Вы можете изменить стили блоков, цвет и шрифт текста и других элементов через глобальную настройку сайта, настройки блока, а также отдельных элементов, визуальный редактор или с помощью своего CSS-кода.
- Перейдите в редактор сайта.
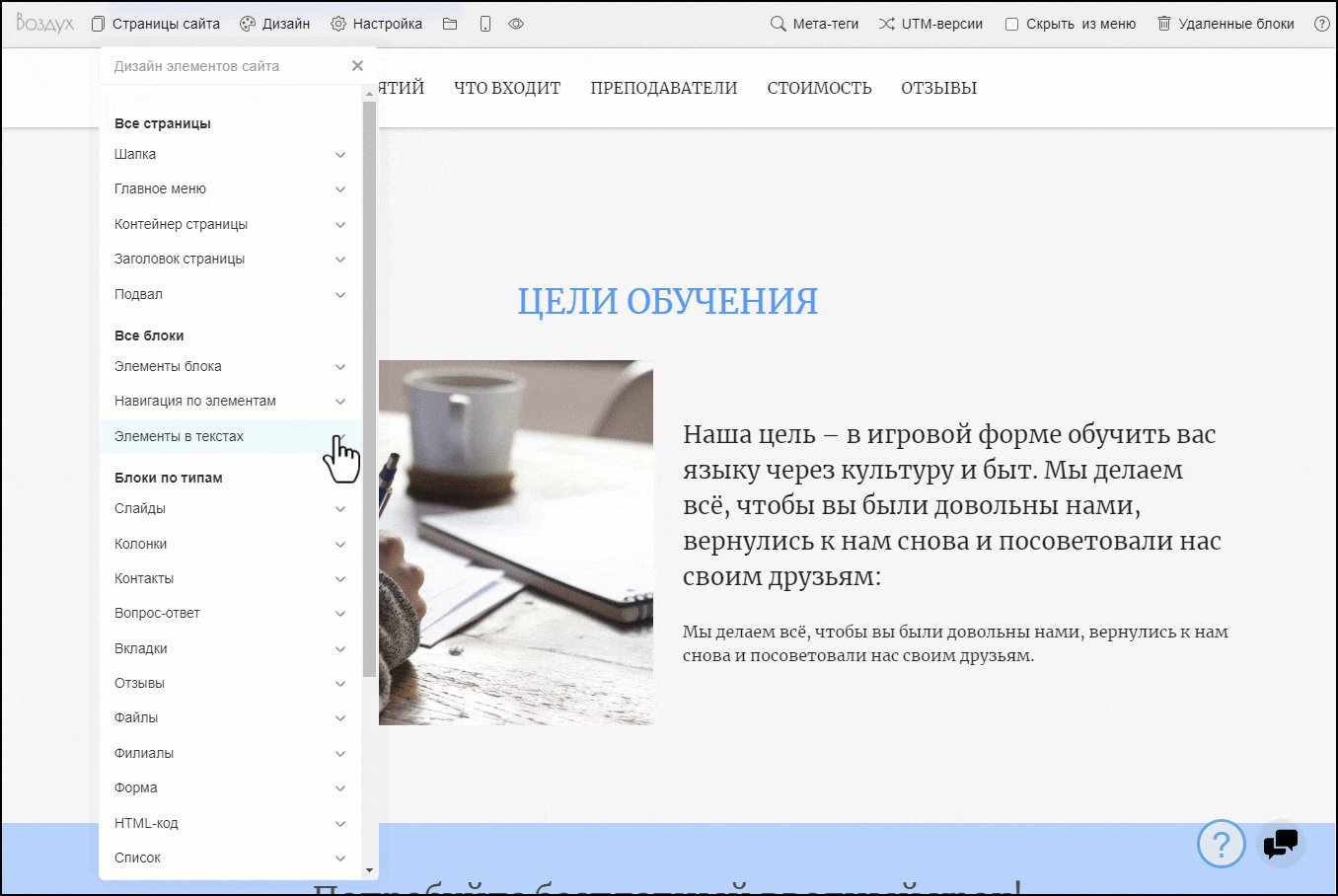
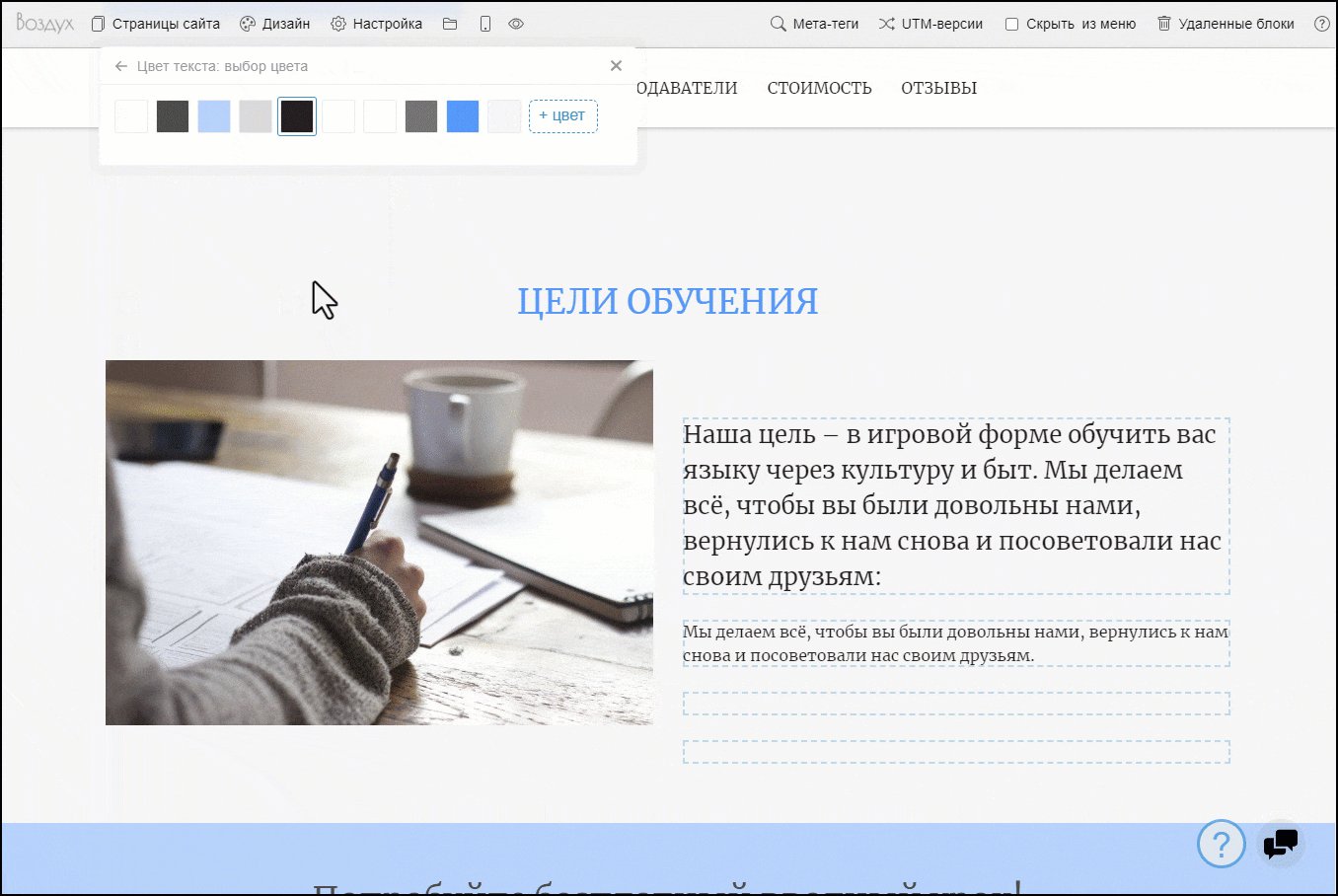
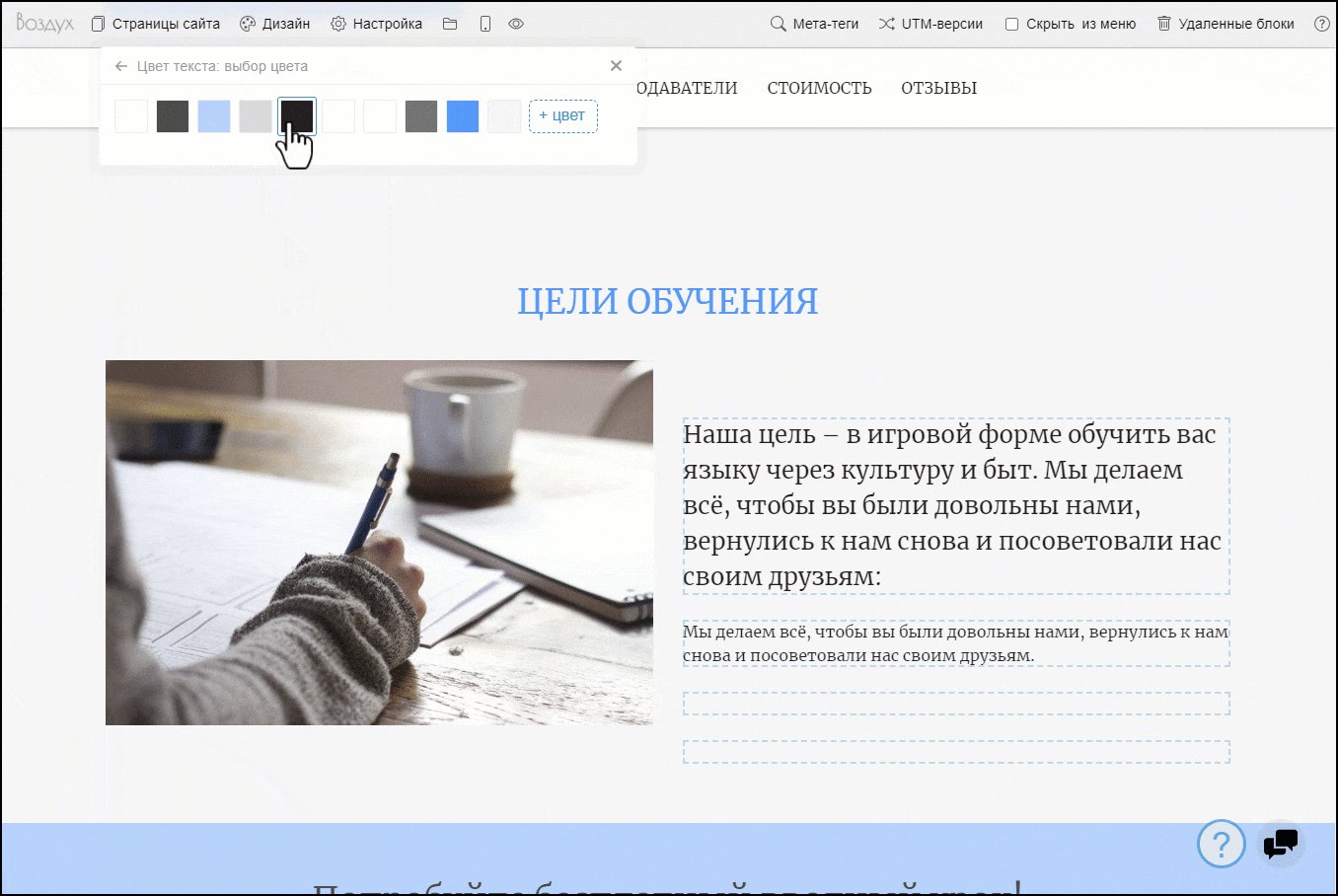
- Чтобы настроить цвет текста сразу для всего сайта, в левом верхнем углу страницы нажмите на кнопку «Дизайн». Нажмите на пункт «Изменить дизайн элементов сайта». Дальнейшие шаги будут зависеть от того, текст в каких блоках или элементах вам необходимо изменить — в заголовках страниц, тексте перед содержимым блока или в абзацах и т. д. Изменения будут применены ко всему сайту. Например:

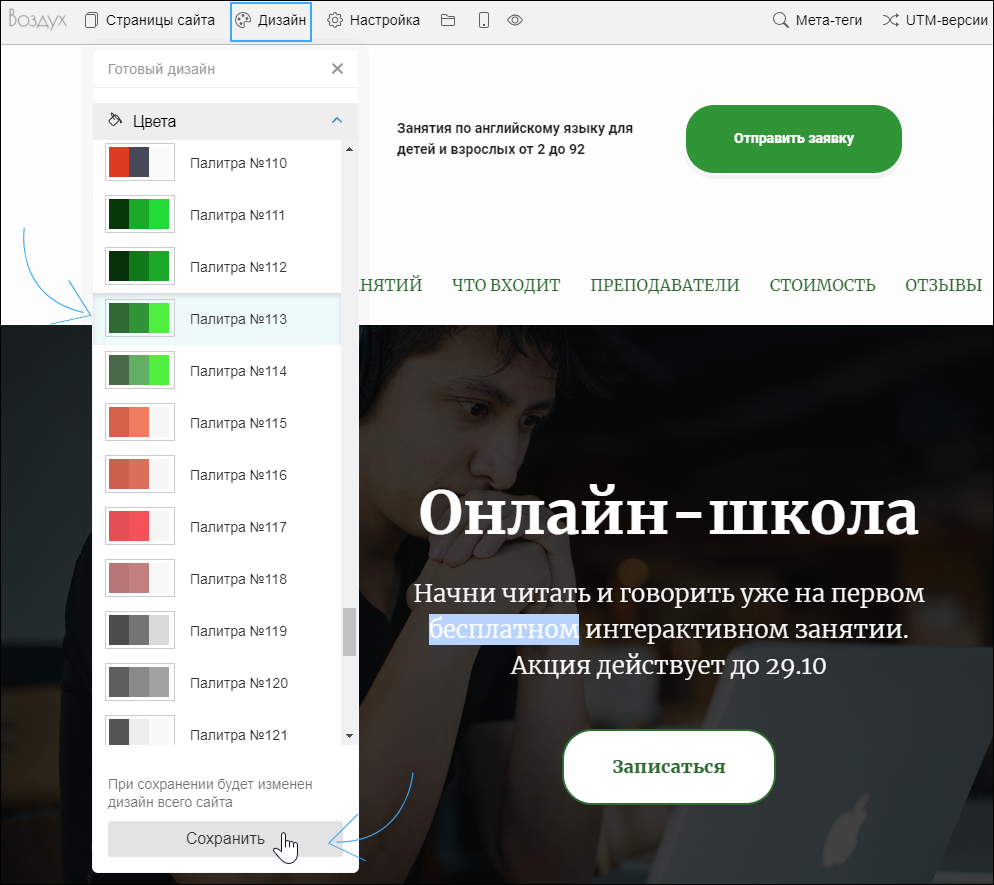
В разделе «Дизайн» — «Готовые стили, цвета, шрифты» — «Цвета» вы можете выбрать цветовую схему для сайта, которая может автоматически изменить ключевые акценты и элементы сайта (цвета кнопок, заголовков, описания логотипа и т. д.). После выбора палитры нажмите на кнопку «Сохранить».
Для назначения фона и других стилей для всех блоков сразу или блоков определенного типа нажмите на пункт «Изменить дизайн элементов сайта» — «Элементы блока» — «Контейнер блока». Назначьте цвет фона. Он будет применен сразу ко всем блокам на сайте, у которых не был назначен индивидуальный фон.
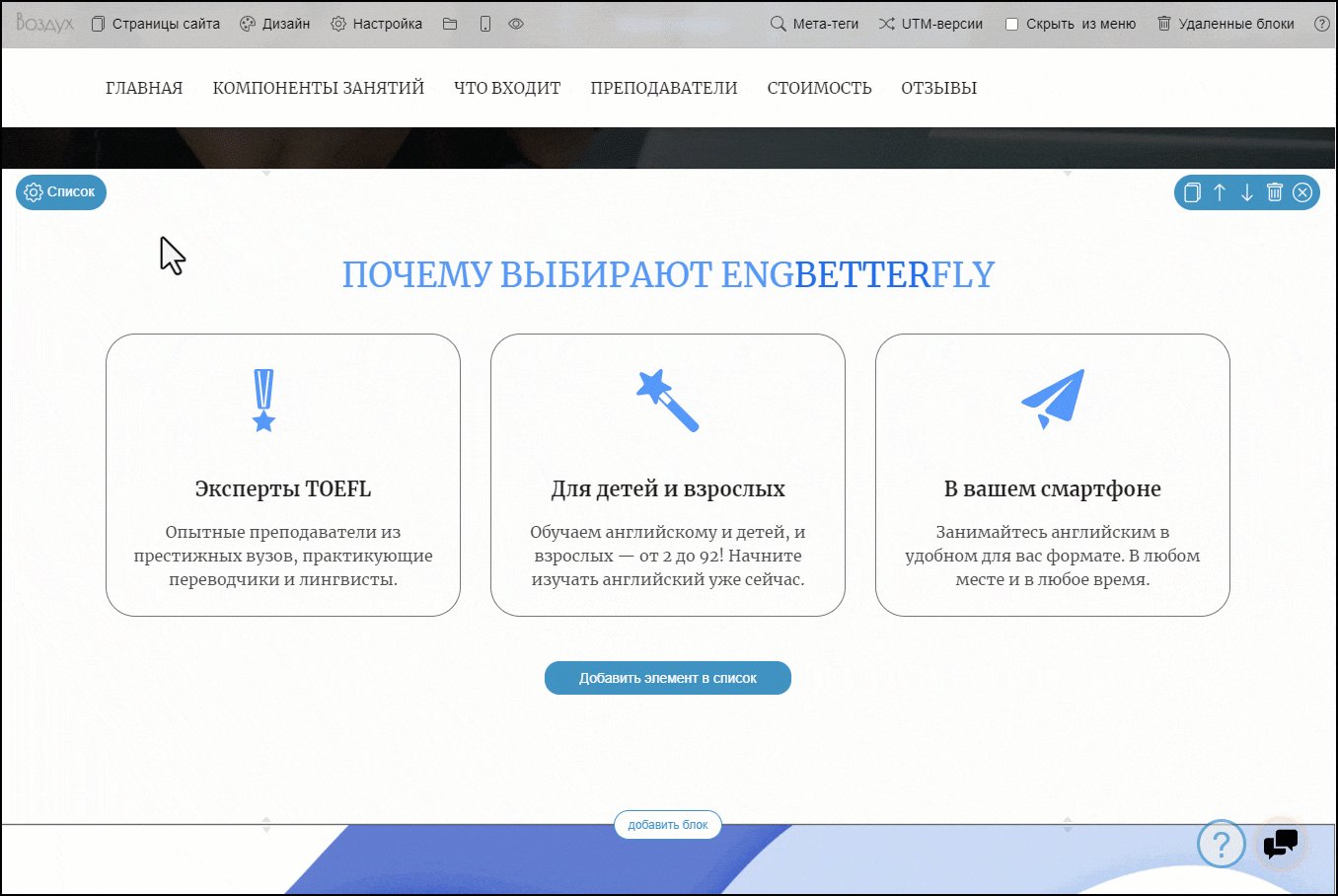
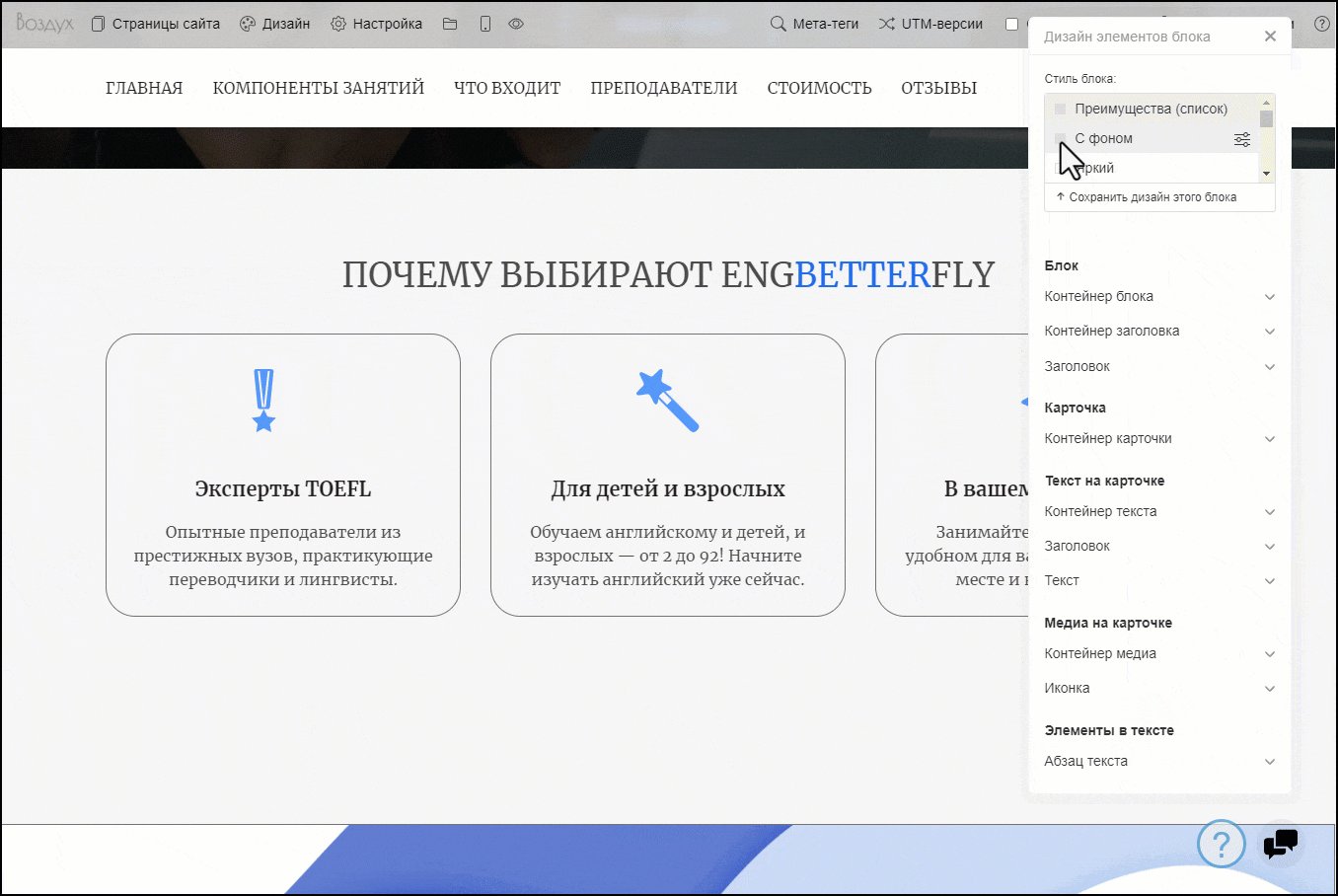
- Чтобы изменить фон отдельного блока, наведите на него курсор и нажмите на значок шестеренки. Откроется панель настроек. Далее нажмите на пункт «Дизайн элементов блока».

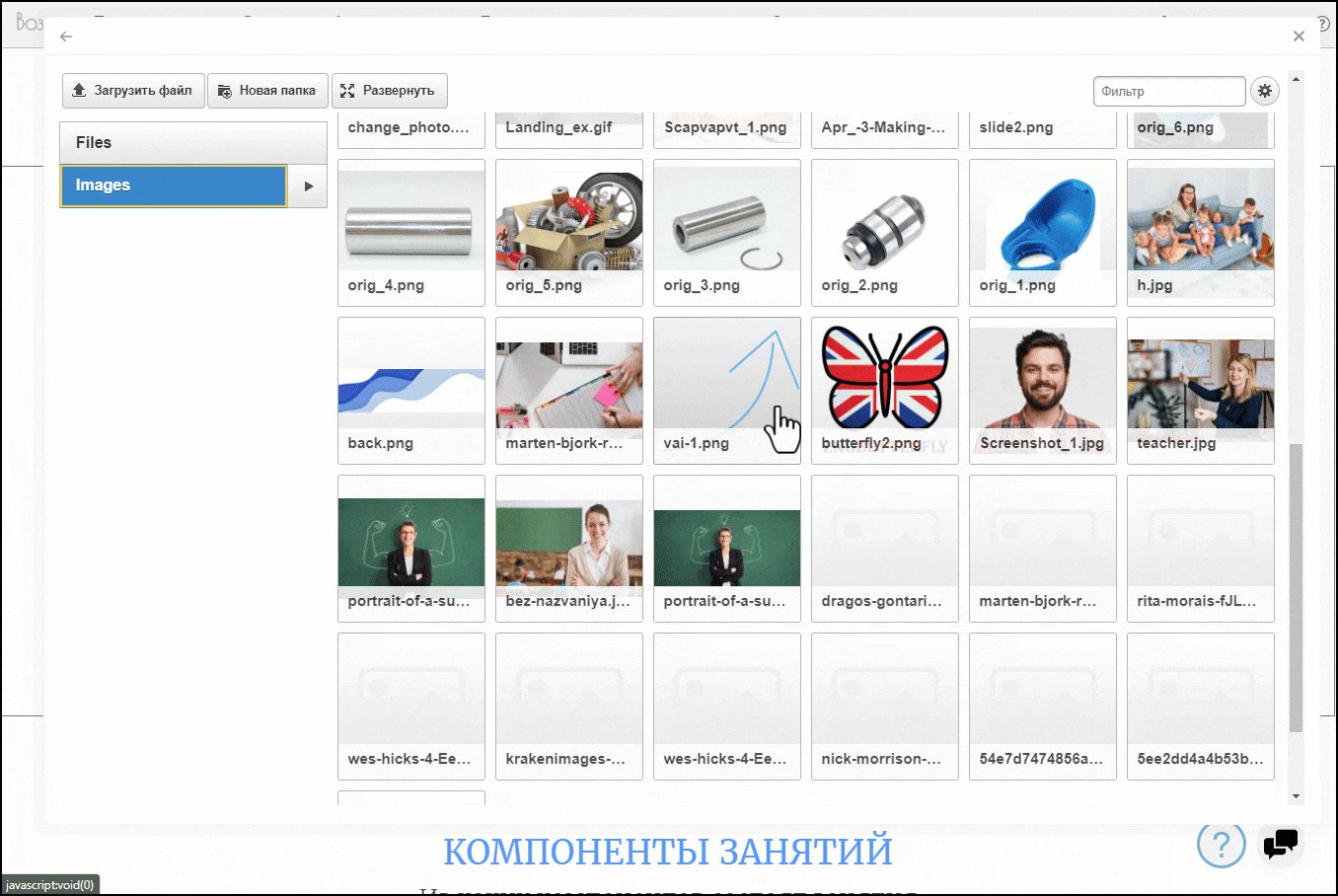
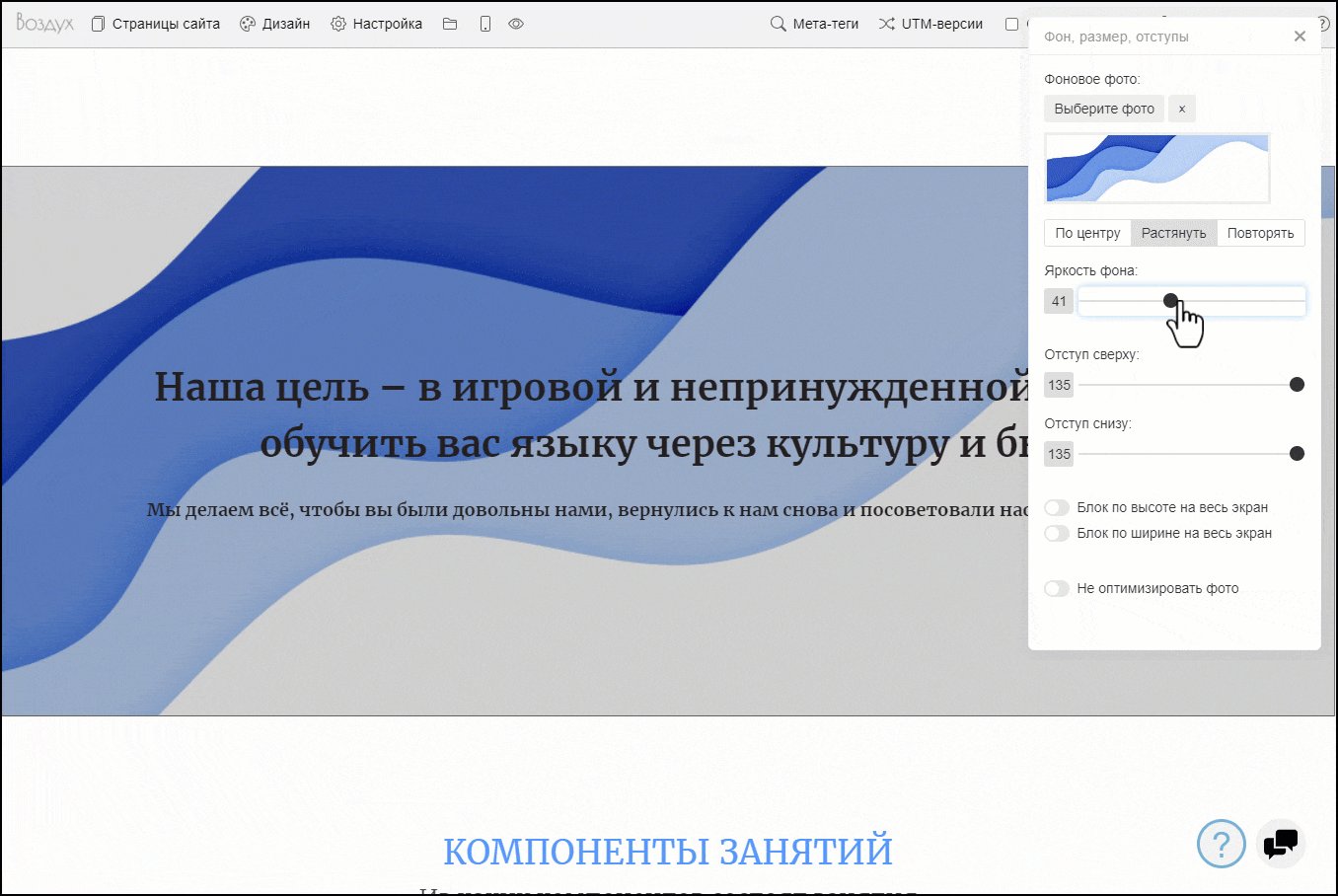
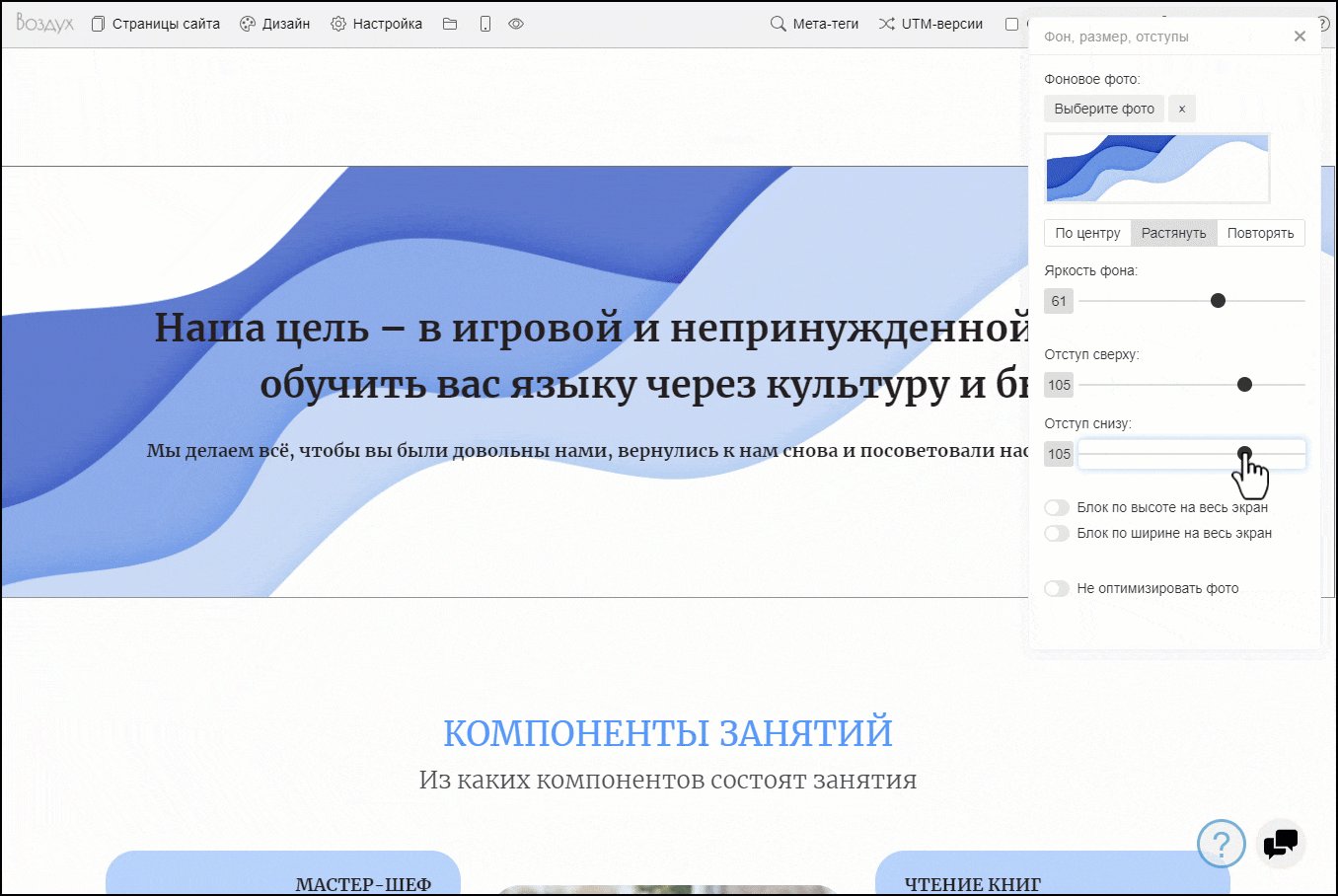
Также вы можете добавить вместо картинку в качестве она. Для этого в настройках блока перейдите в раздел «Фон, размер, отступы». Добавьте фоновое фото и настройте отображение фона.
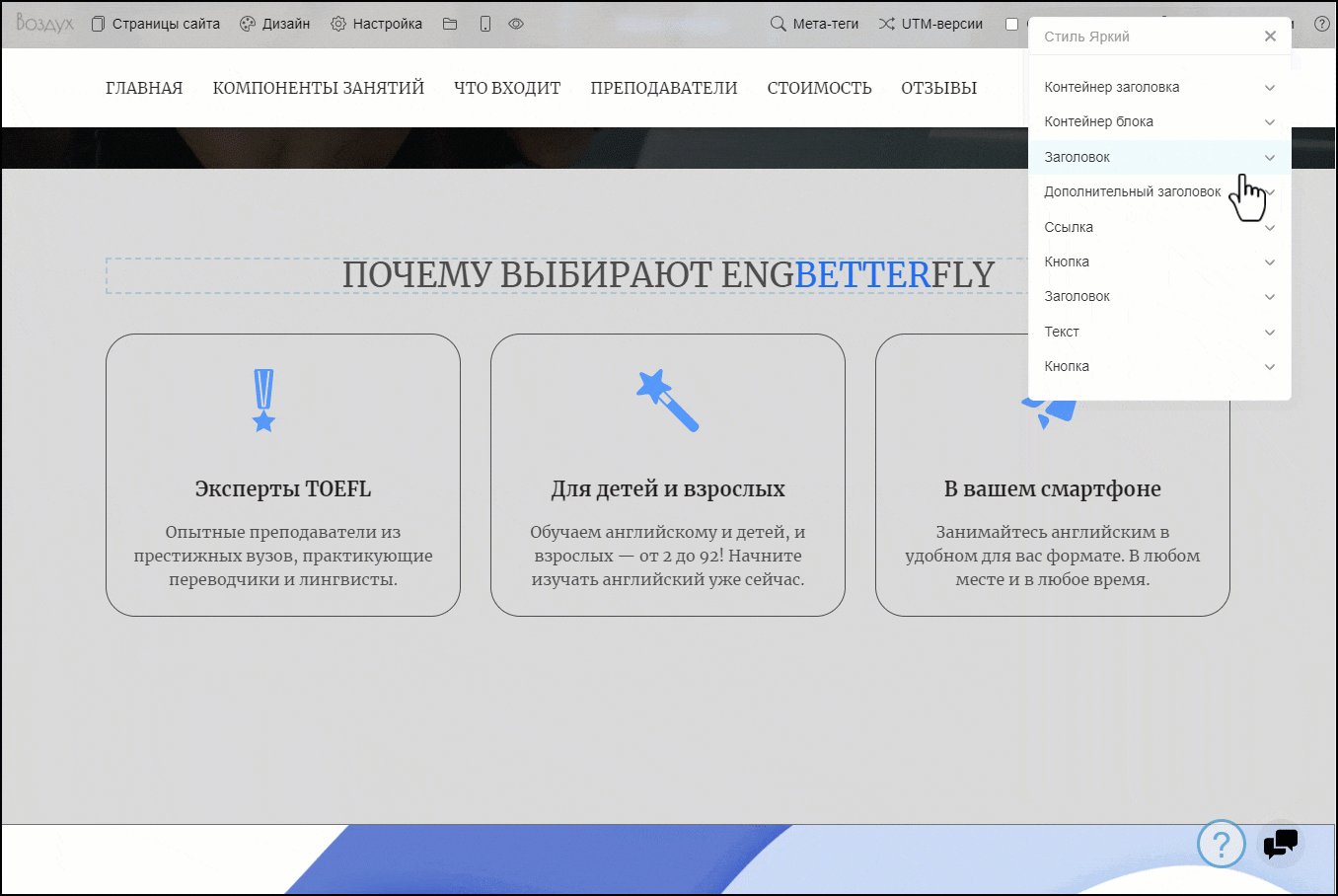
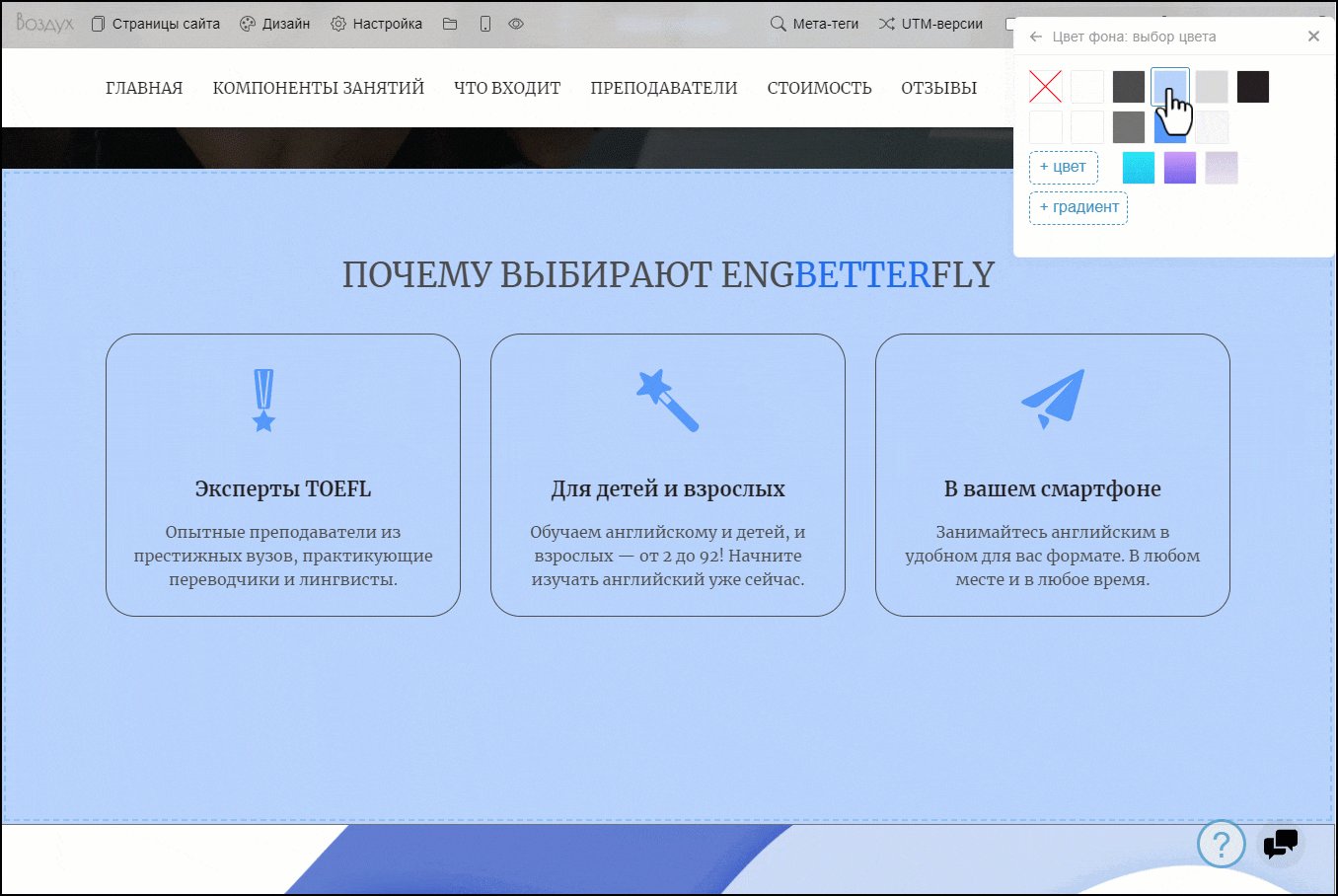
- Чтобы изменить дизайн отдельного элемента, наведите на него курсор. Нажмите на значок палитры. Справа откроется панель настроек дизайна данного элемента.
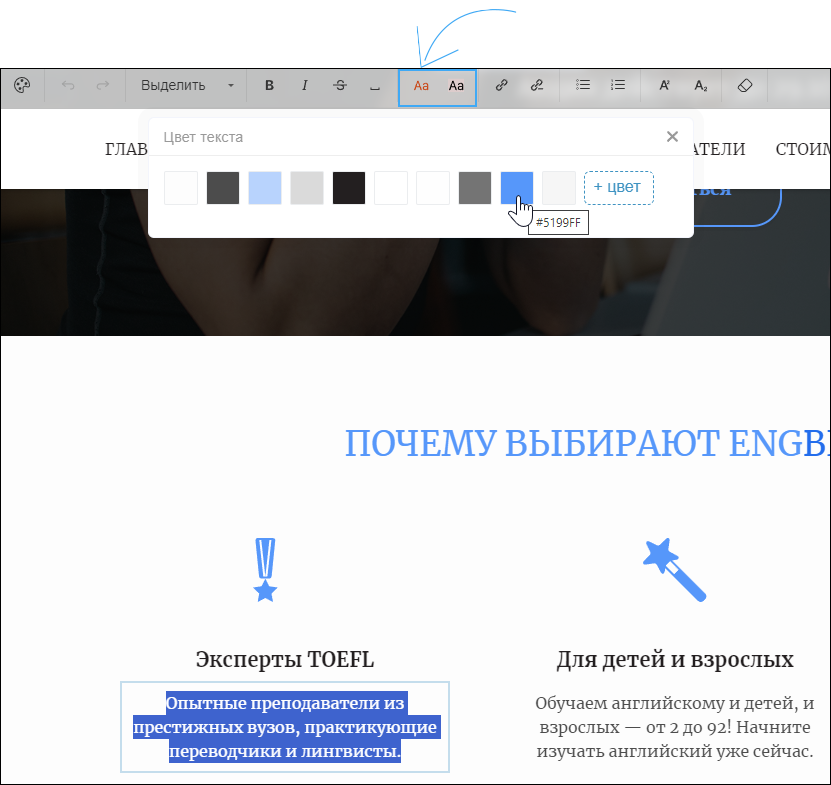
- Также изменить цвет текста можно через визуальный редактор.

Подробнее о настройке дизайна сайта описано тут.
