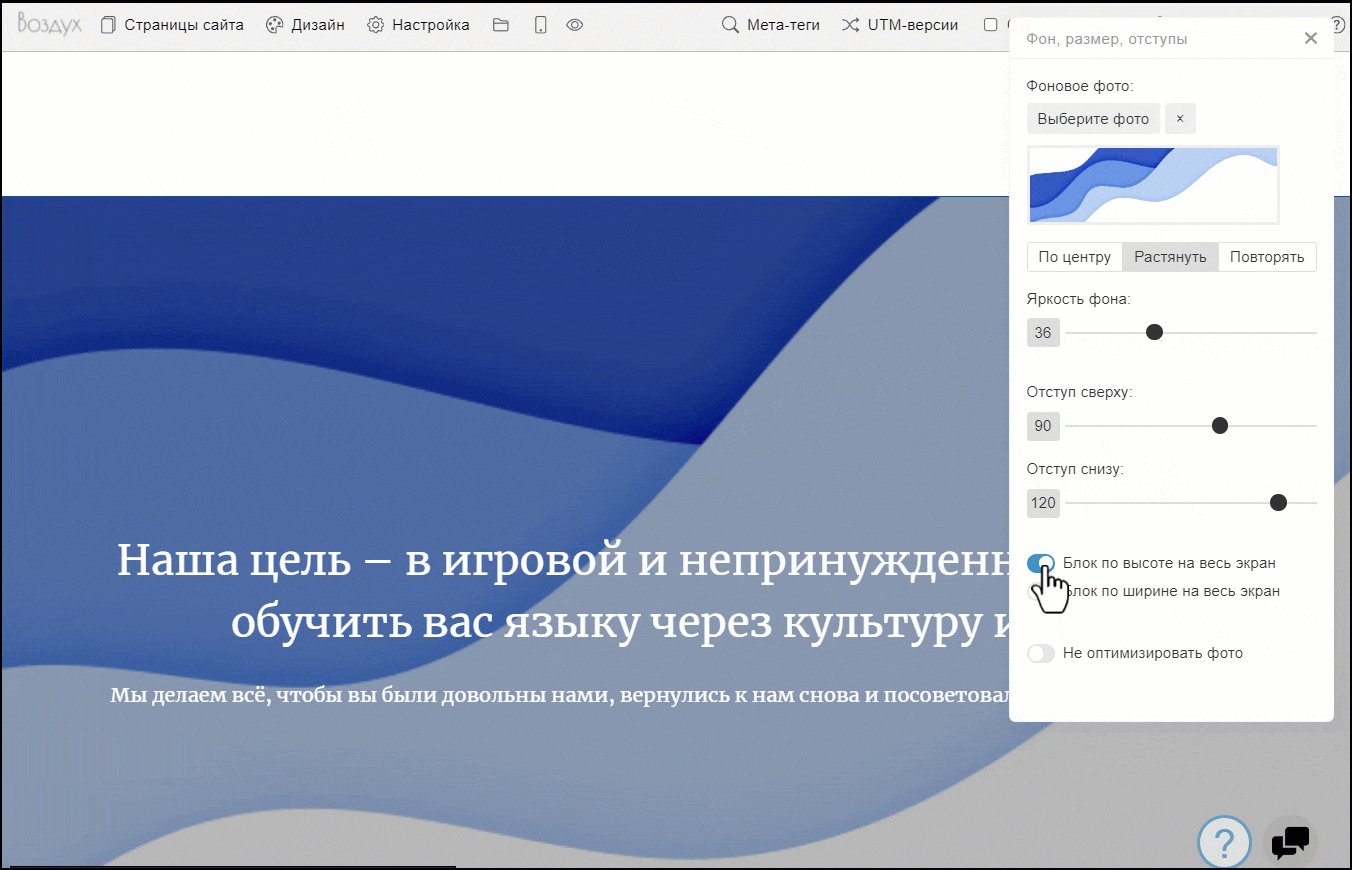
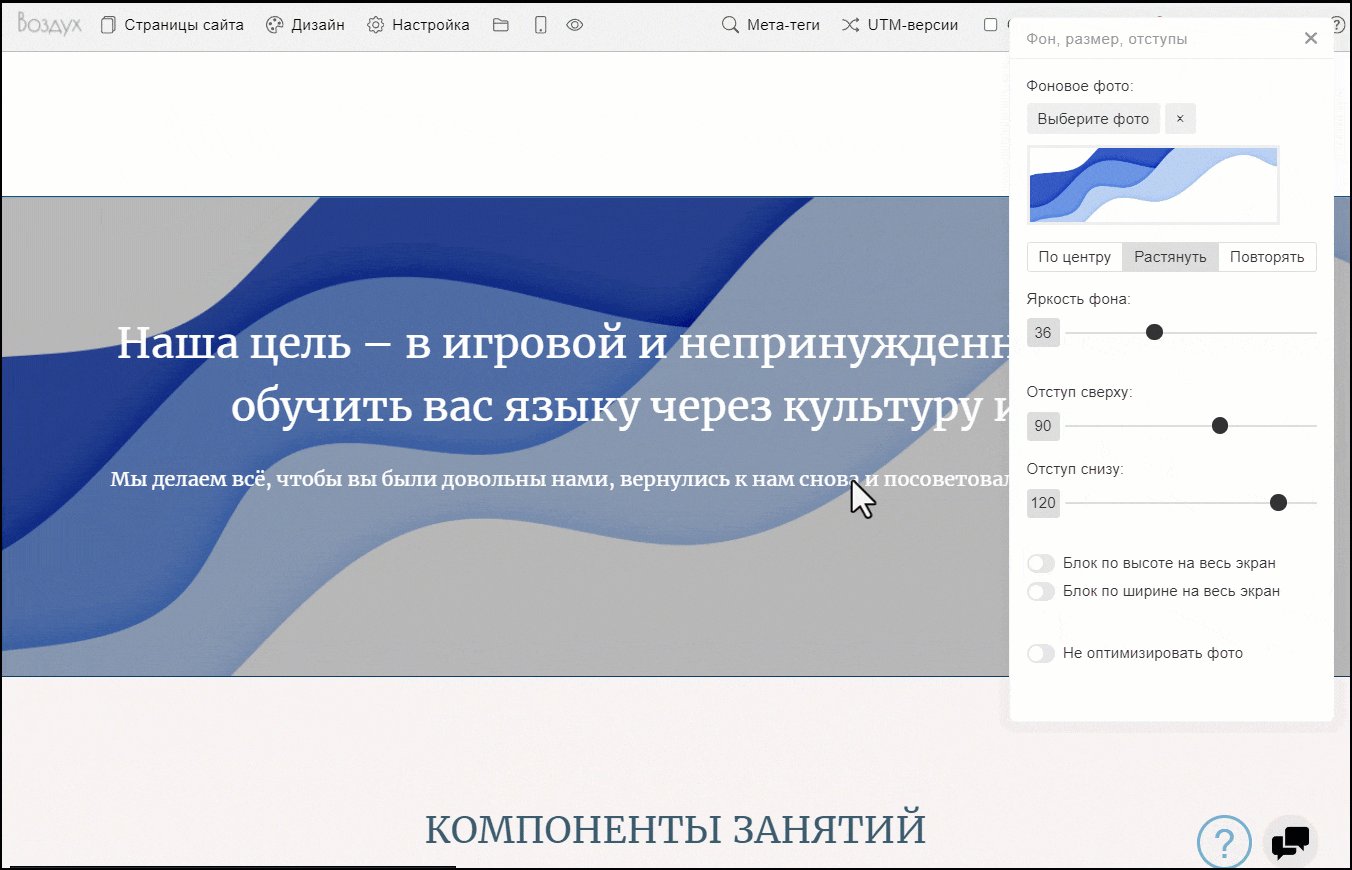
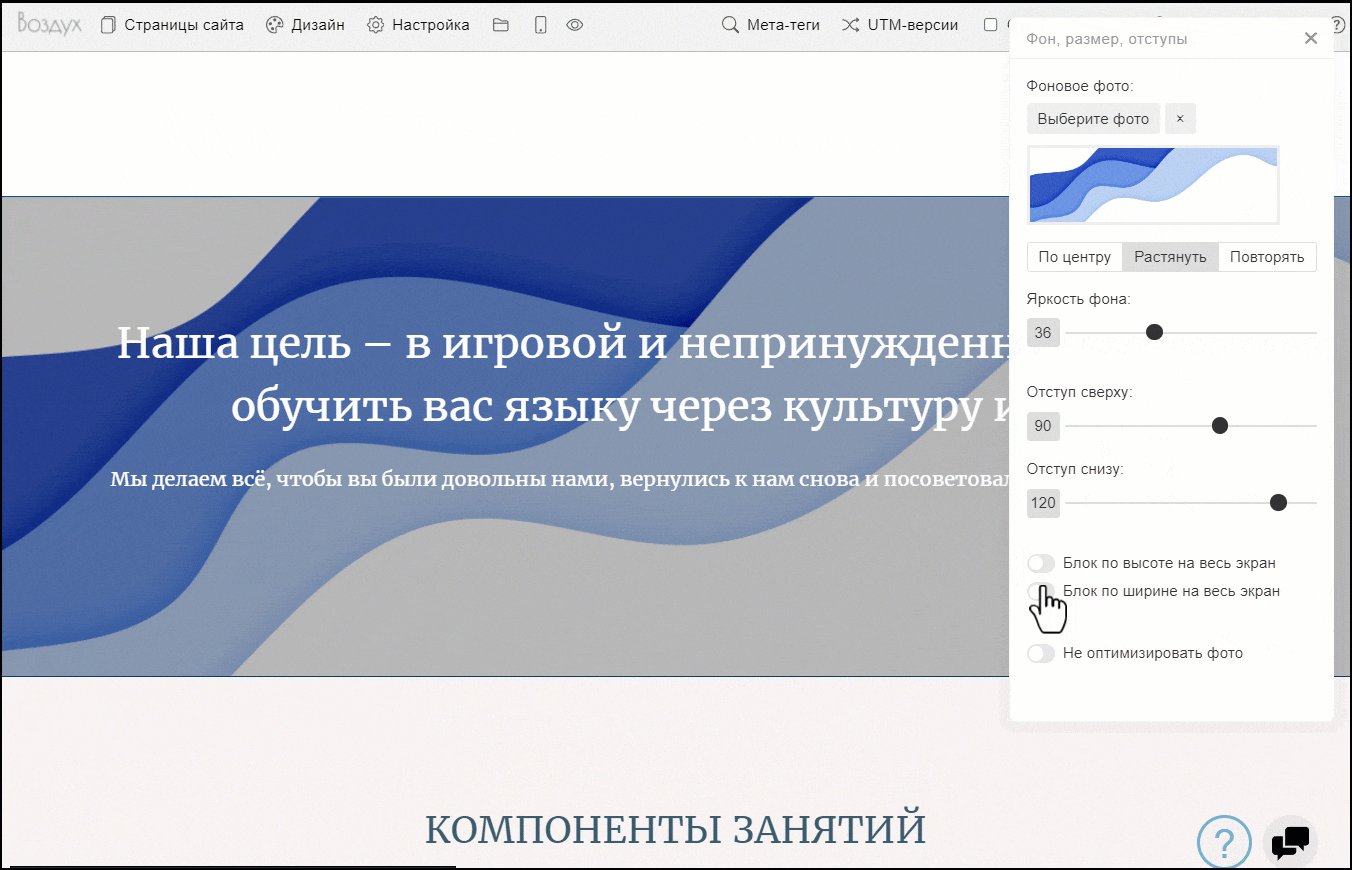
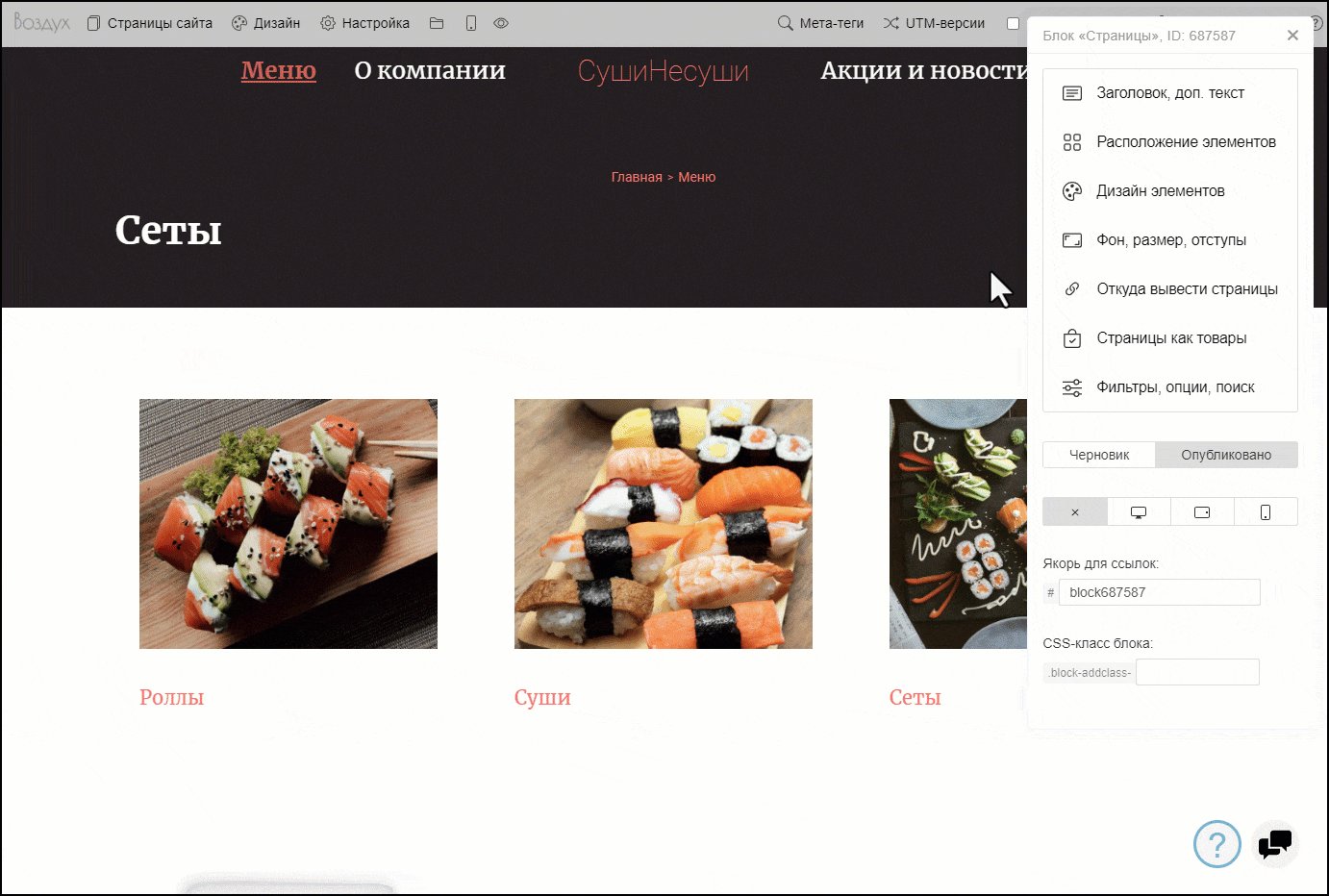
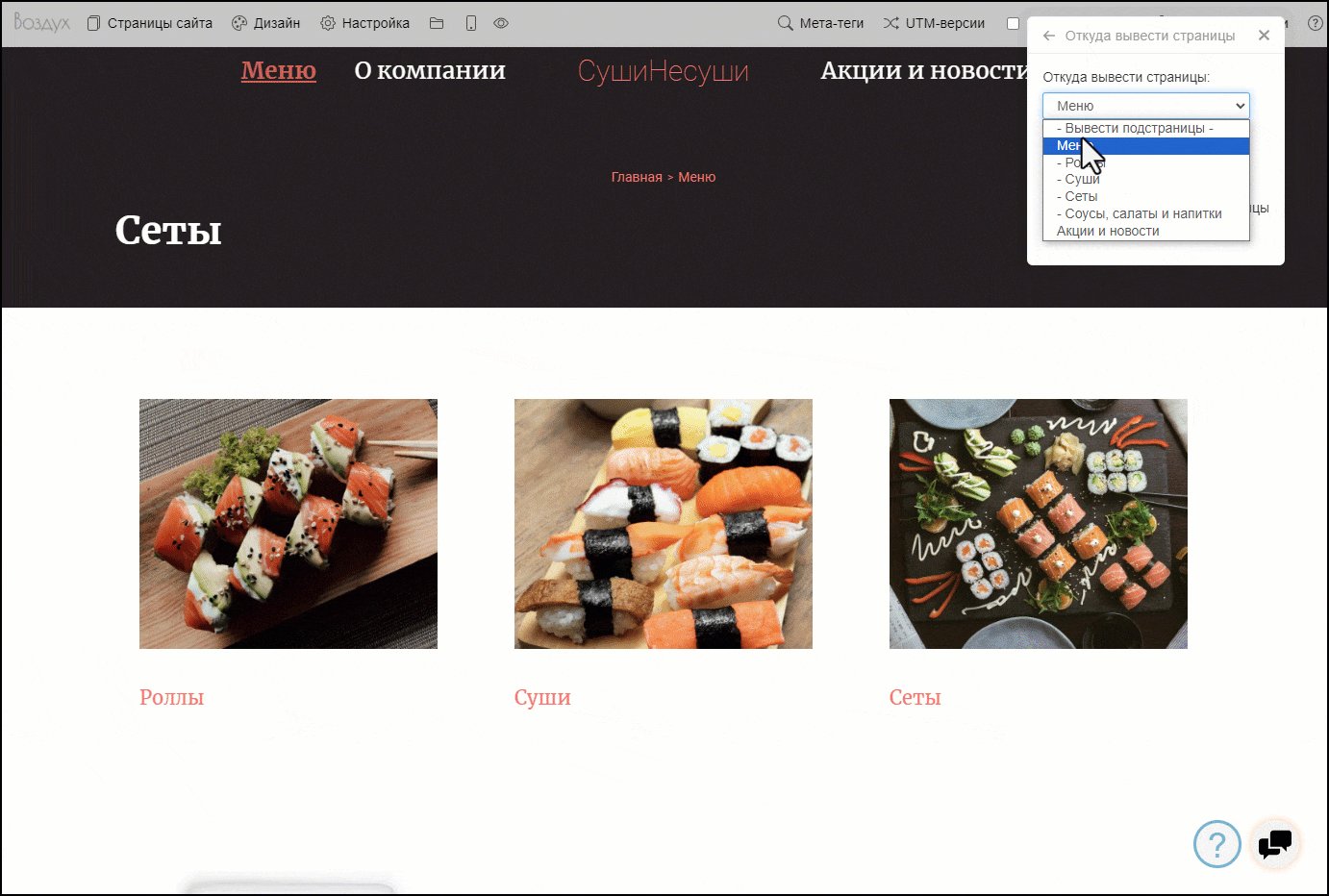
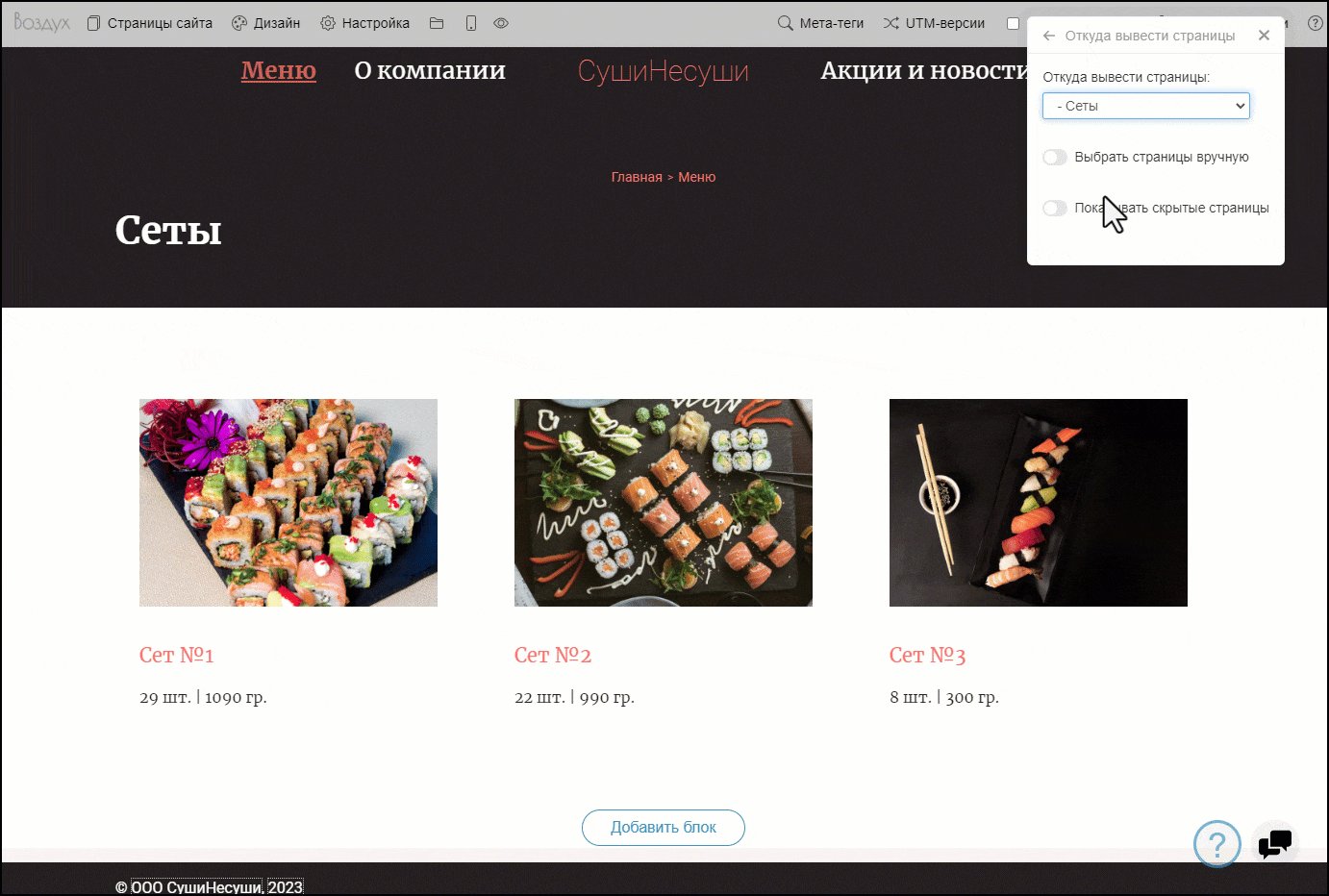
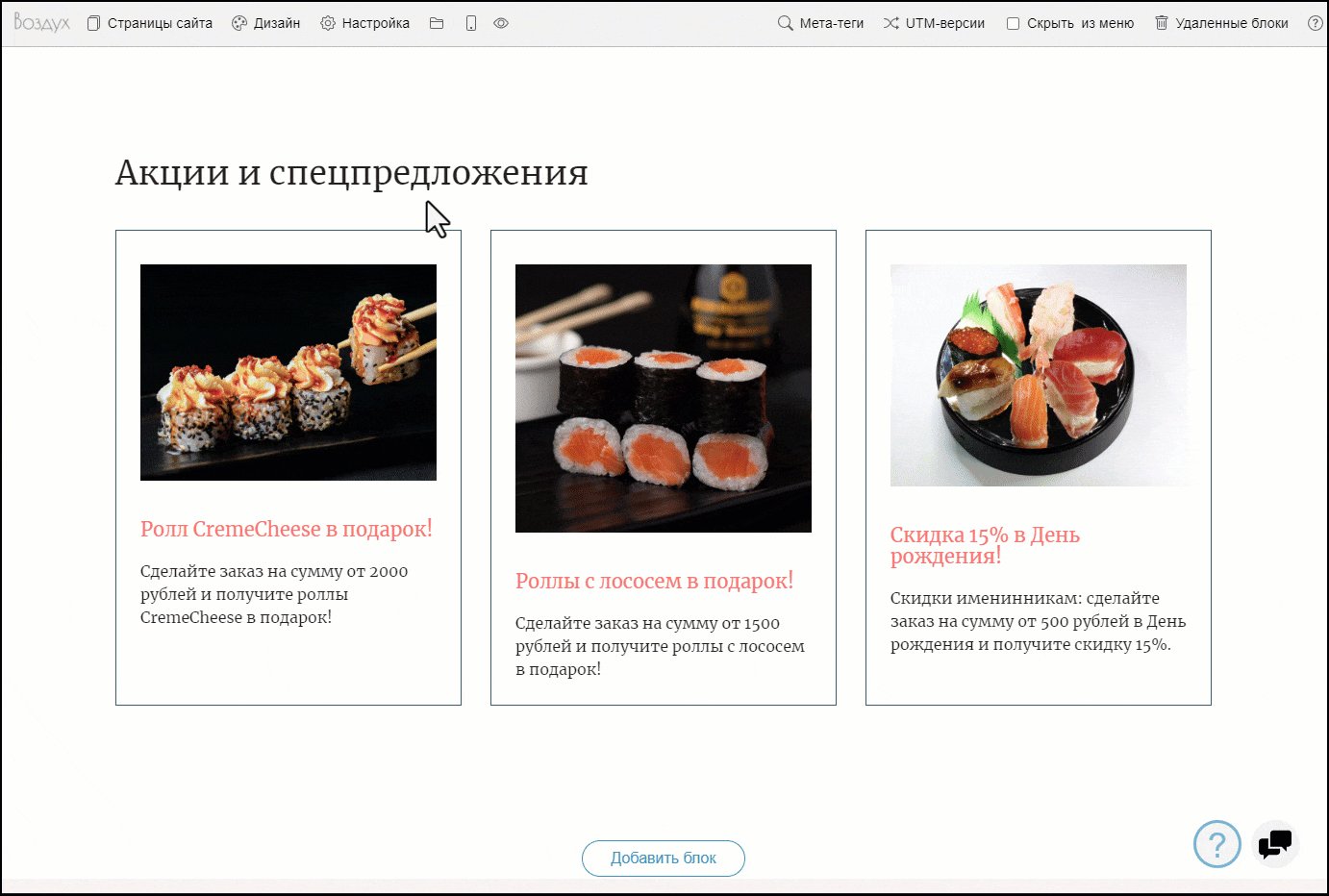
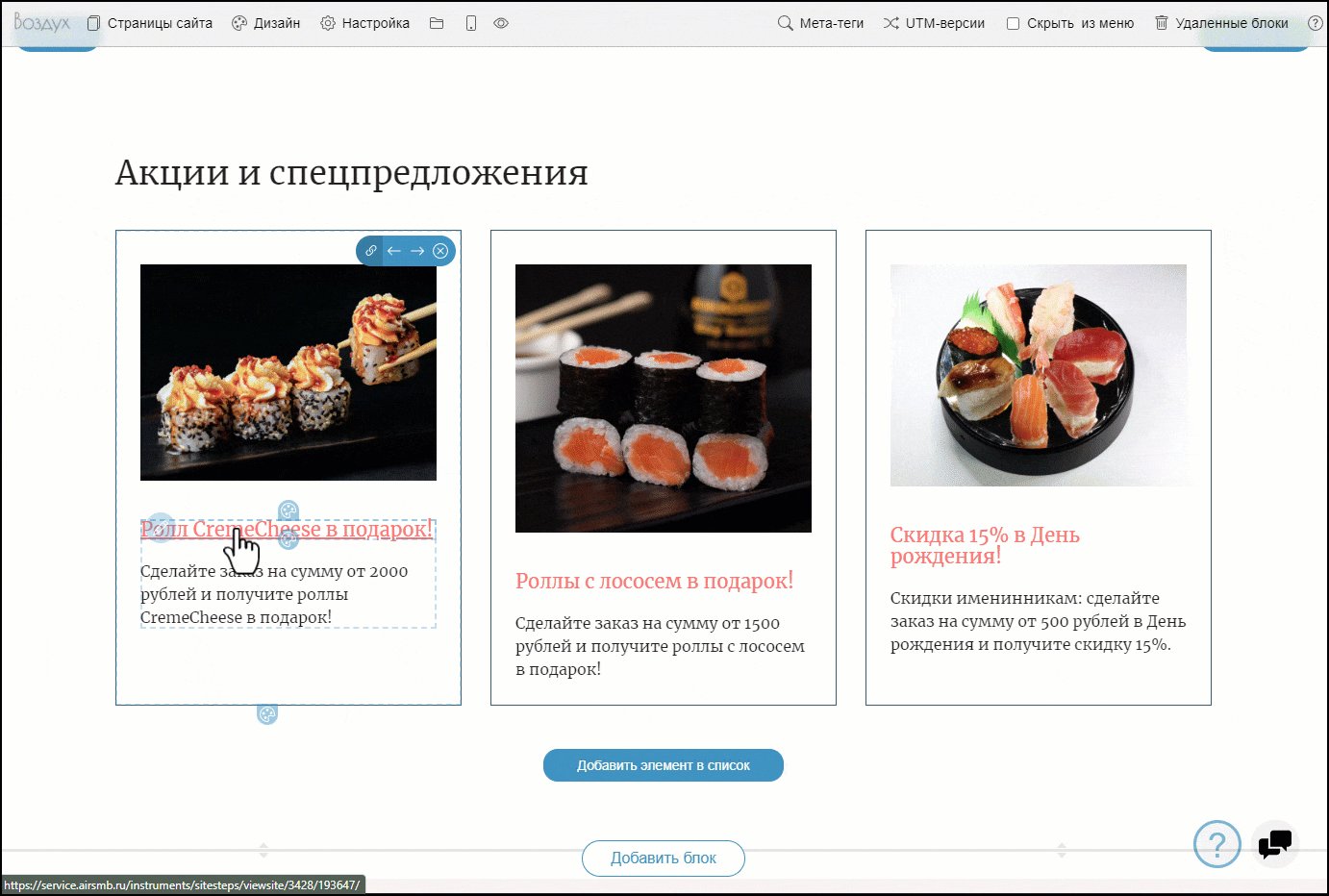
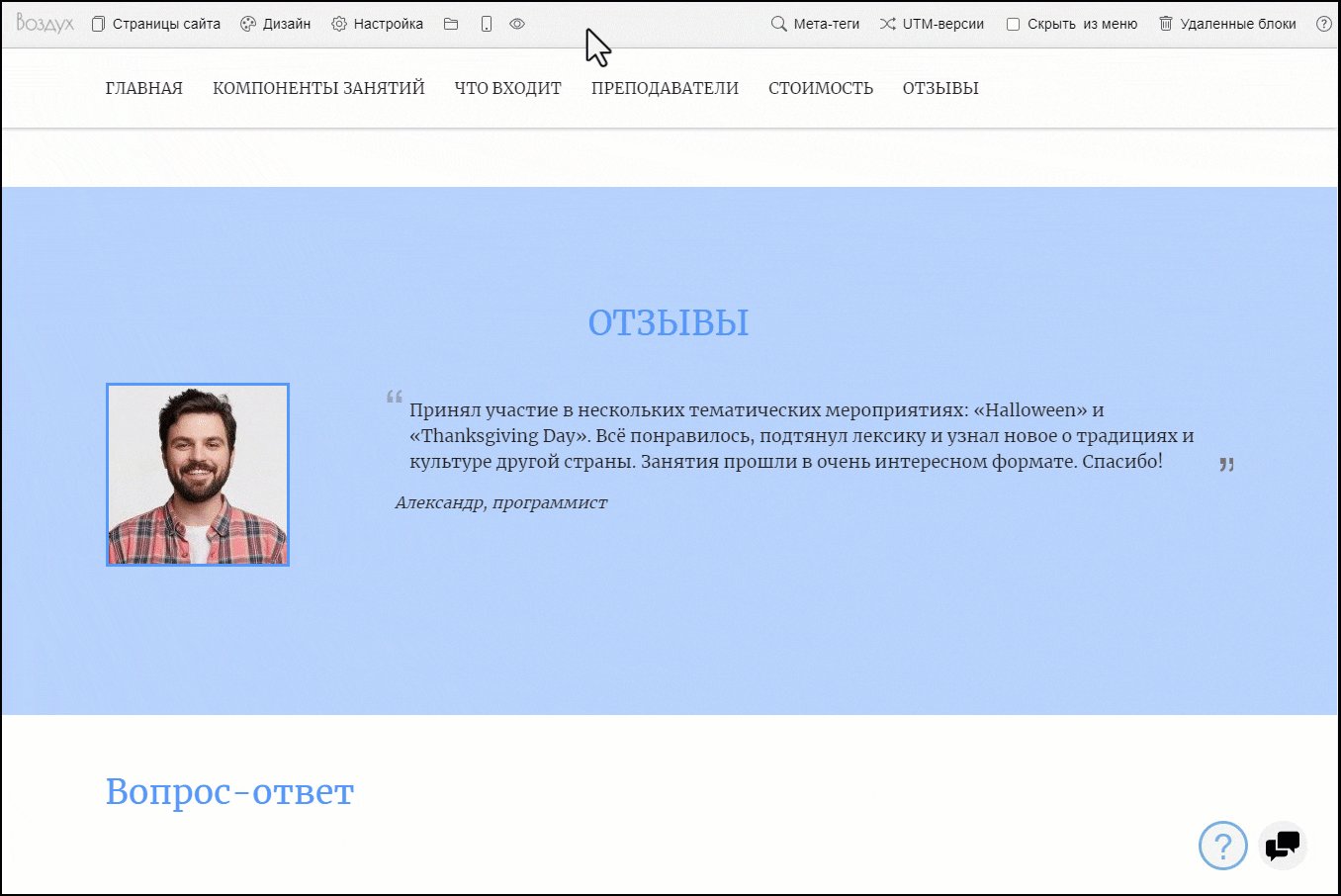
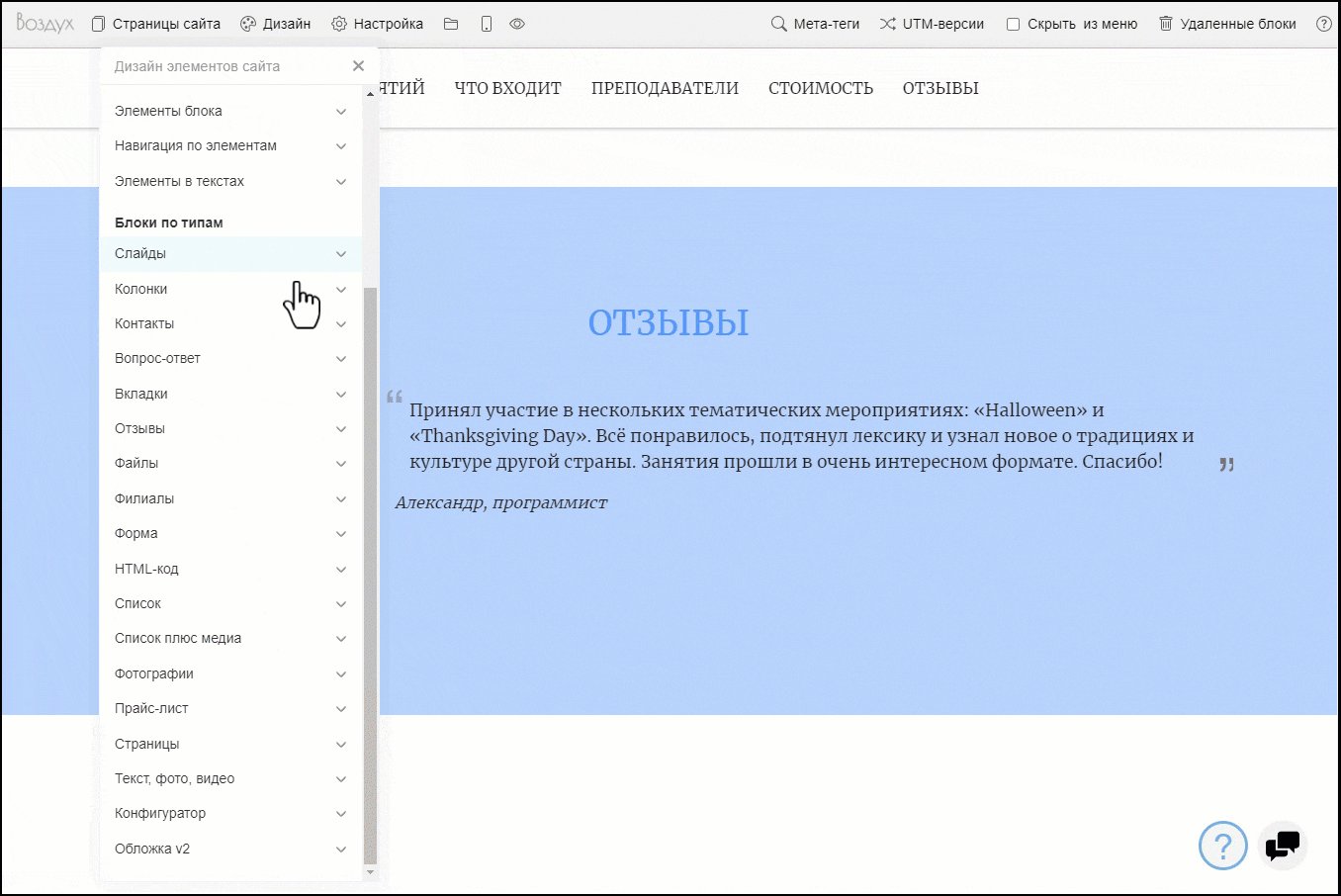
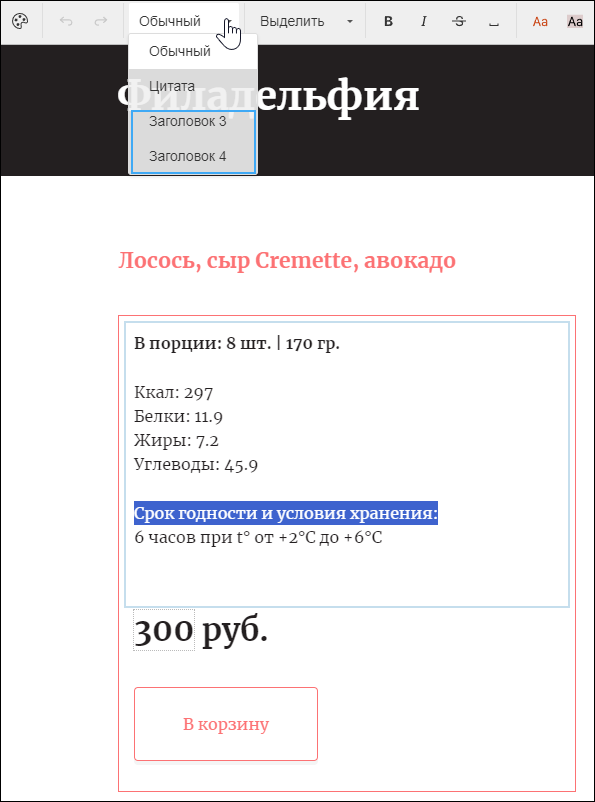
Каждая страница состоит из блоков. С помощью блоков разных типов вы можете создавать привлекательные страницы, представлять информацию в удобном для клиентов виде.
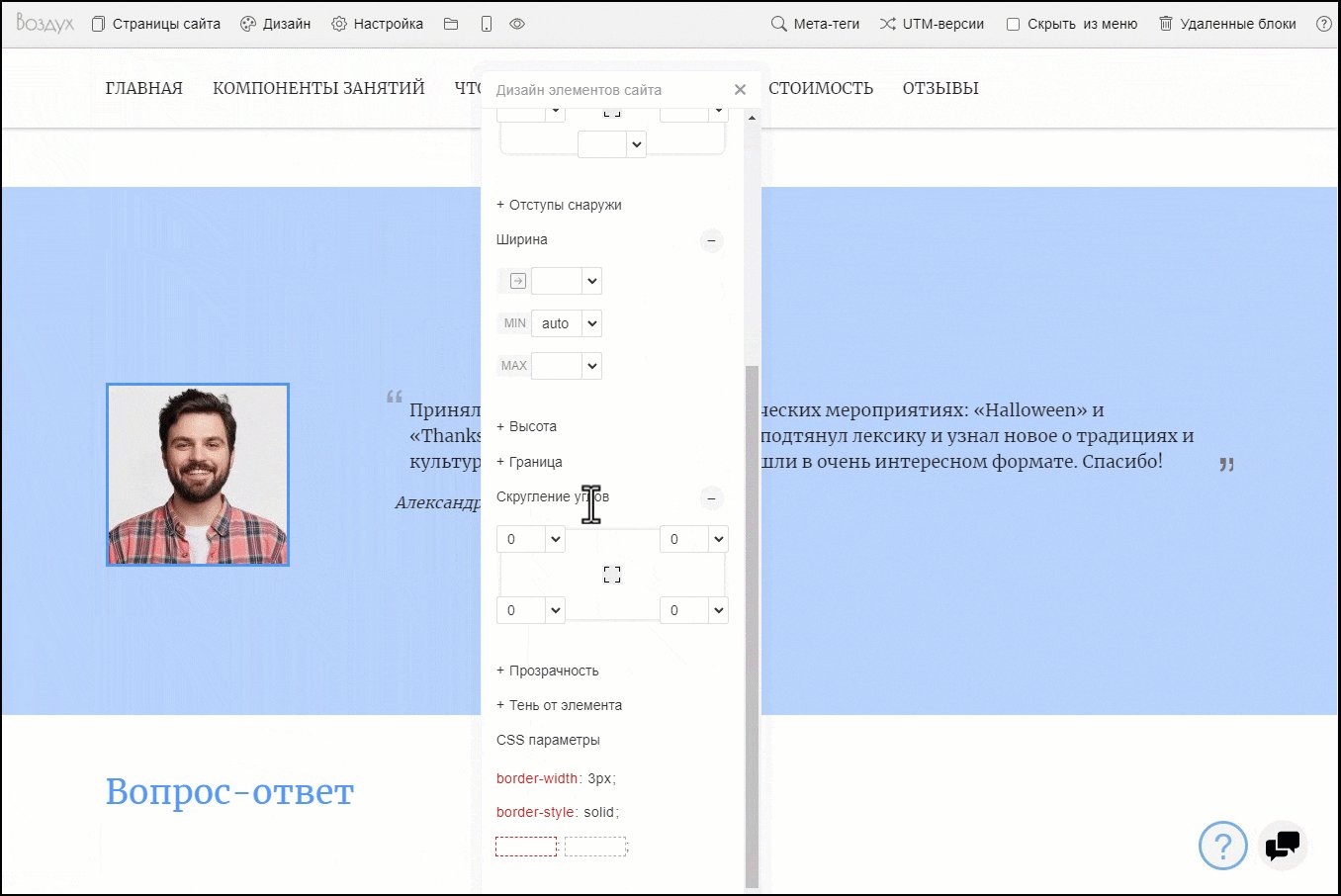
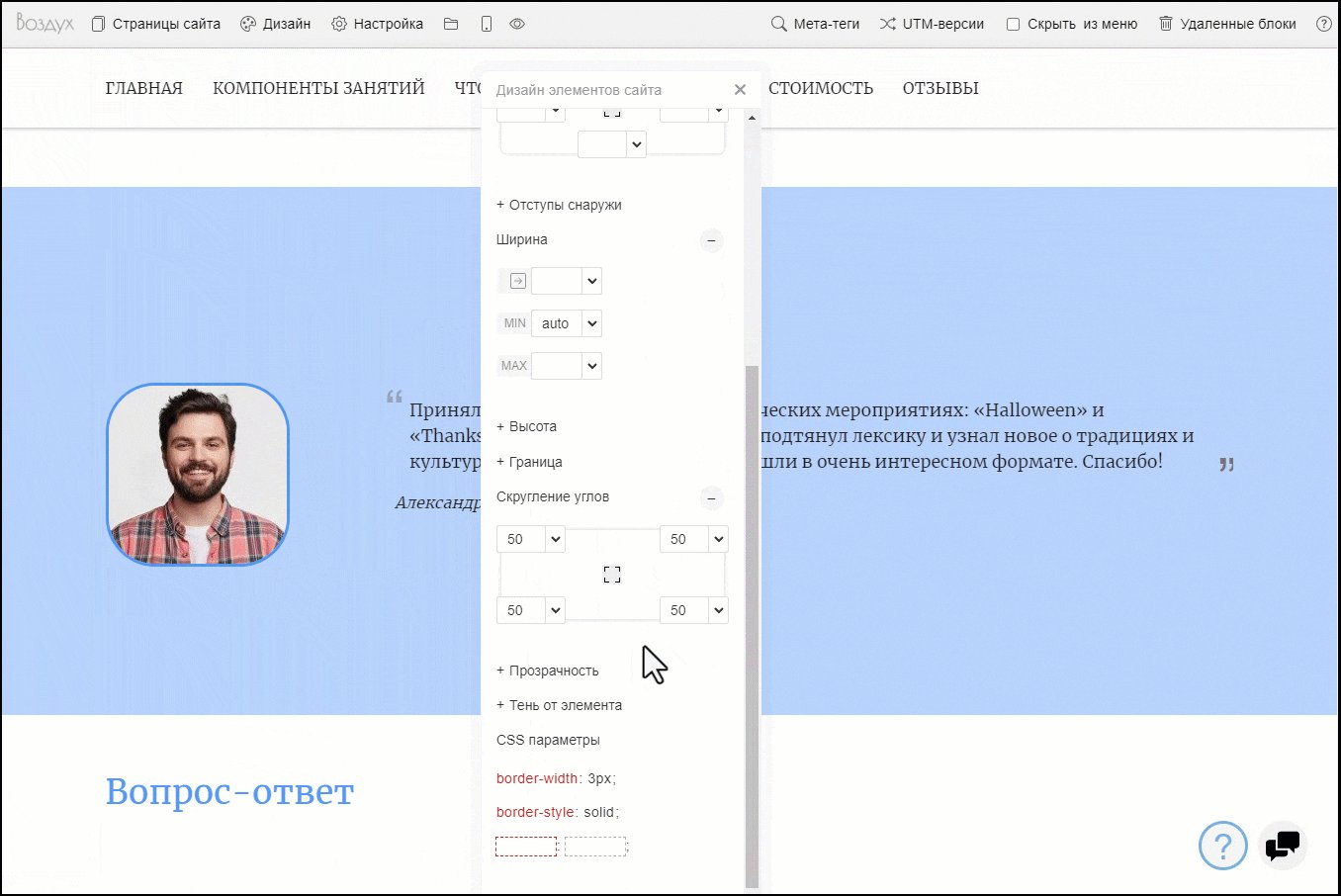
Дизайн сайта технически отделен от содержимого – это значит, что вы можете изменить дизайн вашего сайта в любой момент, и вам не придется для этого создавать сайт с нуля.
На Воздухе реализовано много возможностей, которые позволяют сделать ваш сайт удобным, функциональным, и быстро его редактировать.