С помощью данной настройки вы можете задать дизайн сразу для всех элементов сайта, элементов всех блоков и отдельных типов блоков. Все изменения, которые вы внесете в эти параметры, будут автоматически применены на весь сайт. Например, вы можете изменить скругление углов у всех фото на сайте или цвет всех ссылок.
Общие настройки дизайна элементов сайта
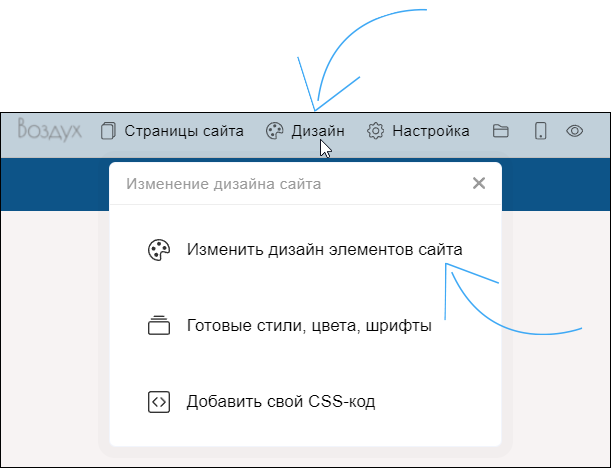
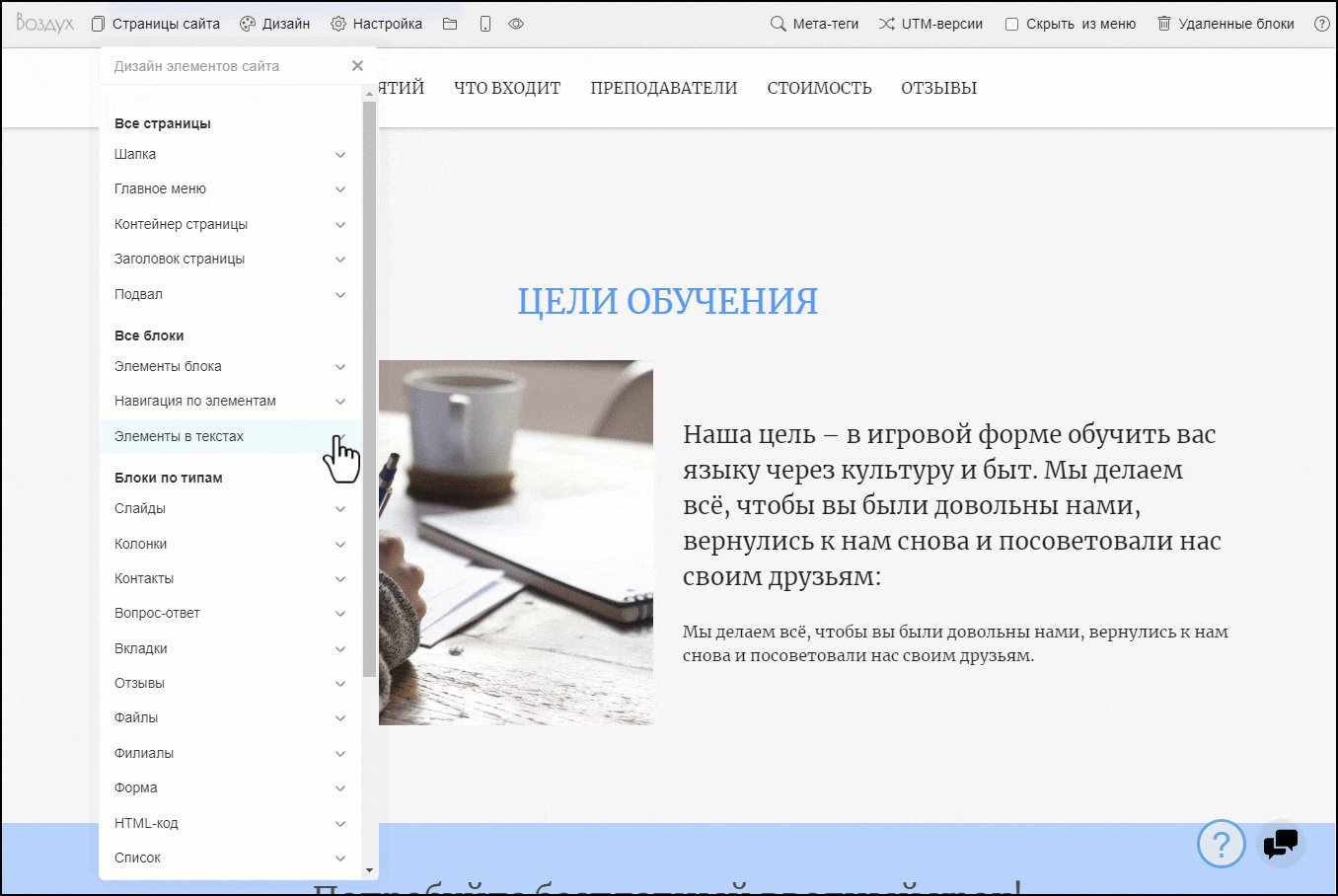
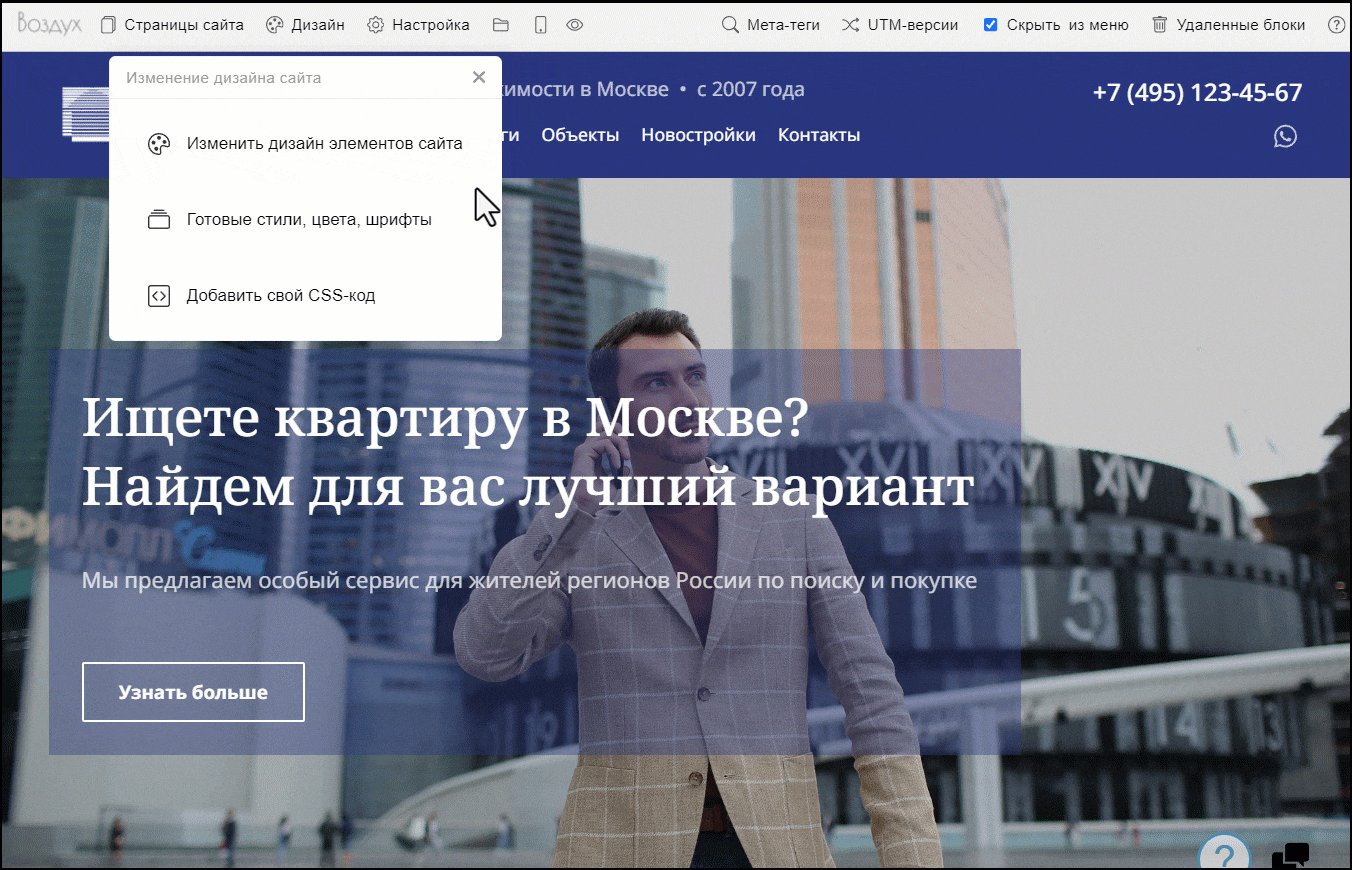
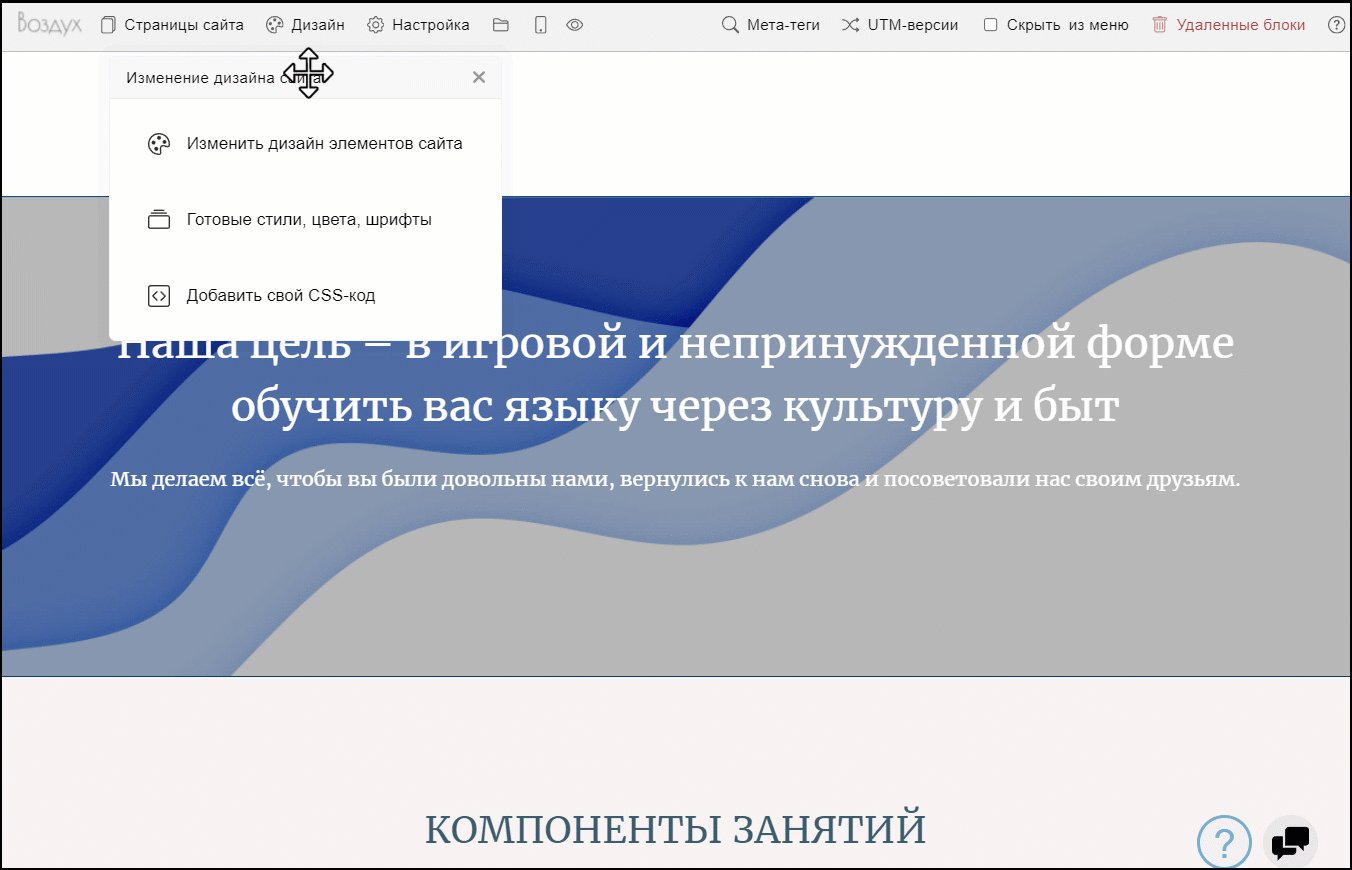
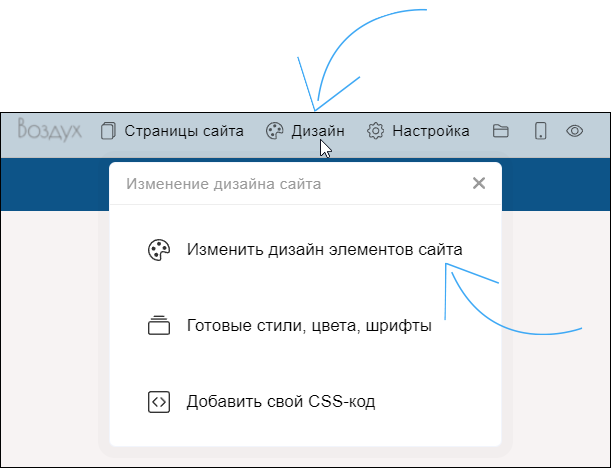
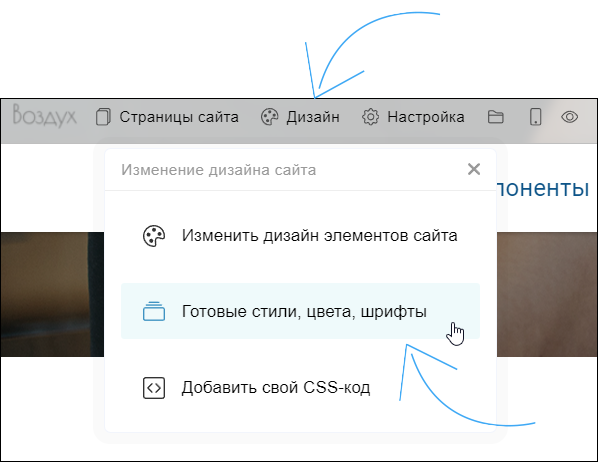
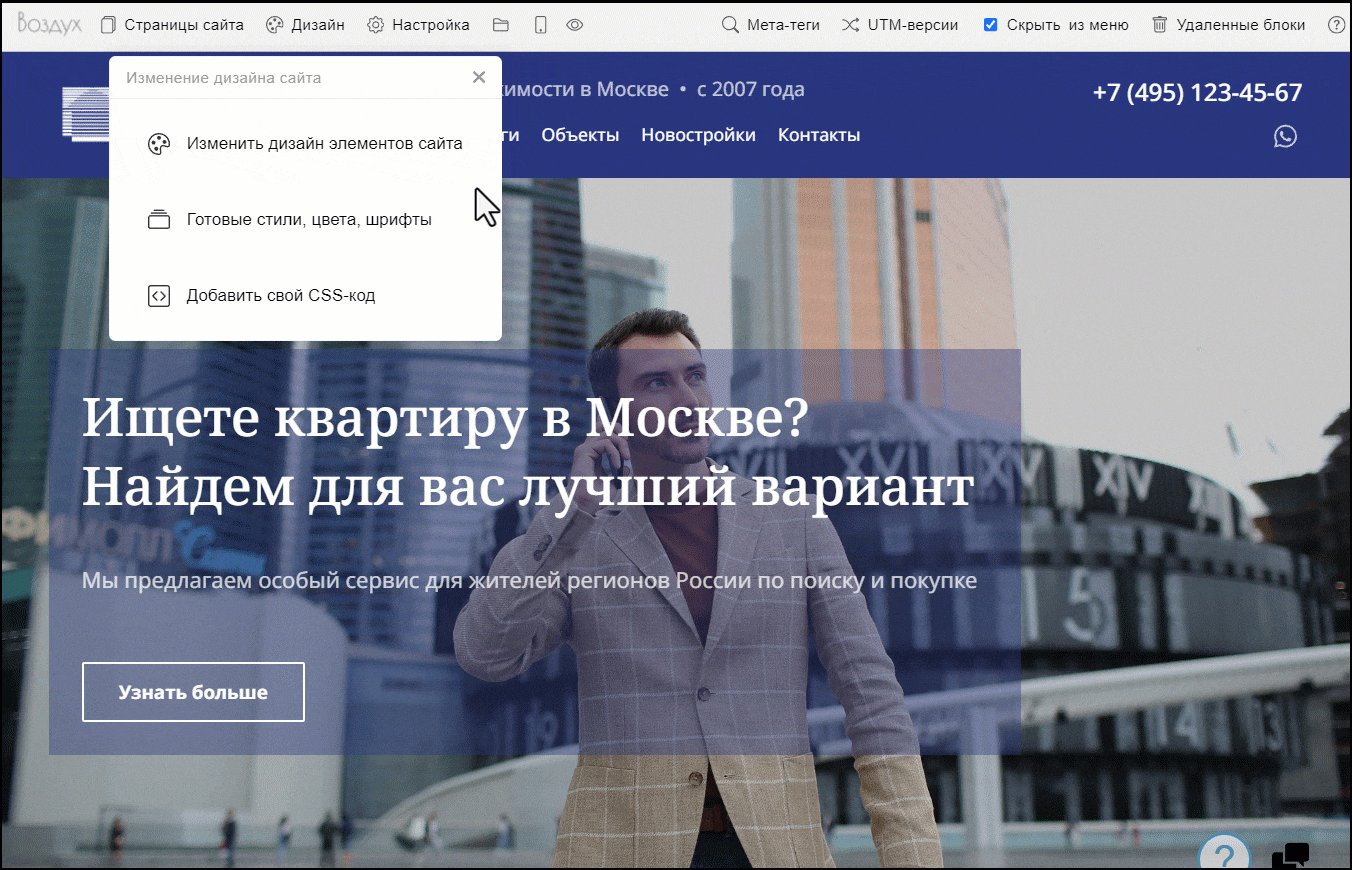
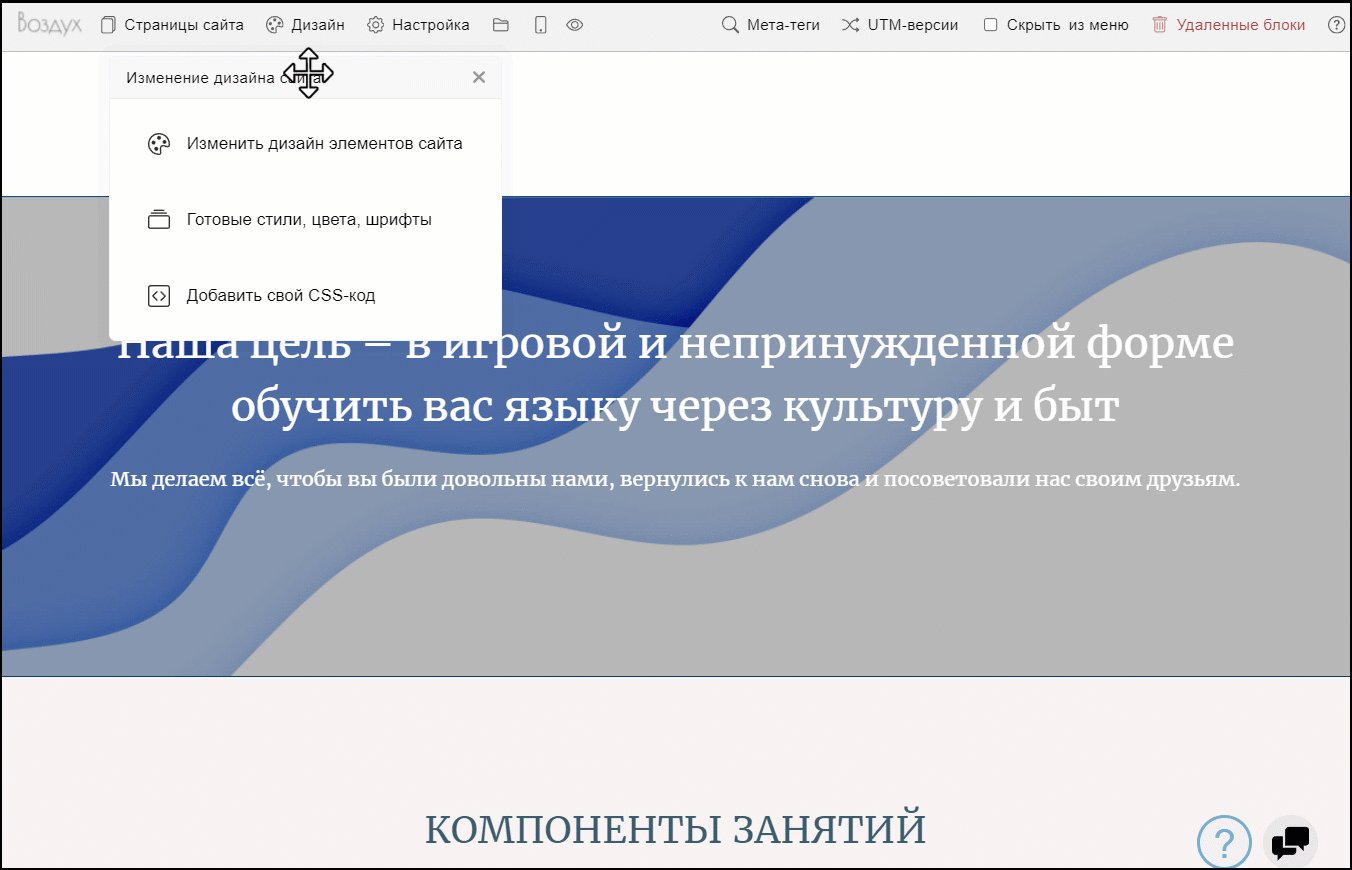
Чтобы перейти в меню управления дизайном сайта, нажмите на кнопку «Дизайн» в левом верхнем углу редактора. Далее — «Изменить дизайн элементов сайта».

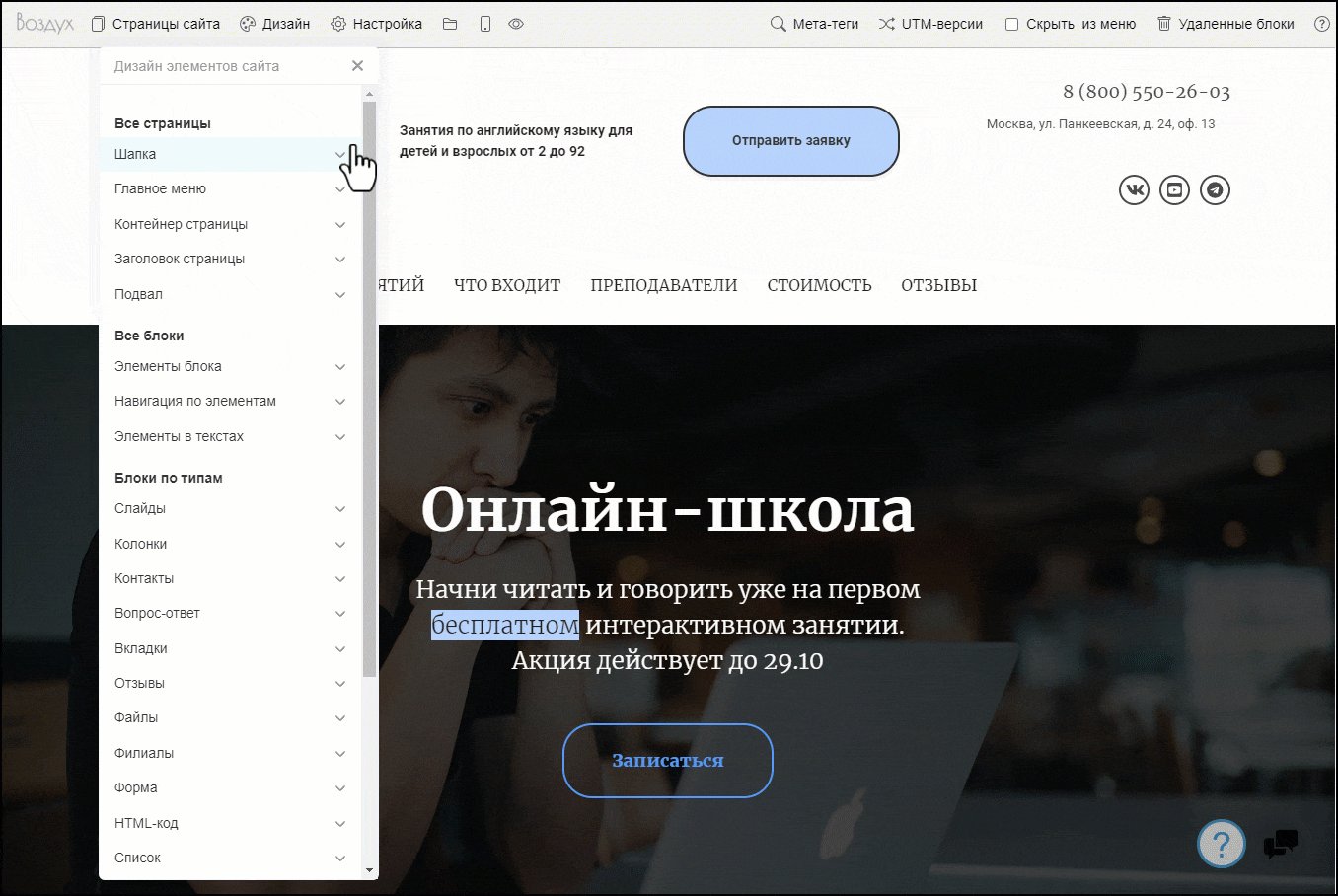
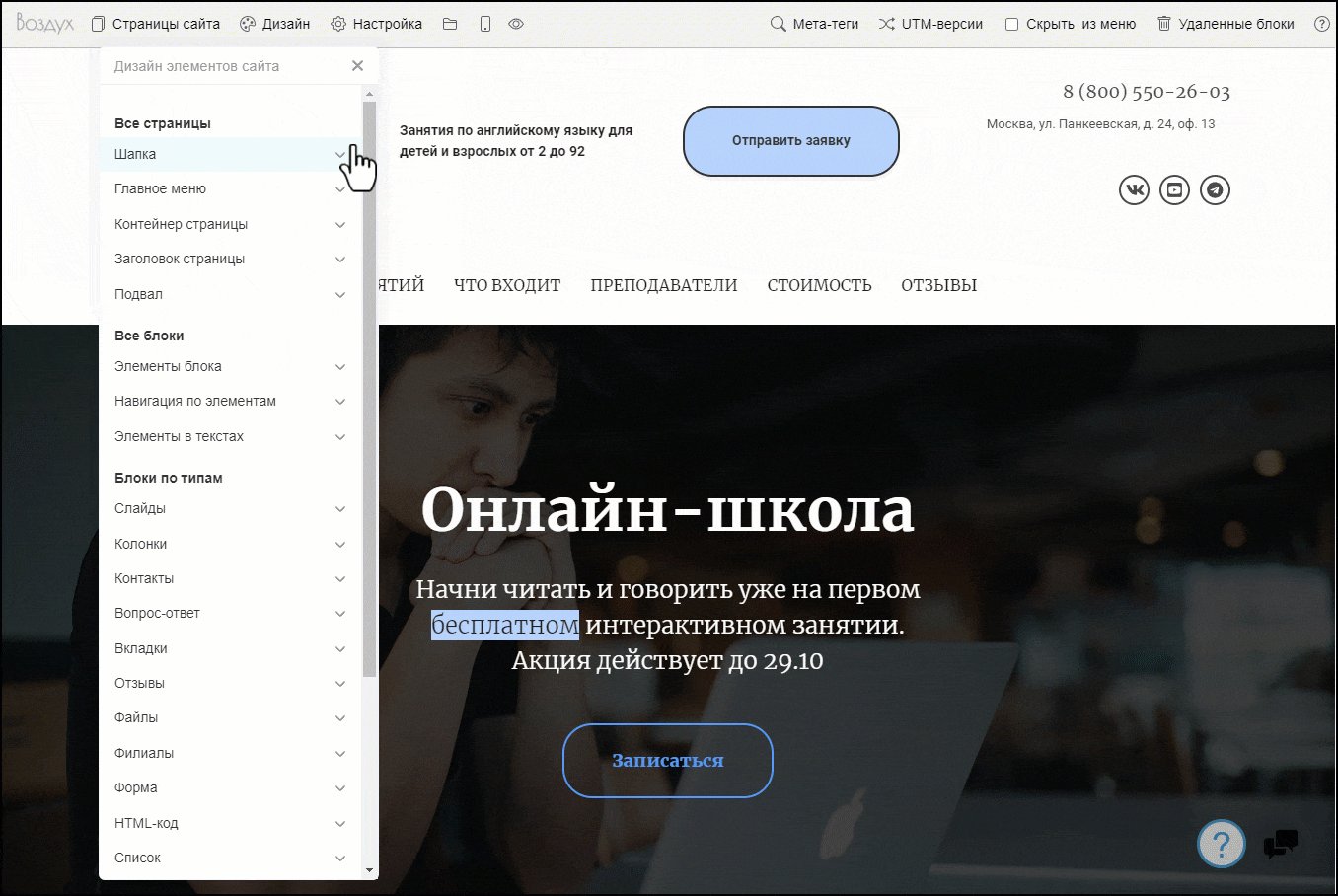
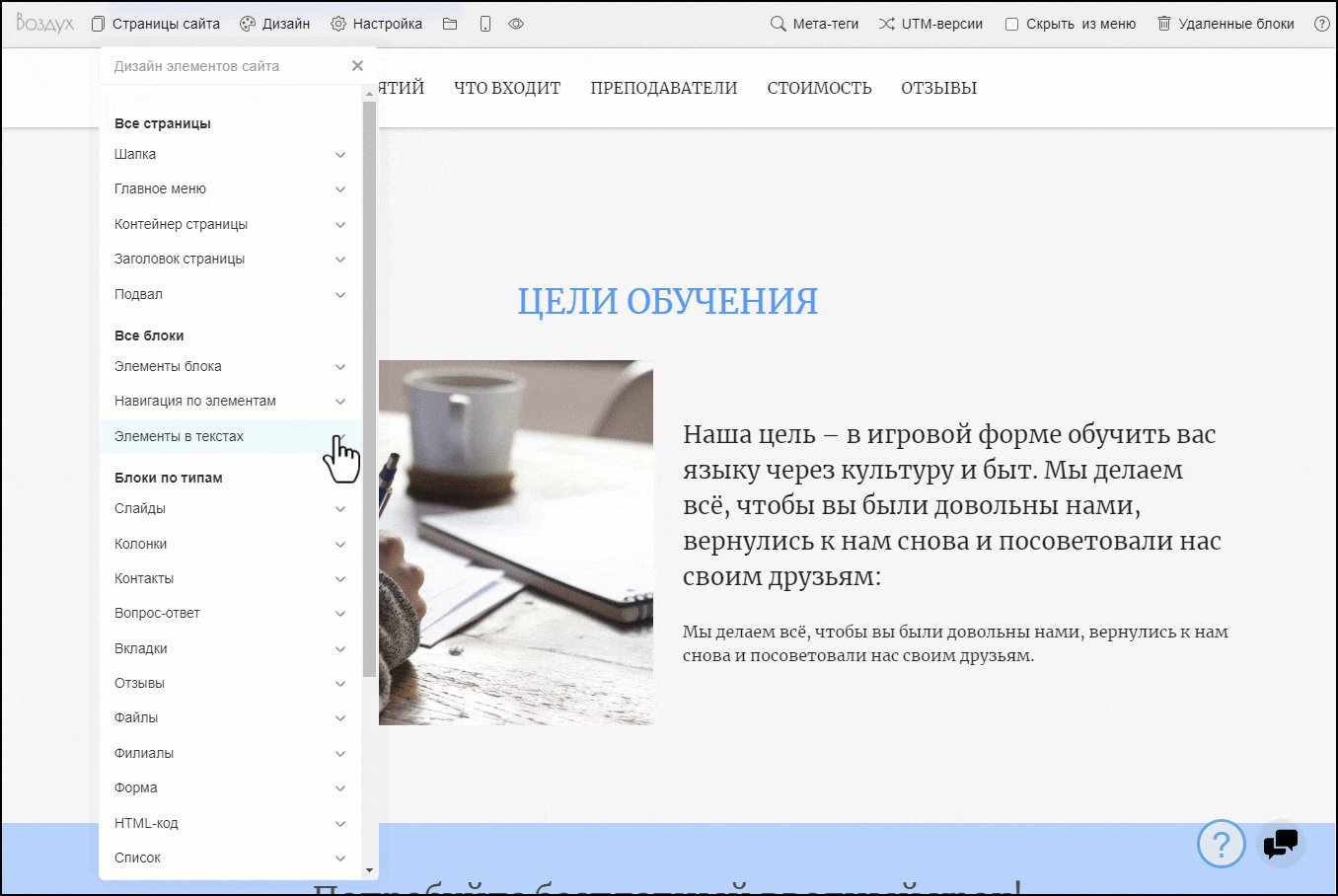
Ниже приведен список элементов, дизайн которых можно настроить в разделе «Дизайн» — «Изменить дизайн элементов сайта»:
Все страницы
Настройка общих параметров: шапка, меню, фон страницы, заголовок, подвал.
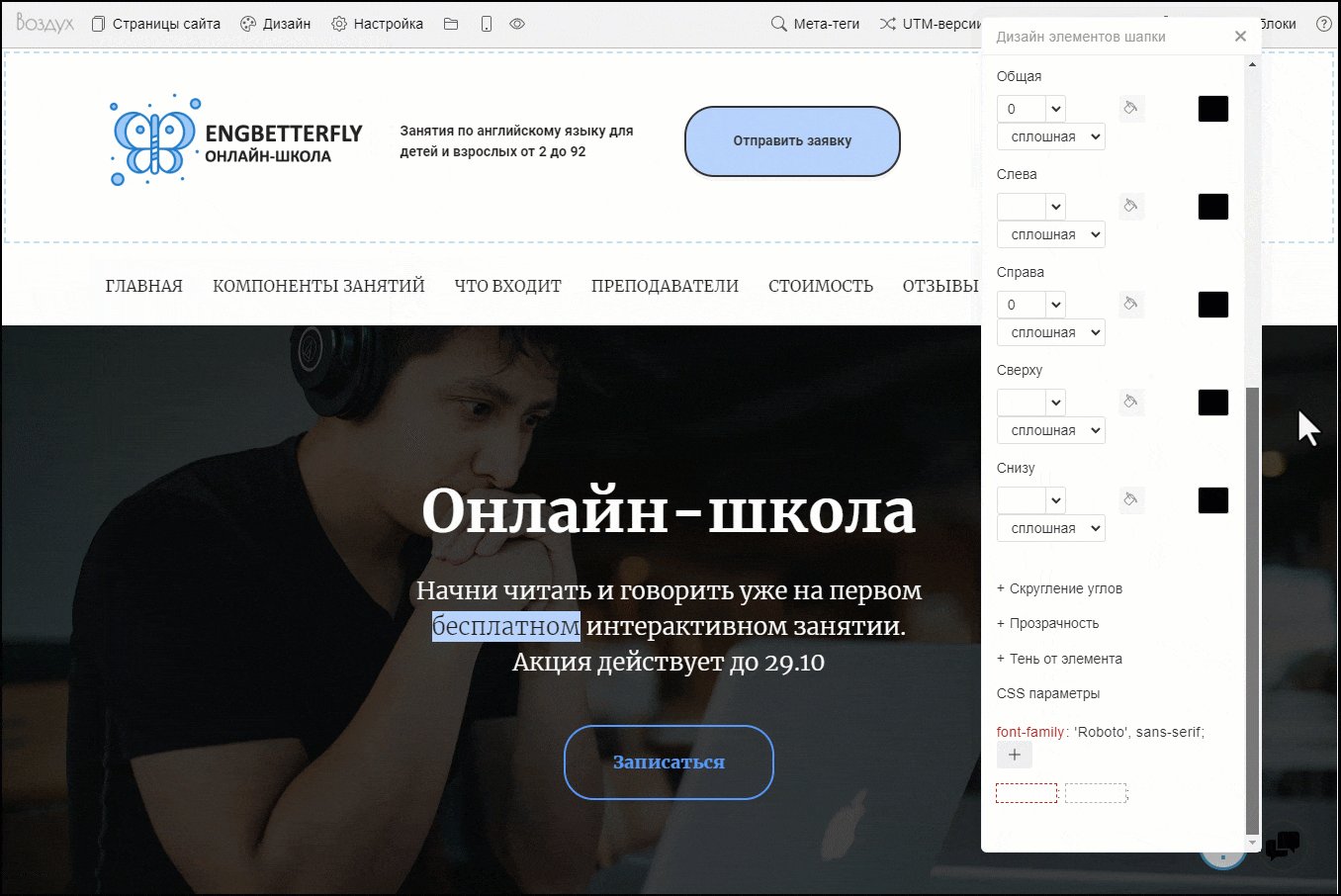
- Шапка — настройка дизайна таких элементов, как логотип, описание, кнопка, телефон, адрес, режим работы, контейнер с соцсетями.
- Главное меню — здесь вы можете настроить цвет активного пункта меню, фон, отображение элементов в мобильной версии и т. д.
- Контейнер страницы — настройка фона страницы.
- Заголовок страницы — форматирование текста заголовка, настройка границы и прозрачности, а также вид хлебных крошек на странице.
- Подвал — настройка копирайта, ссылок, политики конфиденциальных данных, кнопок, соцсетей, адреса и т. д.

Все блоки
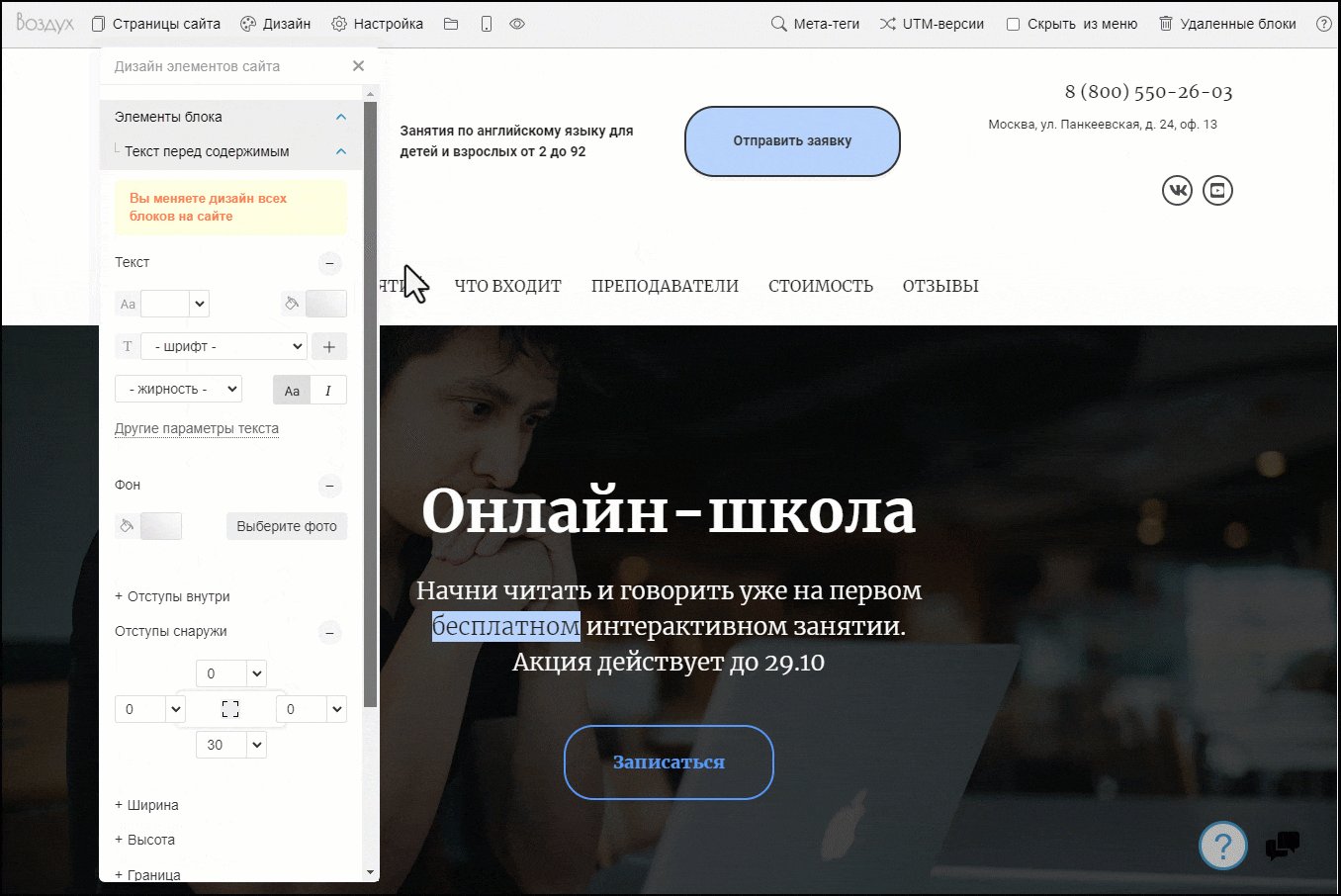
Настройка общих параметров для всех блоков: элементы и тексты, навигация.
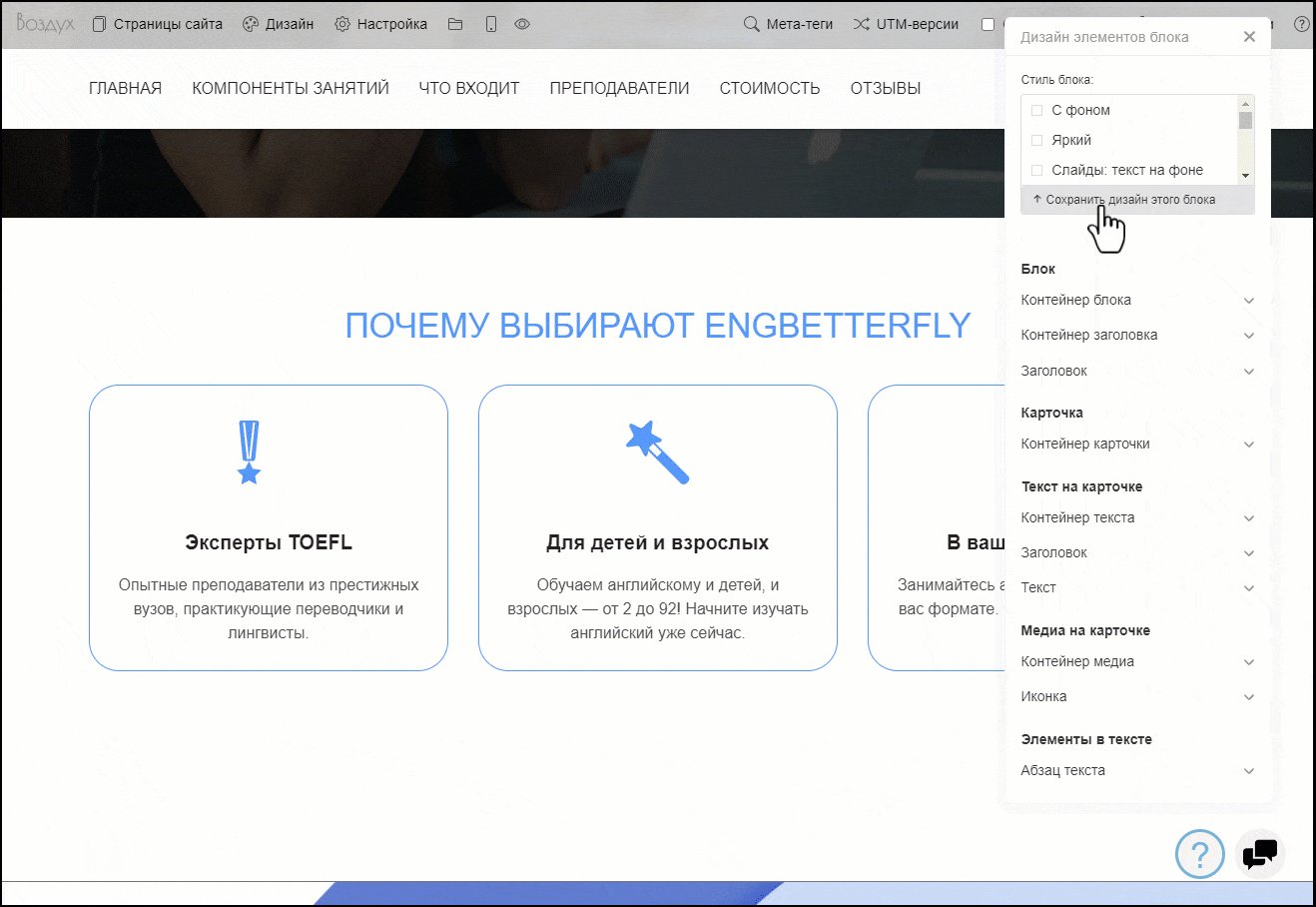
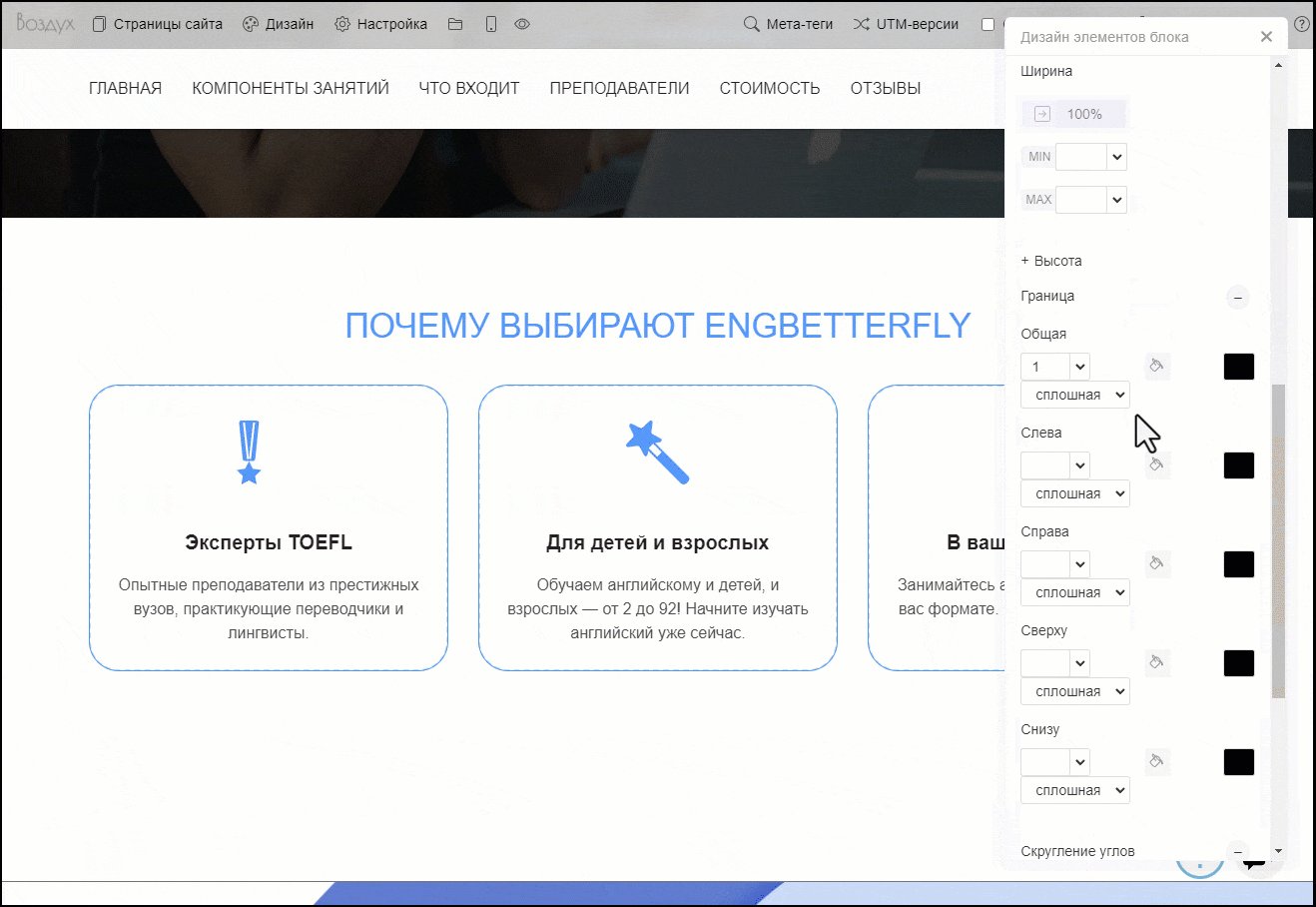
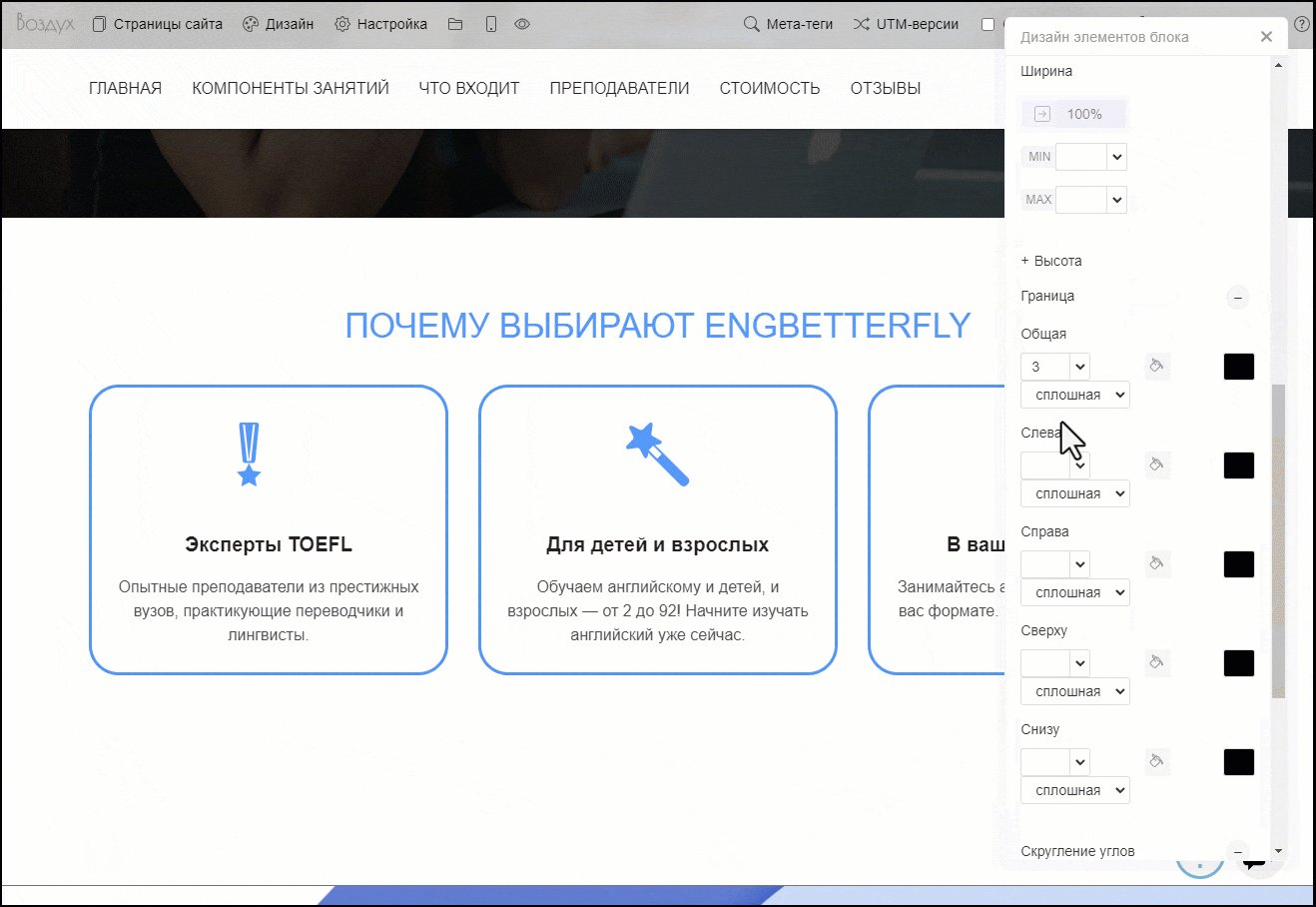
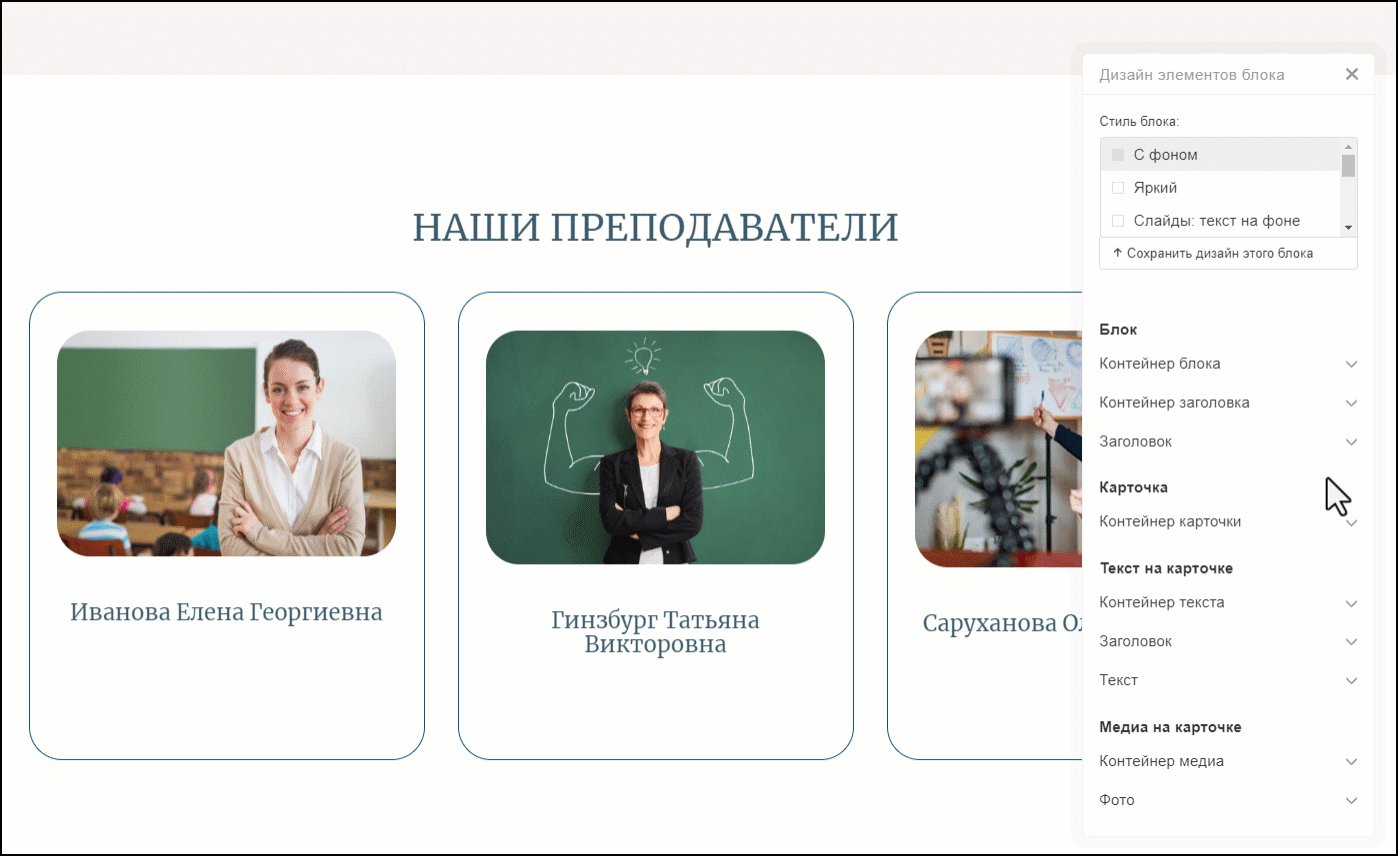
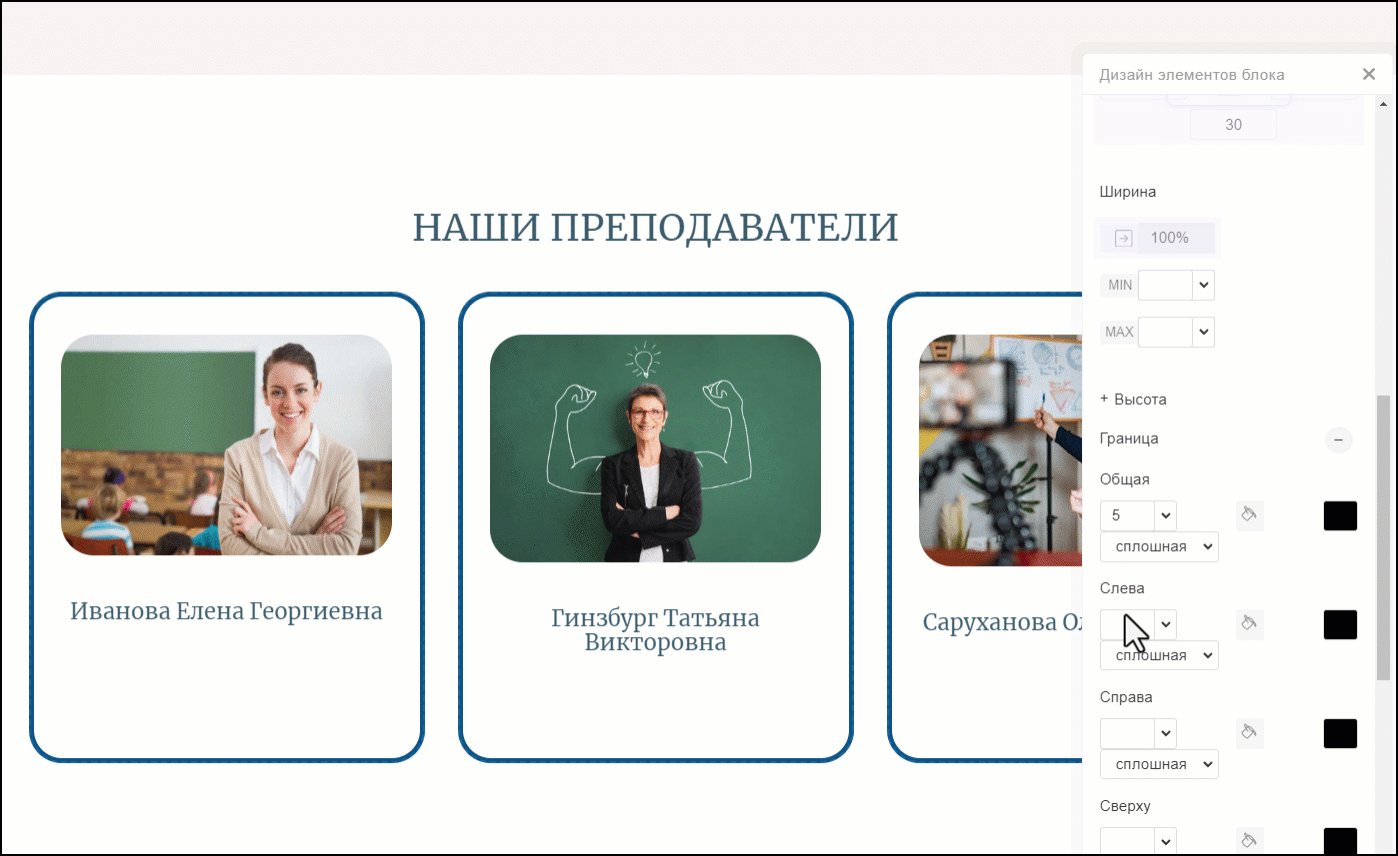
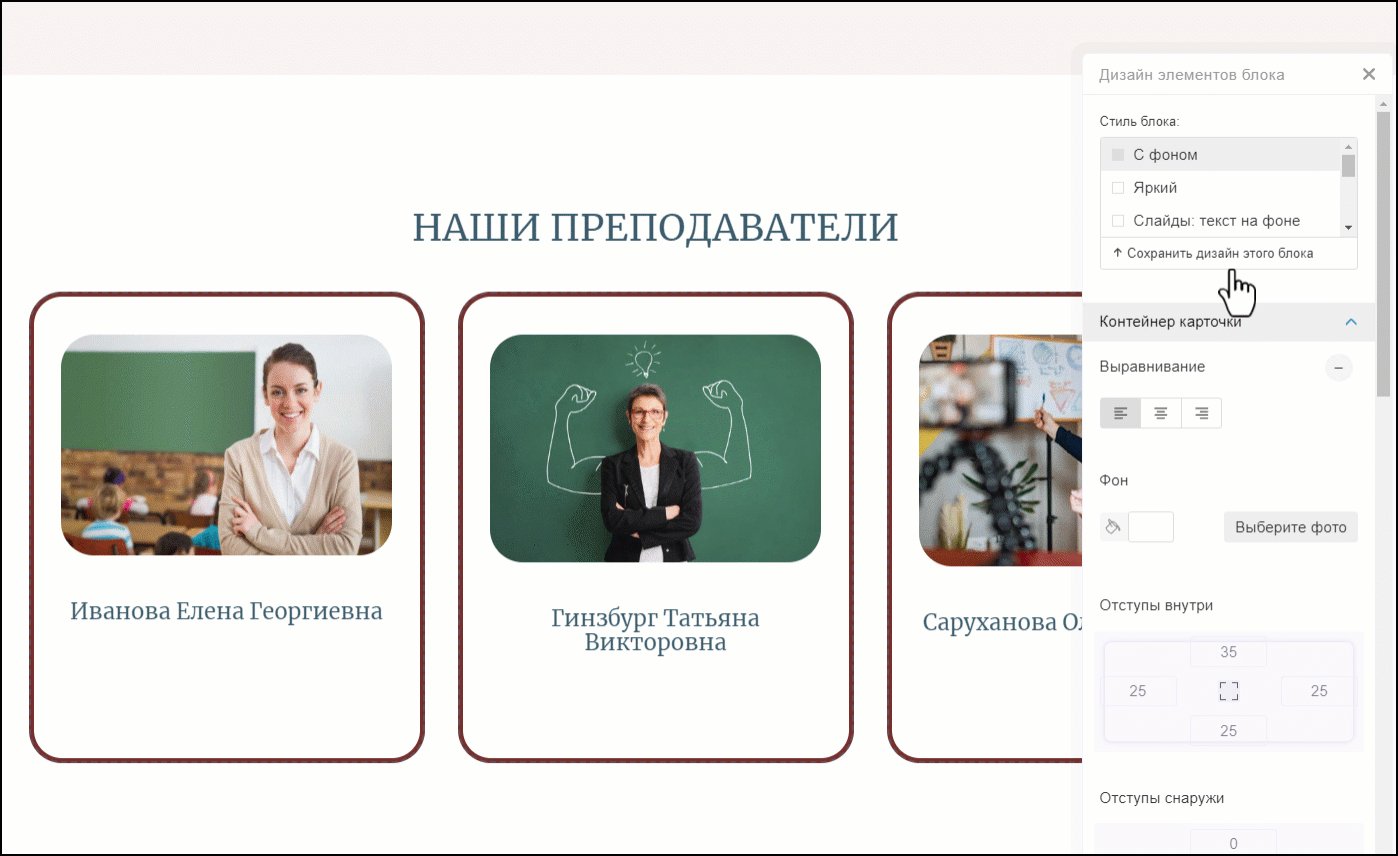
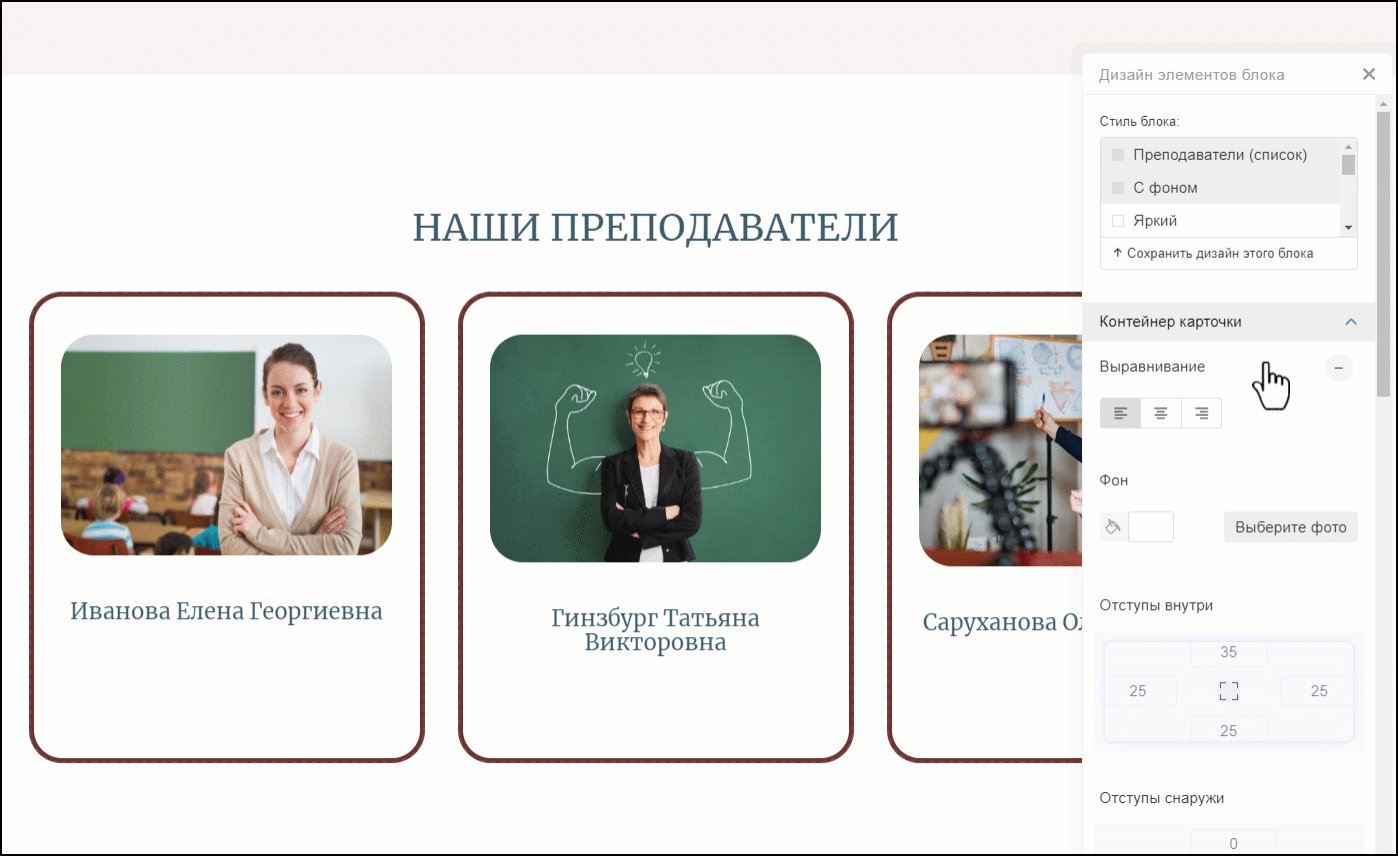
- Элементы блока — настройка контейнера блока и заголовка, форматирования текста заголовков, колонок.
- Навигация по элементам — стрелки влево/вправо, контейнер страниц, ссылка на страницу, активная страница, кнопка «Смотреть еще».
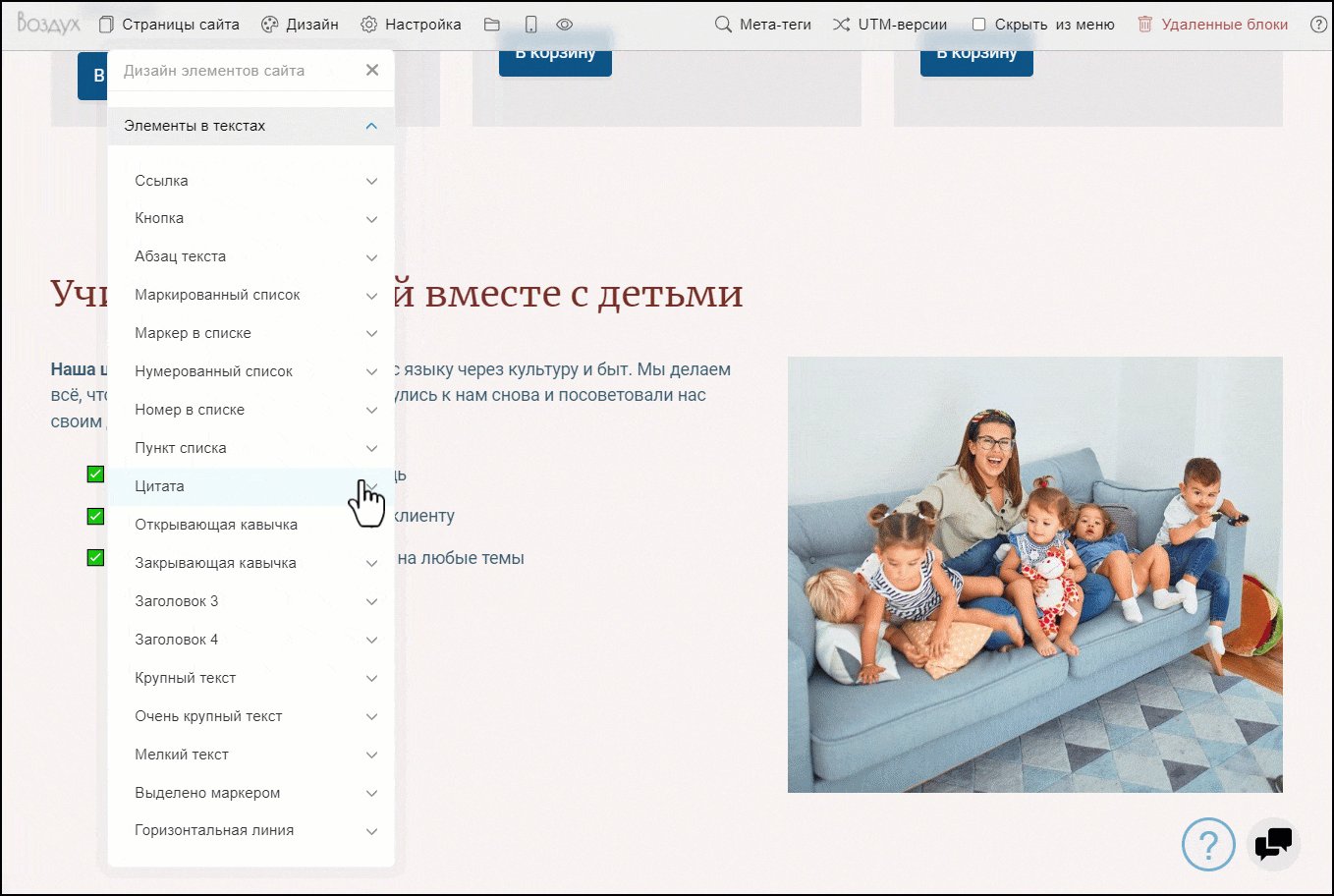
- Элементы в текстах — маркированные списки, цитаты, кнопки, абзацы и т. д.

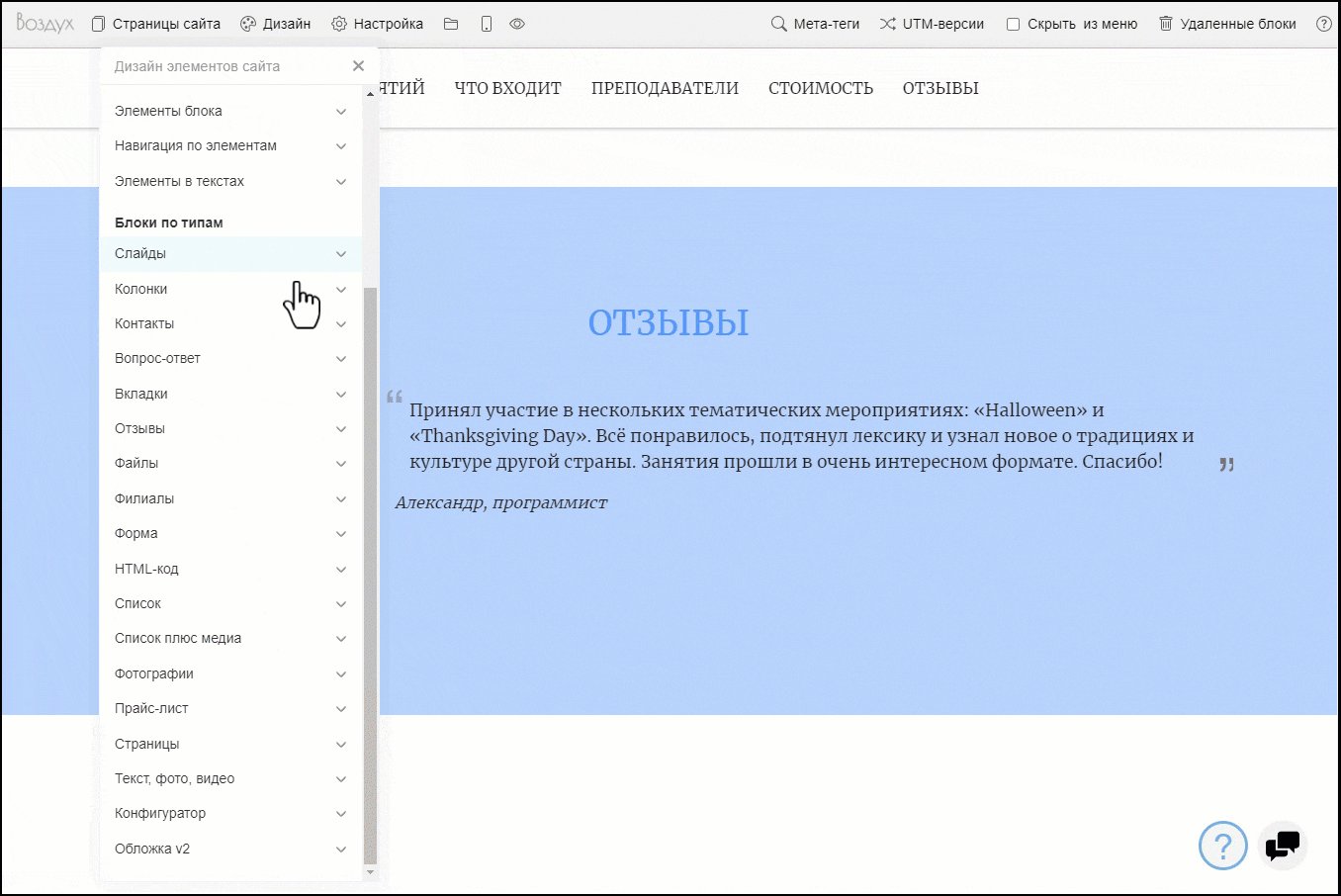
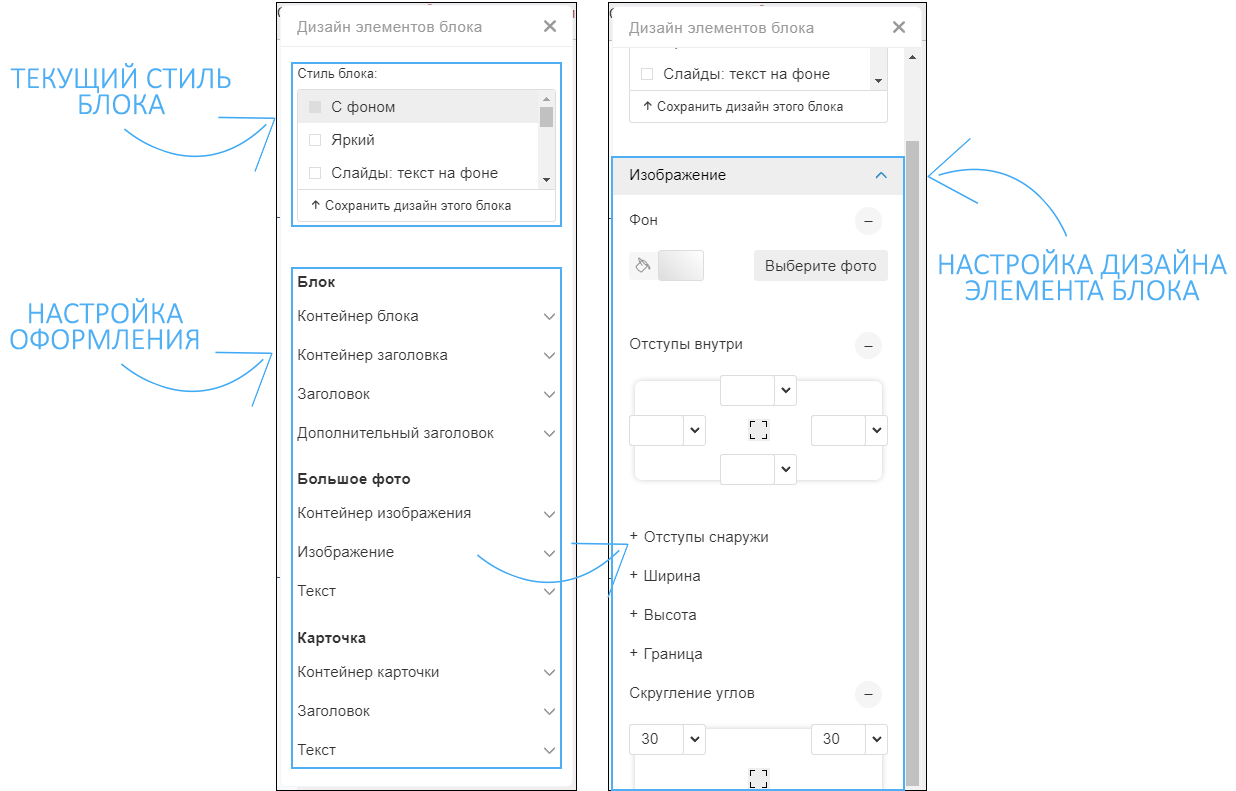
Блоки по типам
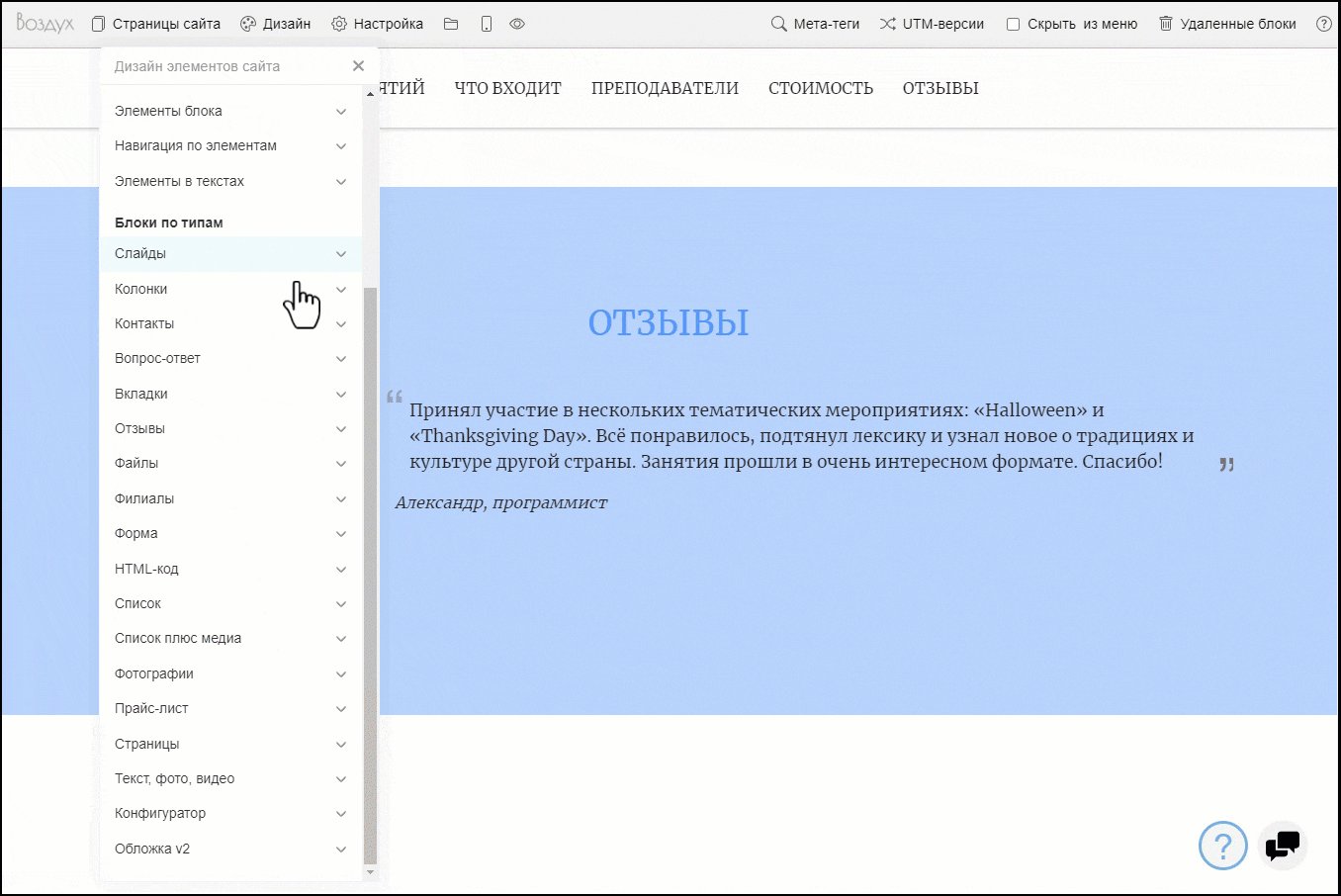
Настройка параметров для блоков определенного типа и их элементов: слайды, списки, формы и т. д.

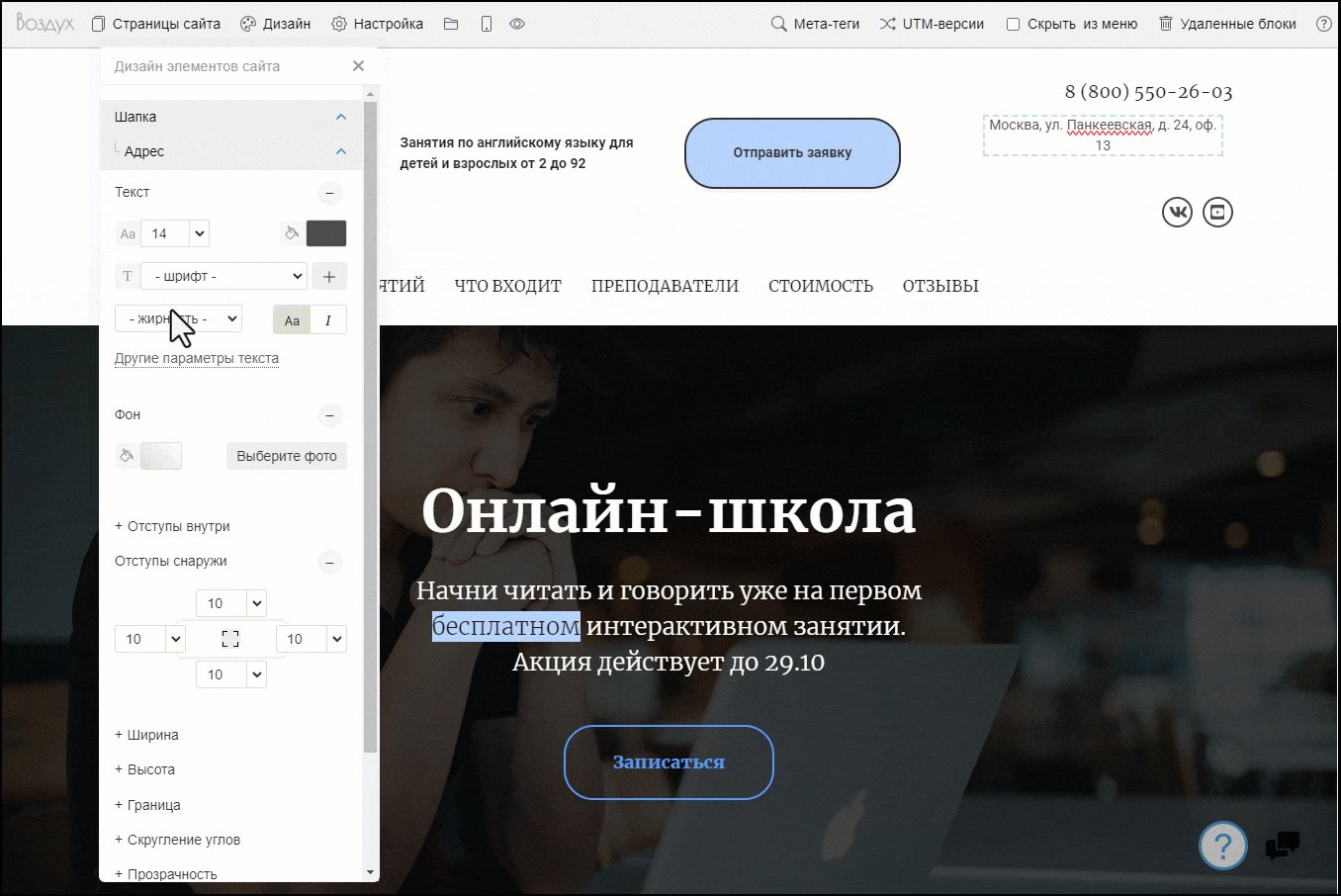
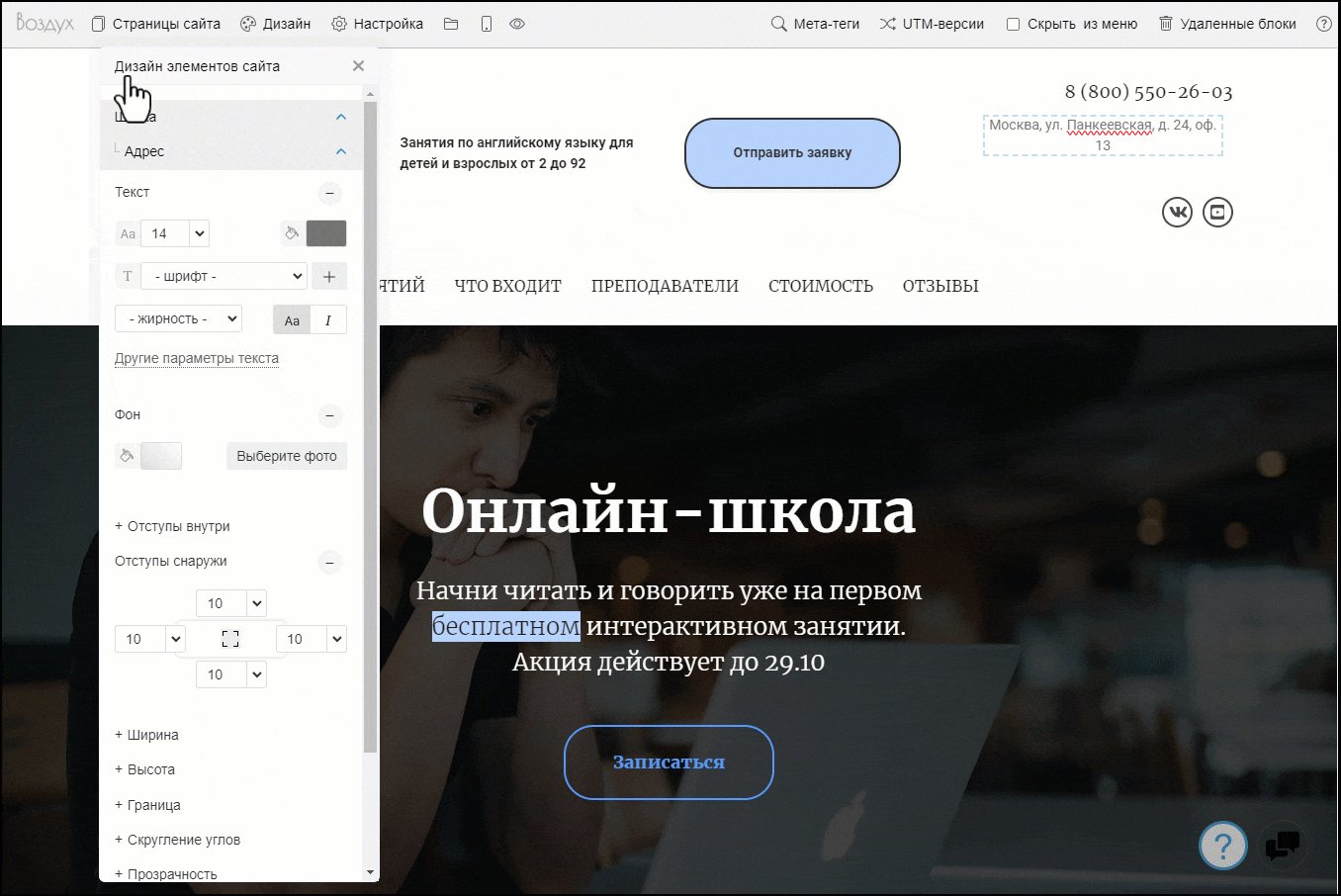
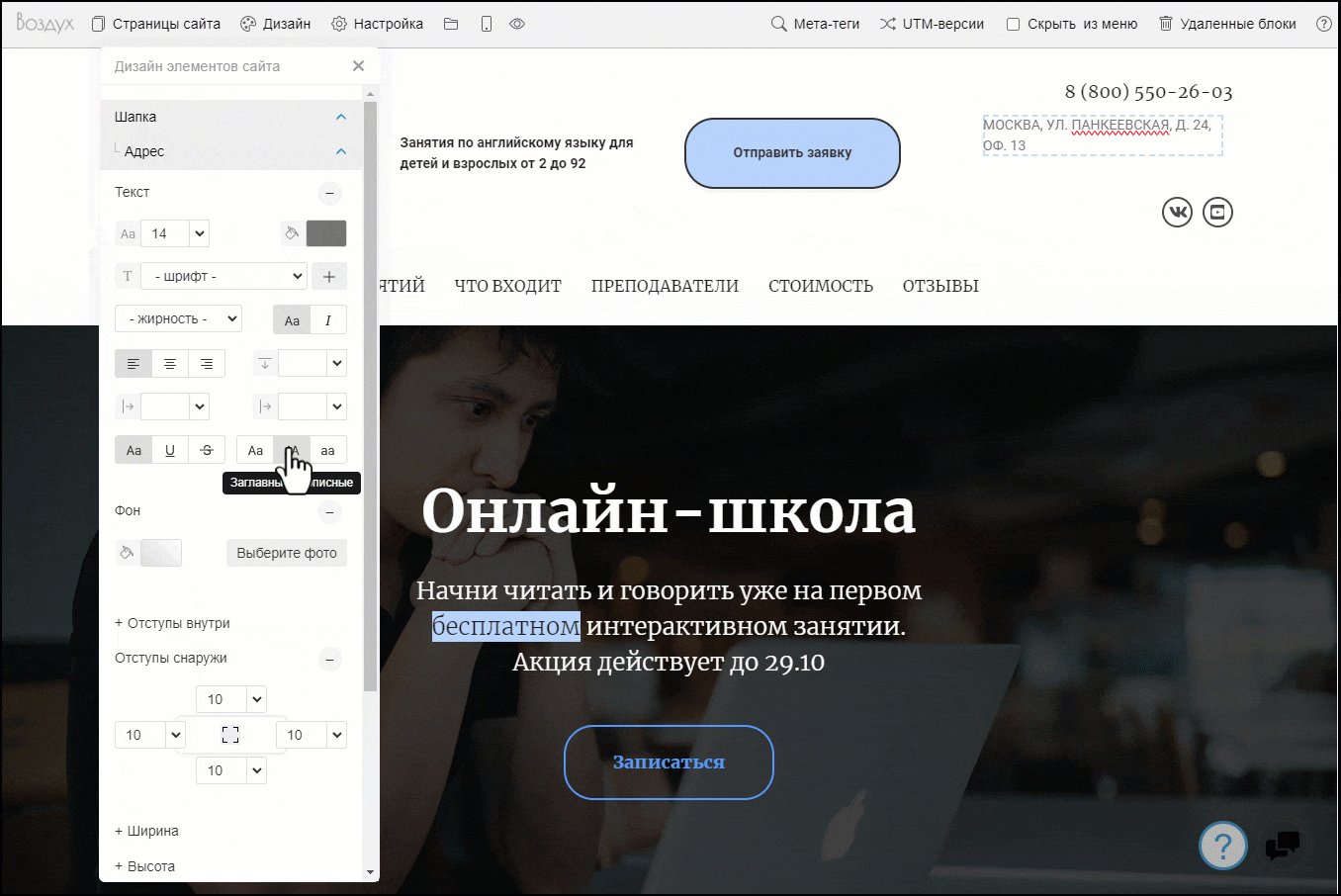
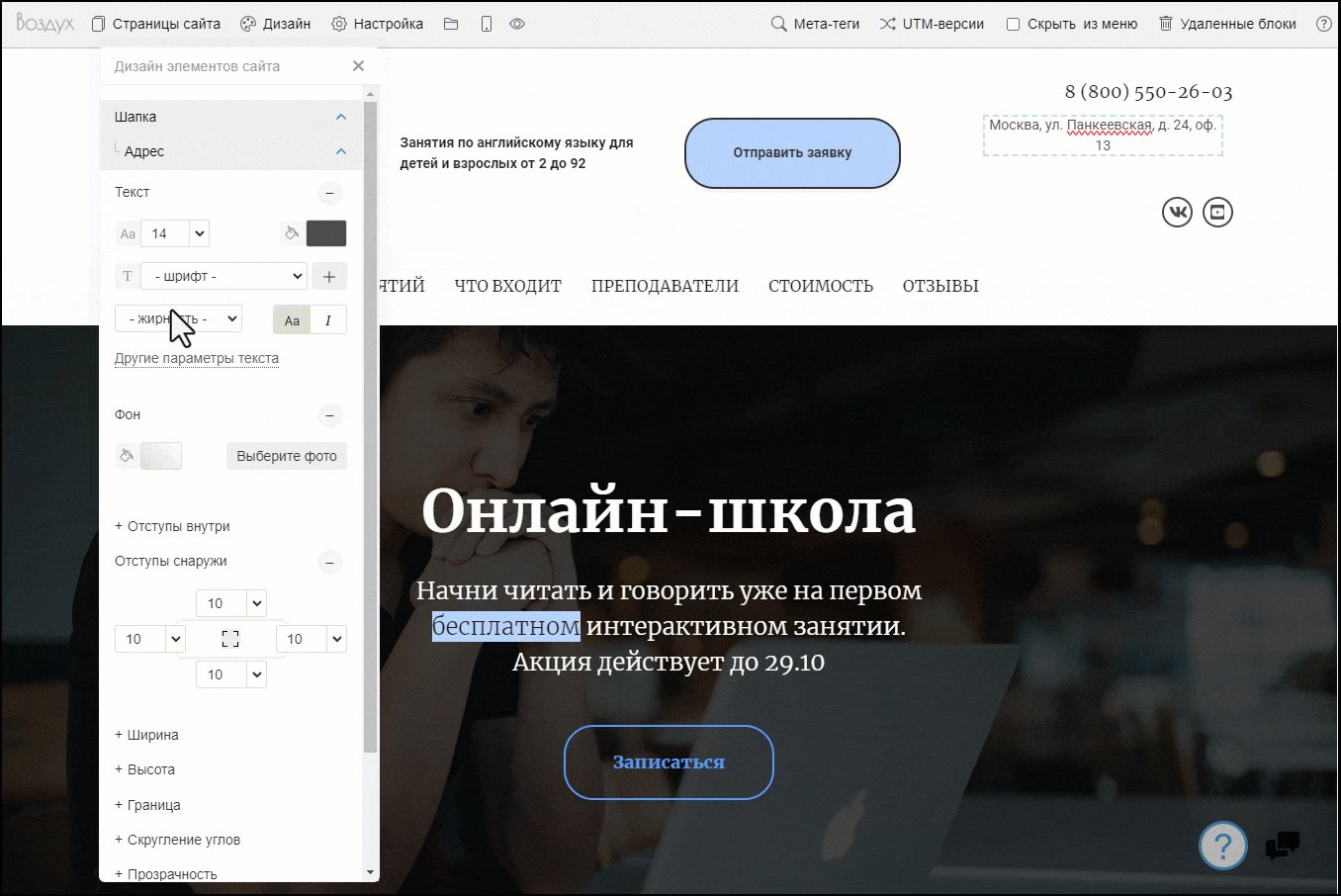
Пример 1: Настройка дизайна адреса в шапке (с добавлением цвета)
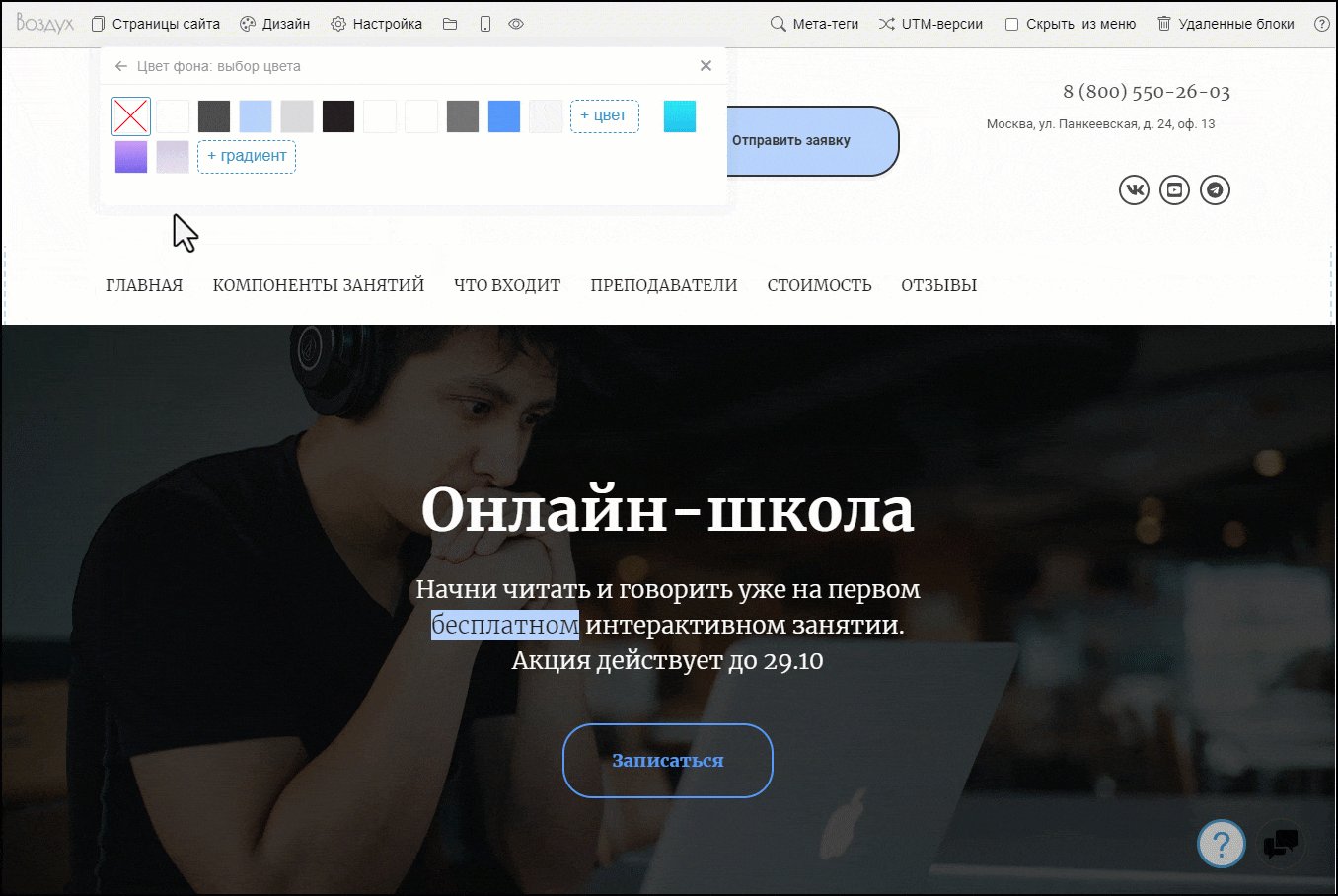
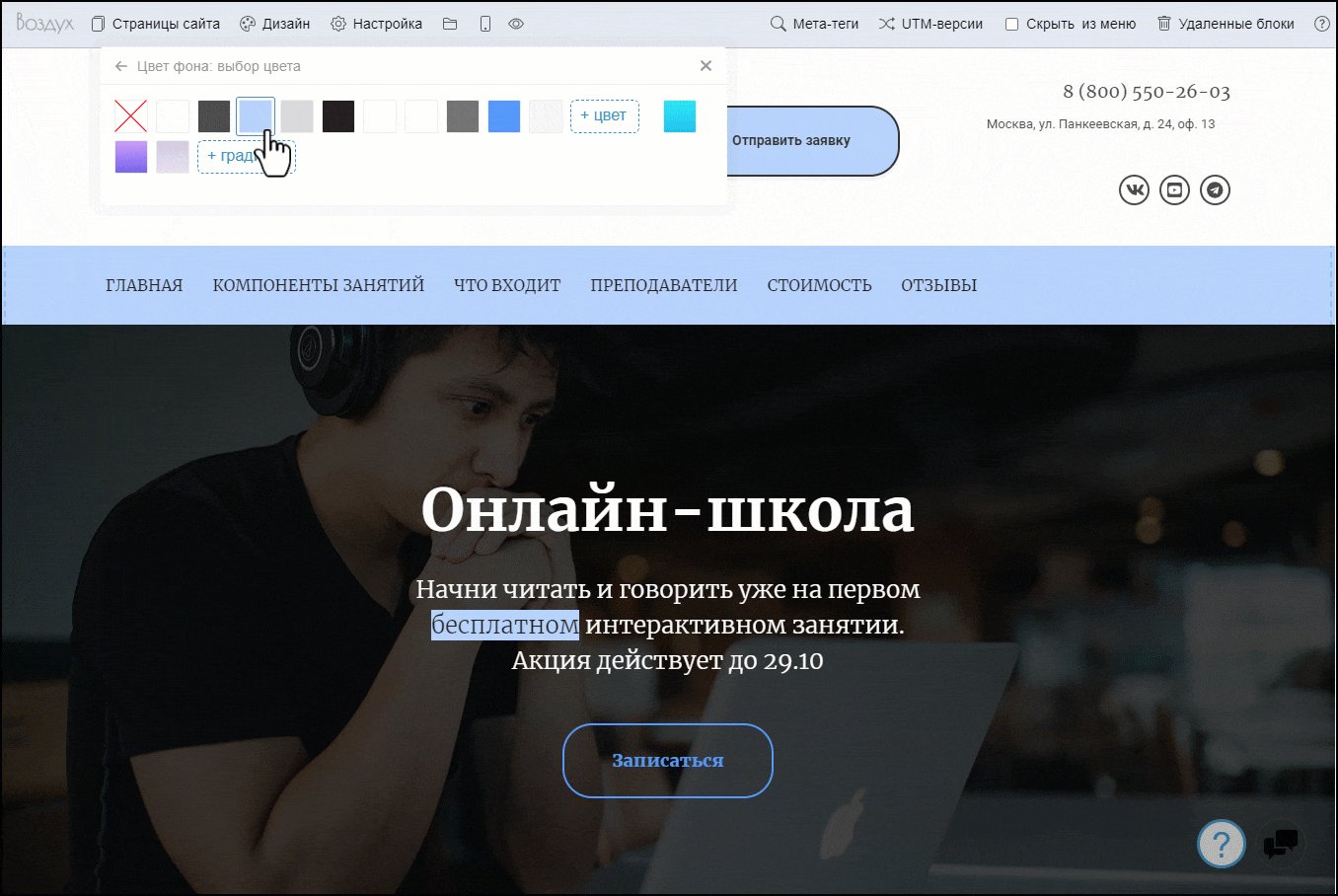
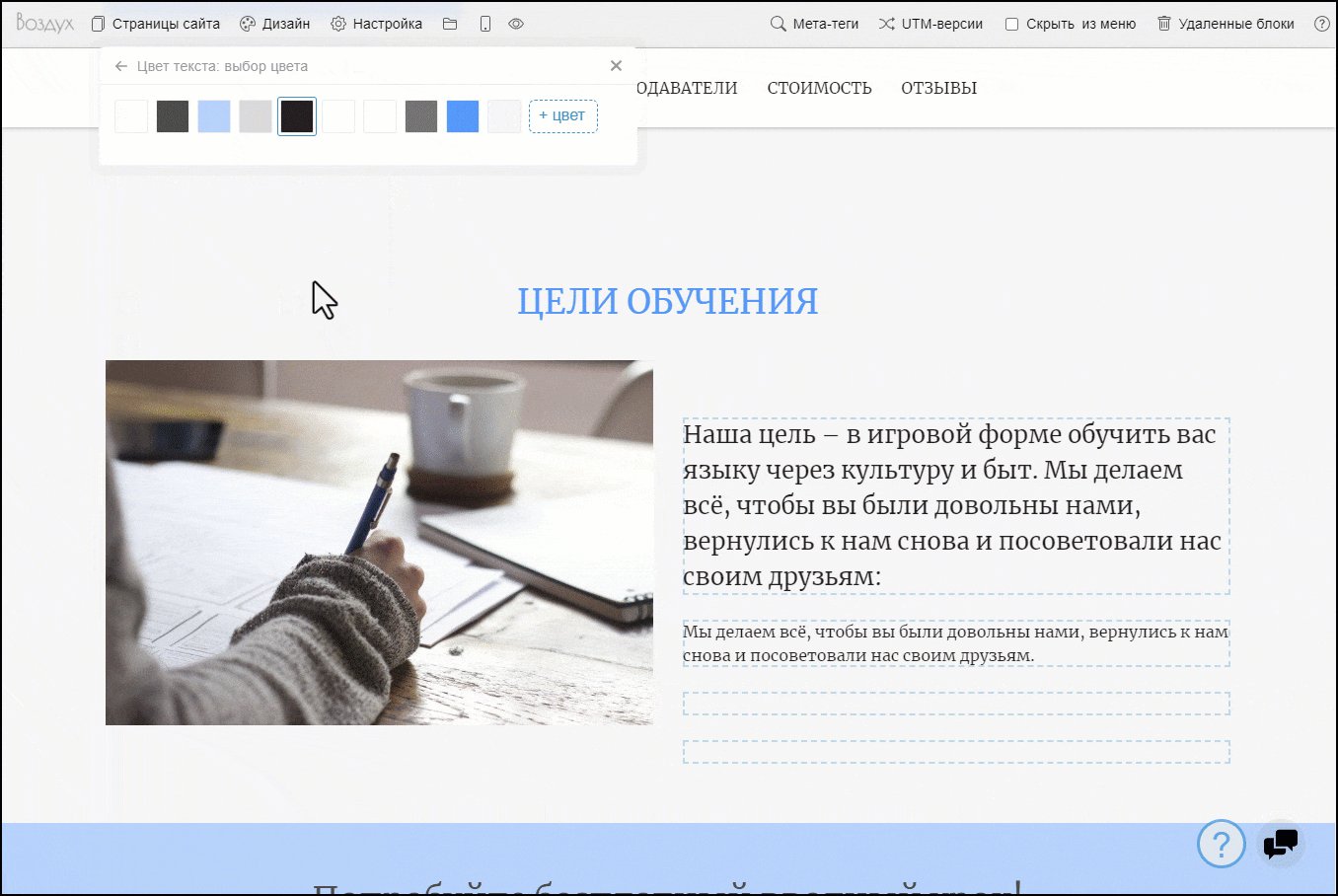
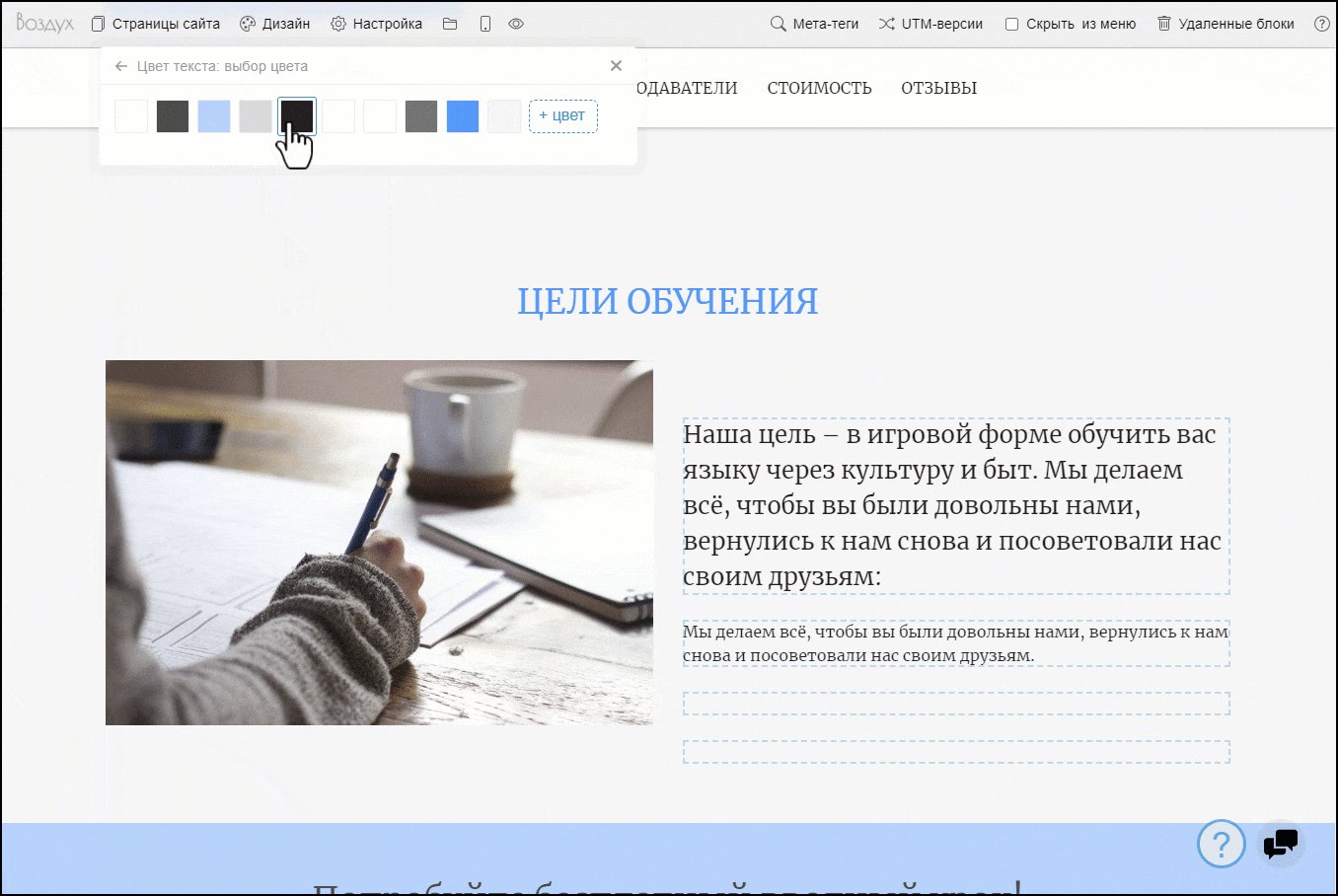
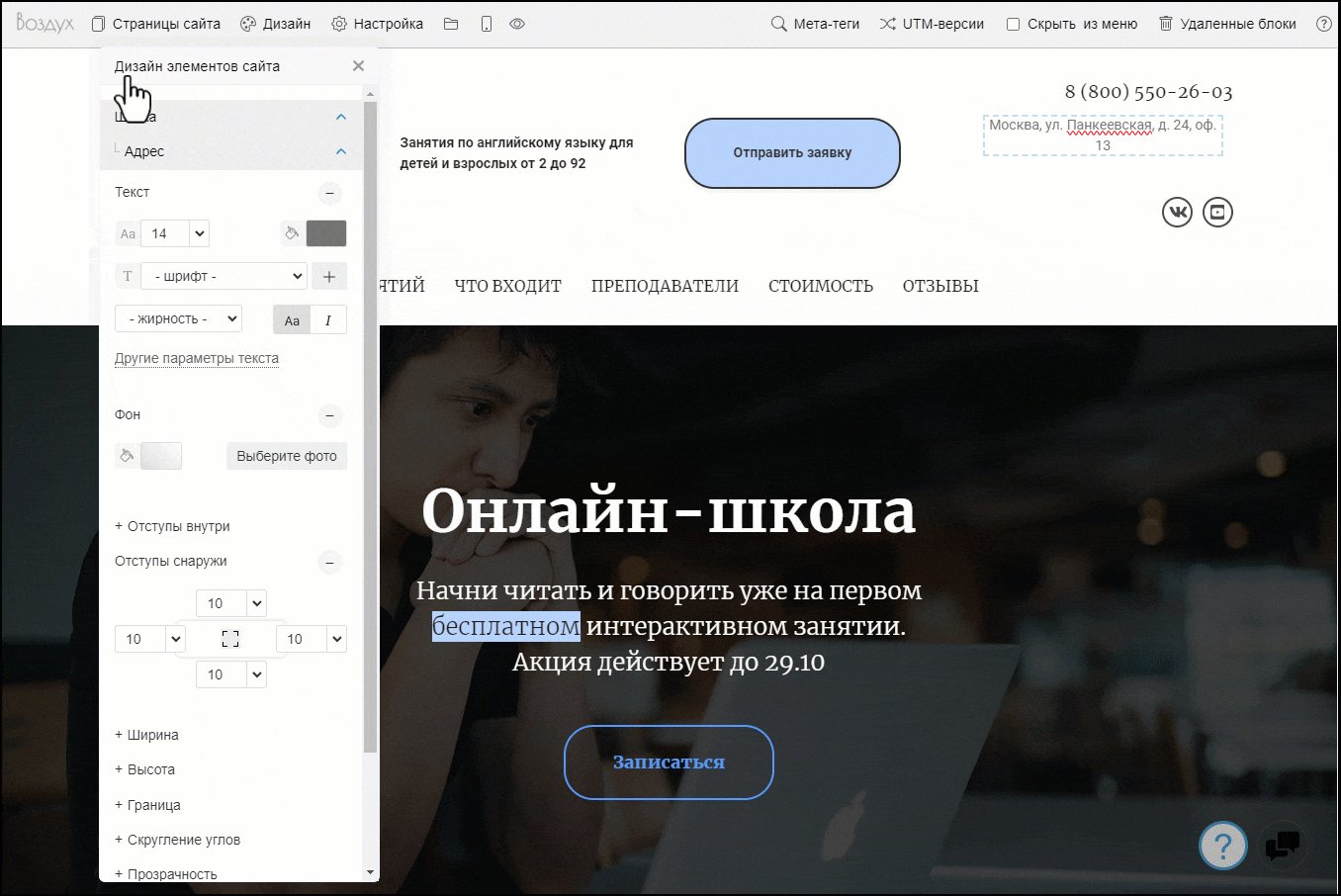
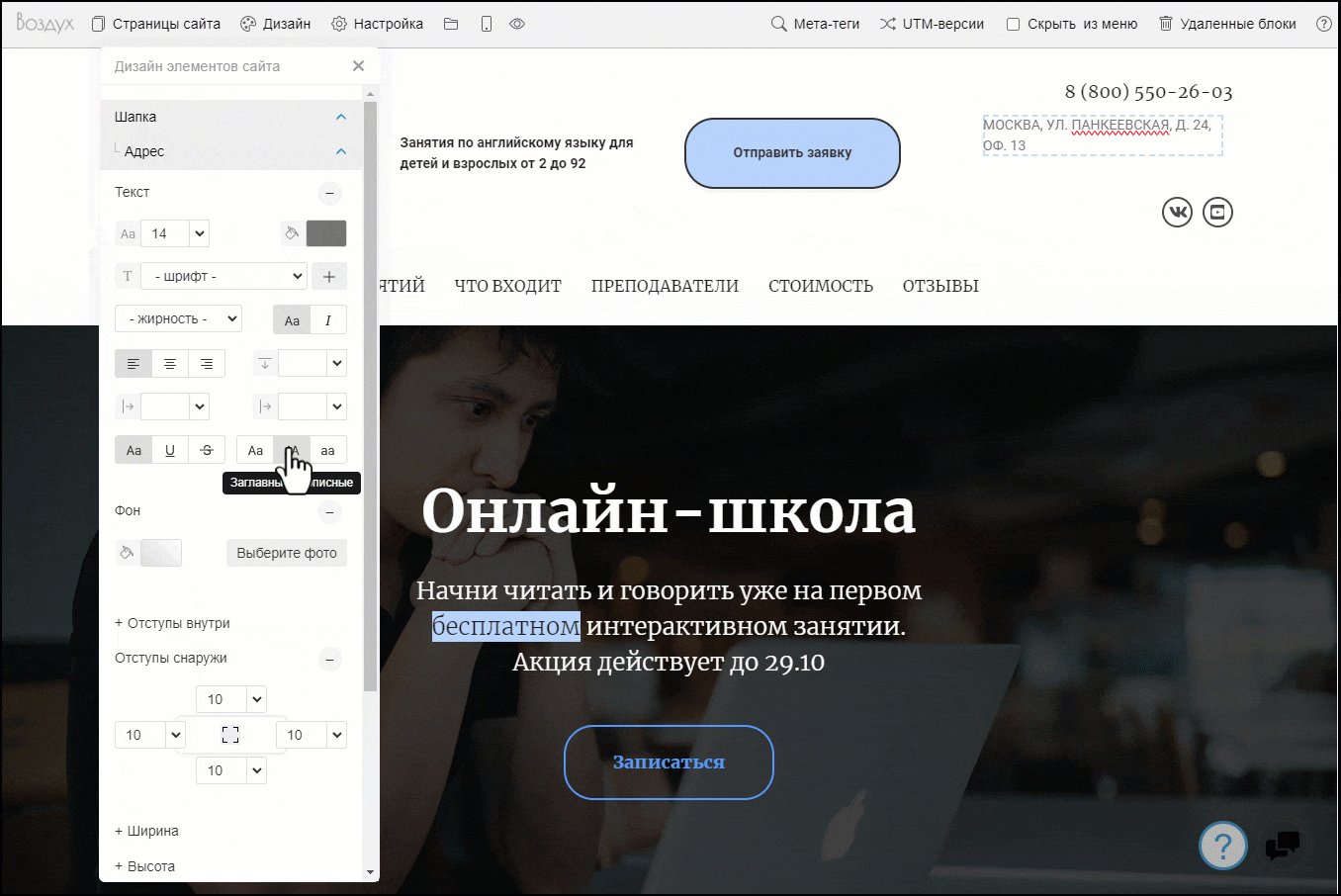
Мы настроим вид адреса в шапке сайта. Для этого переходим в раздел «Дизайн» — «Изменить дизайн элементов сайта» — «Шапка» — «Адрес». Изменяем выравнивание и цвет текста у адреса.

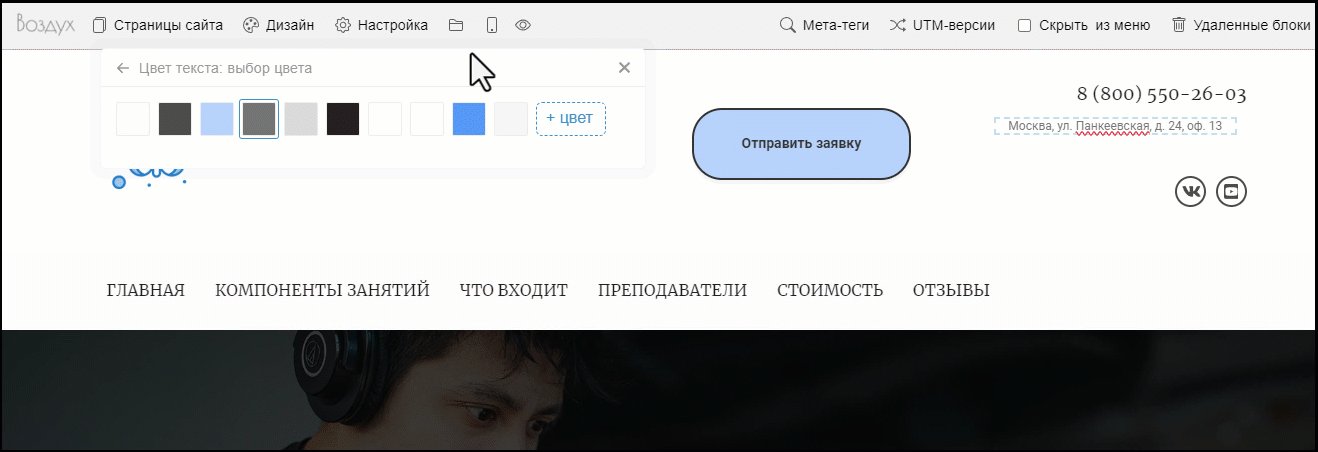
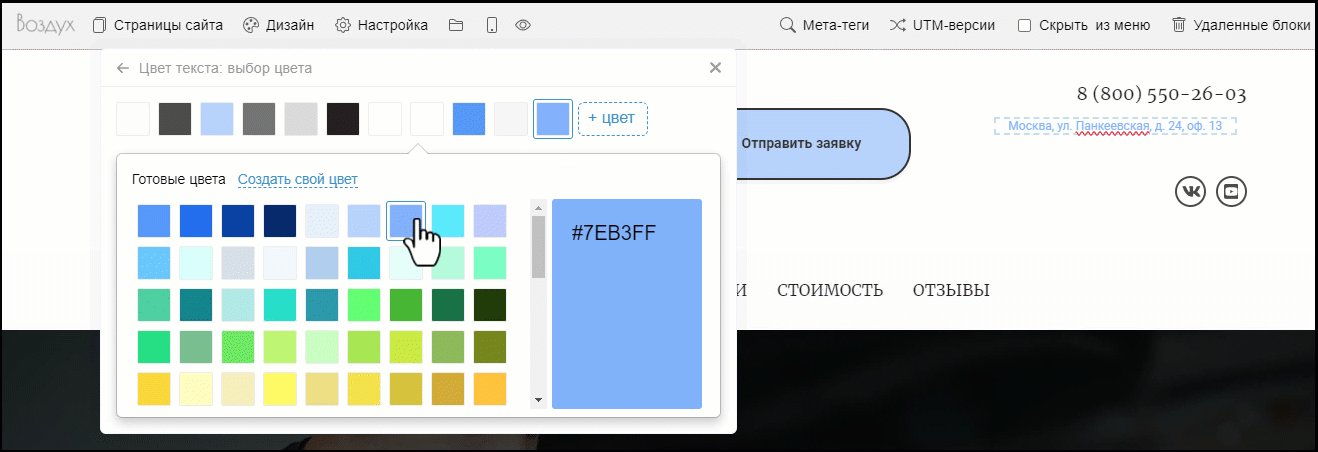
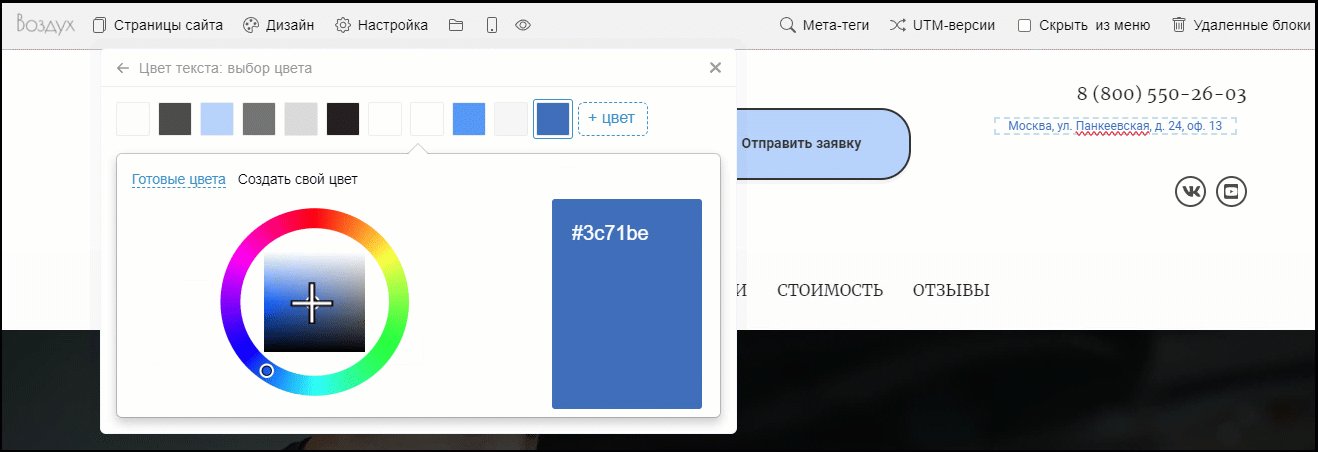
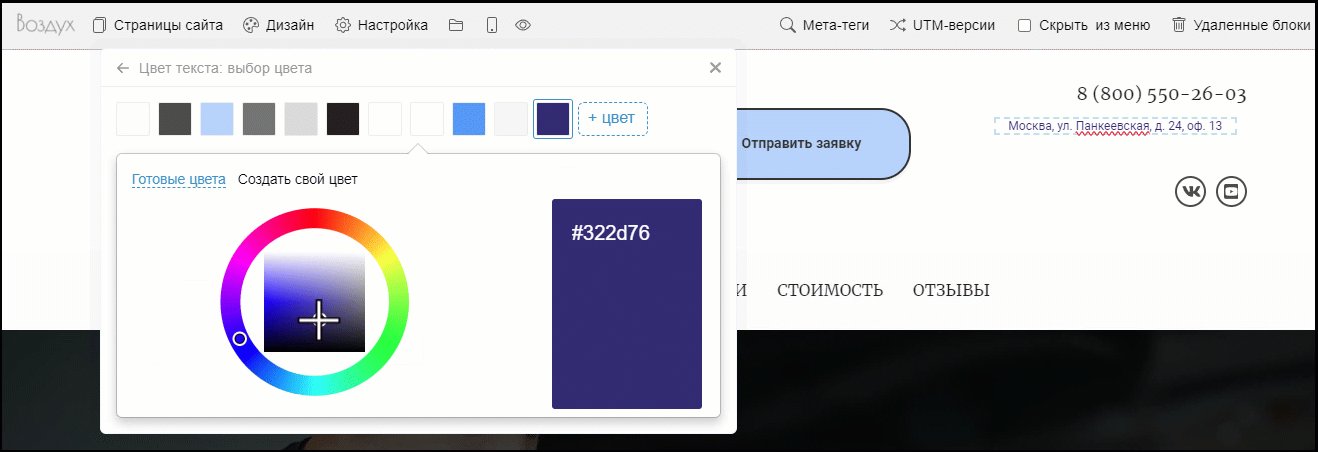
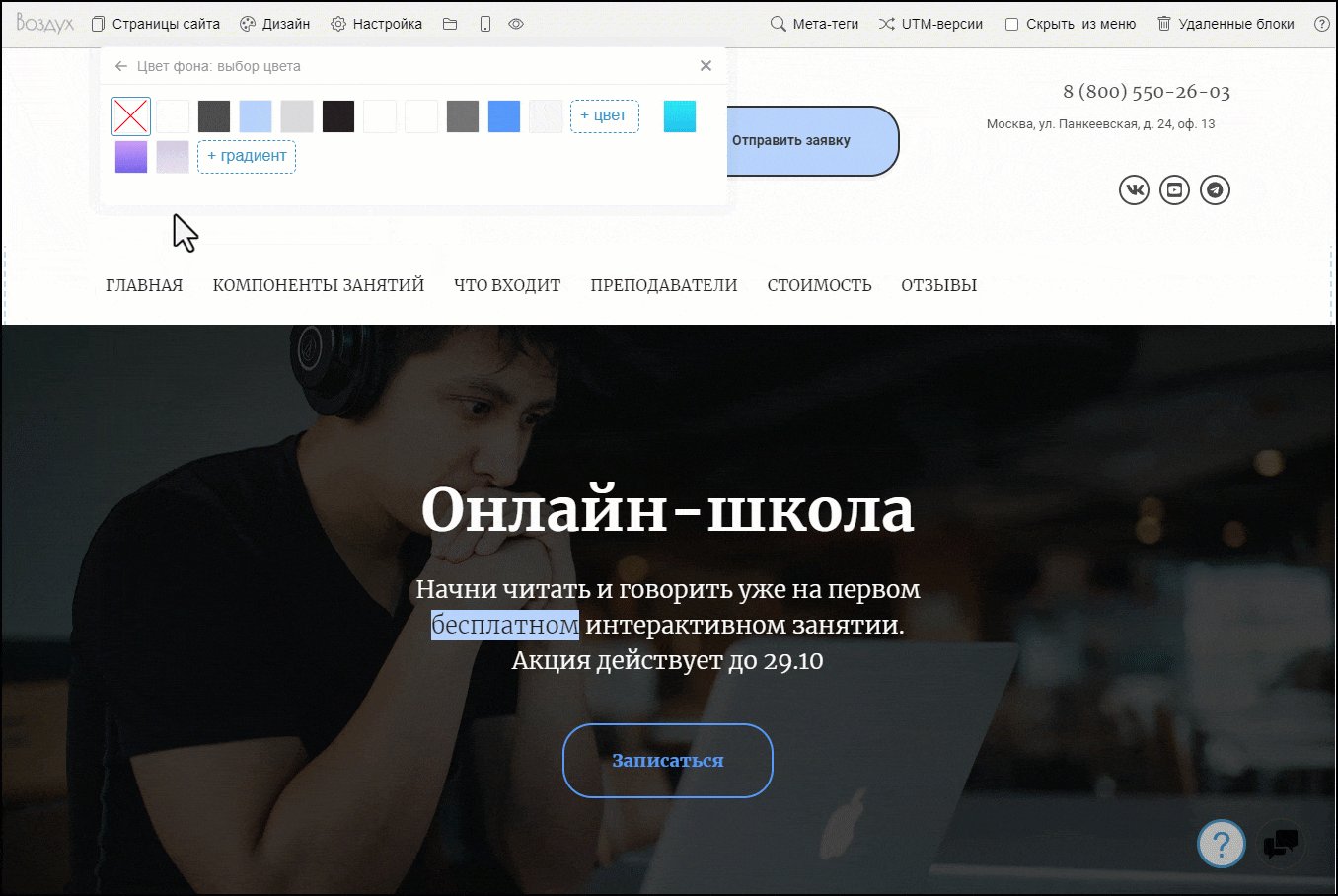
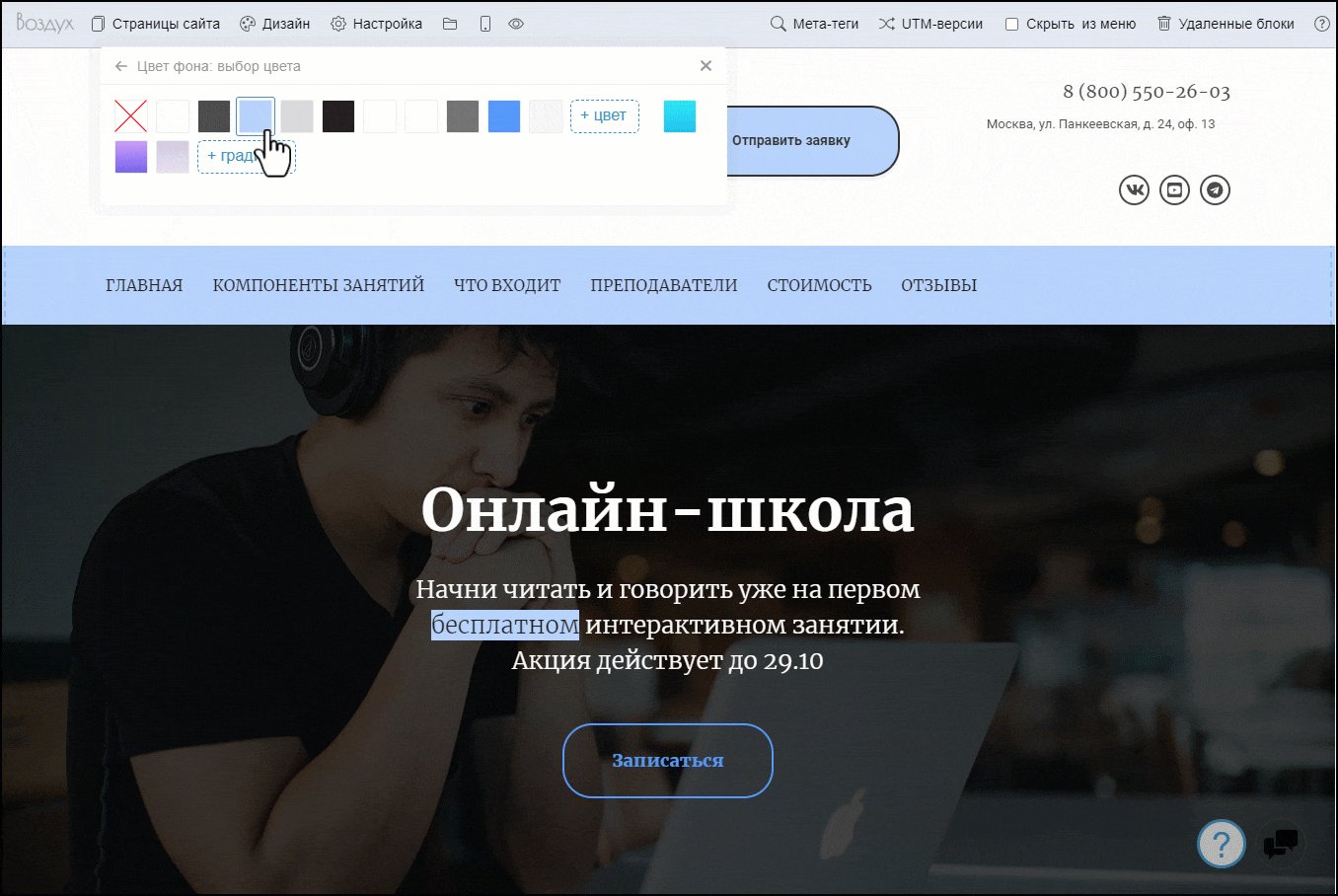
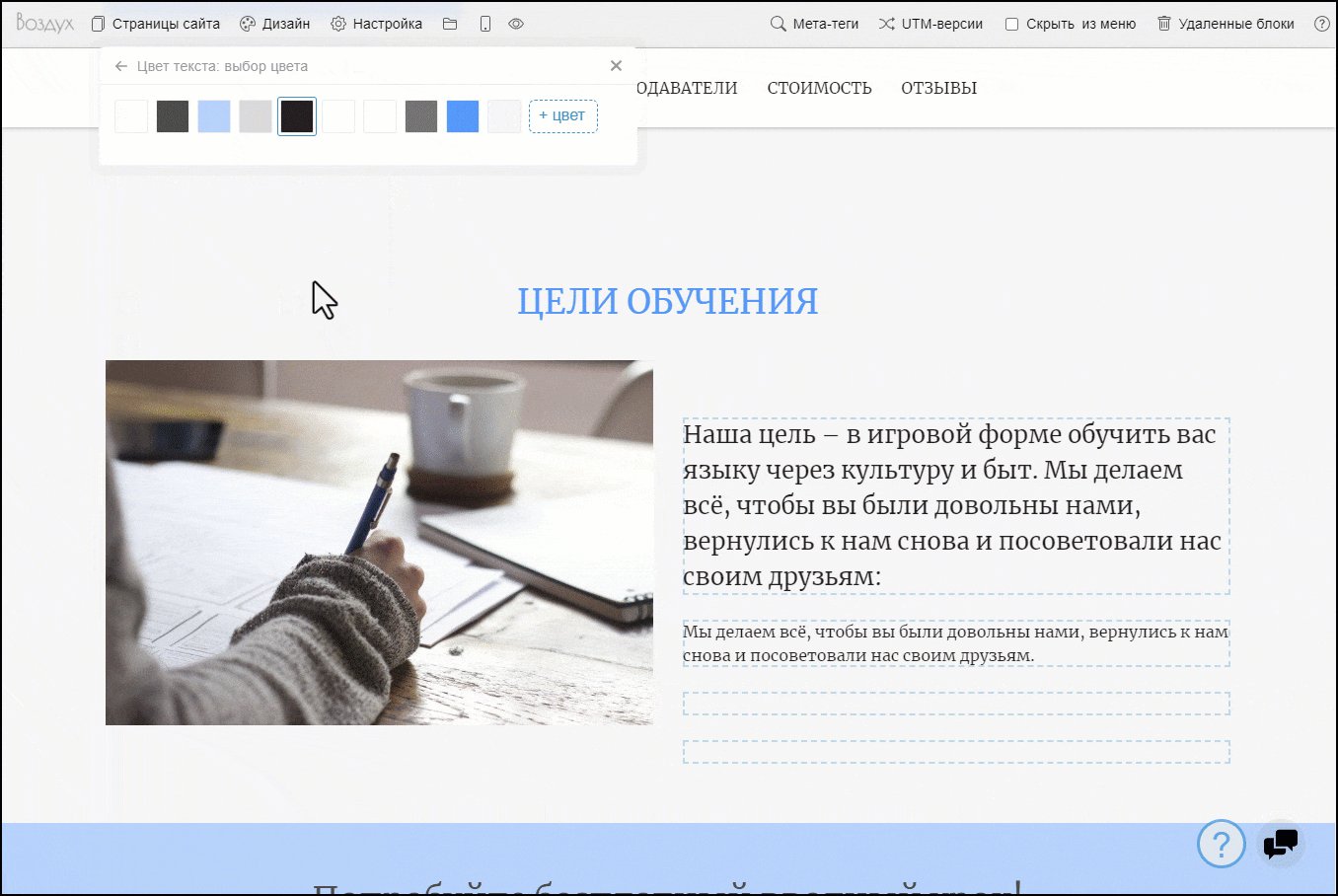
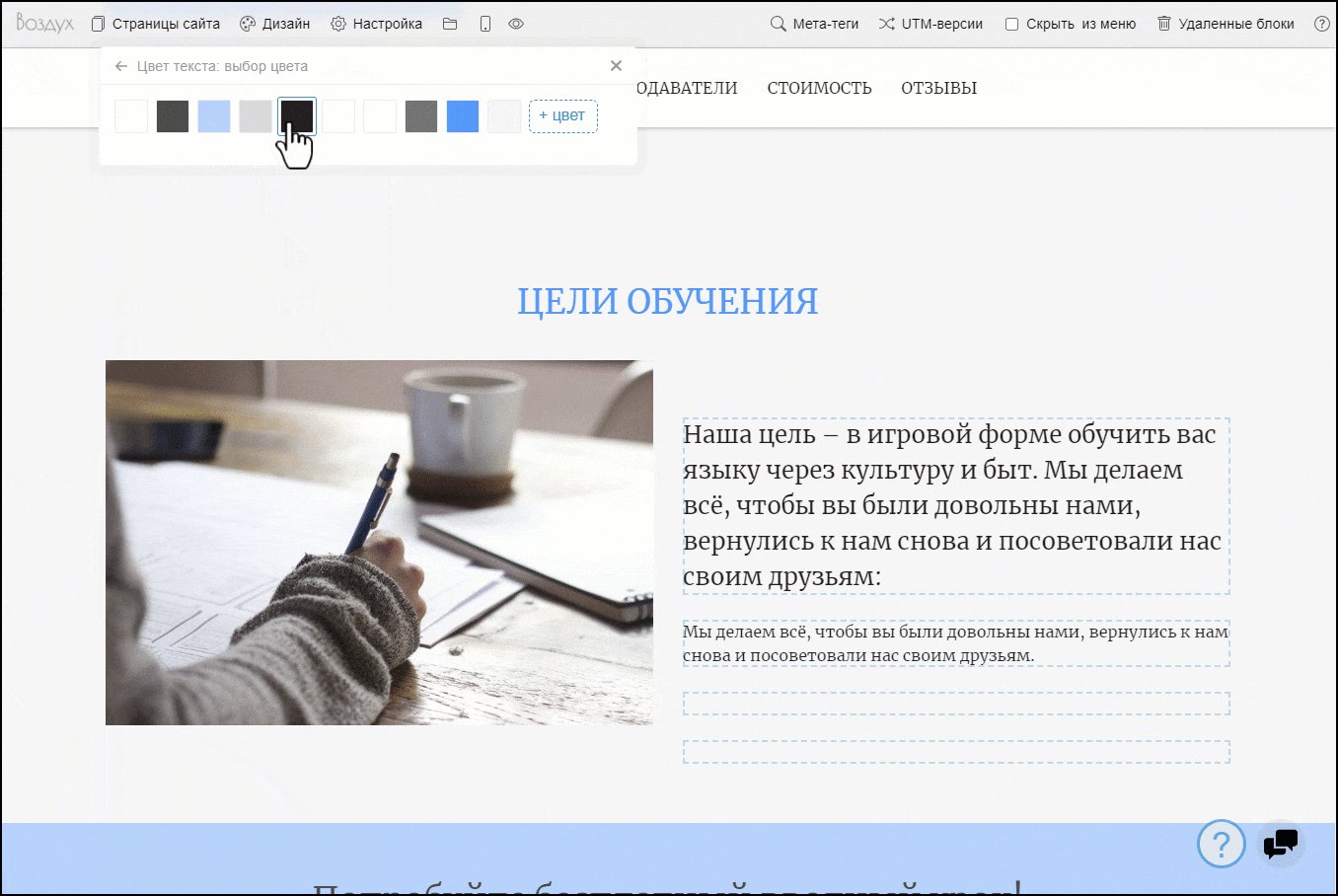
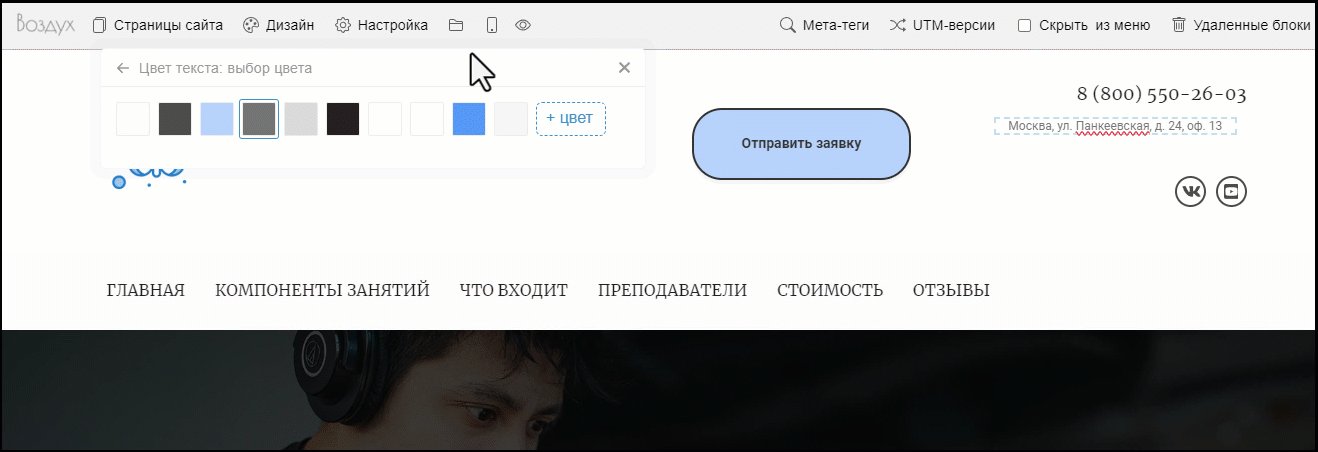
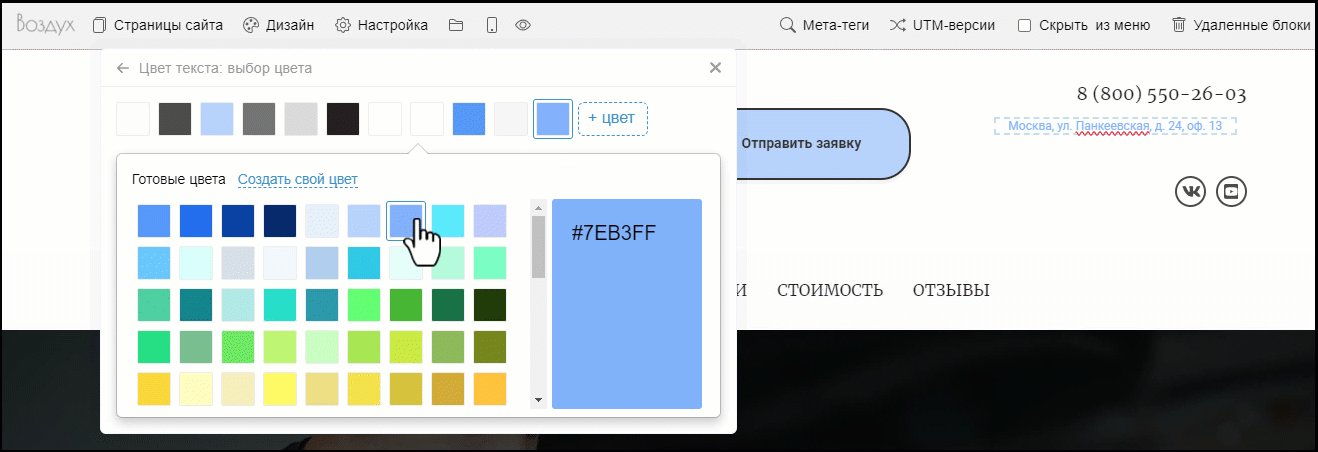
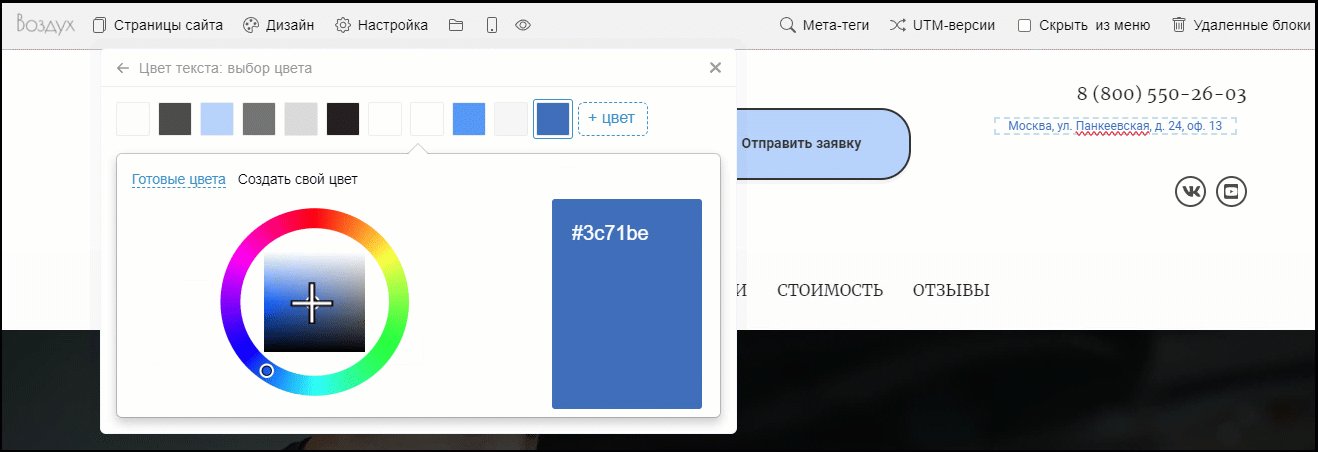
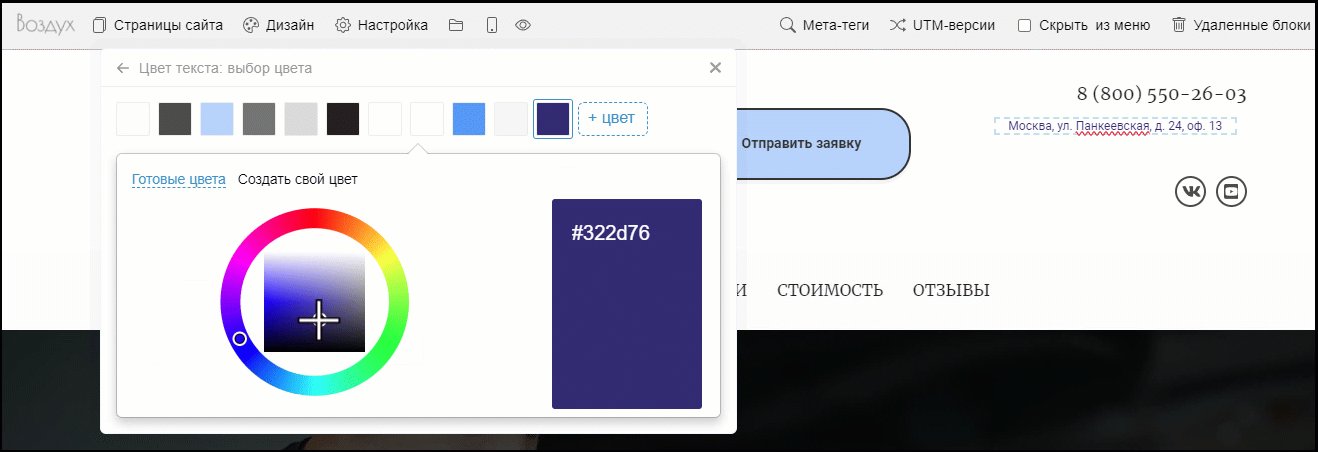
Чтобы изменить цвет, нажимаем на цветной квадрат и выбираем нужный цвет из готовой подключенной цветовой схемы. Если хотите добавить цвет, который не входит в выбранную цветовую схему, нажмите на кнопку «+Цвет». На вкладке «Создать свой цвет» можно добавить свой цвет, выбрав его на спектральной палитре.

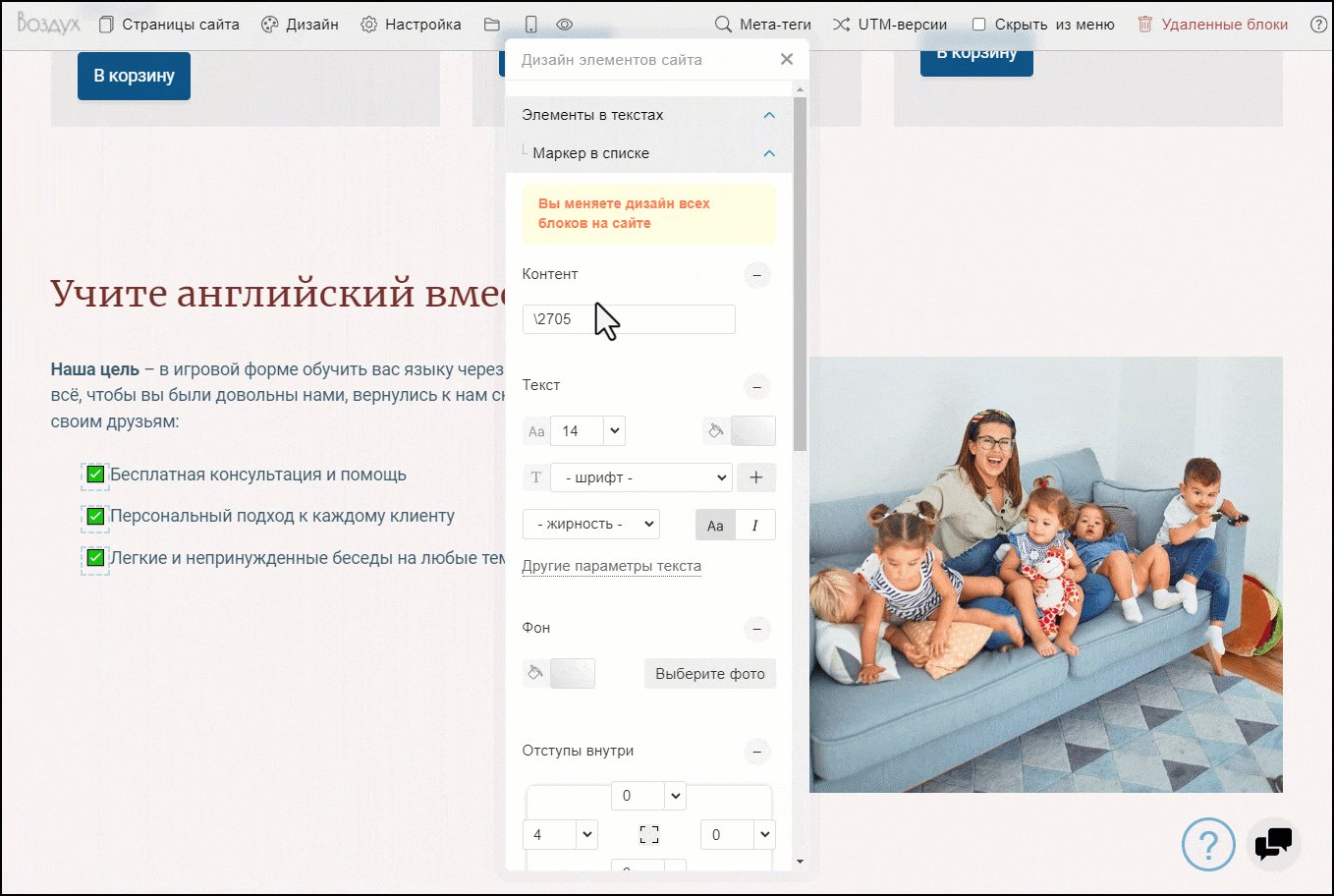
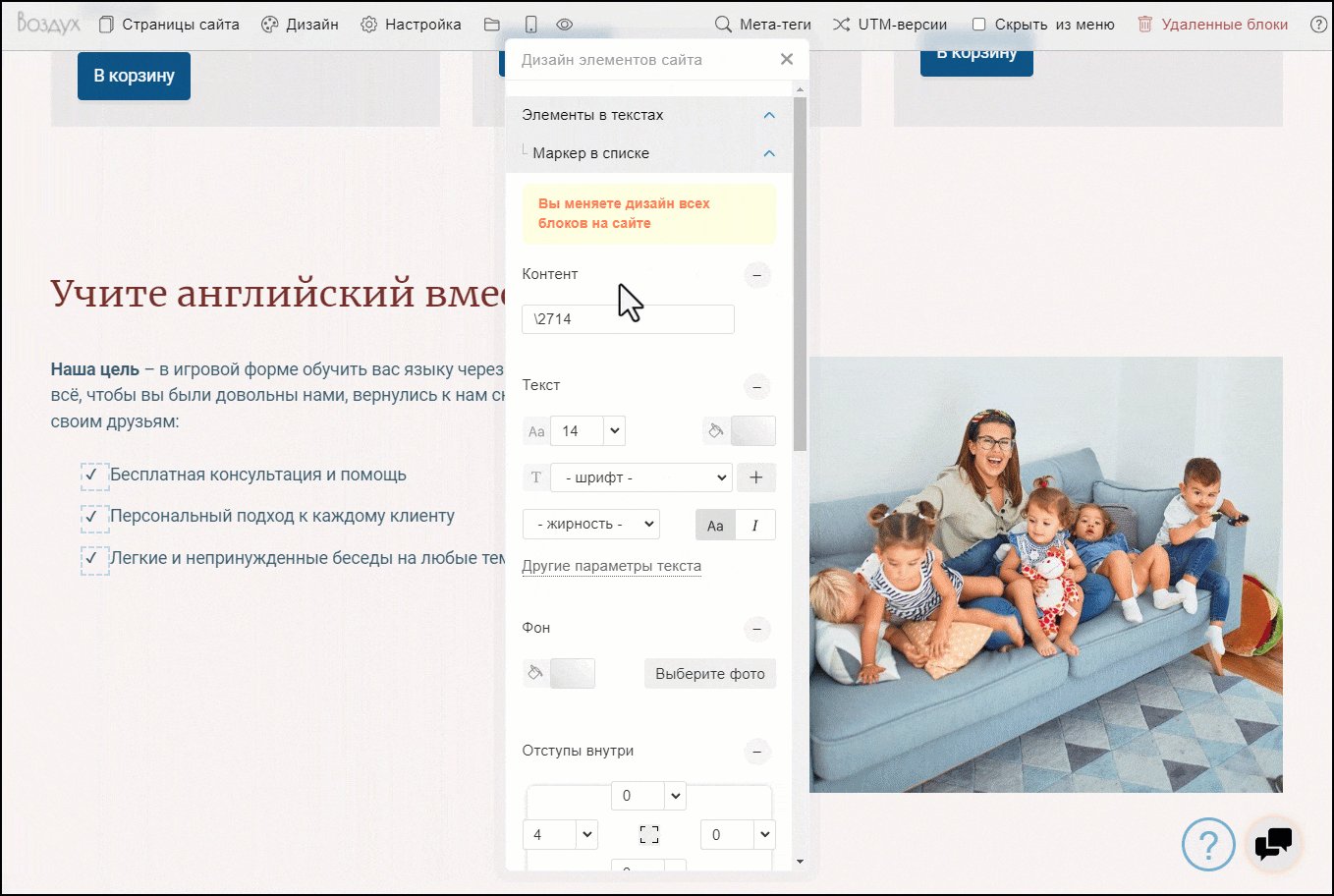
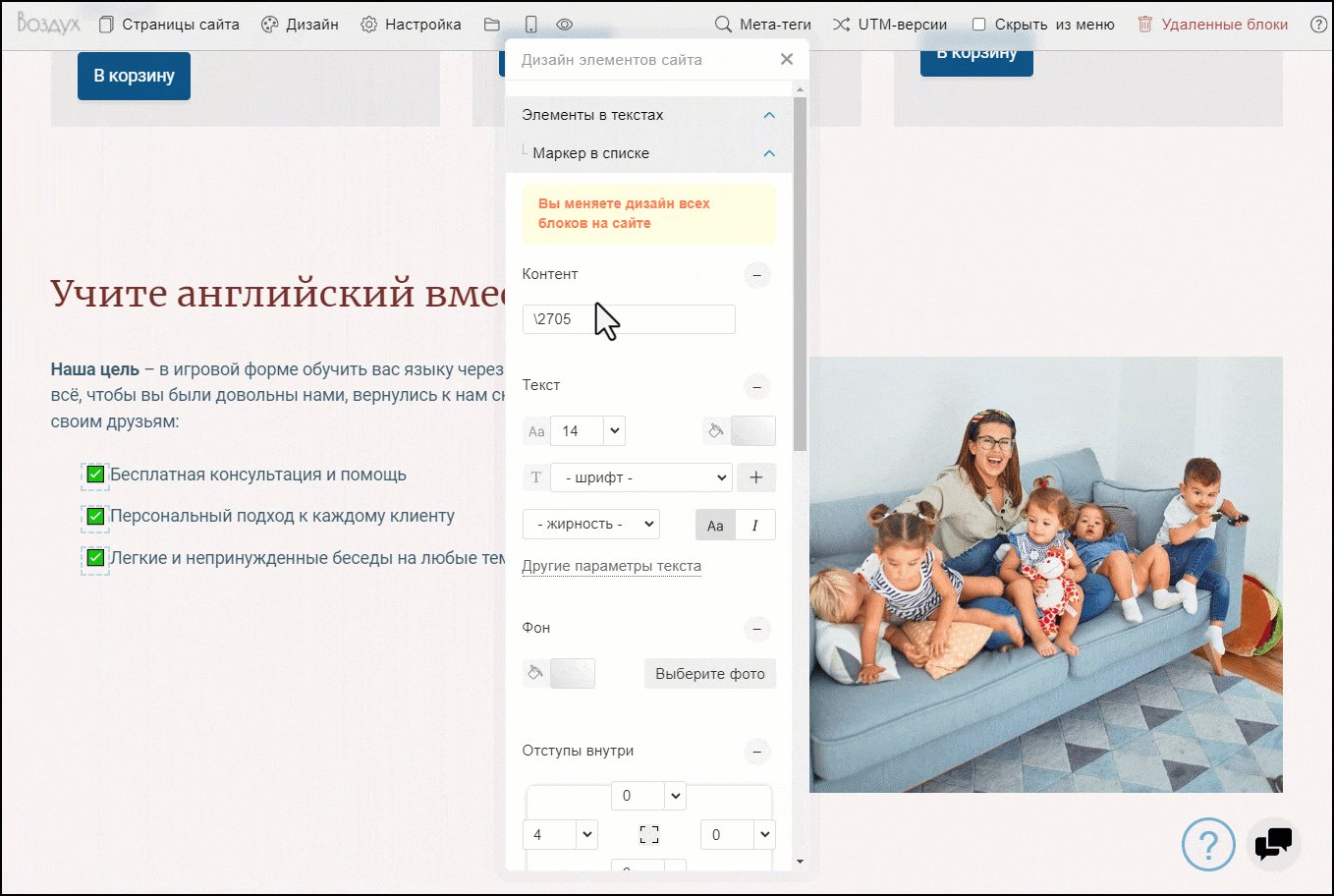
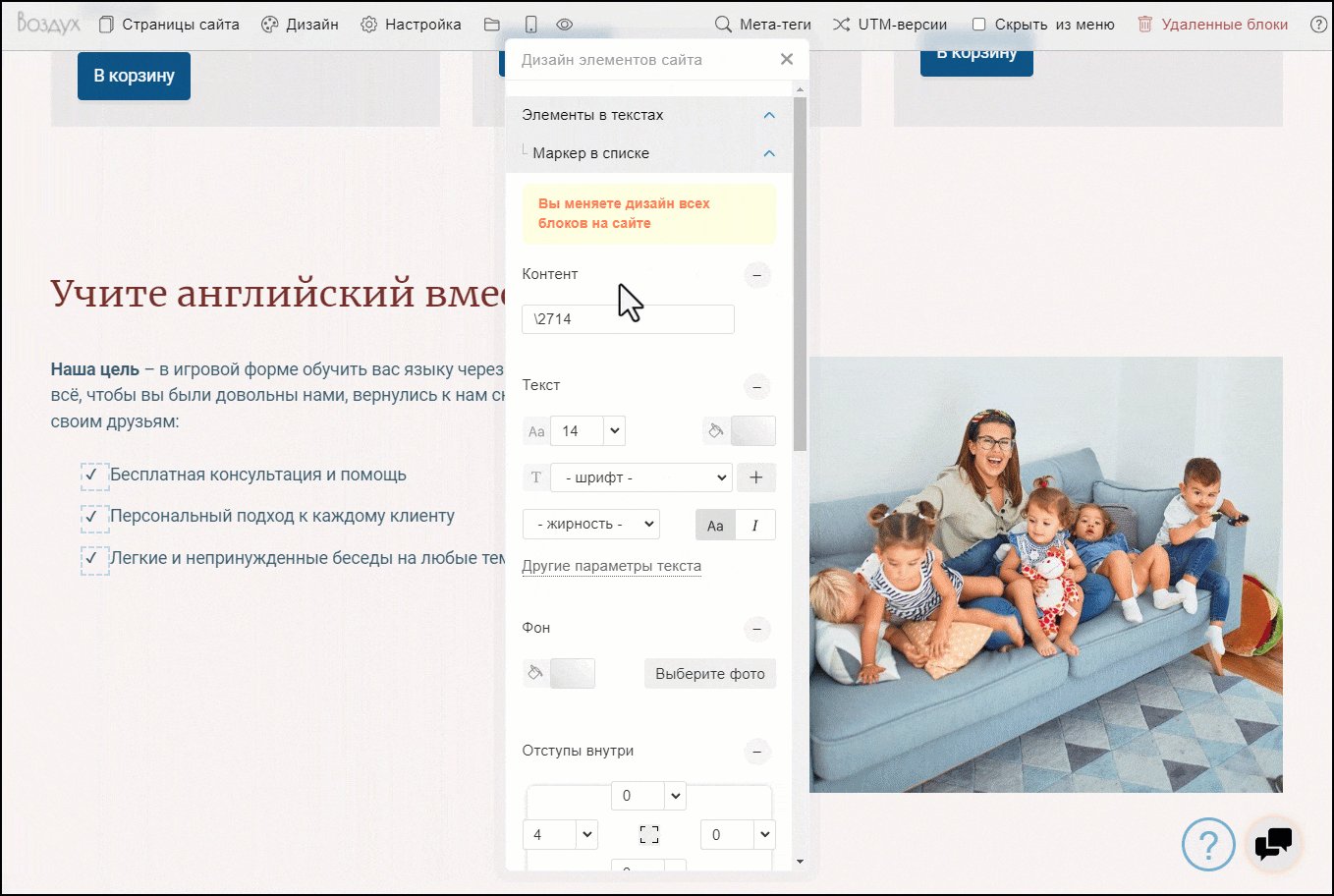
Пример 2: Настройка маркера в списке
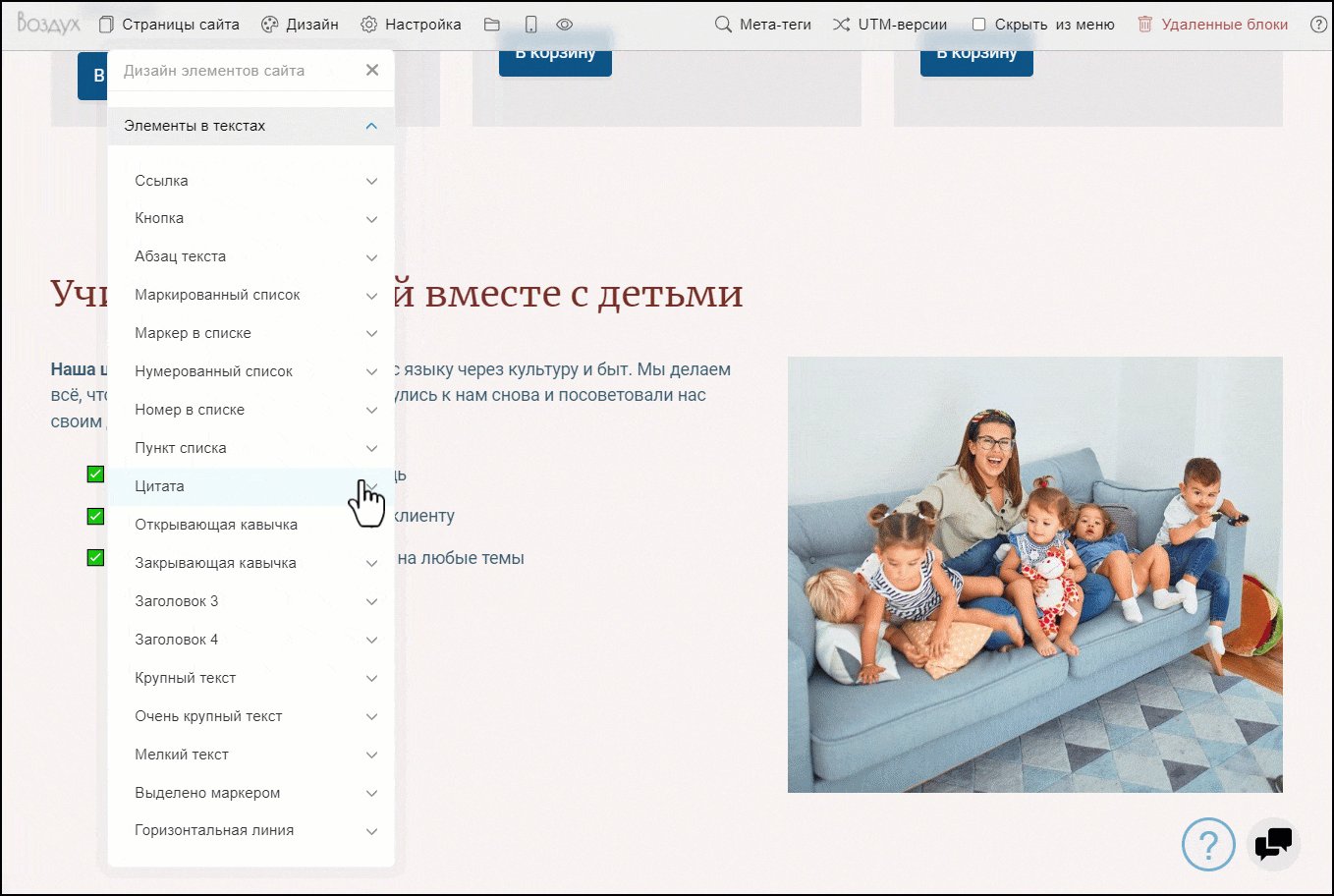
Настроим вид маркера в маркированном списке по тексту. Для этого переходим в раздел «Дизайн» — «Изменить дизайн элементов сайта» — «Элементы в текстах» — «Маркер в списке». В поле «Контент» указываем новый символьный код значка, который будет использоваться в качестве маркера. Изменения будут применены ко всем маркированным спискам в добавленных блоках на сайте.

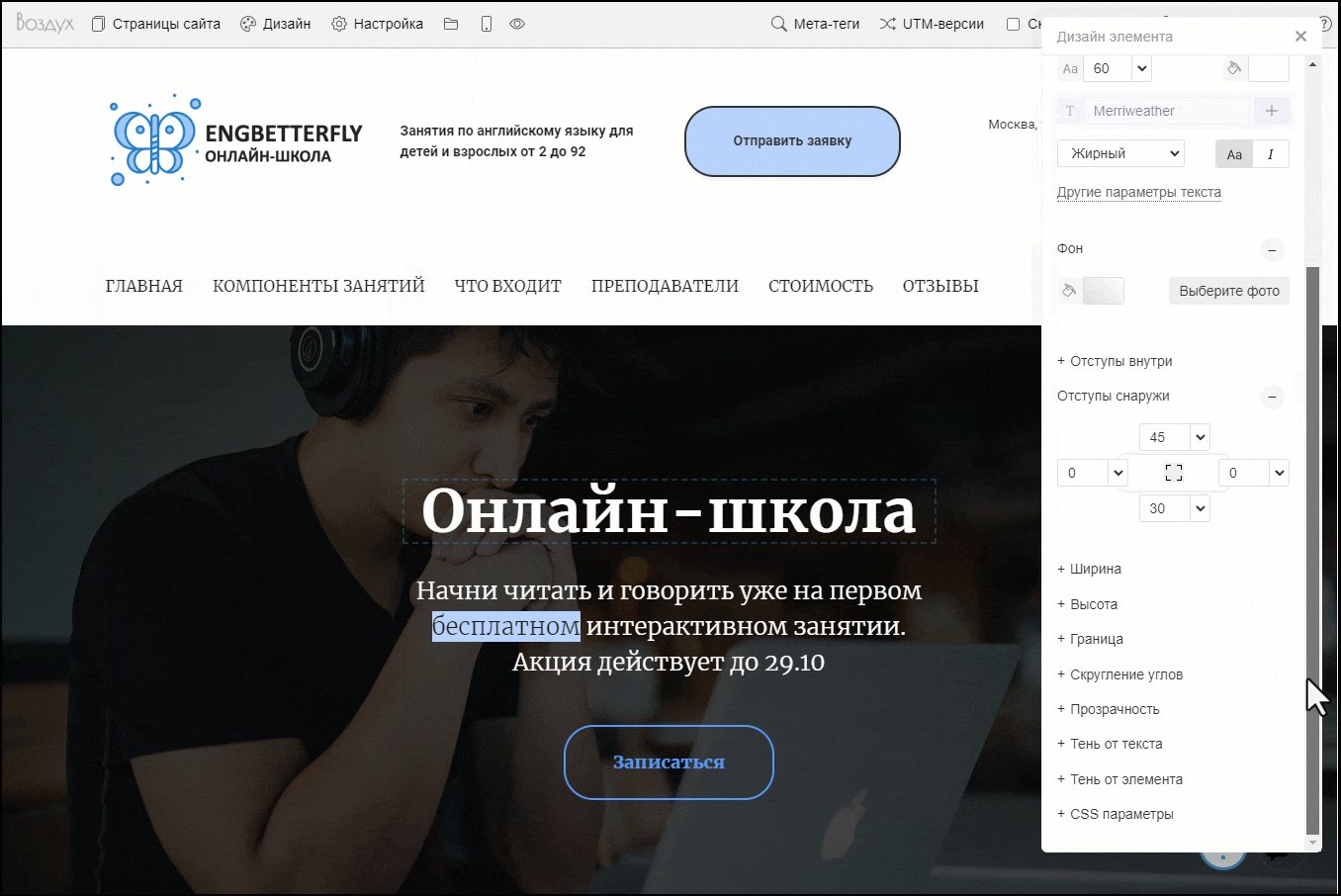
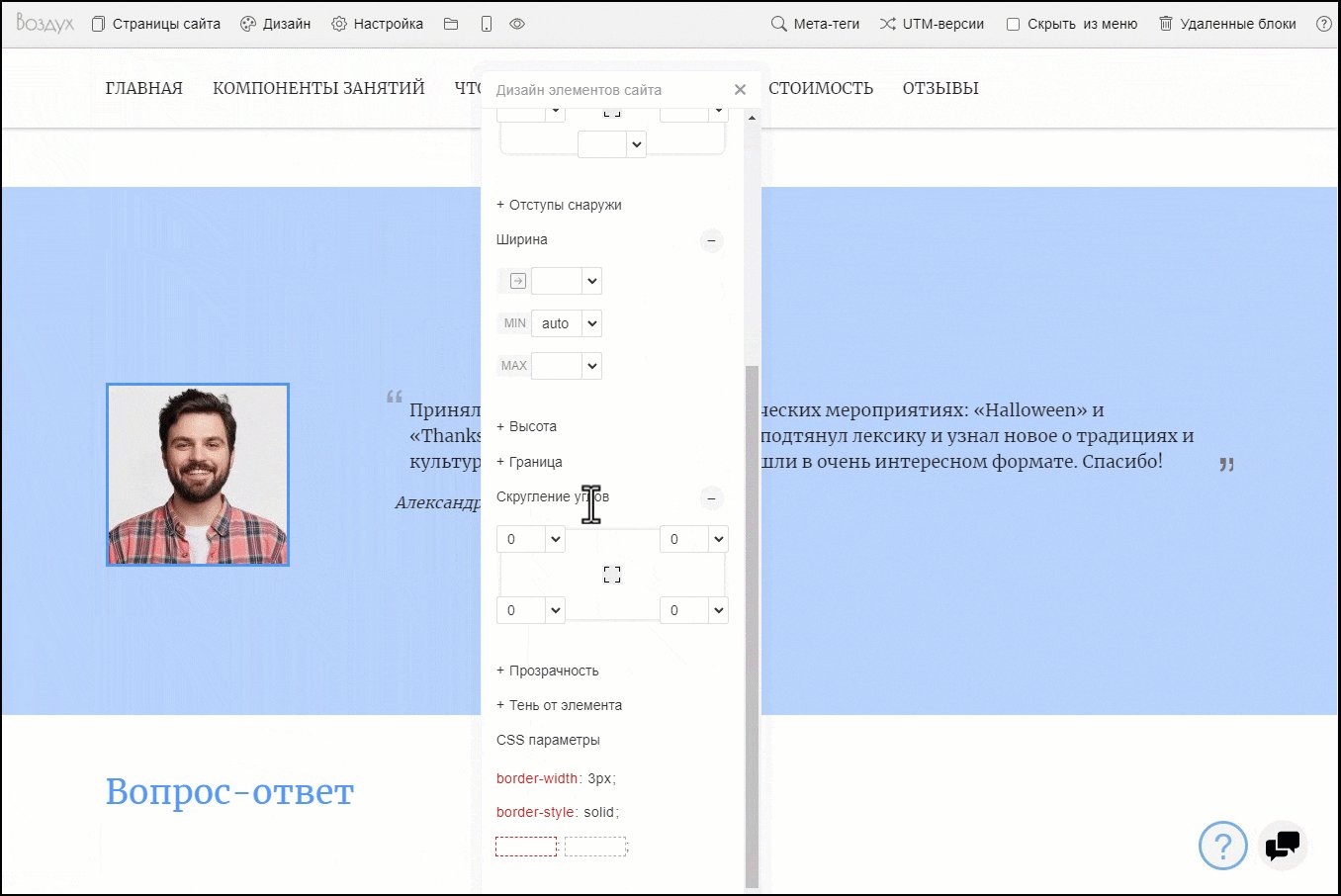
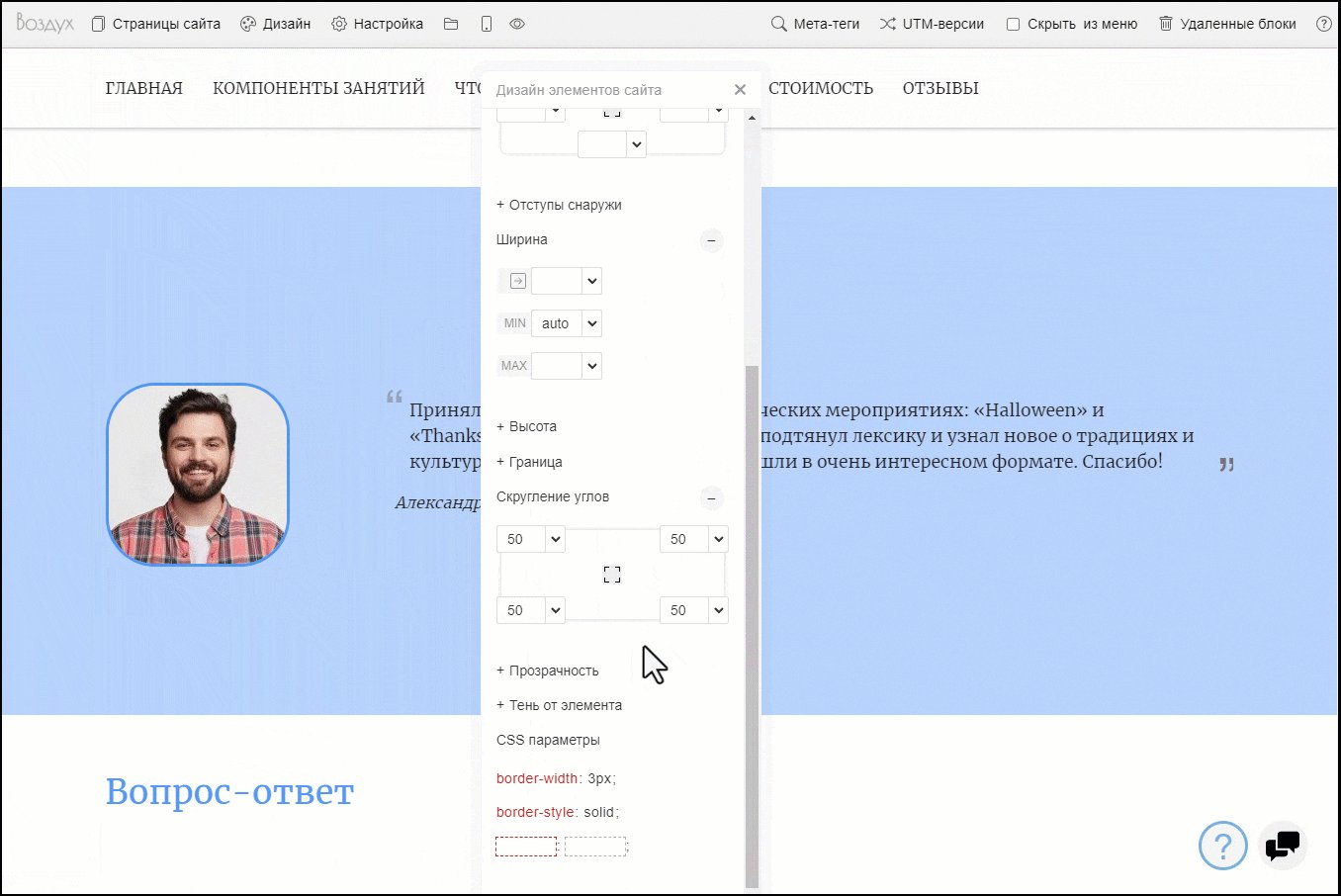
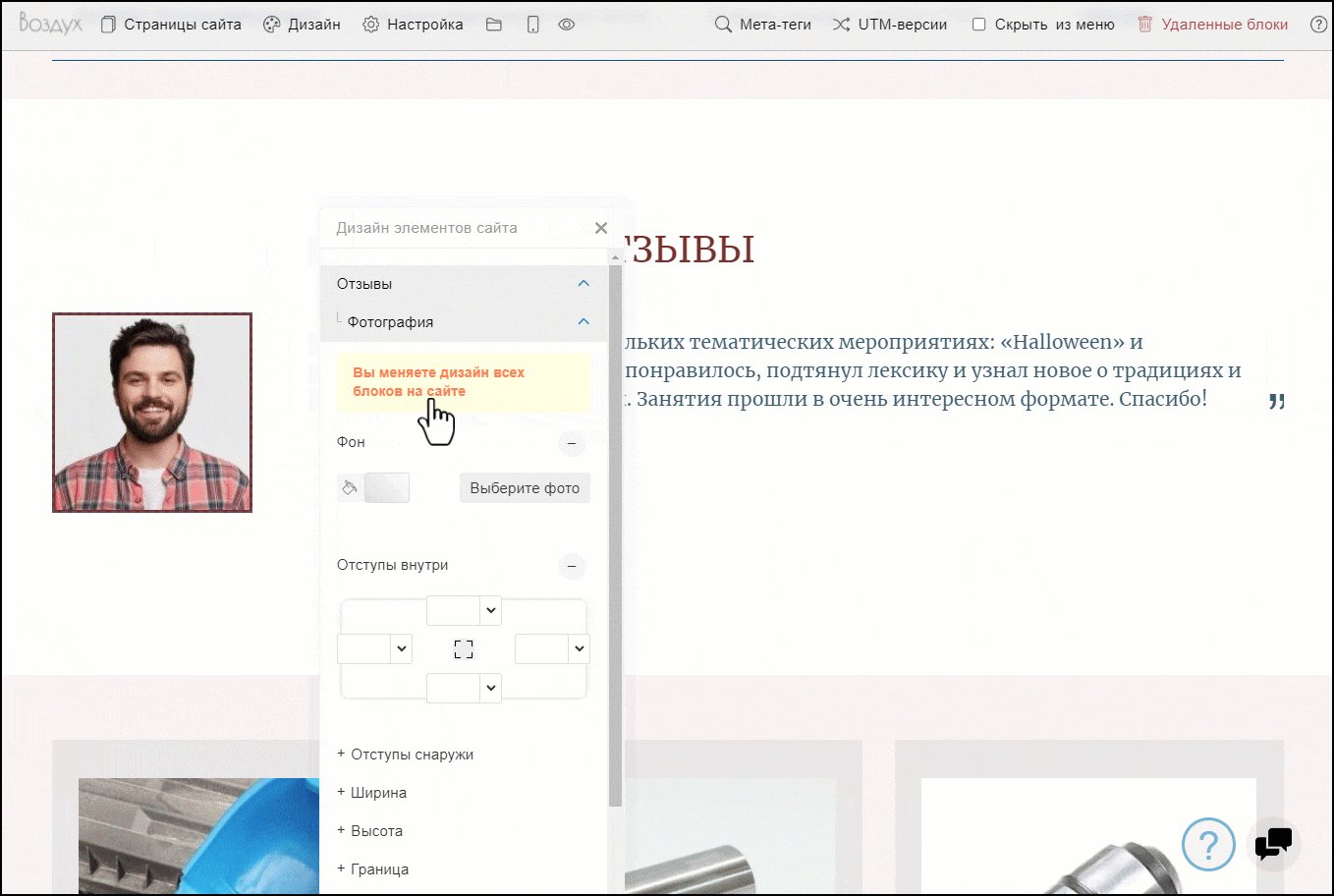
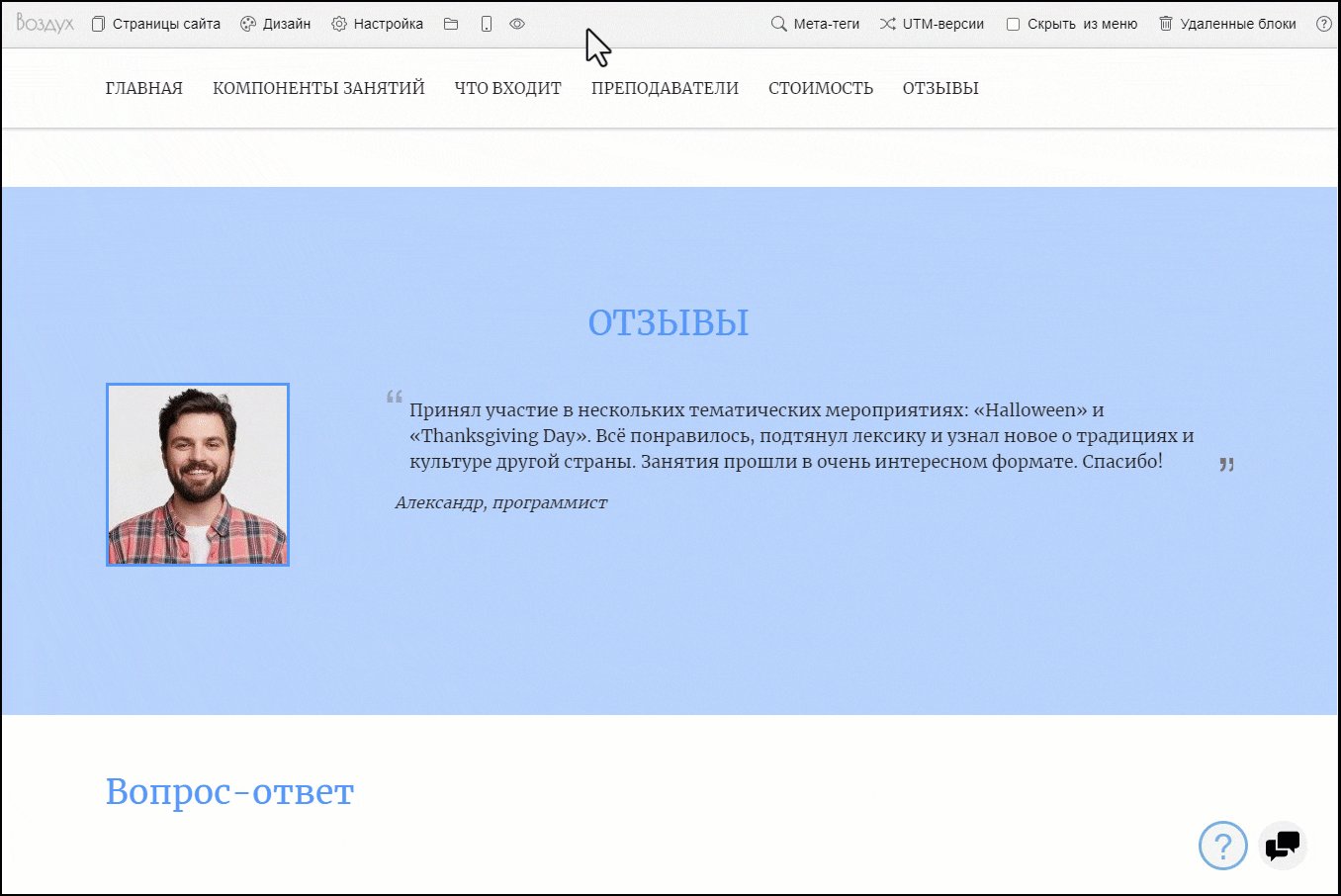
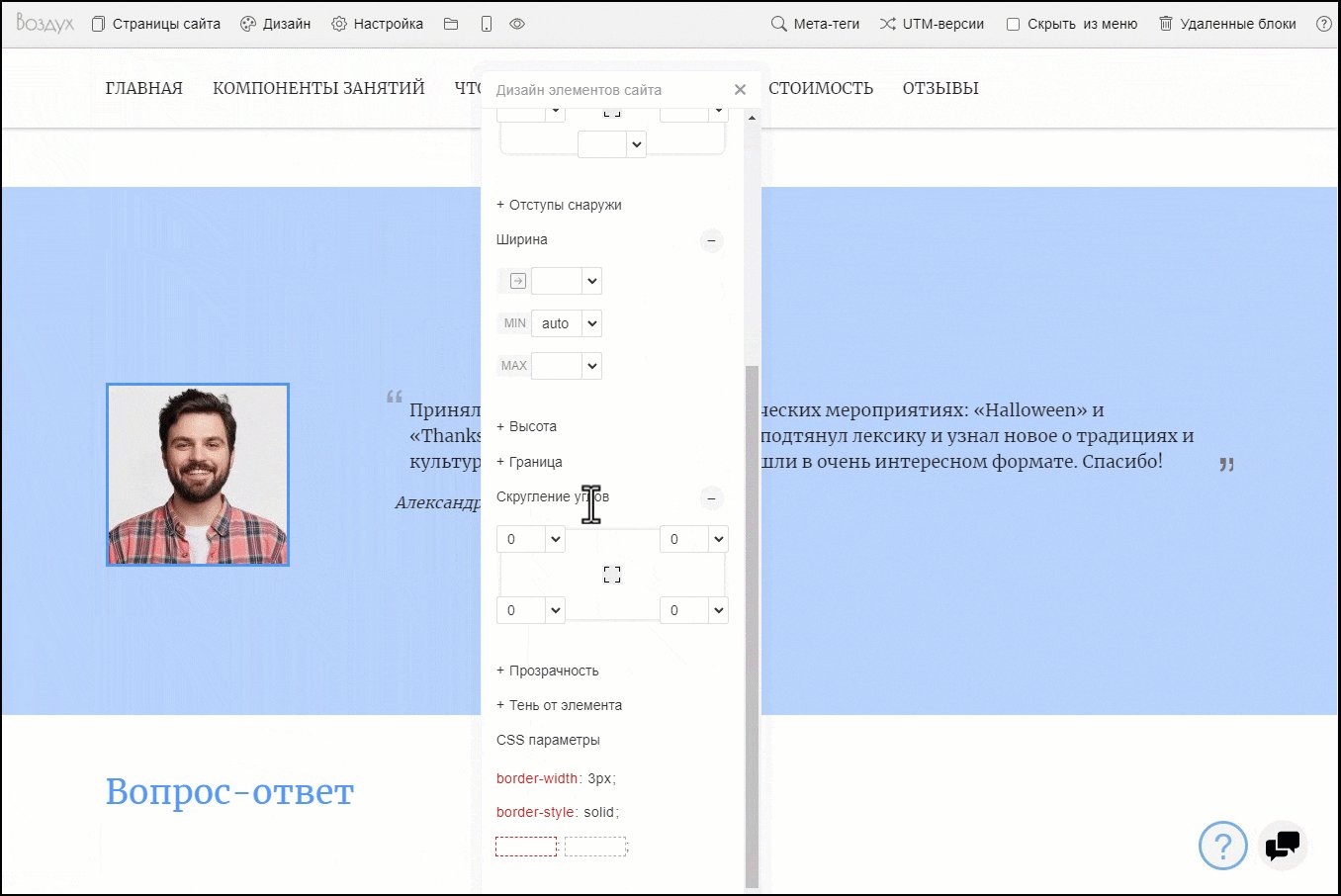
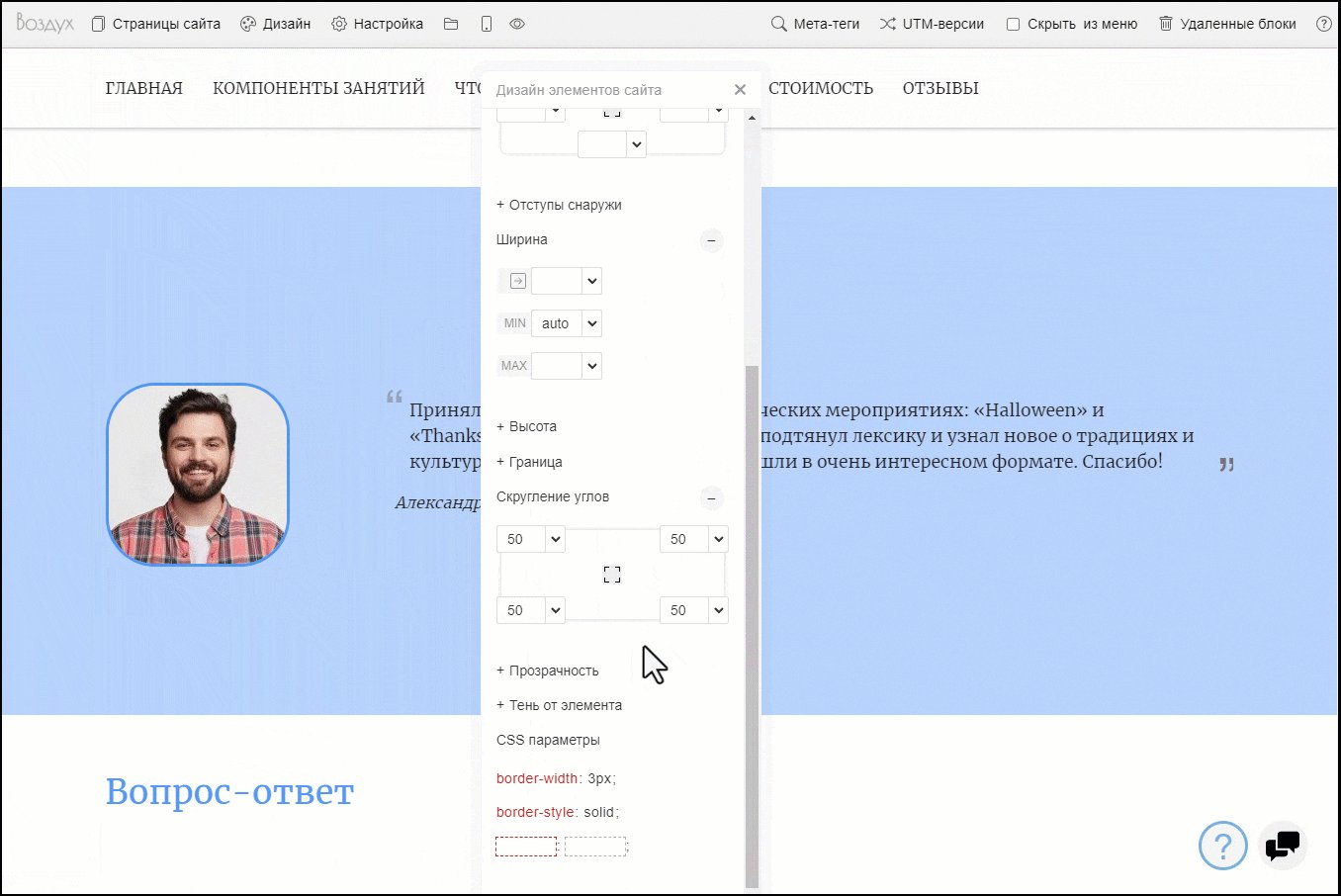
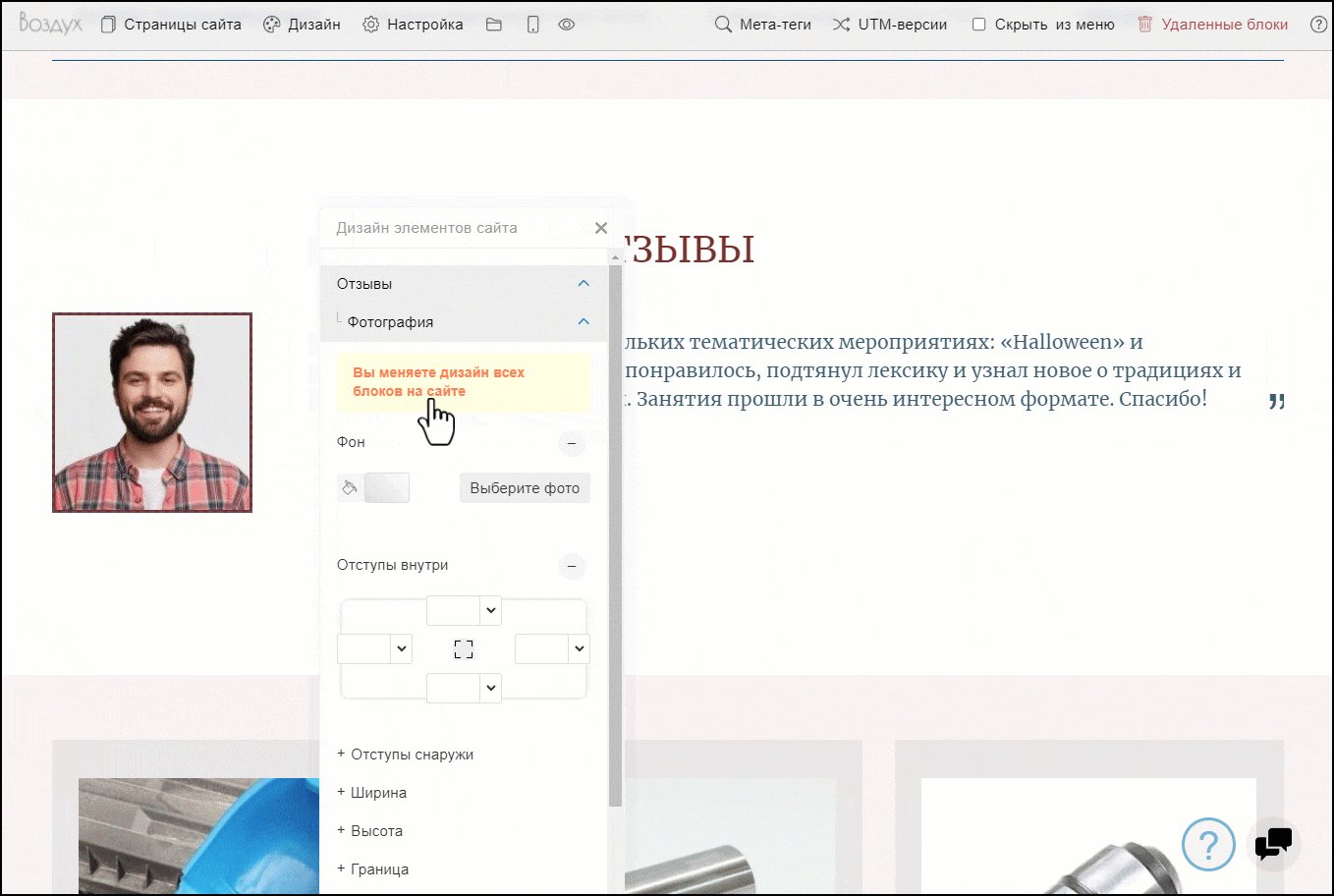
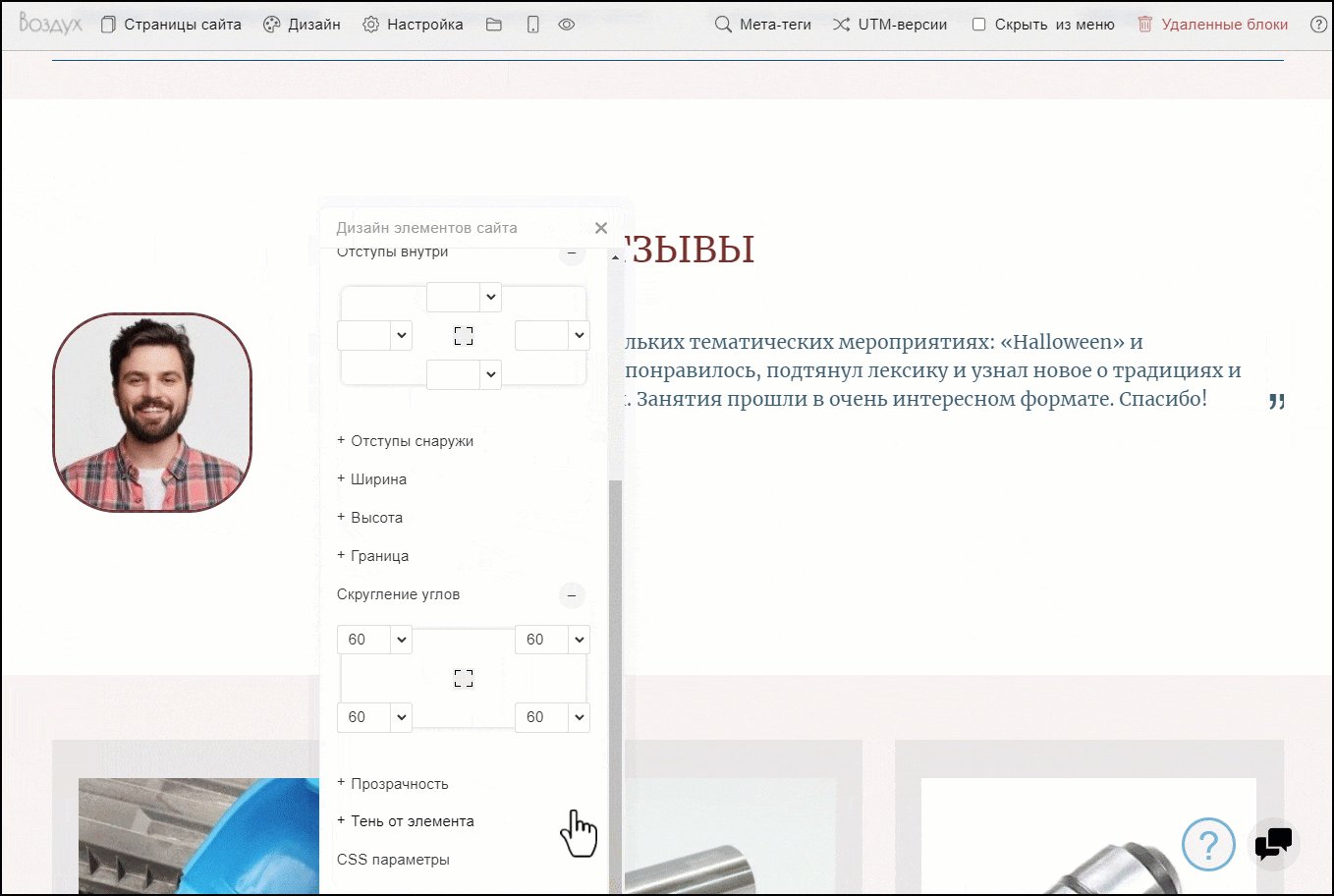
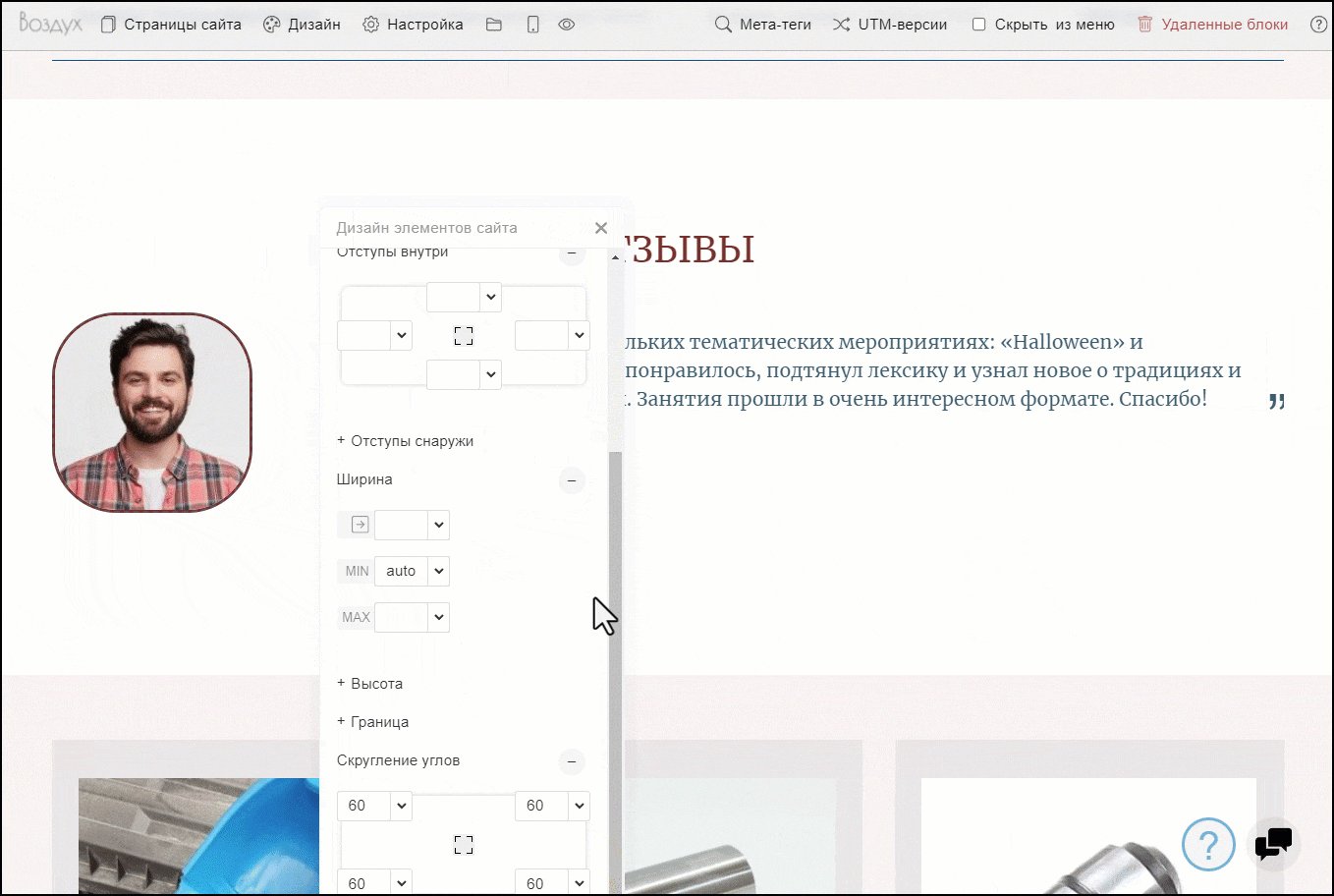
Пример 3: Настройка скругления фото в блоке «Отзывы»
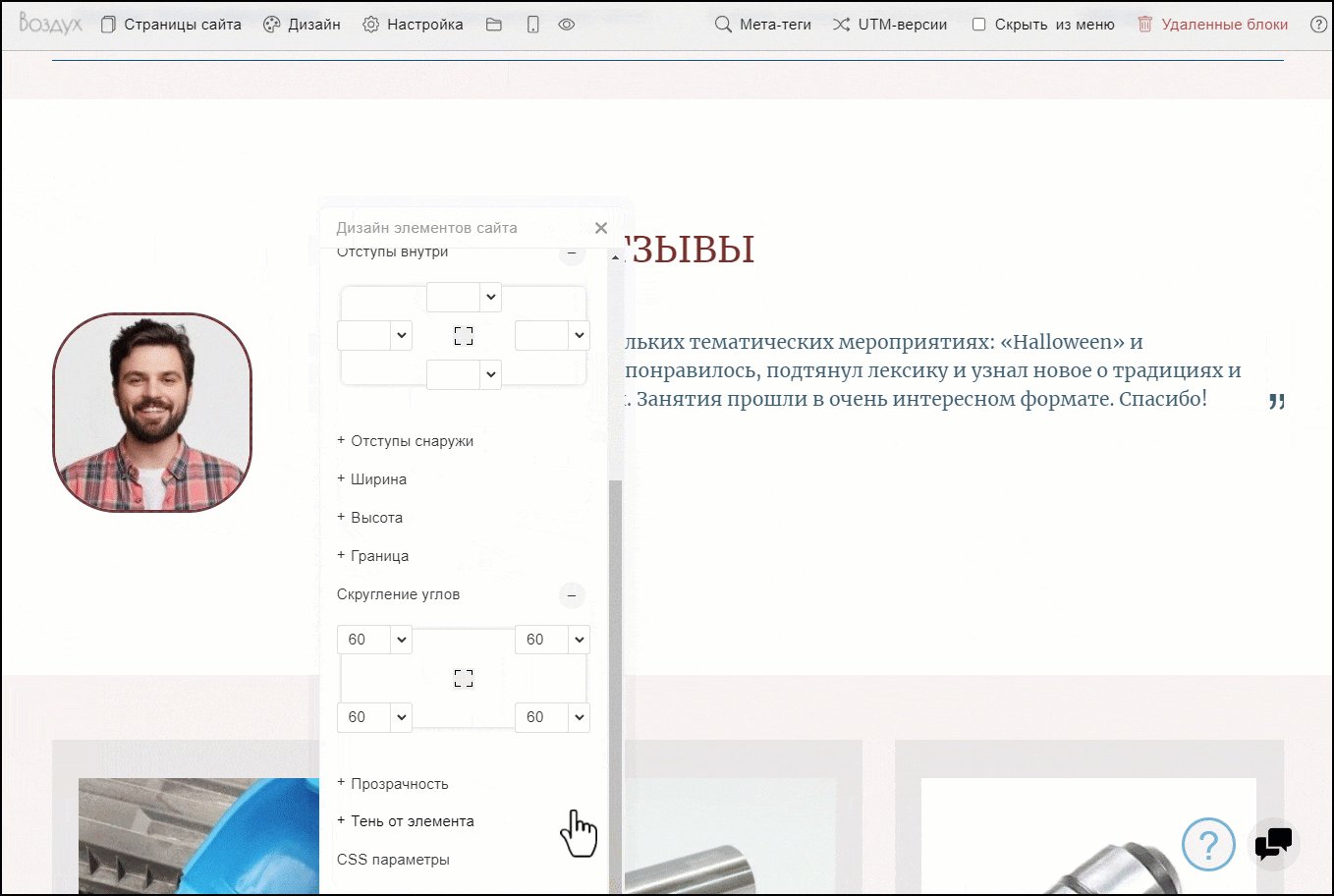
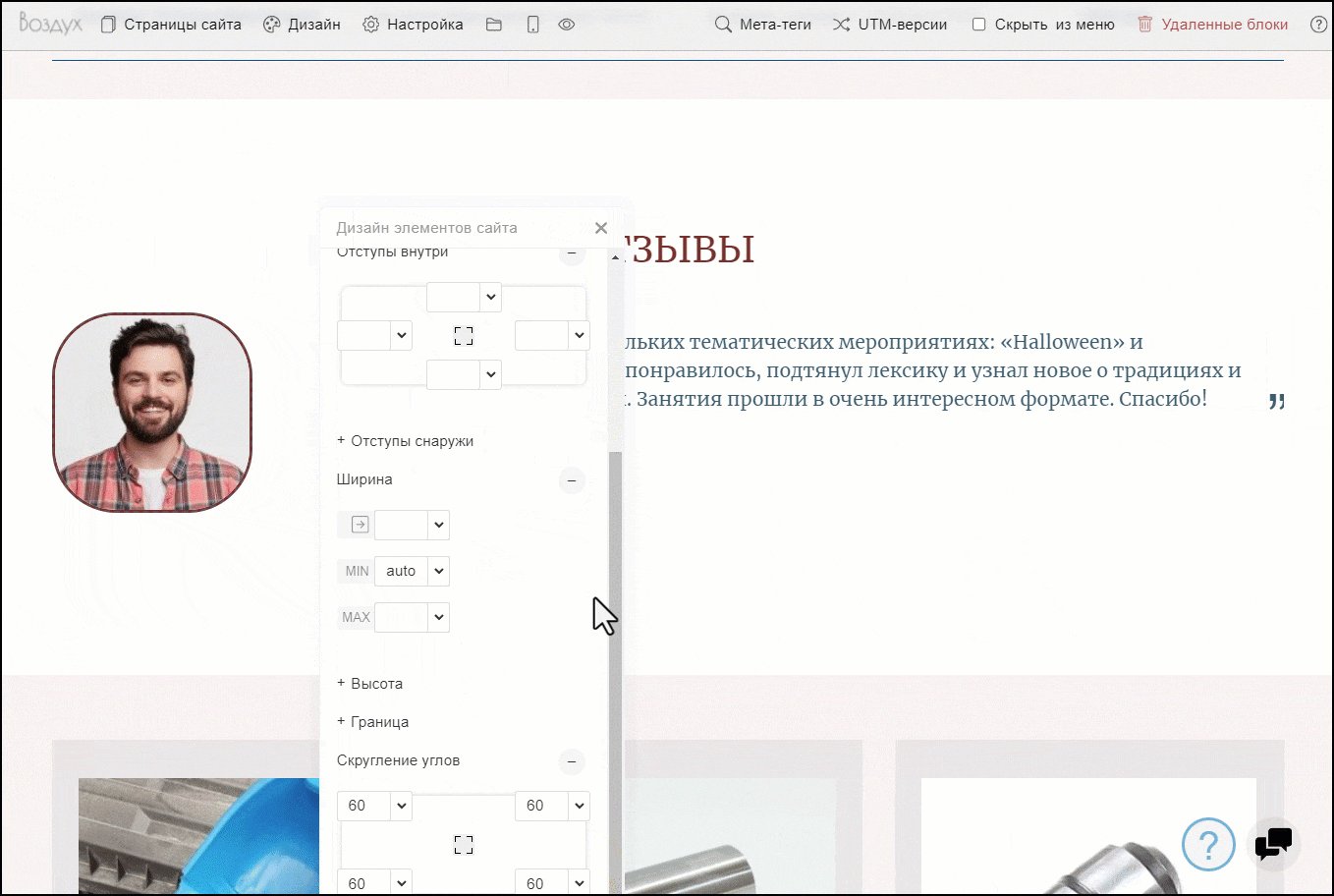
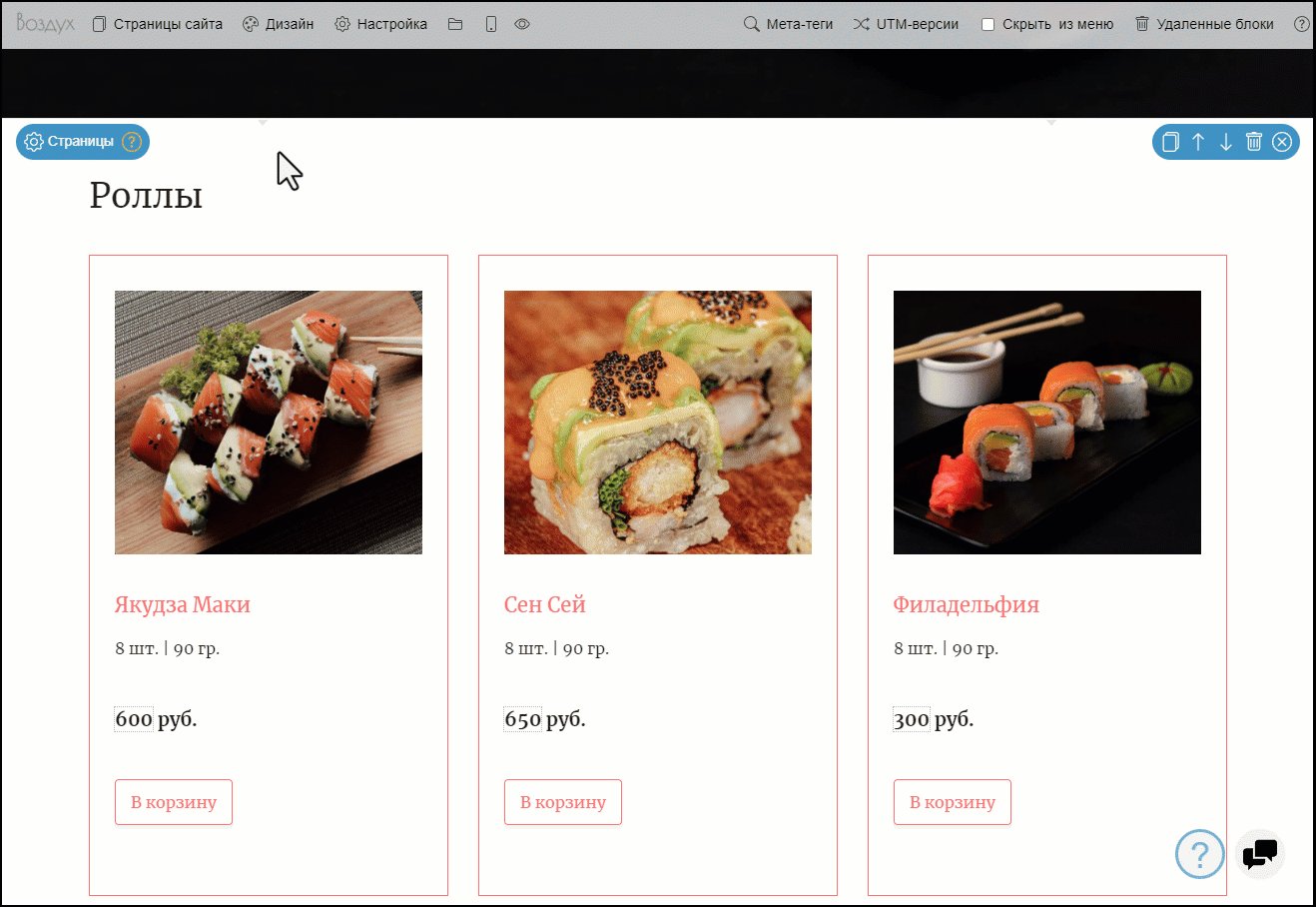
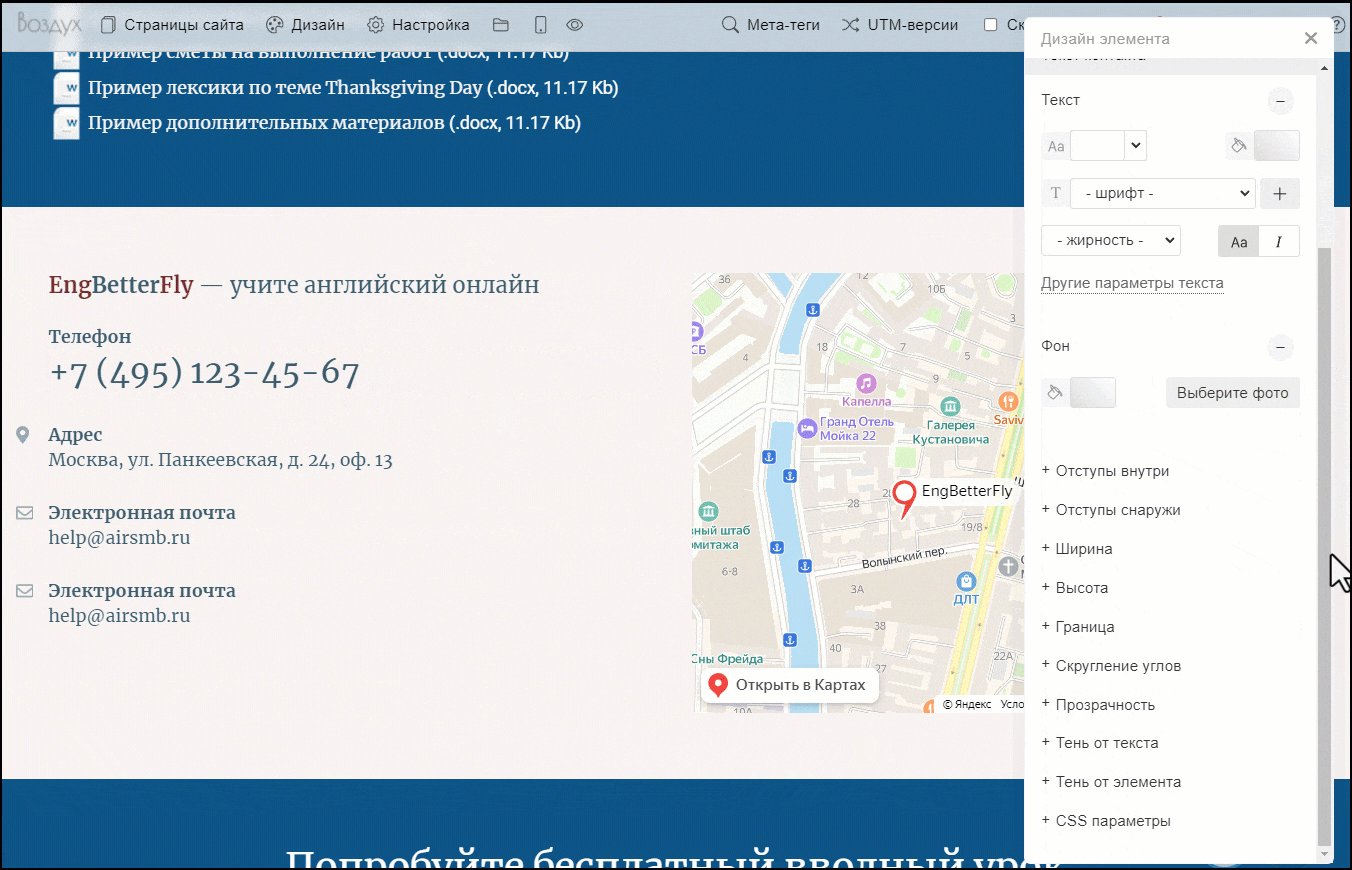
Давайте настроим скругление углов фото для блока «Отзывы». Для этого перейдем в раздел «Дизайн» — «Изменить дизайн элементов сайта» — «Блоки по типам» — «Отзывы» — «Фотография». Найдем параметр «Скругление углов» и укажем со всех сторон скругление в 60 пикселей. Также можно изменить ширину блока с фото.

Настройка стиля, цвета и шрифтов сайта
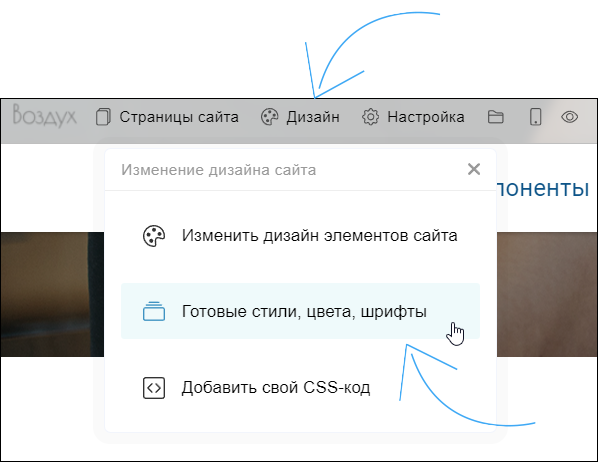
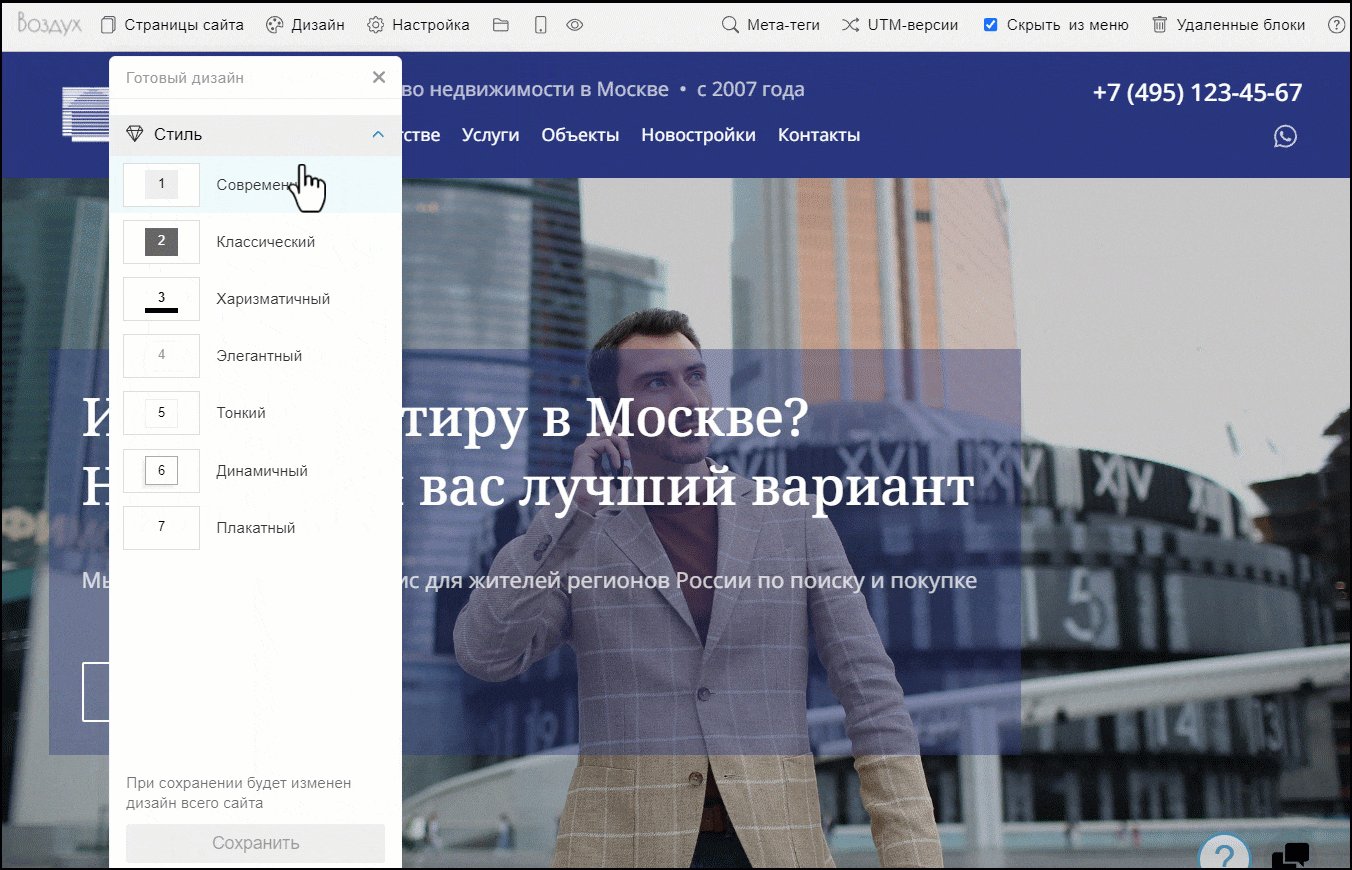
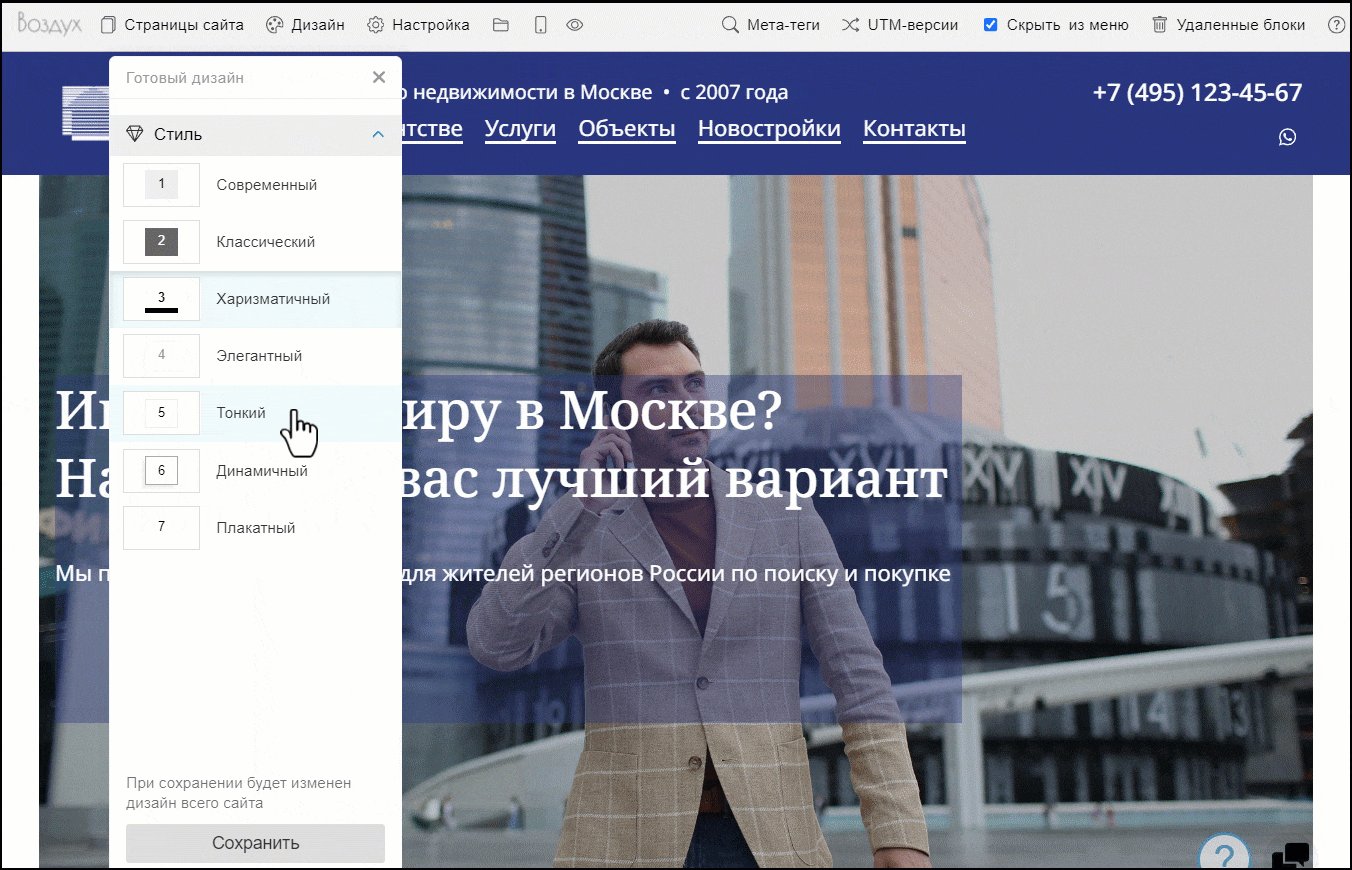
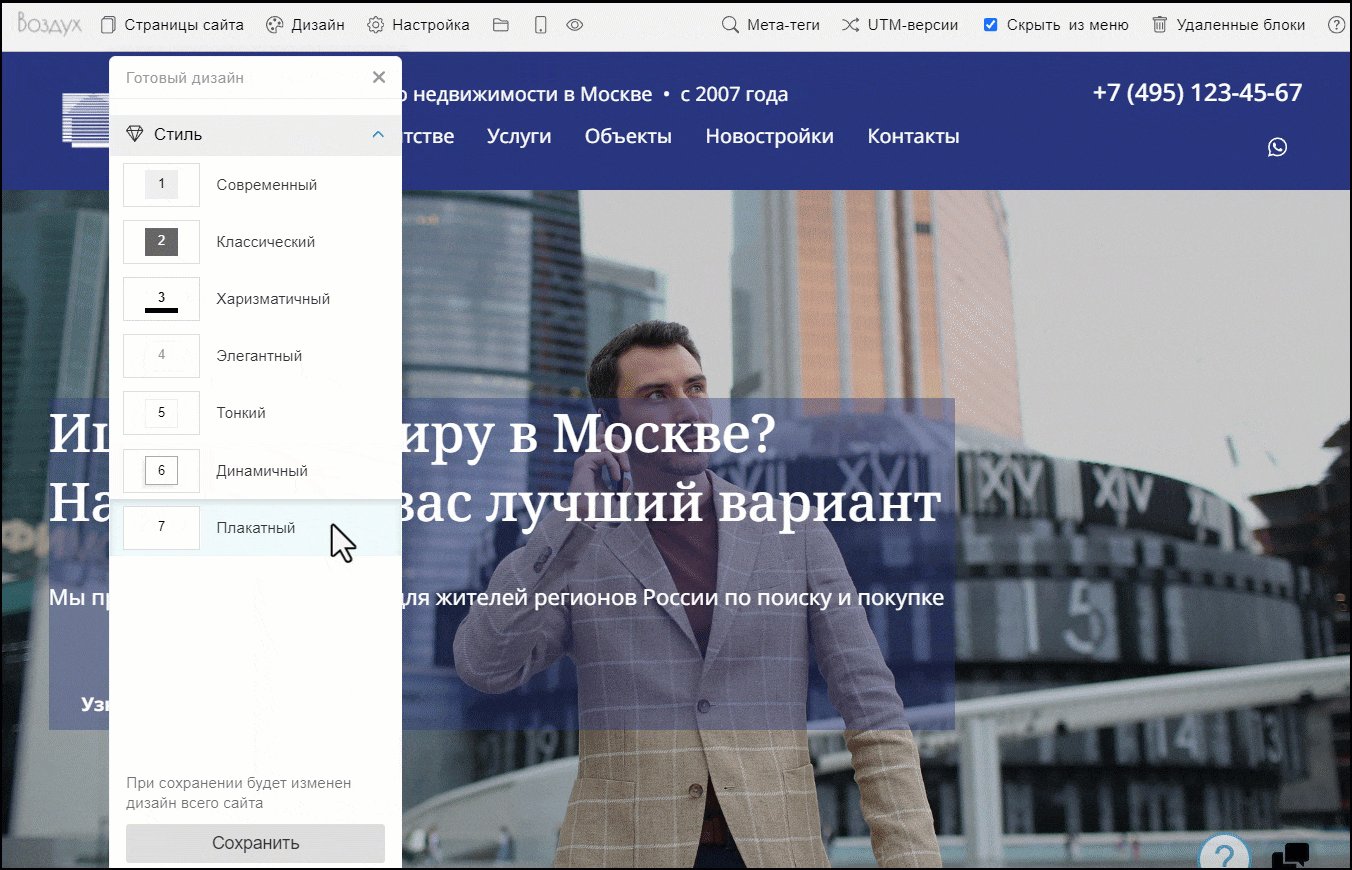
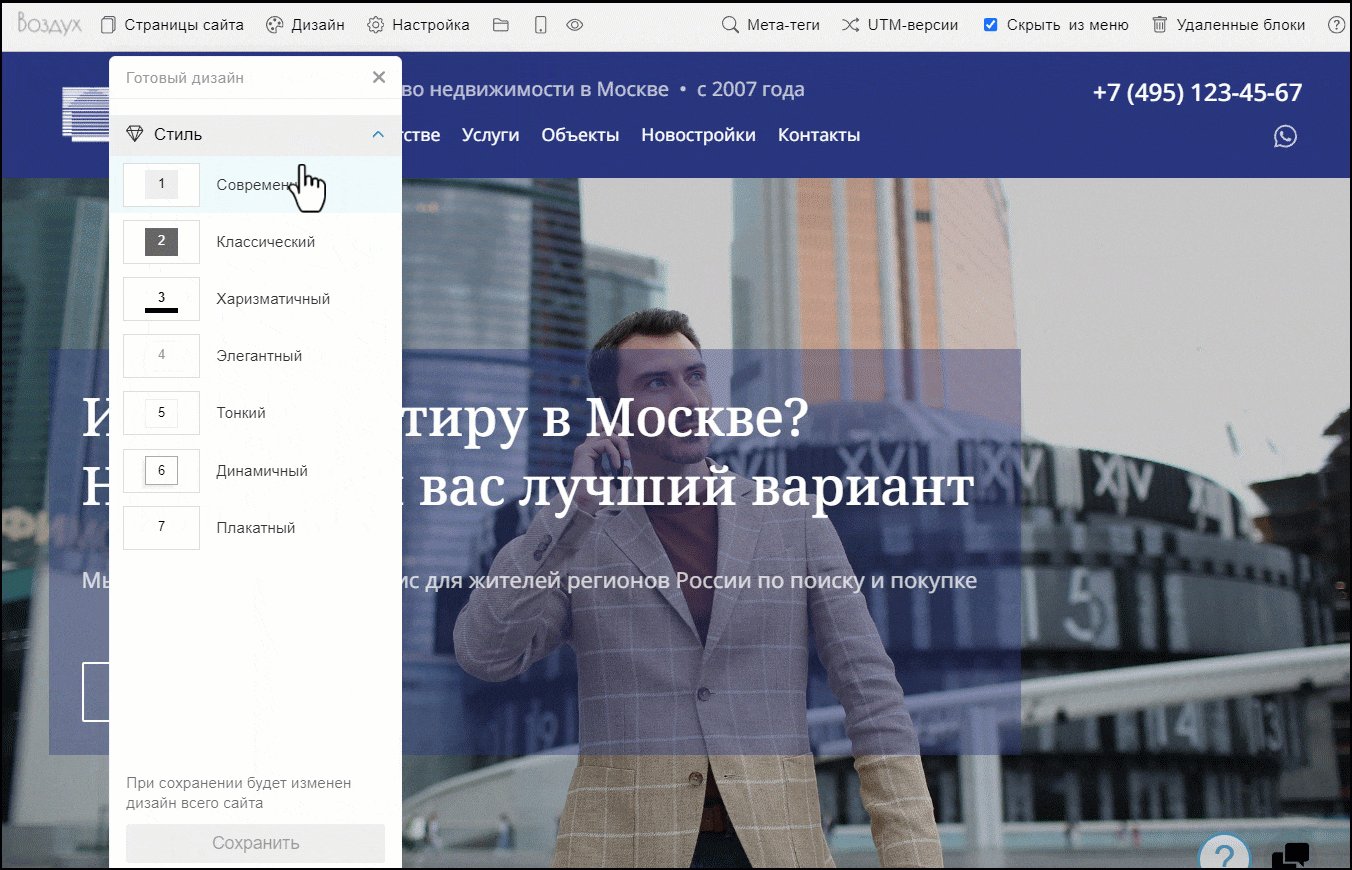
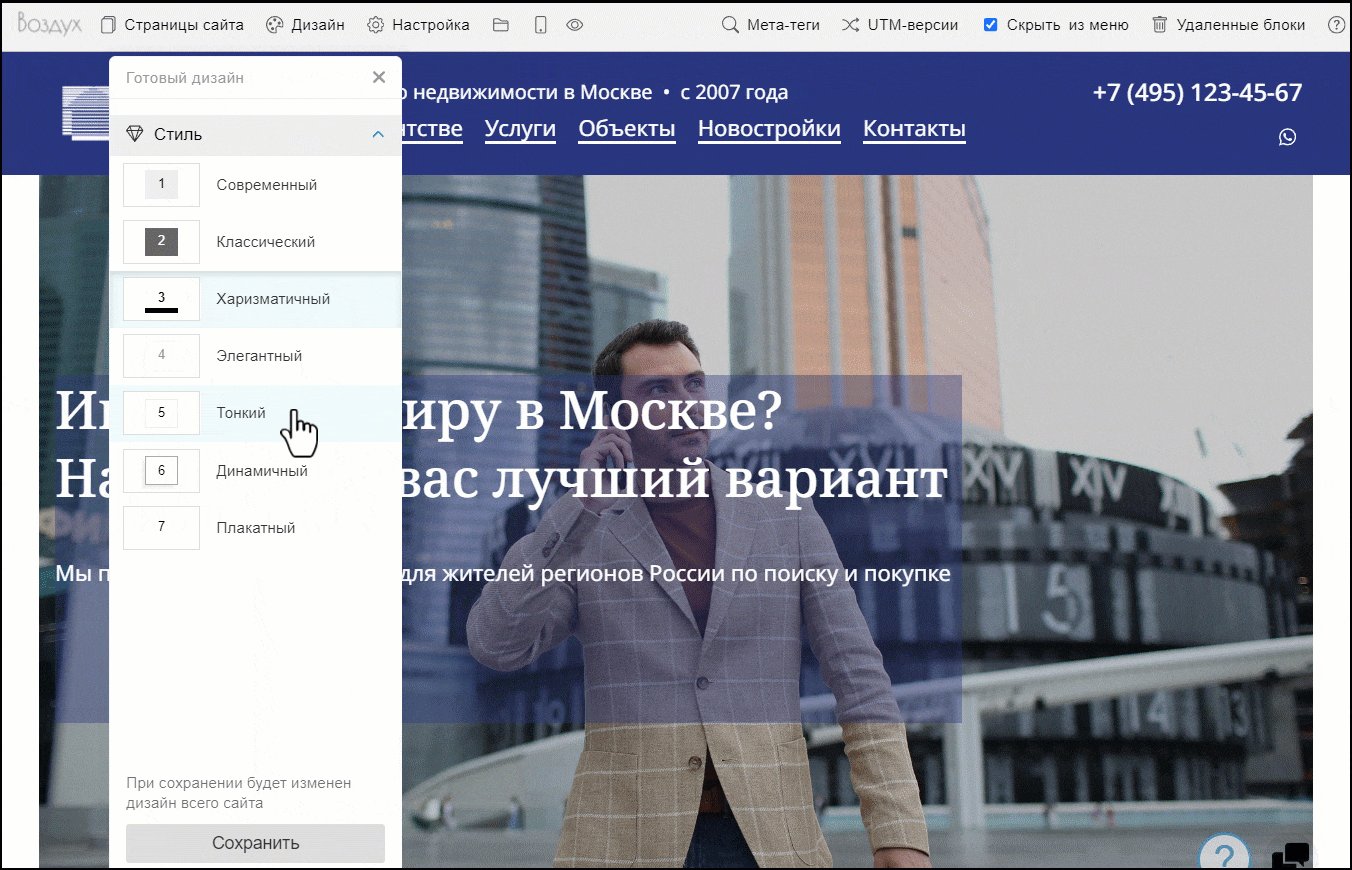
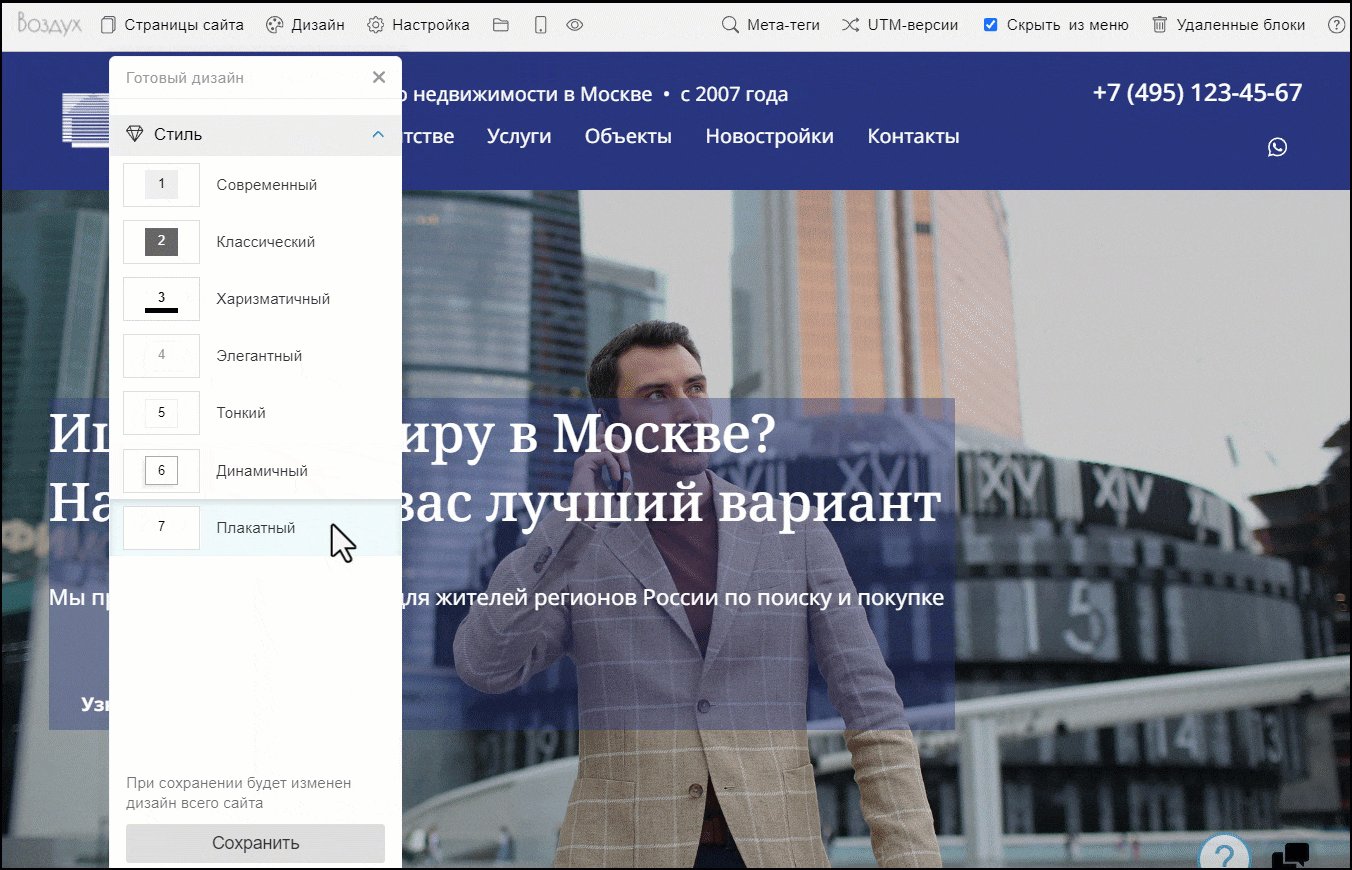
В разделе «Готовый дизайн» вы можете выбрать один из семи готовых стилей для сайта, цветовую схему, шрифт для заголовков и текстов. Чтобы перейти к настройке, нажмите на кнопку «Дизайн» в левом верхнем углу редактора, далее нажмите на кнопку «Готовые стили, цвета, шрифты». Далее вы можете перейти к разделам «Стиль», «Цвета» и «Шрифты».

Стиль
При создании сайта вы можете выбрать готовый стиль для оформления сайта. Если ранее этого сделано не было или вы хотите изменить текущий стиль сайта, выберите в данном разделе один из семи готовых стилей. Нажмите на кнопку «Сохранить», чтобы изменения вступили в силу.

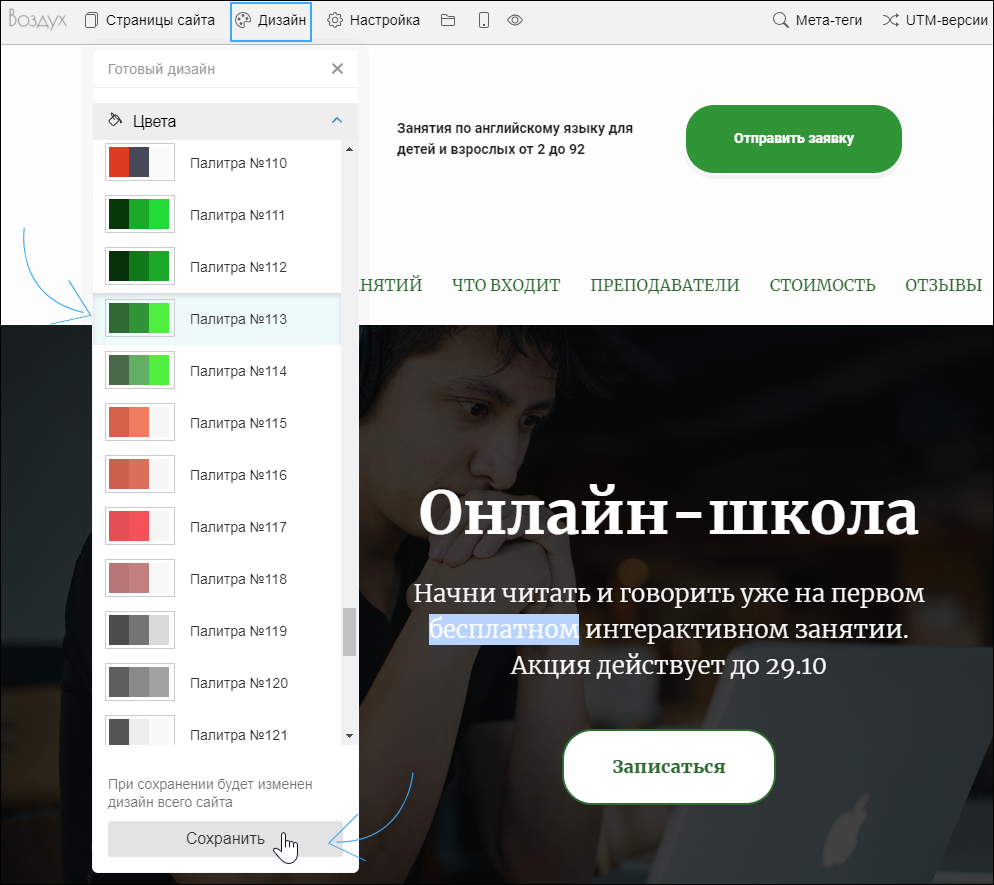
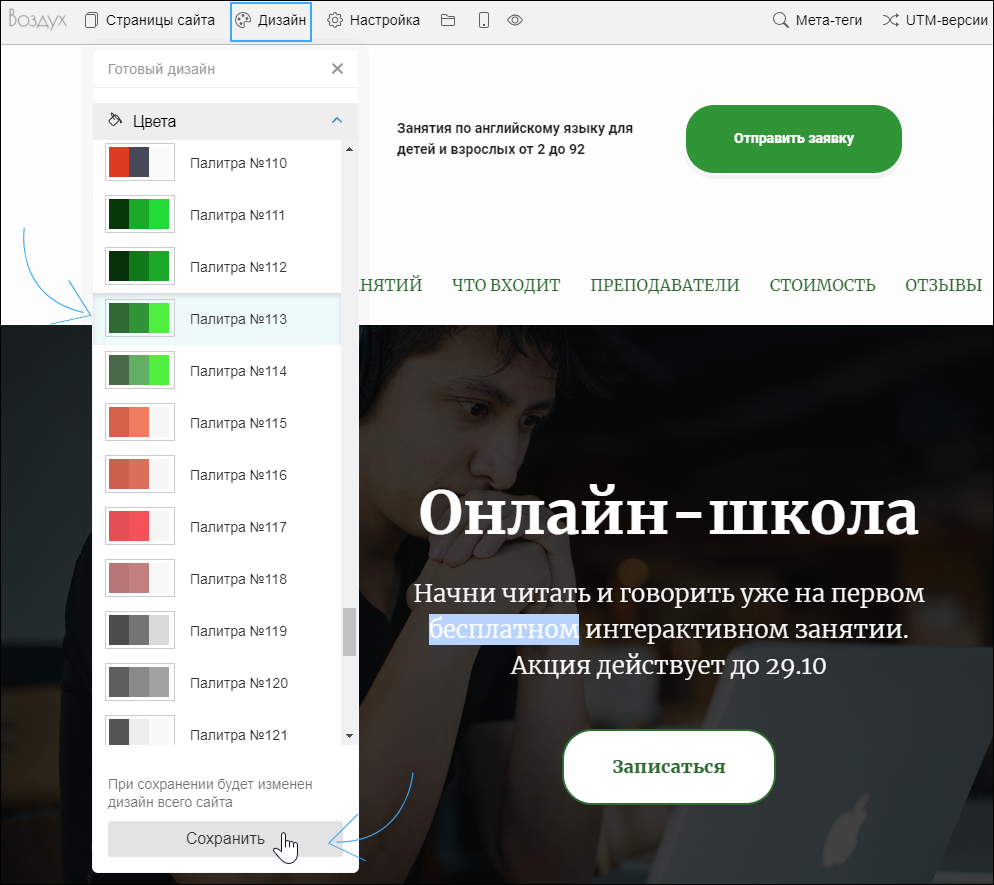
Цвета
В этом разделе можно выбрать готовые цветовые схемы для сайта. Для этого нажмите на нужную палитру. Далее нажмите на кнопку «Сохранить», чтобы изменения вступили в силу.

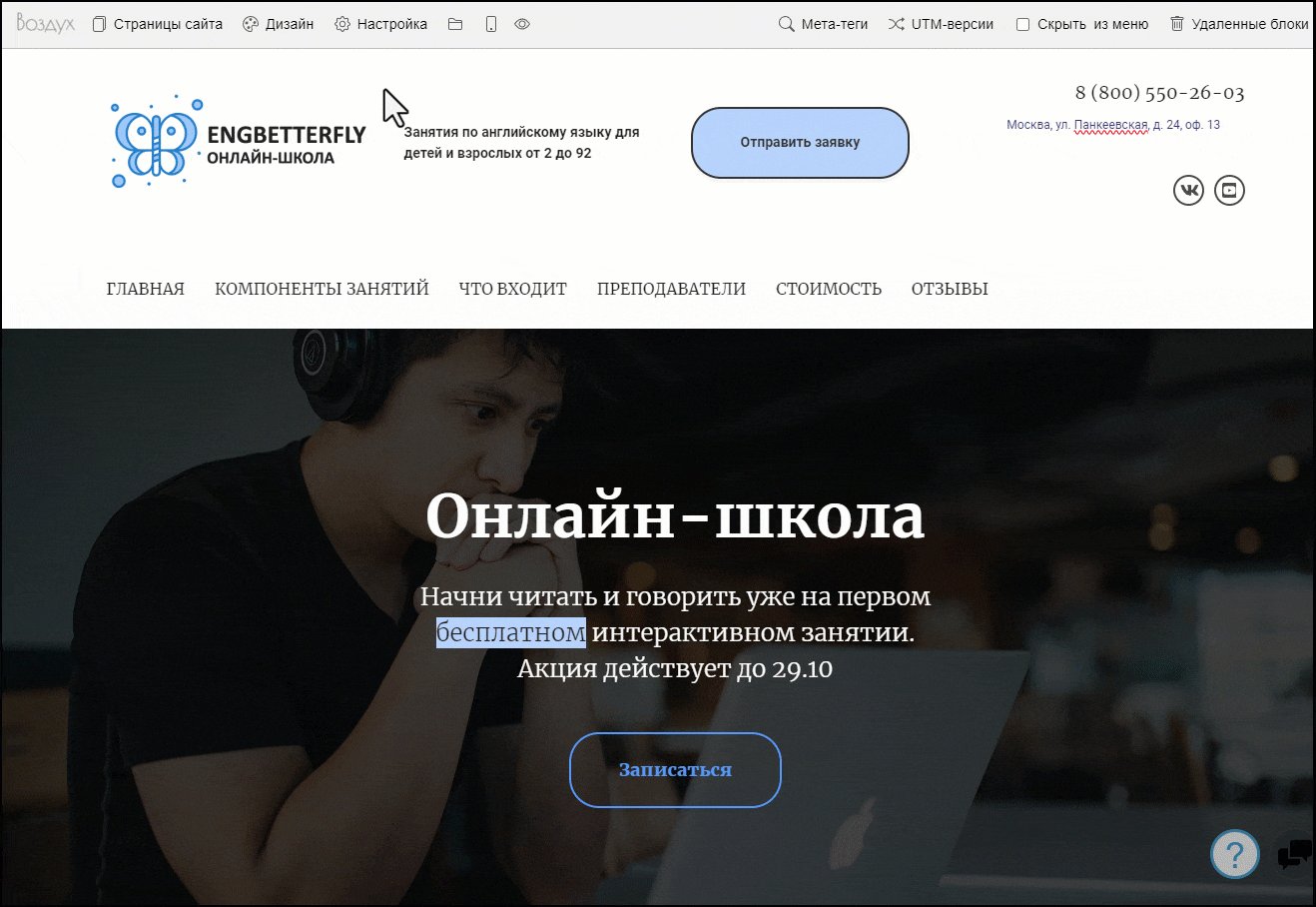
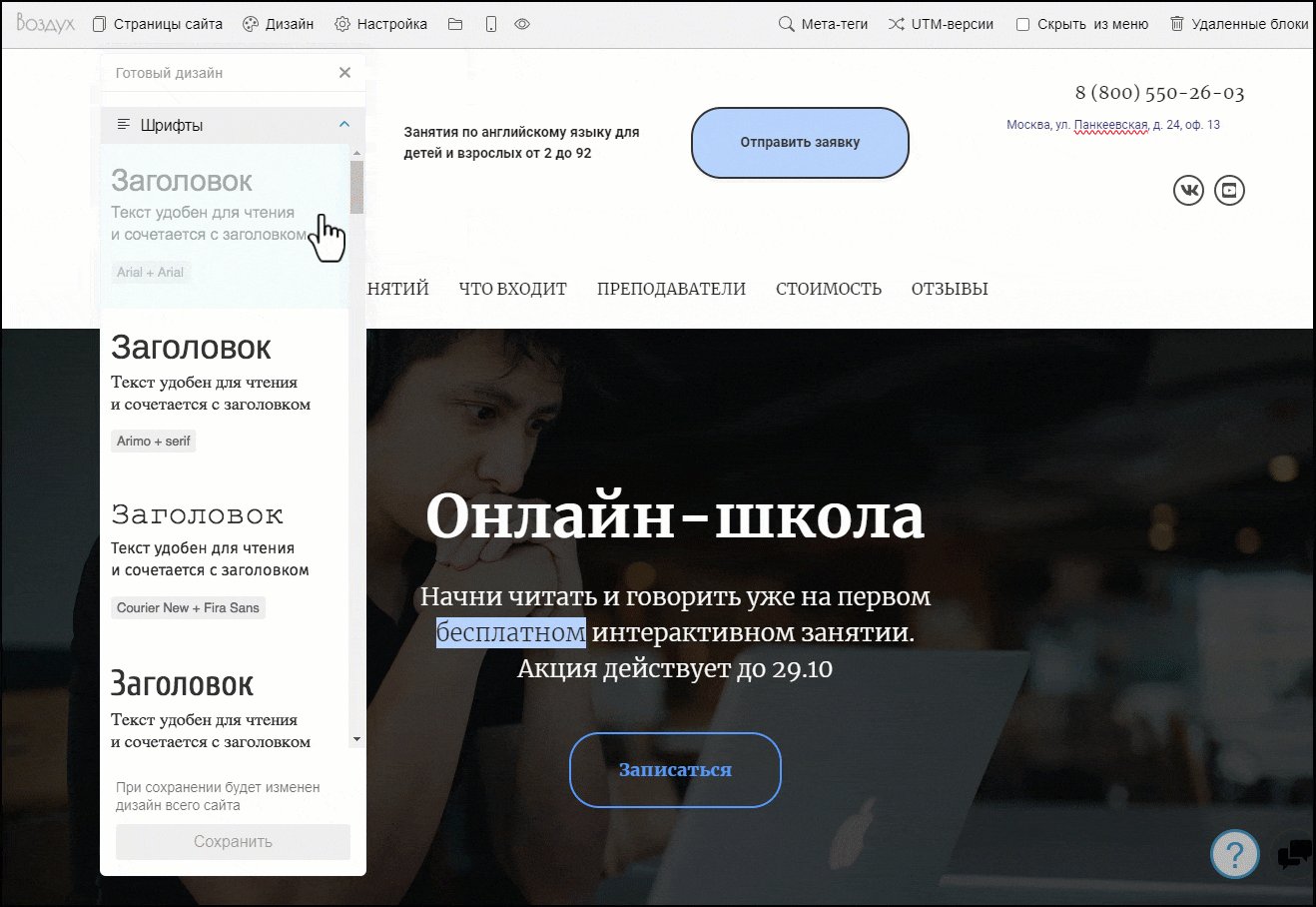
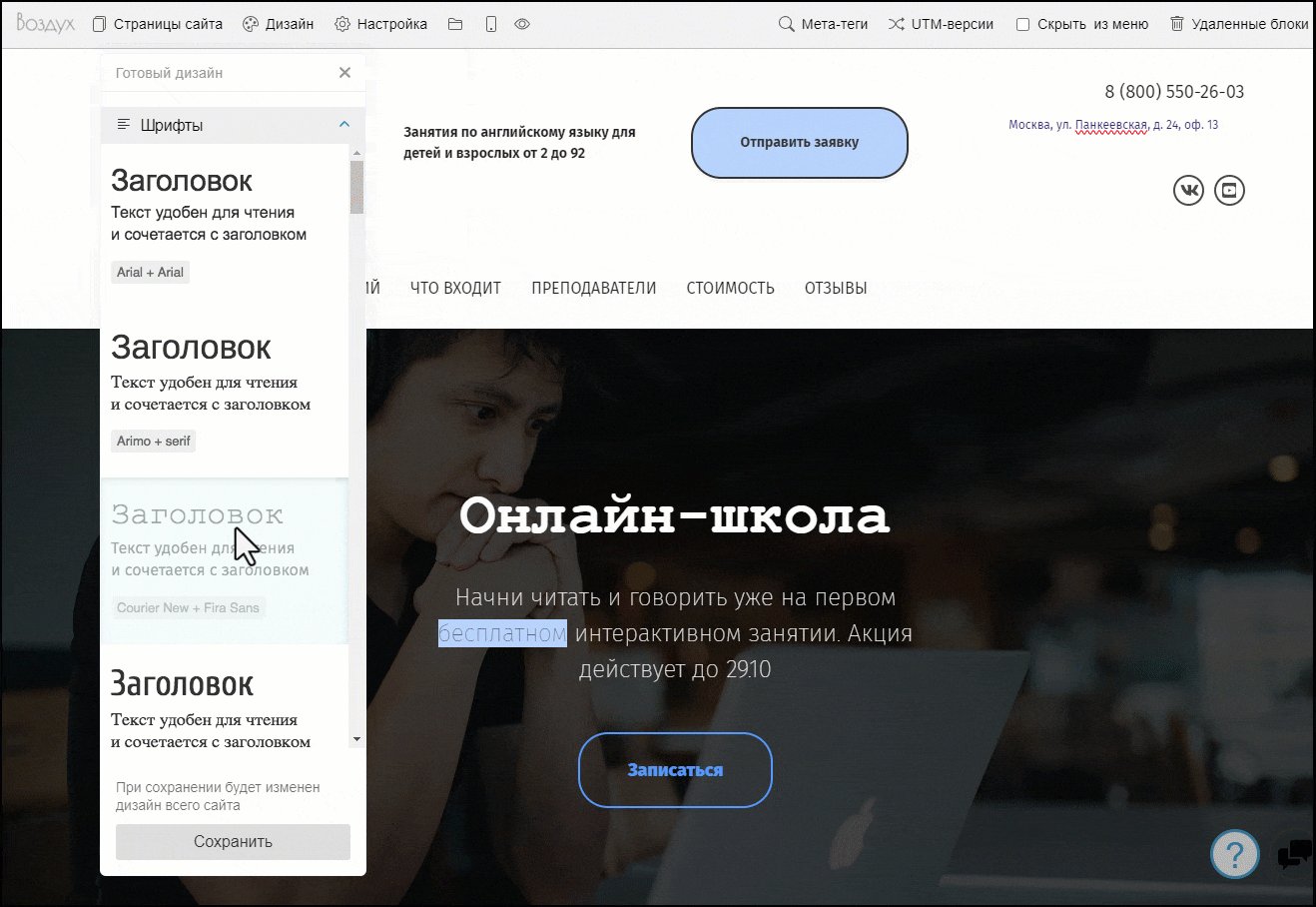
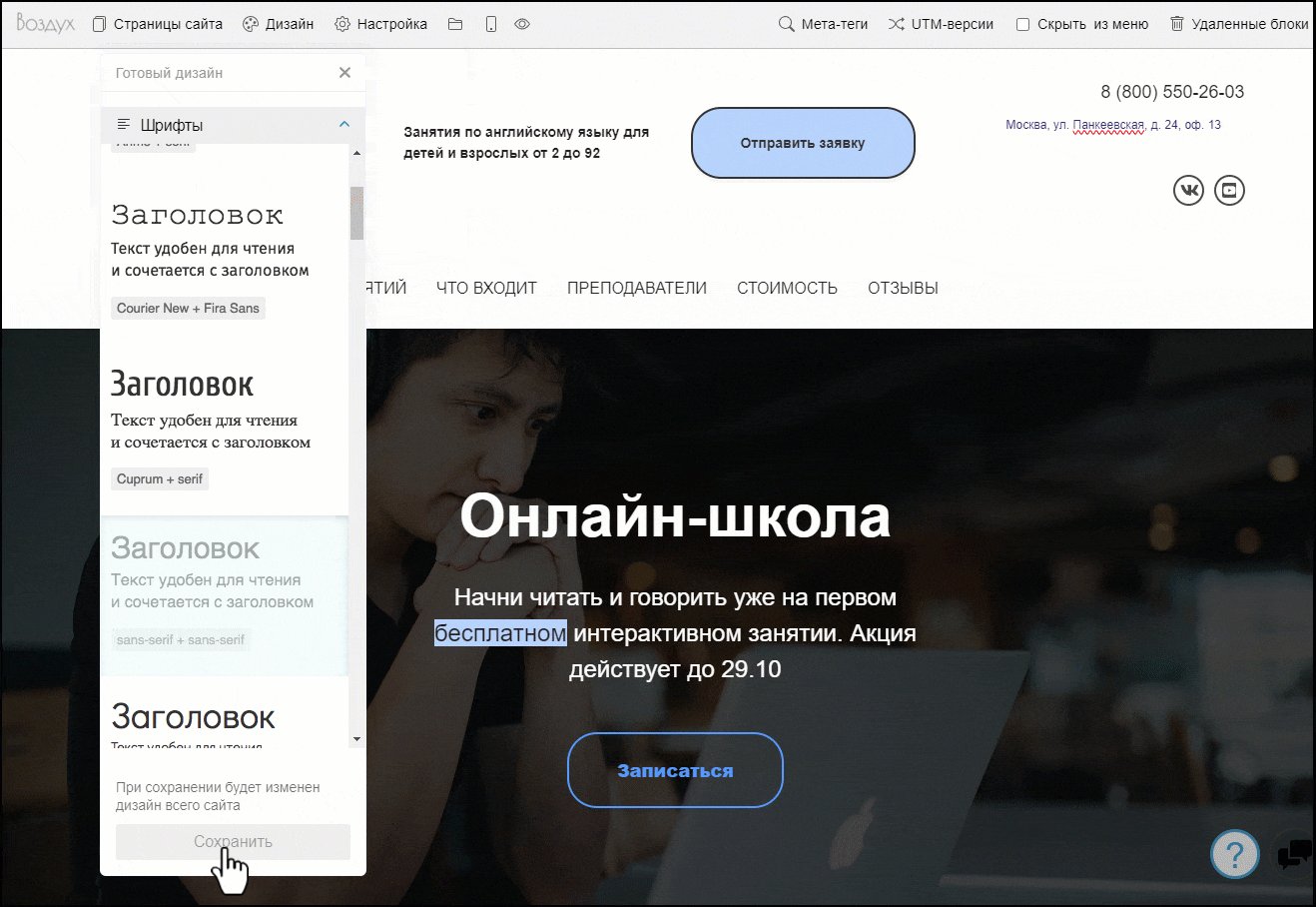
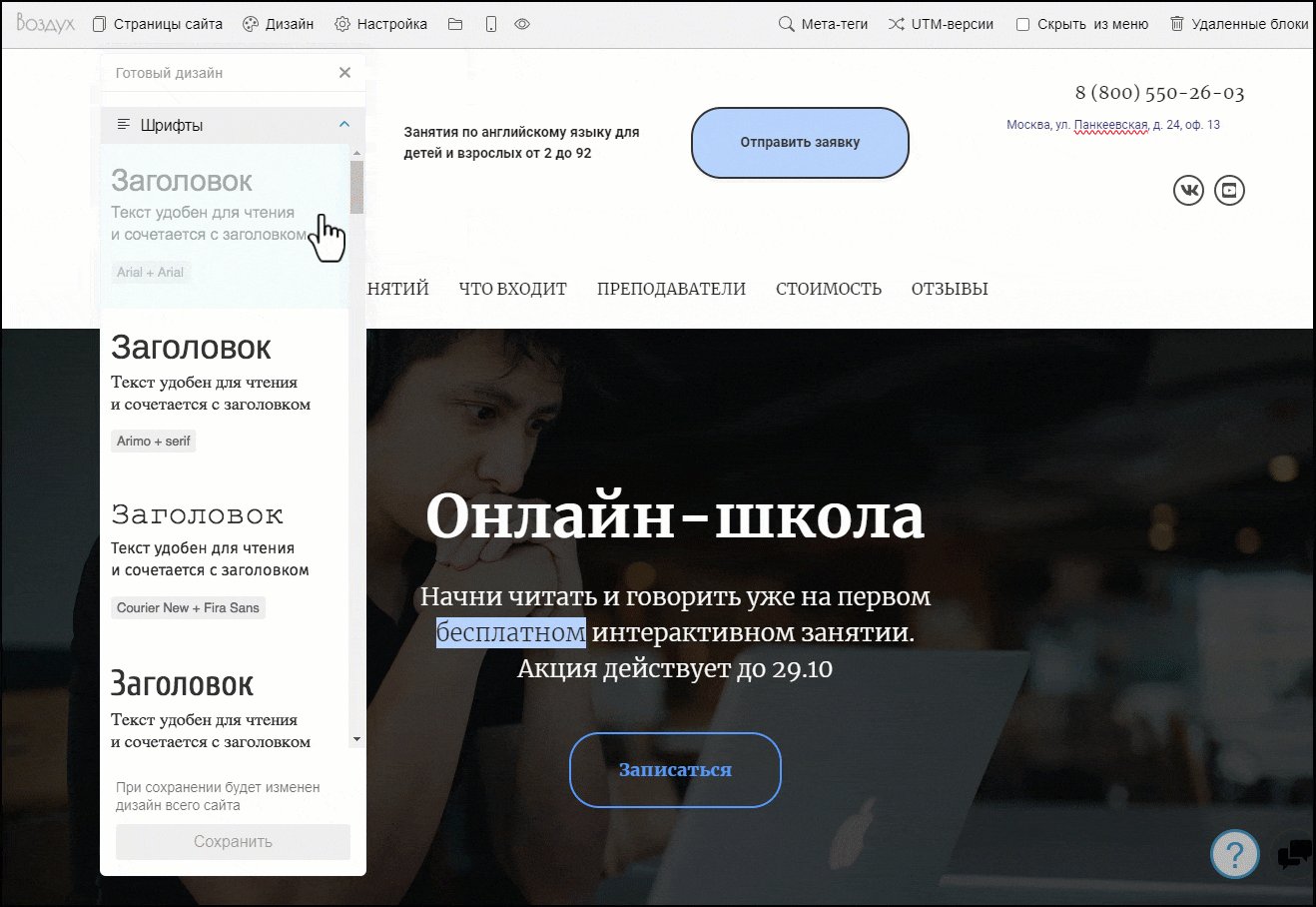
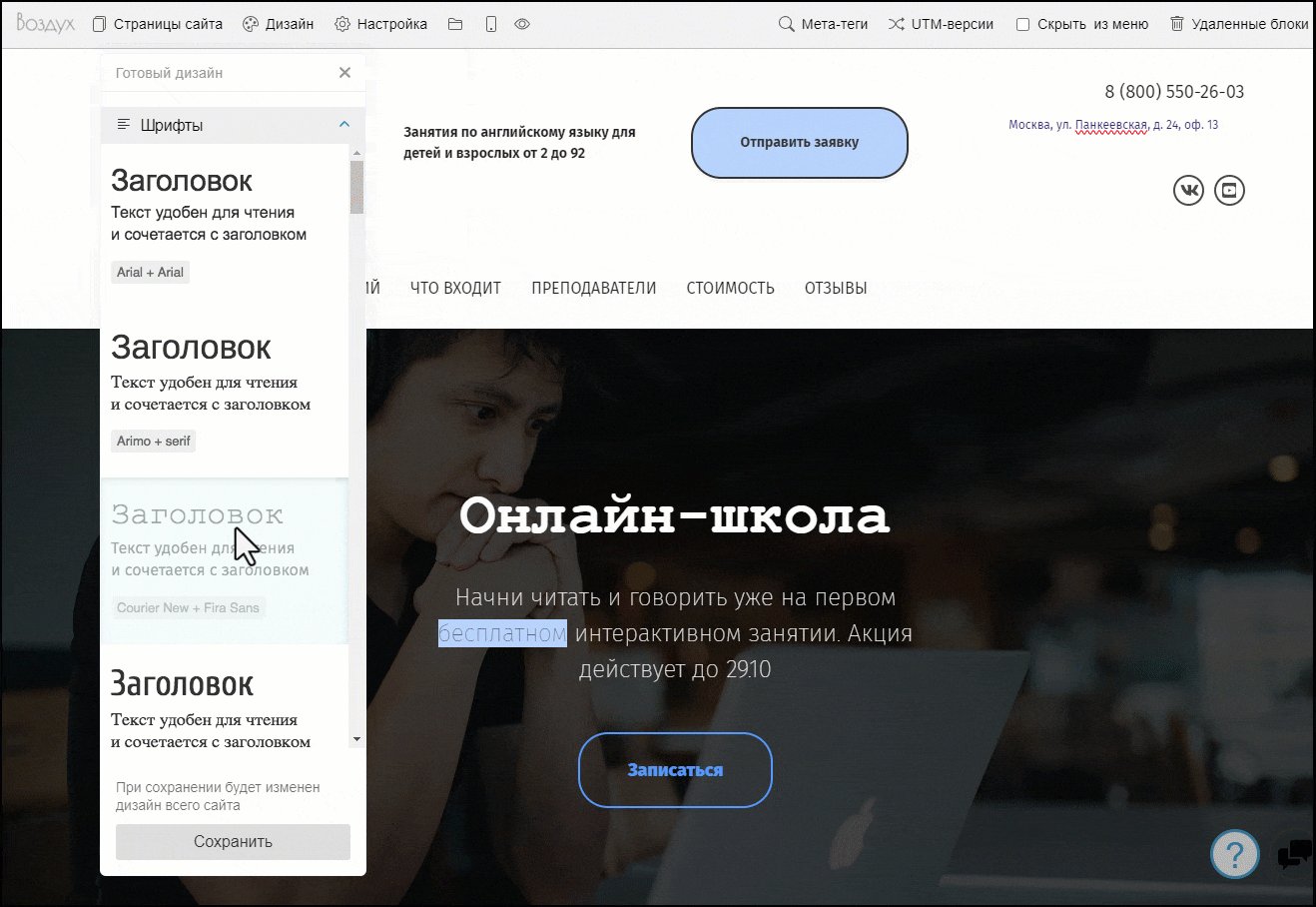
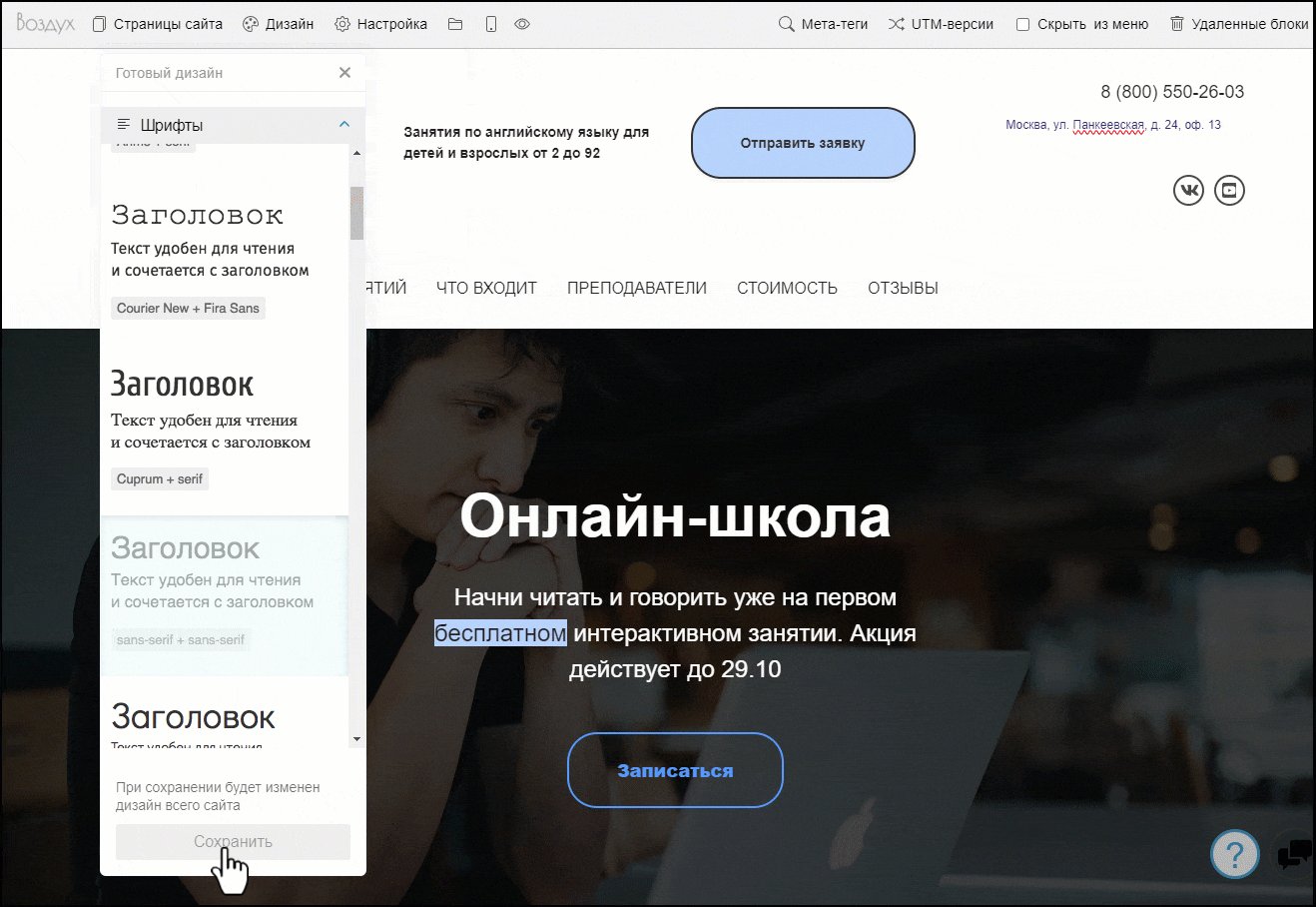
Шрифты
Вы можете выбрать готовые наборы шрифтов, которые сочетаются между собой. В наборе есть два шрифта — для заголовков и для основного текста. Задать для любой надписи произвольный шрифт нельзя.
Чтобы выбрать готовый шрифт, нажмите на него. Далее нажмите на кнопку «Сохранить», чтобы изменения вступили в силу.

CSS-код
Раздел предназначен для специалистов веб-разработки. Здесь вы можете добавить свой CSS-код, который будет совмещен со стандартным кодом страницы. Если вы не знаете, как работать с CSS, оставьте поле пустым.
- Чтобы перейти к добавлению кода, нажмите на кнопку «Дизайн» в левом верхнем углу редактора сайта и выберите вкладку «Добавить свой CSS-код».
- Вставьте в редактор CSS-код и нажмите на кнопку «Сохранить и посмотреть».
Встроенный редактор подсвечивает код, уведомляет об ошибках. Также в нем есть функция автозаполнения.

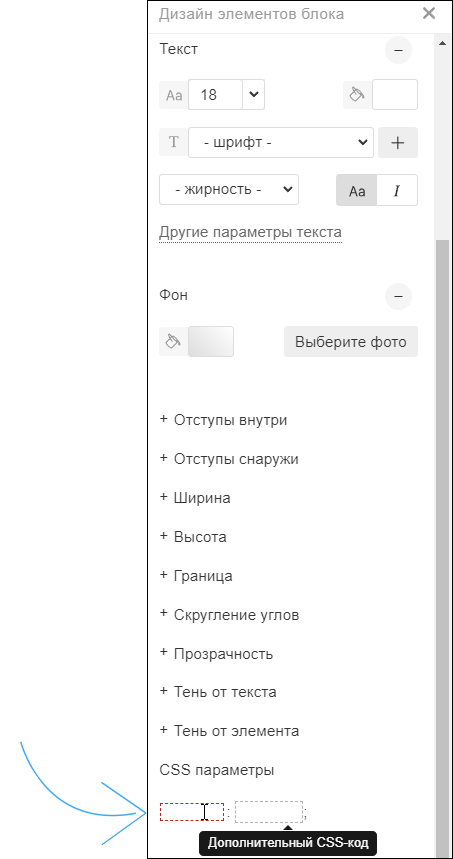
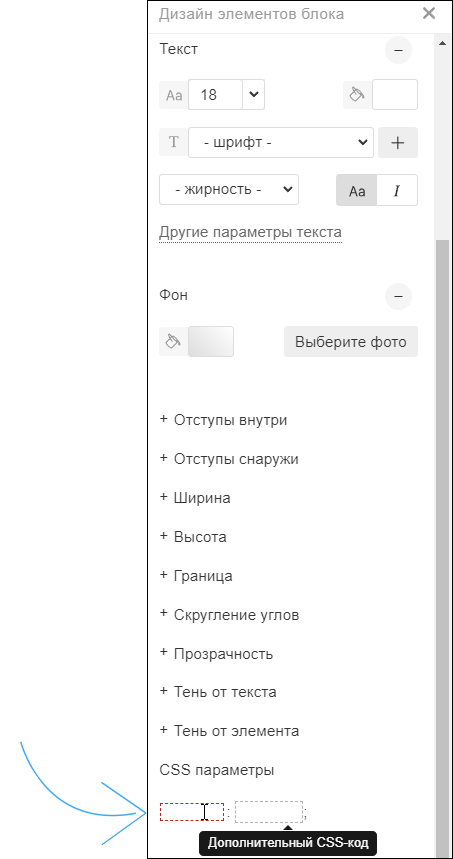
В дальнейшем вы сможете добавлять значения для свойств CSS-кода в настройках дизайна блока и его элементов. Для этого перейдите в настройки элемента и добавьте в поле CSS-параметры.