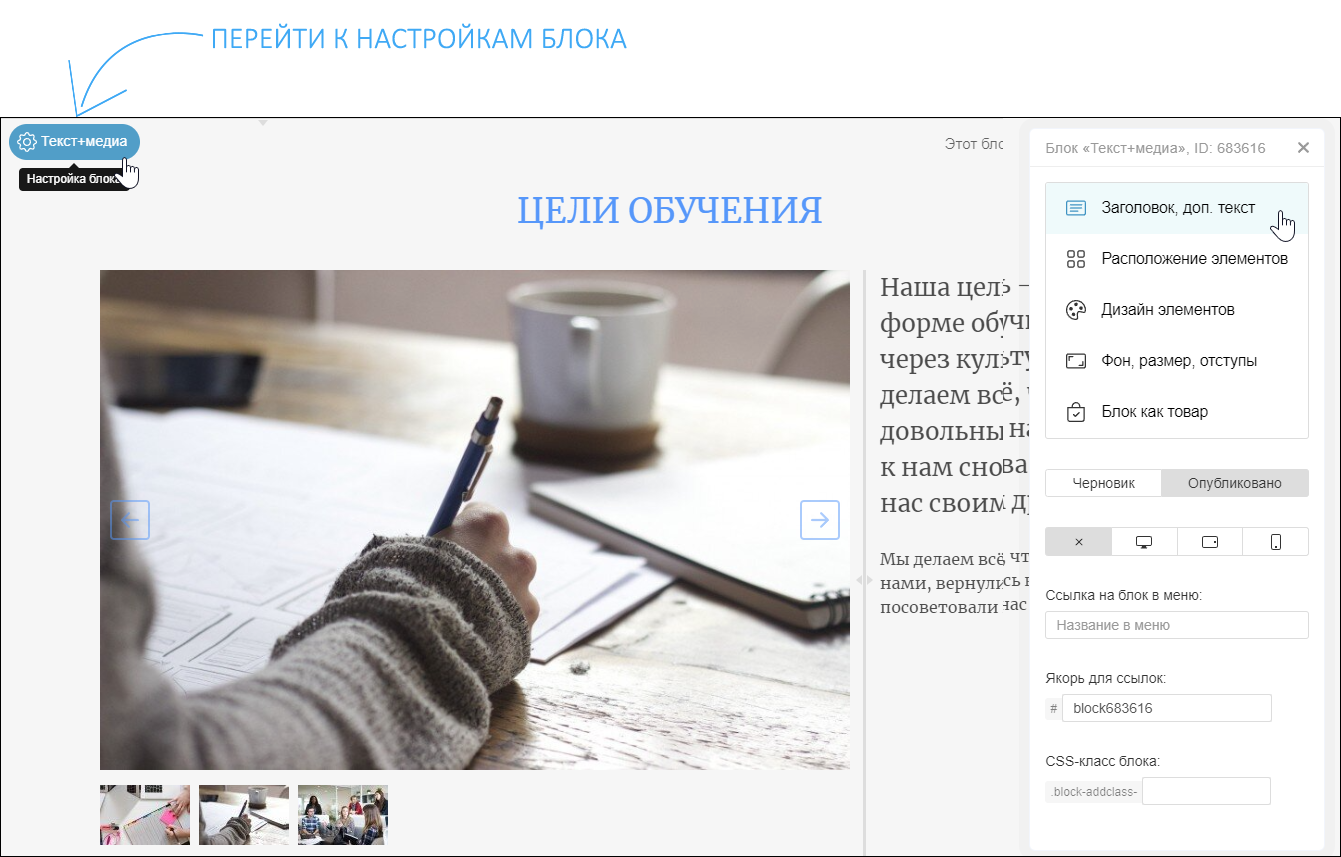
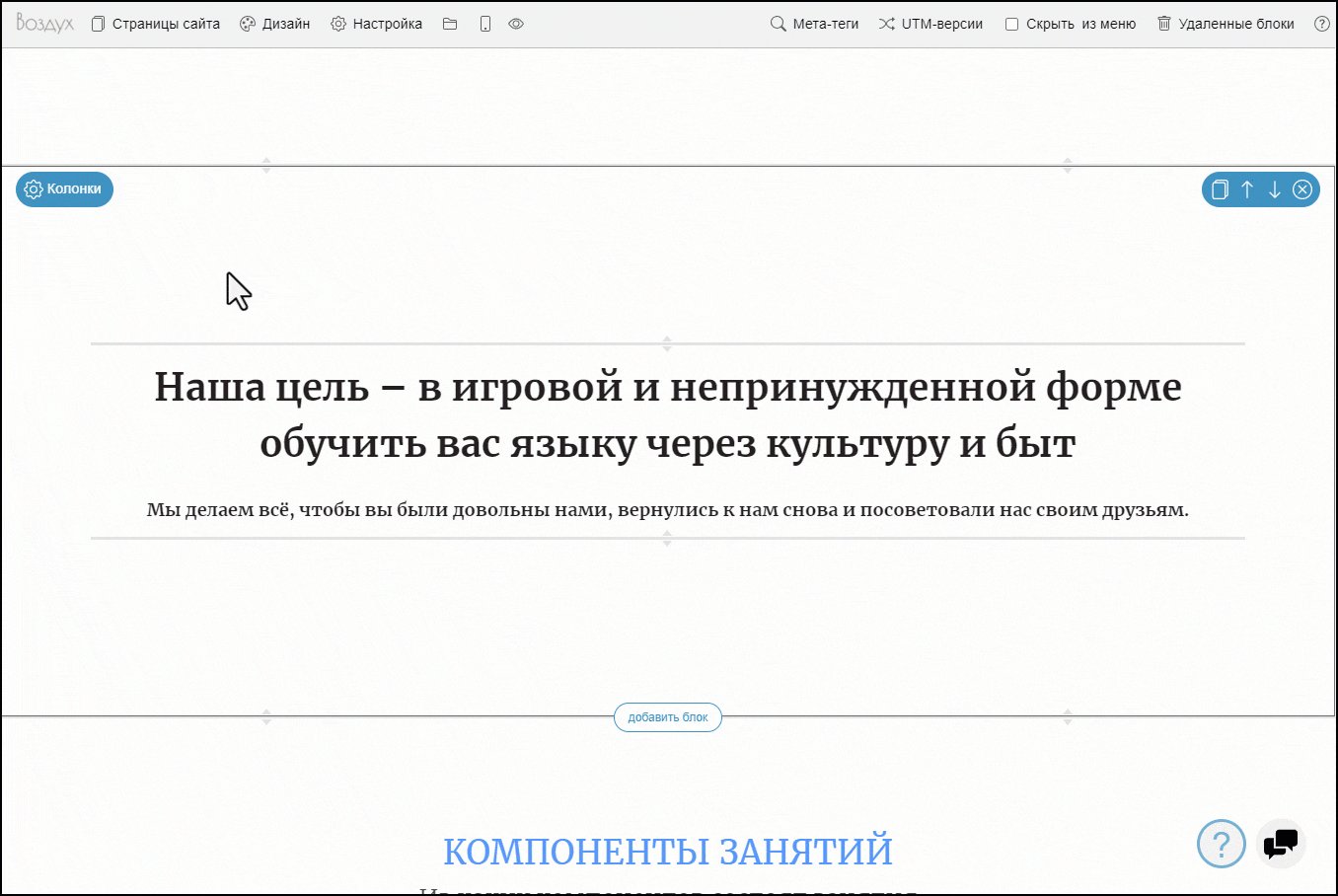
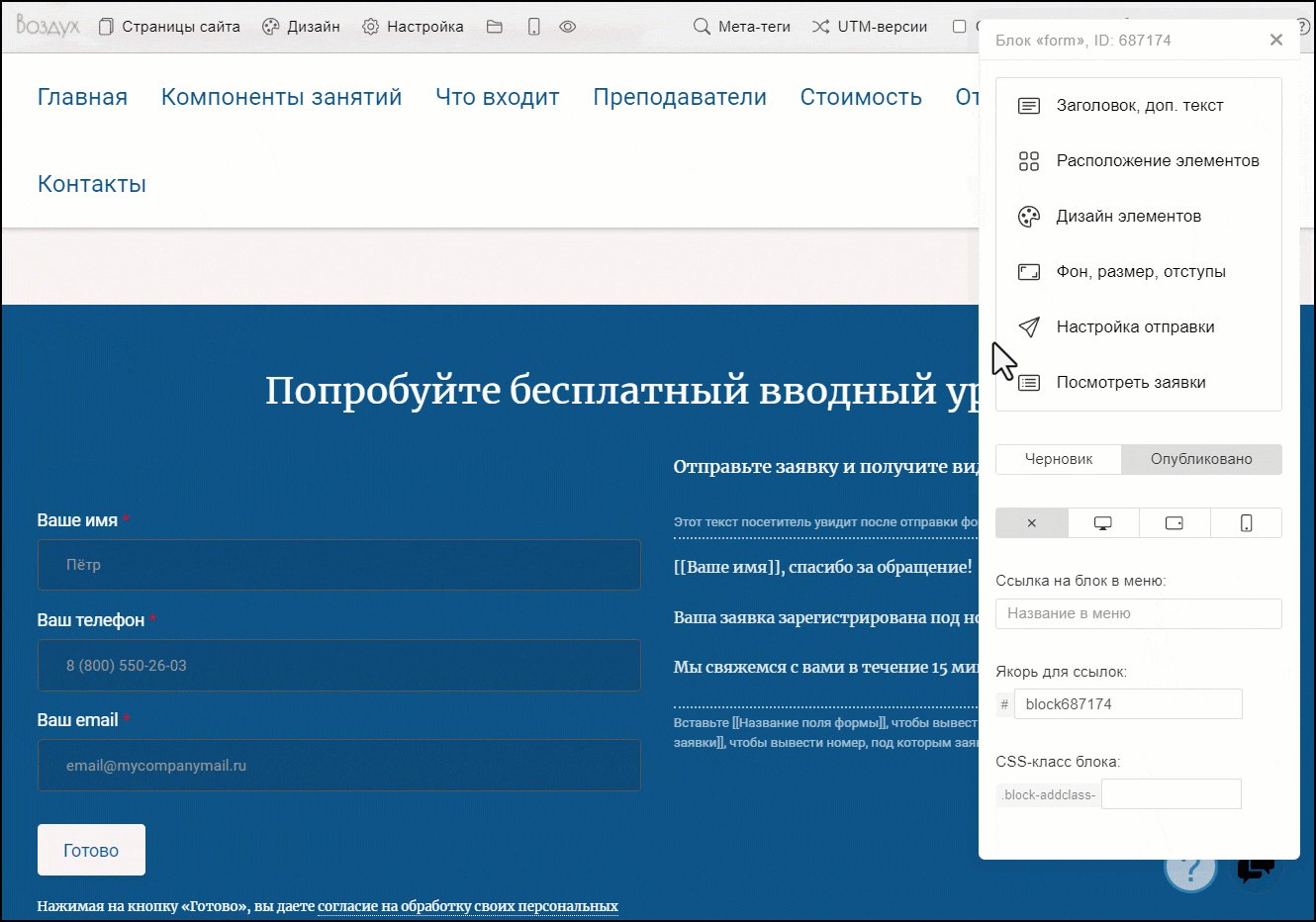
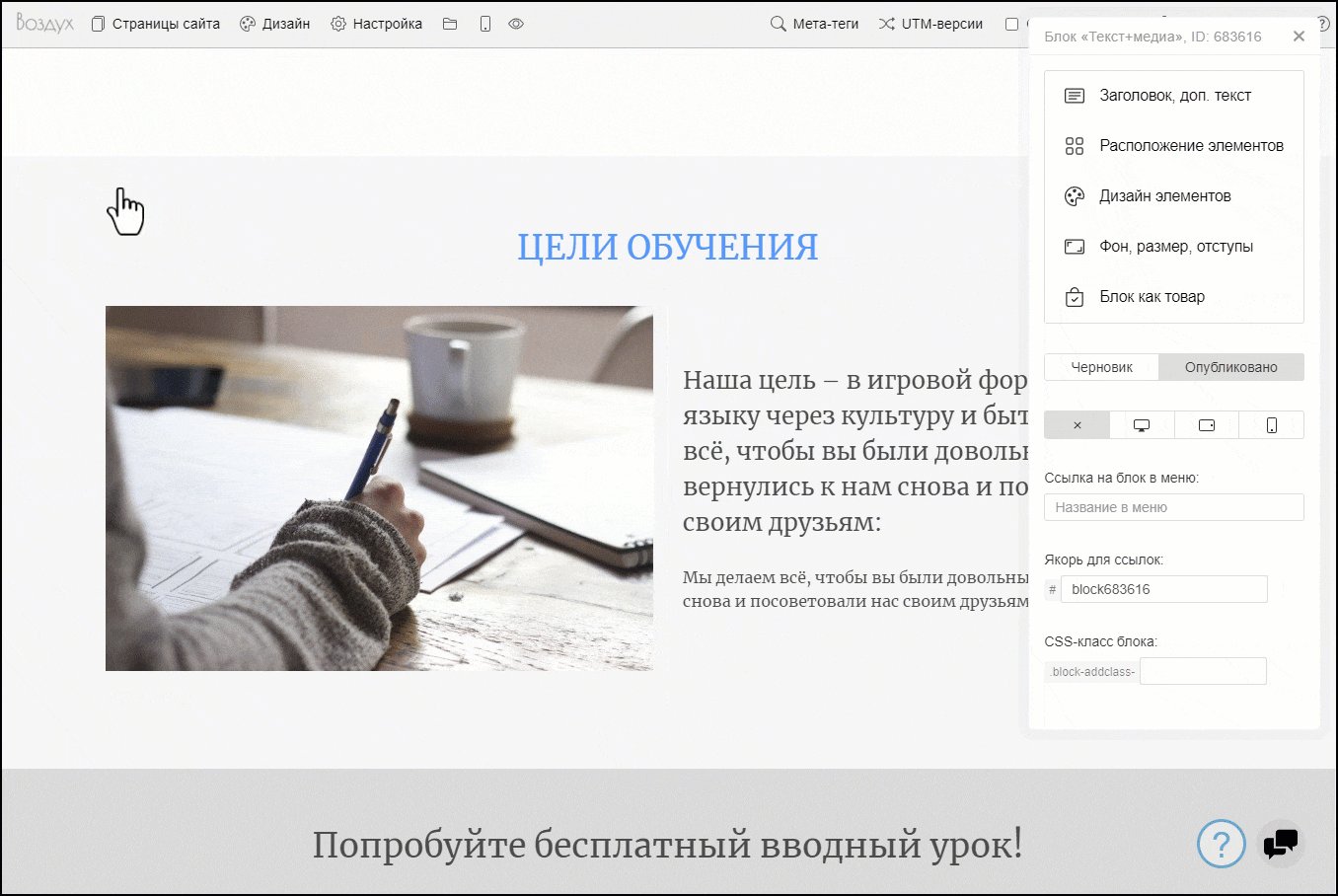
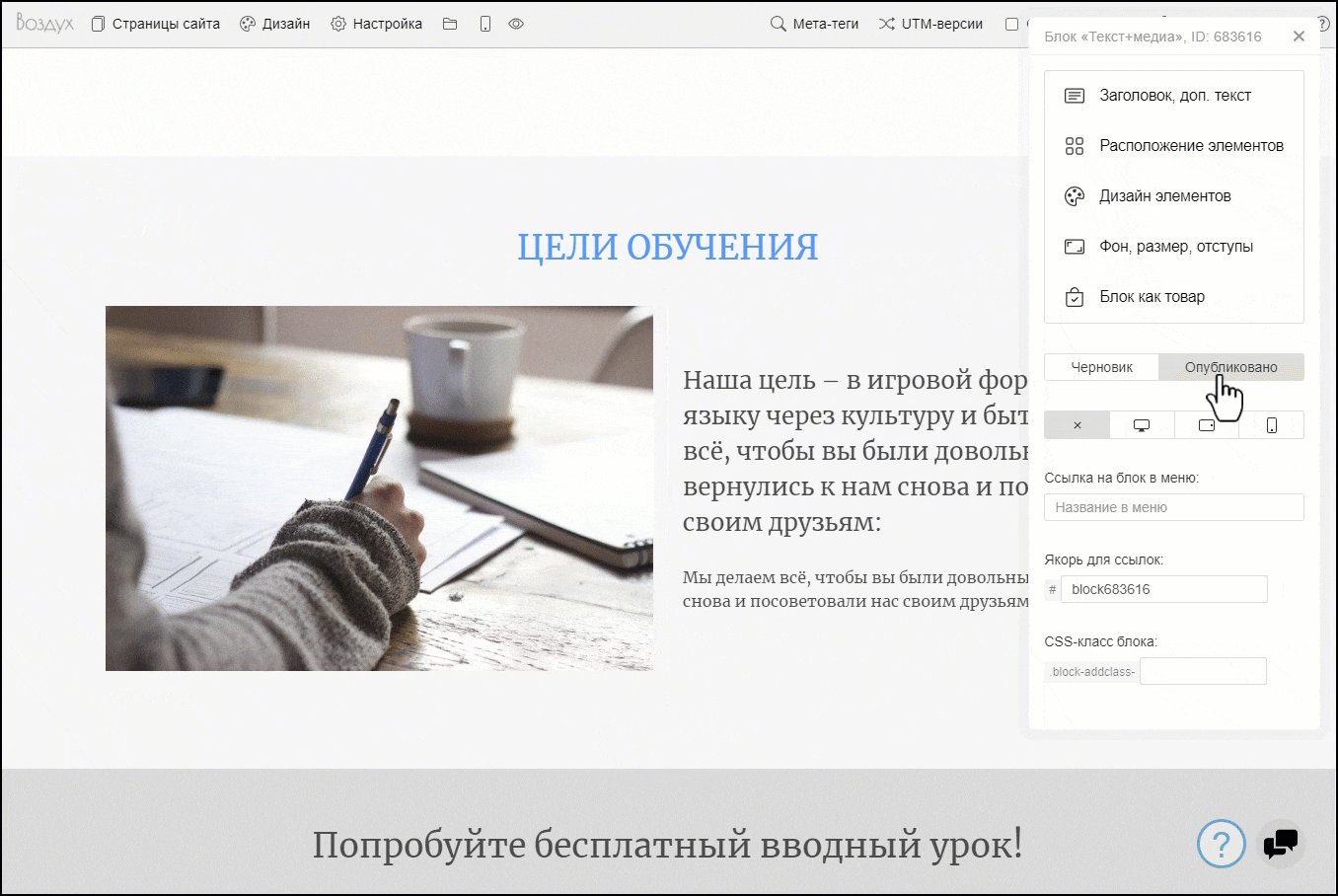
Заголовок, доп. текст
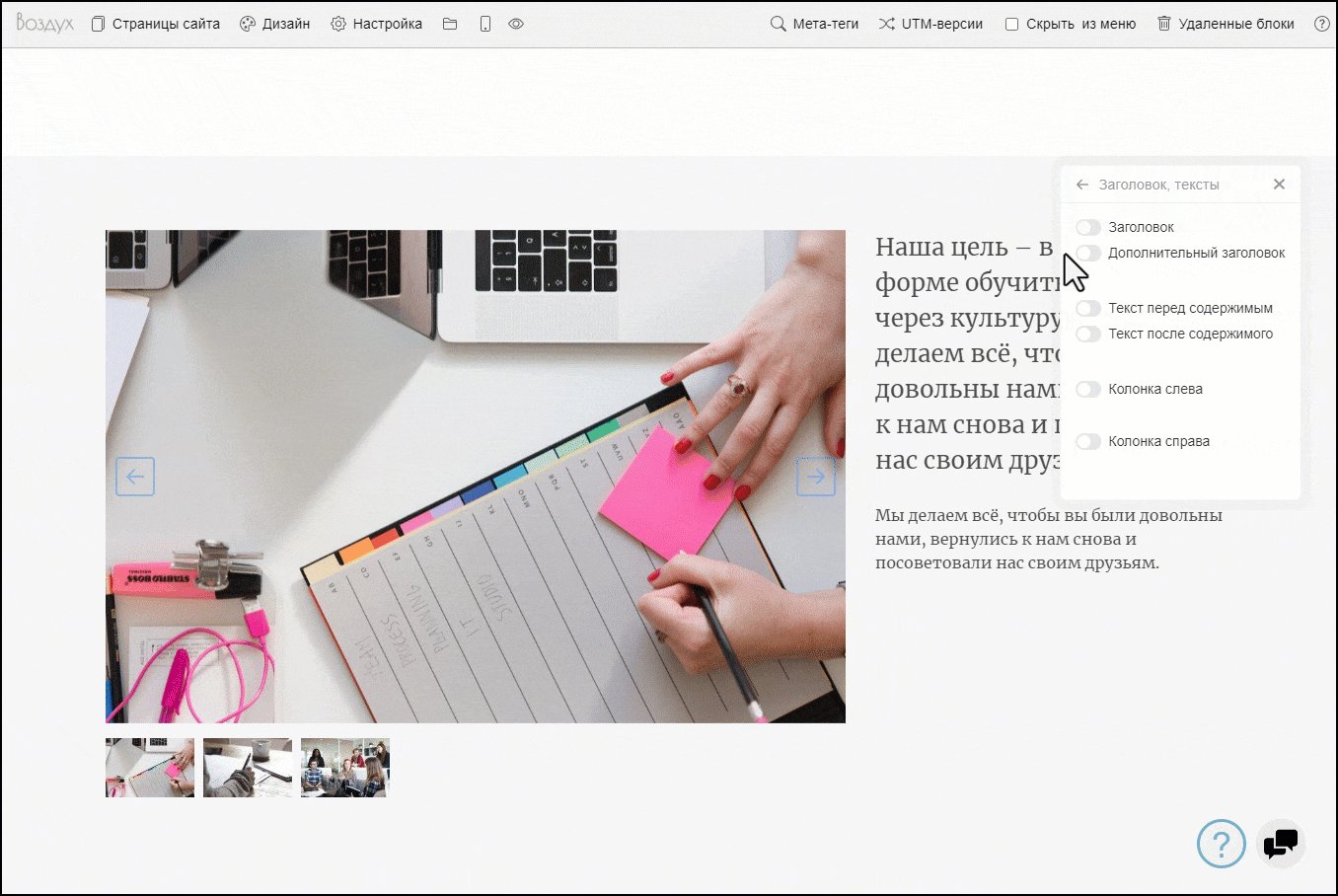
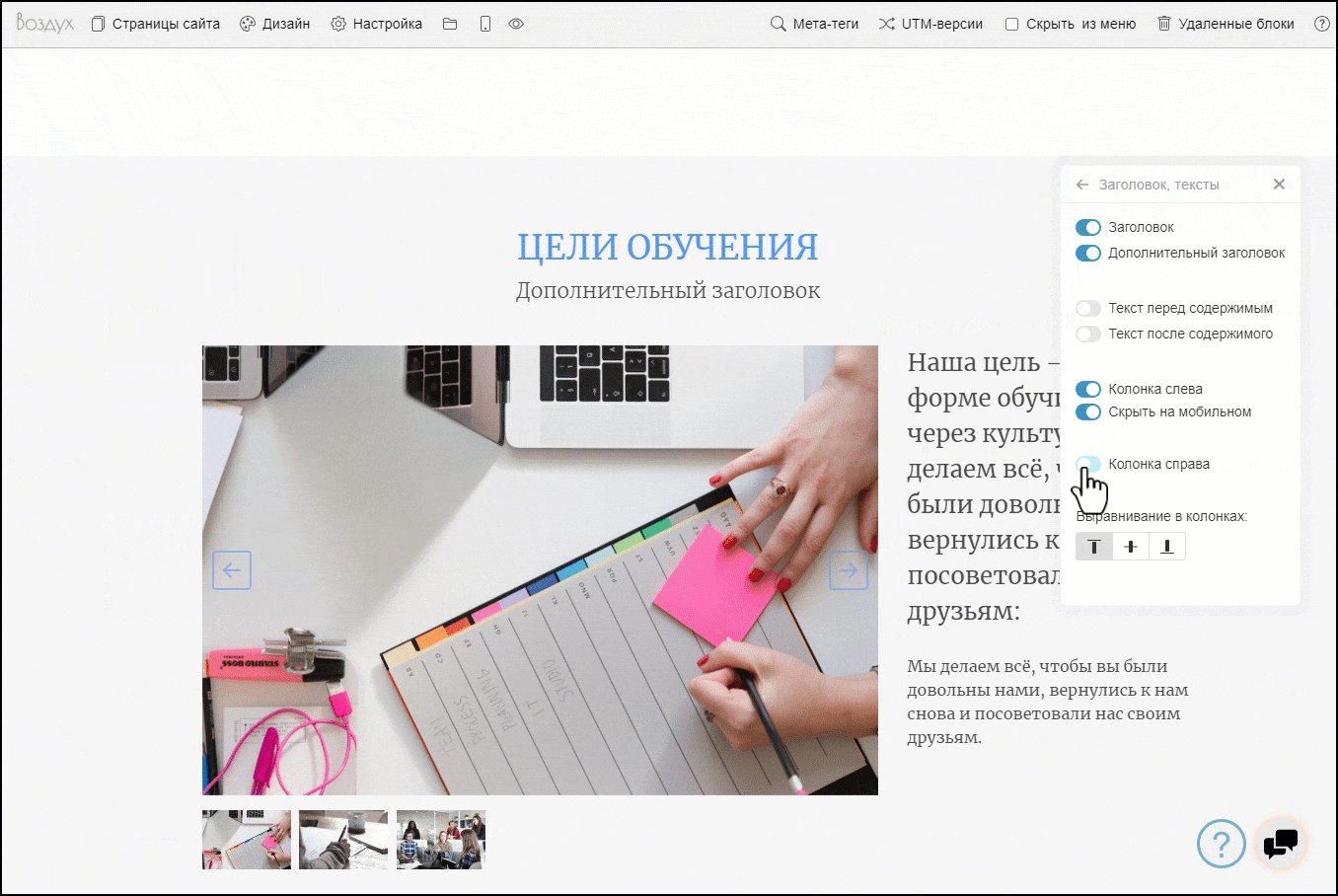
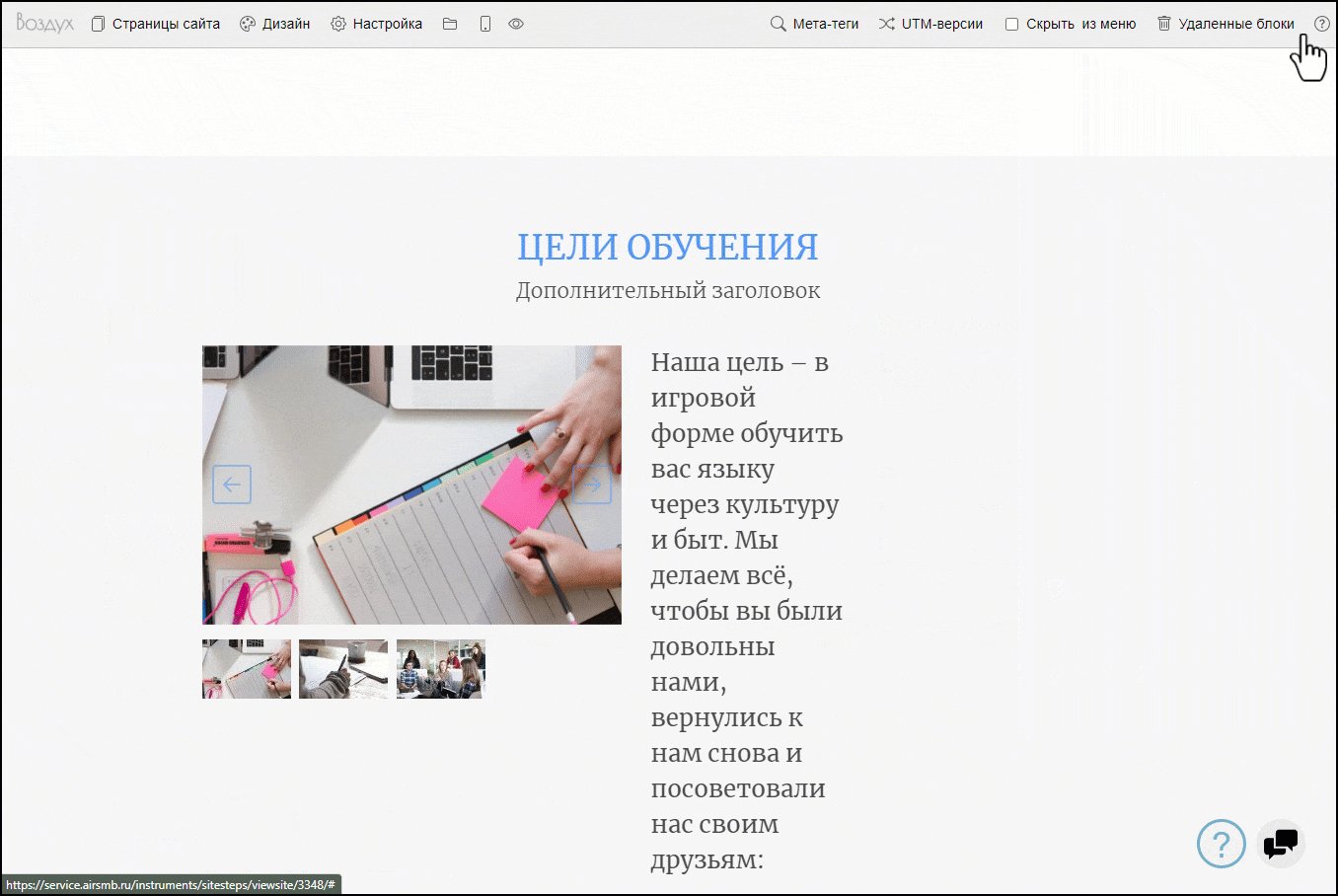
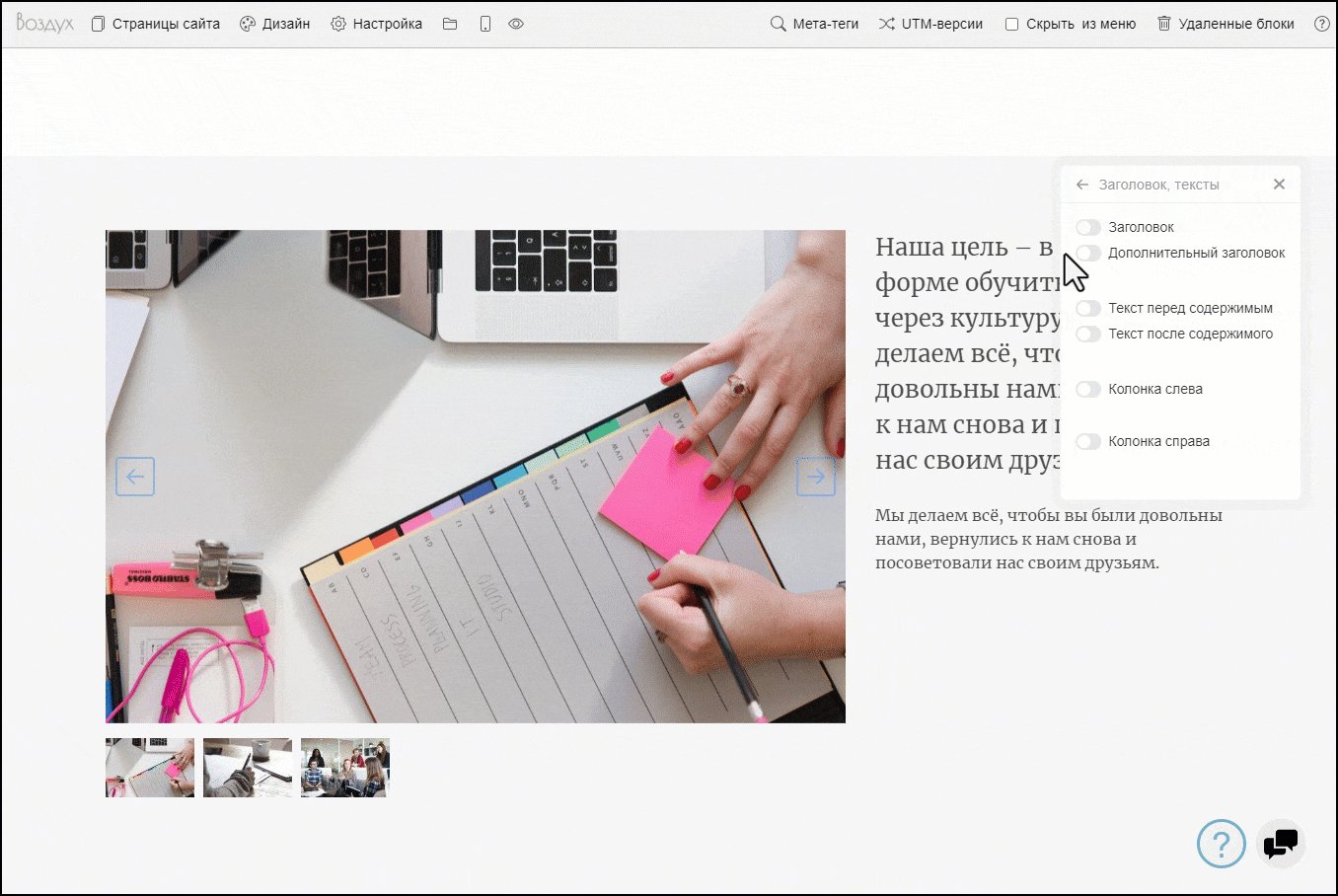
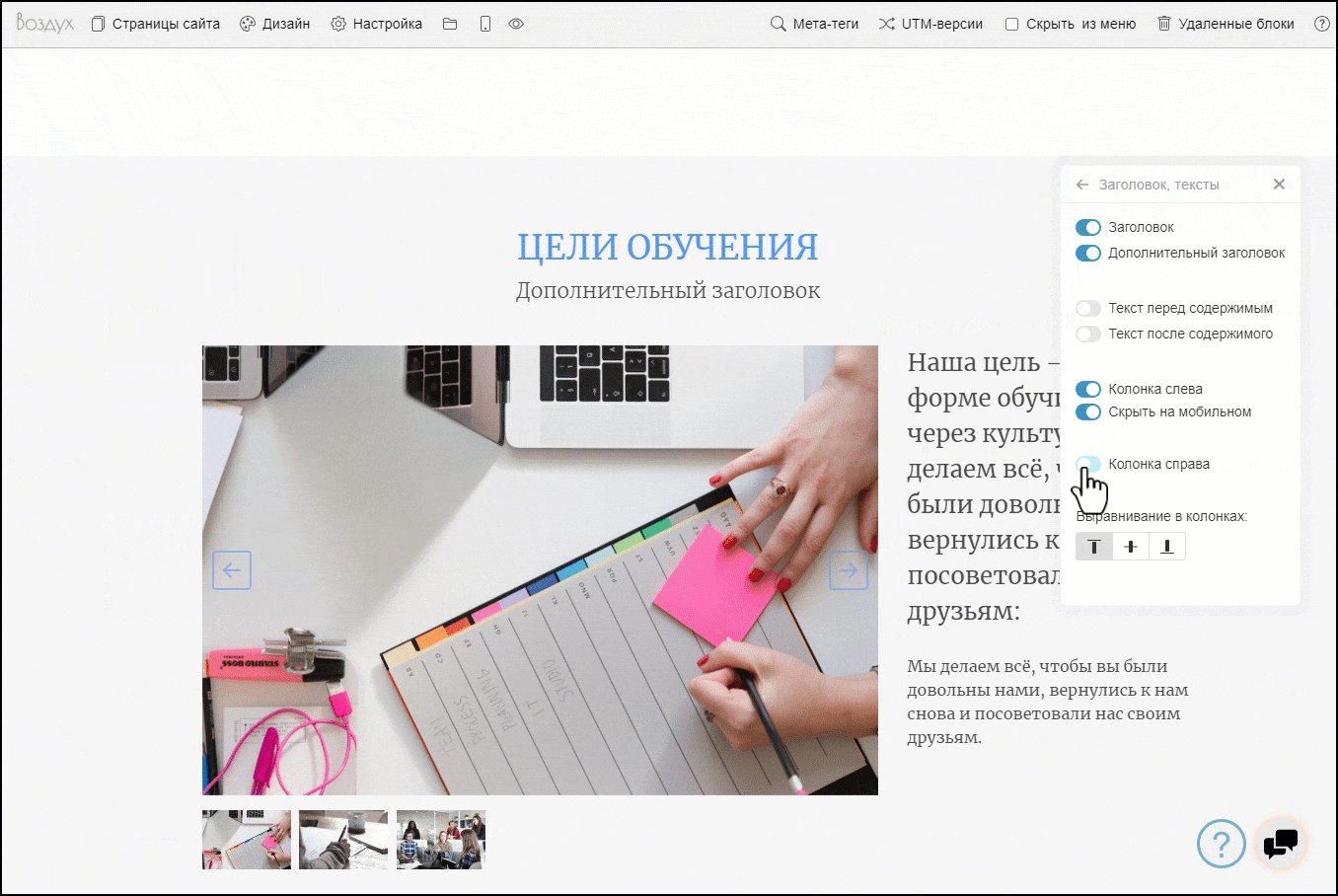
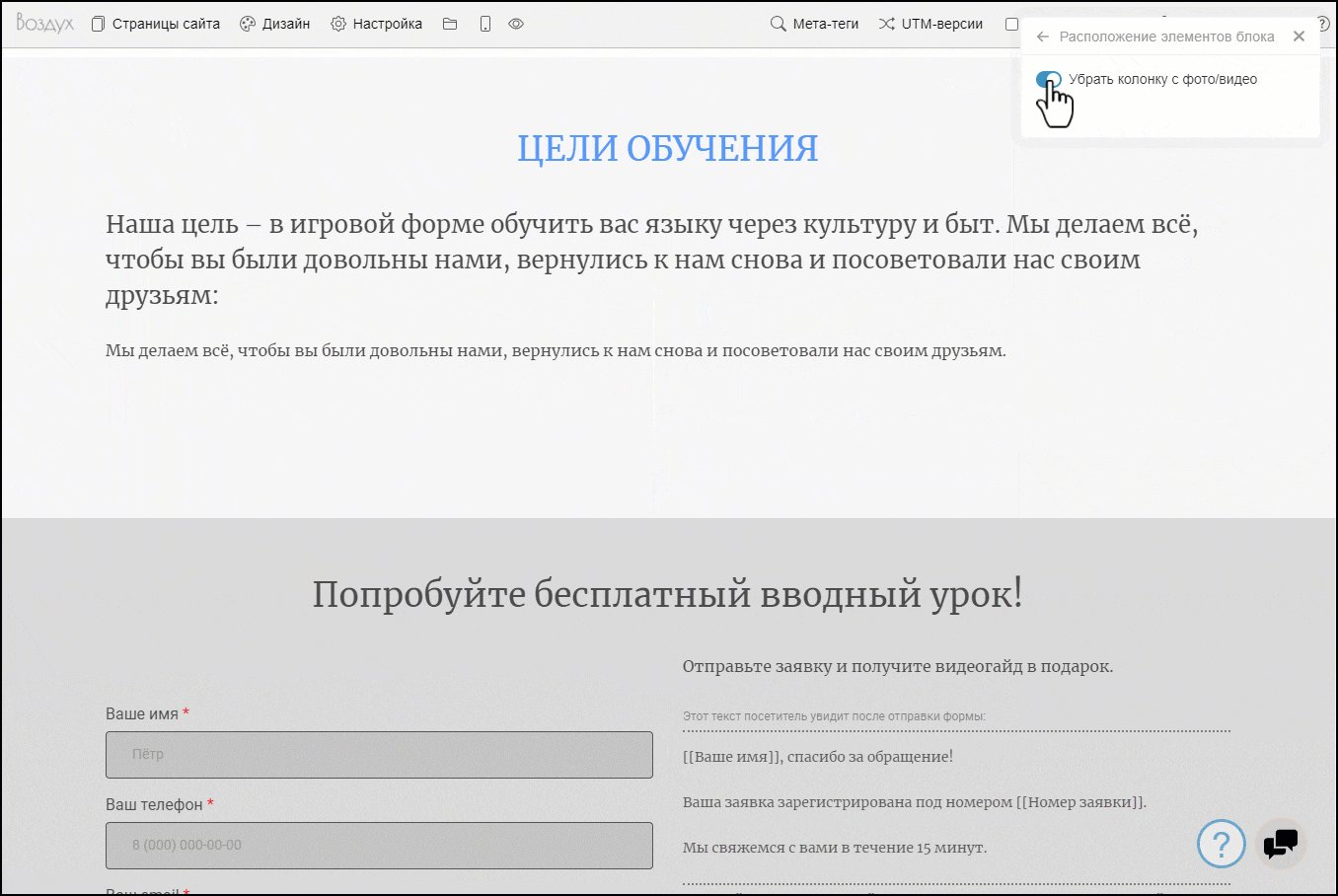
Здесь вы можете включить или отключить отображение заголовка блока (H2) и подзаголовка, текста перед содержимым и после. К блоку также можно добавить колонки слева и справа (за исключением блока «Колонки»). При добавлении колонок появляется дополнительная опция настройки отображения колонки на мобильных устройствах.
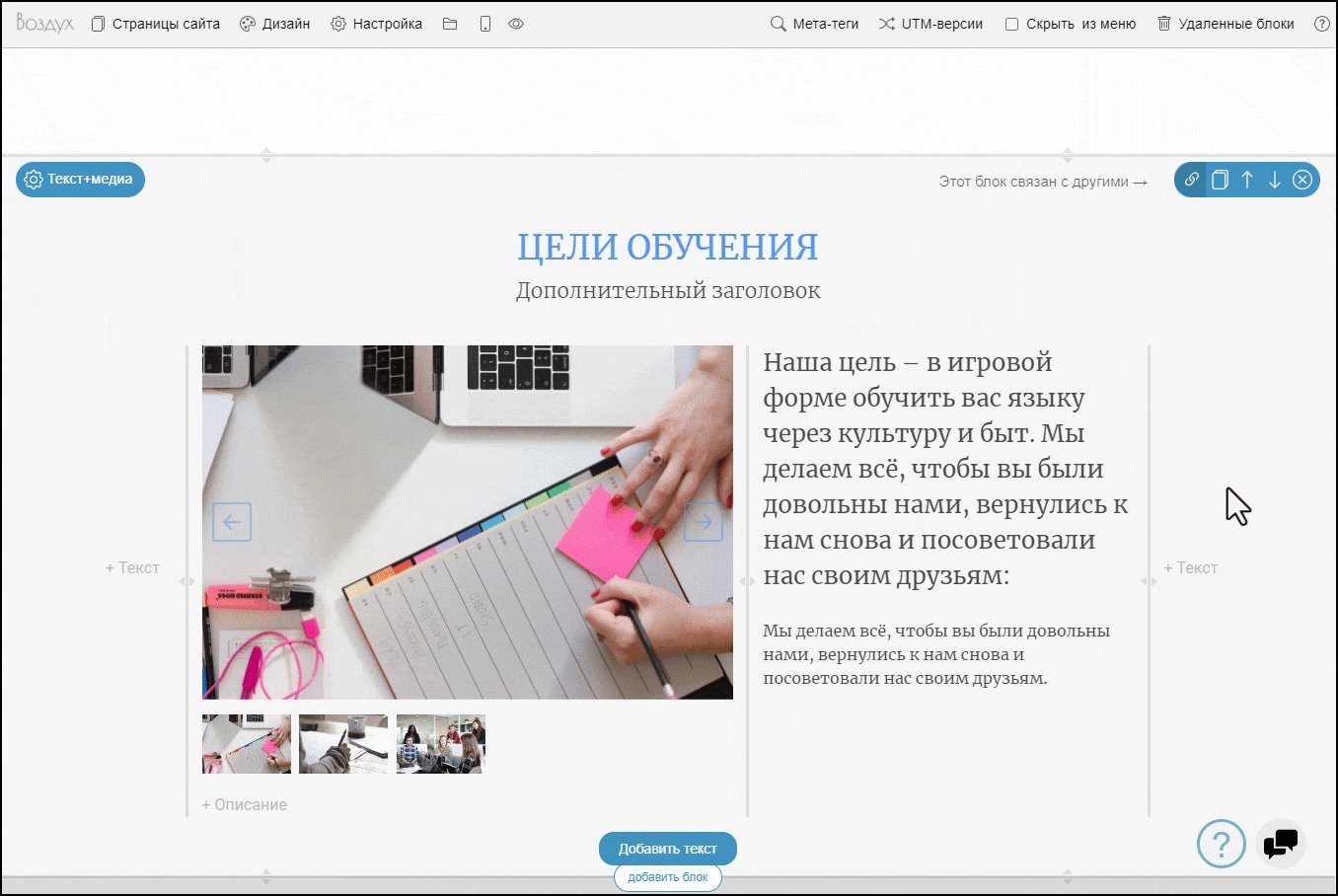
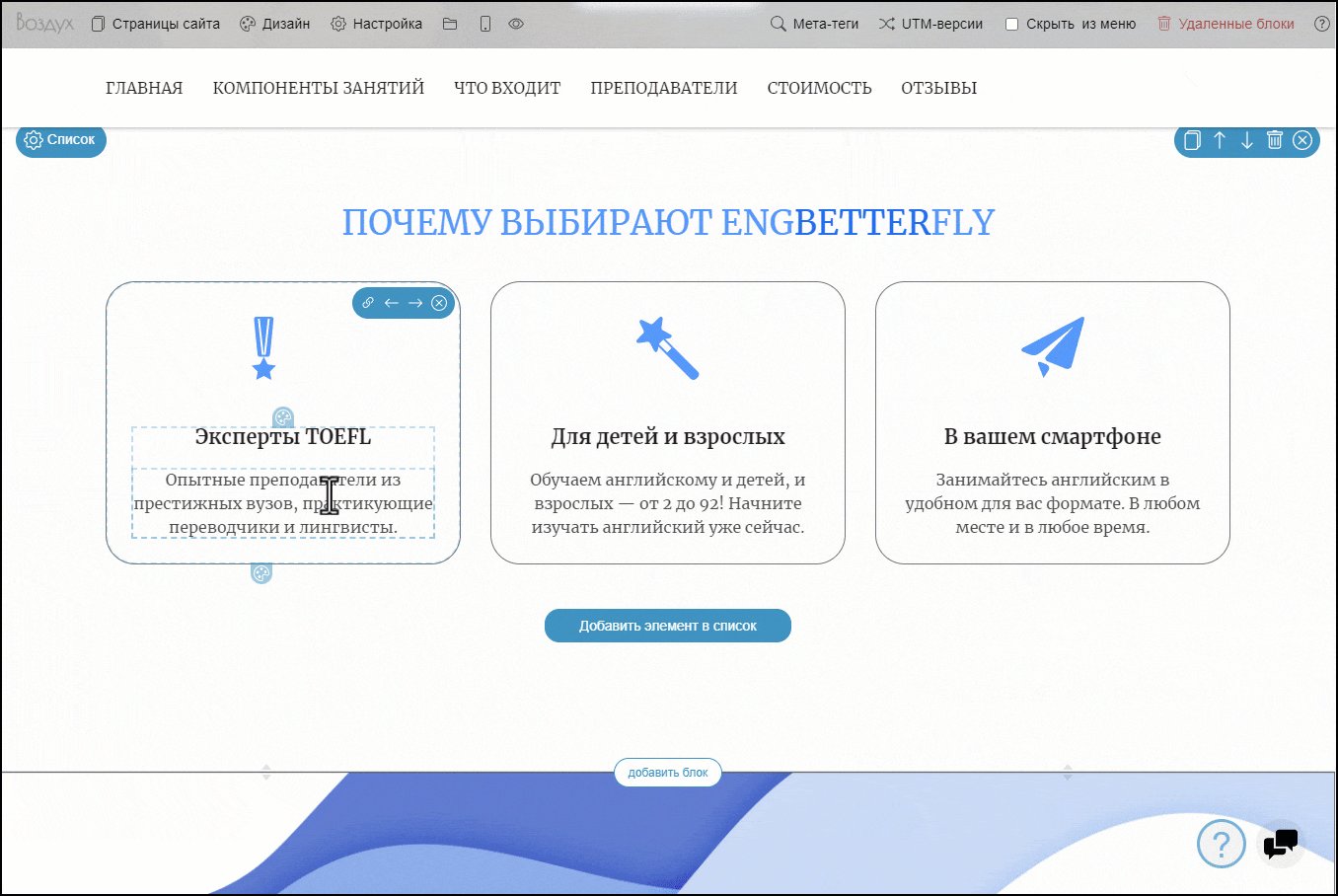
Для этого в настройках блока перейдите в раздел «Заголовок, доп. текст» и нажмите на ползунок рядом с нужной опцией. В блоке появится контейнер, который вы можете заполнить контентом — указать заголовок, добавить текст или изображения.

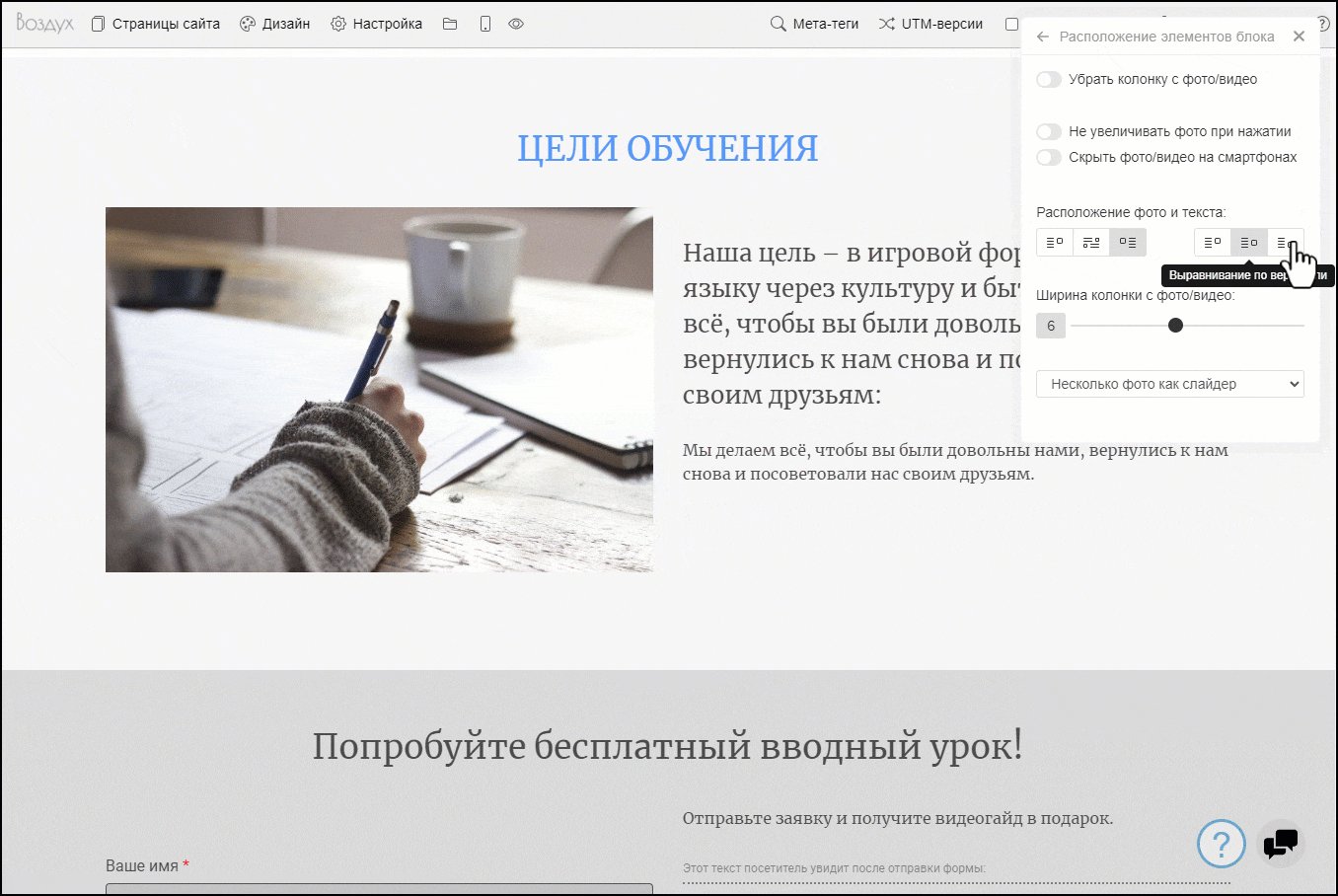
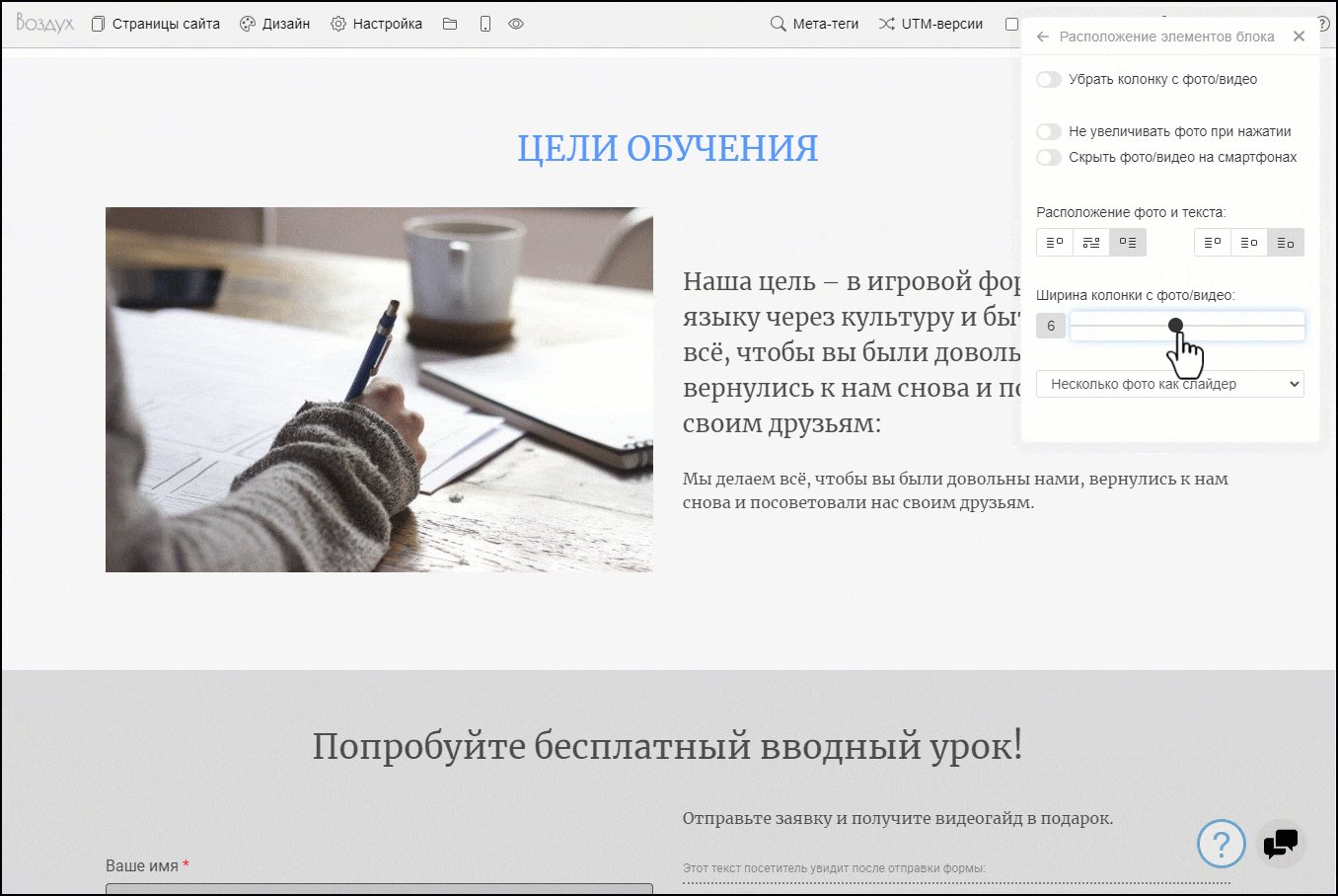
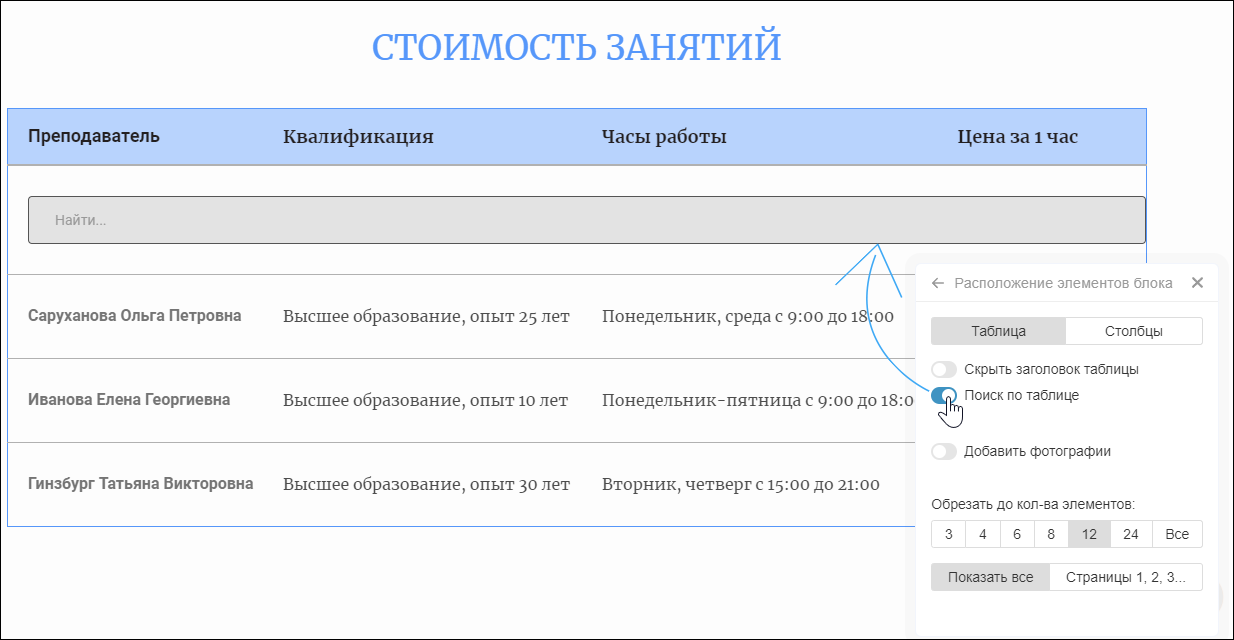
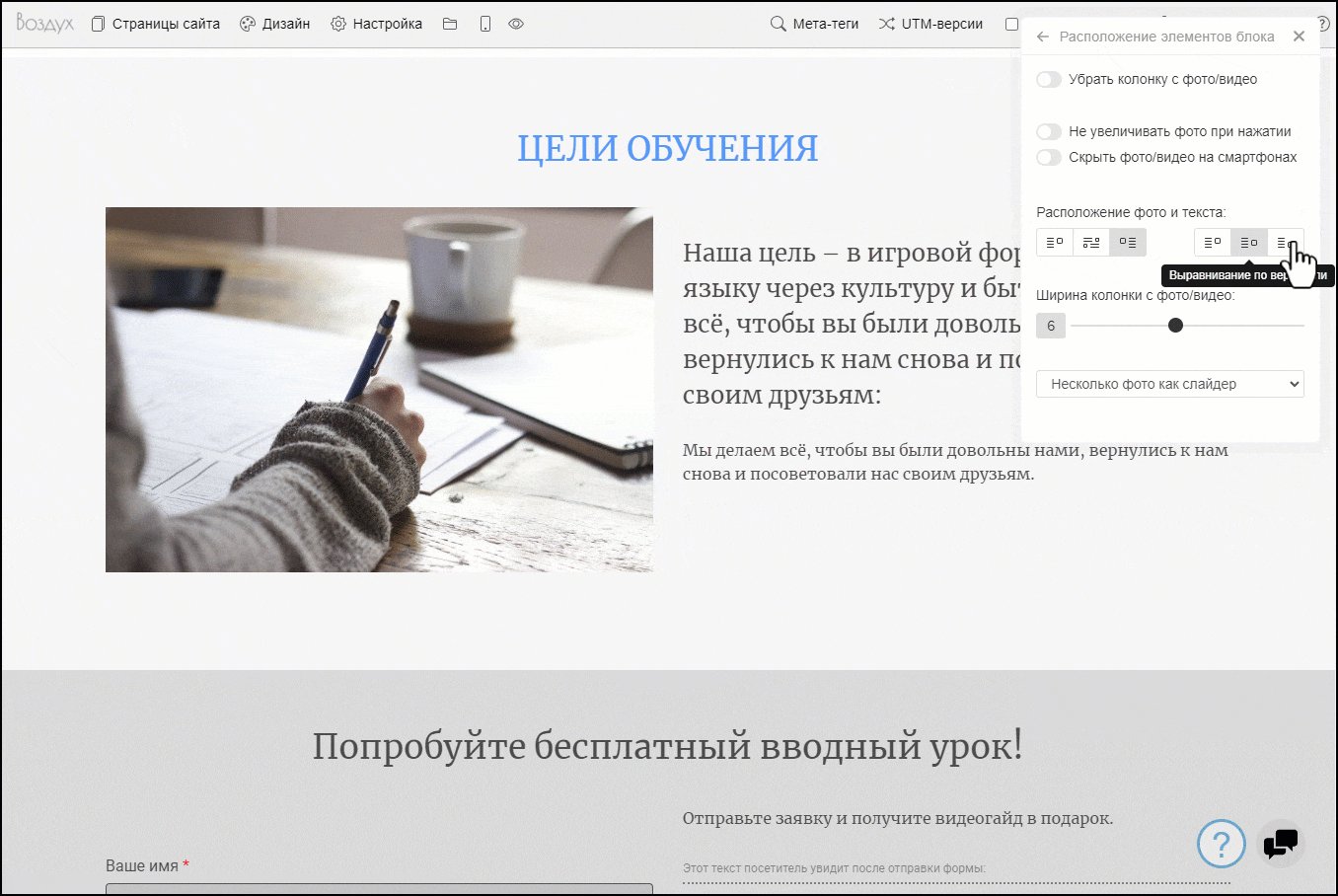
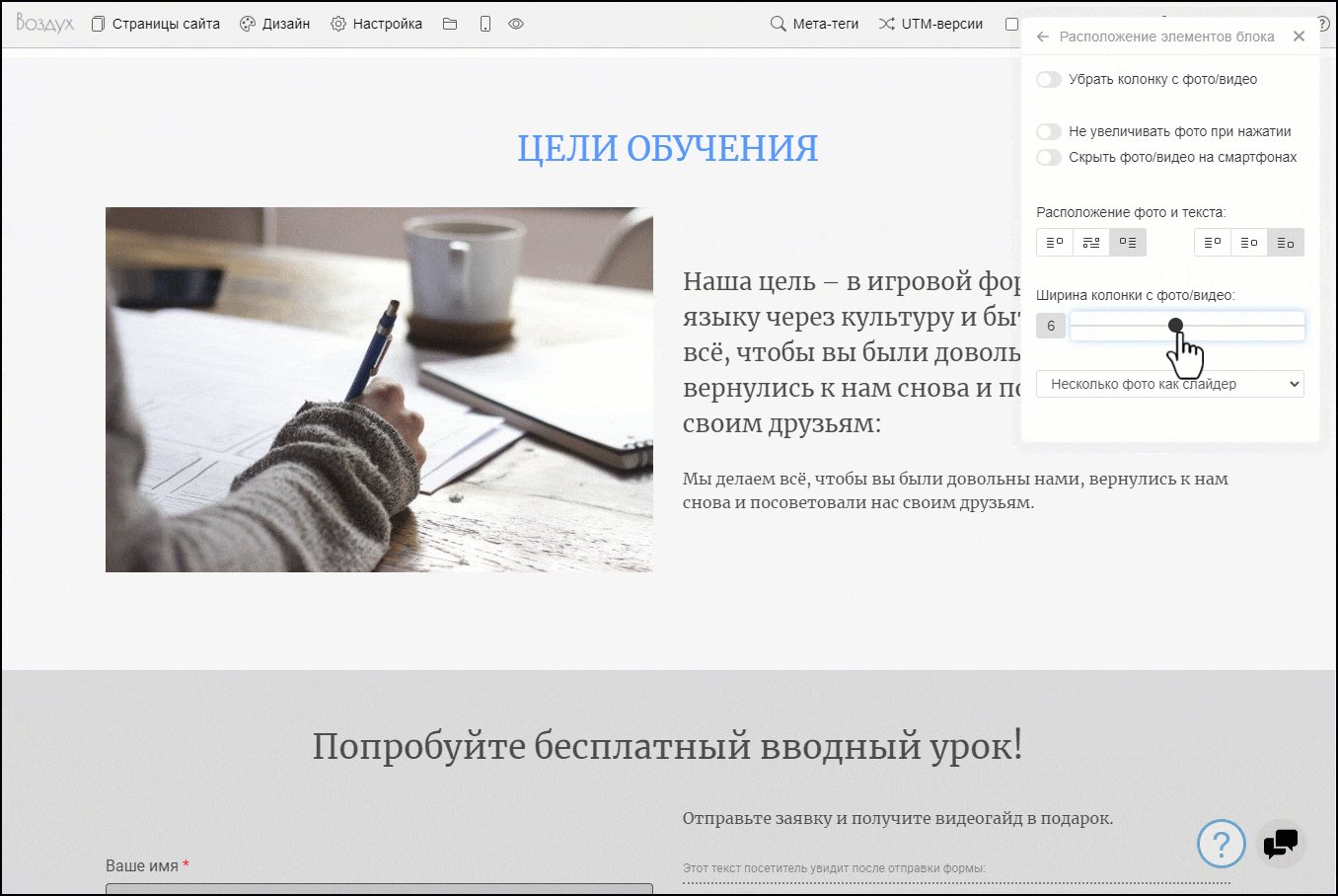
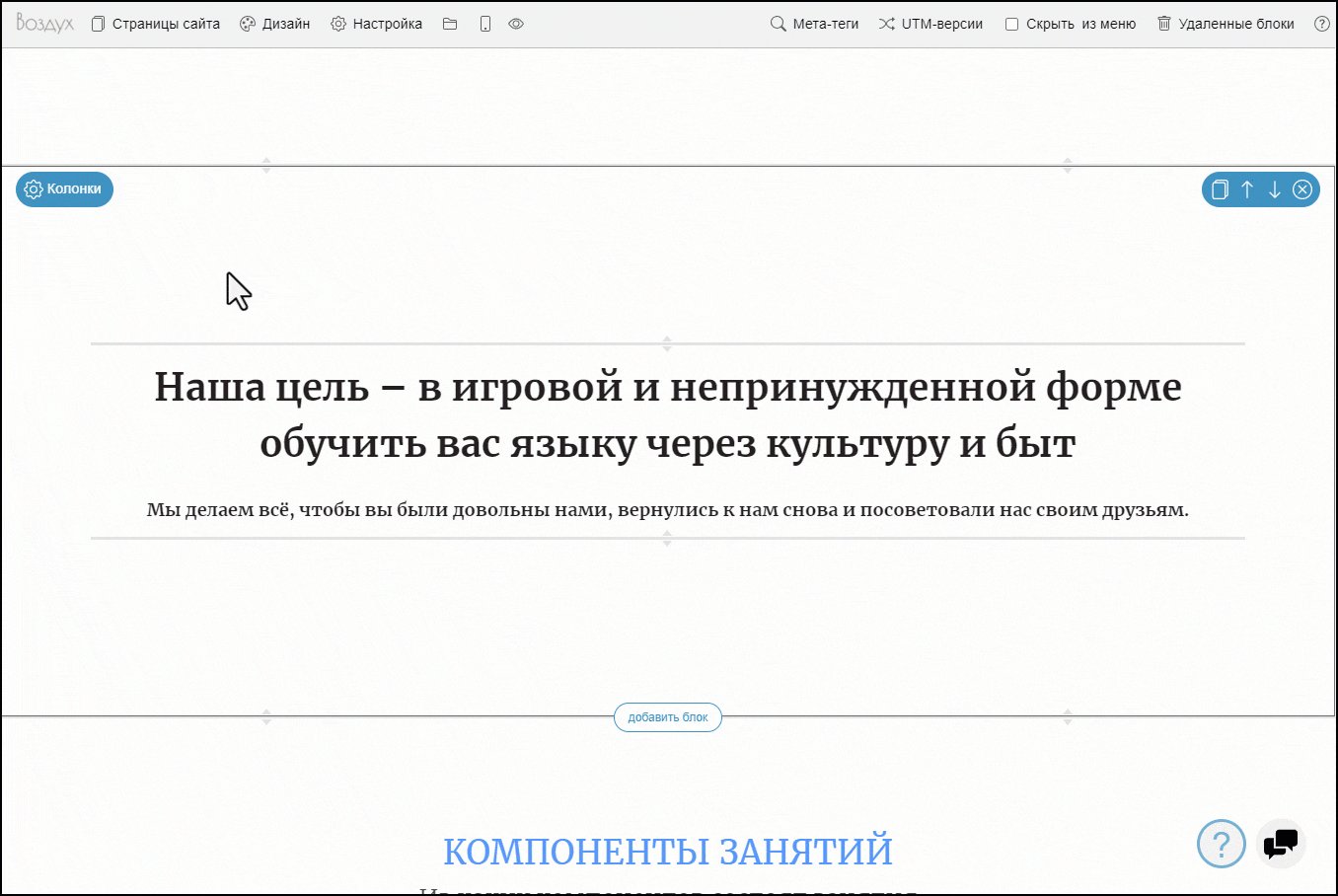
Расположение элементов
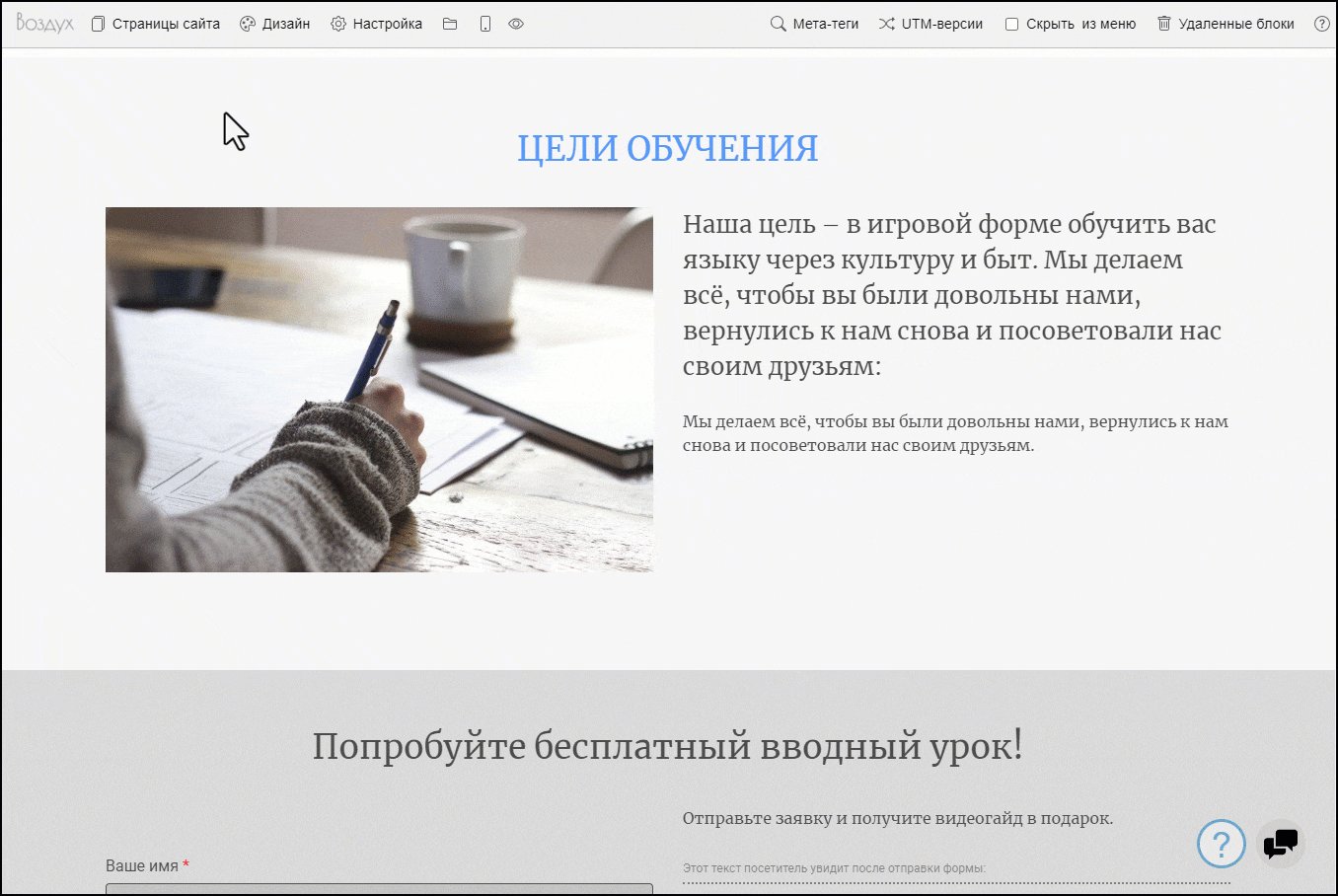
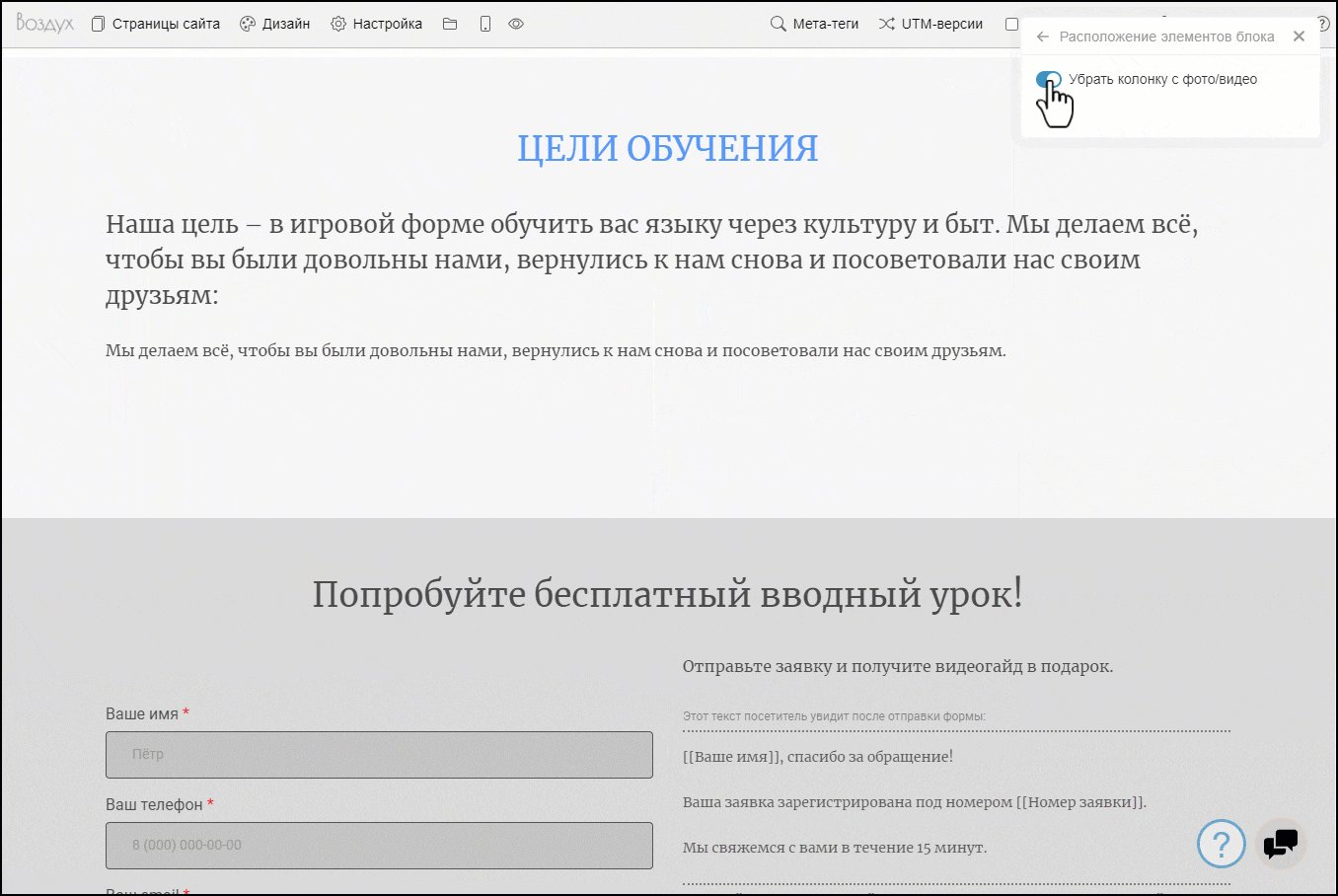
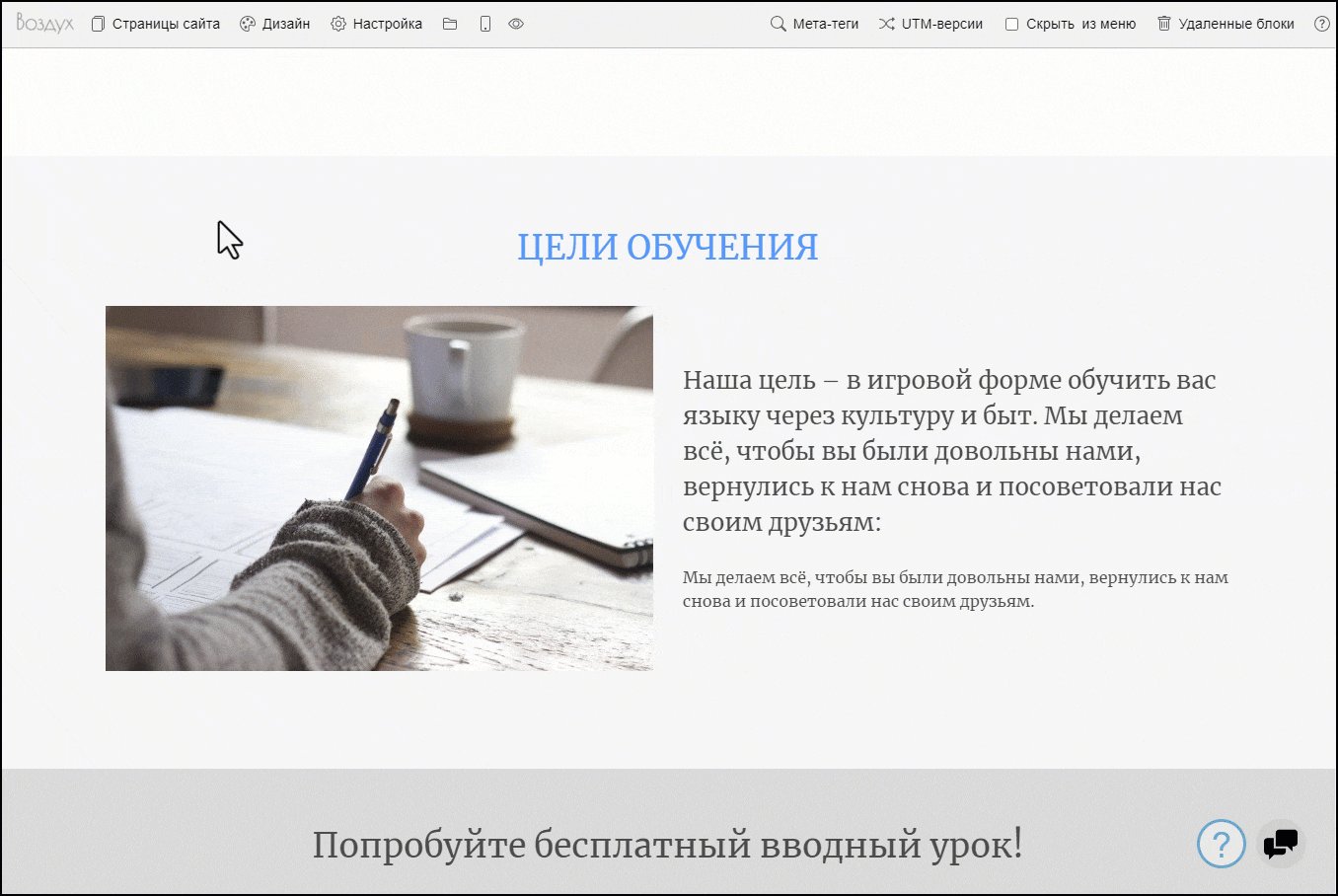
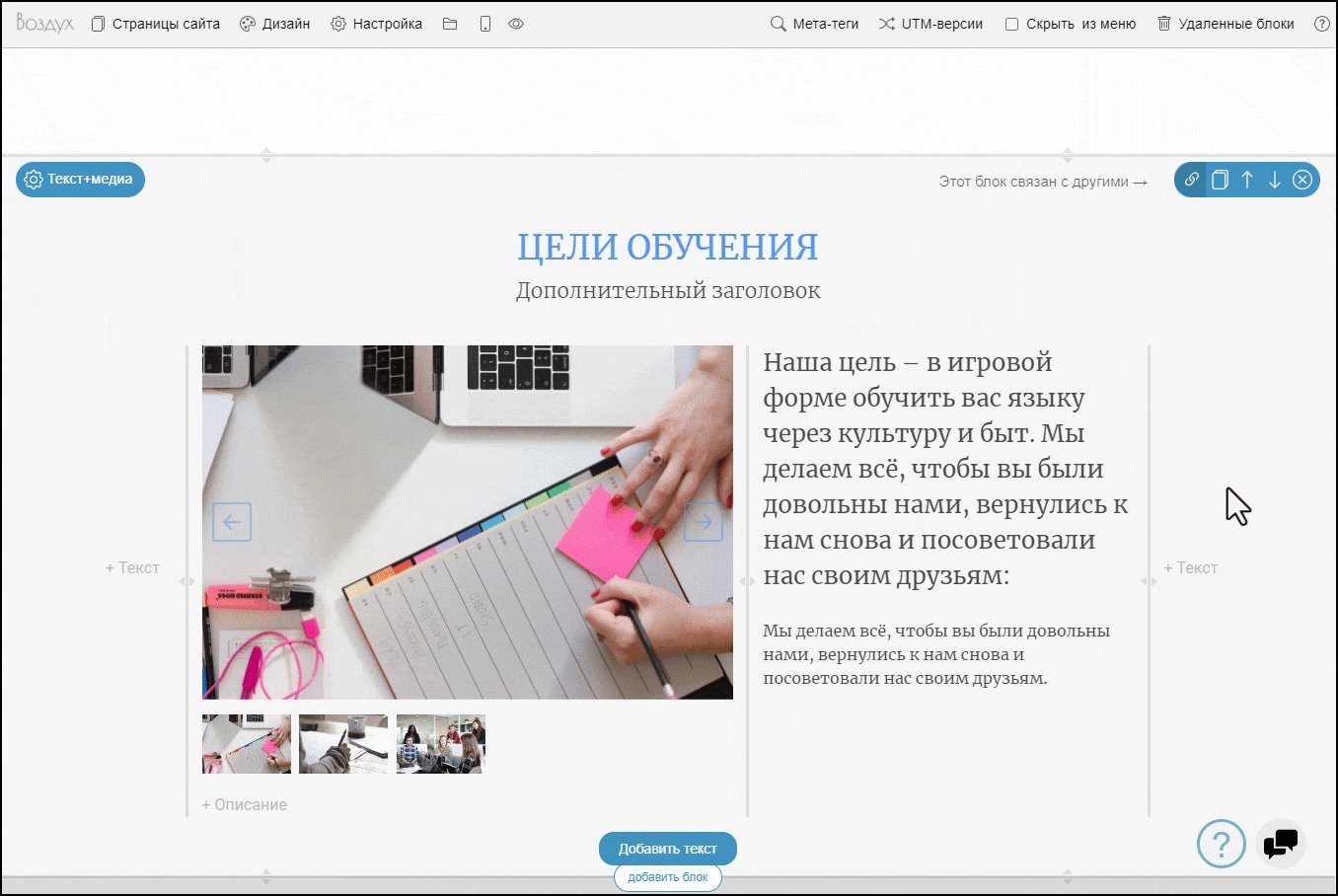
Вы можете настроить расположение элементов блока. У каждого блока будет свой набор настроек. Например, у блока «Текст+медиа» можно убрать колонку с фото/видео, выбрать расположение фото и текста относительно друг друга, настроить ширину колонки с фото и т. д. Читайте, какие блоки можно добавлять на сайт.

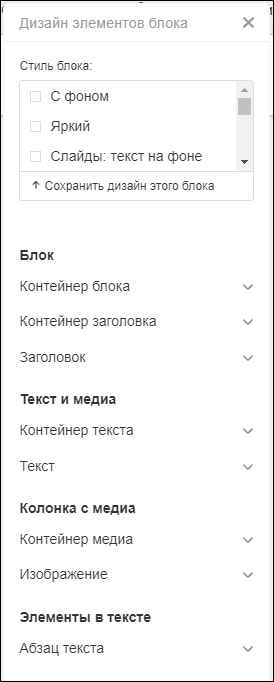
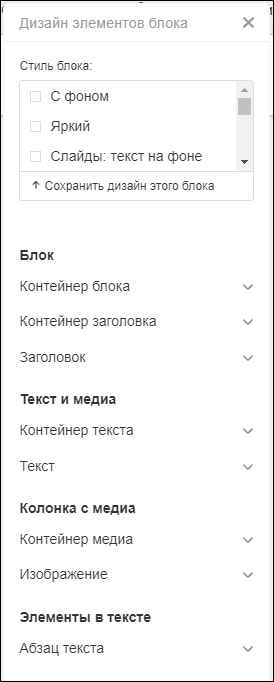
Дизайн элементов
Здесь находятся настройки стилей каждого отдельного контейнера блока: цвет, шрифт, границы, скругление, выравнивание, в том числе CSS-параметры, и т. д. Подробнее о дизайне сайта, блоков и элементов описано здесь.

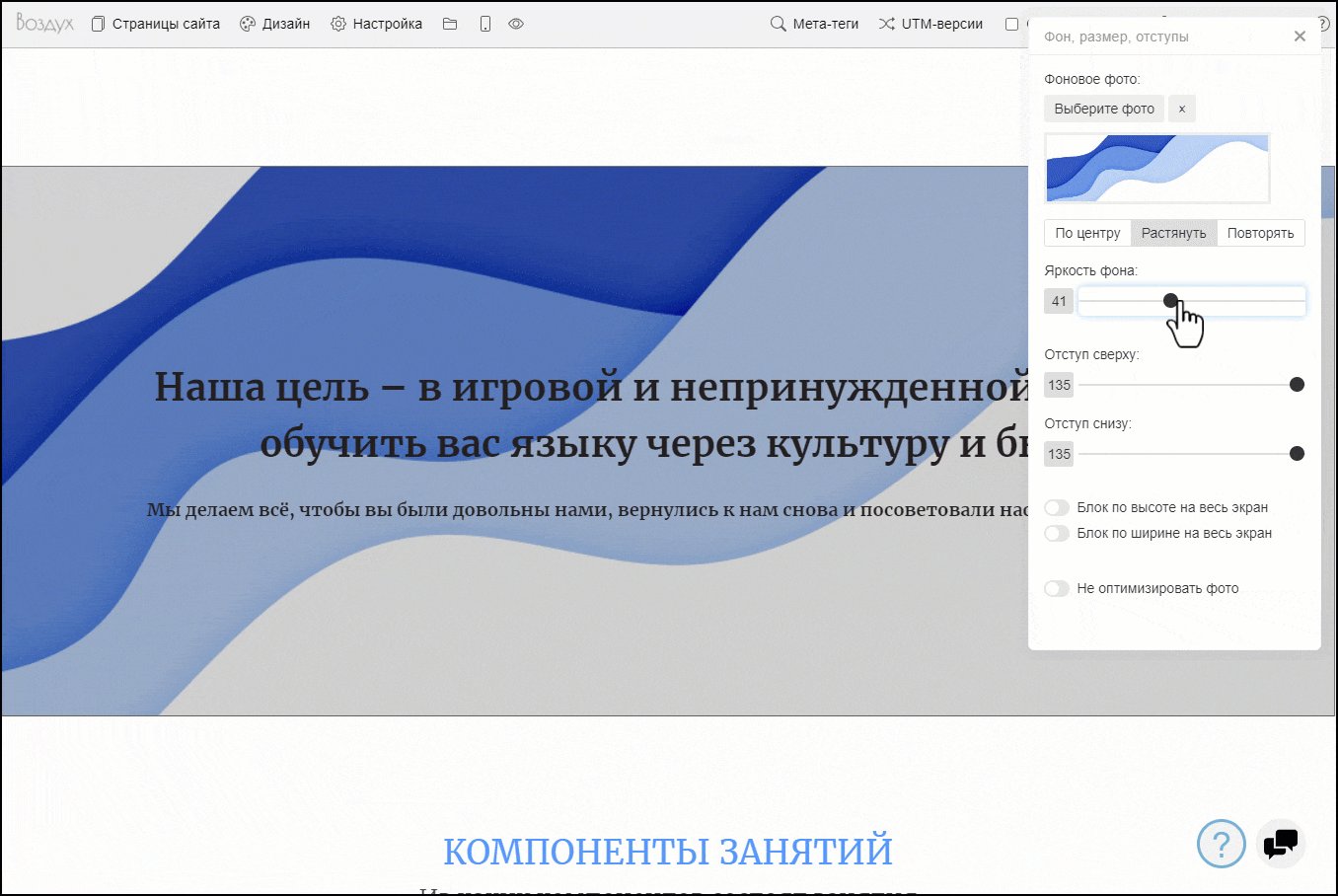
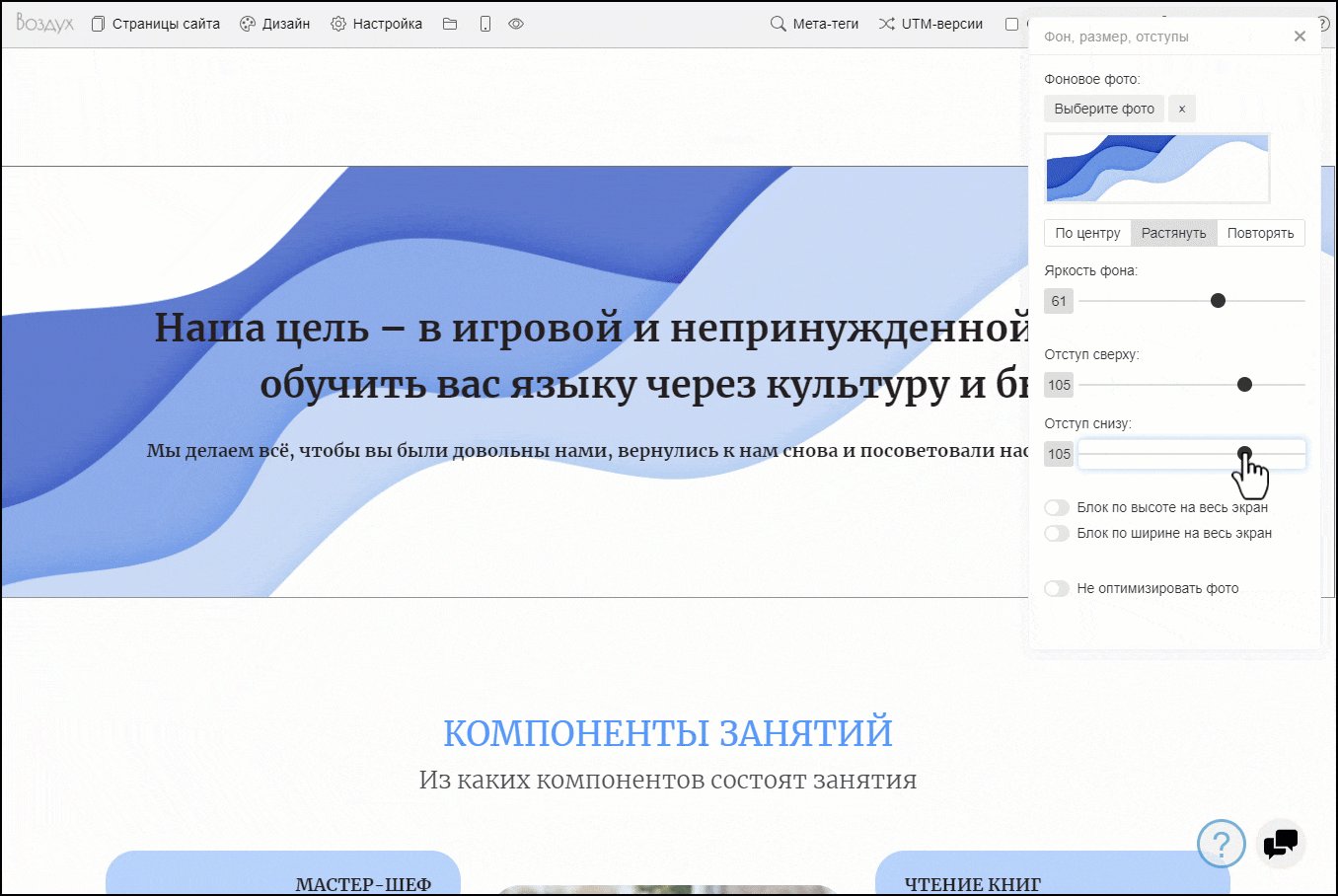
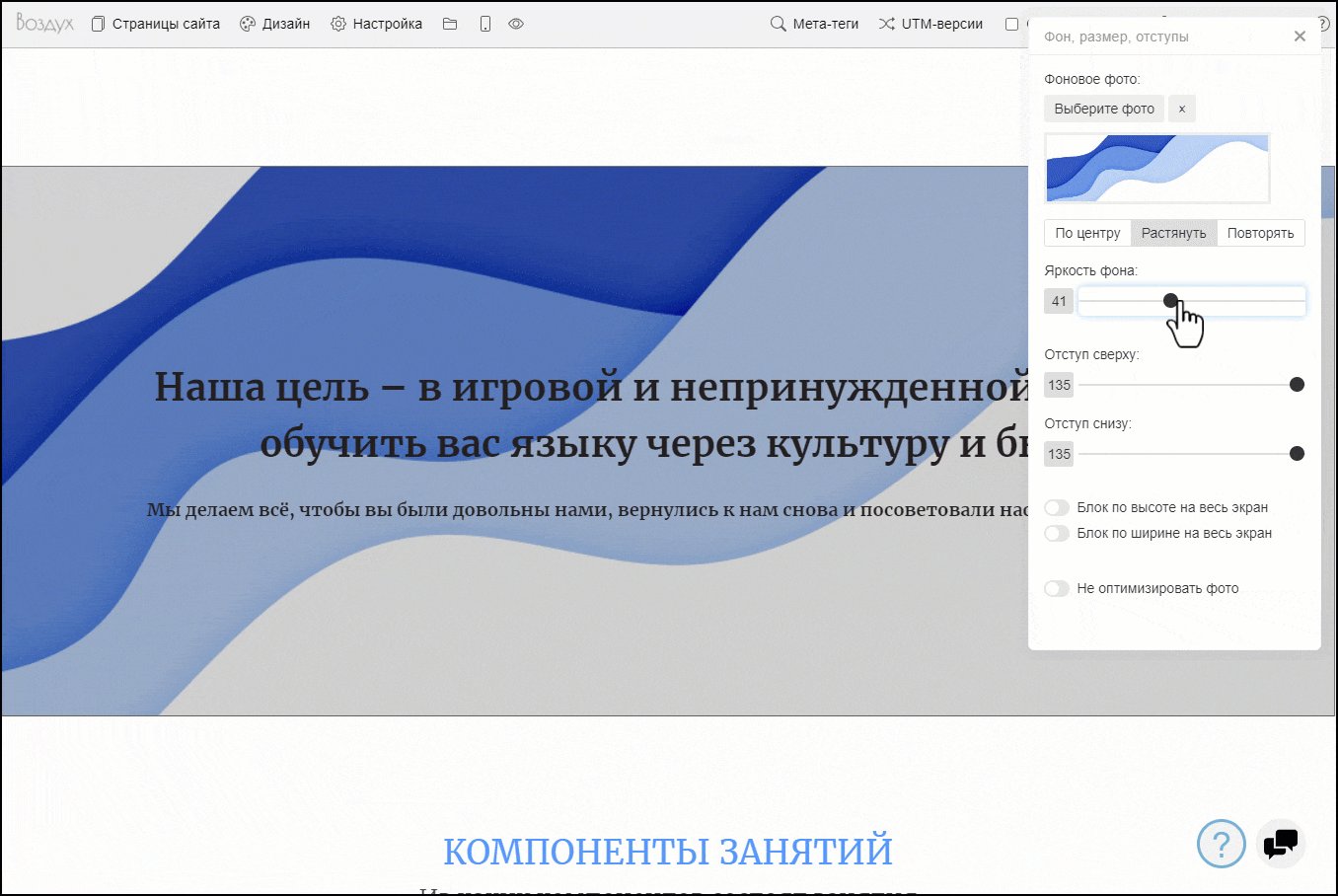
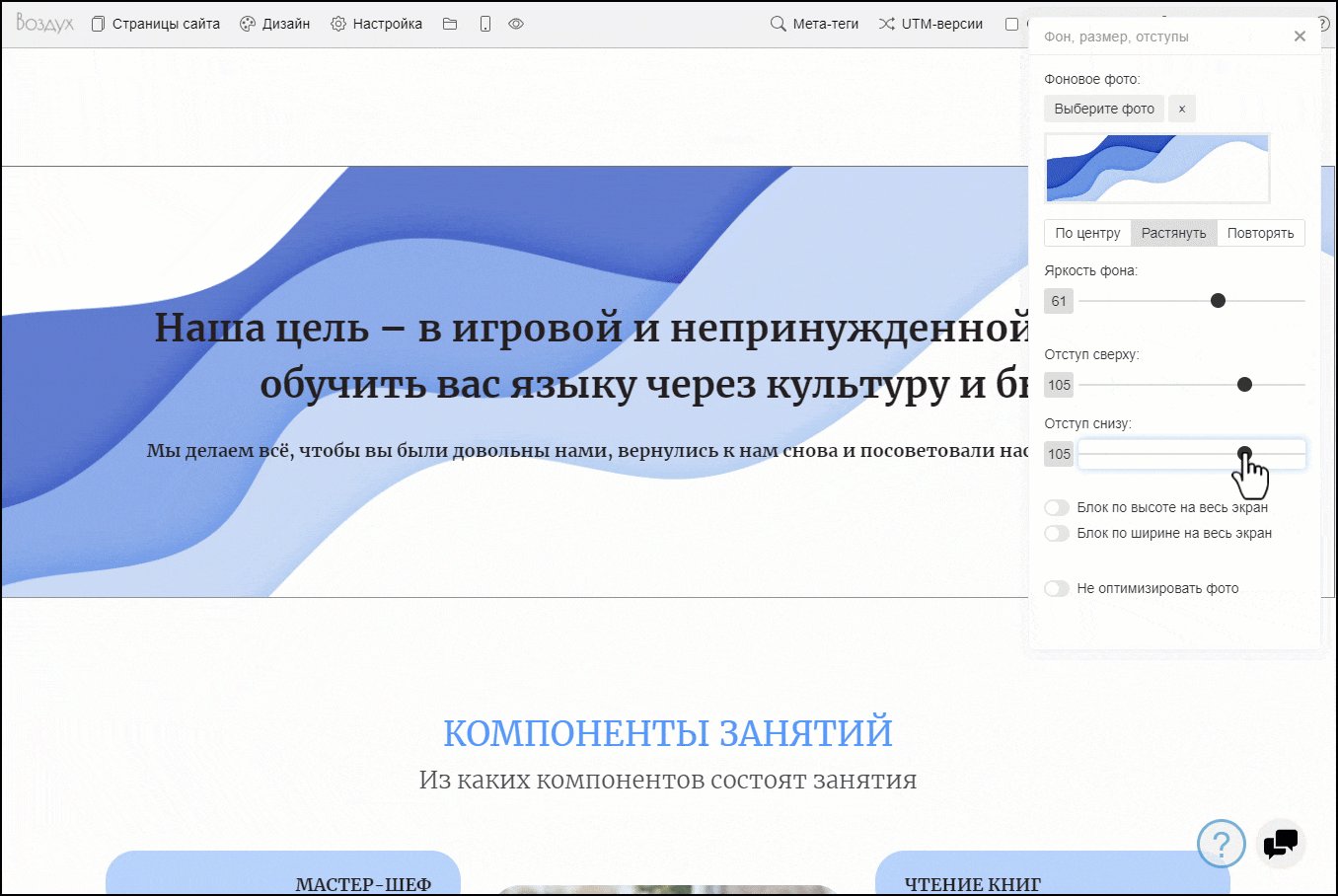
Фон, размер, отступы
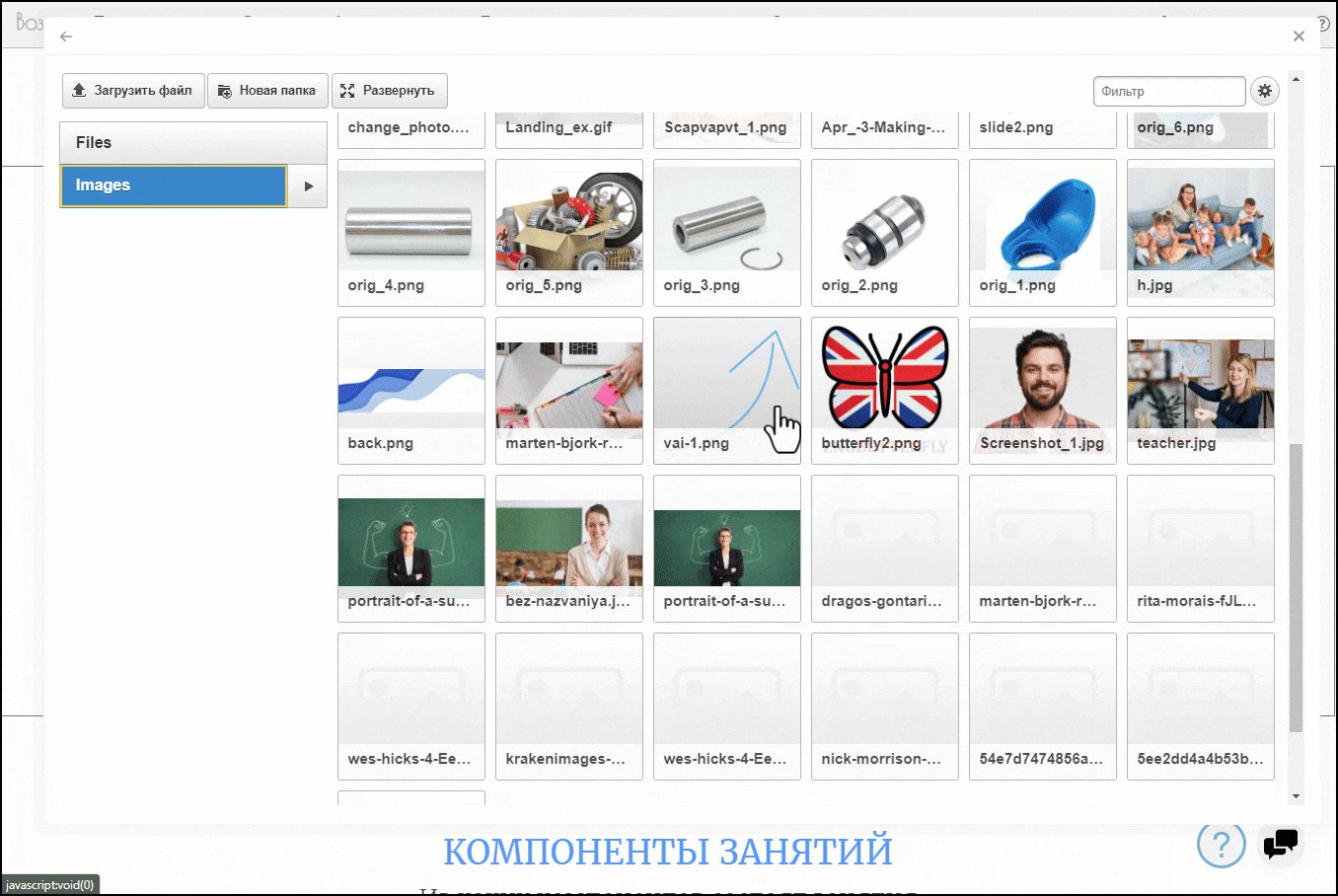
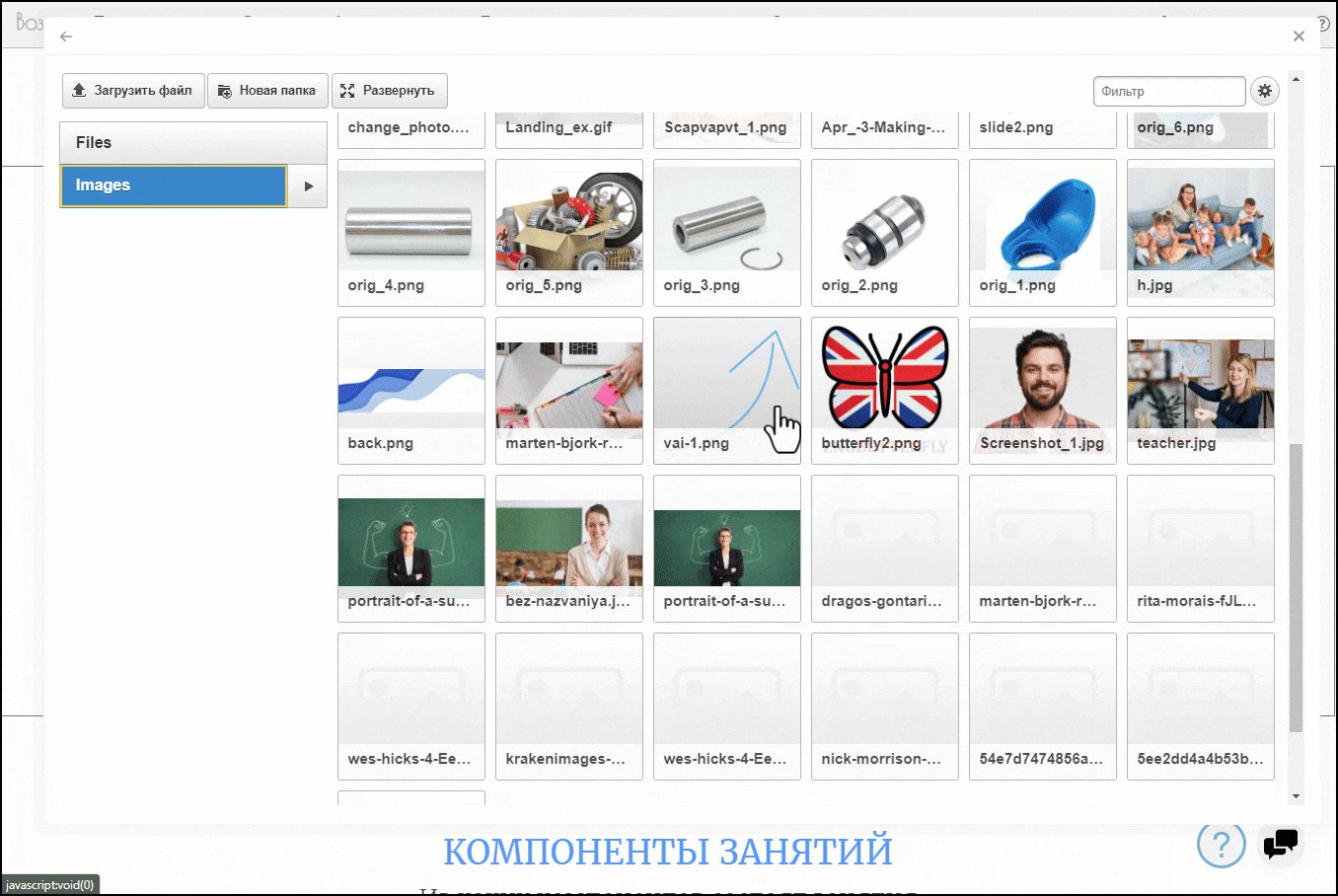
Вы можете добавить фоновое изображение блоку и настроить отступ от других блоков сверху и снизу. Также можно настроить высоту и ширину блока. Если включить опцию «Не оптимизировать фото», то изображения, добавляемые в блок, не будут сжиматься.

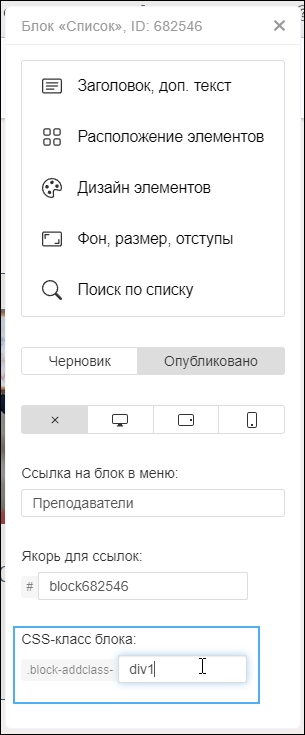
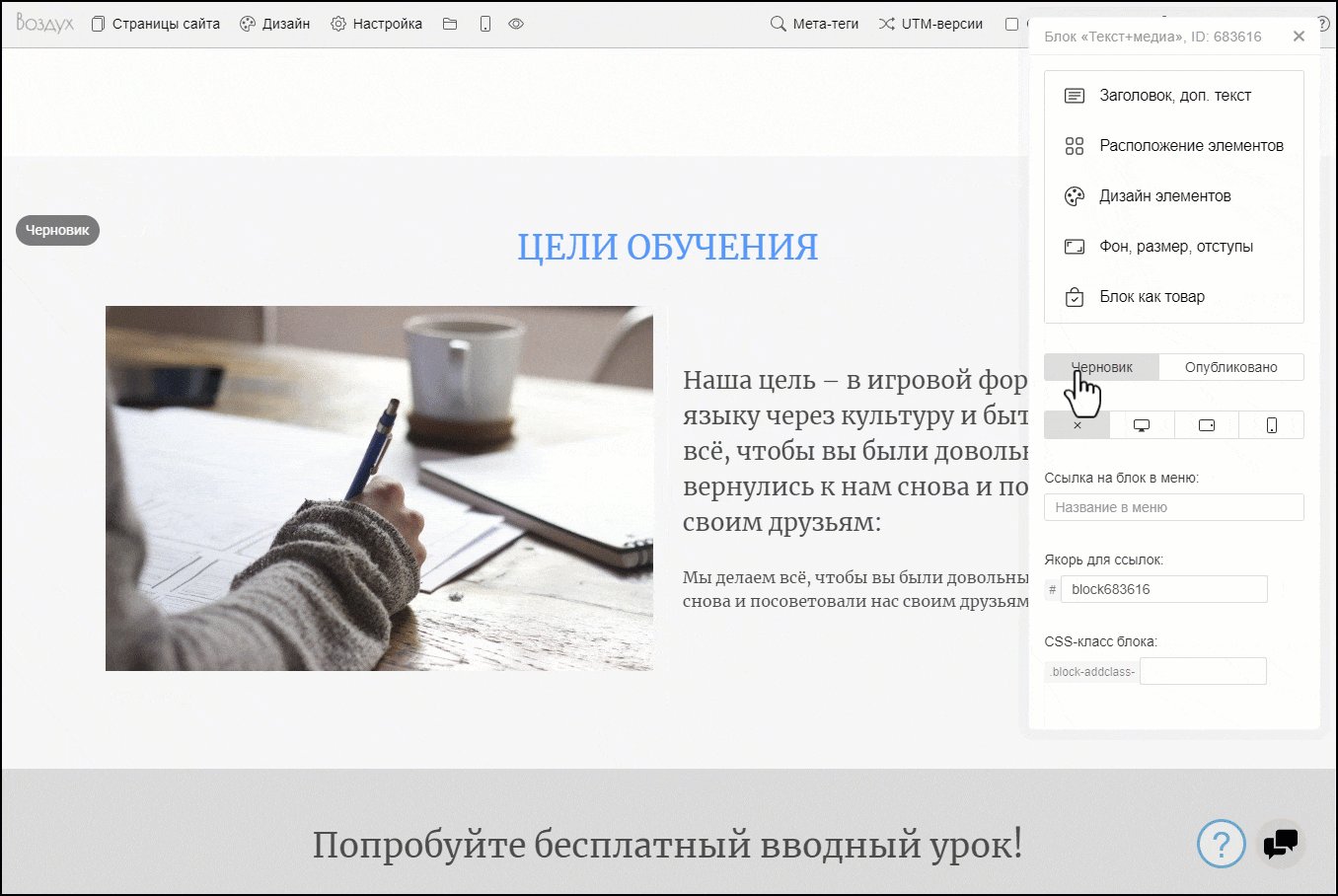
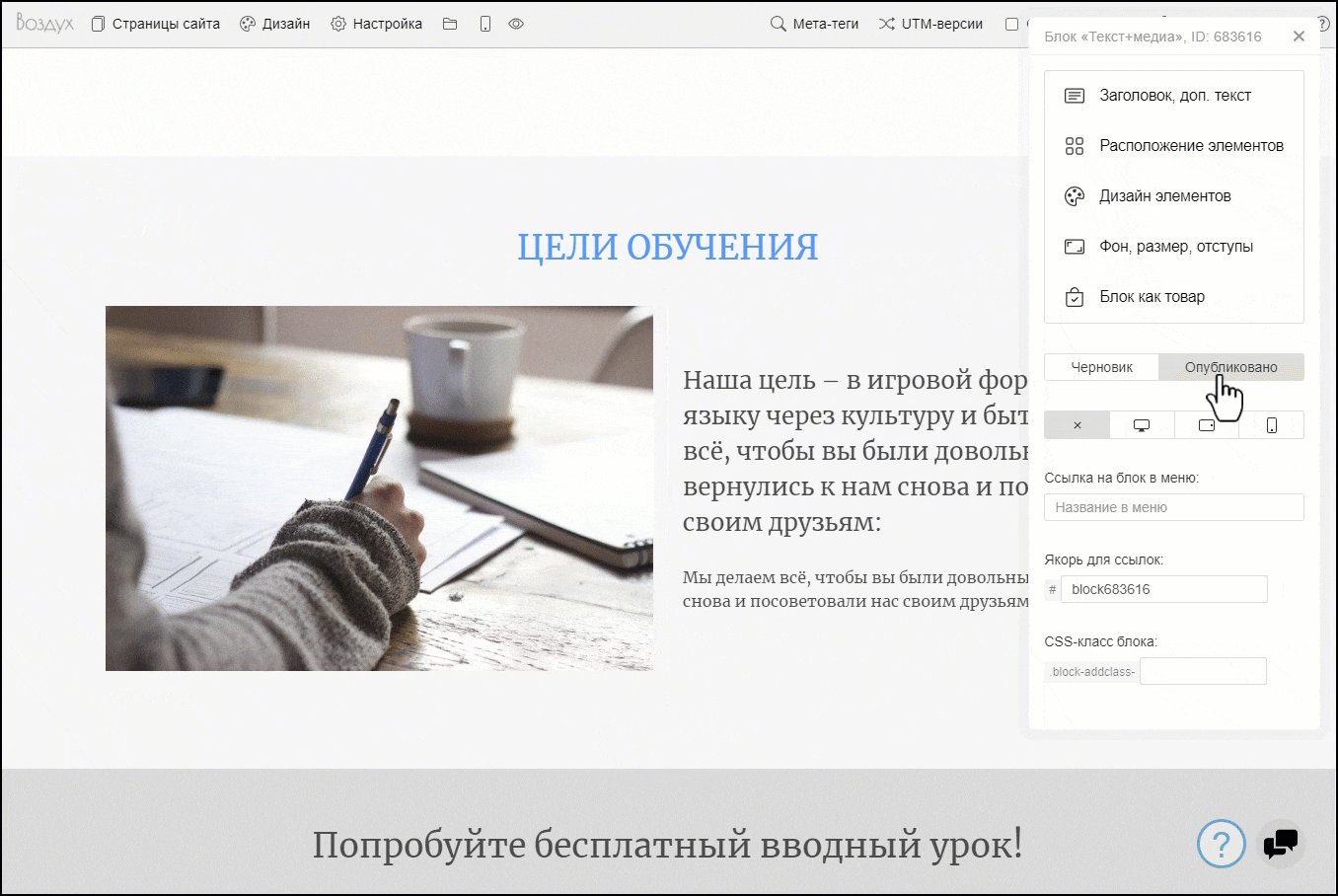
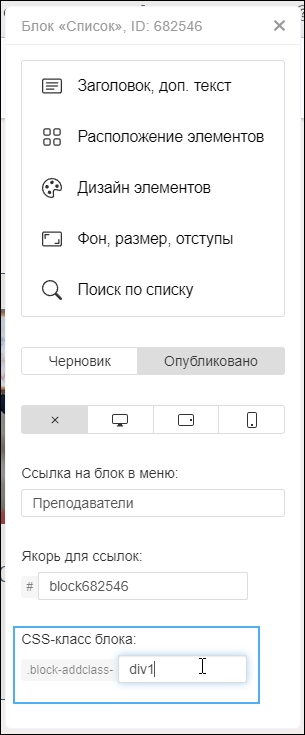
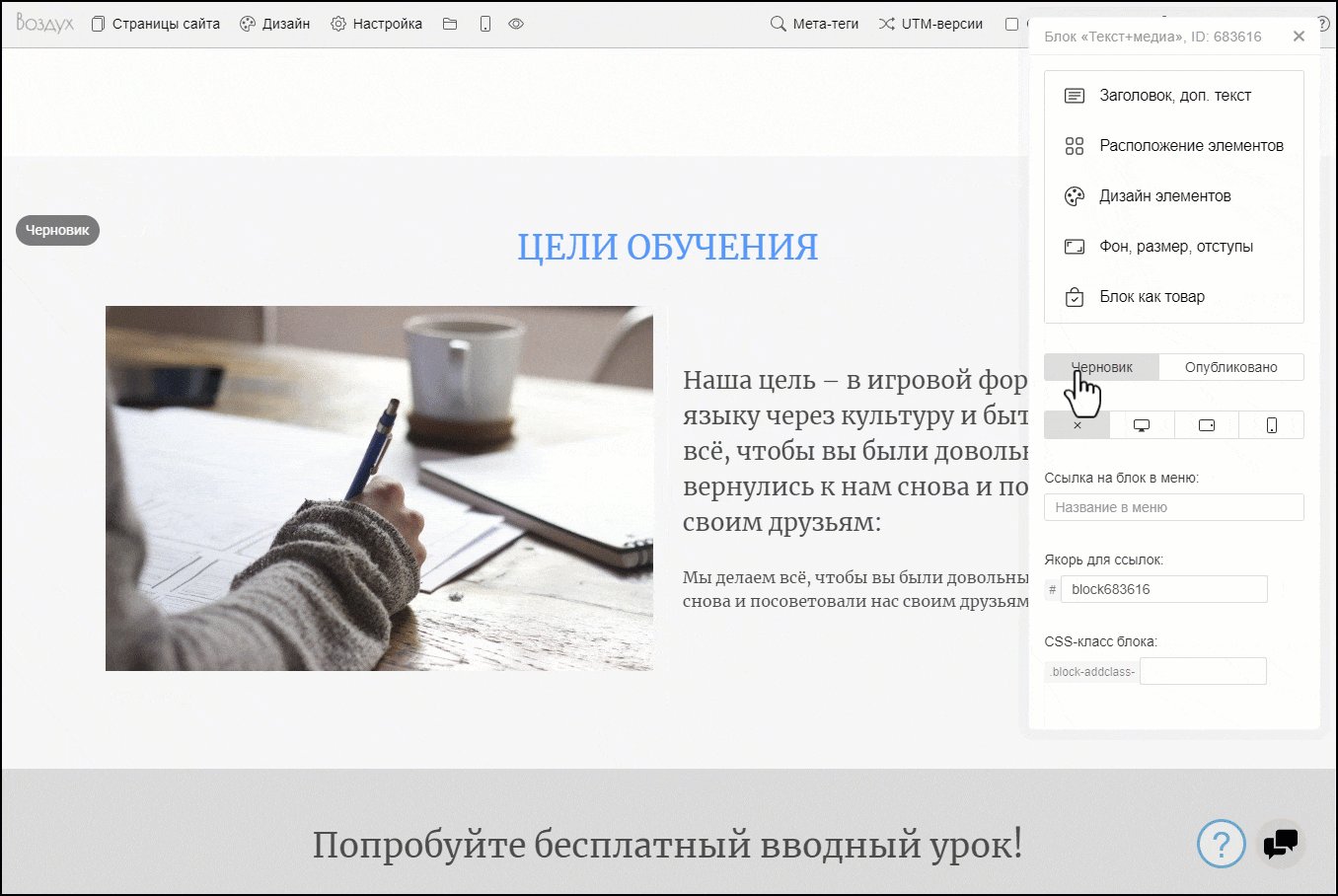
Статус публикации
При добавлении блока на страницу он автоматически публикуется и будет виден всем посетителям сайта. Чтобы его скрыть, нажмите в настройках блока на кнопку «Черновик». У скрытых блоков в редакторе сайта будет отображаться соответствующий статус.

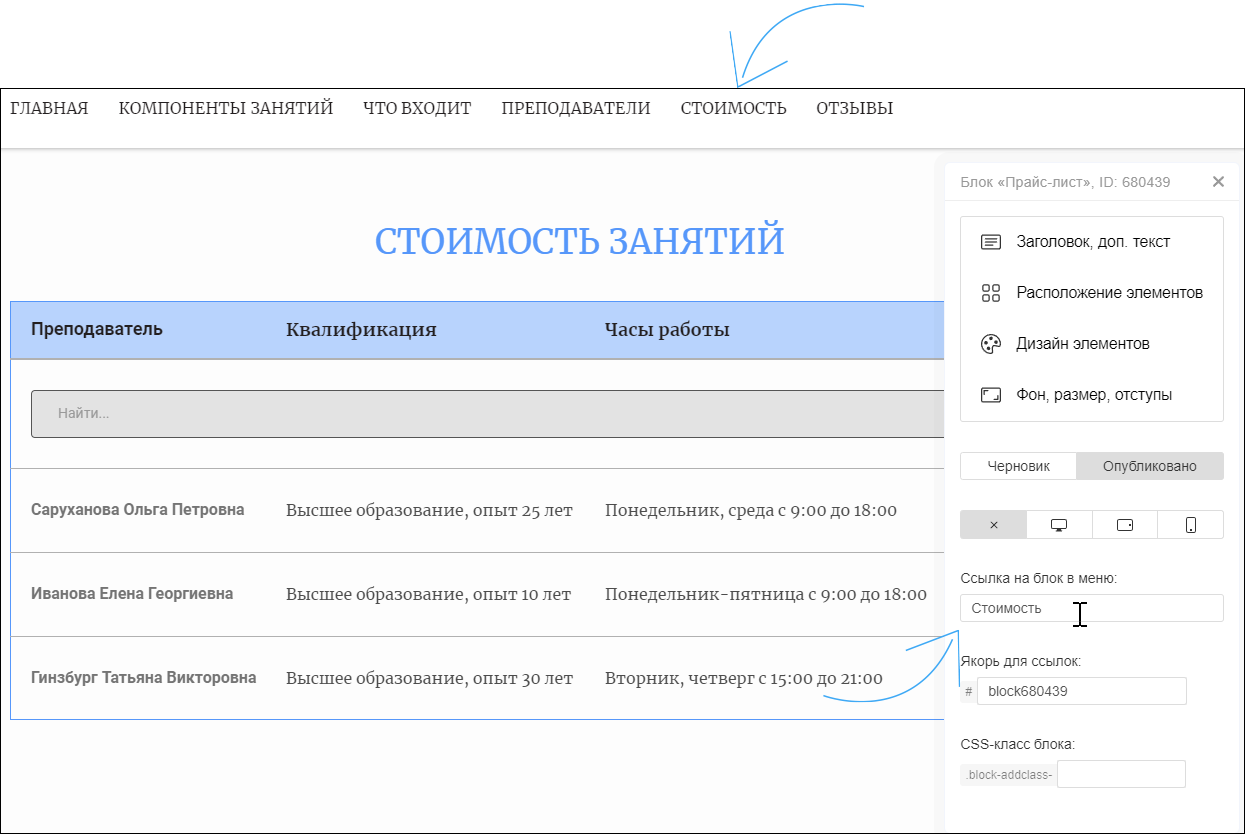
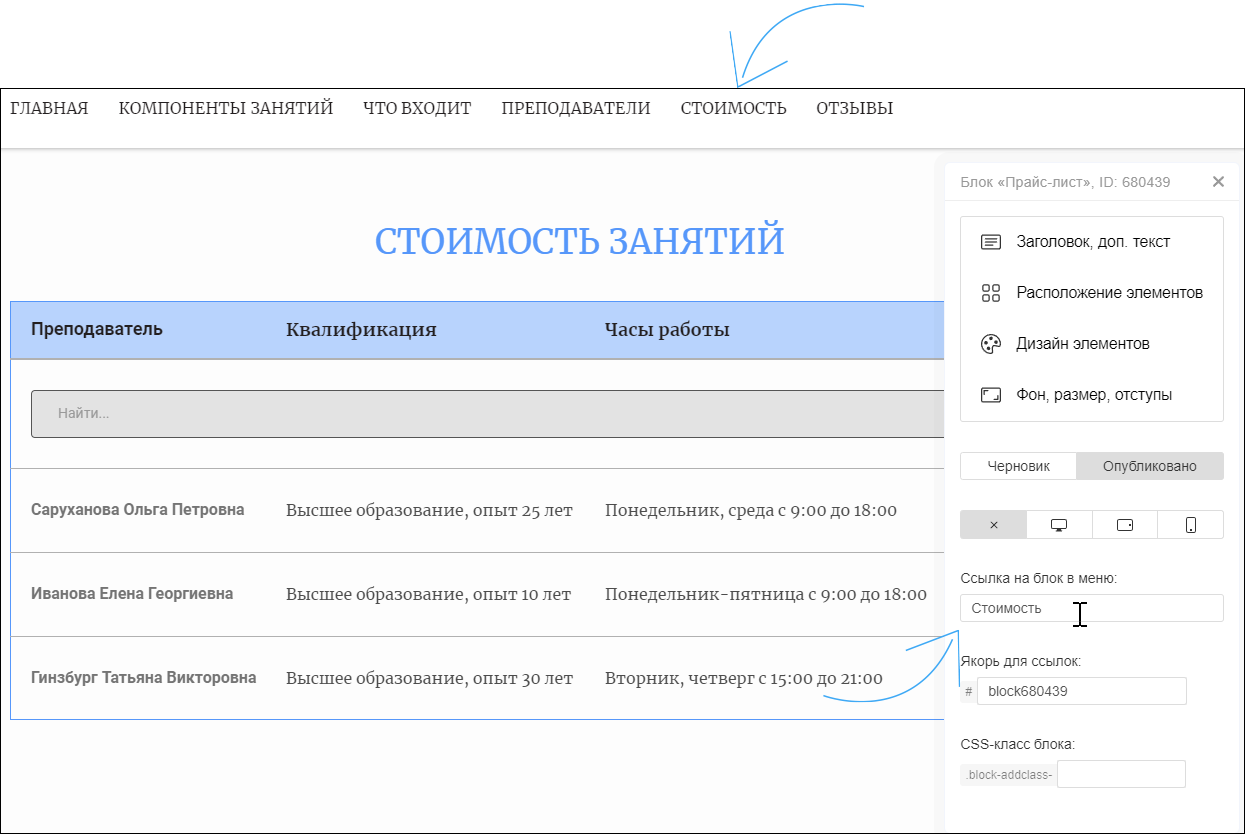
Настройка отображения в меню
Данная настройка необходима для создания меню на лендинге (одностраничном сайте). Для этого в поле «Ссылка на блок в меню» укажите название пункта, который будет отображаться в меню и ссылаться на данный блок. Например: Стоимость.
Примечание. Чтобы в меню сайта отображались ссылки на блоки, перейдите в настройки шапки сайта и вместо «В меню страницы верхнего уровня» выберите «В меню ссылки на блоки (лендинг)».

Якорь для ссылок
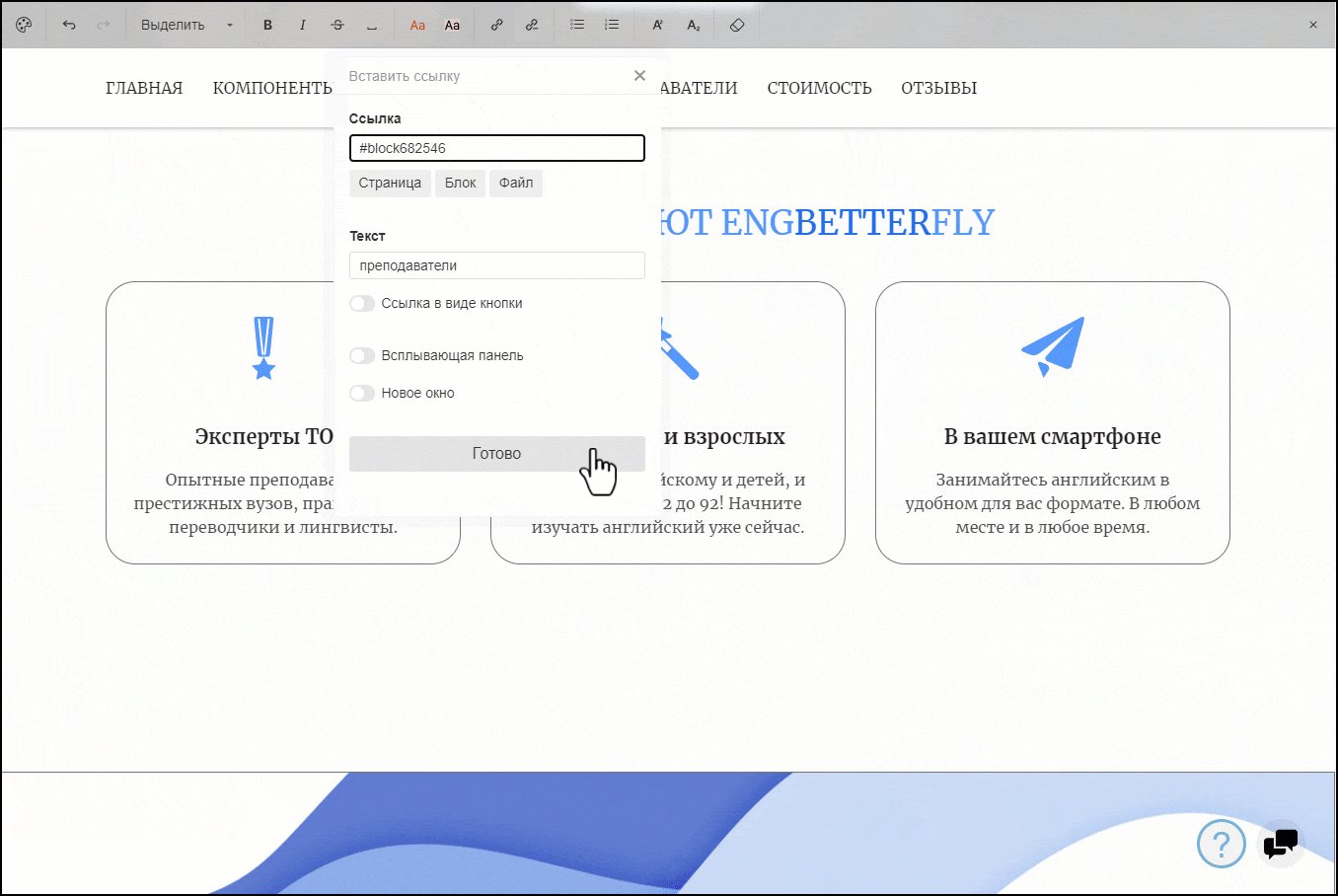
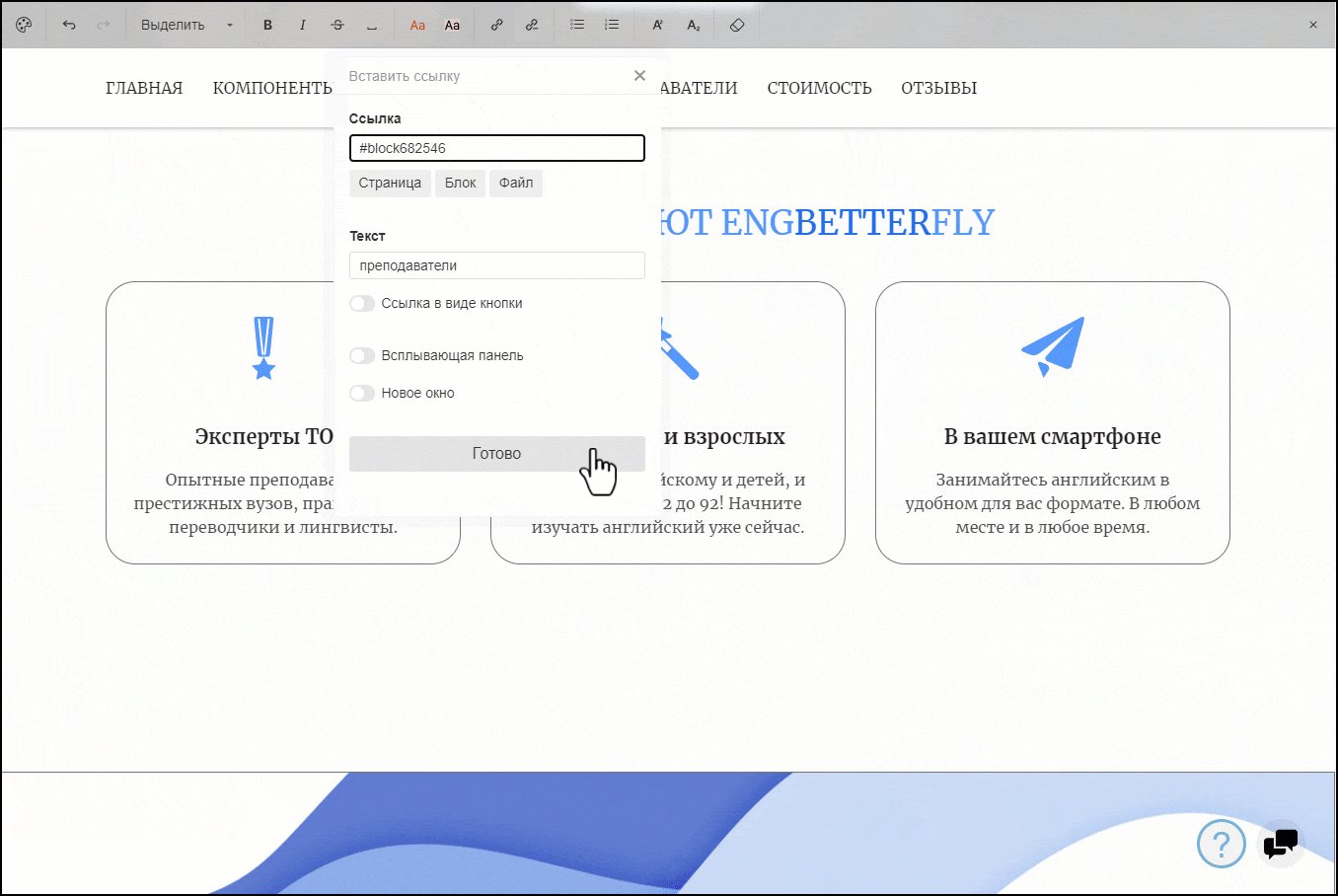
Якорь блока генерируется автоматически при его создании и позволяет ссылаться на любой странице сайта на данный блок. Для этого скопируйте значение из поля «Якорь для ссылок:» и при добавлении ссылки вставьте данное значение. При добавлении перед значением укажите знак #. Например: #block682546. Вы можете настроить отображение ссылки. Как это сделать, читайте здесь.

CSS-класс блока
Позволяет добавить свойства к блоку. Для этого предварительно добавьте CSS-код через настройки дизайна сайта: «Настройки» — «Добавить свой CSS-код».