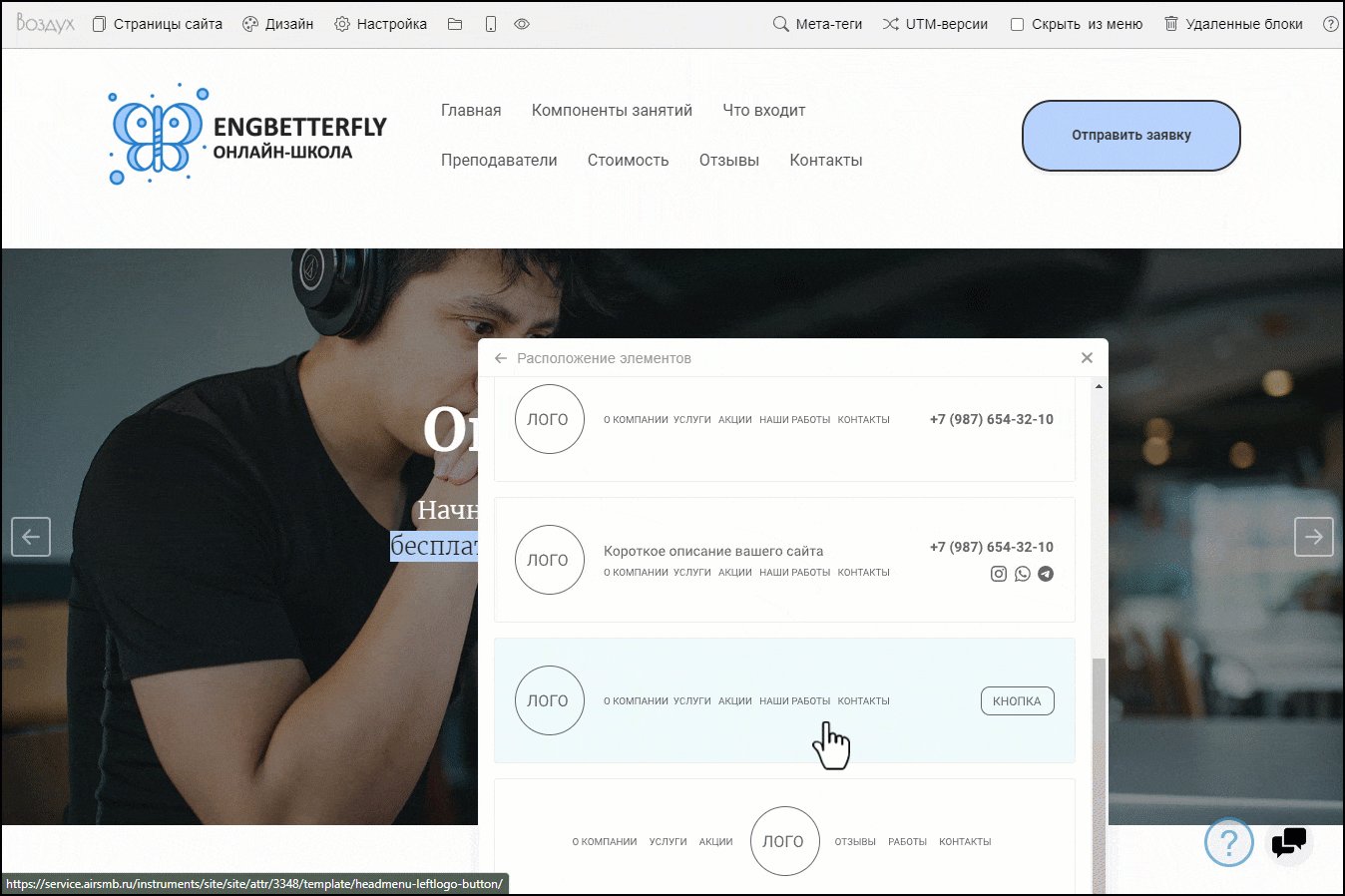
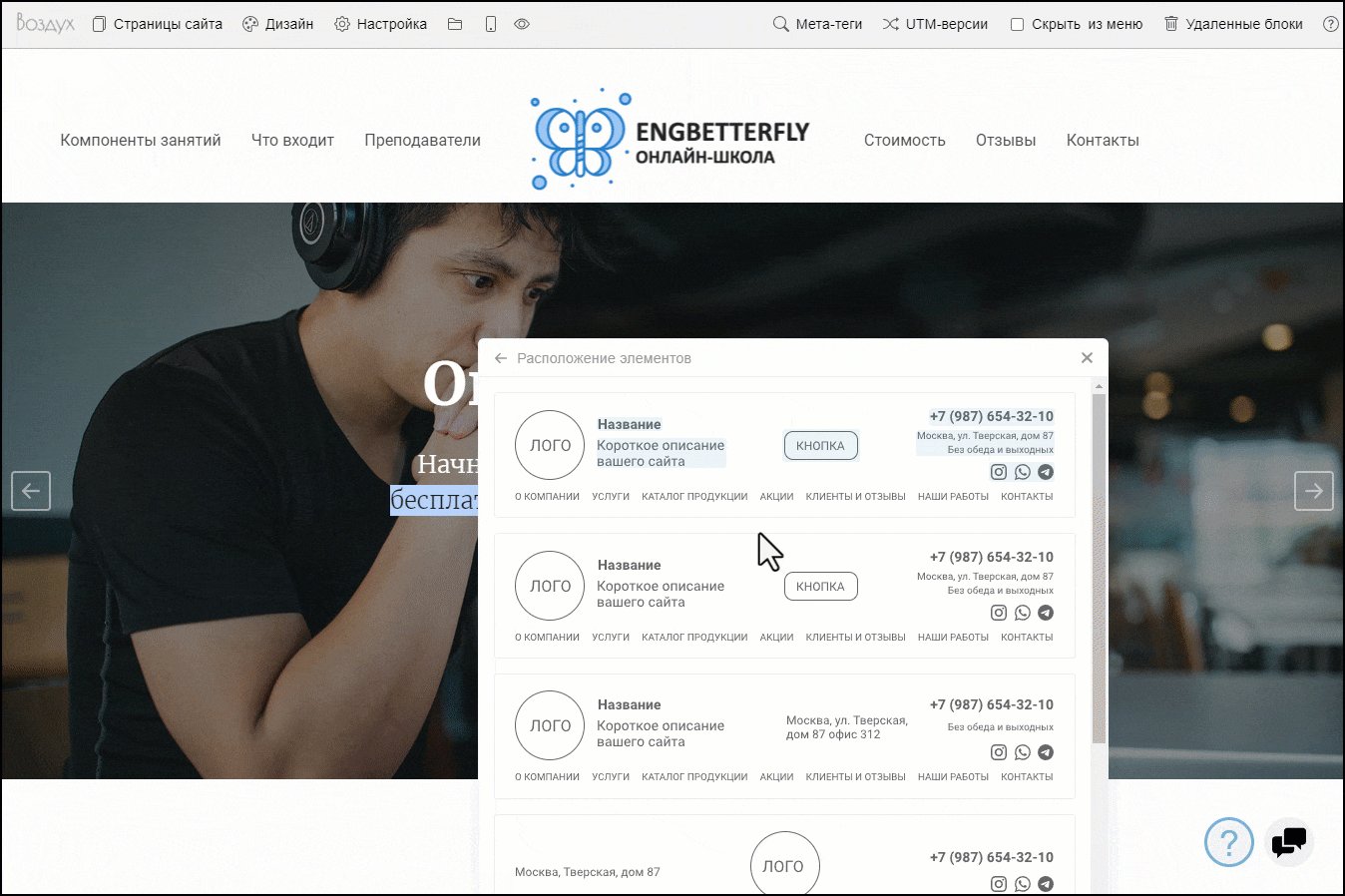
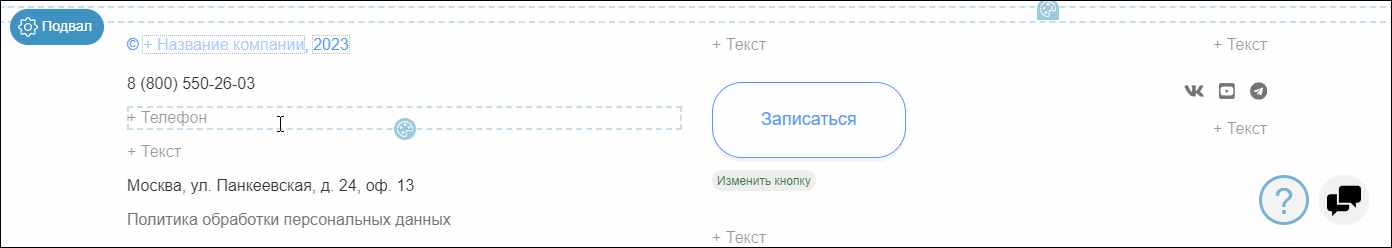
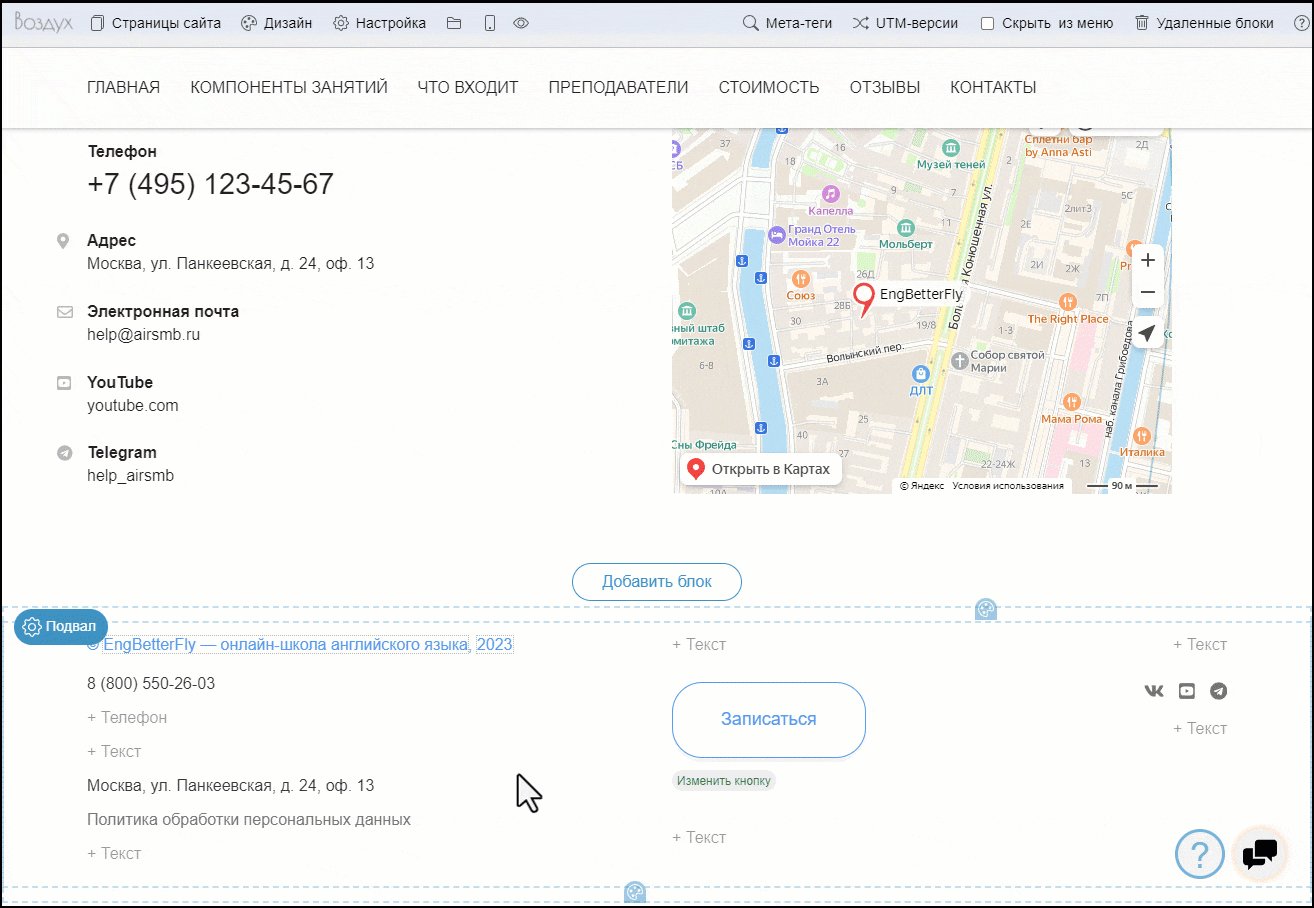
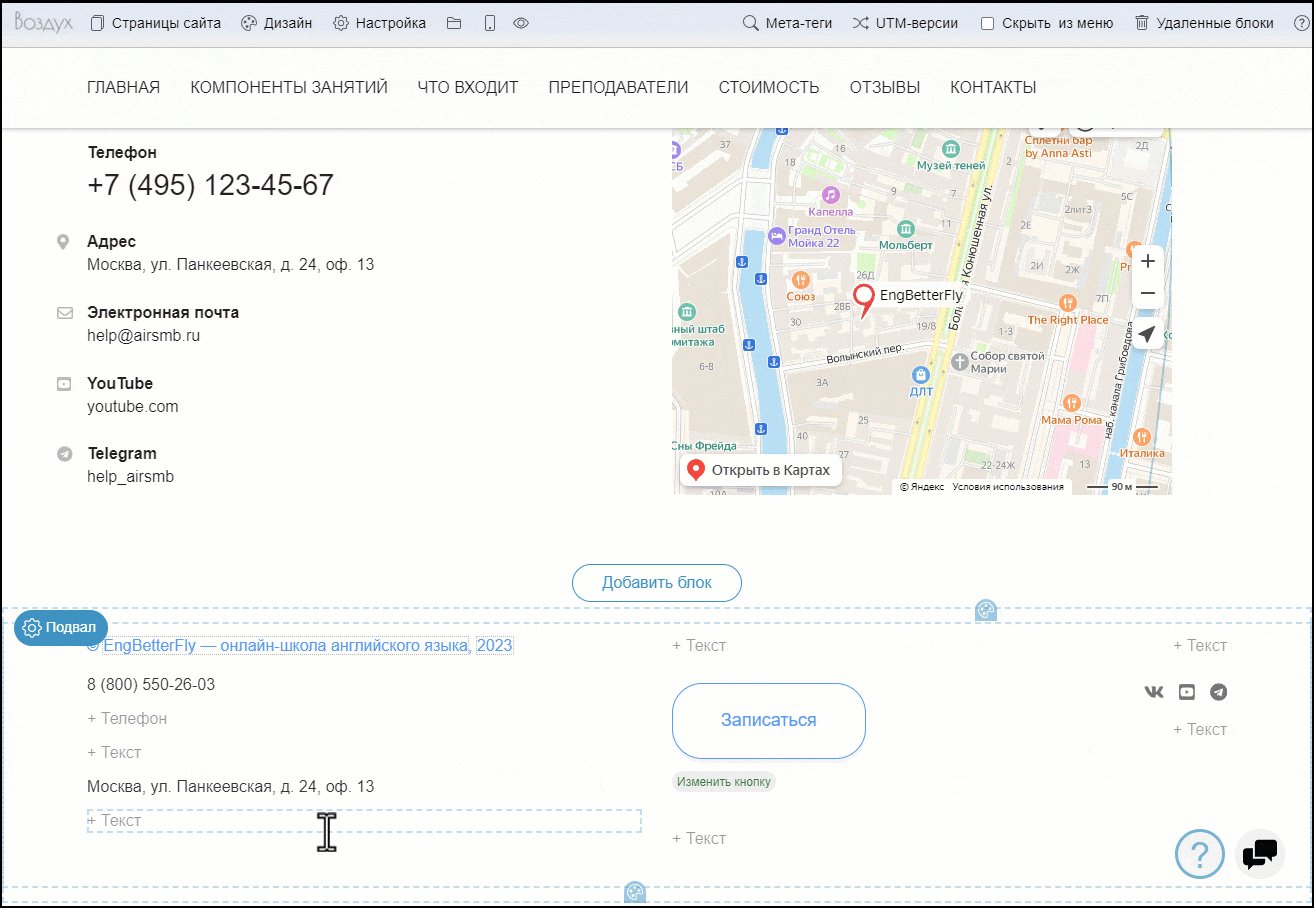
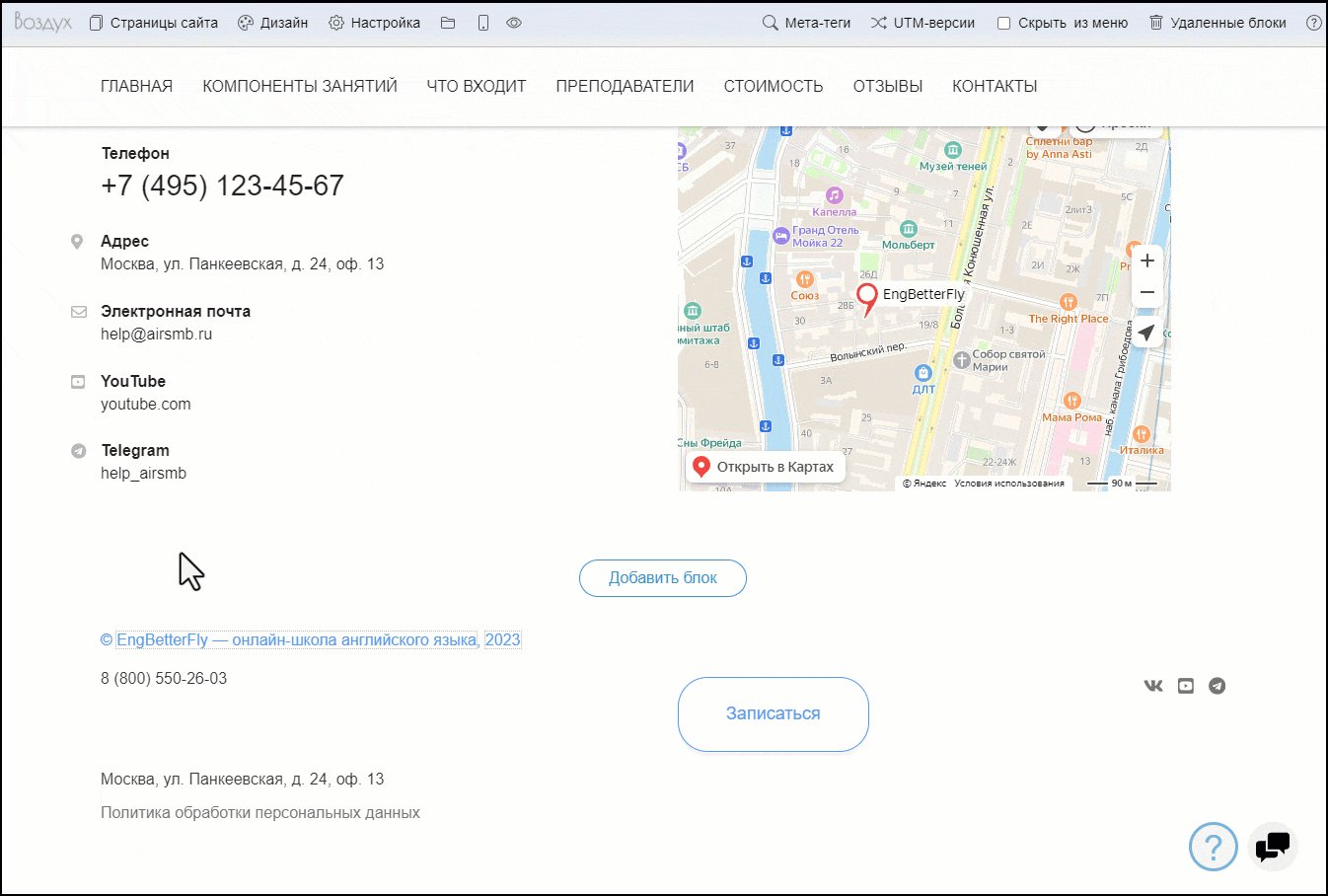
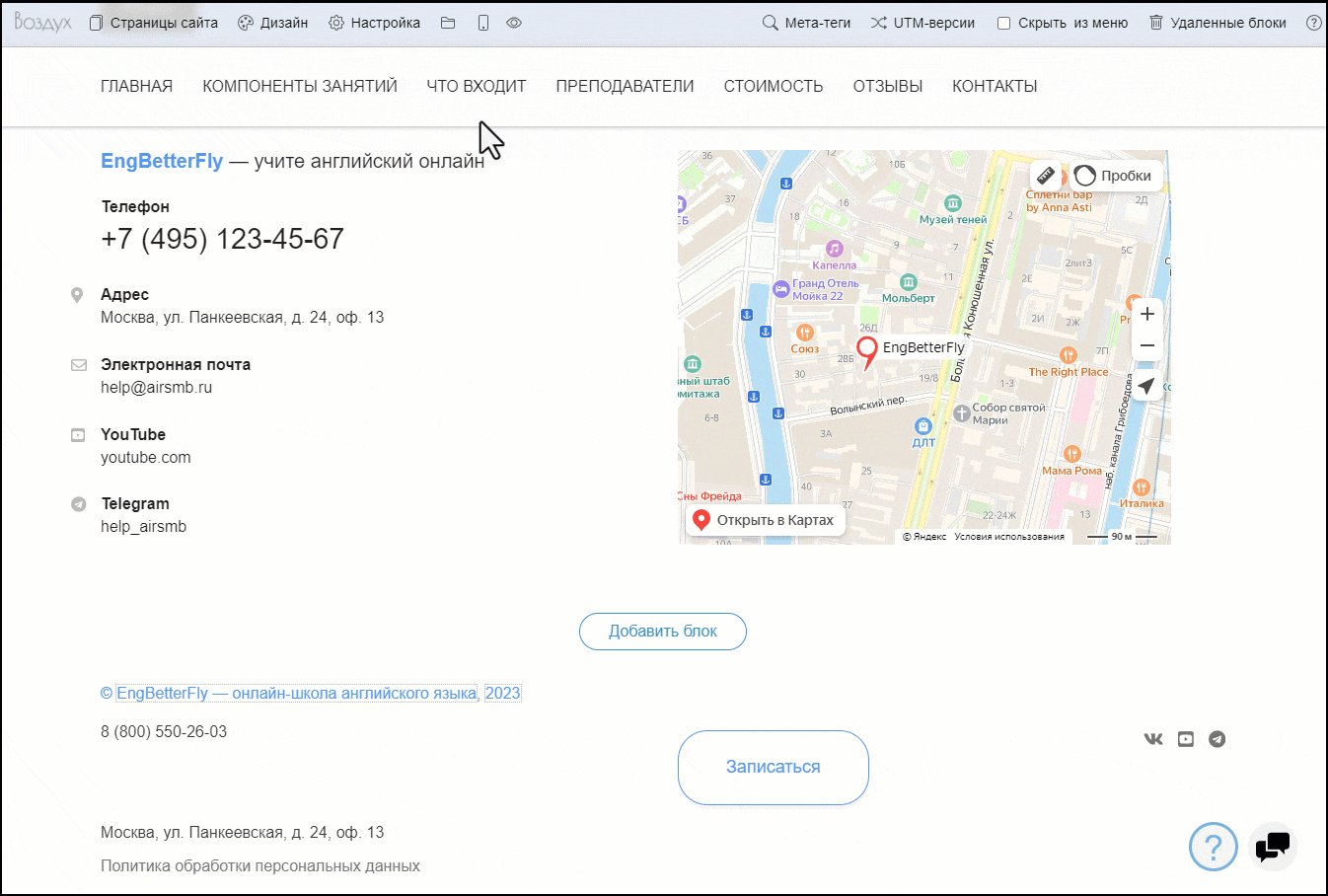
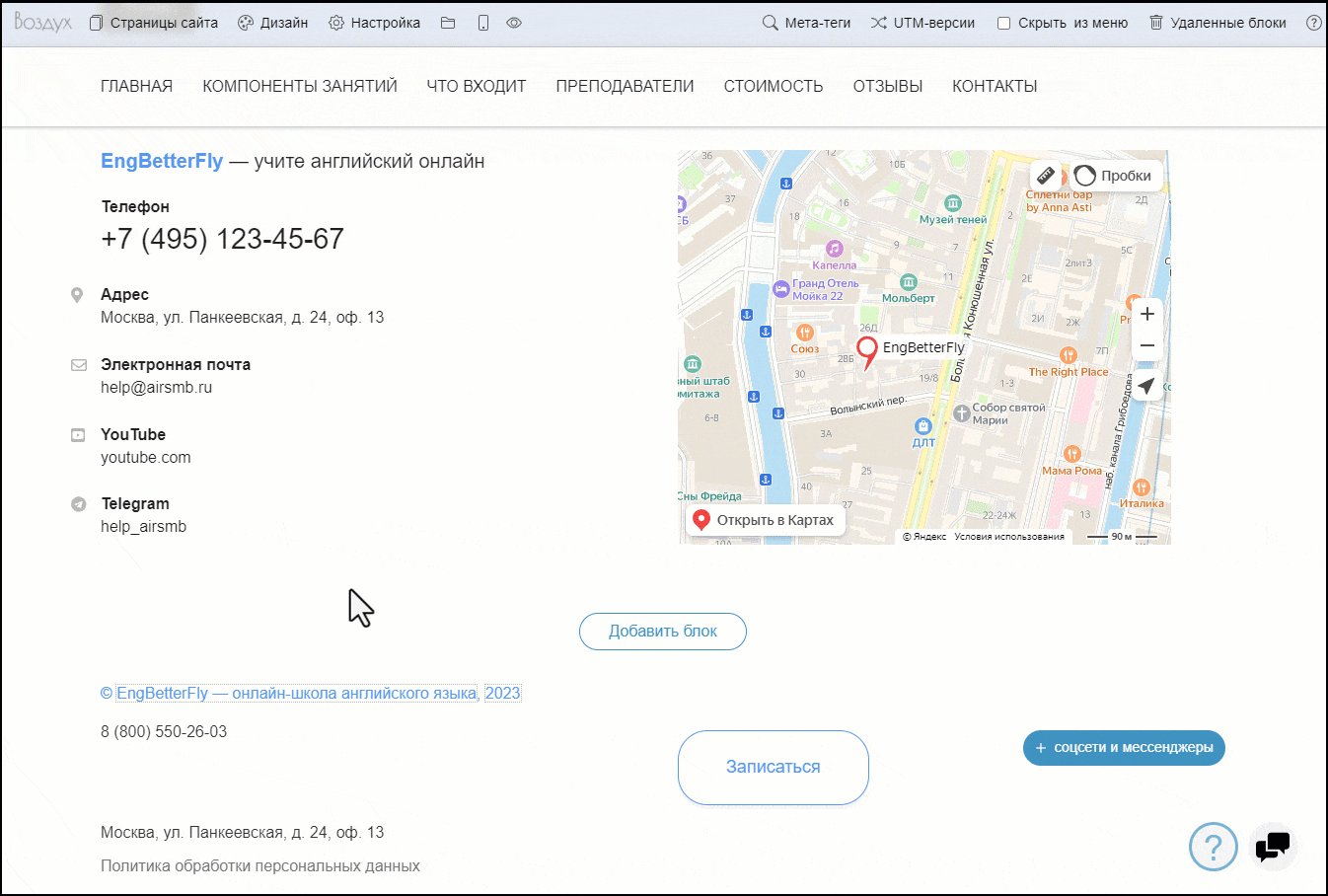
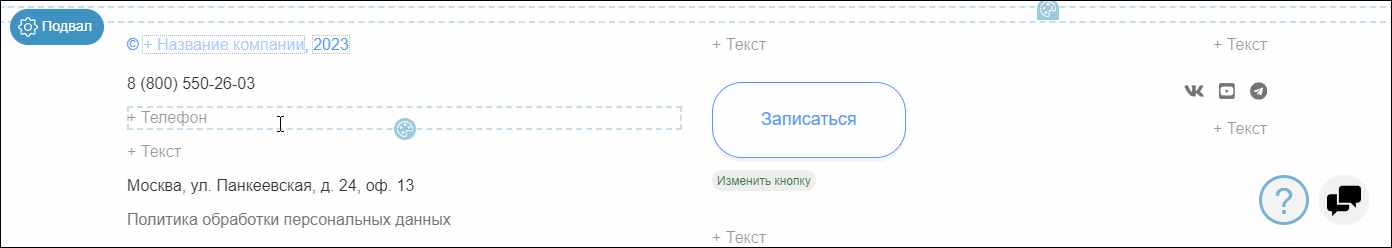
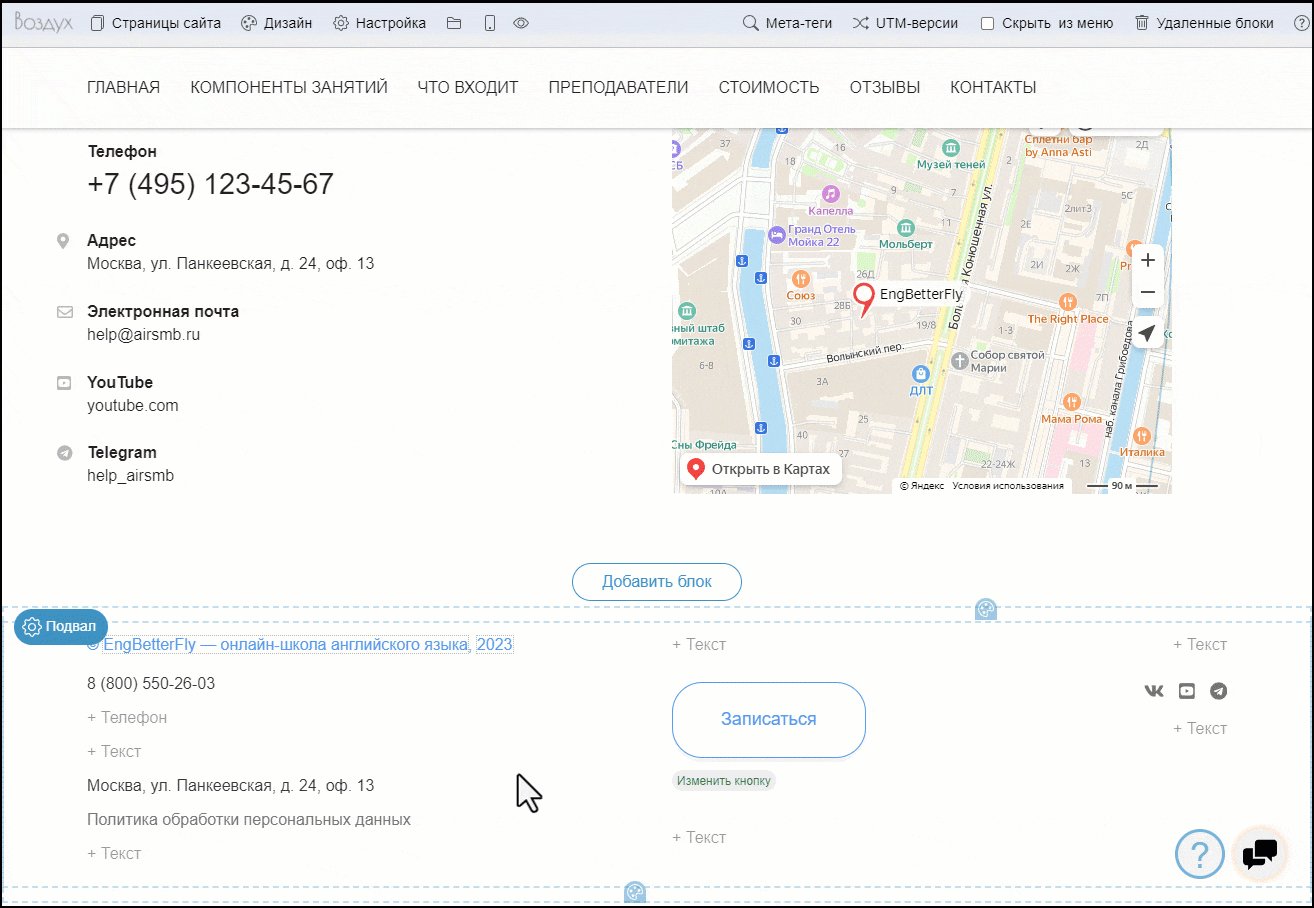
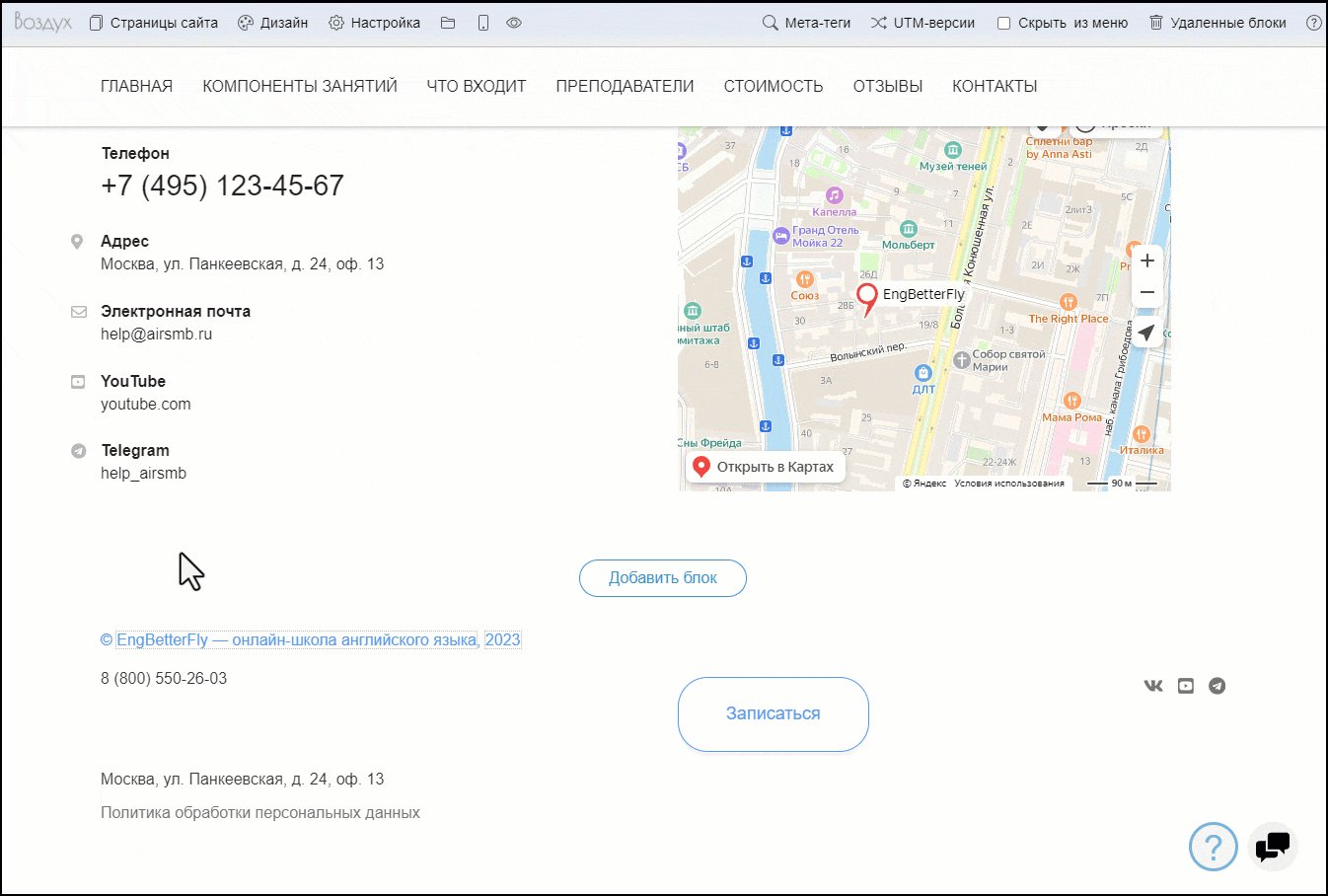
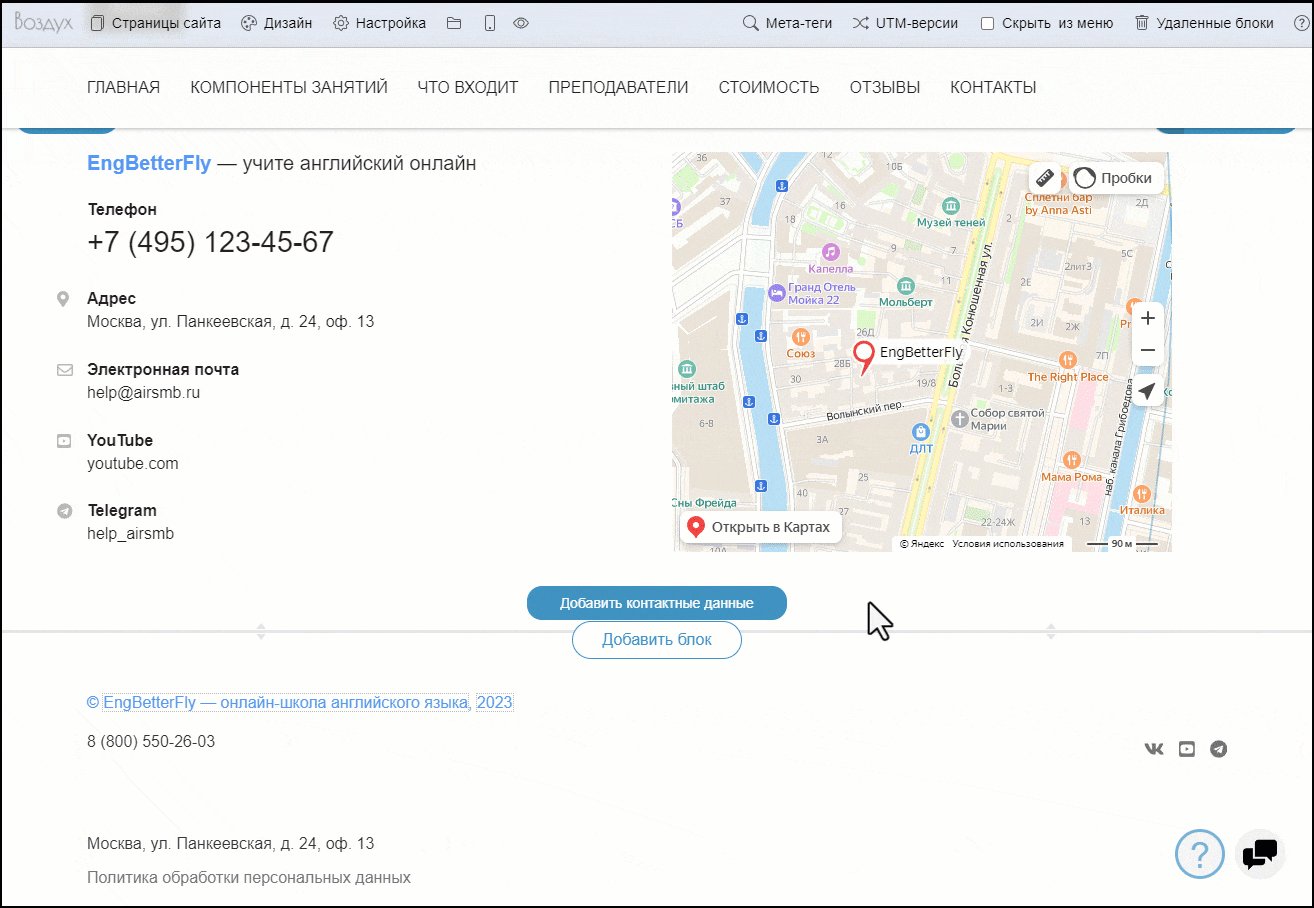
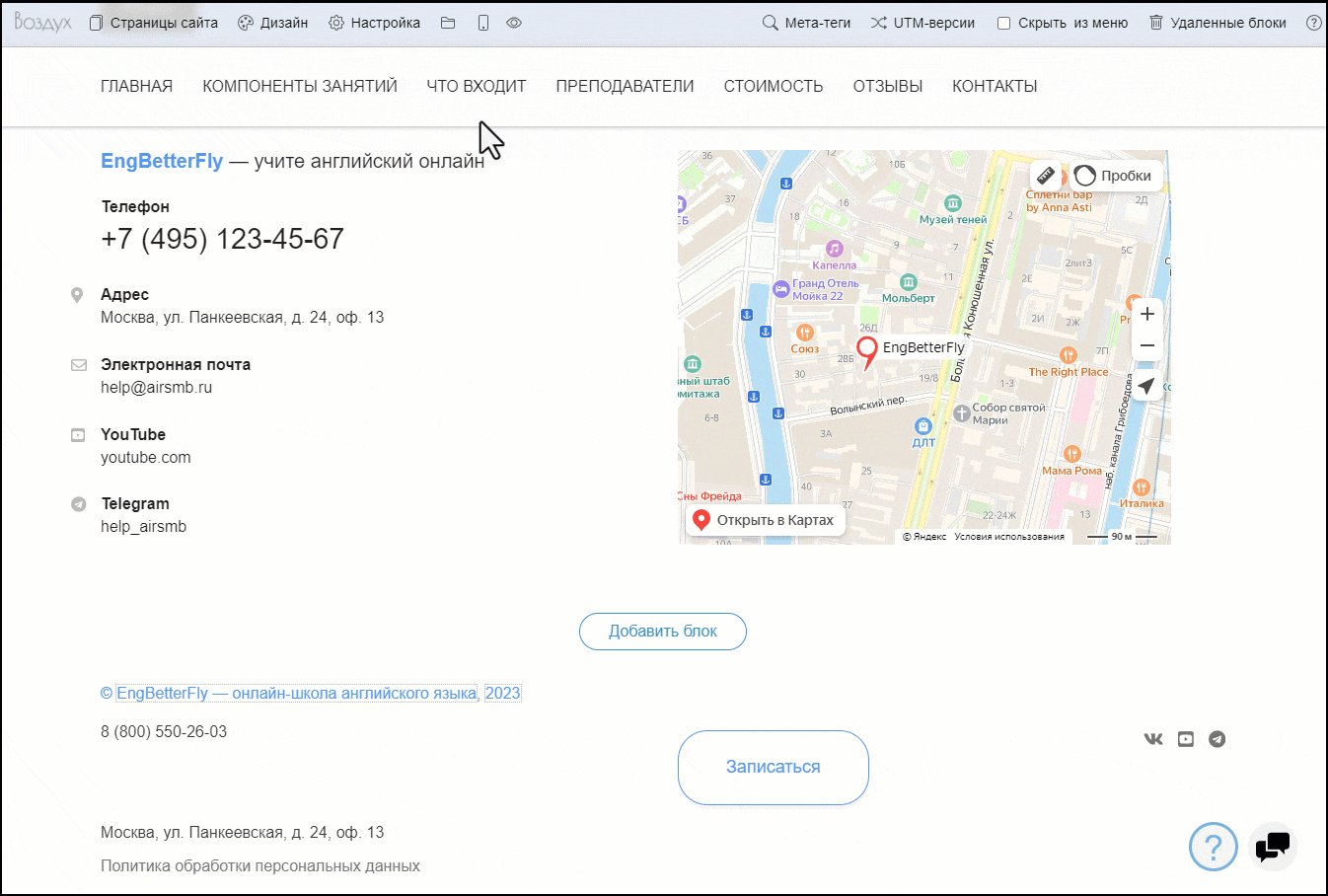
Подвал сайта состоит из трех колонок: в первой колонке отображаются копирайт, контактные данные и ссылка на политику обработки персональных данных; во второй — тексты, ссылки и кнопки; в третьей колонке можно добавить ссылки на социальные сети и другой текст.
Вы можете настроить дизайн элементов, например стиль кнопок или уведомления о сборе Cookie, и добавить ссылку на политику обработки данных. Изменить дизайн элементов подвала можно через отдельные настройки каждого элемента или настройки сайта.
Подвал, как и шапка, един для всего сайта, поэтому изменения, которые вы вносите в него, будут применены для всех страниц сайта сразу.
Какие элементы можно добавить
Копирайт
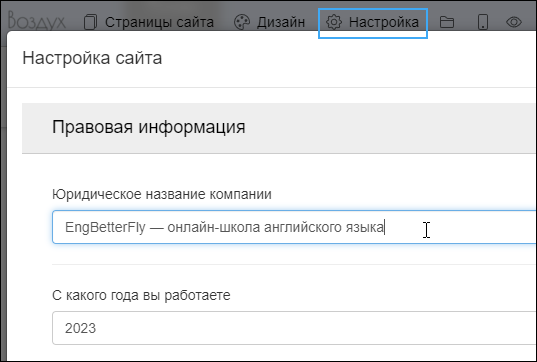
Копирайт автоматически формируется на основе названия компании и года начала работы, указанные в настройках сайта. Вы можете изменить эти данные в поле ввода текста для копирайта в подвале или через верхнюю панель управления сайтом, раздел «Настройка». Также эти данные указываются при создании сайта.
Чтобы добавить копирайт:
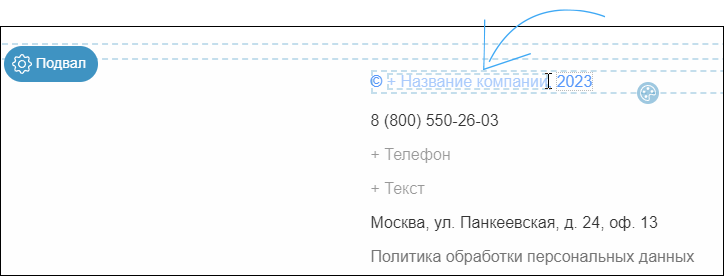
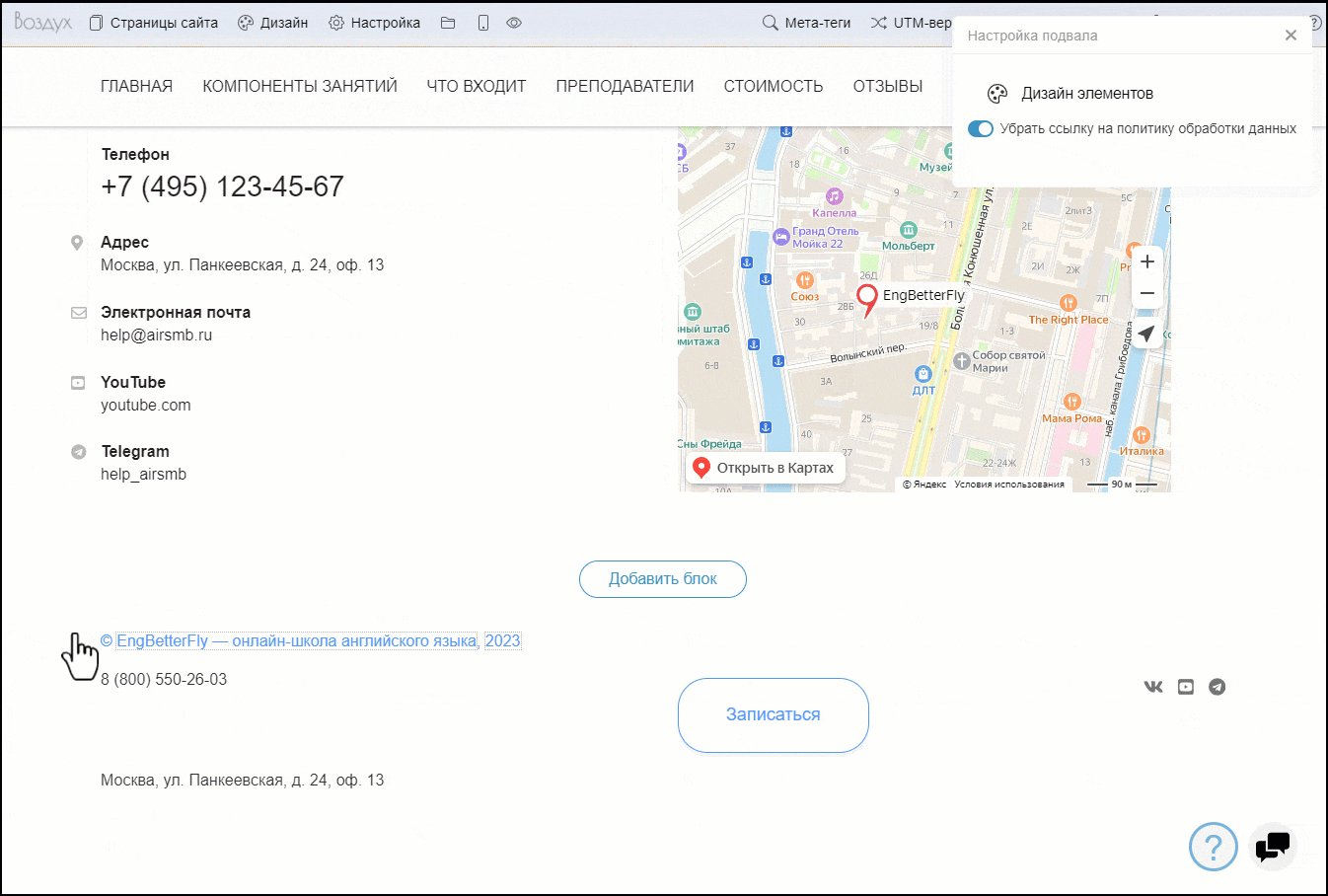
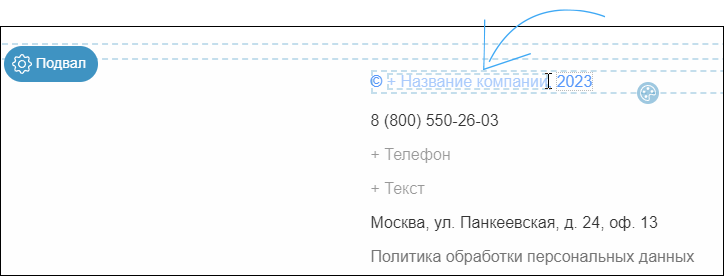
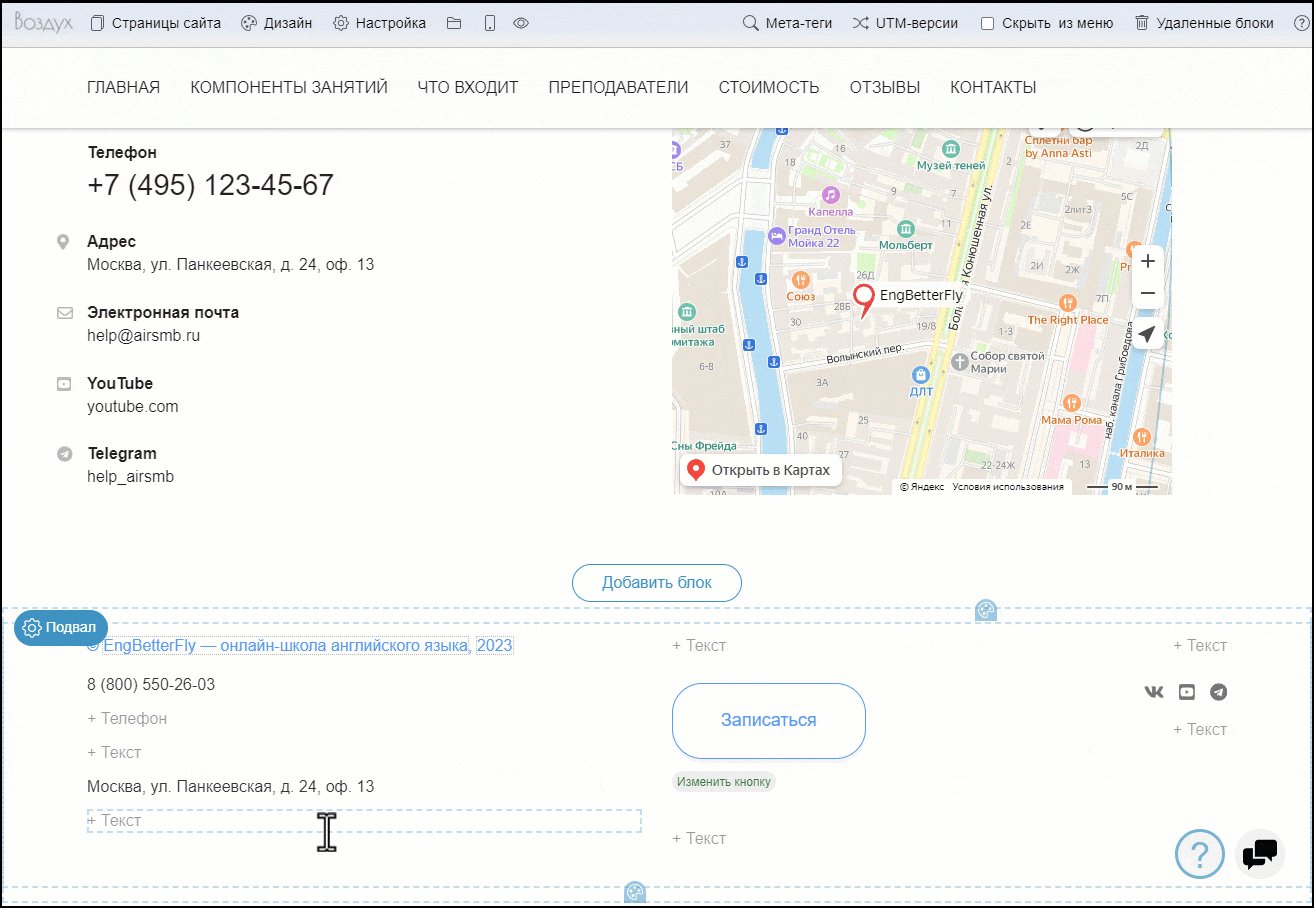
- Через подвал. Наведите курсор на подвал сайта и укажите название компании в поле «+ Название компании». Если в поле ввода текста для копирайта вы удалите текст, он также будет удален из настроек сайта.

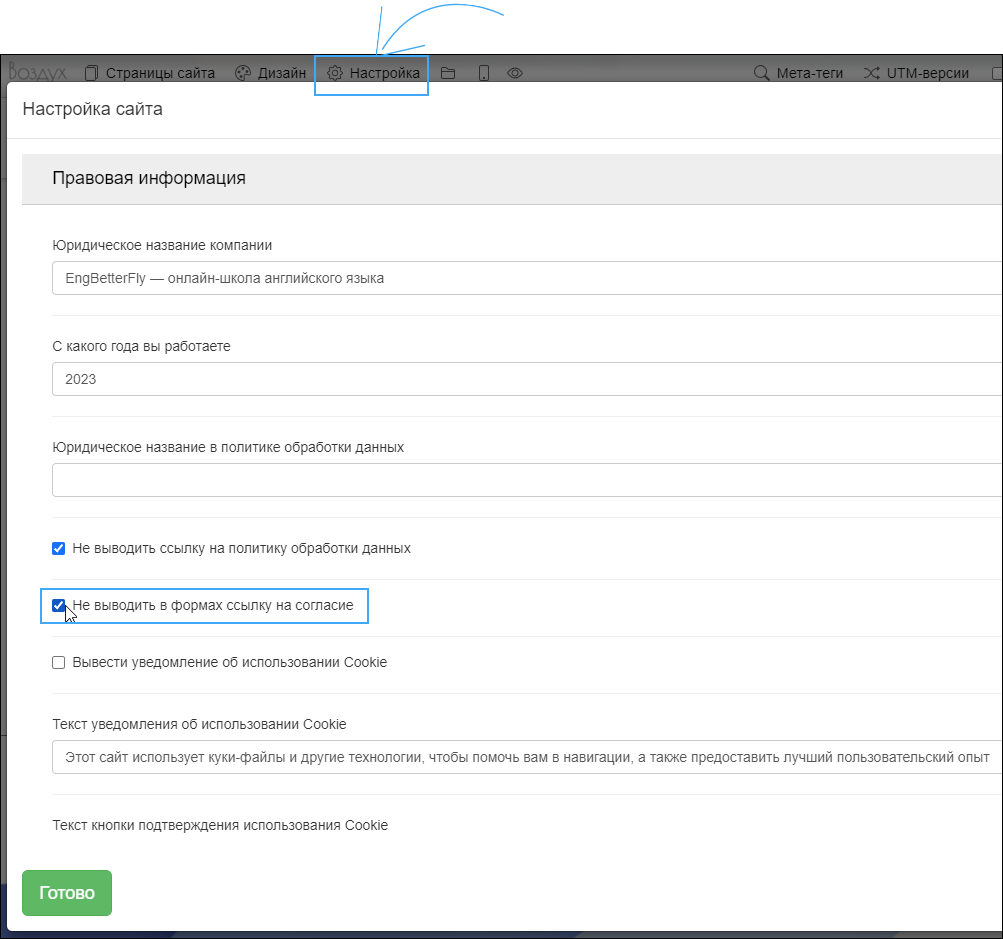
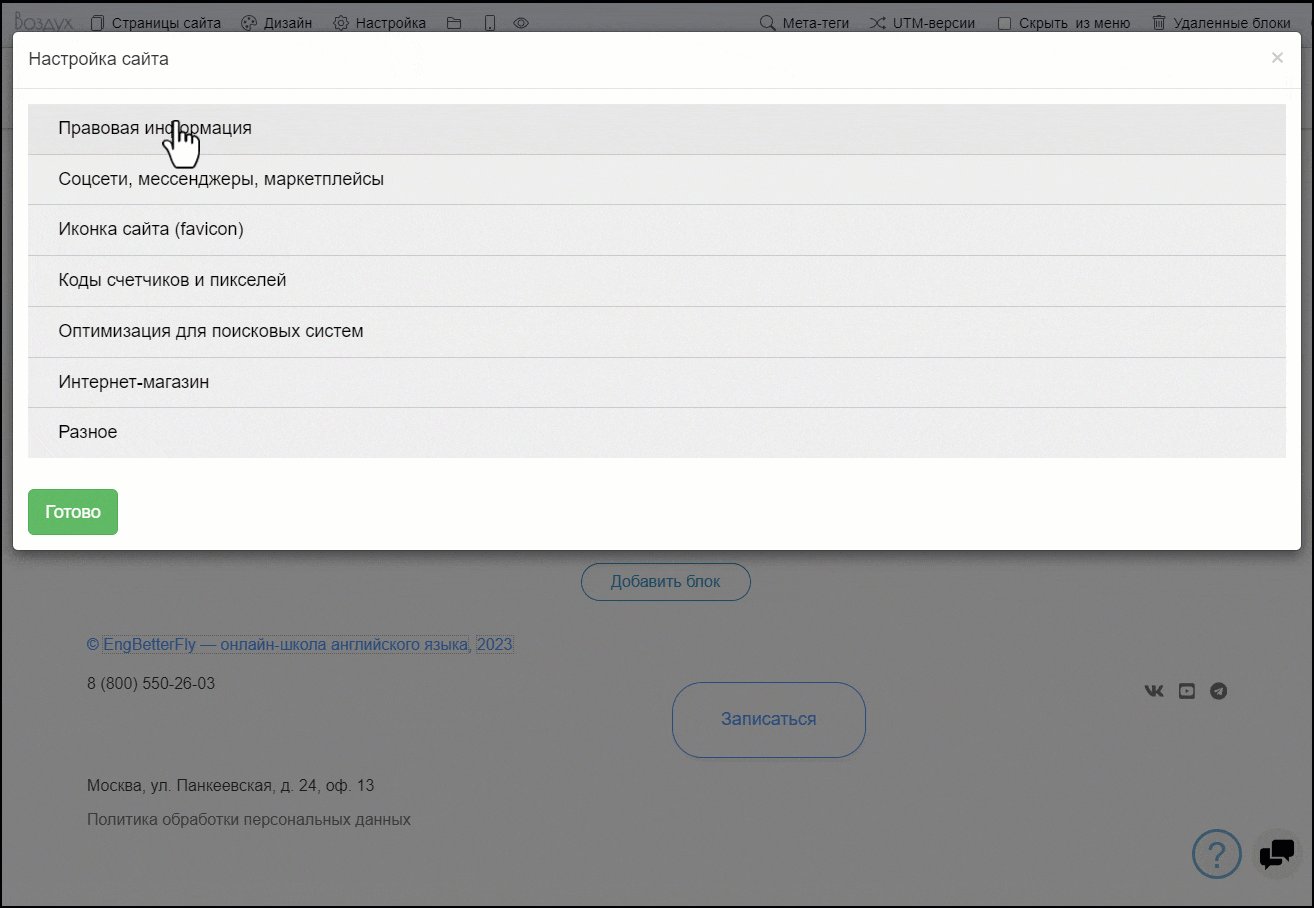
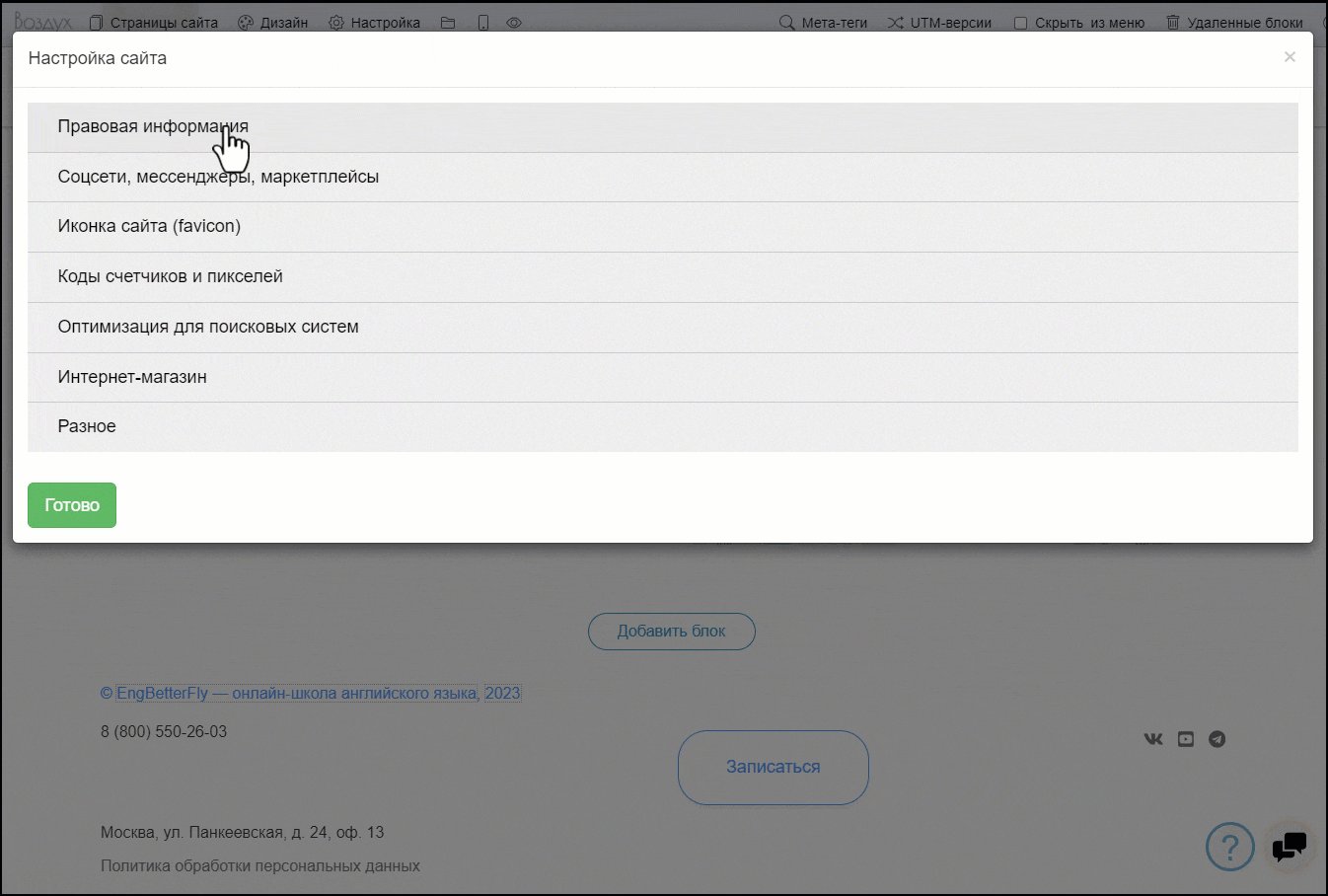
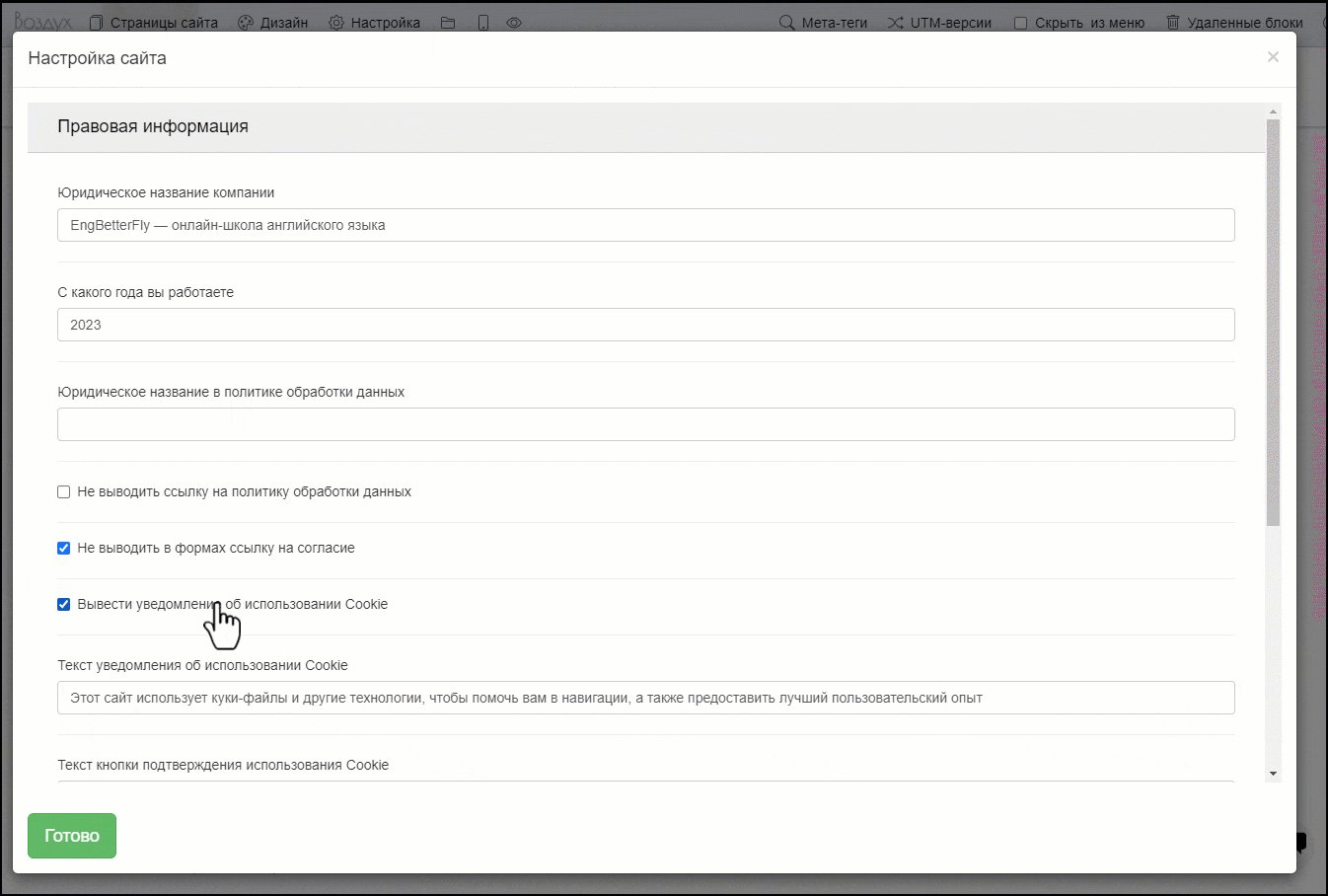
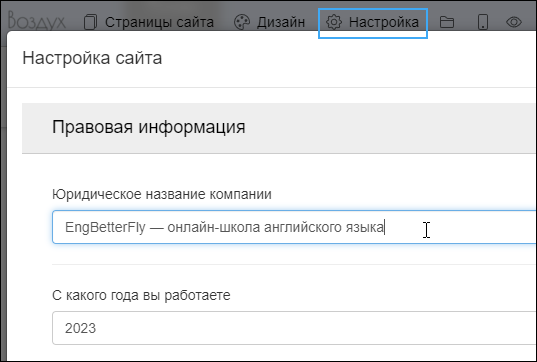
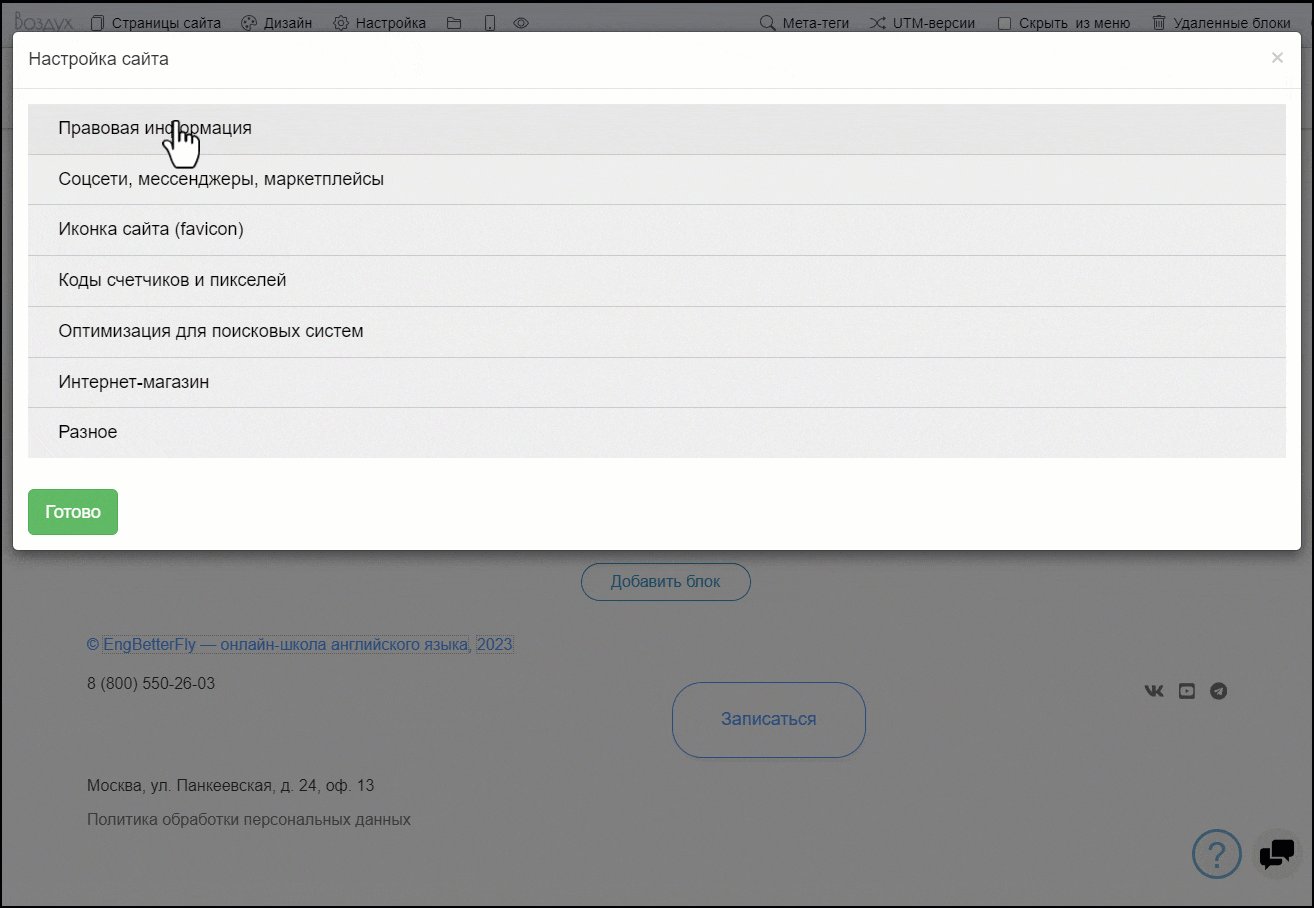
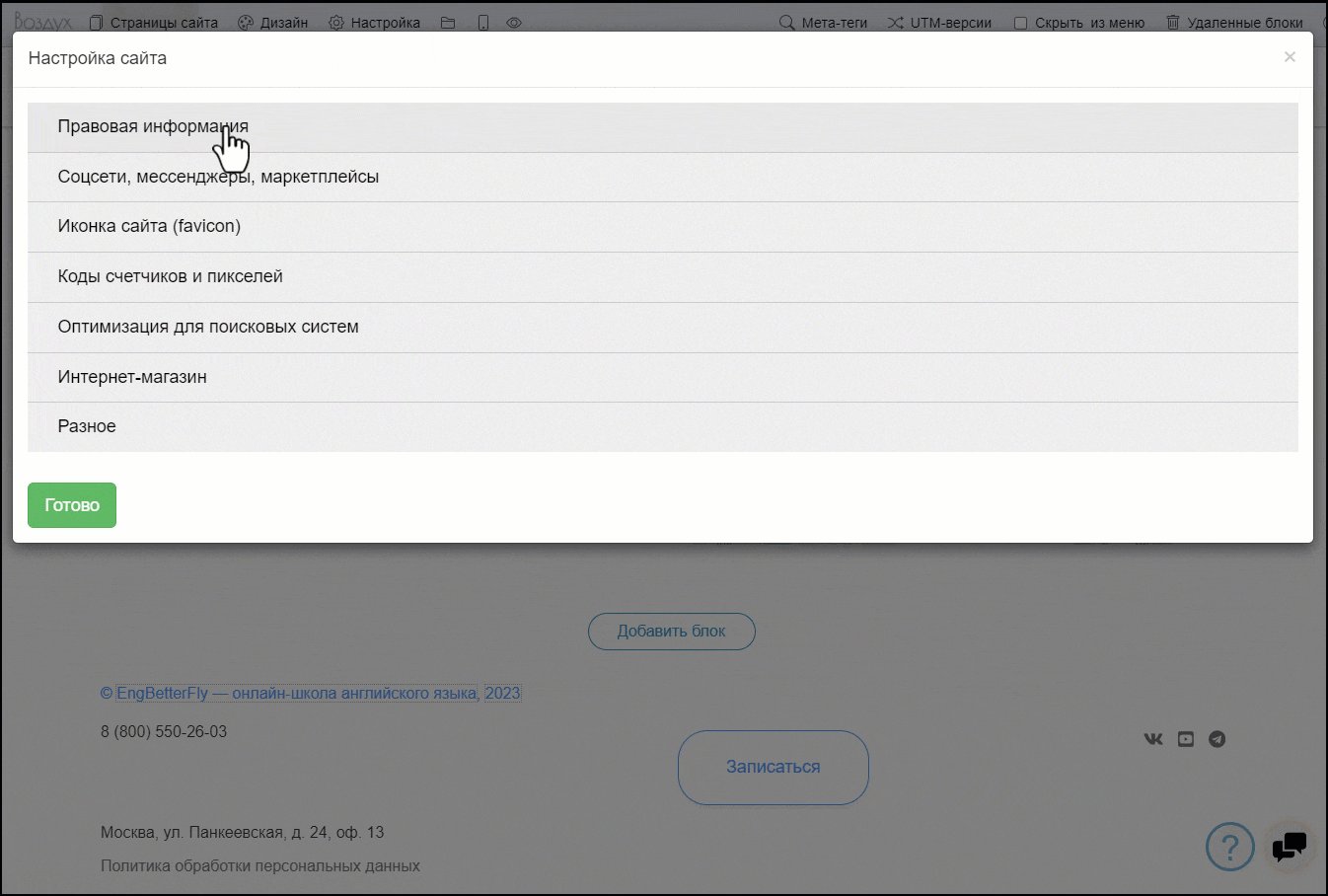
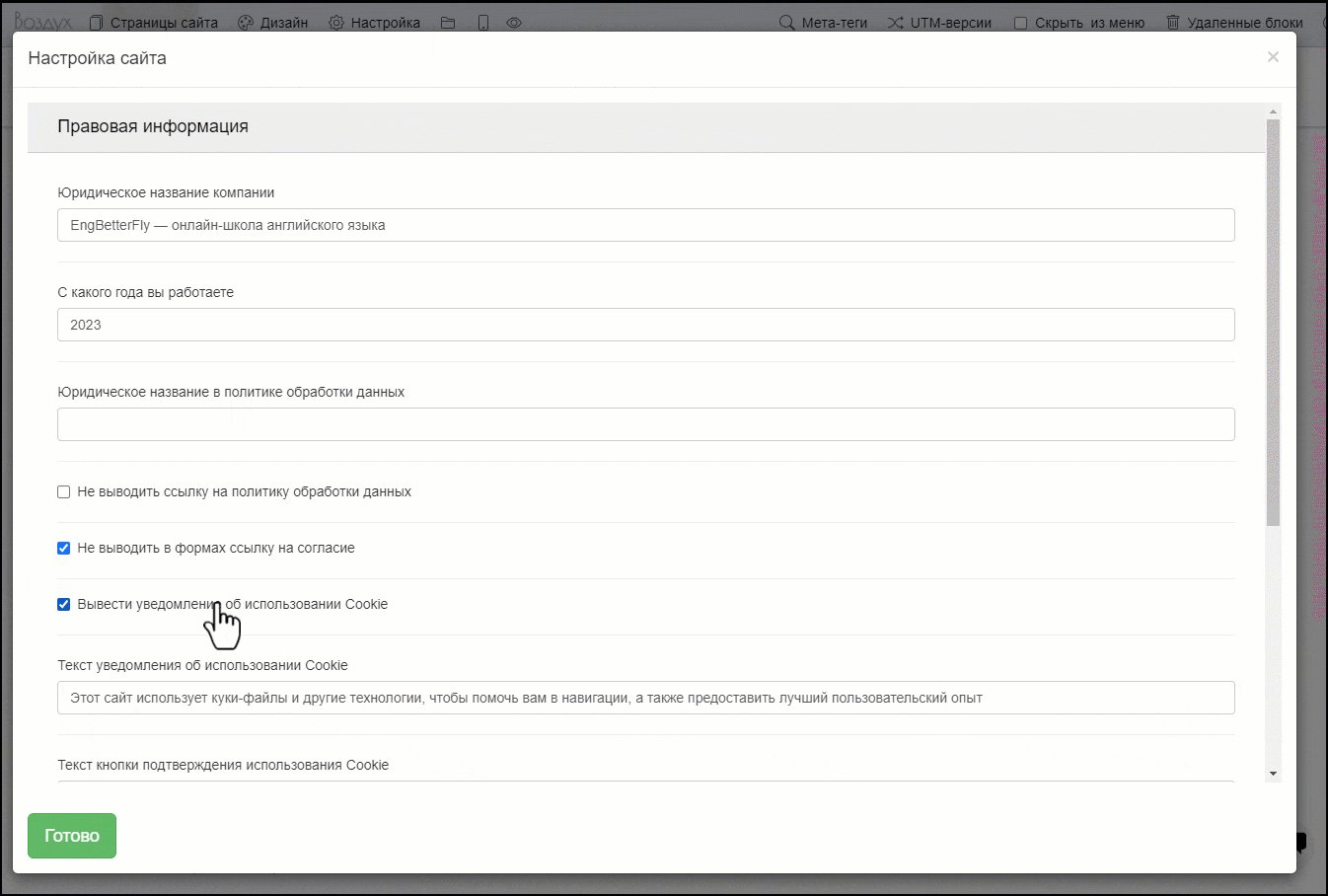
- Через настройки. Перейдите в настройки сайта в верхней панели управления страницей и разверните вкладку «Правовая информация». Заполните поле «Юридическое название компании» и нажмите на кнопку «Готово».

Телефон, адрес и другой текст
Укажите в подвале контактные данные вашей компании в соответствующих полях. Также в поле «Текст» вы можете добавить ссылки на важные страницы сайта, например «Способы доставки», или указать другую полезную информацию.

Политика в отношении обработки персональных данных
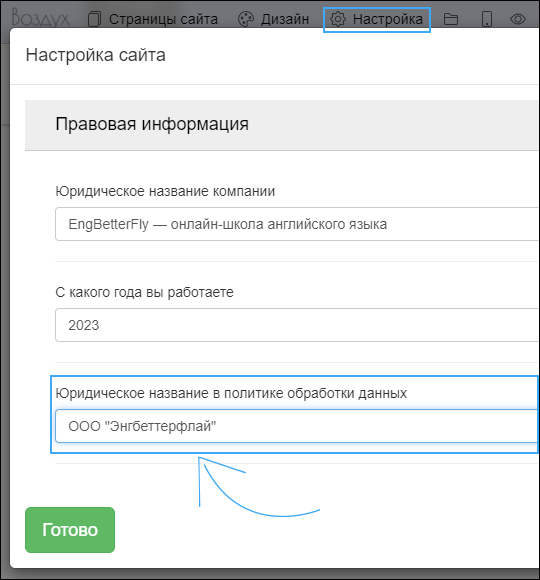
Текст политики обработки персональных данных формируется автоматически на основе правовой информации, указанной в настройках сайта.
- Перейдите в настройки сайта в верхней панели управления страницей.
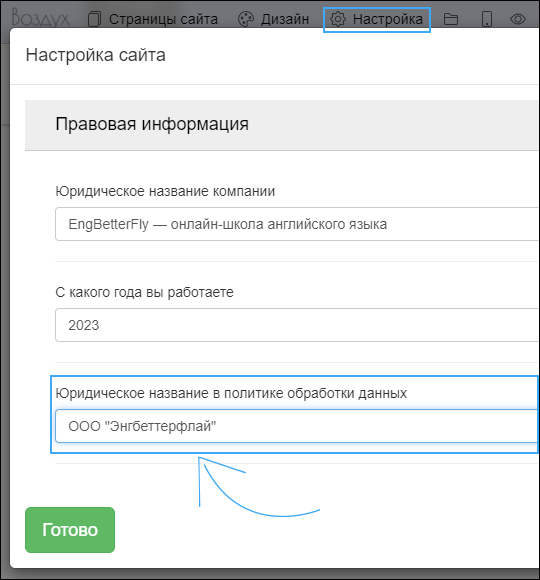
- Разверните вкладку «Правовая информация».
- Заполните поле «Юридическое название в политике обработки данных».
- Нажмите на кнопку «Готово».

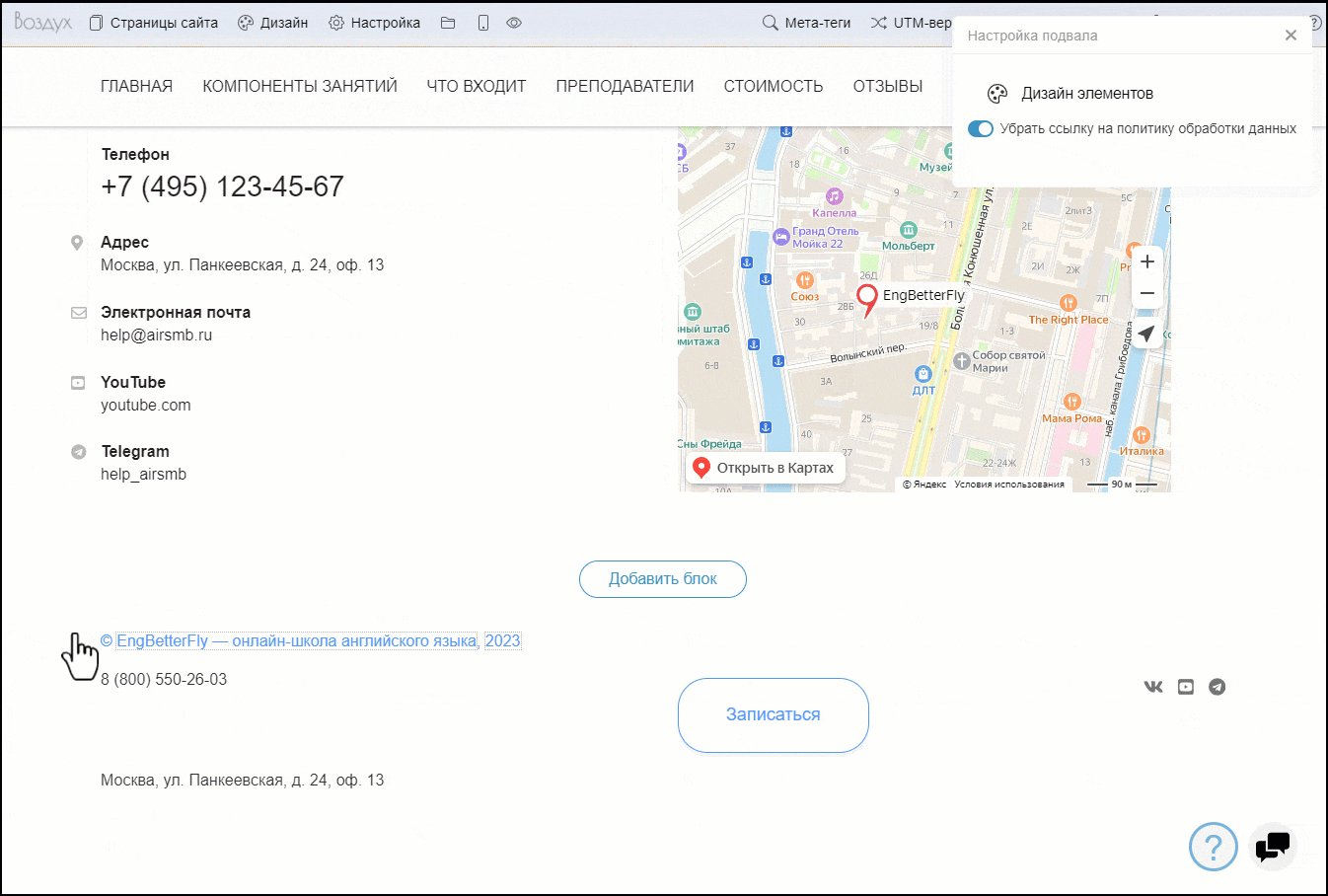
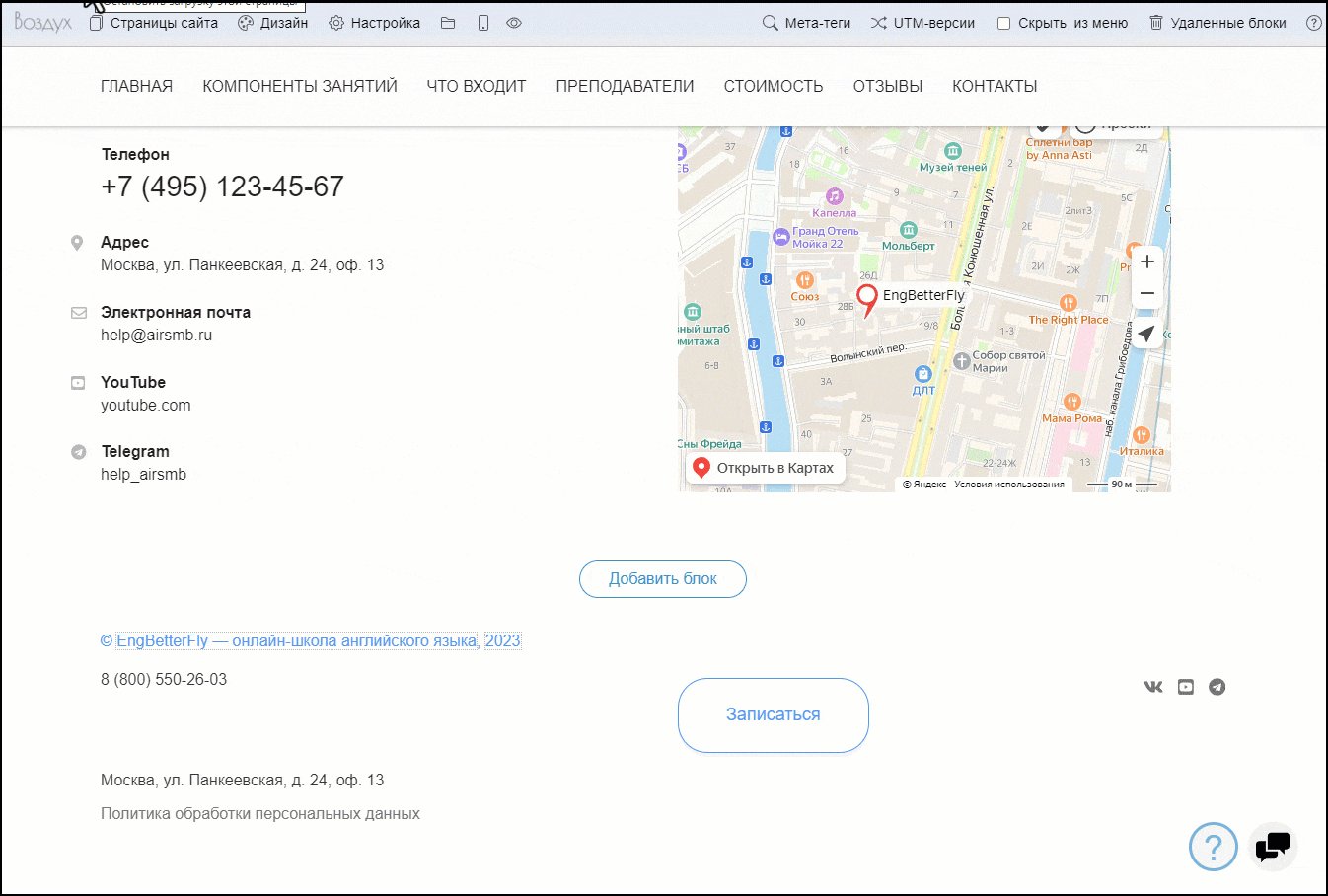
Вы можете отобразить/скрыть ссылку на политику обработки персональных данных.
- В верхней панели управления сайтом нажмите на кнопку «Настройка».
- Разверните вкладку «Правовая информация».
- Поставьте или снимите галочку напротив опции «Не выводить ссылку на политику обработки данных».
- Нажмите на кнопку «Готово».

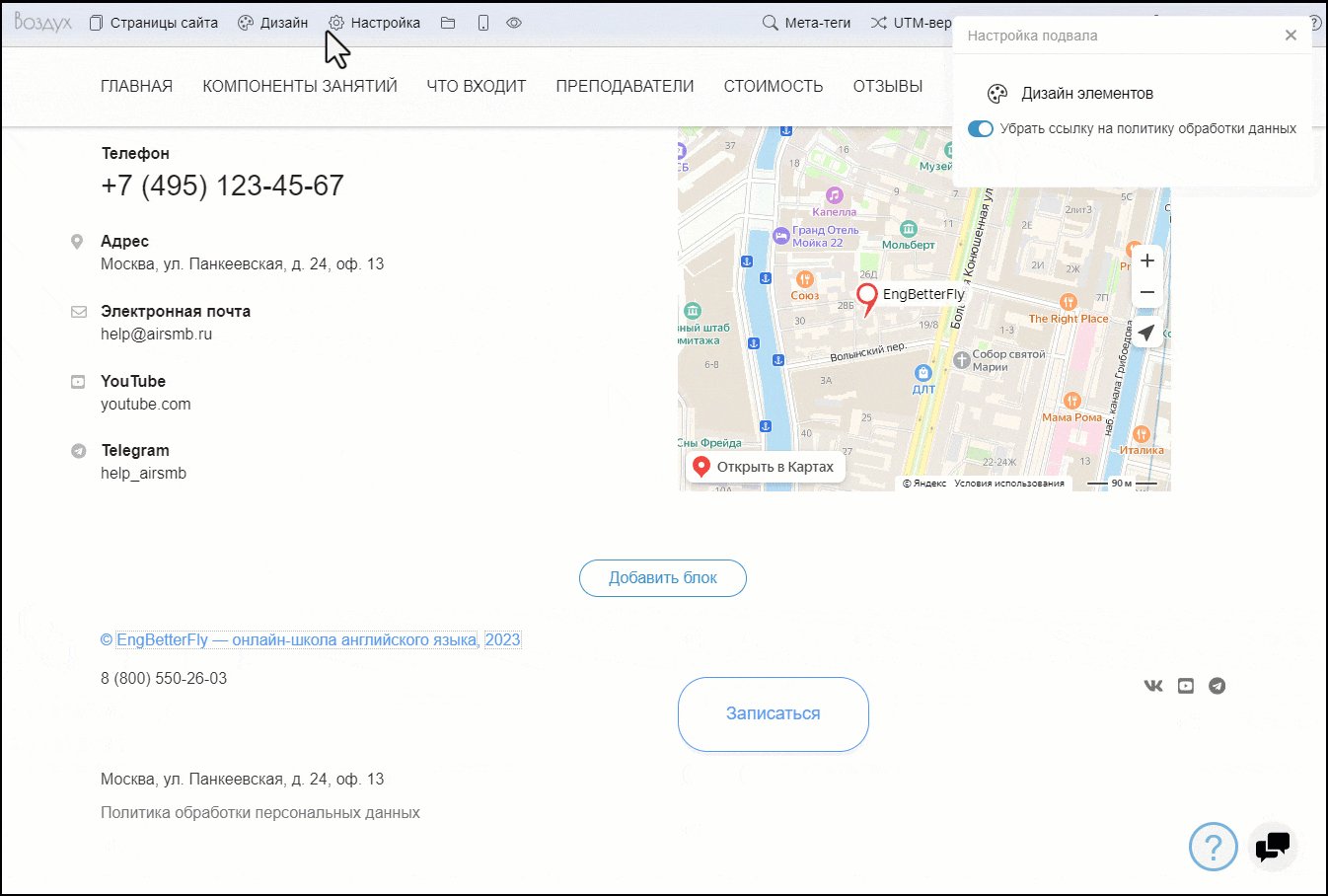
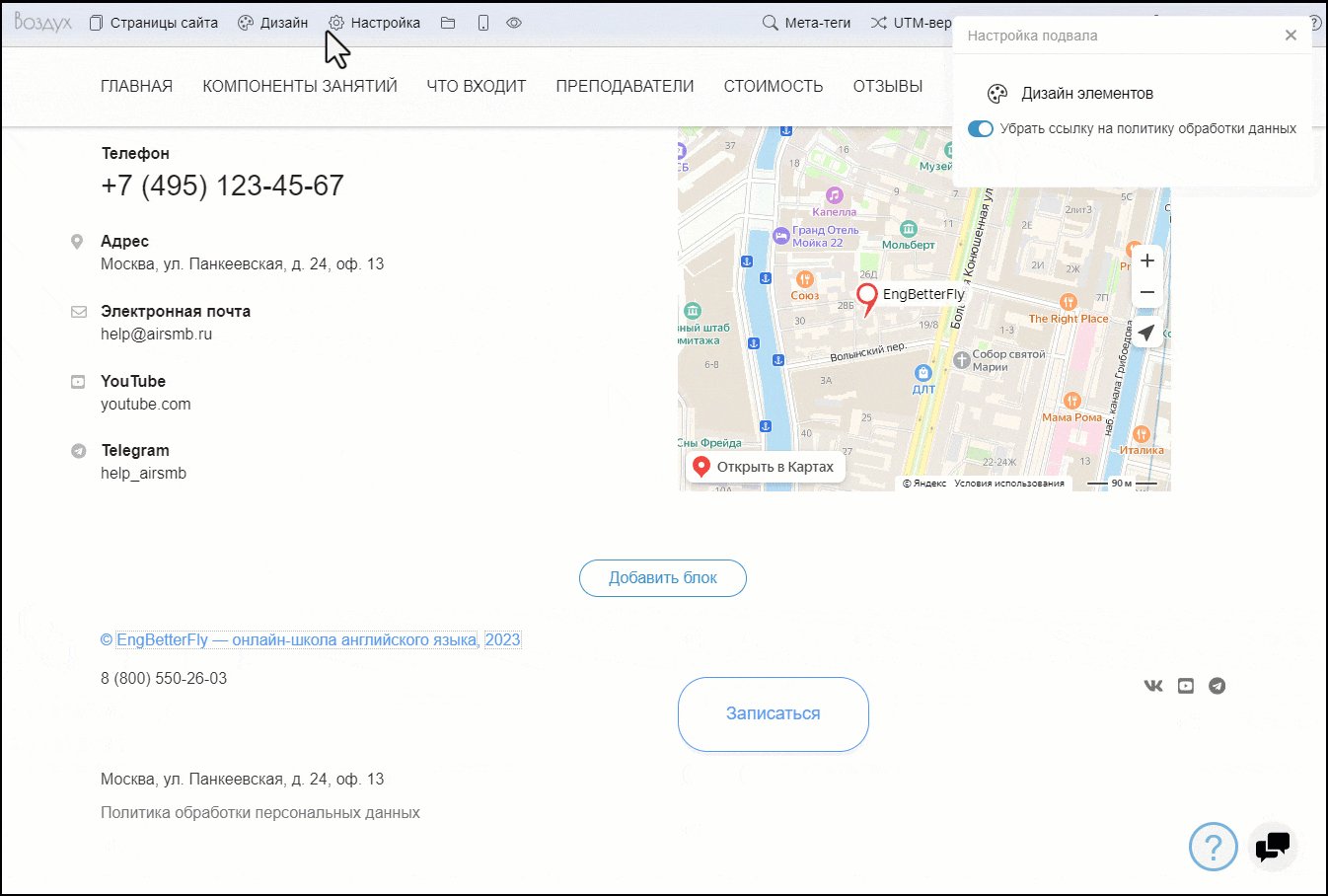
Также скрыть или включить отображение ссылки на политику обработки данных можно через настройки подвала. Для этого наведите курсор на подвал и в левом верхнем углу блока нажмите на кнопку «Подвал» со значком шестеренки. Нажмите переключатель рядом с опцией «Убрать ссылку на политику обработки данных».

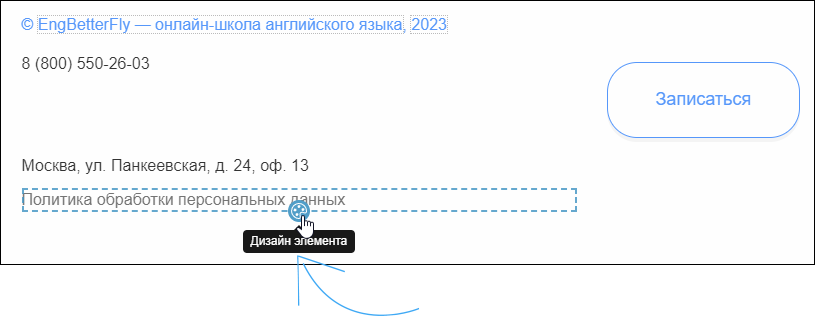
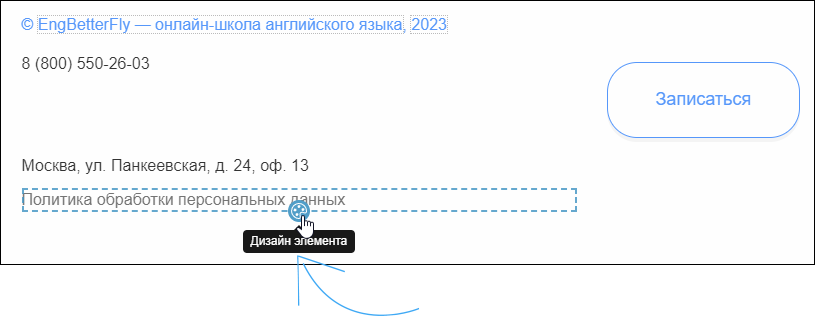
Чтобы изменить дизайн оформления ссылки на политику, наведите на нее курсор и нажмите на кнопку в виде палитры. Вы можете настроить размер шрифта, цвет, выравнивание, фон и другие параметры.

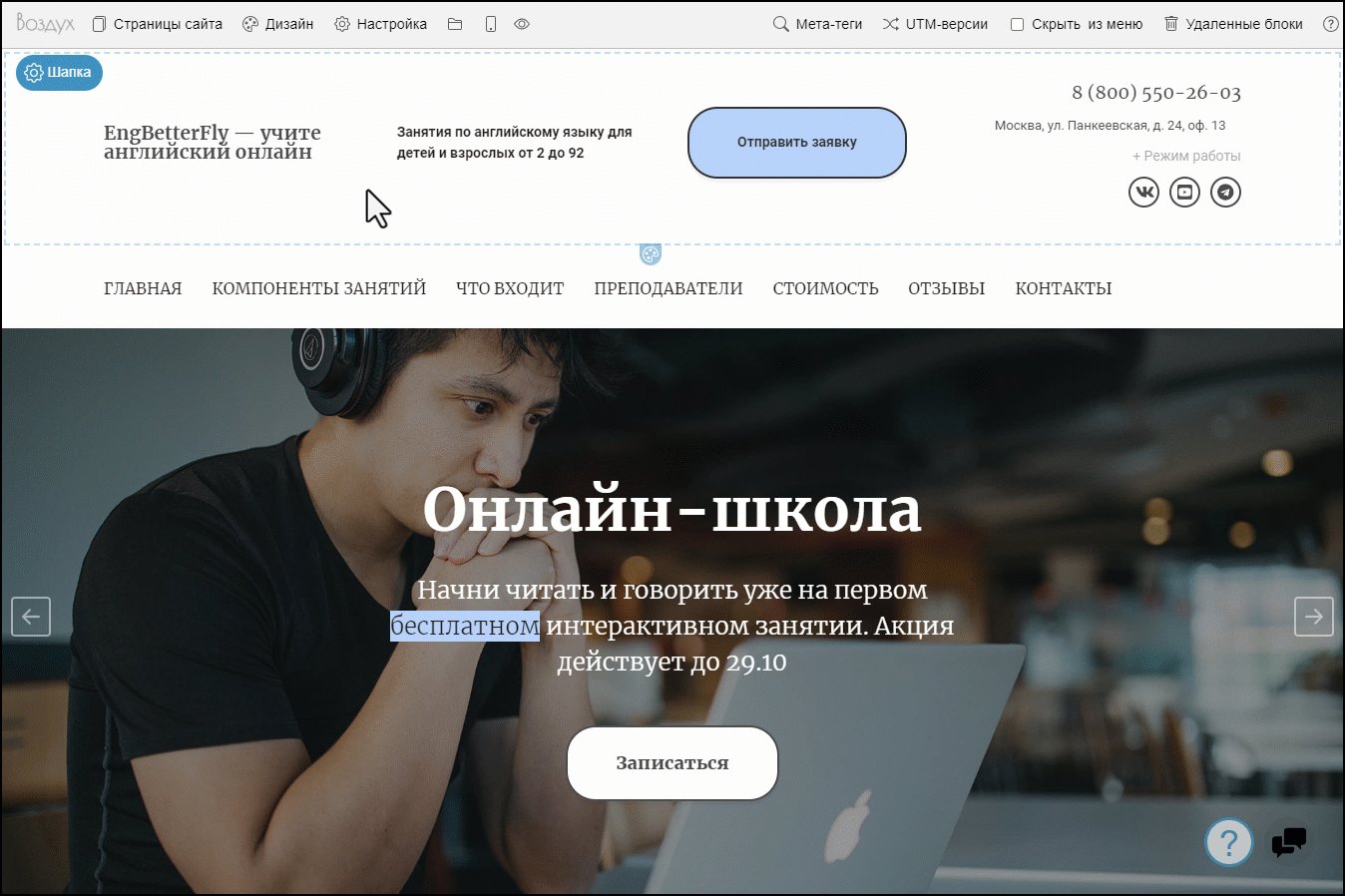
Кнопки
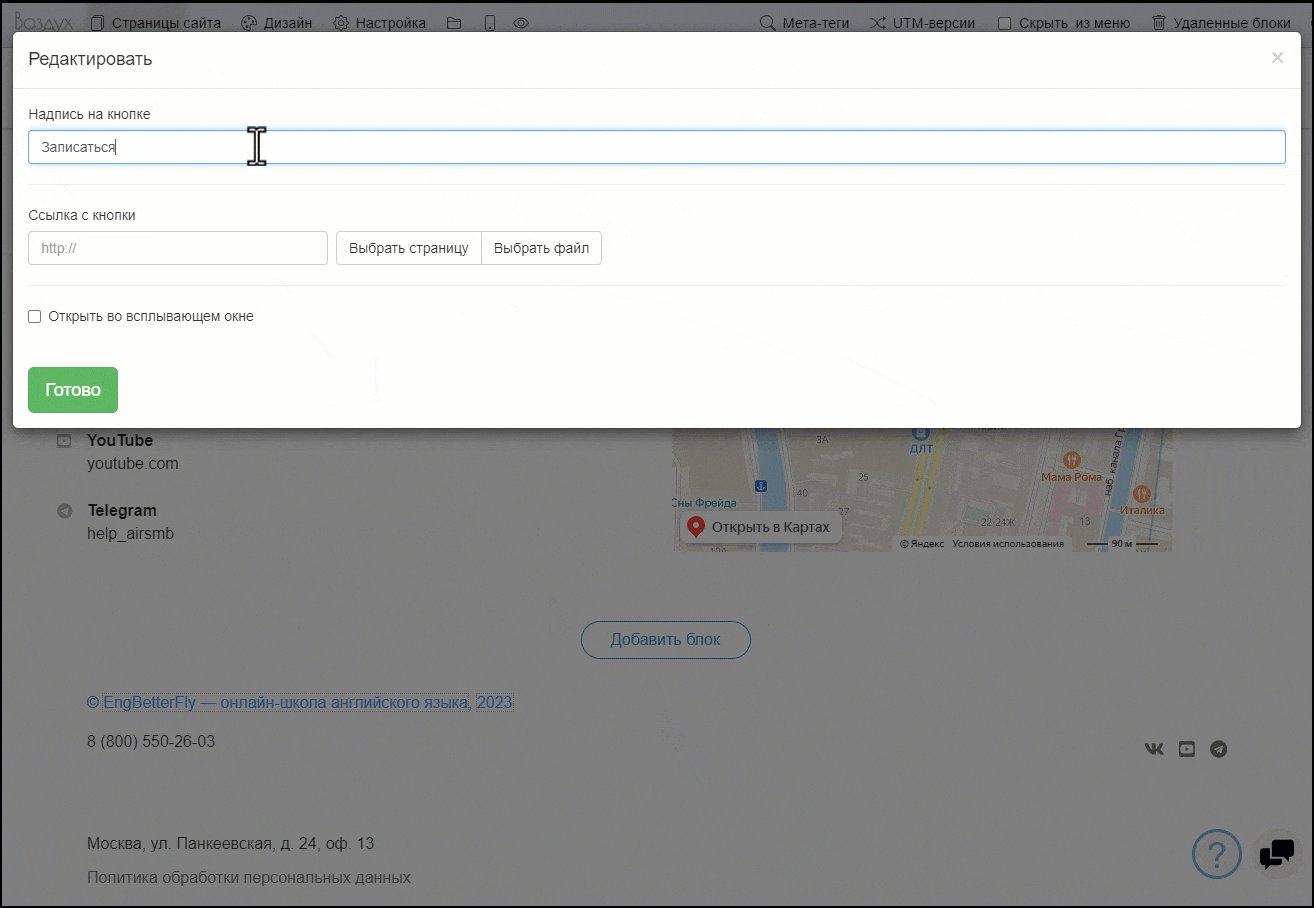
- Наведите курсор на подвал и в средней колонке нажмите на кнопку «Добавить кнопку».
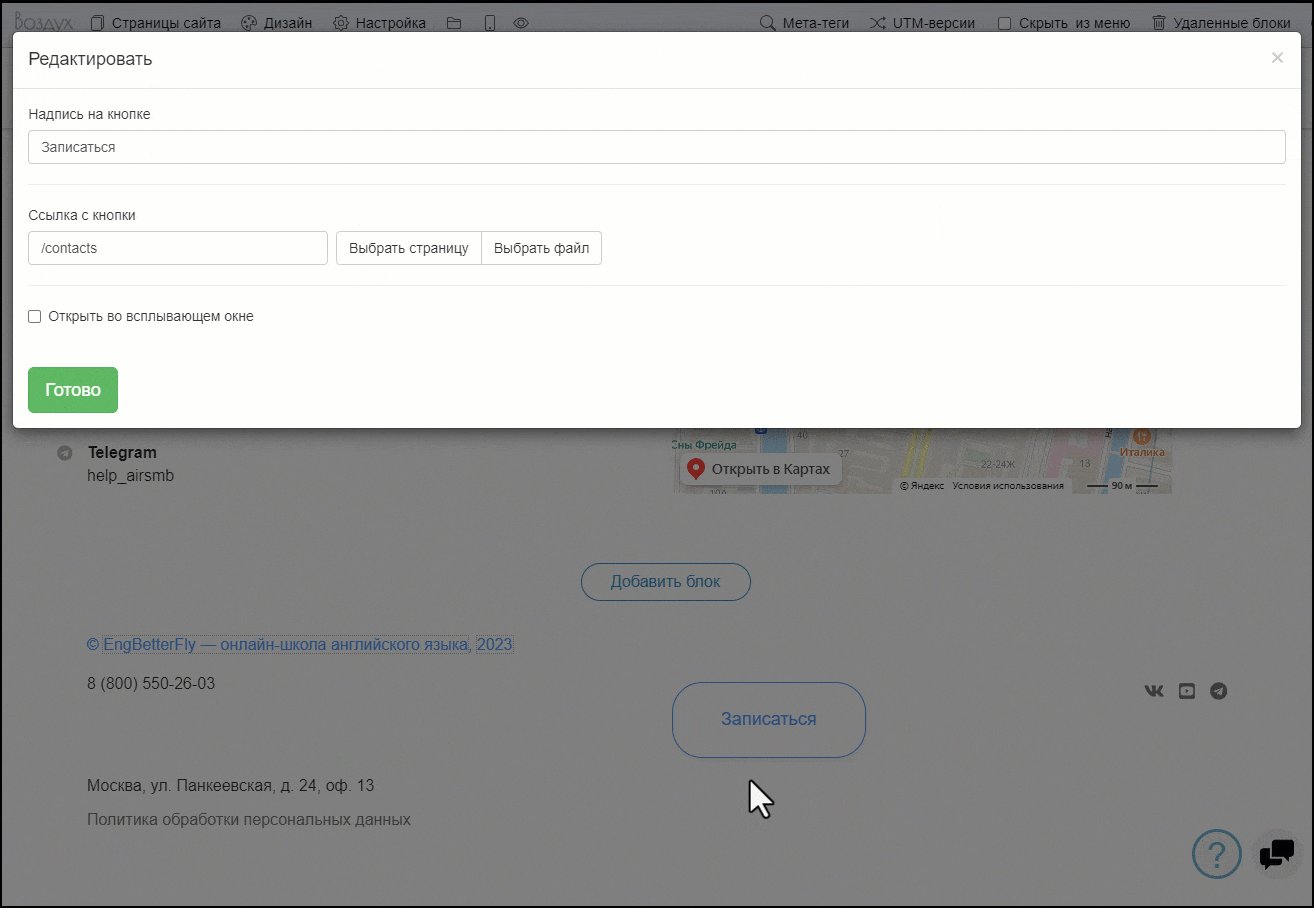
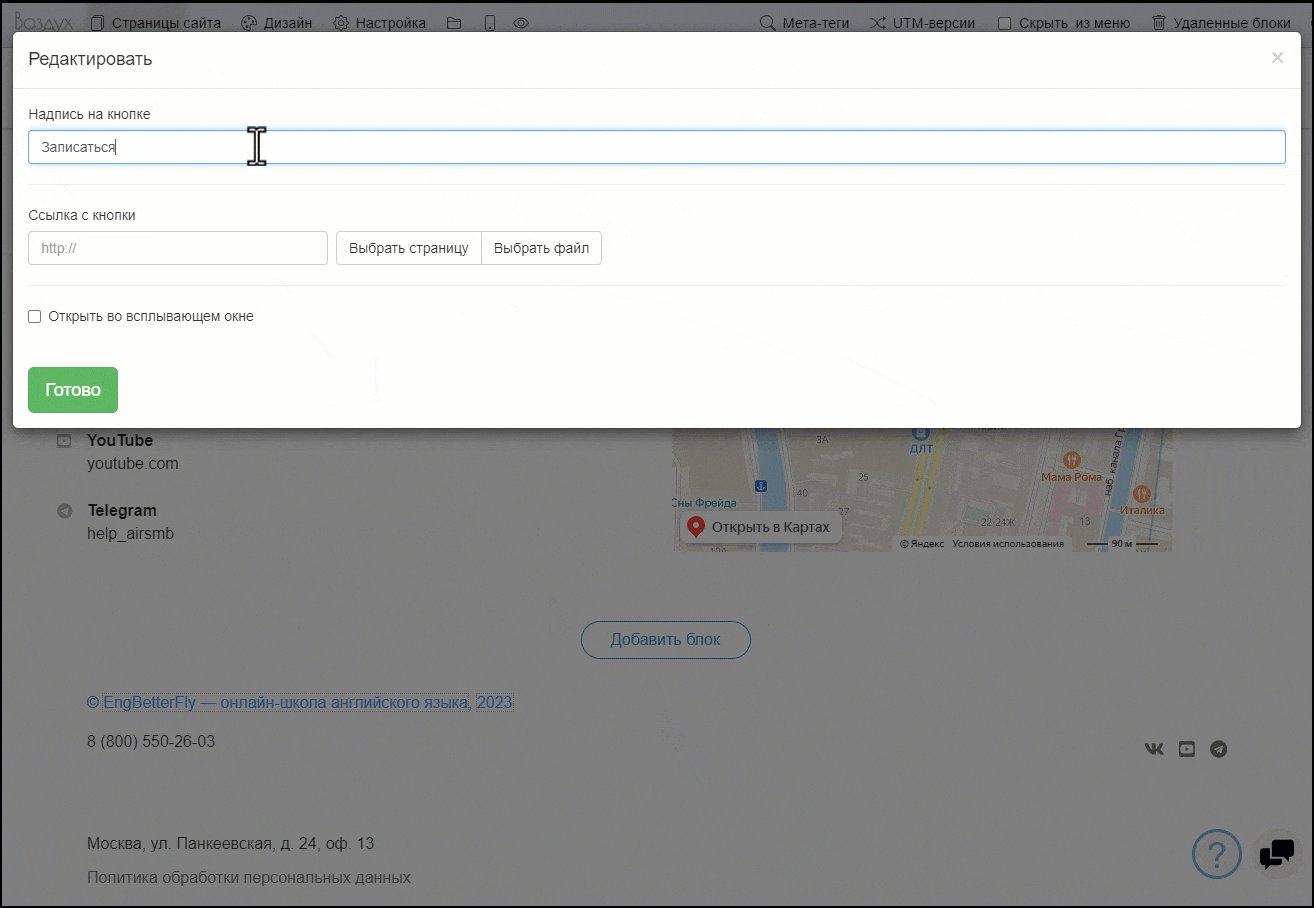
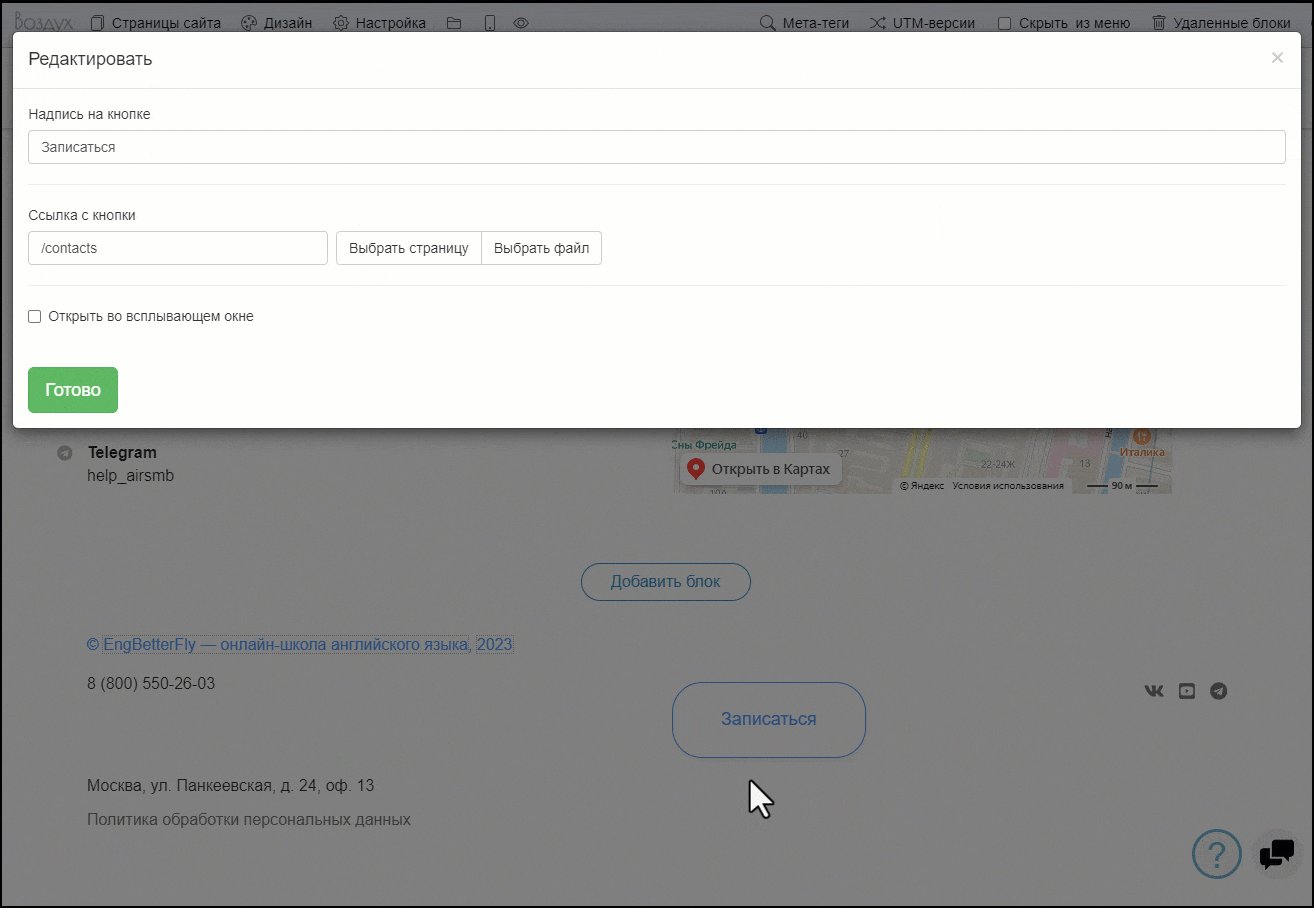
- Укажите надпись, которая будет отображаться на кнопке, например «Отправить заявку», и ссылку.
- Нажмите на кнопку «Готово».
Чтобы изменить параметры кнопки, нажмите на кнопку «Изменить кнопку».

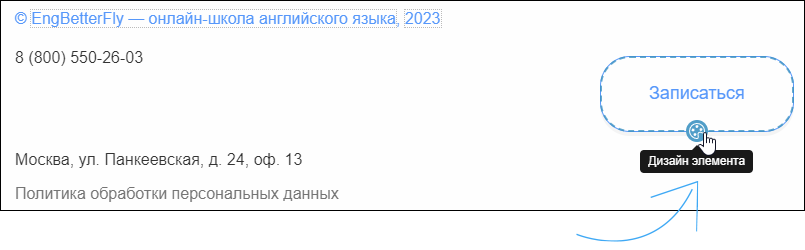
Чтобы изменить дизайн оформления кнопки в подвале, наведите на нее курсор и нажмите на кнопку в виде палитры.

Cookie (куки-файлы)
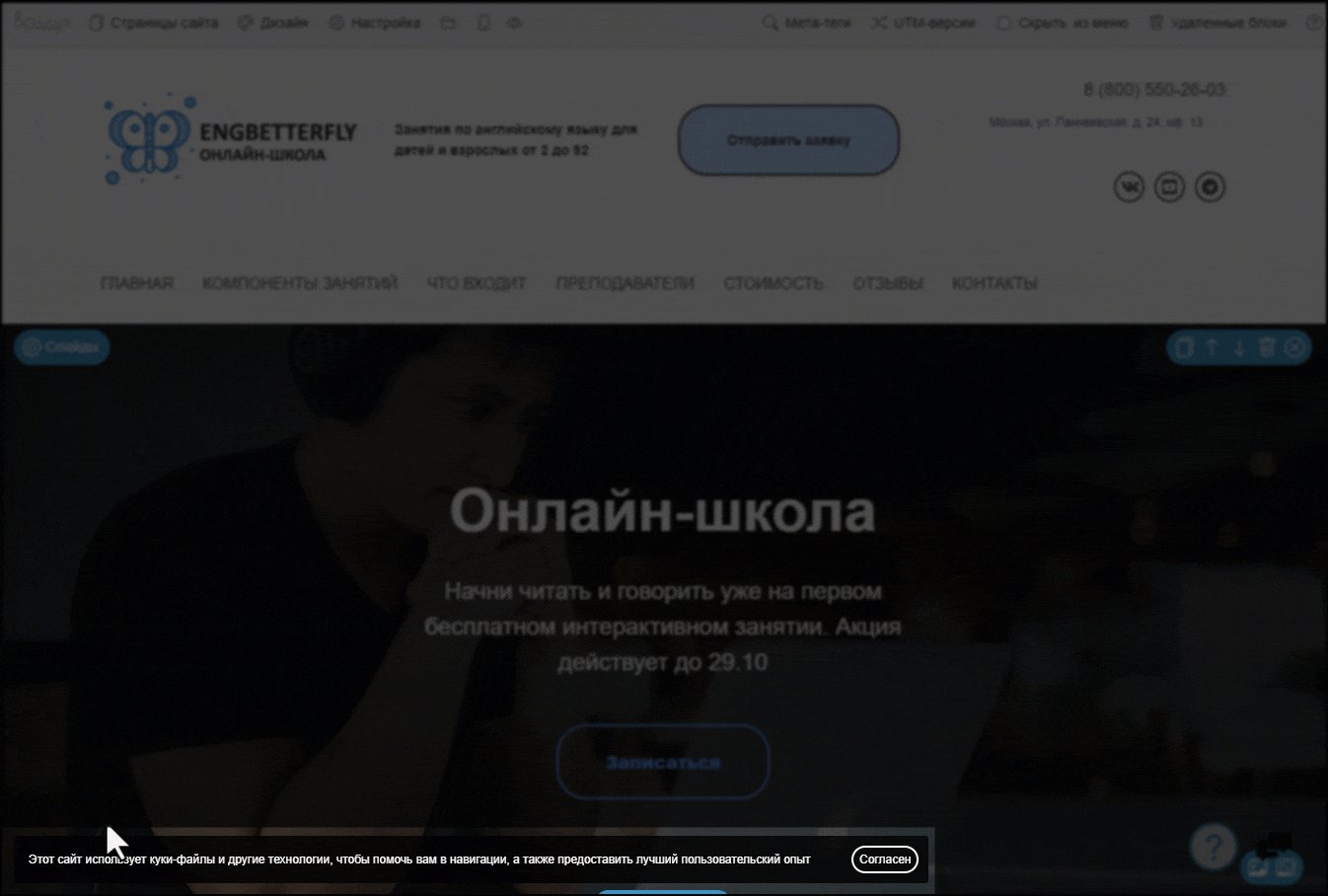
Вы можете включить или отключить отображение уведомления на странице сайта об использовании cookie. Для этого:
- В верхней панели управления сайтом нажмите на кнопку «Настройка».
- Разверните вкладку «Правовая информация».
- Поставьте или снимите галочку рядом с опцией «Вывести уведомление об использовании Cookie». Также здесь вы можете добавить текст уведомления об использовании Cookie, который будет появляться на сайте, и текст кнопки.

Чтобы изменить дизайн оформления уведомления о Cookie, наведите на него курсор и нажмите на кнопку в виде палитры.
Ссылки на соцсети
Ссылки на соцсети, добавляемые через шапку сайта, автоматически отображаются и в подвале сайта.
- Если они ранее не были добавлены, нажмите на кнопку «+соцсети и мессенджеры». подробнее >>
- Если ссылки были добавлены, и вам нужно добавить еще одну, наведите курсор на блок с иконками соцсетей и нажмите на кнопку в виде шестеренки. Добавьте ссылки на соцсети и нажмите на кнопку «Готово».

После добавления ссылок обновите страницу.
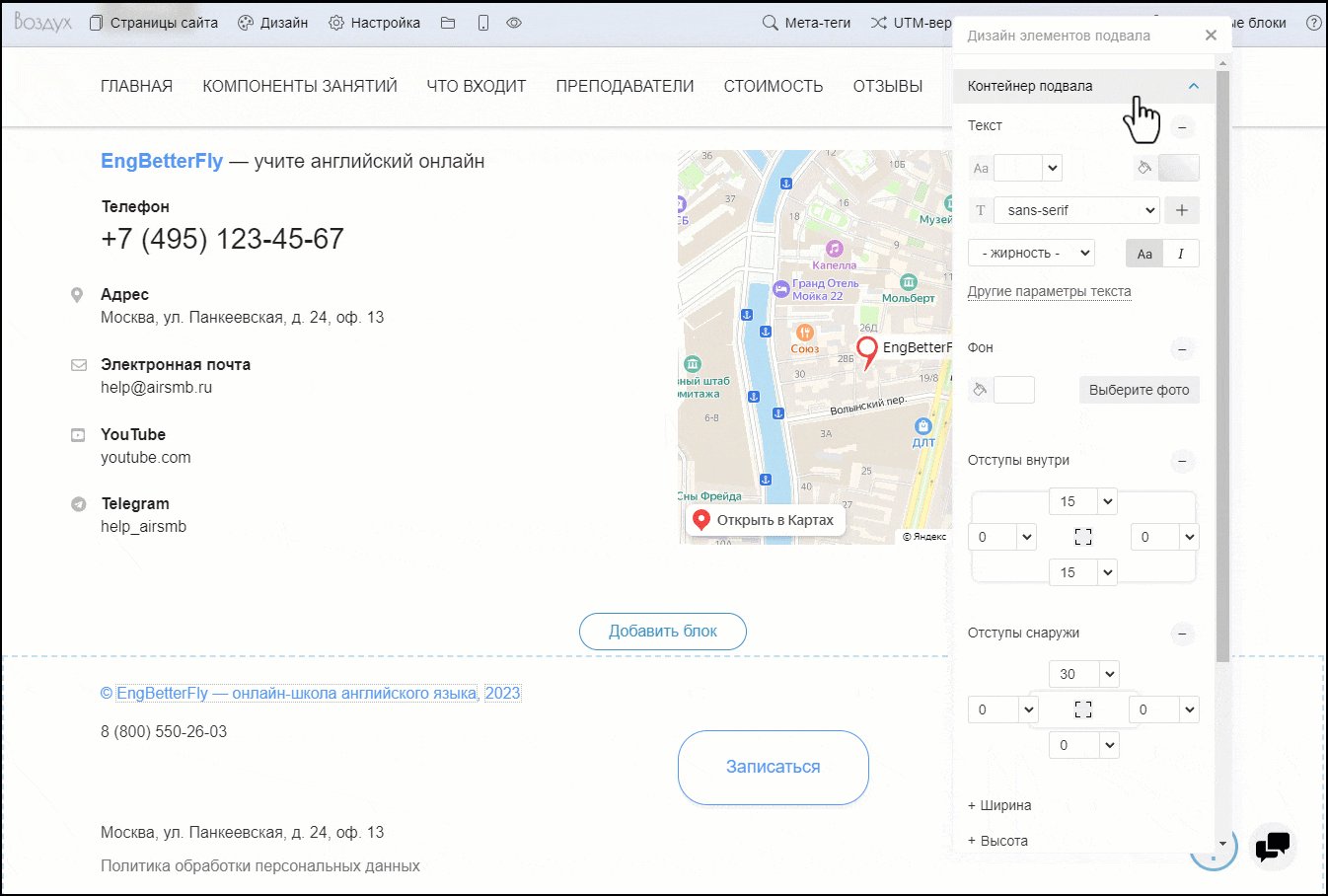
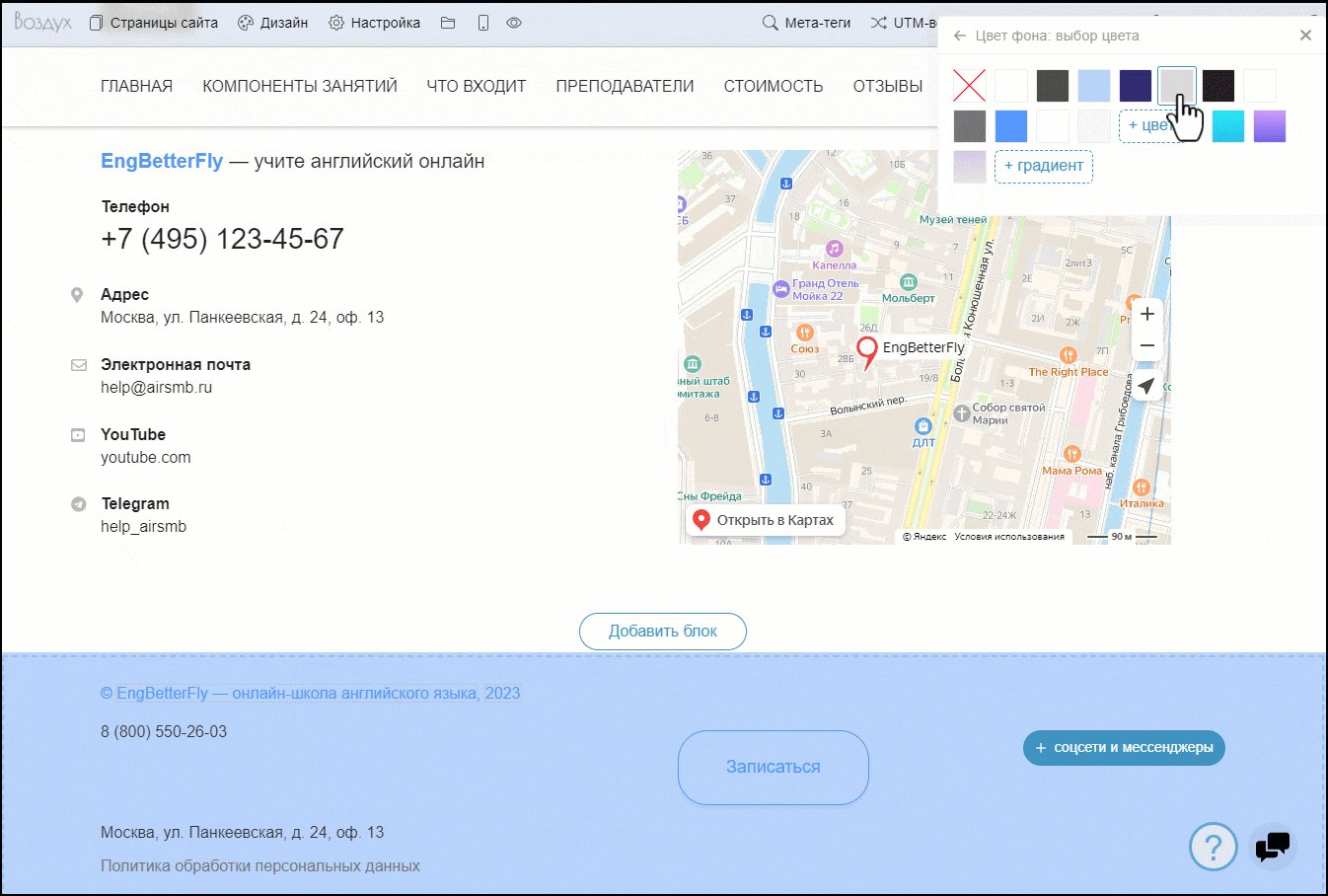
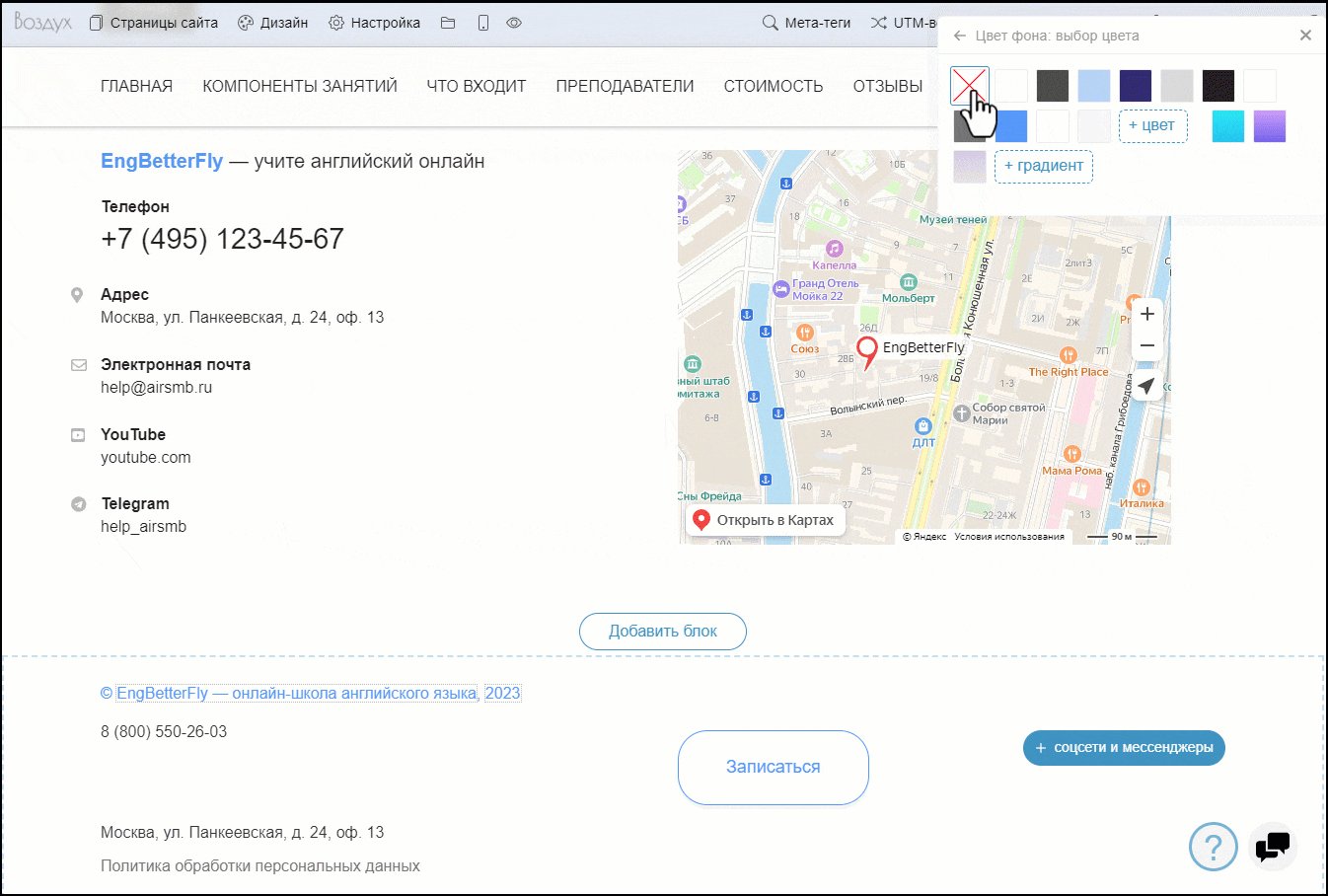
Как задать фон у подвала
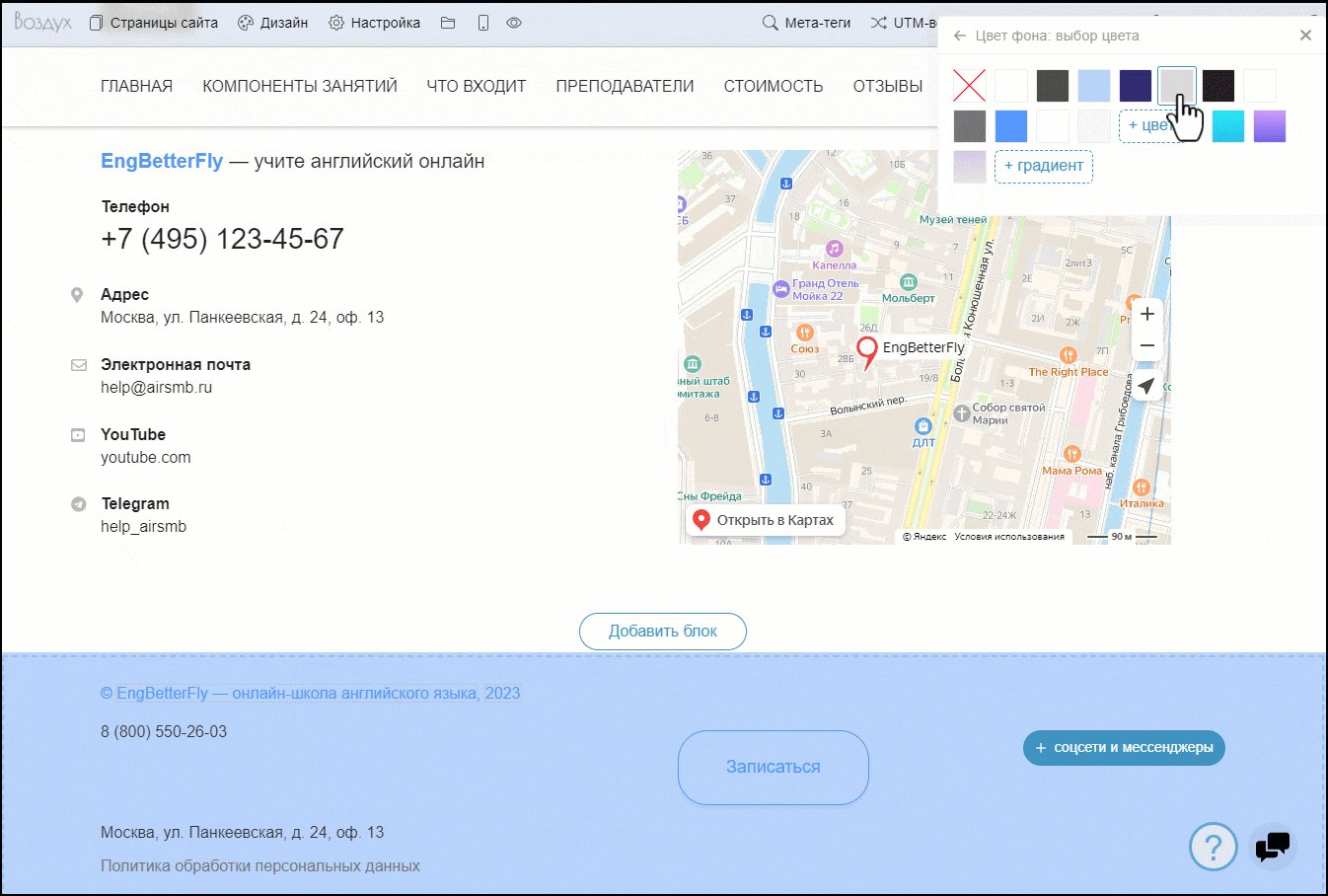
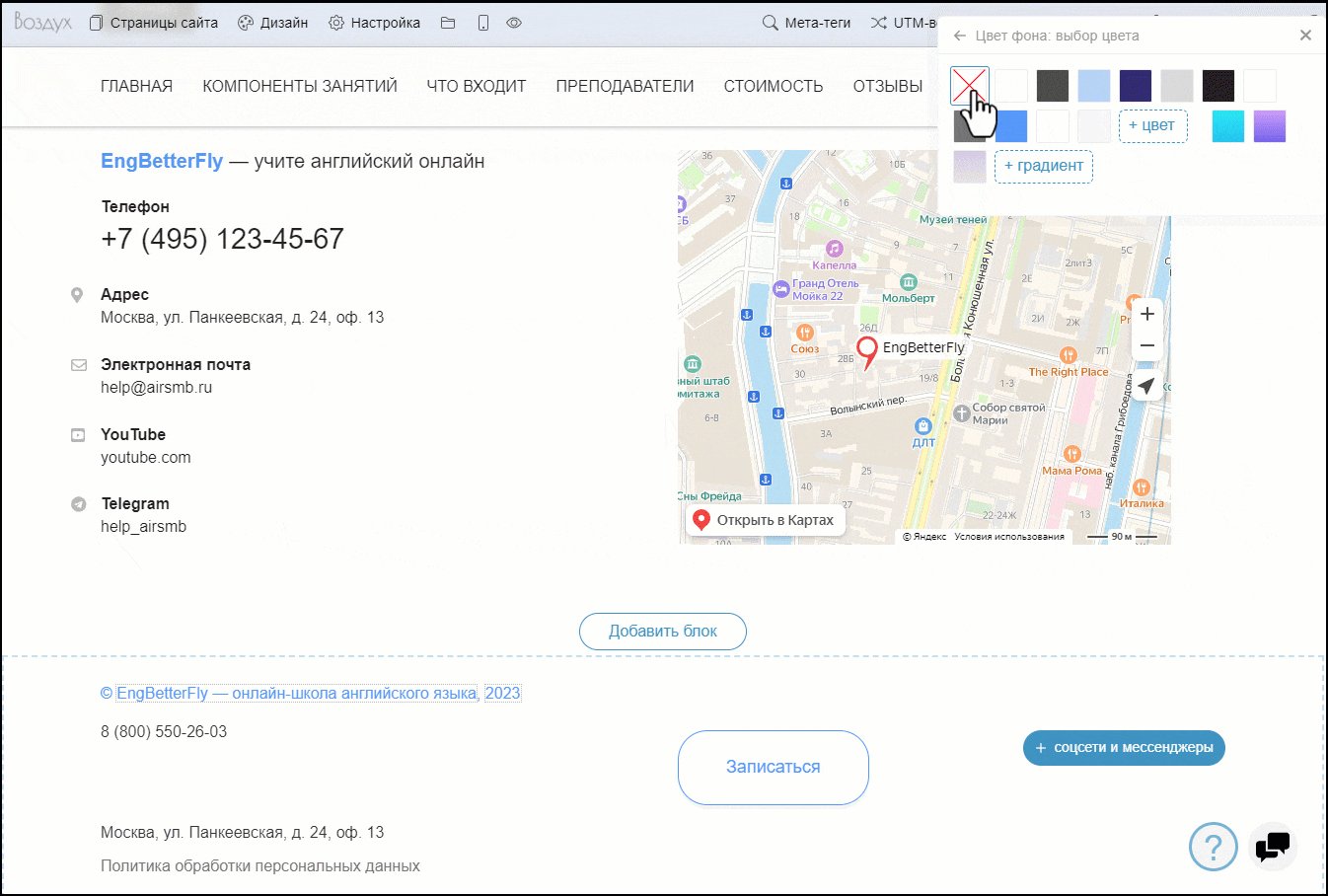
Вы можете задать цветной фон у подвала сайта. Для этого:
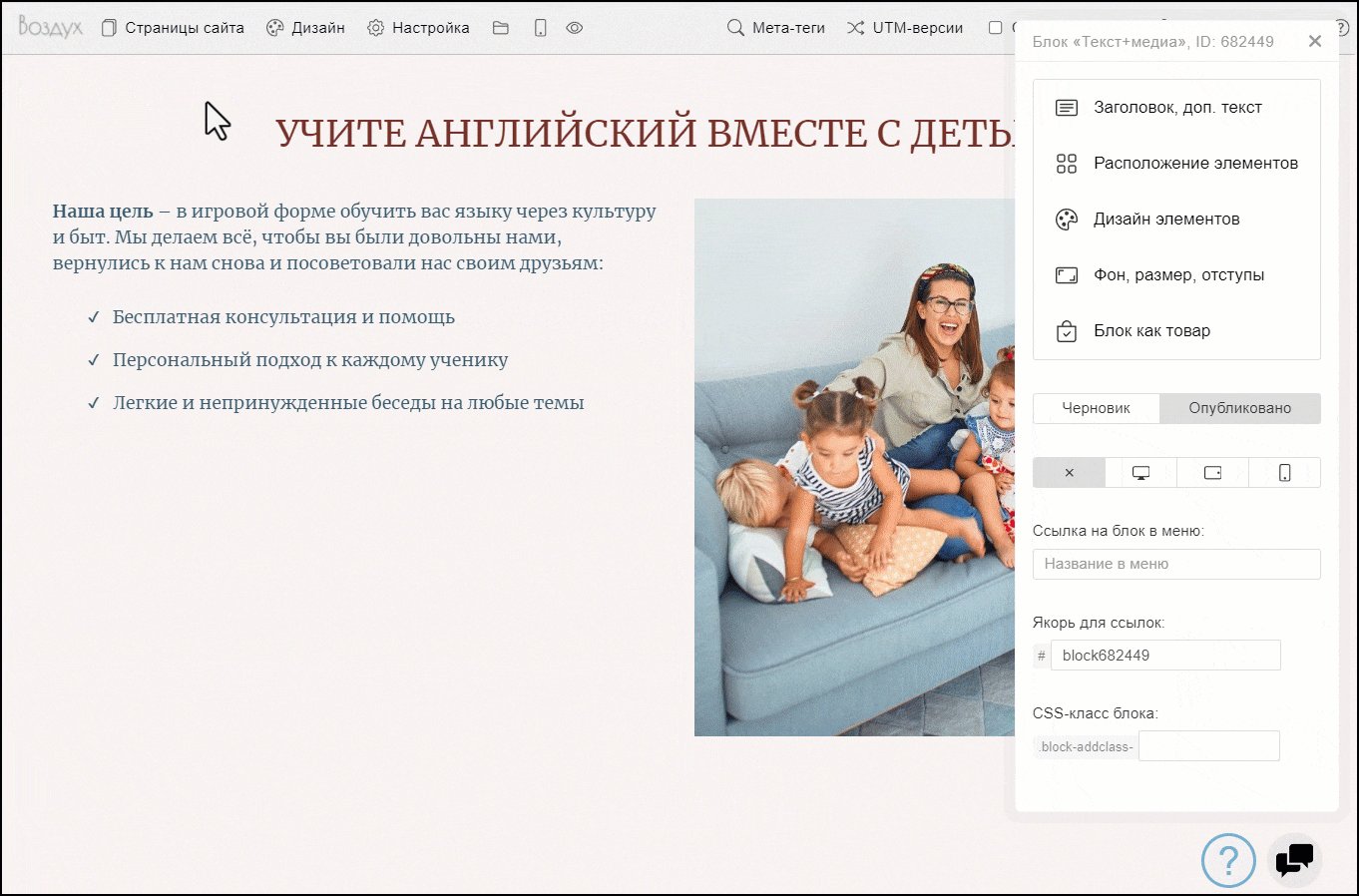
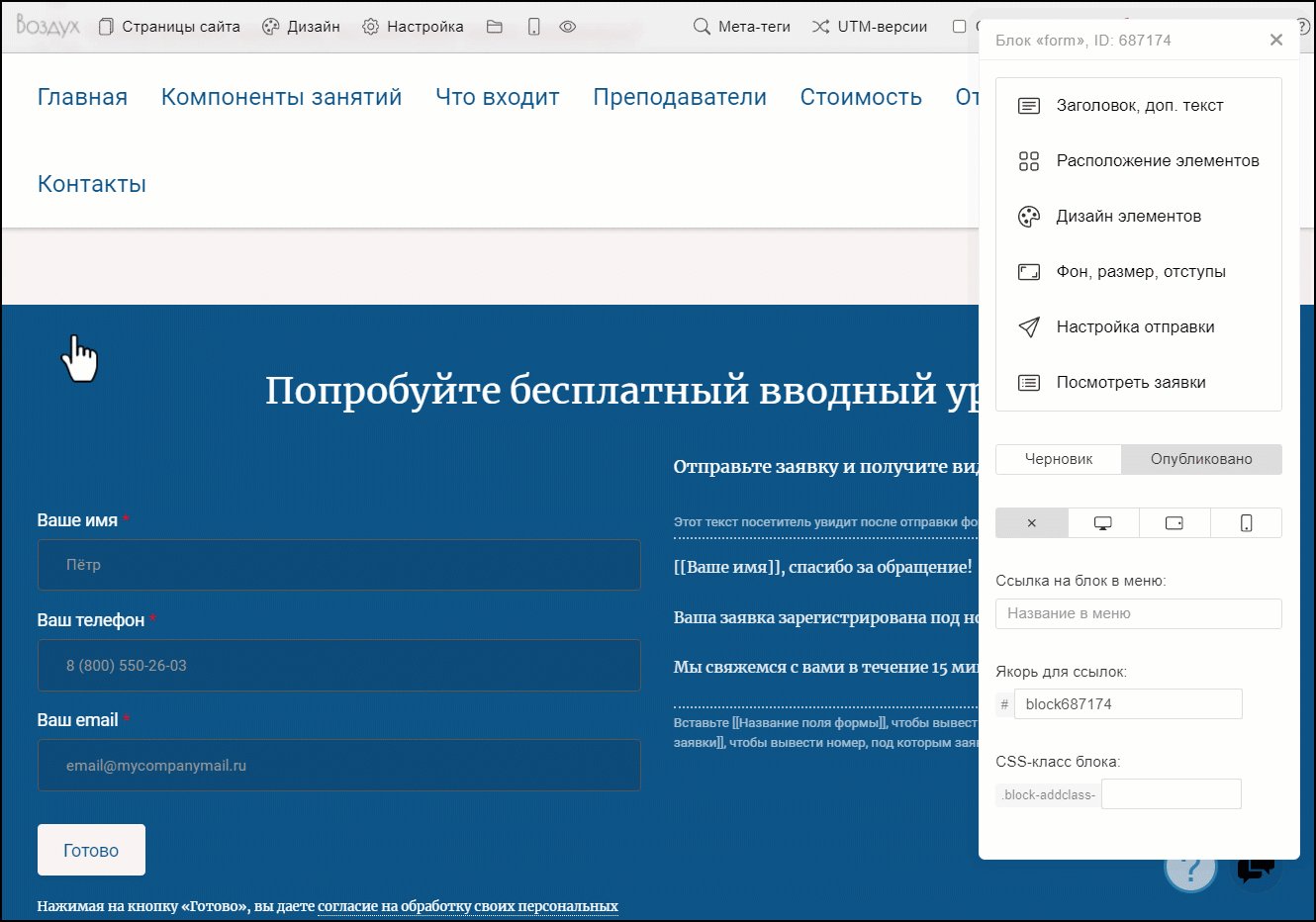
- Наведите курсор на подвал и нажмите на кнопку со значком шестеренки.
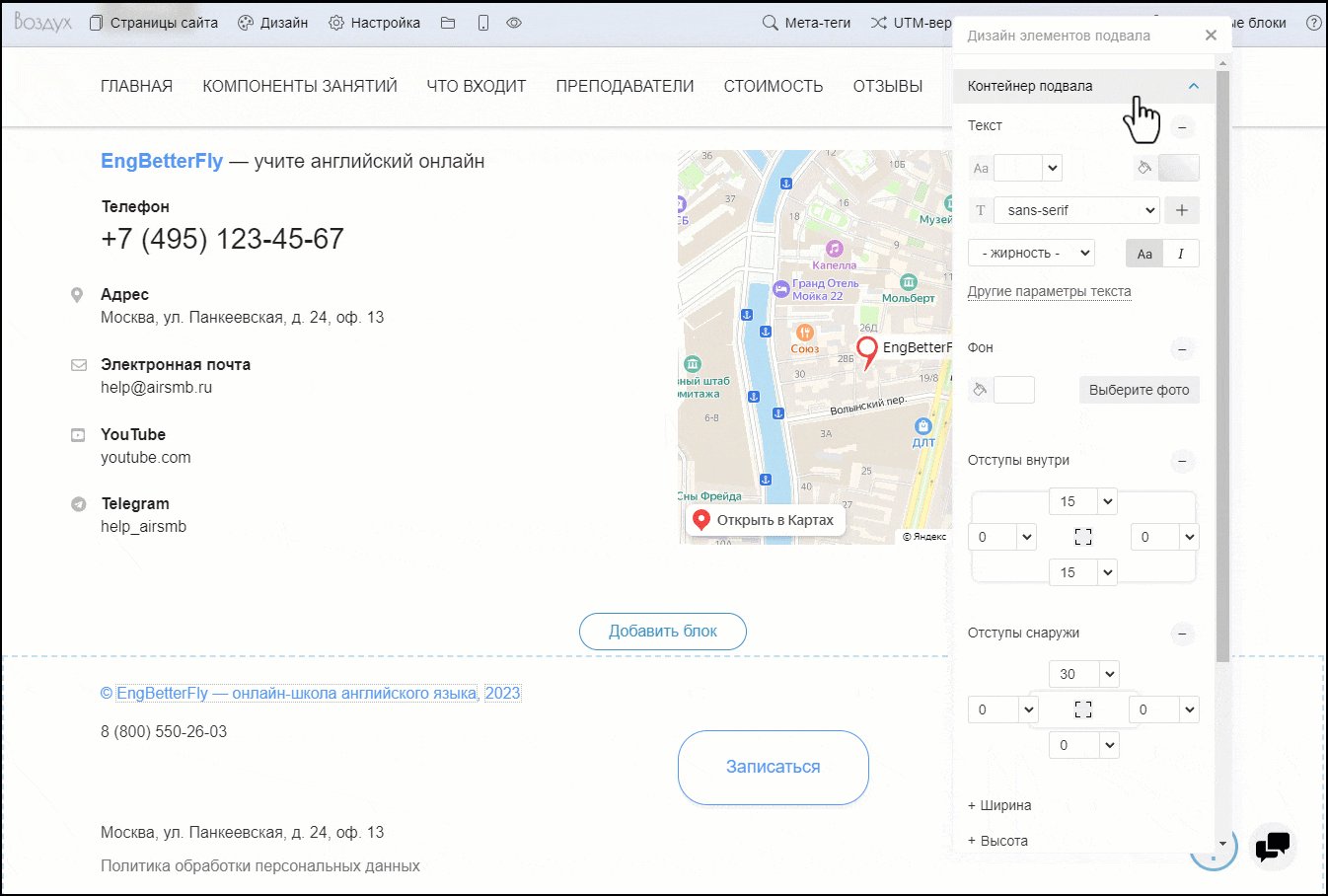
- Перейдите в раздел «Дизайн элементов».
- Разверните настройку элемента «Контейнер подвала» и выберите нужный цвет на палитре.