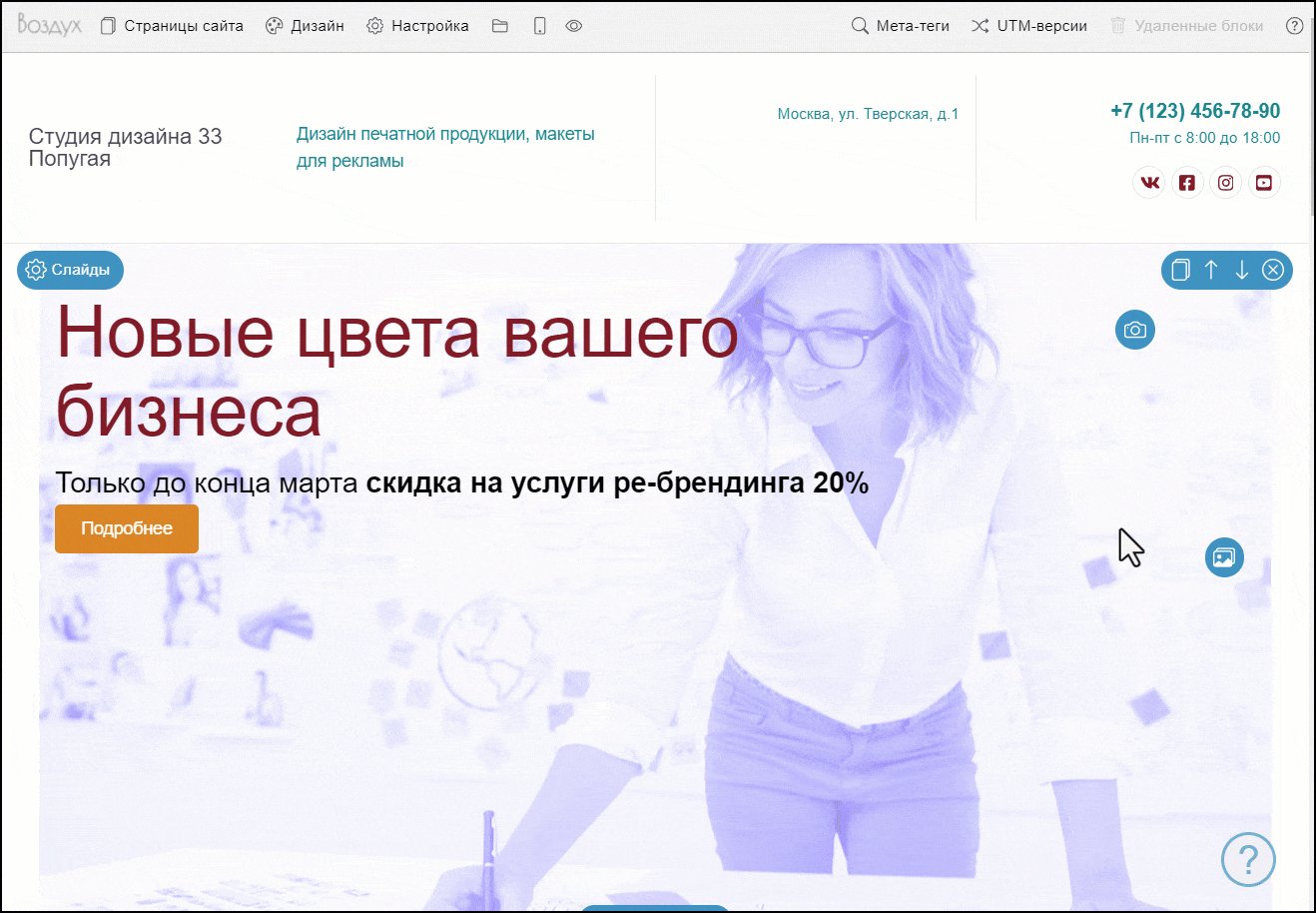
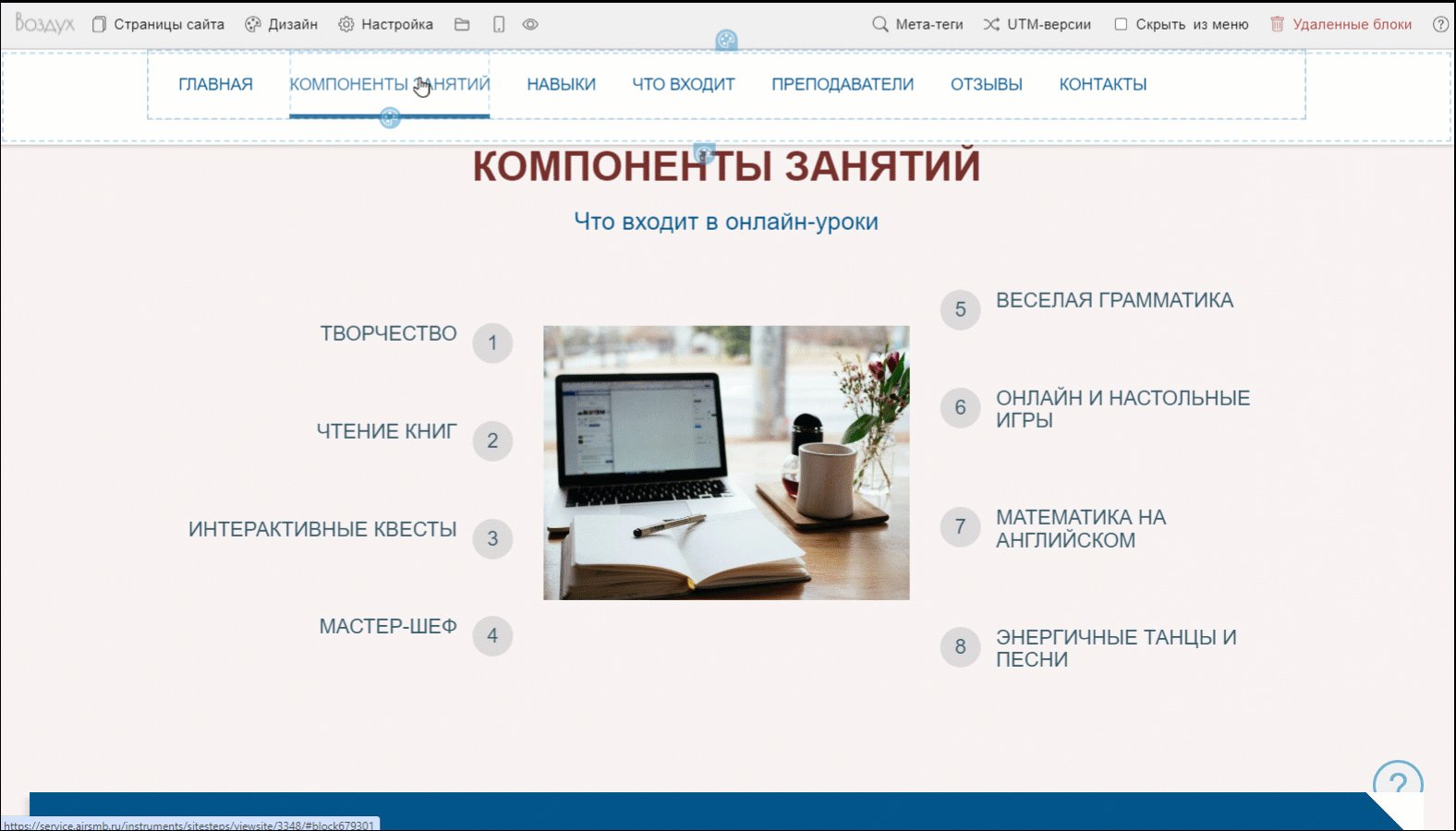
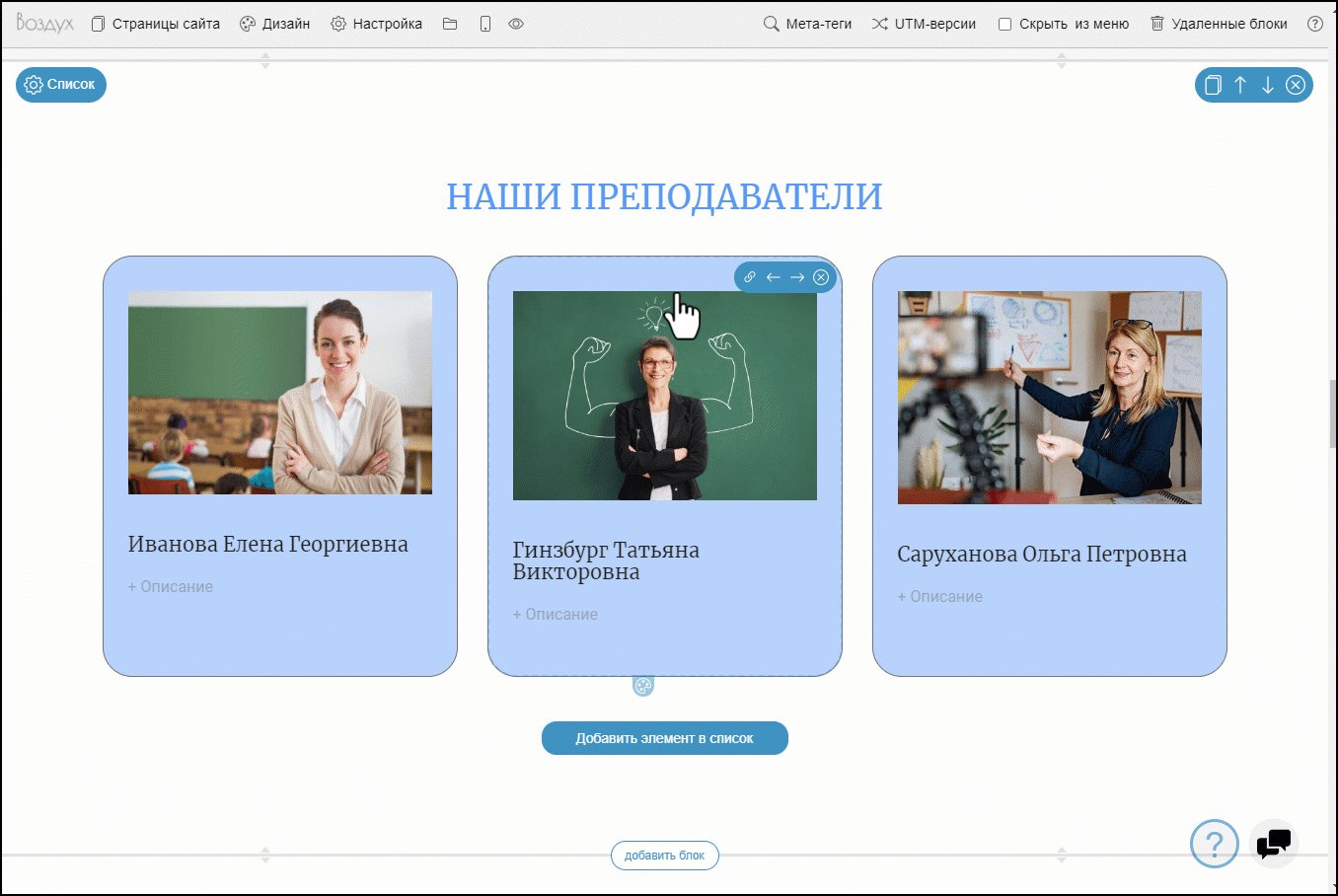
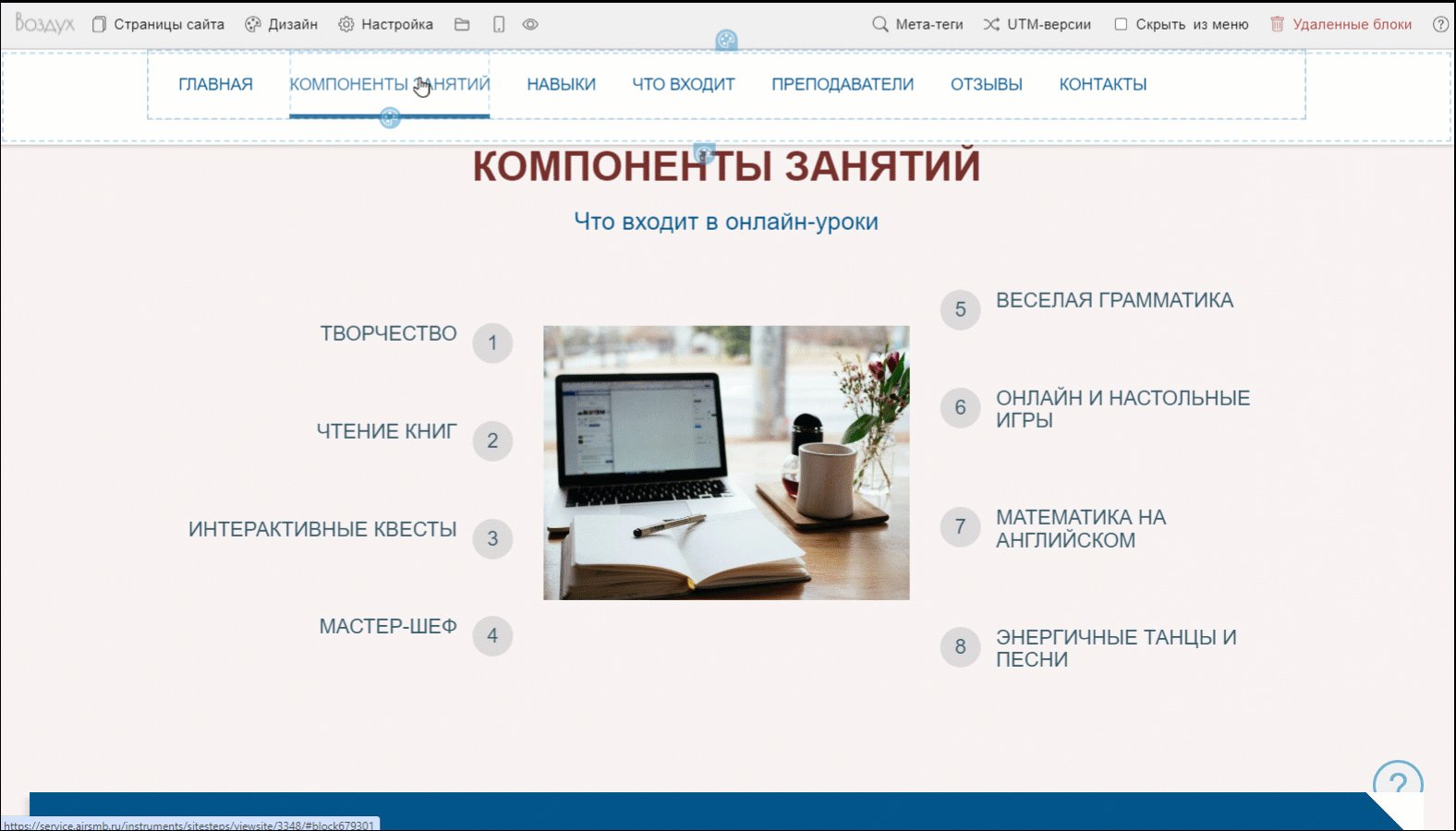
У большинства элементов на странице при наведении появляется значок палитры, который открывает панель управления дизайном данного элемента. Все внесенные изменения будут применены только для данного редактируемого элемента блока, а также связанного с ним блока. Настройка данных параметров аналогична настройке дизайна элементов блока (см. выше).
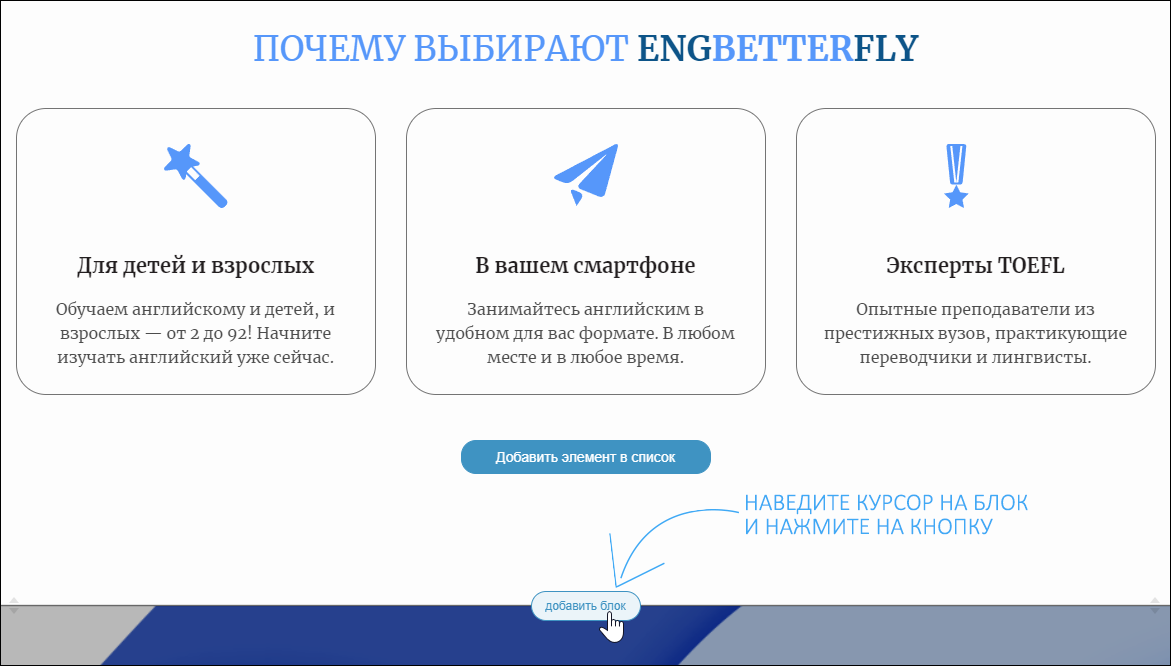
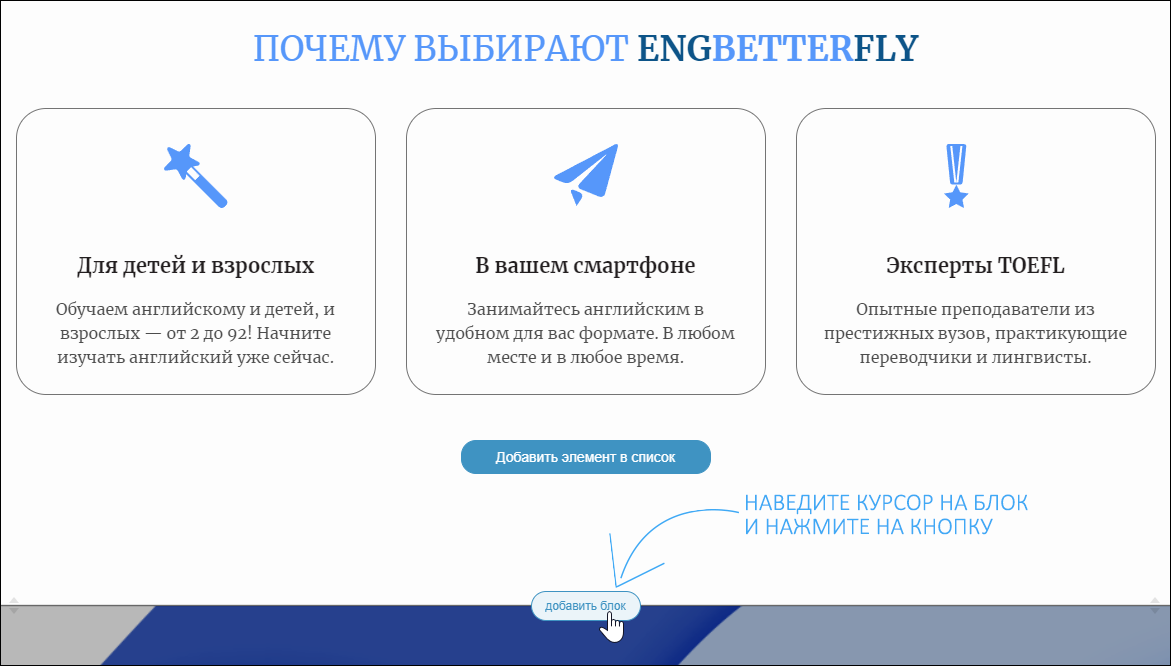
Как правило, функциональный лендинг состоит из 6-10 блоков, или экранов, но вы можете сделать как 1, так и 20 блоков в зависимости от ваших целей и потребностей аудитории. Добавьте нужные блоки через кнопку «Добавить блок», которая появляется под текущим блоком при наведении курсора мыши на нижнюю границу.

Теперь вы можете приступить к наполнению блоков, настройке стилей, оформлению дизайна и другим параметрам. Подробнее о работе с блоками читайте тут.
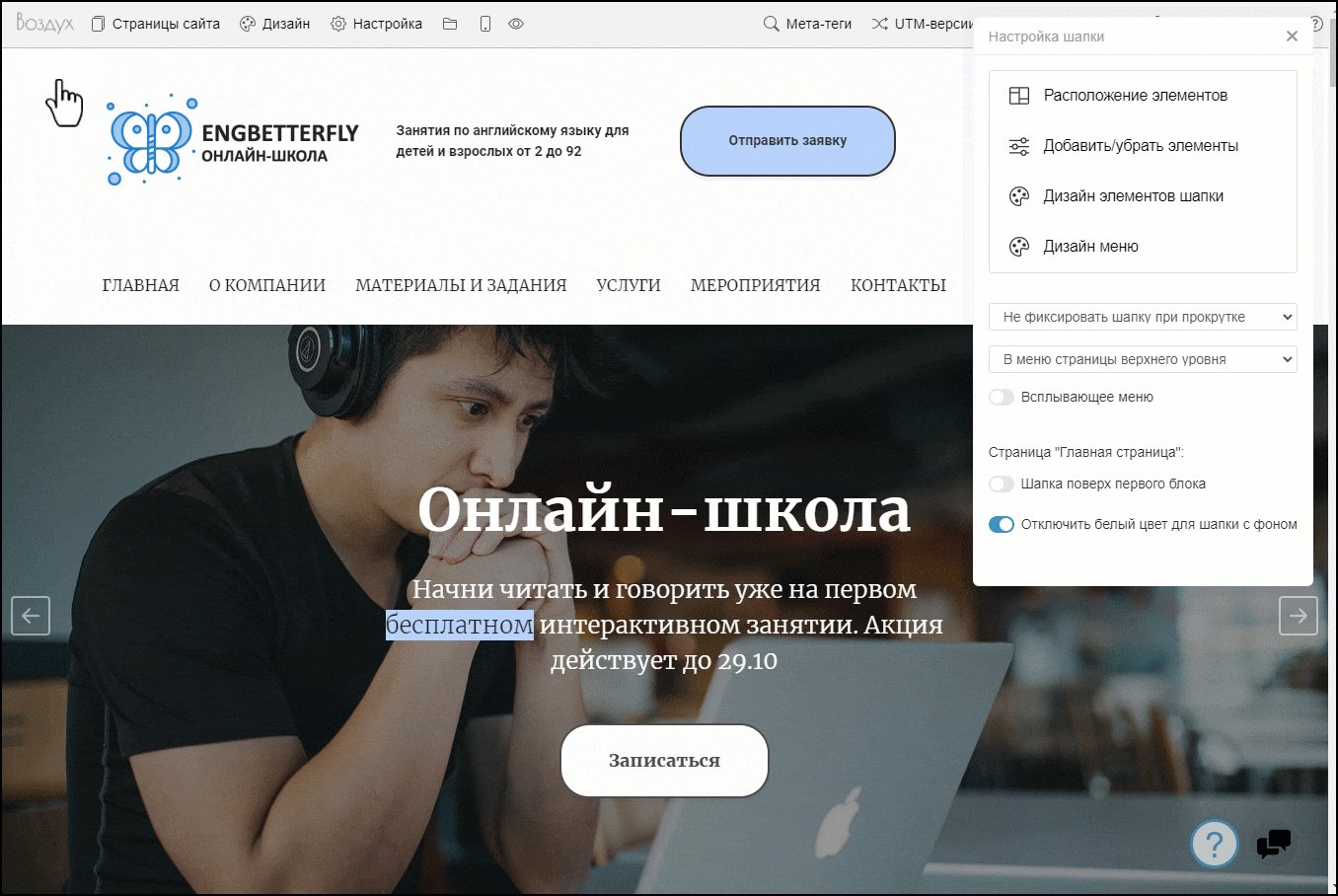
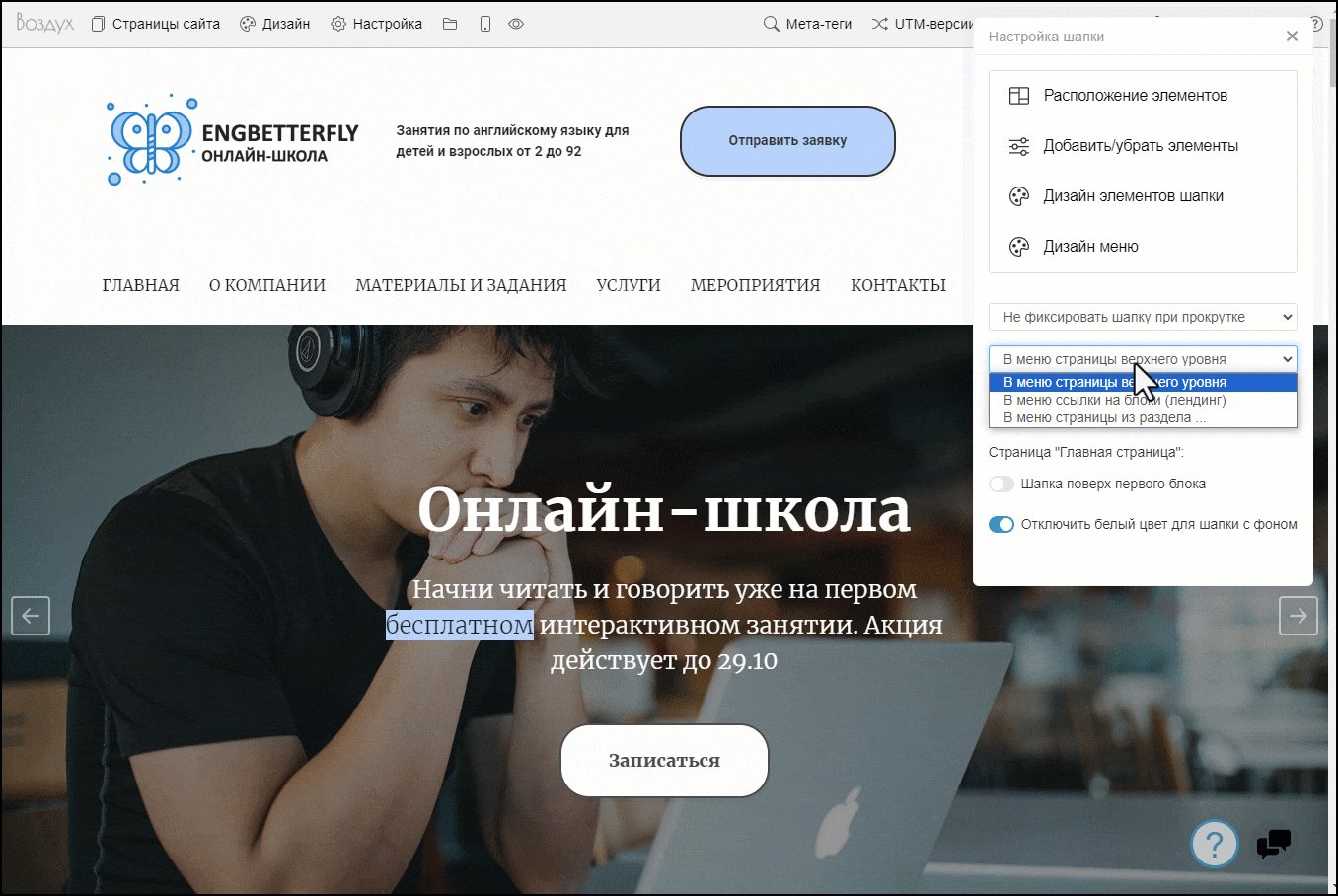
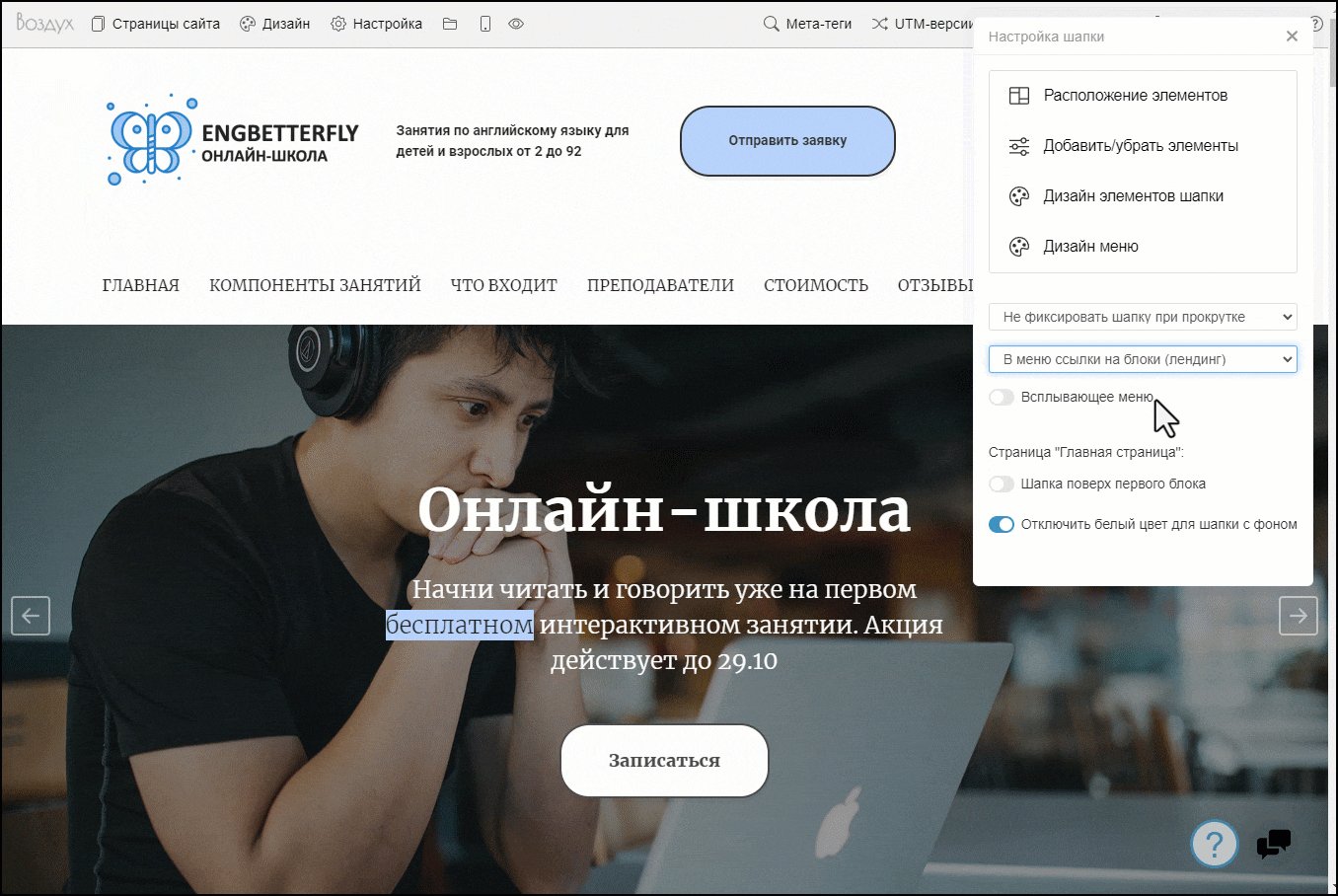
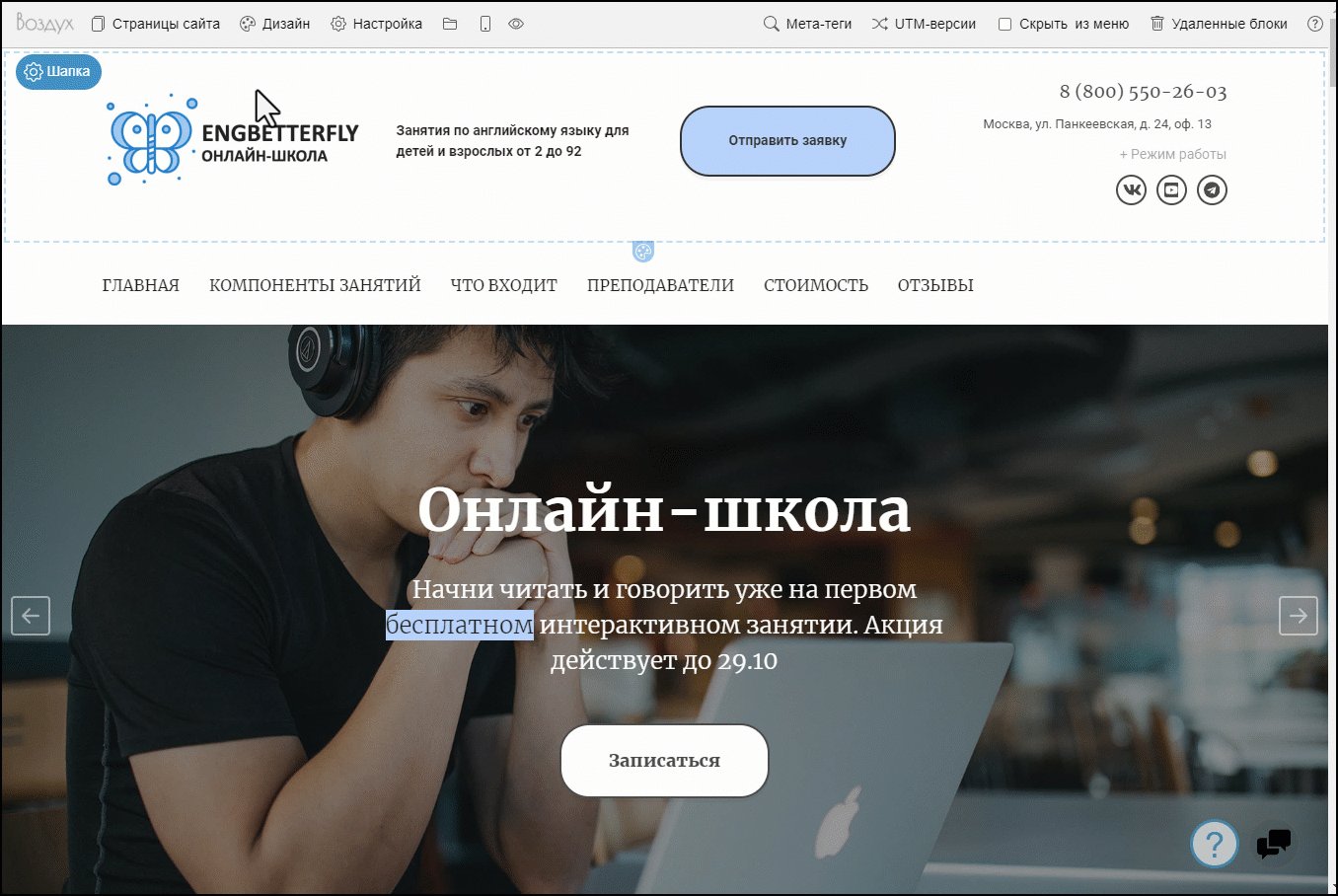
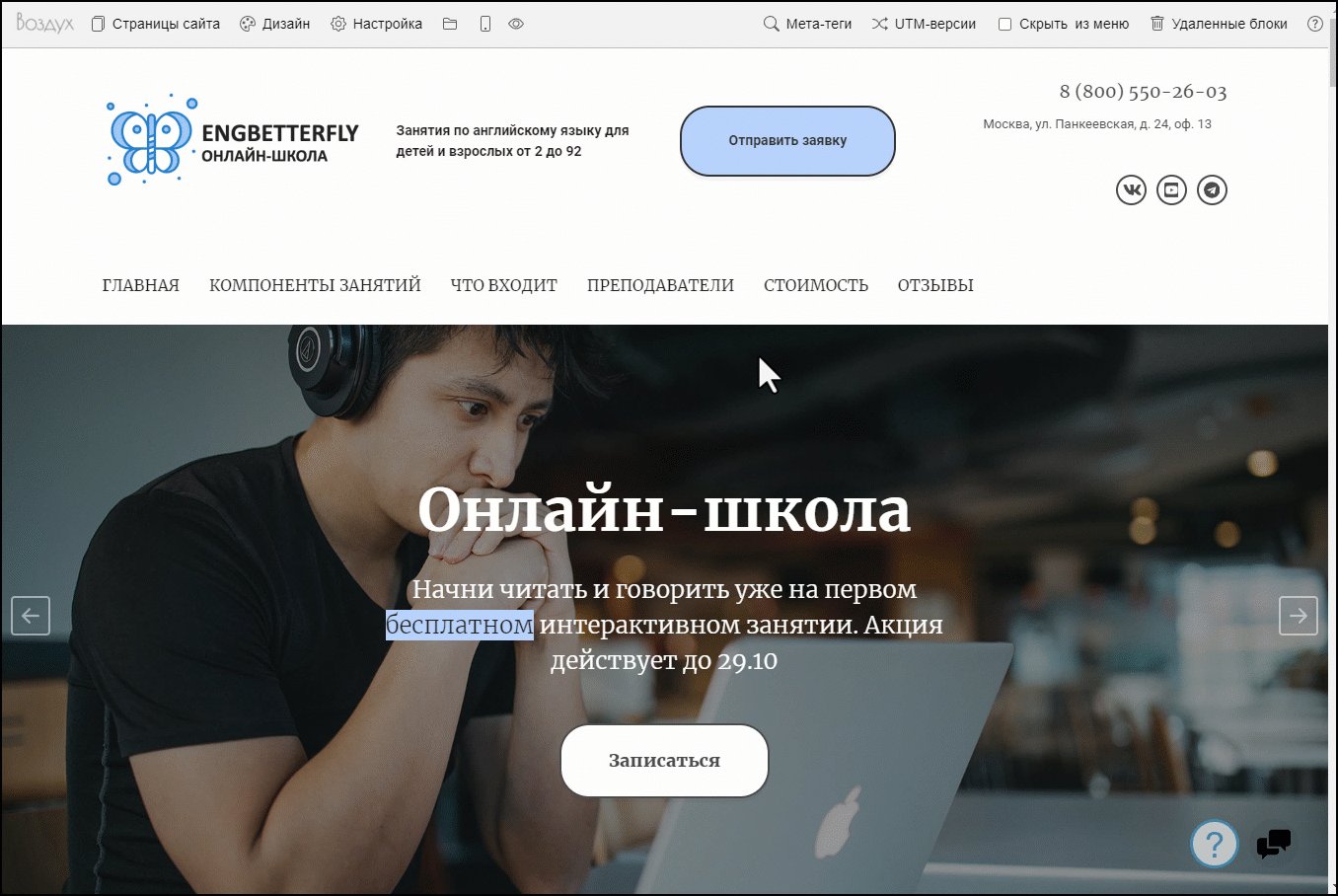
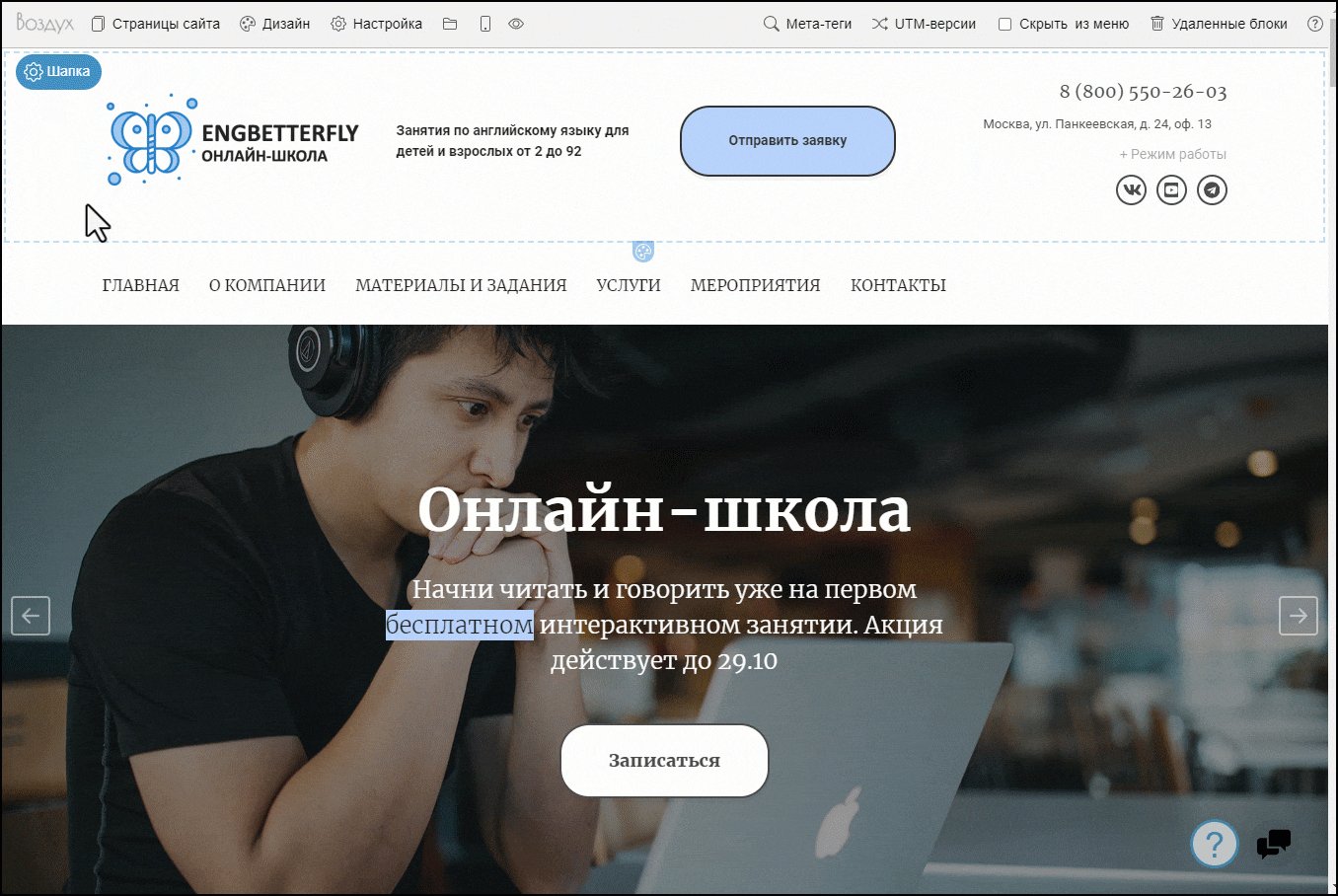
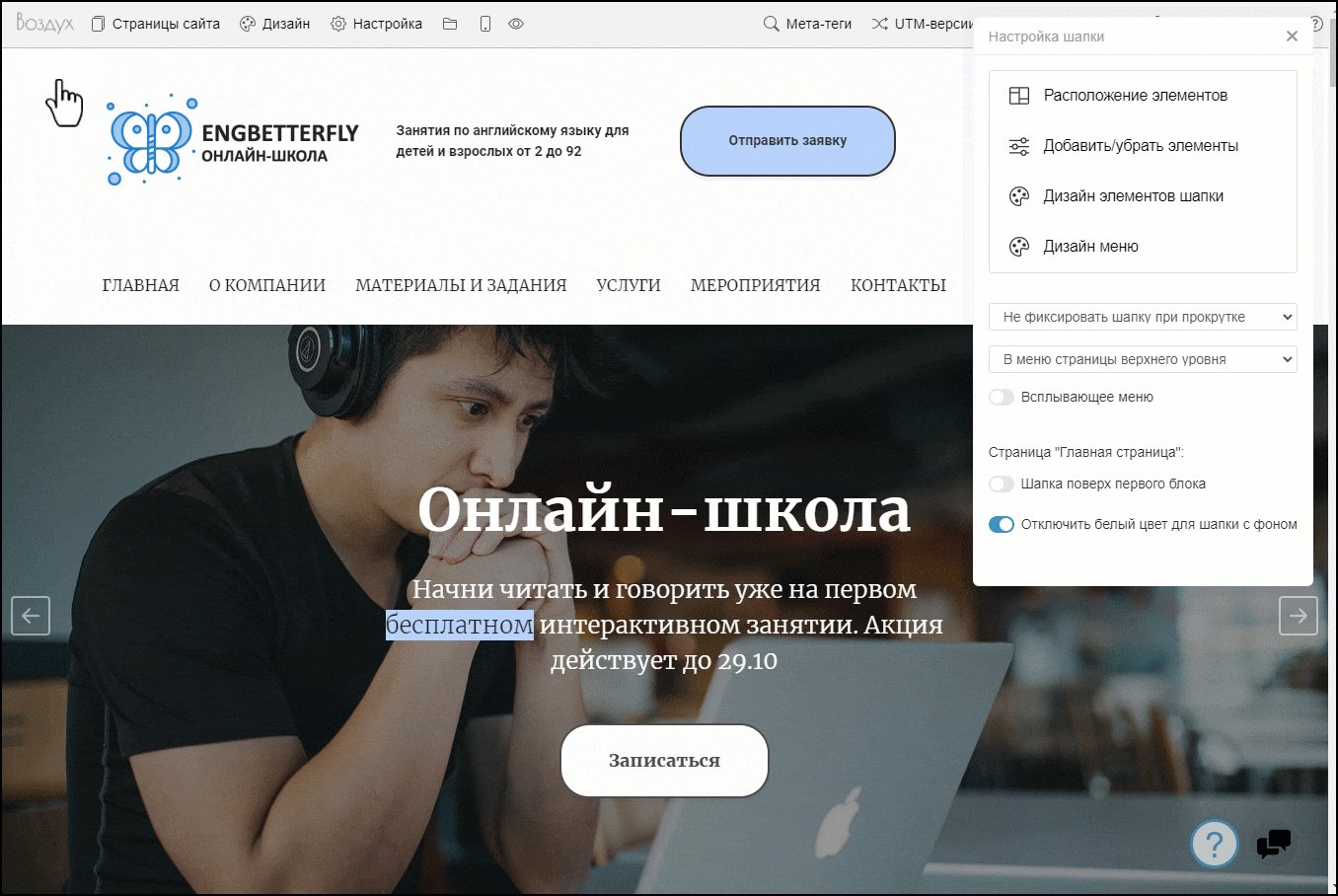
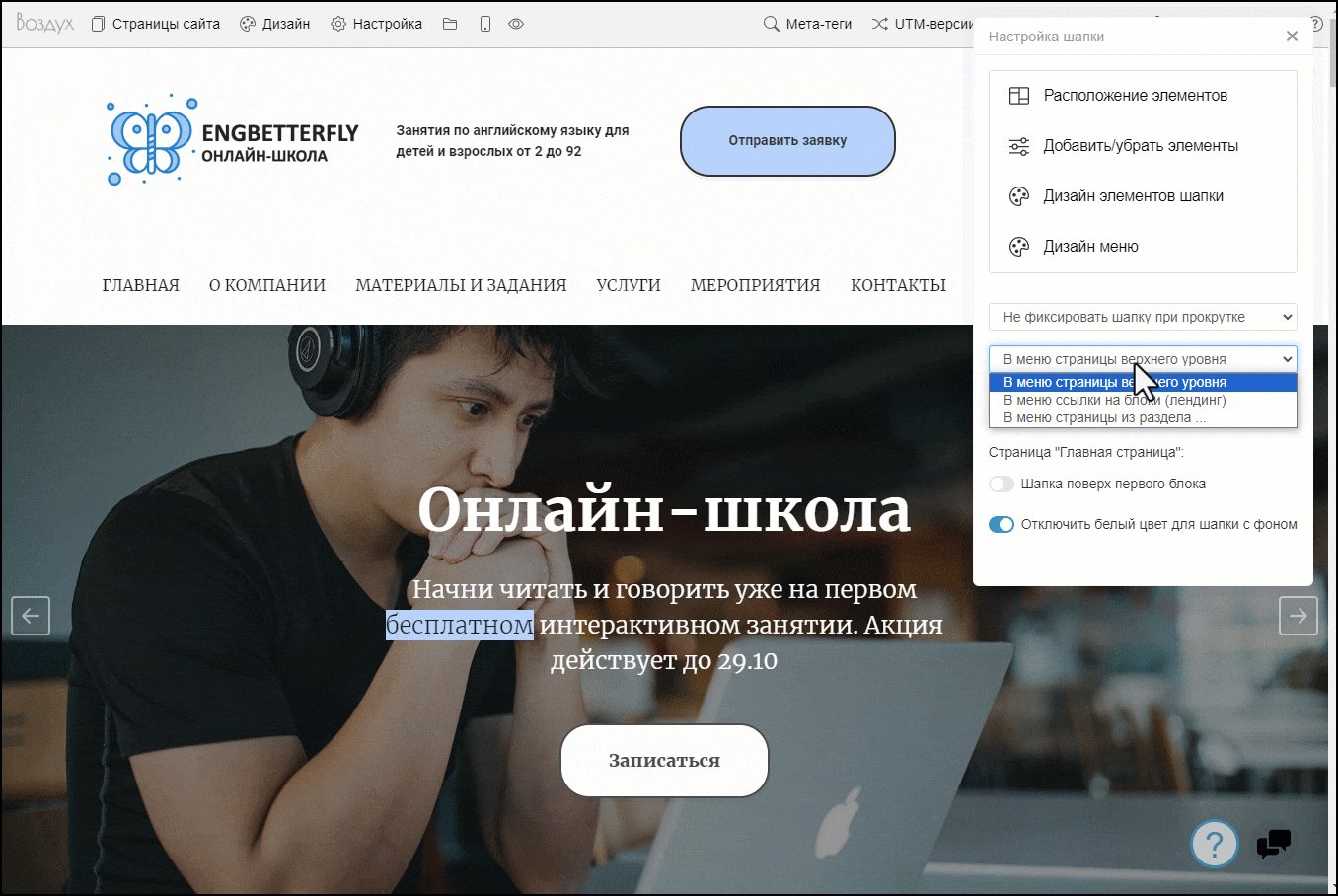
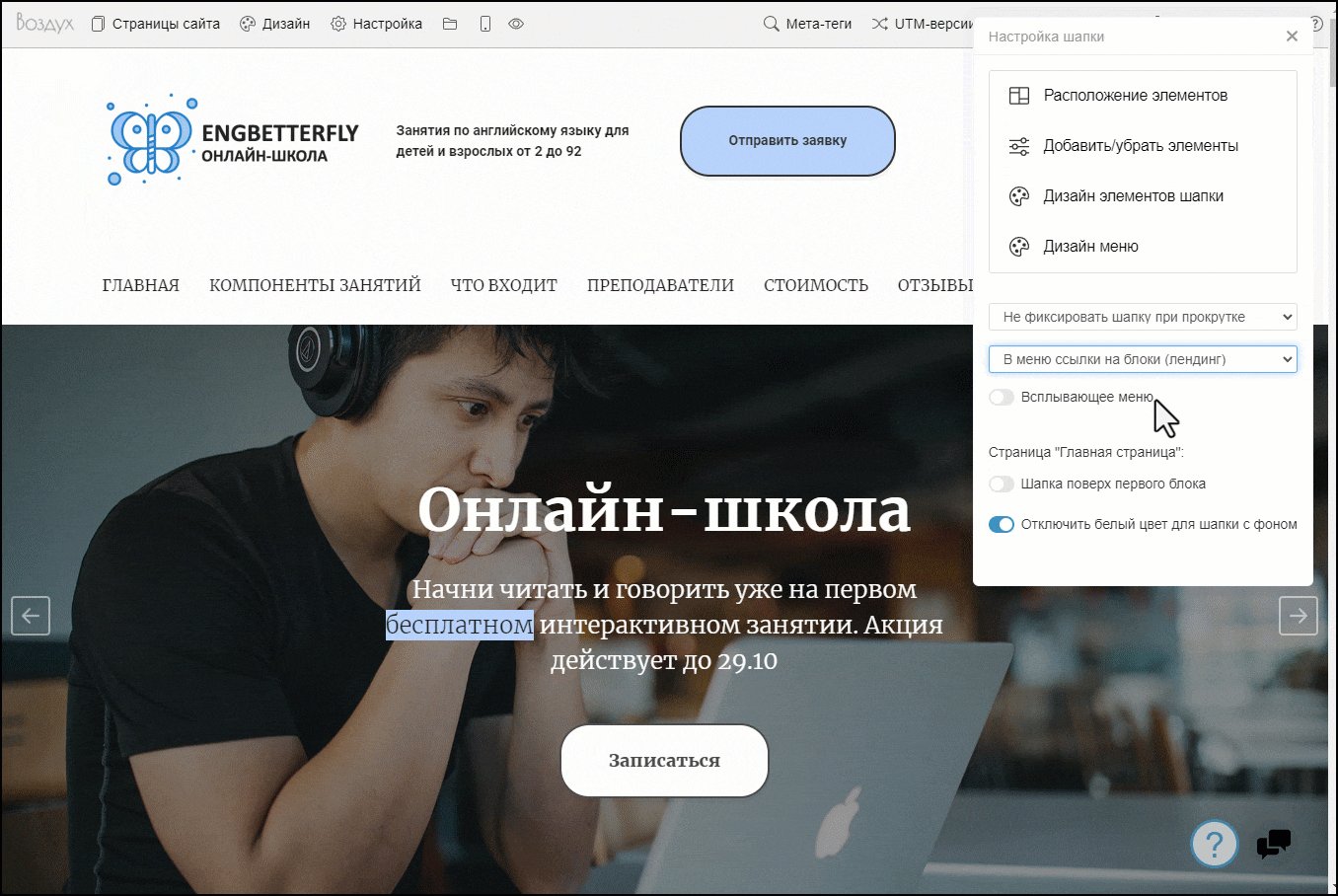
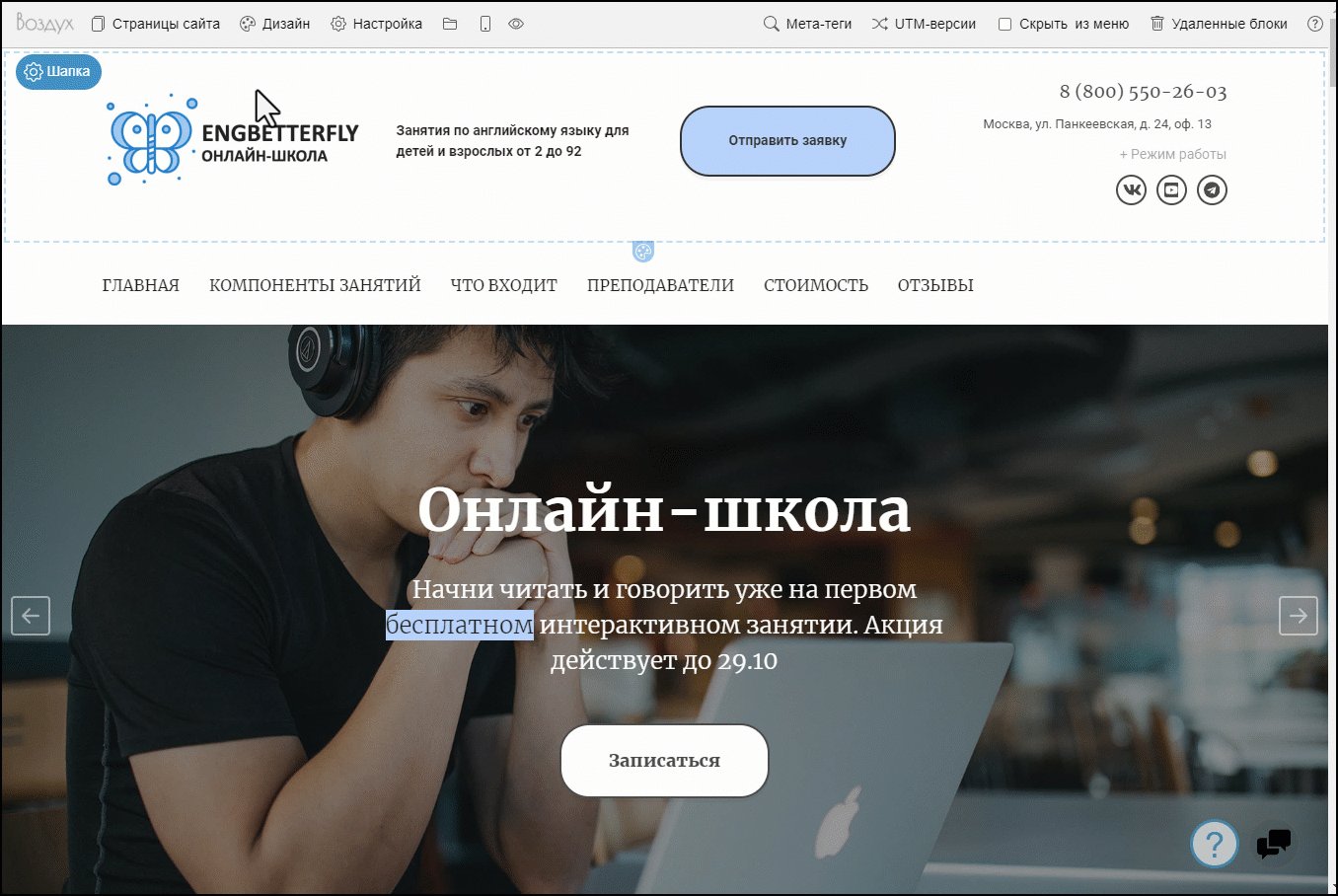
Чтобы сделать переход из меню не на страницы, а на блоки, откройте настройки «Шапки». В панели справа, под настройкой фиксации меню, выберите в выпадающем списке пункт «В меню ссылки на блоки (лендинг)».

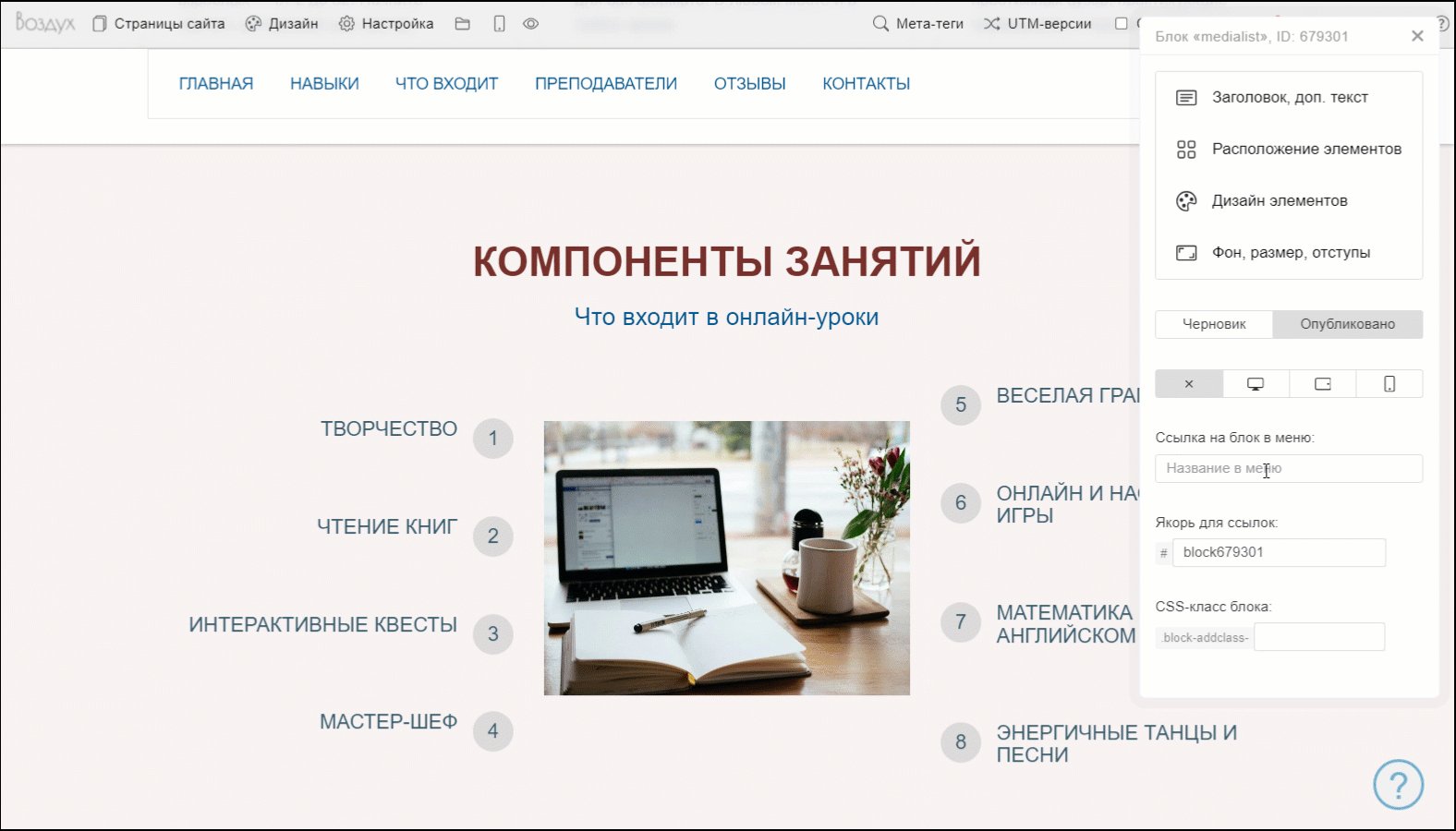
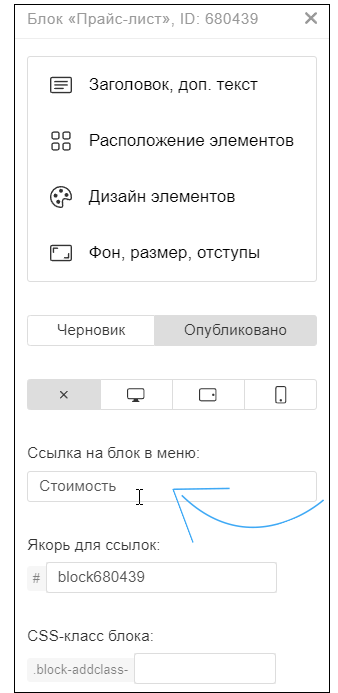
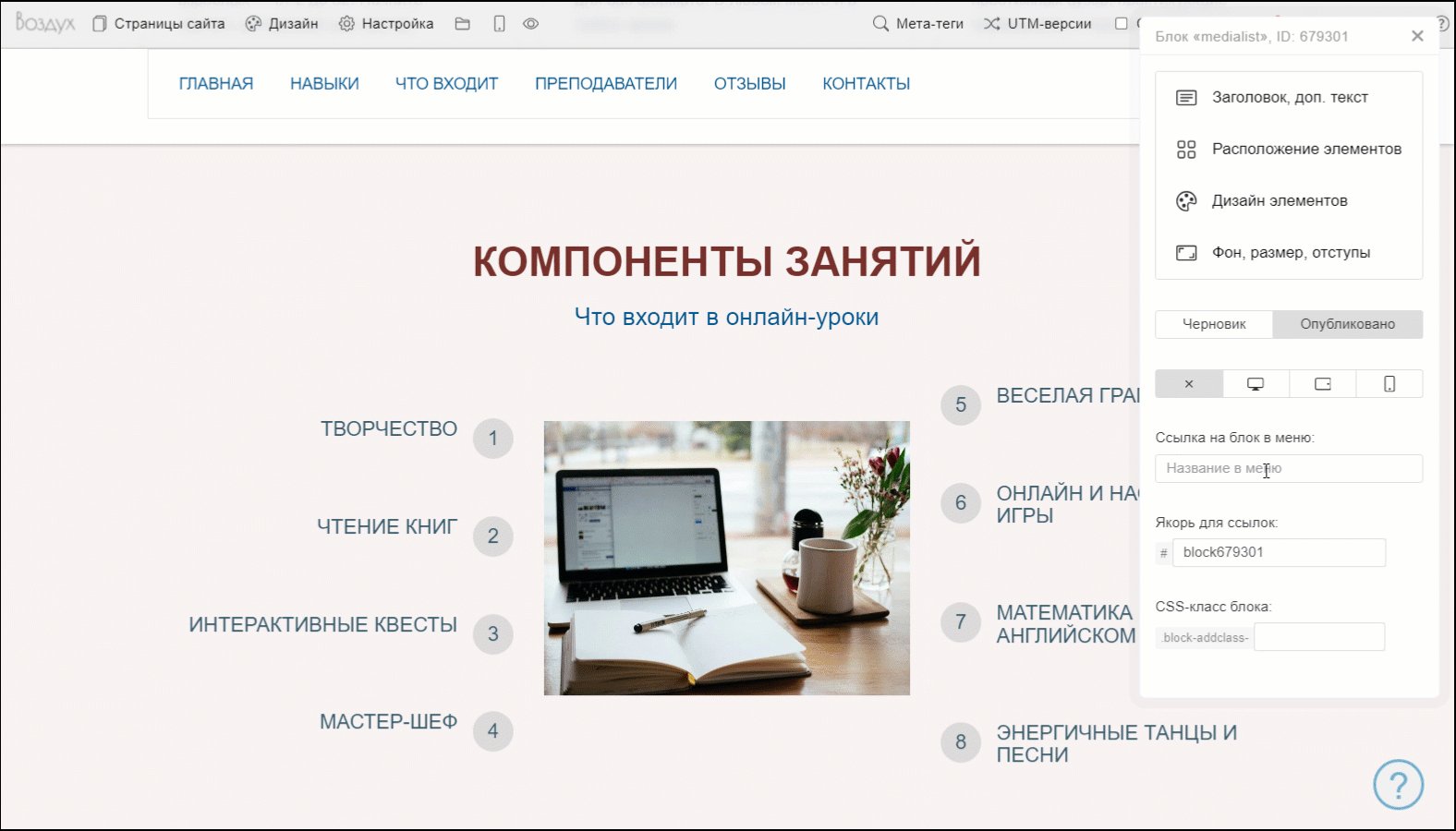
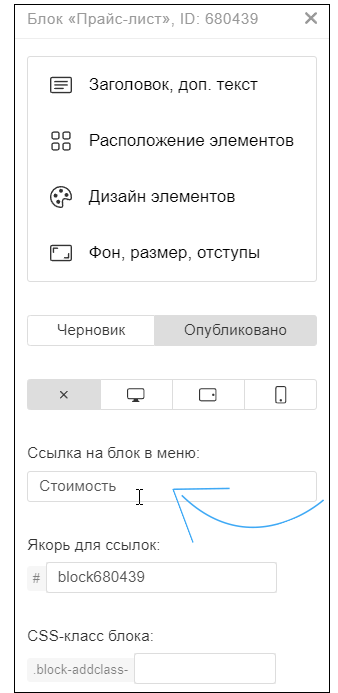
Чтобы ссылки на блоки отобразились в меню, нужно к каждому блоку прописать ссылку. Для этого перейдите к настройке блока и в поле «Ссылка на блок в меню» пропишите ссылку. Если сайт русскоязычный, прописывайте ее на кириллице — именно в таком виде она отобразится в меню.

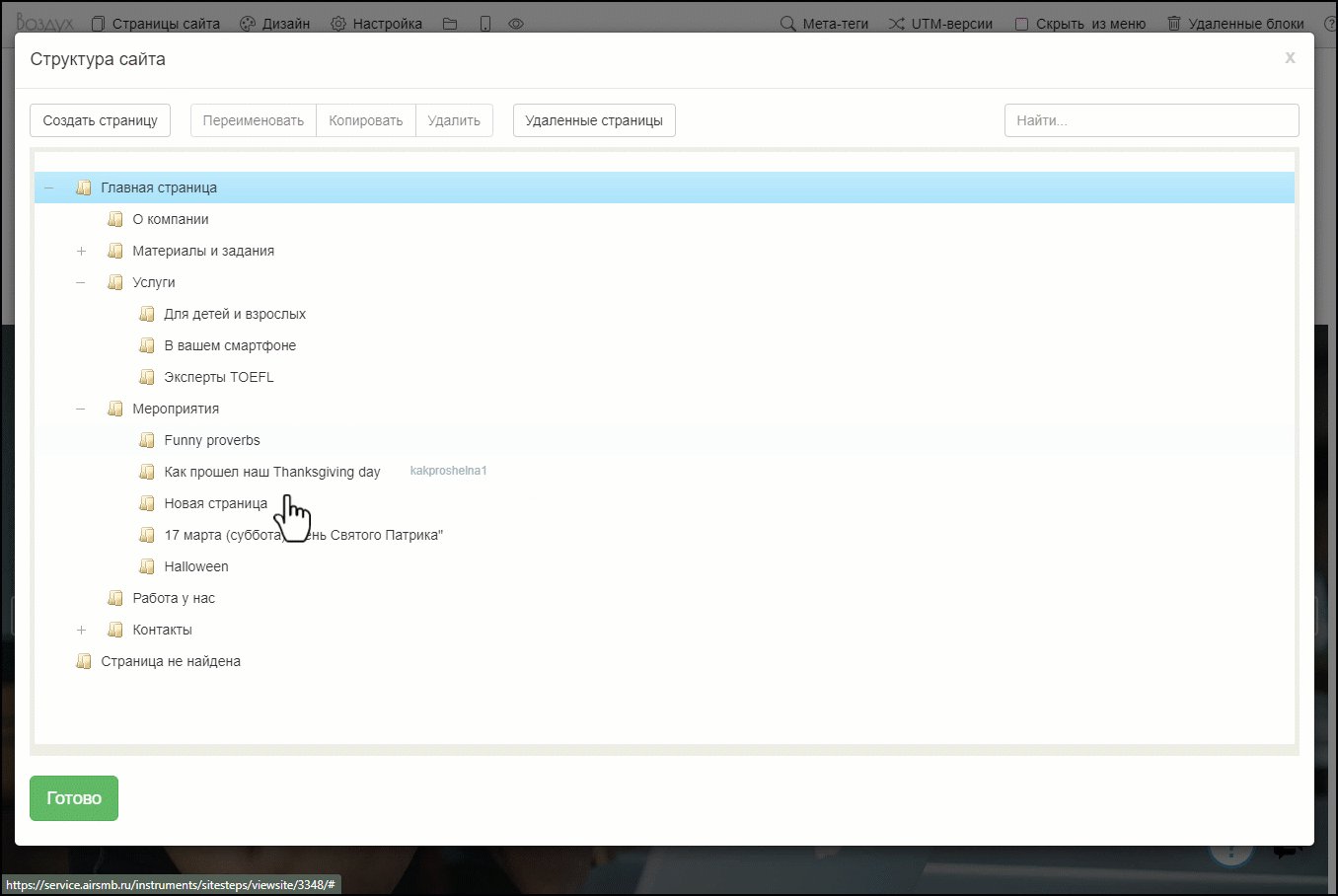
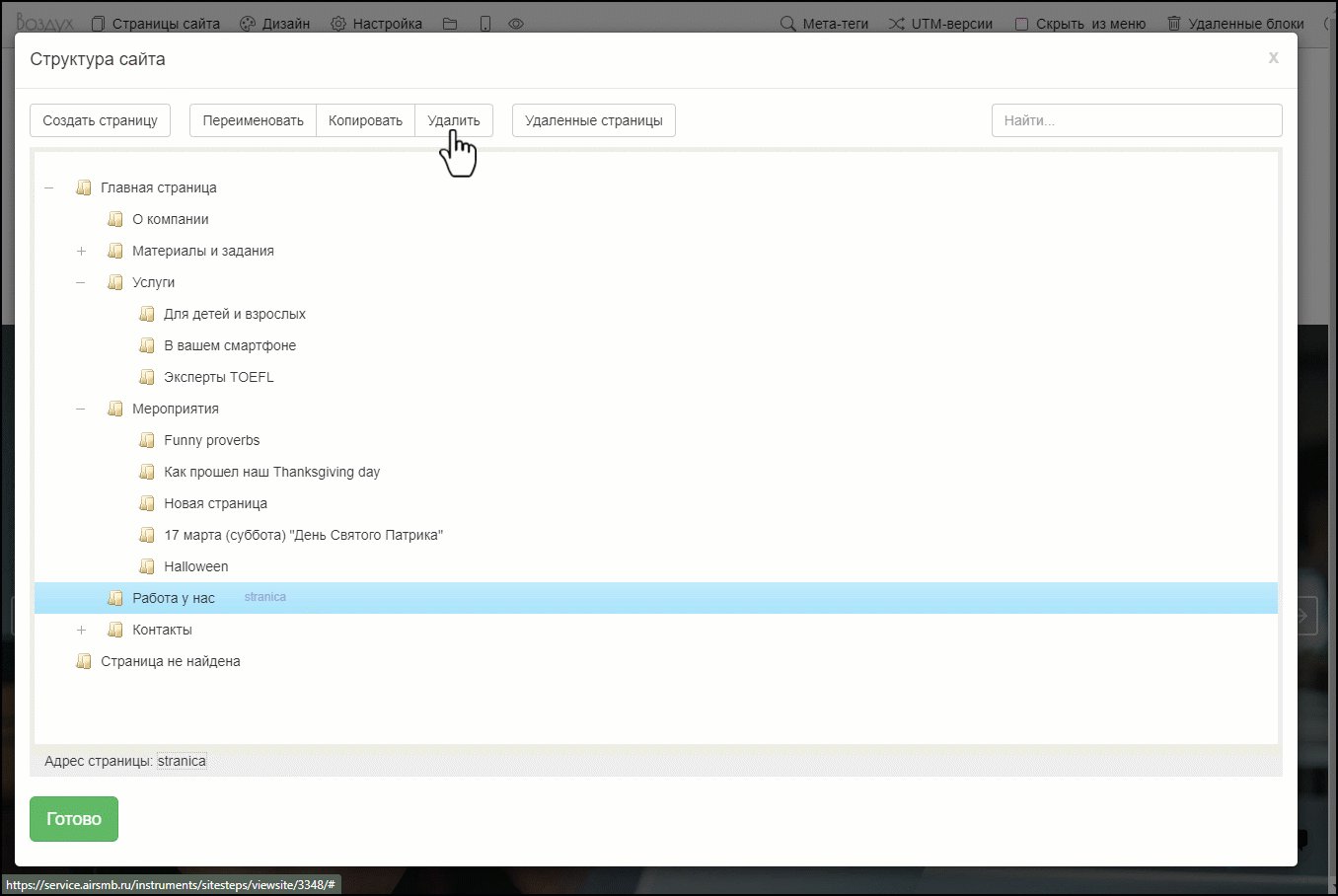
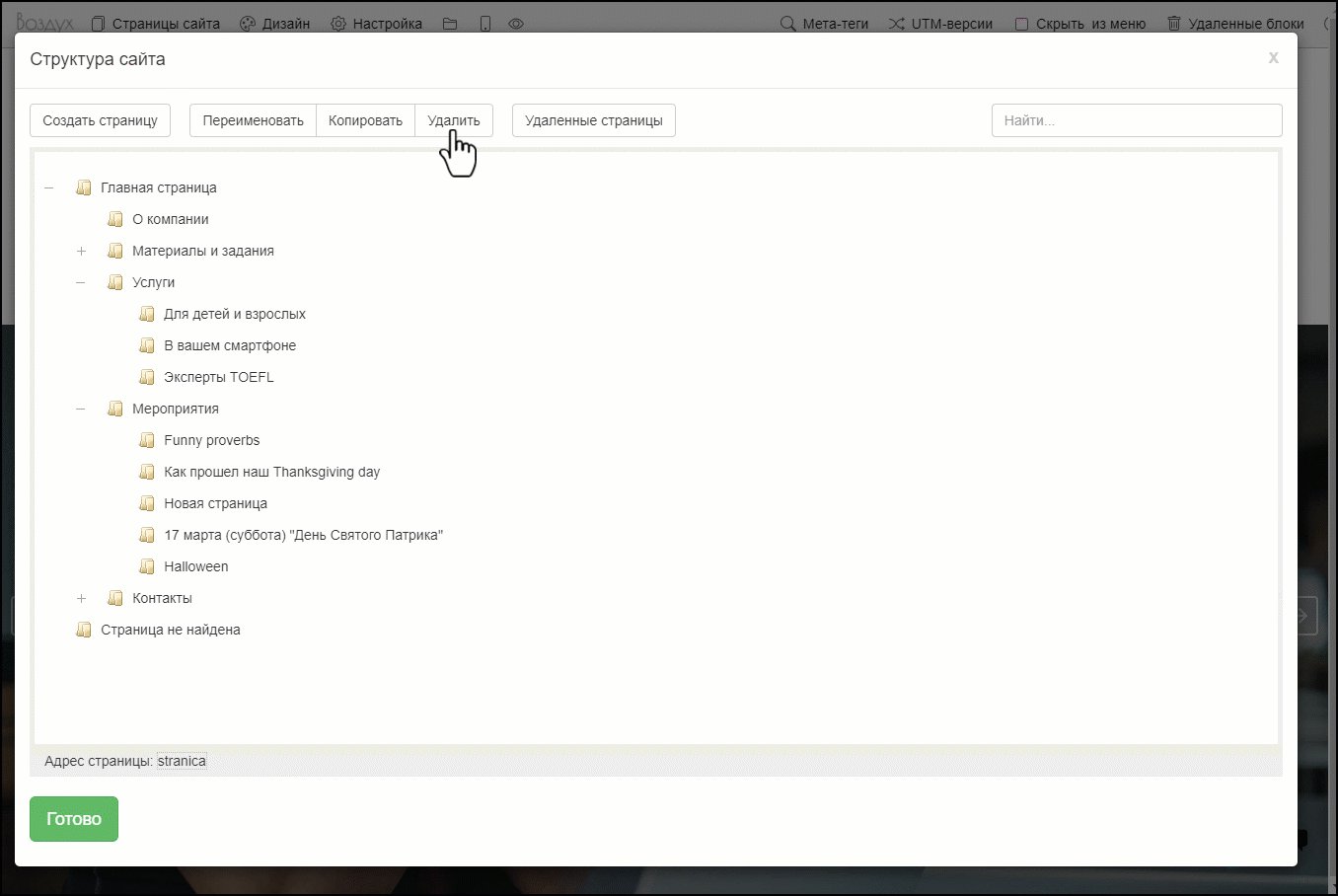
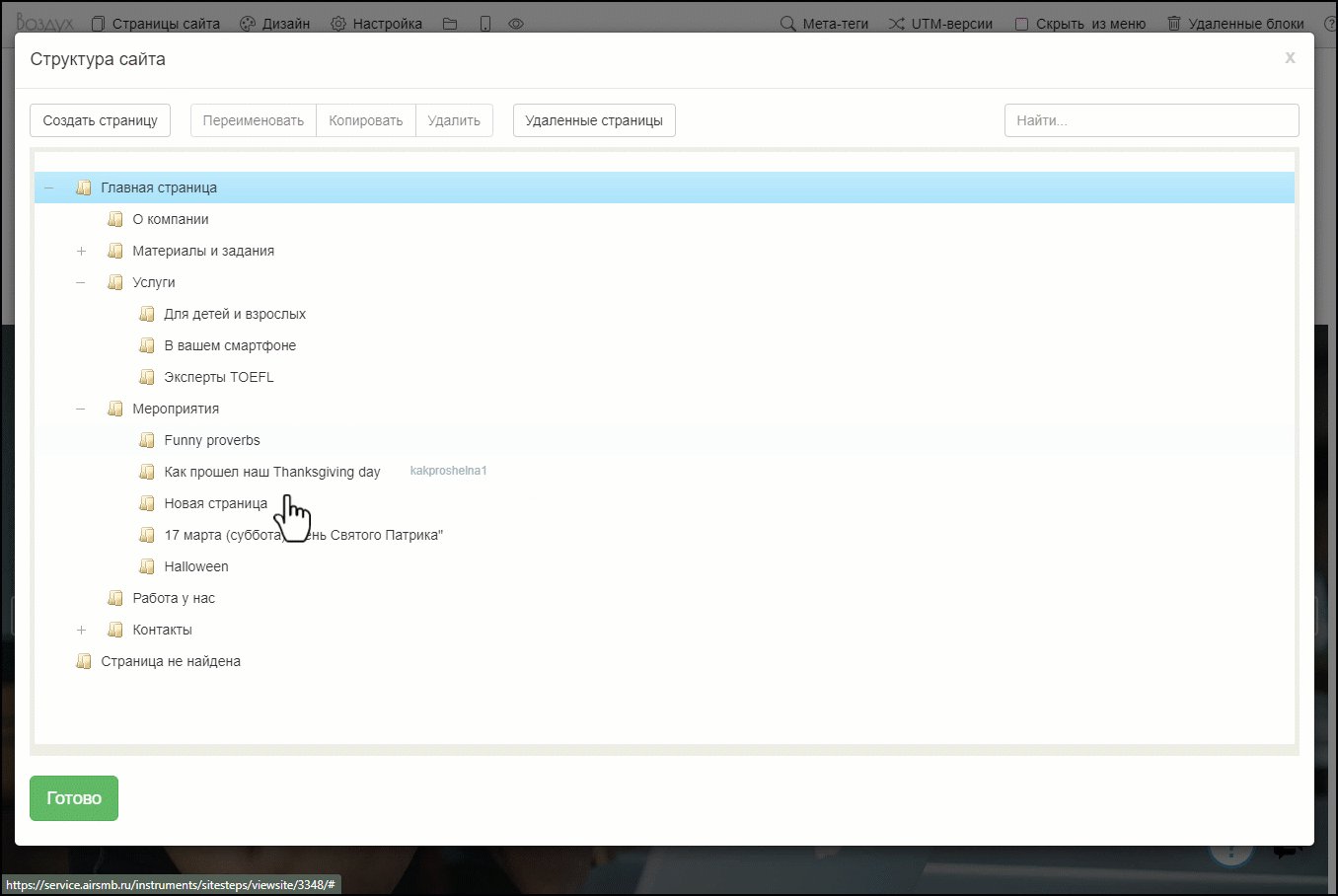
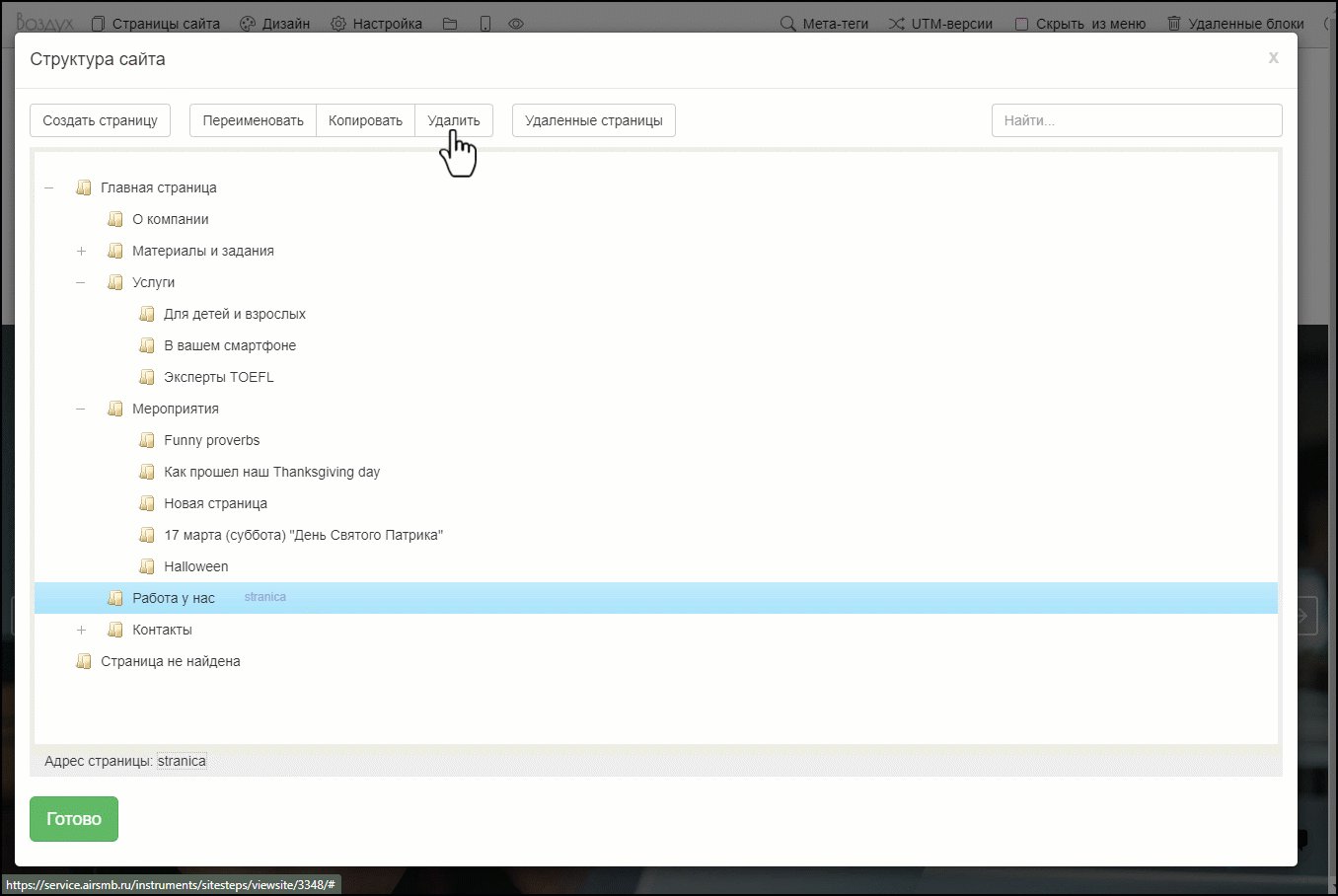
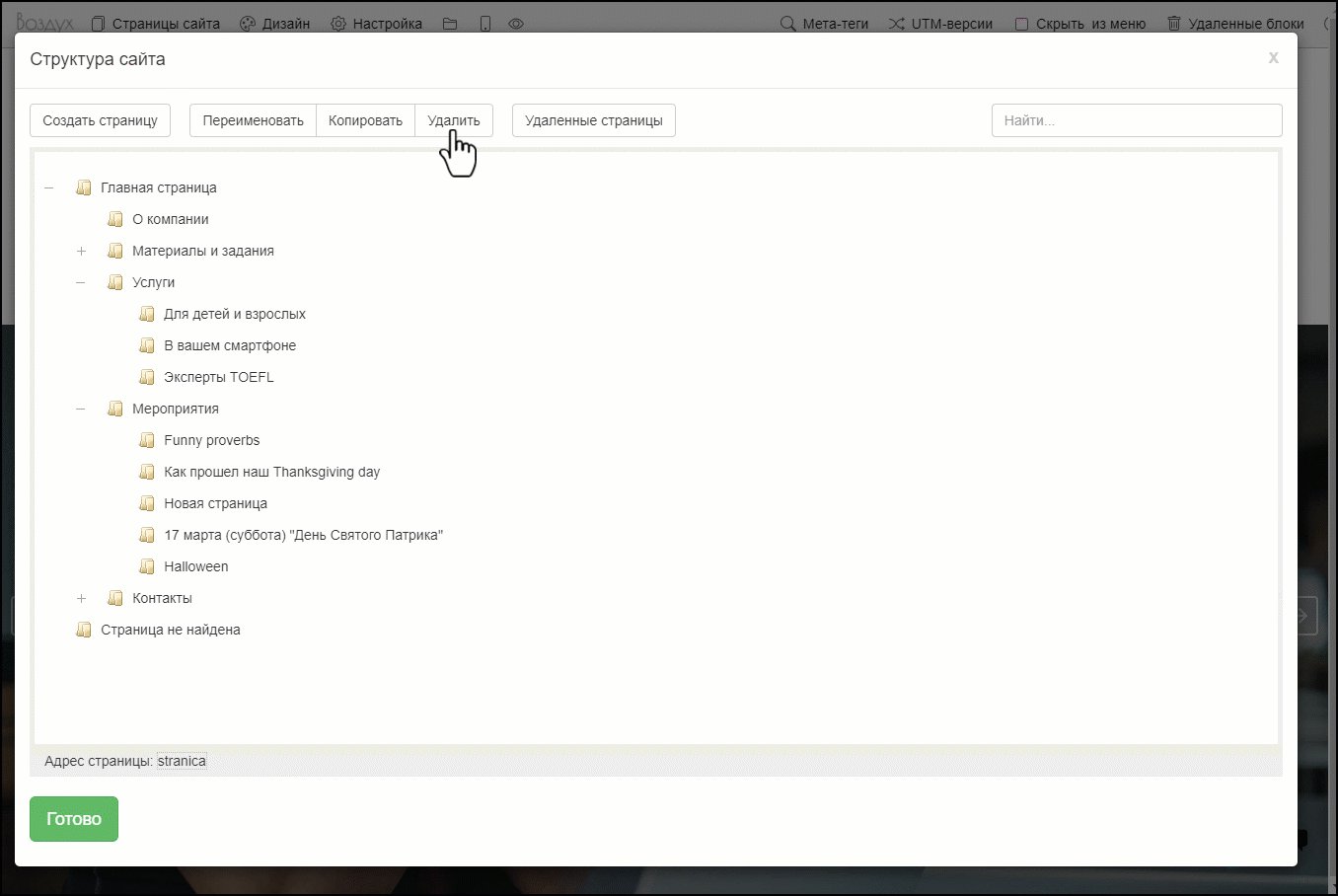
Страницы, если они были добавлены из шаблона, вы можете удалить через раздел «Страницы сайта» в левом верхнем углу.

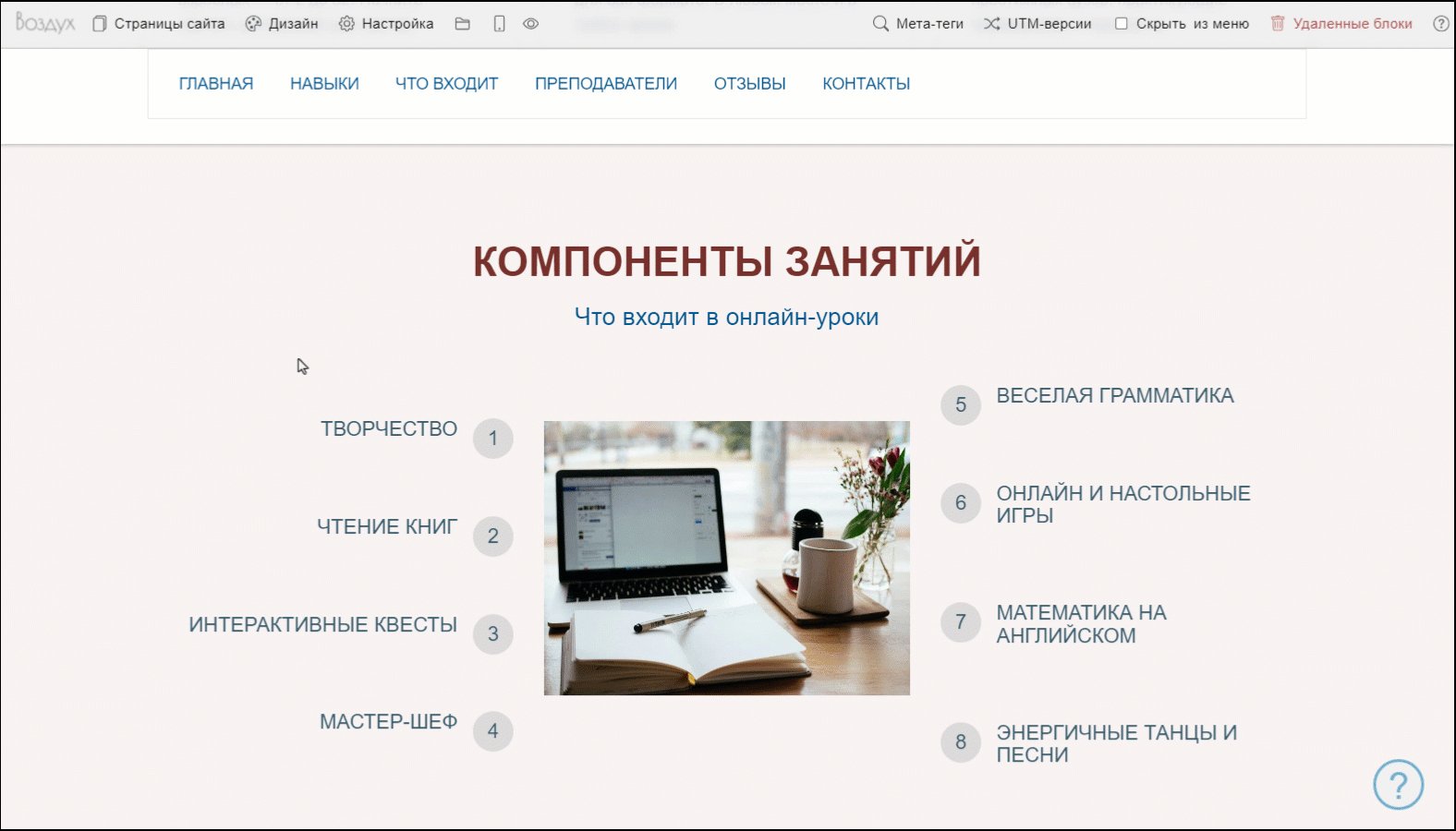
Опция «Скрыть из меню» на странице лендинга будет скрывать оттуда только главную страницу сайта ( «Главная»). Чтобы скрыть блок из меню, перейдите к настройкам блока и очистите поле «Ссылка на блок в меню:».

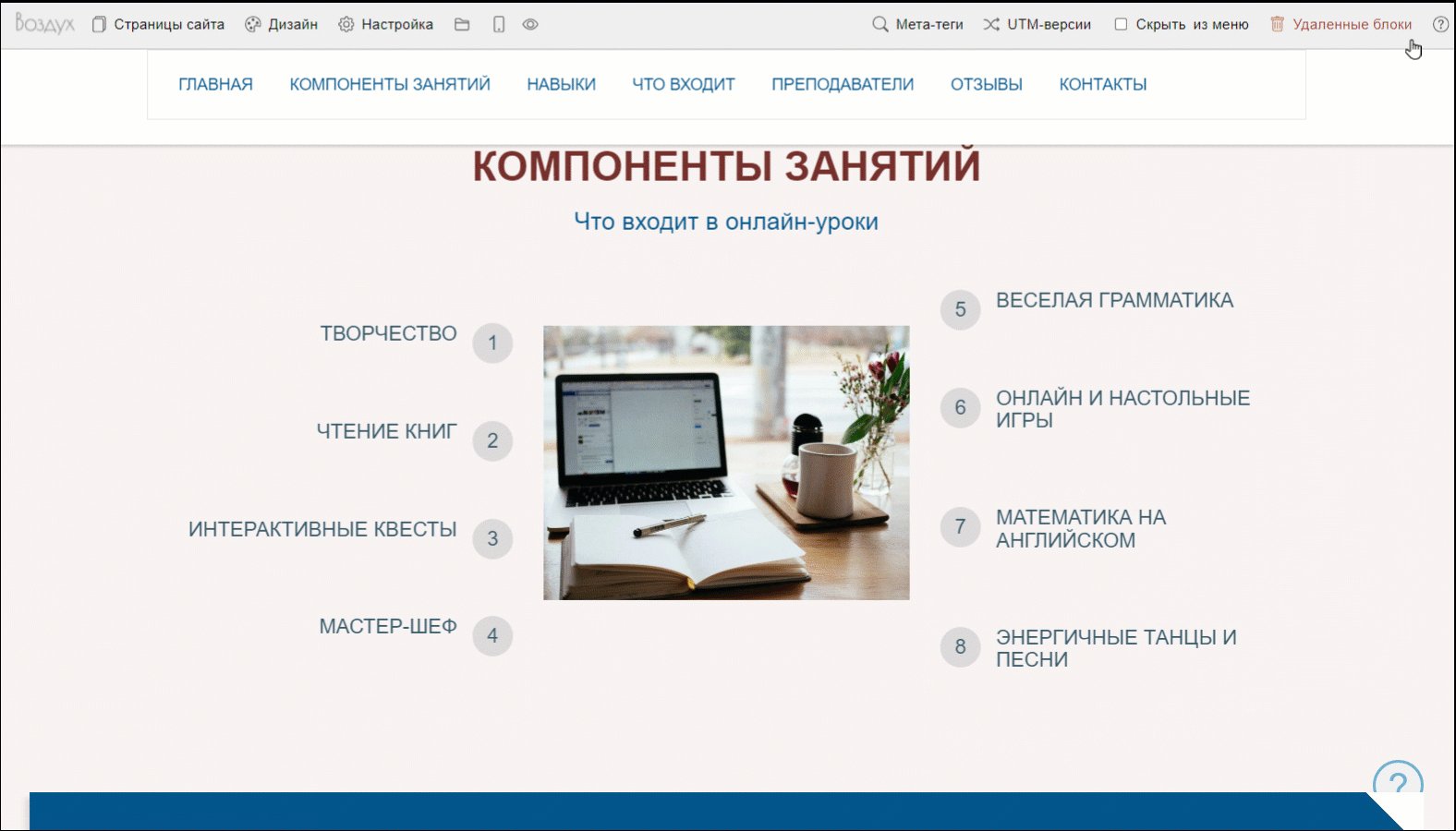
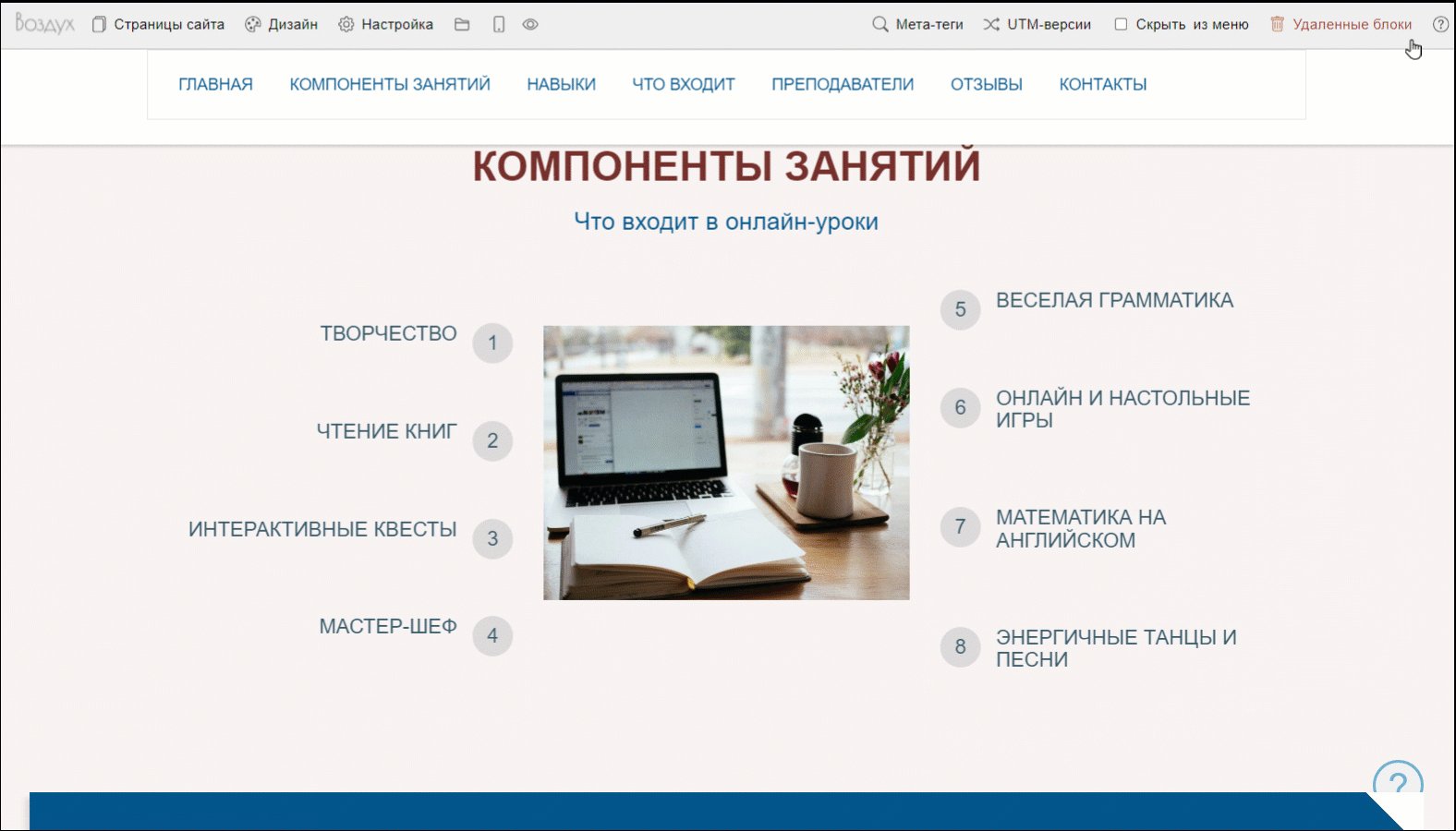
Если вы удалите блок, ссылка на который отображается в меню, то пункт будет также удален из меню. Чтобы изменения отобразились на экране, после удаления блока обновите страницу. Если вы изменили порядок блоков, то порядок пунктов в меню также будет изменен.